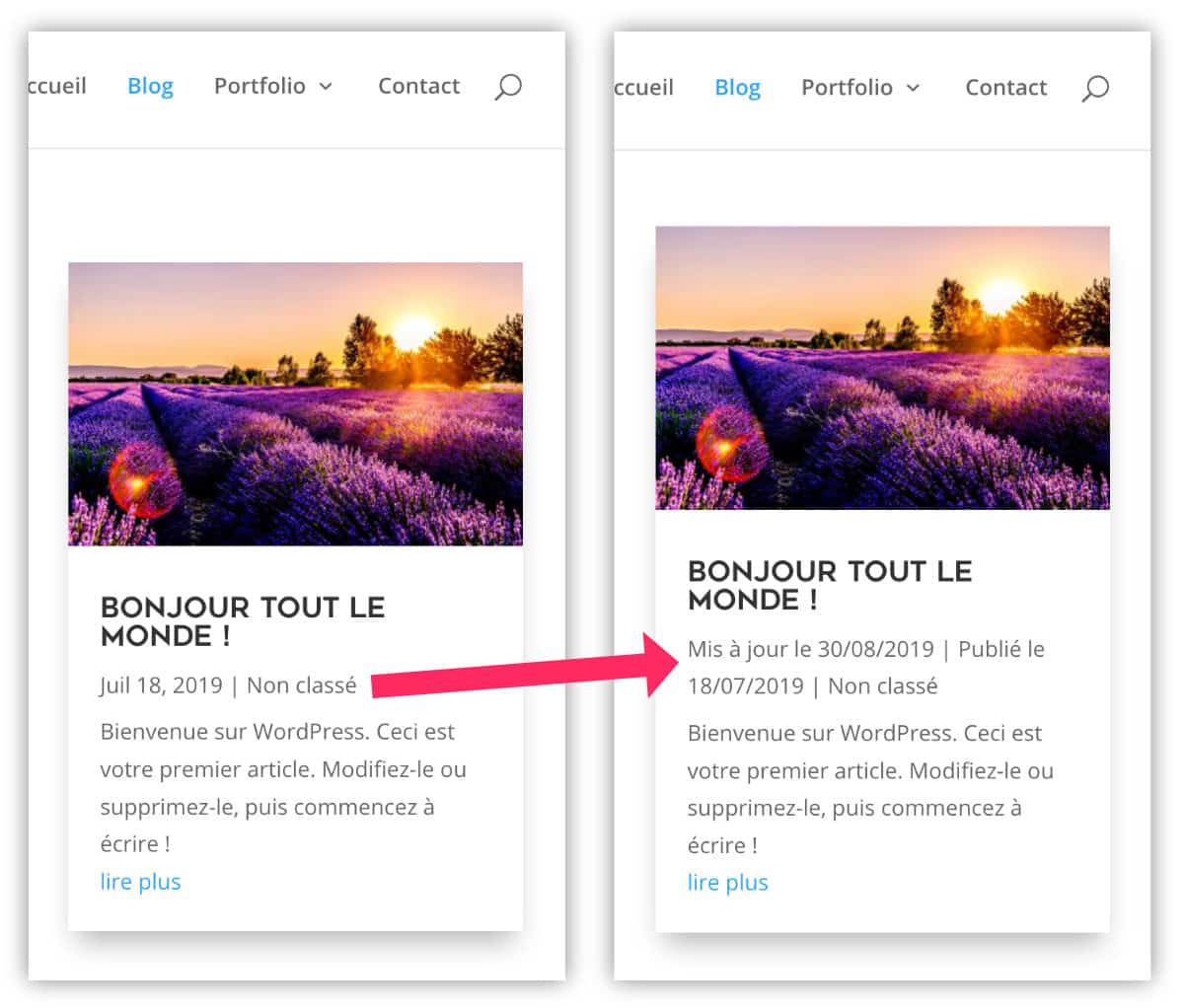
The mention "updated on" allows to indicate to your readers the date of updating the article.
One article updated regularly keeps good positions in search results (SERP). It's a SEO criterion important!
However, netizens may not realize, at first glance, that the article is recent because most of the time, it is date of publication that appears.
If your article was published 5 years ago but you update it every year, it would be a shame to risk losing readers who think that Article is obsolete !
In this tutorial, we will see how to add the mention "Updated on" in the metadata of your Divi articles.
As you can see, this entry is displayed under the Ariane thread of my articles Astuces Divi.

Here is the program of the article:
- What is a metadata article?
- Why should the phrase "updated on" be preferred rather than changing the publication date of an article?
- The importance of updating a blog article
- How to display the update date in a Divi article?
- Manage metadata in Divi
- In conclusion...
1 – What is a metadata article?
The metadata of WordPress articles are post publication information. This information is inserted automatically into your articles without you having to do anything.
Of course, the types of metadata and the place of display depend on how the WordPress theme was coded.
Some themes do not display them, others display them ex officio and other themes, such as Divi, propose options to choose metadata to display.
A metadata may be information related to:
- the date of publication,
- The author of the article,
- the category or label in which the article was classified
- the number of comments
- etc.
These metadata reveal important information to your reader.
For my part, I am very attached to this data when I do web searches to document myself. When the blog doesn't show them, it bothers me because I don't know if the article is recent and if I can rely on its content... This also allows me to know whether the blog in question is well maintained or not: publication frequency or very random publication. All of this information can therefore affect the credibility of a blog.

2 - Why should the phrase "updated on" be preferred rather than changing the publication date of an article?
You probably think it's easy and that it's enough to modify the date of publication of the article Simply?
Well no, this way of doing is not the most recommended as you can see in this Article (or in English).
If you have the bad habit of modify the date of publication of your articles in order to lure robots and obtain "fresh" dates in the search results, your site could be penalized by Google.
It would not be honest for your readers either, especially if you haven't changed a single word in the article! This would only increase your site's rebound rate and lose credibility.
In addition, some items would not be subject to a change of date simply because there might be a inconsistency between content and date of publication. This could make the internet user suspicious...
And finally, know that If you change the date of publication of your articles, the comments will keep their original date..
Divi Code Module article published on July 24, 2019 – comment published on April 12, 2018. A little weird, right? I'm sure you've seen this before!
This is why there is a better practice: add the update date within the metadata of your article.

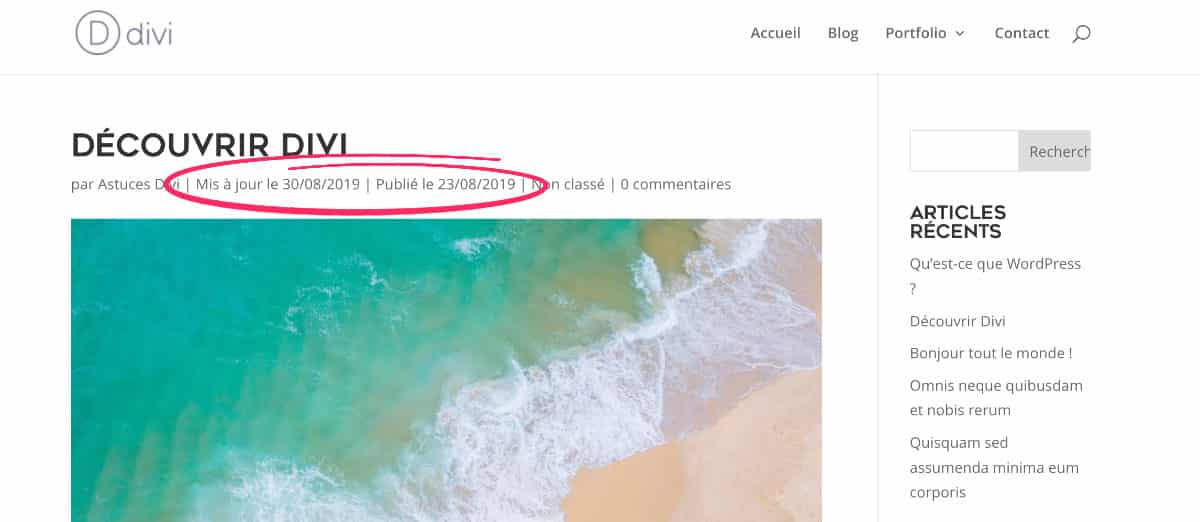
Why Display Update Date metadata rather than in the article directly ?
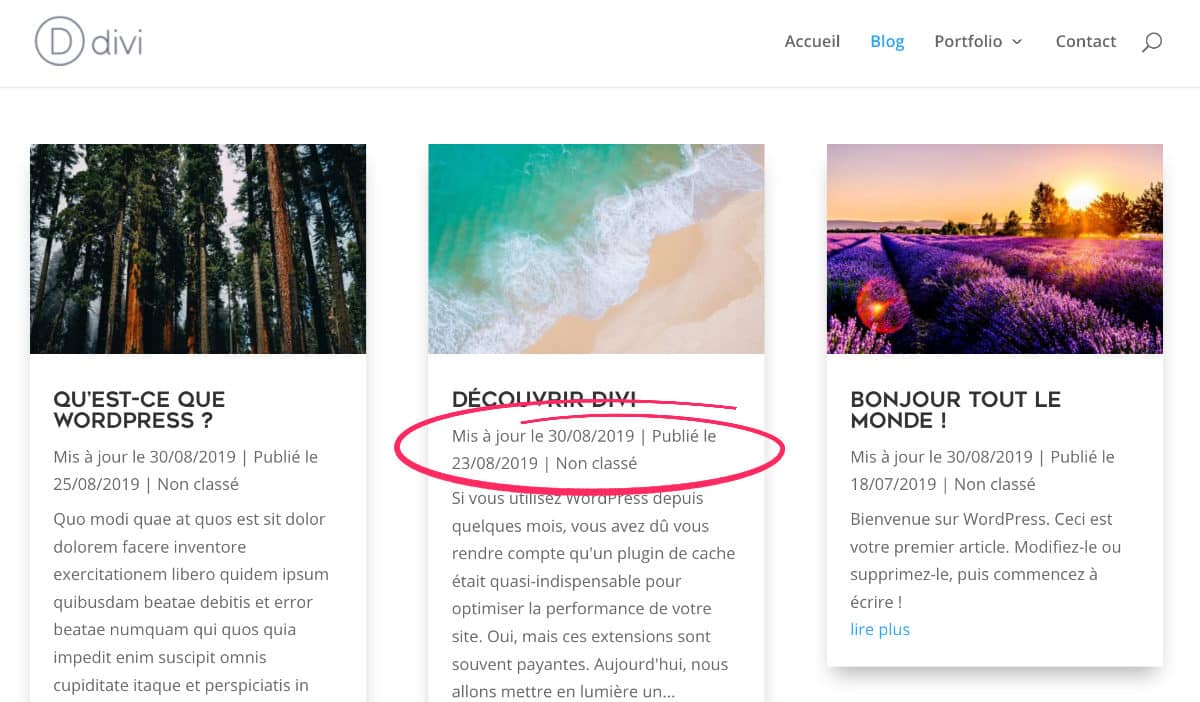
Because metadata is visible in the article, under the heading, but also since archive pages (blogging page, category archive page etc.)
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
3 – The importance of updating a blog article
Update your old articles is a strategy that allows to remain competitive in search results and continue to generate traffic on your blog.
The Internet is moving very fast and the topics are often dealt with by other bloggers. The idea is to try to keep a good place in the research results, even several years after publication.
Update articles improves SEO (natural reference) and capitalize the work already provided. Because yes, writing is work!
Do you think this is not because your article does not mention that it has been updated that Google does not see it... Oh, my God! That's already good news.
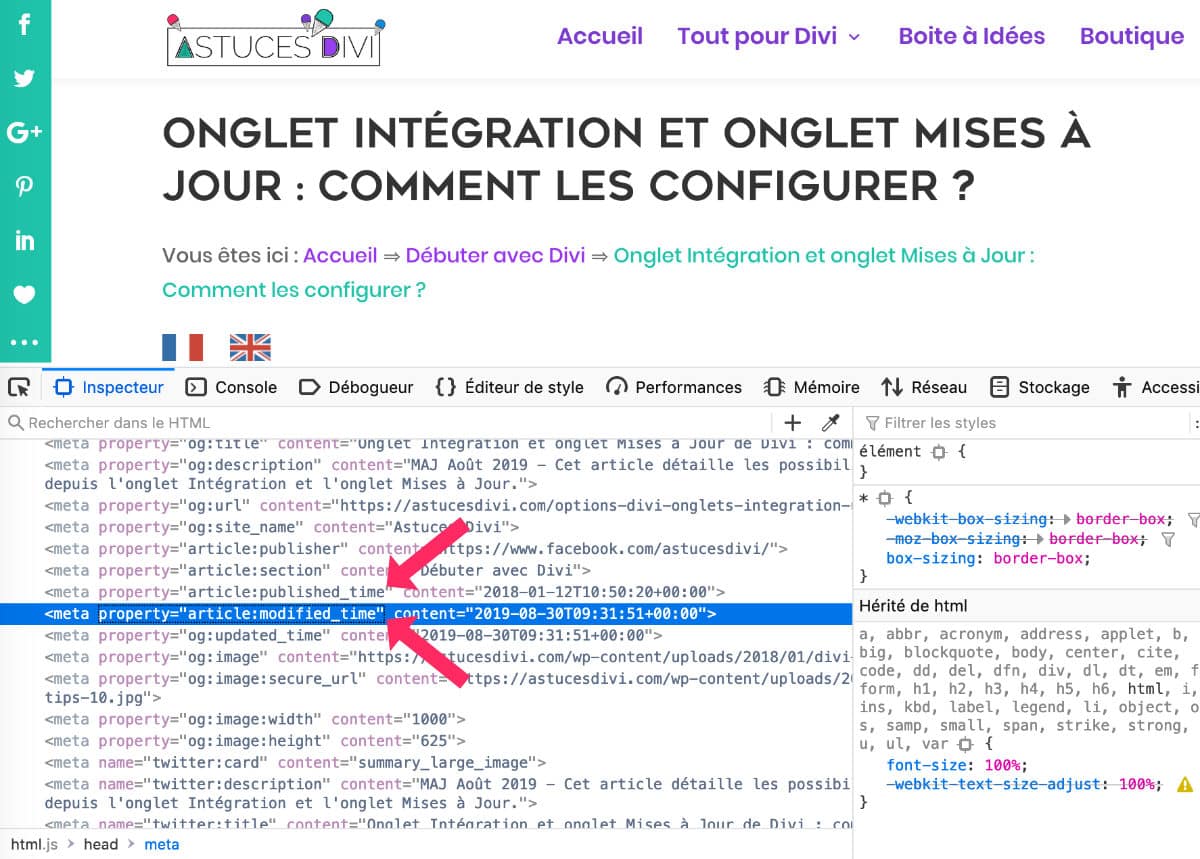
Indeed, even if the update date does not appear in the metadata of your article, it appears in the source code in the section <head>.

As you can see on this screenshot, a tag <meta property="article:modified_time" content="2019-08-30"> is inserted in the section <head> your site when you modify an article already published.
By scanning your site, Google sees this information that tells it that you maintain your blog. And soon your visitors will also see it thanks to this tutorial...
Want to customize Divi as a pro? Discover all the tutorials!
4 - How to display the update date in a Divi article?
For edit the metadata of your Divi articles, you will need a child theme.
This is the most secure way to modify a WordPress theme without losing its customizations as soon as the next update and without risking to do irreversible nonsense.
You can get a Divi child theme free here or learn how to create it.
A child theme necessarily uses a file functions.php, you just need to edit and add the following piece of code:
function ad_last_updated_post( $the_date ) {
if ( 'post' === get_post_type() ) {
$the_time = get_post_time( 'His' );
$the_modified = get_post_modified_time( 'His' );
$last_modified = sprintf( __( 'Mis à jour le %s', 'Divi' ), esc_html( get_post_modified_time( 'd/m/Y' ) ) );
$published = sprintf( __( 'Publié le %s', 'Divi' ), esc_html( get_post_time( 'd/m/Y' ) ) );
$date = $the_modified !== $the_time ? $last_modified . ' | ' . $published : $published;
return $date; }
}
add_action( 'get_the_date', 'ad_last_updated_post' );
add_action( 'get_the_time', 'ad_last_updated_post' );Once this code is added, you will see it appear directly the date of the last modification of your articles.

You can of course adjust the code according to your needs and change the format of the date or its wording. Use:
- d/m/Y for a date such as 30/08/2019
- d/m/y for 30/08/19
- Mj, Y for a date such as Aug 30, 2019
- Fj, Y for August 30, 2019
Other Date formats are possible here.
Updated September 17, 2019: following a very good remark by David in comment, the previous code had the concern d. David then proposes the following code so that the update date will not be displayed if the change date of the article took place within 5 days of its first online date:
function ad_last_updated_post( $the_date ) {
if ('post' === get_post_type() ) {
$nb_days_between = (get_post_modified_time() - get_post_time())/86400;
$nb_days_to_compare = '5';
$last_modified = sprintf( __( 'Mis à jour le %s', 'Divi' ), esc_html( get_post_modified_time( 'd/m/Y' ) ) );
$published = sprintf( __( 'Publié le %s', 'Divi' ), esc_html( get_post_time( 'd/m/Y' ) ) );
$date = $nb_days_between > $nb_days_to_compare ? $last_modified . ' | ' . $published : $published;
return $date;
}
}
add_action( 'get_the_date', 'ad_last_updated_post' );
add_action( 'get_the_time', 'ad_last_updated_post' );Thank you, David!
5 - Manage metadata in Divi
Beyond the fact add update date of your items, you may need to enable or disable some other metadata of article.
This will be possible from 2 different places:
- Divi theme options
- Blog module options
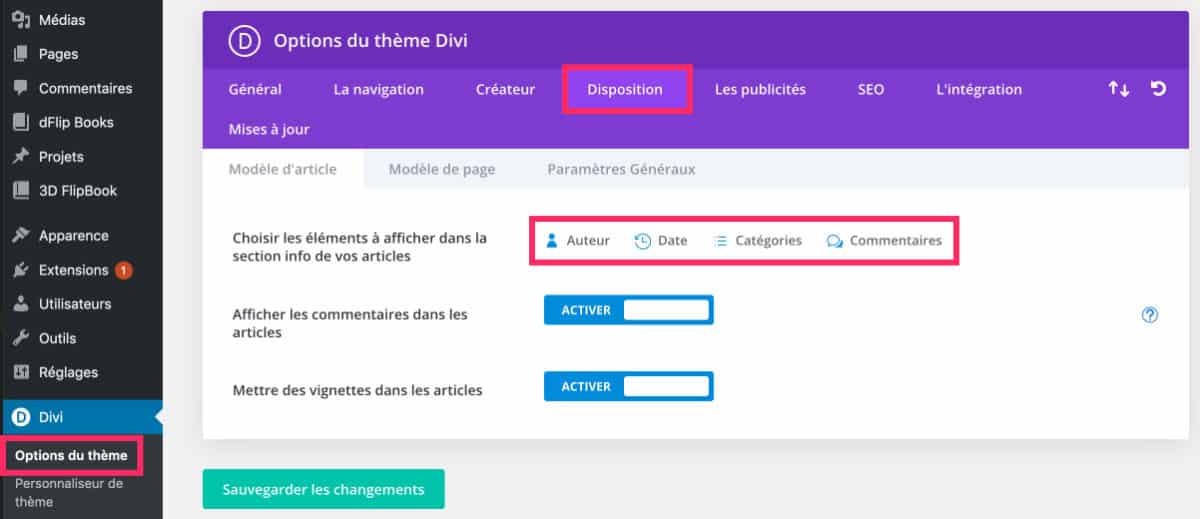
5.1 – From the theme options

On the tab Divi > Theme Options > Tab ProvisionYou will find metadata display options.
Everything is detailed in this article dedicated to The Divi theme option layout tab.
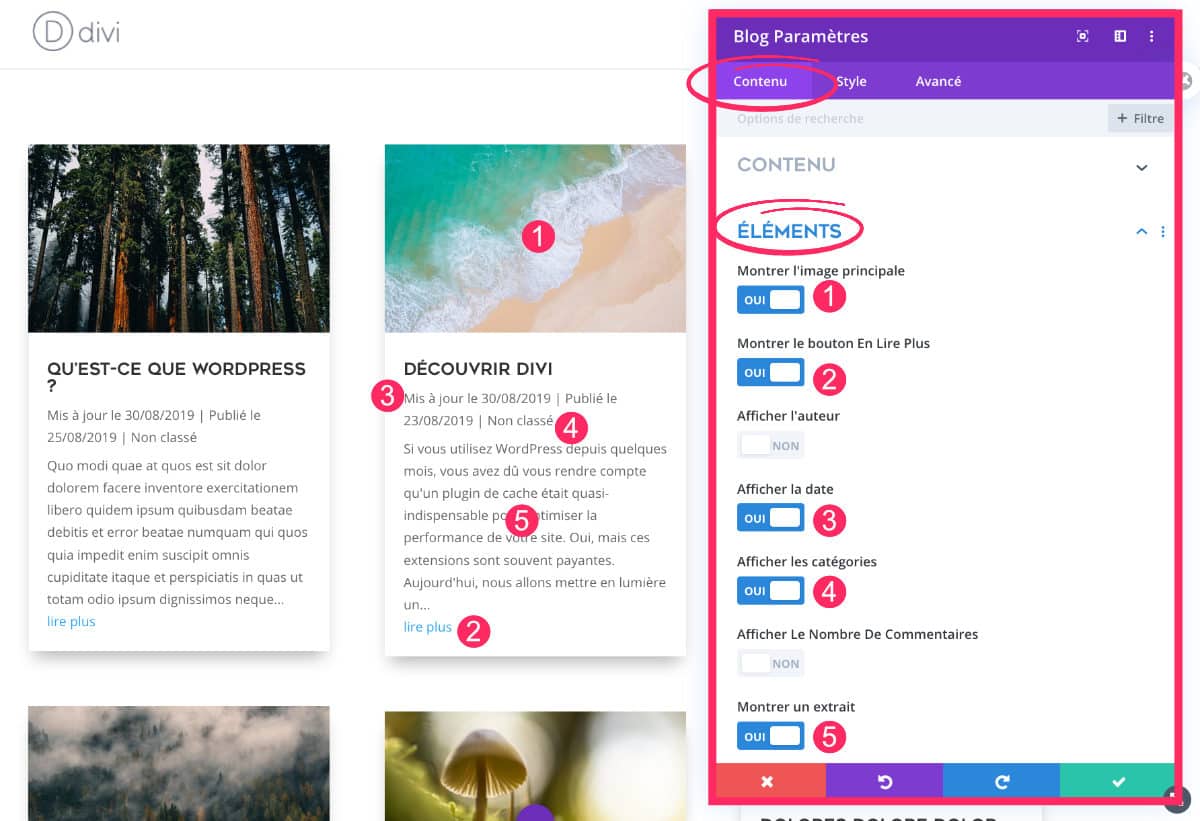
5.2 - From Blog Module Options

If you use the Divi Blog module to view your articles, you will see a whole bunch of options available.
In module settings, go to Contents > Elements tab to enable or disable the following information:
- Forward image,
- The button read on,
- The name of the author,
- The date of publication,
- Categories,
- The number of comments,
- Extract.
So you can decide what should appear on your blog post thumbnails.
If you have added mention "Updated on"it will be visible if The date of publication display is active.
6 - In conclusion...
Too bad Divi doesn't offer this option natively! But you saw in this article that it's not difficult add an update date to your Divi...
Ah, I was gonna forget! Here's a last little SEO tip:
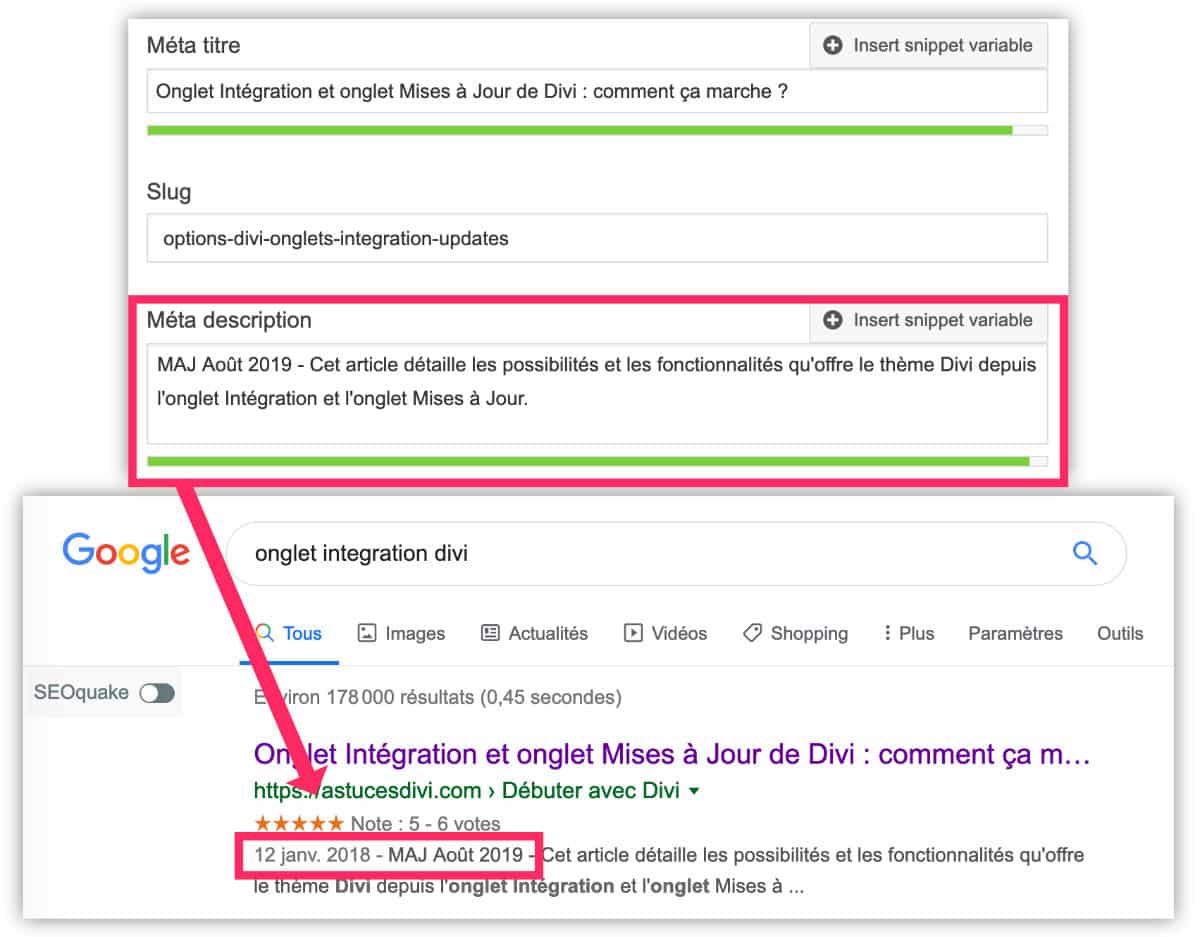
The enriched search results (rich snippets) will not reveal the date of updating your article but always the date of publication.
This means that the Internet user will not know – since the search results – that your article has been revised recently!
Then why not? add a small mention within the meta-description, the one you enter using the Yoast plugin?

The Internet user can see, at first glance, that your article is recent = click rate increase.
This way, you will continue to generate traffic while respecting Google's recommendations.
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos!



Article impeccable !!
Je vais bientôt me lancer dans ces modifications sur mon site utilisant Extra de ET grâce à vous ! 🙂
Bien vu le petit bonus dans la méta-description 😉
Merci Adrien, il faudra tester en local pour voir si ce code fonctionne pour le thème Extra. C’est possible.
À bientôt 😉
Super ce code Lycia… Par contre je pense qu’il faudrait mettre une condition :
Ne pas afficher la date si elle est inférieur à 5 jours (plus ou moins suivant son besoin) par rapport à la date de création.
Là par exemple, pour ton article, la date de modification est la même que la date de création, ce qui ne rend pas très bien. J’avais remarqué ça sur tous tes articles.
Hi hi oui ! David ! C’est une très bonne idée effectivement. Mais tu as bien compris que je n’étais pas developpeuse dans l’âme… j’ai d’ailleurs cité la source du code dans l’article. Je l’ai un peu modifié mais je ne sais pas si j’arriverai à ajouter un If/Else … je serai capable de tout casser MDR !
Bah tu as les variables avec les valeurs des dates… Je pense qu’il est simple de faire une condition avec une comparaison… Je vais voir si j’y arrive. Je ne suis pas non plus développeur mais quand quelque chose me résiste j’y passe des fois plusieurs heures lol.
Bon en fait, la condition existe déjà dans la déclaration de la variable $date
$date = $the_modified !== $the_time ? $last_modified .’ | ‘ .$published : $published;
Explication :
Si $the_modified n’est pas égale à $the_time alors $date = $last_modified .’ | ‘ .$published
sinon $date = $published
Où : (condition ? action_if_true: action_if_false;)
Plus d’explication ici : https://www.php.net/manual/fr/control-structures.if.php
Alors, pourquoi ca ne fonctionne pas… Et bien parce que la date « timestamp » remontée est brut avec les secondes, etc… du coup vu que la création du post et la publication sont espacé de plusieurs minutes, voir des heures pour certains articles (hein Lycia), ce ne sont pas les mêmes.
Plus d’info ici : https://codex.wordpress.org/Function_Reference/get_post_modified_time
Il faut donc convertir les dates pour avoir un format sans les minutes et seconde qu’on peut comparer facilement.
On peut s’apercevoir que WordPress nous mâche le travail avec une fonction qu’ils implémentent dans leur code avec la fonction esc_html comme ceci : esc_html(get_post_time(‘d/m/Y’)
Donc voici le nouveau code :
function ps_last_updated_post($the_date) {
if (‘post’ === get_post_type()) {
$the_time = esc_html(get_post_time(‘d/m/Y’));
$the_modified = esc_html(get_post_modified_time(‘d/m/Y’));
$last_modified = sprintf(__(‘Mis à jour le %s’, ‘Divi’), $the_modified);
$published = sprintf(__(‘Publié le %s’, ‘Divi’), $the_time);
$date = $the_modified !== $the_time ? $last_modified .’ | ‘ .$published : $published;
return $date;
}
}
add_action(‘get_the_date’, ‘ps_last_updated_post’);
add_action(‘get_the_time’, ‘ps_last_updated_post’);
Attention tout de même, ce code s’exécute à chaque fois que WordPress demande une date ou une heure (fonctions get_the_date et get_the_time).
Et voici le code pour faire de la comparaison sur plusieurs jours.
En effet, il est intéressant de ne pas afficher la dernière modification si celle-ci s’effectue dans les 5 jours suivants… Souvent suite à des commentaires pour des fautes d’orthographe (plutôt de frappe lol), une p’tite erreur dans le code ou encore pour améliorer le contenu mais qu’on s’en est souvenu après coup.
function ps_last_updated_post($the_date) {
if (‘post’ === get_post_type()) {
$nb_days_between = (get_post_modified_time() – get_post_time())/86400; // 86 400 = 60*60*24
$nb_days_to_compare = ‘5’;
$last_modified = sprintf(__(‘Mis à jour le %s’, ‘Divi’), esc_html(get_post_modified_time(‘d/m/Y’)));
$published = sprintf(__(‘Publié le %s’, ‘Divi’), esc_html(get_post_time(‘d/m/Y’)));
$date = $nb_days_between > $nb_days_to_compare ? $last_modified .’ | ‘ .$published : $published;
return $date;
}
}
add_action(‘get_the_date’, ‘ps_last_updated_post’);
add_action(‘get_the_time’, ‘ps_last_updated_post’);
Pour expliquer :
Je récupère le timestamp des deux dates pour savoir le nombre de secondes (parce que le timestamp est exprimé en seconde) qu’il y a entre les deux afin de les soustraire entre eux…
Sinon la soustraction n’est pas possible avec une date formé à la fransaise… Essayé de soustraire 05/08/18 à 23/06/16… Alors alors, combien de jours ? 🙂
Après ca, je divise par 86 400 pour avoir le résultat en jour. (conversion des secondes en jours)
Je me suis aidé ici : https://openclassrooms.com/forum/sujet/nombre-de-jours-entre-2-dates-31730
Puis je renseigne une valeur de nombre de jour souhaité pour comparaison dans la variable $nb_days_to_compare.
Ensuite, une simple condition si le nombre de jour entre les deux dates est supérieur au nombre dans la variable $nb_days_to_compare.
C’est cadeau, en même temps c’était pas très compliqué 😉
Merci David ! C’est super. J’ai pas eu le temps de me pencher dessus depuis ton commentaire précédent… Merci encore !
Merci pour ce tuto
Comment faire pour simplement remplacer la date de publication par défaut du module Blog par la date de dernière modification ?
Salut Gilles, tu dois juste un peu modifier le code proposé dans ce tuto pour qu’il corresponde à tes besoins.
Ok merci mais si on veut formater la date en 2 langues différentes sur un site multilingue ?
Ah oui… Alors là, il faudrait encore modifier le code PHP pour émettre une condition : si lang=FR alors affiche ça / si lang=en alors affiche ça… C’est un peu plus complexe.
C’est la fonction If / Else PHP (https://www.php.net/manual/fr/control-structures.elseif.php).
Voir aussi les « conditionals tags » de WordPress ici : https://codex.wordpress.org/Conditional_Tags
Merci Lycia !
Bonjour Lycia, sais-tu comment cacher dans la description des moteurs de recherche la date d’un article, mais la conserver sur son blog ?
Salut Adrien.
Utilises-tu Yoast SEO ? Car dans ses paramètres, tu peux demander à ce que la date soit cachée dans les méta-descriptions.
Mais par expérience, Google fait ce qu’il veut et même si tu désactives cette option, il peut décider d’afficher la date s’il trouve que c’est pertinent.
C’est « Dieu » Google quoi 😉
Bonjour Lycia, j’ai masqué la date dans les articles grâce aux paramètres d’Extra.
Depuis, la date de publication n’apparaît plus dans les résultats de Google. 🙂
C’est parfait pour moi. 😀
Ah ok … je n’utilise jamais Extra donc je sais pas trop mais si ça te convient, tant mieux 😉
Bonjour et merci pour cet article.
J’utilise Divi sur un site crée très récemment et précise que mes connaissances en langage informatique sont quasi nulles.
J’ai suivi la procédure mais je constate dans l’espace « Activité » du back-office de WordPress que pour chaque article publié, j’ai 3 fois la même alerte:
Warning: gmdate() expects parameter 2 to be int, string given in /homepages/46/d821463696/htdocs/clickandbuilds/…/wp-admin/includes/dashboard.php on line 955 / 957 et 959
Si je retire le code, les alertes disparaissent.
J’ai cherché un peu sur internet, j’ai trouvé quelques pistes mais mes compétences sont trop limitées pour bien comprendre. Si quelqu’un a une idée, je suis preneur.
Bonjour Thomas, j’utilise le code et je n’ai pas de warning. J’espère que quelqu’un aura la réponse à ta question.
Merci Lycia, je vais préciser la situation au cas où.
J’ai créé un thème enfant, collé le code de « David » dans functions.php du thème enfant.
J’ai testé avec ton code aussi, mais les alertes sont présentes aussi.
Je vais continuer mes recherches et posterai un commentaire si je trouve la solution.
Dans tous les cas, merci pour ton travail, ton site est ma « bible » depuis quelques jours.
Je pense avoir trouvé l’origine du problème.
En relisant le code, j’ai constaté que j’avais copié le code après le dernier } de function theme_enqueue_styles()
alors qu’en collant le code avant, les alertes disparaissent.
Ah super !
Bonjour
J’ai installé le code il y a un moment, 1 ou 2 mois, par contre ce matin 14/09/2020 une erreur dans le fichier function détecté et site HS
J’ai une erreur au chargement de ad_last_updated_post, Je l’ai remis en place je verrais demain et je regarderais le fichier erreurs ce soir
Je suis à jour dans toutes les versions, wordpress, plugins, pas d’intervention autre qu’écriture d’articles, mises à jour manuelles, j’utilise Divi, une idée ?
Merci
Salut Rico,
Est-ce que le problème est toujours d’actualité ?
Bonjour,
Merci beaucoup pour ces explications très claires !
Comme je suis presque nul en terme d’informatique, je n’ai pas réussi à faire apparaitre la mention « Mise à jour » des pages.
En effet, je veux en mettre pour les « pages » et non pour les « articles » sur Divi.
Sauriez-vous comment faire ?
Merci beaucoup !
Salut Sylvain.
Je ne crois pas que cela soit possible. Ou du moins, je ne sais pas comment.
En soit c’est possible en créant un shortcode pour faire appel aux fonction wordpress afin d’aller chercher les dates de publication / mise à jour et de les renvoyer… Mais cela demande un peu de code PHP.
Merci David. Oui, j’imagine !
Merci. Cet article m’a vraiment aidé. Je cherchais à faire exactement ça depuis longtemps…
Merci Lilie
Bonjour,
Sur ma page d’accueil, j’ai une section » Les derniers articles ».
Les articles se classent d’une certaine façon
Comment classer les articles du plus récents aux plus anciens soit en fonction de la date de création soit en fonction de la date de modification ?
Je n’arrive pas à comprendre le classement des articles
Merci de vos retours
Normalement les articles se classent du plus récent au plus ancien, c’est le par défaut. Je ne pense pas qu’on puisse classer par date de modifications.
Bonjour,
Que dois-je modifier dans le code si je veux faire apparaître la date de publication avant la date de mise à jour ?
Bonne question, il faudrait que je fasse des essais. Donc si quelqu’un passe par là, ce serait cool d’aider Tristan.
Your code has worked very fine until I upgraded from PHP 7.4 to PHP 8. After that I get an error:
(TypeError thrown
gmdate(): Argument #2 ($timestamp) must be of type ?int, string given)
… whenever I try to open the WP Dashboard. Otherwise the website functions well.
I found that by removing this function from the Child theme, the Dashboard loads properly.
So, what argument causes this exactly, and how do we fix this problem? Thomas’ suggestion to move the code before the enqueue_styles argument does not fix this error.
Hi,
Your code (David’s) worked well for a long time. Recently something happened. When I try to open the WordPress dashboard it only responds with this error message: « TypeError thrown gmdate(): Argument #2 ($timestamp) must be of type ?int, string given »
The actual function works great on the front end, and there is no problem working with WP on the backend. Apart from the Dashboard which is unavailable until I remove the date code.
Ok Thanks ! I think I have to update this post, then. Thank for that.