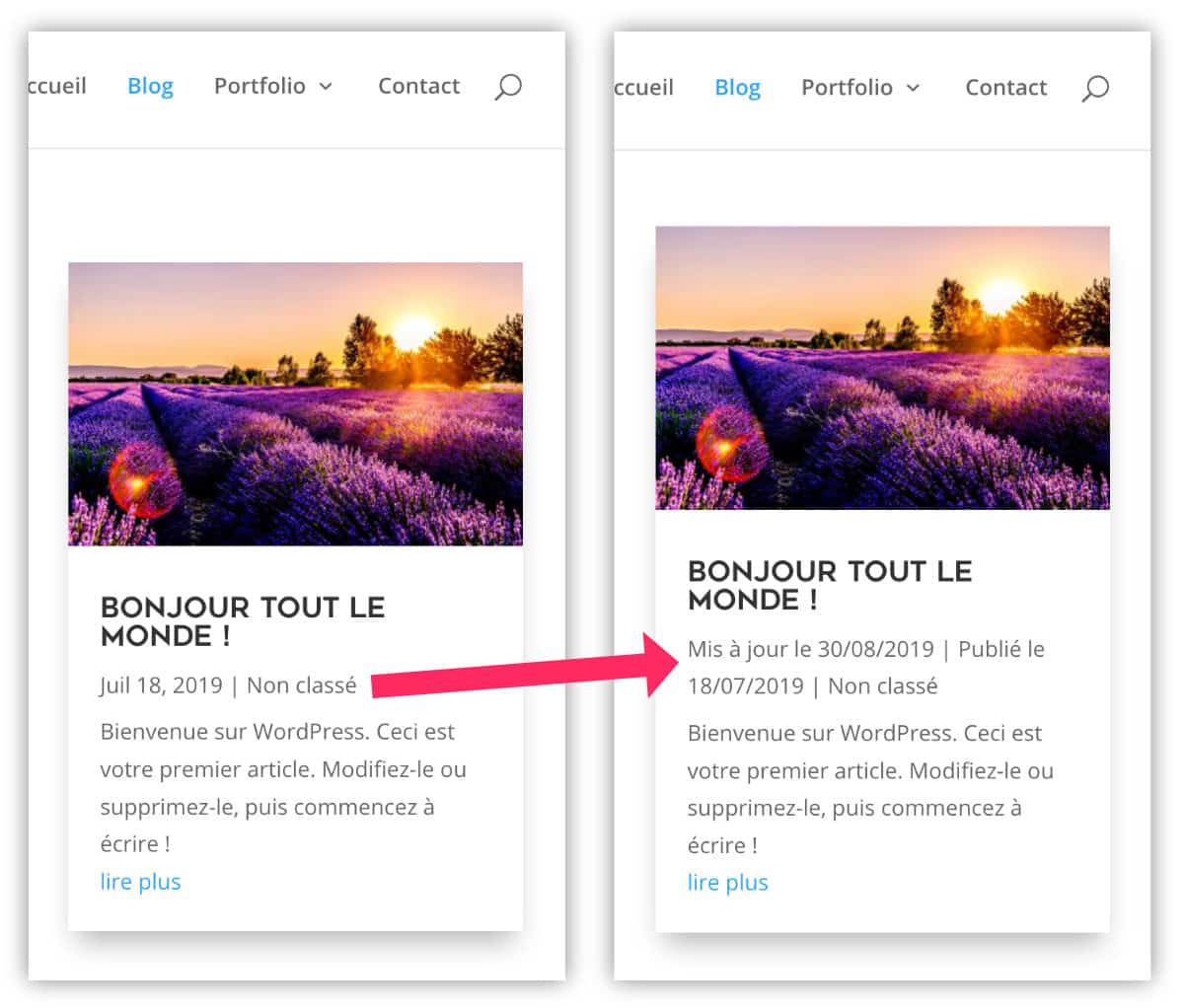
La mención "actualizado" permite indicar a sus lectores la fecha de actualización del artículo.
Uno artículo actualizado periódicamente mantiene buenas posiciones en los resultados de búsqueda (SERP). Es un criterio SEO importante!
Sin embargo, los netizens no pueden darse cuenta, a primera vista, de que el artículo es reciente porque la mayor parte del tiempo, es Fecha de publicación que aparece.
Si su artículo fue publicado hace 5 años pero lo actualizas cada año, sería una vergüenza arriesgar perder lectores que piensan que El artículo es obsoleto !
En este tutorial, veremos cómo agregar la mención "Actualizado en" en los metadatos de sus artículos Divi.
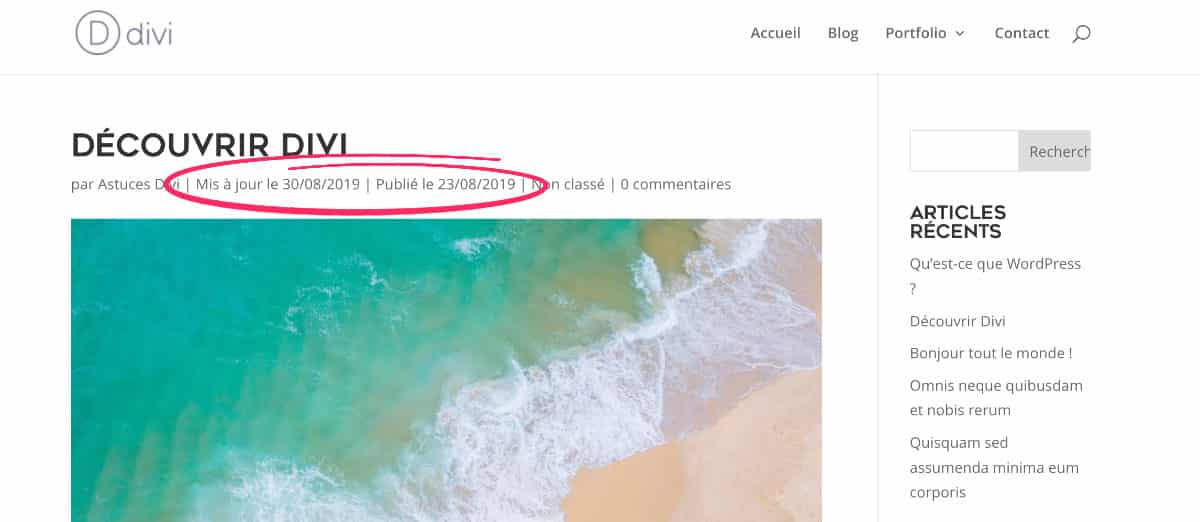
Como puede ver, esta entrada se muestra bajo la Hilos Ariane de mis artículos Astuces Divi.

Aquí está el programa del artículo:
- ¿Qué es un artículo de metadatos?
- ¿Por qué debería preferir la frase "actualizada" en lugar de cambiar la fecha de publicación de un artículo?
- La importancia de actualizar un artículo del blog
- ¿Cómo mostrar la fecha de actualización en un artículo Divi?
- Gestionar metadatos en Divi
- En conclusión...
1 – ¿Qué es un artículo de metadatos?
El metadatos de WordPress artículos son información de publicación. Esta información se inserta automáticamente en sus artículos sin tener que hacer nada.
Por supuesto, los tipos de metadatos y el lugar de visualización dependen de cómo se codificaba el tema de WordPress.
Algunos temas no los muestran, otros los muestran de oficio y otros temas, como Divi, proponer opciones para elegir metadatos para mostrar.
Los metadatos pueden ser información relacionada con:
- la fecha de publicación,
- El autor del artículo,
- la categoría o etiqueta en la que el artículo fue clasificado
- el número de observaciones
- etc.
Estos metadatos revelan información importante para su lector.
Por mi parte, estoy muy apegado a estos datos cuando hago búsquedas web para documentarme. Cuando el blog no los muestra, me molesta porque no sé si el artículo es reciente y si puedo confiar en su contenido... Esto también me permite saber si el blog en cuestión está bien mantenido o no: frecuencia de publicación o publicación muy aleatoria. Por lo tanto, toda esta información puede afectar la credibilidad de un blog.

2 - ¿Por qué preferir la frase "actualizada" en lugar de cambiar la fecha de publicación de un artículo?
Probablemente pienses que es fácil y que es suficiente modificar la fecha de publicación del artículo ¿Solo?
Bueno no, esta manera de hacer no es la más recomendable como se puede ver en esto Artículo (o en inglés).
Si tienes el mal hábito de modificar la fecha de publicación de sus artículos para atraer robots y obtener fechas "fresh" en los resultados de la búsqueda, su sitio podría ser penalizado por Google.
Tampoco sería honesto para sus lectores, especialmente si no has cambiado una sola palabra en el artículo! Esto sólo aumentaría la tasa de rebote de su sitio y perdería credibilidad.
Además, algunos artículos no estarían sujetos a un cambio de fecha simplemente porque podría haber un incoherencia entre el contenido y la fecha de publicación. Esto podría hacer que el usuario de Internet sospechara...
Y finalmente, sé que Si cambia la fecha de publicación de sus artículos, los comentarios conservarán su fecha original..
Módulo de código Divi artículo publicado el 24 de julio de 2019 – comentario publicado el 12 de abril de 2018. Un poco raro, ¿verdad? ¡Seguro que has visto esto antes!
Por eso hay una mejor práctica: añadir la fecha de actualización dentro de los metadatos de su artículo.

Por qué Mostrar fecha de actualización metadatos en lugar de en el artículo directamente ?
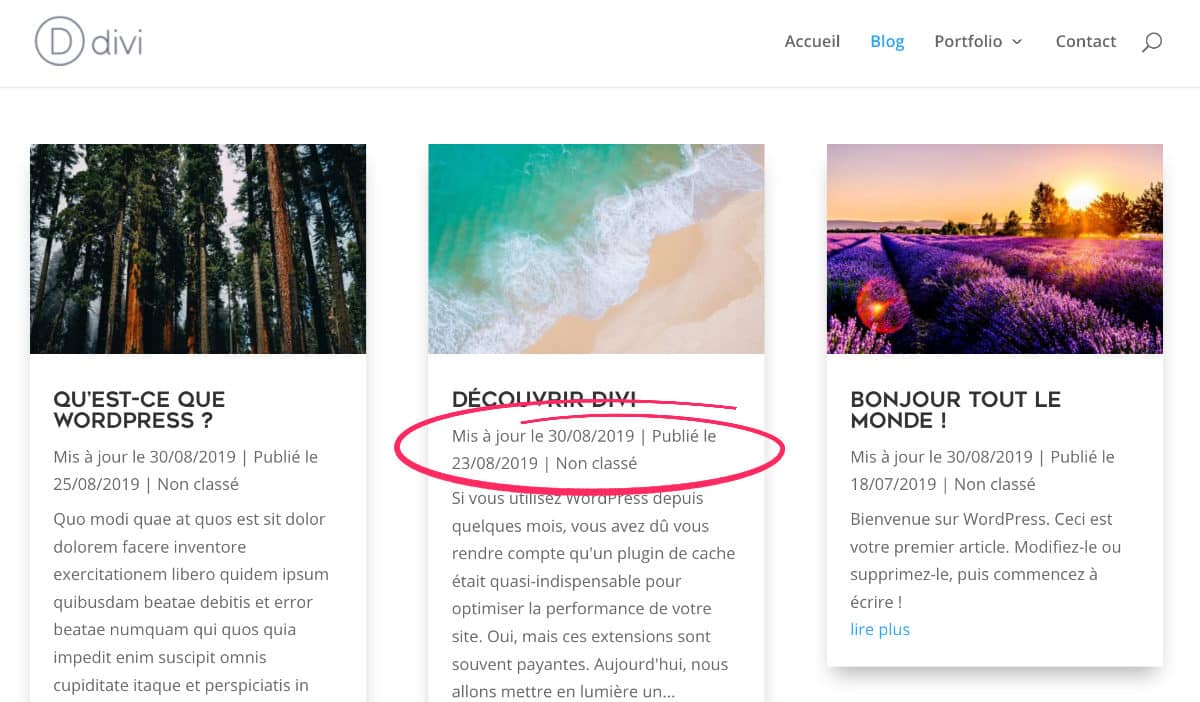
Porque los metadatos son visibles en el artículo, bajo la dirección, pero también desde páginas de archivo (página de bloqueo, página de archivo de categoría, etc.)
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
3 – La importancia de actualizar un artículo del blog
Actualice sus antiguos artículos es una estrategia que permite seguir siendo competitiva en los resultados de búsqueda y continuar generando tráfico en su blog.
Internet se mueve muy rápido y los temas son tratados a menudo por otros bloggers. La idea es tratar de mantener un buen lugar en los resultados de la investigación, incluso varios años después de la publicación.
Actualizar artículos mejora SEO (referencia natural) y capitalizar el trabajo ya realizado. ¡Porque sí, escribir es trabajo!
¿Crees que esto no es porque tu artículo no menciona que se ha actualizado que Google no lo ve... ¡Dios mío! Ya son buenas noticias.
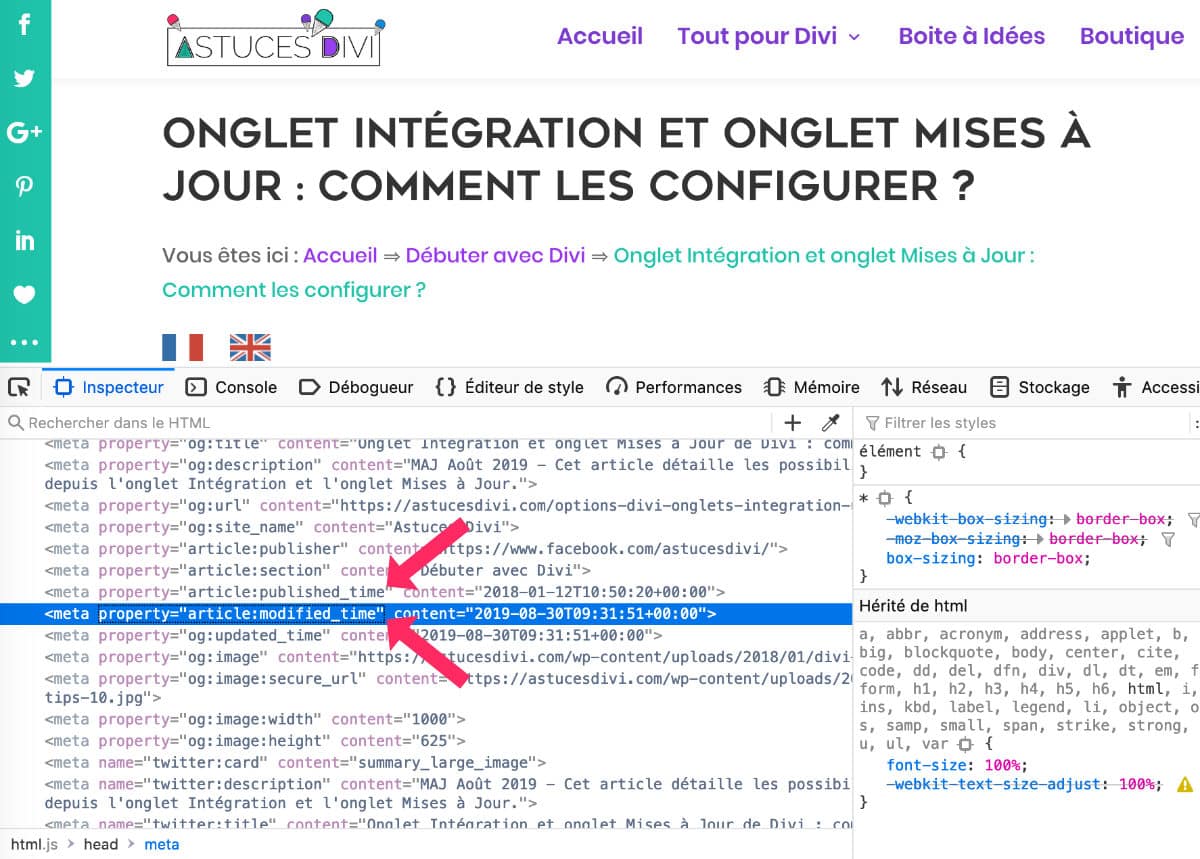
De hecho, incluso si la fecha de actualización no aparece en los metadatos de su artículo, aparece en el código fuente en la sección <head>.

Como puedes ver en esta captura de pantalla, una etiqueta <meta property="article:modified_time" content="2019-08-30"> se inserta en la sección <head> su sitio cuando modifica un artículo ya publicado.
Al escanear su sitio, Google ve esta información que le dice que usted mantiene su blog. Y pronto tus visitantes también lo verán gracias a este tutorial...
Quieres personalizar ¿Divi como profesional? Descubre todos los tutoriales!
4 - ¿Cómo mostrar la fecha de actualización en un artículo Divi?
Para editar los metadatos de sus artículos DiviNecesitarás un tema infantil.
Esta es la forma más segura de modificar un tema de WordPress sin perder sus personalizaciones tan pronto como la próxima actualización y sin arriesgarse a hacer tonterías irreversibles.
Puedes conseguir un Divi child theme gratis aquí o aprender a crearlo.
Un tema infantil utiliza necesariamente un archivo funciones. php, sólo tiene que editar y añadir la siguiente pieza de código:
function ad_last_updated_post( $the_date ) {
if ( 'post' === get_post_type() ) {
$the_time = get_post_time( 'His' );
$the_modified = get_post_modified_time( 'His' );
$last_modified = sprintf( __( 'Mis à jour le %s', 'Divi' ), esc_html( get_post_modified_time( 'd/m/Y' ) ) );
$published = sprintf( __( 'Publié le %s', 'Divi' ), esc_html( get_post_time( 'd/m/Y' ) ) );
$date = $the_modified !== $the_time ? $last_modified . ' | ' . $published : $published;
return $date; }
}
add_action( 'get_the_date', 'ad_last_updated_post' );
add_action( 'get_the_time', 'ad_last_updated_post' );See fuente de este código PHP.
Una vez añadido este código, verá que aparece directamente la fecha de la última modificación de sus artículos.

Por supuesto, puede ajustar el código según sus necesidades y cambiar el formato de la fecha o su redacción. Uso:
- d/m/Y para una fecha como 30/08/2019
- d/m/y para 30/08/19
- Mj, Y para una fecha como 30 de agosto de 2019
- Fj, Y para 30 de agosto de 2019
Otros Formatos de fecha son posibles aquí.
Actualizado 17 de septiembre de 2019: siguiendo una muy buena observación David in comment, the previous code had the concern d. David propone entonces el siguiente código para que la fecha de actualización no se muestre si la fecha de cambio del artículo tuvo lugar dentro de los 5 días de su primera fecha en línea:
function ad_last_updated_post( $the_date ) {
if ('post' === get_post_type() ) {
$nb_days_between = (get_post_modified_time() - get_post_time())/86400;
$nb_days_to_compare = '5';
$last_modified = sprintf( __( 'Mis à jour le %s', 'Divi' ), esc_html( get_post_modified_time( 'd/m/Y' ) ) );
$published = sprintf( __( 'Publié le %s', 'Divi' ), esc_html( get_post_time( 'd/m/Y' ) ) );
$date = $nb_days_between > $nb_days_to_compare ? $last_modified . ' | ' . $published : $published;
return $date;
}
}
add_action( 'get_the_date', 'ad_last_updated_post' );
add_action( 'get_the_time', 'ad_last_updated_post' );Gracias. ¡David!
5 - Administrar metadatos en Divi
Más allá del hecho añadir fecha de actualización de sus artículos, es posible que necesite habilitar o deshabilitar algunos otros metadatos del artículo.
Esto será posible desde 2 lugares diferentes:
- Opciones de tema Divi
- Opciones de módulo de Blog
5.1 – De las opciones temáticas

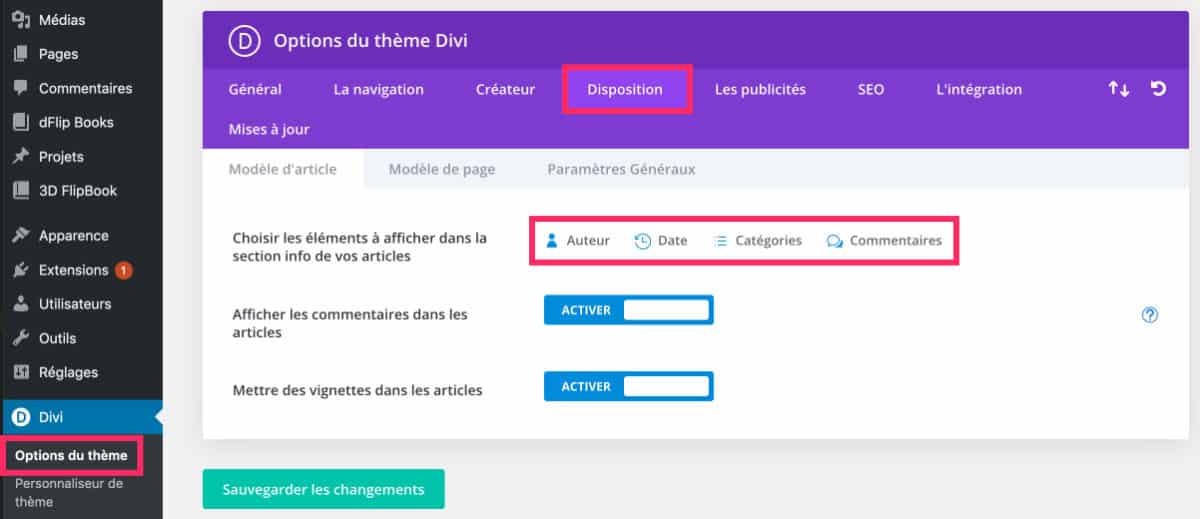
En la pestaña Divi Opciones temáticas > Disposición de TabEncontrarás opciones de visualización de metadatos.
Todo está detallado en este artículo dedicado a La pestaña de diseño de la opción temática Divi.
5.2 - De Opciones de Módulo Blog

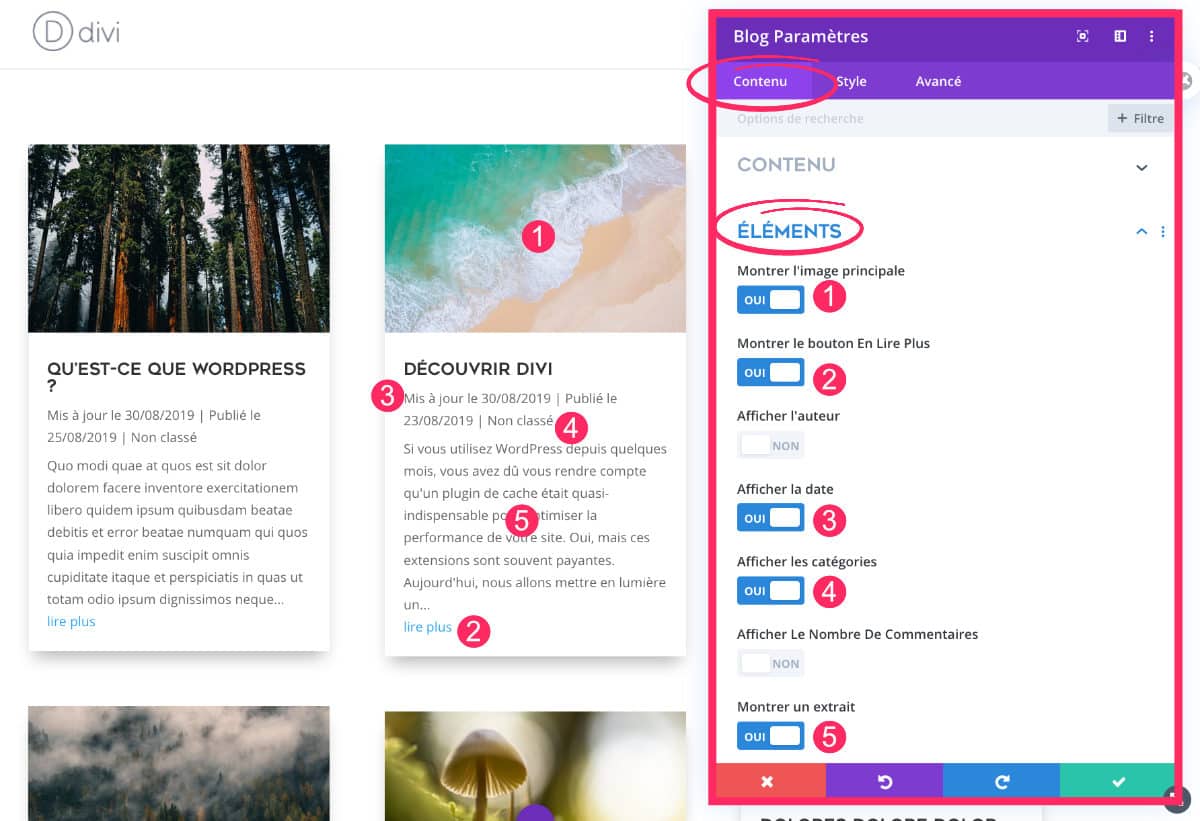
Si utiliza el módulo Divi Blog para ver sus artículos, verá un montón de opciones disponibles.
En la configuración del módulo, vaya a Sumario Ficha de elementos para permitir o desactivar la siguiente información:
- Imagen delantera,
- El botón se lee,
- El nombre del autor,
- La fecha de publicación,
- Categorías,
- Número de comentarios,
- Extracto.
Así que puedes decidir qué debe aparecer en tu blog post miniaturas.
Si has añadido mención "Actualizado"será visible si La fecha de visualización de la publicación es activa.
6 - En conclusión...
Lástima que Divi no ofrezca esta opción nativamente! Pero usted vio en este artículo que no es difícil añadir una fecha de actualización a su Divi...
¡Me iba a olvidar! Aquí está un último consejo de SEO:
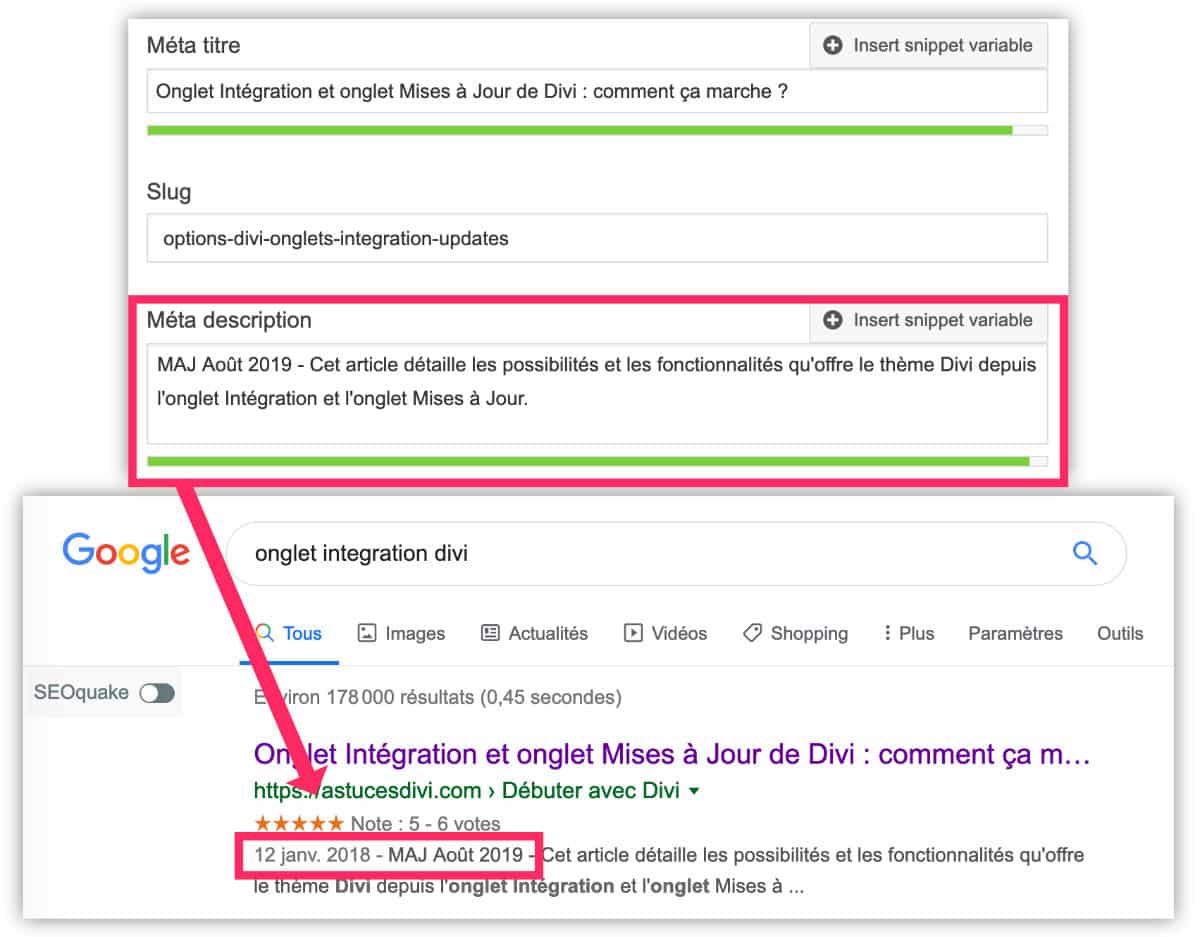
Los resultados de búsqueda enriquecidos (snippets ricos) no revelarán la fecha de actualización de su artículo, sino siempre la fecha de publicación.
Esto significa que el usuario de Internet no sabrá – desde los resultados de la búsqueda – que su artículo ha sido revisado recientemente!
¿Entonces por qué no? añadir una pequeña mención dentro de la meta-descripción¿El que entras usando el plugin Yoast?

El usuario de Internet puede ver, a primera vista, que su artículo es reciente = aumento de la tasa de clics.
De esta manera, seguirá generando tráfico respetando las recomendaciones de Google.
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!



37 comentarios