pestaña de diseño Opciones de tema Divi se utiliza para definir estilos de diseño generalmente y con más precisión para los artículos y páginas de su sitio.

El "provisión" es un término que significa "Muerte", es decir. « diseño ». El diseño de un artículo o página es presentación visual, aderezo, diseño.
Esta pestaña Disponible en 3 sub-tabs. Aquí está el programa de este artículo:
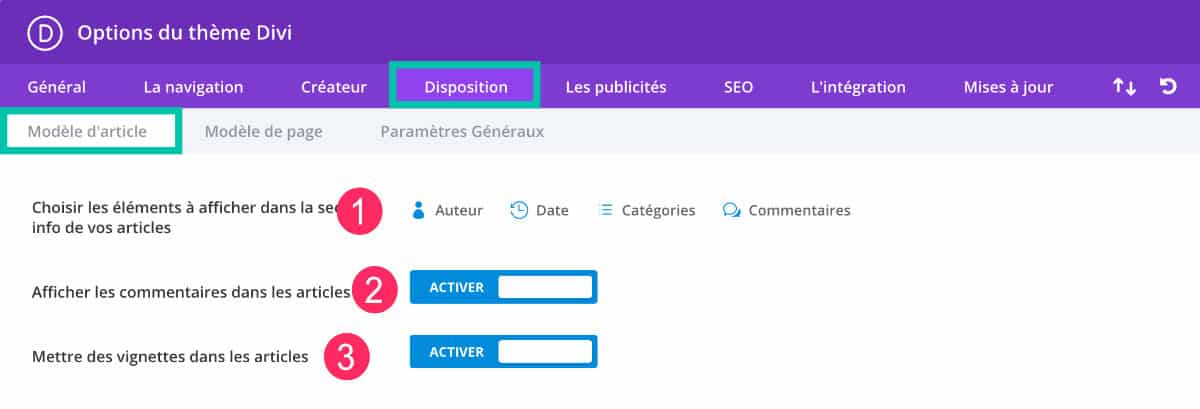
1 - Disposición de Tab " Modelo Artículo

- Sección de información del artículo: Puede elegir los elementos que aparecerán en la sección de información de cada artículo. Esta es la zona, generalmente colocada bajo el título del artículo, donde se muestra la información general. Esto se llama a menudo "metrópolisArtículo. Sólo haga clic en Autor / Fecha / Categorías / Comentarios para activarlos o hacer clic en una segunda vez para desactivarlos. Al activarlos, ya no serán visibles.
- Comentarios en los artículos: Si desea que sus jugadores interactúen con usted, es mejor habilitar la función de comentario. Esta opción existe nativamente en la configuración de WordPress también, a Configuración de la pestaña Debate.
- Vignettes para artículos : los "fotógrafos en los artículos" son los « imágenes ofrecidas »o "las imágenes en la portada". Si usted deshabilita esta opción, la imagen no aparecerá en la parte superior del artículo sino en su « imagen en el frente » seguirá siendo utilizado cuando compartan sus artículos en las redes sociales. Por ejemplo, en los artículos de Divi Tips, decidí voluntariamente no hacer aparecer las "imágenes en la primera página". Si utiliza fotos hermosas como una "imagen de choque", puede ser interesante hacer que aparezcan. Si deseas añadir múltiples imágenes a la página principal, puede seguir este tutorial, si desea cambiar el tamaño de las imágenes en la portada, seguir esta.
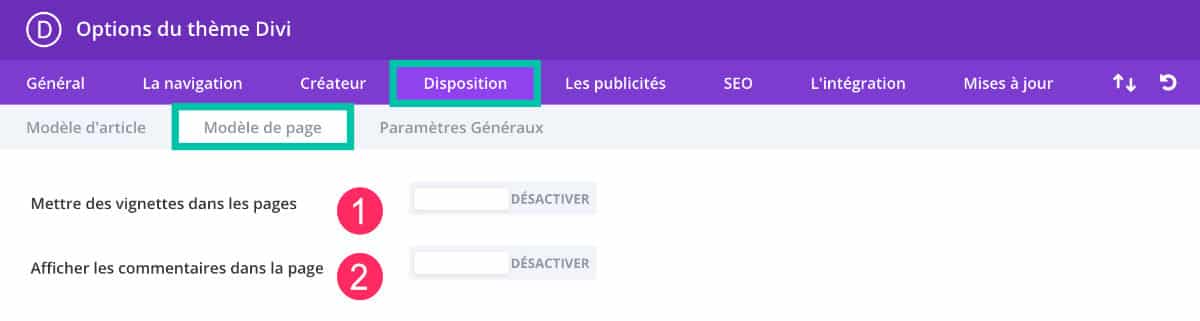
2 – Provisión de Tab

- Vignette en las páginas: Al igual que los artículos, puede decidir si las "imágenes en frente" de sus páginas aparecen en la parte superior de su contenido. Si deshabilita esta opción, sus páginas no mostrarán sus imágenes futuras (o imagen ofrecida).
- Comentarios en las páginas: Esta es una opción general que le permite no aceptar comentarios en sus páginas. Si desea activar comentarios en sólo algunas de sus páginas, es mejor pasar por el menú WordPress: Páginas Sobrevuelva sus páginas con el ratón haga clic en Cambio escoge si permite o no hacer comentarios (ver el vídeo a continuación).
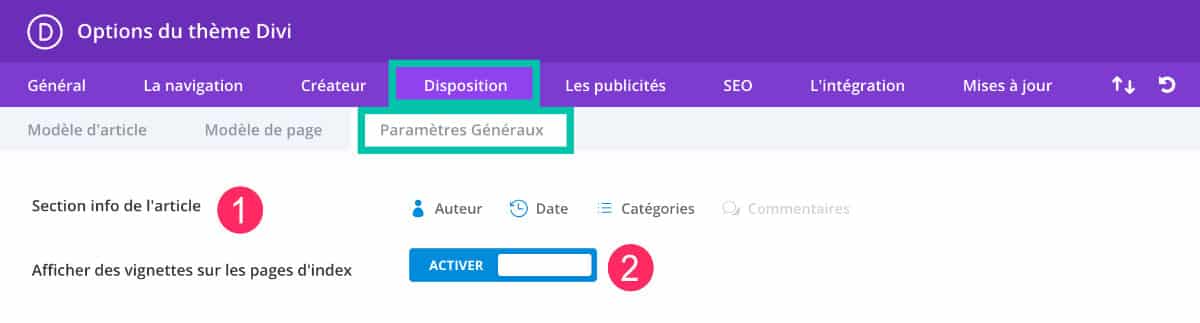
3 – Disposición de parámetros generales

- Sección de información del artículo: esta opción se parece extrañamente a la misma opción ofrecida en la pestaña "modelo de partículas"Pero hay una diferencia sutil. Aquí usted puede decidir qué metástasis para publicar en la página del blog y no en el artículo mismo. La página del blog es la que lista todos sus artículos. Aquí, Divi muestra el nombre del autor, la fecha de publicación, etc. de cada artículo (justo debajo de la miniatura de estos). Si desea que alguna información no sea visible, haga clic para desactivarla.
- Vignettes en índices: puede activar o no mostrar miniaturas, es decir. « imágenes avanzadas » (o Imagen Destacada) sus artículos en las páginas índice, como la página del blog.
4 - Otras opciones del tema Divi
Encontrará los otros artículos de esta serie dedicados a Opciones de tema DiviAquí:
- Cómo establecer La ficha general del tema Divi ?
- Cómo establecer La pestaña de navegación del tema Divi ?
- Cómo establecer La pestaña Creadora del tema Divi
- Cómo establecer La pestaña de diseño de tema Divi ? (estás en este artículo)
- Cómo establecer La pestaña de anuncio del tema Divi ?
- Cómo establecer La pestaña SEO del tema Divi ?
- Cómo establecer la pestaña Integración y la pestaña Actualizaciones del tema Divi ?
¿Te gustaría probar Divi gratis? ¡Es posible!Nos vemos en esta página y haga clic en "Pruébalo GRATIS"




0 comentarios