Cada vez que creo un nuevo sitio con Divi, a menudo modifico las mismas cosas: quitar la línea gris en el menú, abrir los iconos de pie en una nueva pestaña etc ... ¿Pero por qué no me enteré? Interruptor Divi ¿Antes?
Esto Multifunción plugin permite correcciones y correcciones Personalizar Divi sin tomar el plomo con el código y el creación de un tema infantil. Permite centrarse en lo más importante: contenidos y diseño.
He probado Interruptor Divi Y te sugiero que descubras todas sus características...

La lista de oportunidades ofrecidas por Divi Switch ¡Es largo! Esto es lo que puedes hacer con este plugin multifuncional...
- Editar el encabezado de Divi (cabeza y menú)
- Editar Divi Footer
- Actuando en el contenido principal
- Personalizar la responsabilidad
- Actuando en la parte del comentario
- Personalizar las páginas de archivo
- Integrar los diseños en lugares específicos
- Descargar archivos SVG
- plugin de exportación
- Agregar opciones en el personalizador
Antes de ir más lejos, note que Divi Switch es un plugin premium usted será capaz de obtener una licencia anual o de por vida de la Aspen Grove Studios o Espacio Divi.

1 – Modificar el encabezado de Divi
Ya hemos visto, en un artículo anterior, que podemos hacer las cosas bien con las opciones de configuración de la Header by Divi (site header).
Pero algunas opciones permanecen indisponibles en Divi.
Y no les tiro piedras, es una buena elección.Elegante Temas hecho: no ofrecer cientos de opciones y no convertirse en una planta de gas como Ocean WP Por ejemplo.
Pero esto implica que tendrás que hacer algunas personalizaciones para conseguir el diseño que quieras...
Así es como Interruptor Divi Te ayudará:

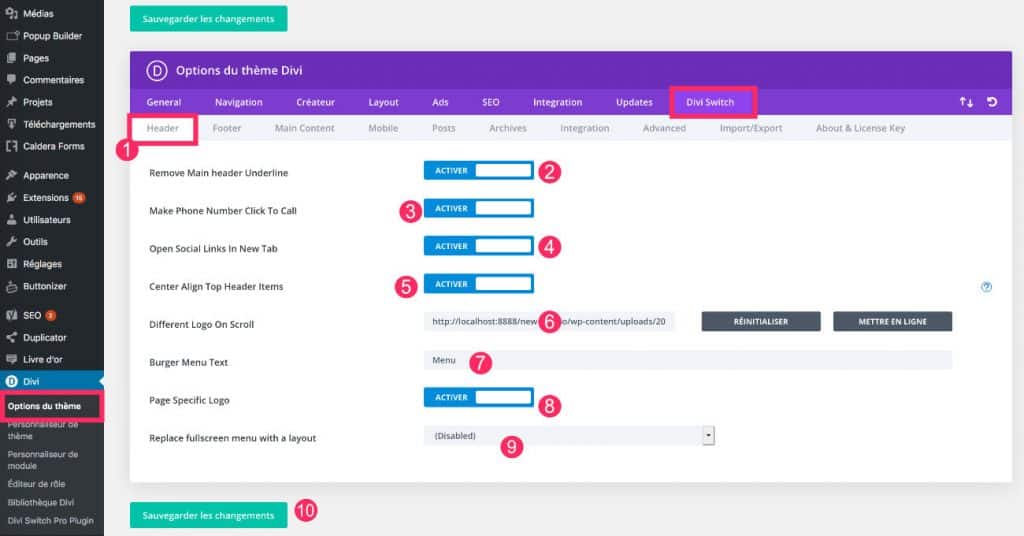
- Vaya a la pestaña Divi Opción temática > Interruptor Divi Header
- Con un clic, puede Borrar la línea gris que está bajo el menú principal.
- También puede hacer clic en el número de teléfono: el que hace aparecer en el Menú superior (el menú encima del menú principal).
- Si muestra sus iconos en las redes sociales Menú superior, puede abrirlas en una nueva ventana (ver también cómo abrir los iconos de pie en una nueva ventana)
- Si quieres centra los elementos de tu Menú superiorPuedes hacerlo en 1 clic.
- Si quieres tu logo es diferente cuando el usuario scroles su sitio (cuando se baja en una página), puede descargar un logotipo diferente aquí.
- Puedes añadir un texto junto al icono del menú móvil (burguesa).
- Incluso puede decidir mostrar un logotipo diferente en cada página de su sitio.
- Y además, si tu menú no te conviene, puedes reemplazarlo con un diseño guardado en tu biblioteca. Un diseño debe ser creado y grabado en su biblioteca.
- Recuerda salvar tus cambios.
2 – Editar pie Divi
Uno calzado personalizado es a menudo un elemento esencial en el diseño de un sitio. Ya hemos visto cómo crear un piercing revelado en el pergamino o incluso Adición manual de nuevos iconos.
Esto es lo que puedes hacer aquí:

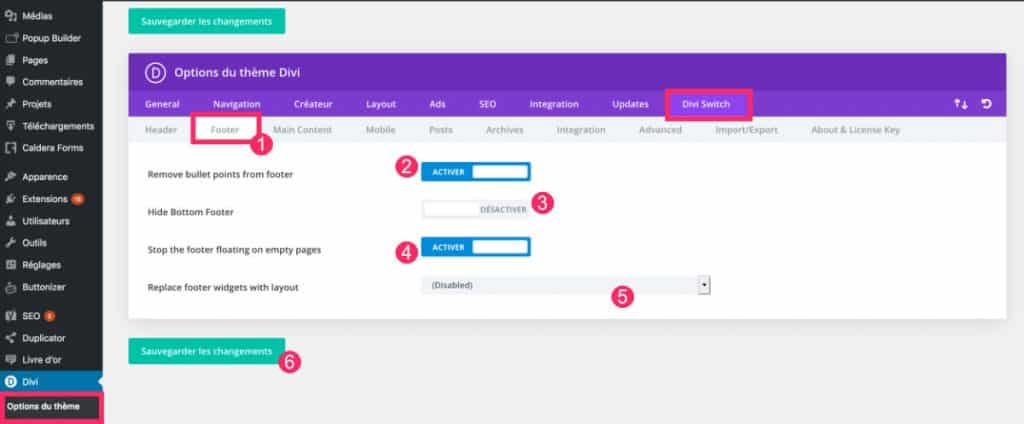
- Vaya a la pestaña Divi Opción temática > Interruptor Divi Footer
- Con un clic, puede eliminar los "puntos de burbuja", es decir, la lista inteligente que puede aparecer algunas veces en los widgets de pie.
- Puedes eliminar completamente la parte inferior del pie, el que aparecen créditos o iconos de redes sociales.
- Una opción interesante aquí: permite que el pieer se coloque completamente en la parte inferior de la pantalla cuando el contenido de la página es demasiado corto.
- Finalmente, puedes reemplazar el área de widgets con un diseño previamente grabado en su biblioteca.
3 – Actuando en el contenido principal
Esta pestaña ofrece opciones que conciernen a varios módulos o contenidos Divi.

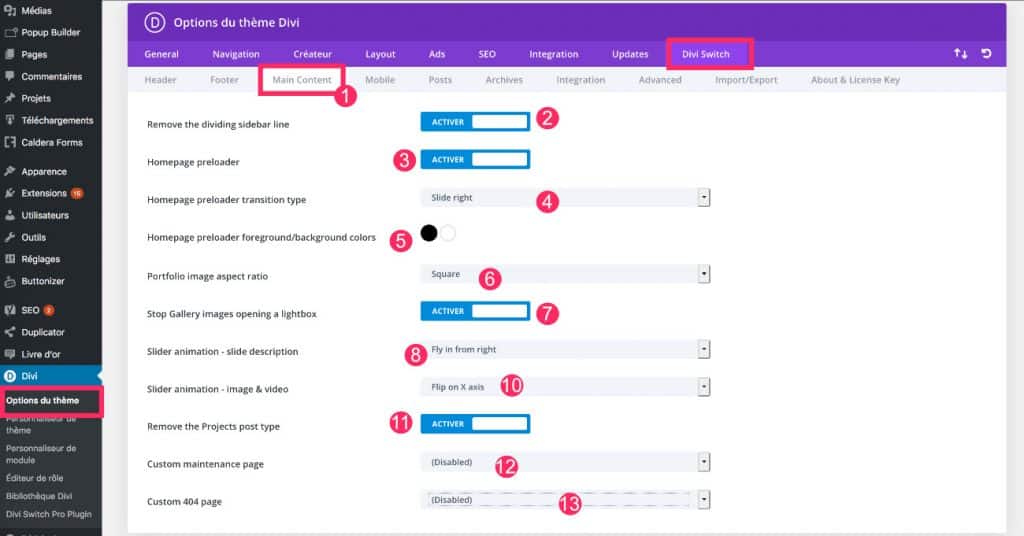
- Vaya a la pestaña Divi Opción temática > Interruptor Divi Main Content.
- Quitar la línea gris separando el contenido principal de la barra lateral
- Añadir preloader (ícono pre-carga) que permite al usuario esperar.
- Añadir animación al precargador.
- Elija el color del precargador.
- Elija ratio de imágenes de cartera (Escuadras, rectángulos, etc.).
- No permitir imágenes de la galería Divi para abrir en una caja de luz.
- Cambia la animación de la descripción deslizante.
- Cambio de animación Módulo de diapositivas y Módulo de diapositivas.
- Eliminar el "Proyecto" personalizado post-tipo (Proyectos de tipo postal).
- Añadir una página de mantenimiento personalizada: Puedes elegir entre tus creaciones guardadas en tu biblioteca Divi.
- Añadir una página de error 404 personalizada: elegir un diseño en su biblioteca.
4 - Personalizar la responsabilidad
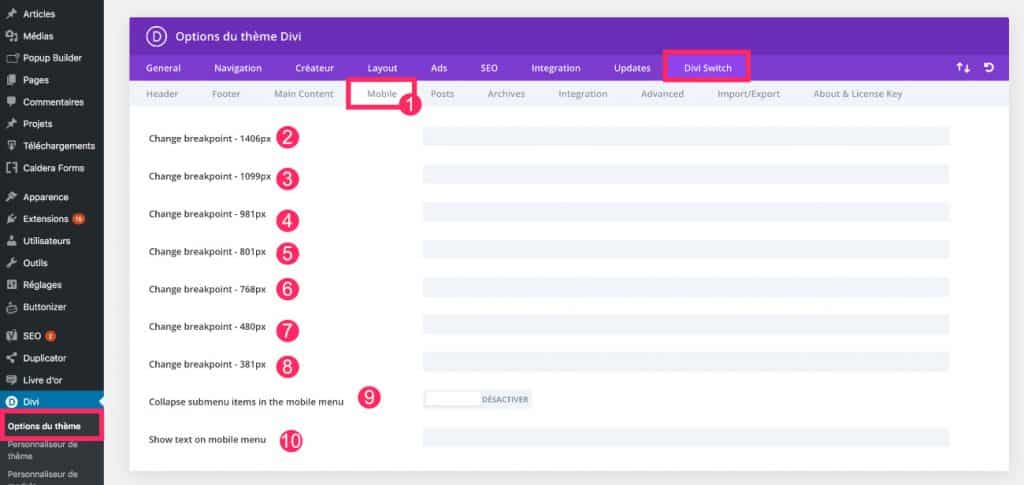
Vaya a la pestaña Divi Opción temática > Interruptor Divi Móvil.

Aquí puedes simplemente cambiar el nivel de respuesta. Es decir, si encuentras que la versión tableta (o móvil) no comienza lo suficientemente rápido o lo contrario, puedes cambiar fácilmente la anchura del contenido a pixel. Es el "punto de ruptura" o "punto de ruptura".
Puede especificar un valor para cada tipo de pantalla.
5 - Actuando en la parte del comentario
Nada muy interesante aquí...

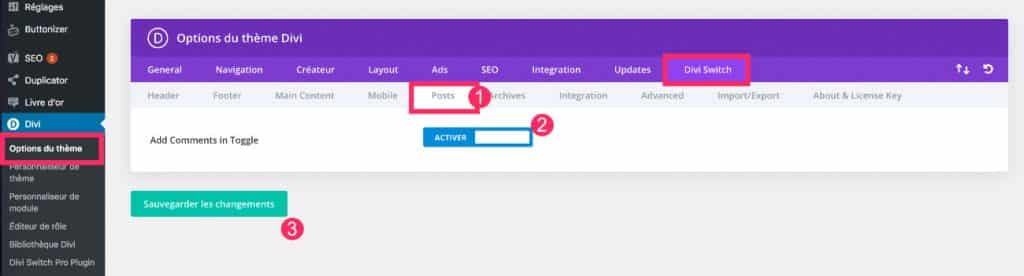
- Vaya a la pestaña Divi Opción temática > Interruptor Divi Móvil
- Puedes colocar los comentarios en un flipper.
- Grabar.
6 - Personalizar páginas de archivo
Aquí, por otro lado, se puede conseguir una característica que falta del tema: la capacidad de personalizar páginas de archivo.
Las páginas de archivo son páginas dinámicas generadas automáticamente en WordPress. Por ejemplo, son páginas de categoría, páginas de etiquetas, páginas de autor, etc.
Estas páginas tienen una URL específica como: mywebsite.com/categoría/su nombre-categoría.
Interruptor Divi hace estas páginas de archivo más sexy:

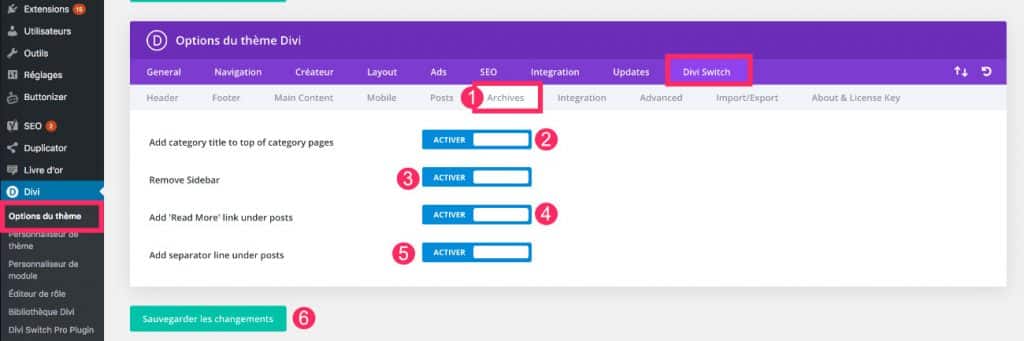
- Vaya a la pestaña Divi Opción temática > Divi Switch > Archives
- Puedes mostrar el título de su categoría en la parte superior de la página.
- Puedes eliminar la barra lateral en las páginas de archivo.
- Añadir "read more" debajo de cada elemento.
- Añadir a línea para separar cada elemento en el archivo.
- Guardar
7 - Integrar los diseños en lugares específicos
Esto es ideal si usted necesita mostrar elementos promocionales en lugares estratégicos, que puede cambiar más tarde en sólo 1 clic.

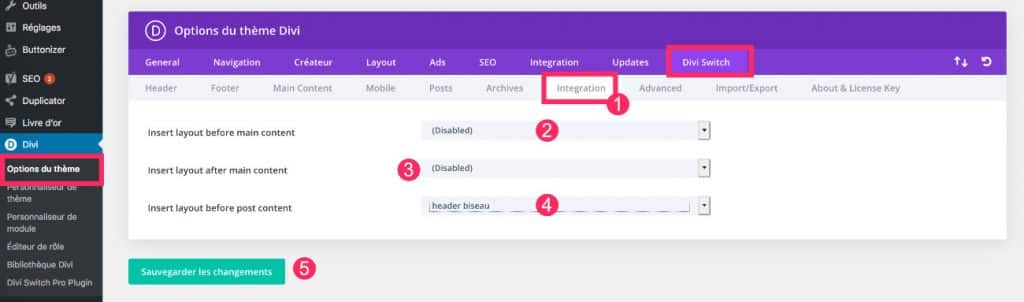
- Vaya a la pestaña Divi Opción temática > Interruptor Divi
- Puede agregar un diseño pregrabado por encima del contenido principal.
- Del mismo modo, colocar contenido después del contenido principal (antes de comentarios)
- También para añadir un diseño antes del contenido de sus artículos.
Nota: estas adiciones de diseño se harán en todas las páginas idénticas.
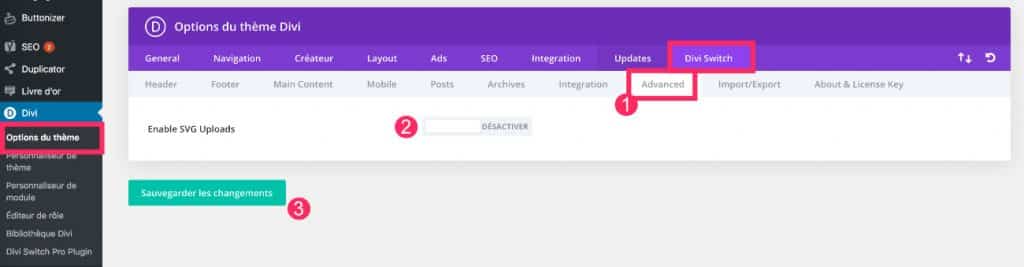
8 – Descargar archivos SVG

Tab Divi Opción temática > Interruptor Divi Avances le permite descargar archivos SVG a su biblioteca de medios.
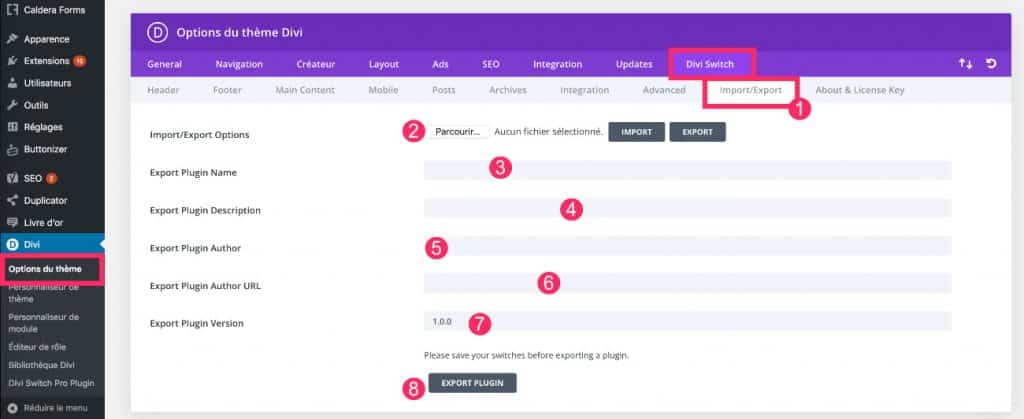
9 - Configuración de exportación como plugin
¡Es una idea brillante! La pestaña Import/Export permite crear un plugin en la mosca. Esto contendrá todas las opciones que ha establecido con el plugin Divi Switch.
Esto significa que podría crear un plugin "básico" que añade muchas personalizaciones pregrabadas y que puede instalar en todos sus sitios. Sin instalar Divi Switch y configurarlo de nuevo.
Además, si instala este plugin dentro de los sitios de sus clientes, no podrán cambiar las opciones de Divi Switch ya que estaban incrustadas en la extensión misma.

- Vaya a la pestaña Divi Opción temática > Interruptor Divi
- Puede utilizar la función de importación para ahorrar tiempo en el ajuste. Esto significa que ya estás en posesión de un plugin creado a partir de Interruptor Divi y que este último también está instalado.
- De lo contrario, puede exportar sus propios ajustes al introducir el nombre de su plugin.
- Descripción del plugin.
- Autor del plugin.
- La URL del sitio del autor.
- La versión plugin.
- Entonces puede hacer clic en Export Plugin para descargarlo localmente e instalarlo en otro sitio.
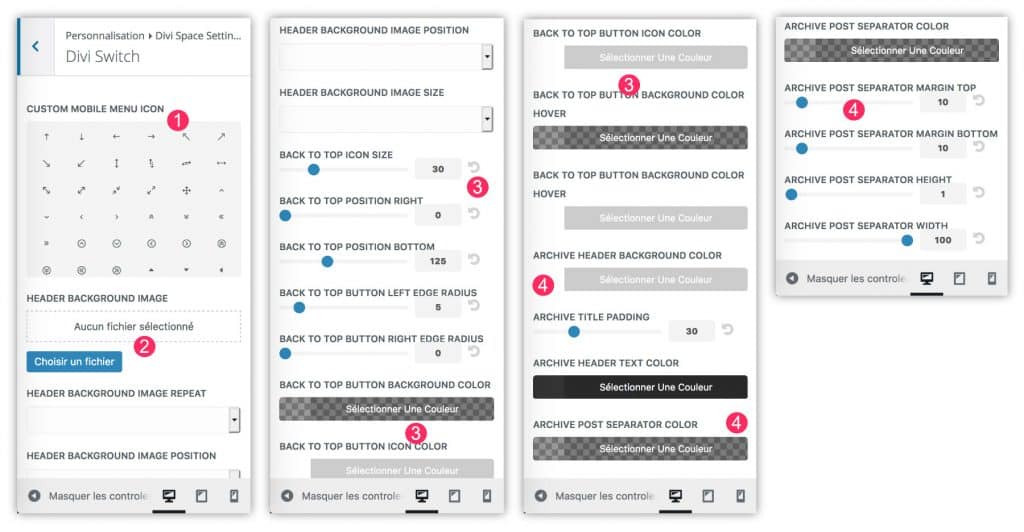
10 - Agregar opciones en el personalizador
Además de todas las opciones enumeradas, encontrará opciones adicionales en customiser (en la pestaña Apariencia > Personalizar) :

- Puedes cambiar icono de menú móvil (el famoso Hamburger).
- Añadir una imagen de fondo a tu cabecera.
- Personalizar el botón "Back Up".
- Cambia los colores y elementos de diseño de tus páginas de archivo.
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!
En conclusión...
Interruptor Divi es un plugin que interviene en varios niveles de personalización. Varios de ellos se pueden hacer a mano si usted sabe un poco sobre CSS y PHP. Otros, son un poco más complejos... Sin embargo, si poner tus manos en el código no te hace vibrar, este plugin premium es realmente un Debe haber... para usuarios de Divi. También representa un ahorro significativo del tiempo!





11 Comentarios