Es posible crear pop-ups de las secciones Divi¡Gratis! Gracias plugin gratuito Popups for Divi Usted transformará cualquier Sección Divi en uno pop-up que se abre siguiendo una acción del usuario de Internet (click) o su intención de salir de la página.
En este nuevo artículo, propongo (re) descubrir esta simple extensión a utilizar.
Usted puede utilizarlo para hacer aparecer un mensaje de texto pero no sólo! Cualquier Módulo Divi puede aparecer en un por la ventana…
Aquí está una vista previa de vídeo de lo que será capaz de crear:
1 – ¿Un popup? ¿Un popup? ¿Pasar?
¡Te veo venir! Algunos lectores de este artículo dirán pero dicen "un popup", otros no se sorprenderán de leer "un popup", y otros pensarán pero dice "pop-up« !!!
Para ser honesto, nunca sé qué término usar... Tengo un poco de encanto para "un popup" o "pop-up".
De todos modos, nuestro amigo Wikipedia Nos dice que podemos decir un pop-up o un pop-up.
En francés, este término podría traducirse en « ventana de salto » o incluso "ventana invasiva". Es menos divertido, ¿no?
Sólo pienso en la palabra "pop-up" ha sido franco por mucho tiempo, como la palabra estacionamiento o cóctel... Te imaginas diciendo "Encontremos rápidamente un lugar en un estacionamiento porque vamos a llegar tarde a tomar nuestro cóctel"... MDR!!!
Así que, como ya sabes, un pop-up es una pequeña ventana que aparece en la pantalla del ordenador (o incluso el teléfono inteligente) para animarte a hacer algo.
Rara vez he visto (nunca, en realidad) un pop-up que acaba de aparecer diciéndote "¿Cómo estás? »
Estamos lejos de eso... Un pop-up generalmente se establece para fines comerciales: a petición de acción alentar a los usuarios a realizar un pedido o registro.
En una escala de remo de 1 a 10, ¿qué piensas de esto:
- pop-ups que no podemos cerrar: ¿dónde está esta cruz?
- los popups que son realmente intrusivos: He estado descubriendo el sitio por un segundo y medio y me piden que dé mi correo electrónico! ¡Esto es una locura!
- popups no responsables: pero, ¿cómo lo hago? ¡Vamos, me voy!
- popups that open when "I walk away": is that really a good idea? Si me voy, quiero irme, si quiero volver, guardaré la ficha en mi aplicación dedicada...
- popups que abren en cada página: no lo suficientemente inteligente para ver que ya he hecho clic en la cruz... Como, surf 10 páginas del mismo sitio y el pop-up abre 10 veces...
De todos modos, tengo que respirar un buen tiro, va a estar bien (no dude en decir en comentario que ella es el tipo de pop-up que más odias) ...
Así que lo entenderás. tu forma de usar un pop-up es decisiva para tu tasa de conversión Si eres demasiado intrusivo, no funcionará, si estás totalmente ausente, no volverás...
Así que tenemos que encontrar el equilibrio correcto, pero este no es el propósito de este artículo... Te presentaré a este famoso plugin Popups for Divi y explicar cómo funciona. Así que, no hay teoría de marketing aquí...
2 - ¿Pasar o Modale?
Poco aparte para tratar de entender la diferencia entre un pop-up y una ventana modal…
Así que, como acabamos de ver, pop-up se utiliza en un fines comerciales, para alentar a los usuarios de Internet a tomar medidas. Nada es obligatorio y puedes cerrar esta ventana.
Mientras tanto modal window es más bien usado fines operacionales.
Por ejemplo, haga clic en un botón para crear su cuenta y aparece una ventana para recuperar su información. O, usted visita un sitio comercial que vende alcohol y un modale surge para preguntarle si usted es un mayor, debe entrar su año de nacimiento para continuar navegando por el sitio.
En general, modal window toma el control total de la pantalla visitada y no será capaz de hacer clic en otro lugar para salir. El modal pasa por encima de la aplicación utilizada, para salir, usted tendrá que introducir la información solicitada o cancelar su solicitud.
3 – ¿Qué es Popups para Divi?
Popups for Divi es un plugin gratuito disponible en el directorio oficial de extensiones de WordPress.
Gracias a este plugin, crearás popups simples pero su ventaja definitiva es que la ventana consistirá en una sección Divi creada usando el Editor Visual.
Más información sobre el Divi Builder.
Esta extensión está optimizada para el Divi Builder y no puede trabajar con otros constructores de páginas.
Plugins como Popup Maker son agradables pero no serás capaz de abordar secciones construidas con Divi. Excepto si hackeas el código un poco siguiendo este tutorial.
4 - Cómo utilizar Popups para Divi
Solo tienes un sitio de WordPress Divi tema o Divi Builder plugin e instalar la extensión Popups for Divi disponible aquí.

Para esto, ve a la pestaña Prórrogas Añadir, haga una búsqueda y haga clic Instala entonces Habilitación.
Buenas noticias, esta extensión no requiere ningún ajuste. Funciona tan pronto como se instala.
El resto del proceso de creación del pop-up se producirá directamente dentro de una página o artículo usando el Editor Visual, como se explica a continuación:
¡No te demores! Descubre el tema Divi aquí. !
Paso 1 – Convierta su sección Divi en Popup
¡Crea una sección Divi, sabes cómo!
Simplemente agregue una nueva sección dentro de su diseño (una sección azul por ejemplo), agregue una línea (verde) y luego agregue módulos.
Puede utilizar cualquier módulo, dependiendo de sus necesidades. Puede ser un simple Módulo de texto1 módulo de imagen1 Módulo de formulario de contacto1 Cuadro arancelariopara colocar el siguiente código:
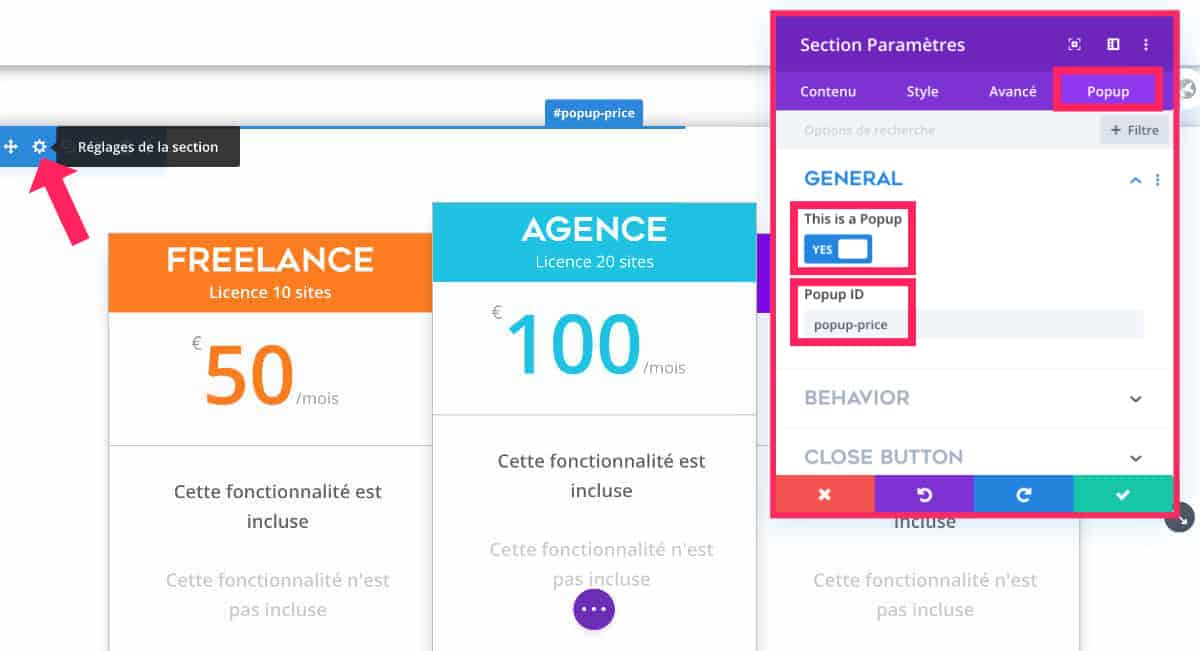
Una vez que su diseño de sección esté completo, abra el Ventana de configuración (la rueda dental) y entrar Lista de reproducción.
Esta nueva pestaña aparece después de la instalación y activación de la extensión Popups for Divi.
Así que tu La sección Divi se convierte en Popup, sólo activar la opción "Esto es un Popup" y aprovechar un CSS ID en el campo dedicado. Para este ejemplo, mi identificación es "Popup-price".

Aquí, tu sección es un popup, ahora...
Todo lo que tienes que hacer es establecer tu comportamiento...
Paso 2 - Establecer el comportamiento del Popup
Aún desde la pestaña Popup en la configuración de la sección, otras opciones están disponibles para usted:
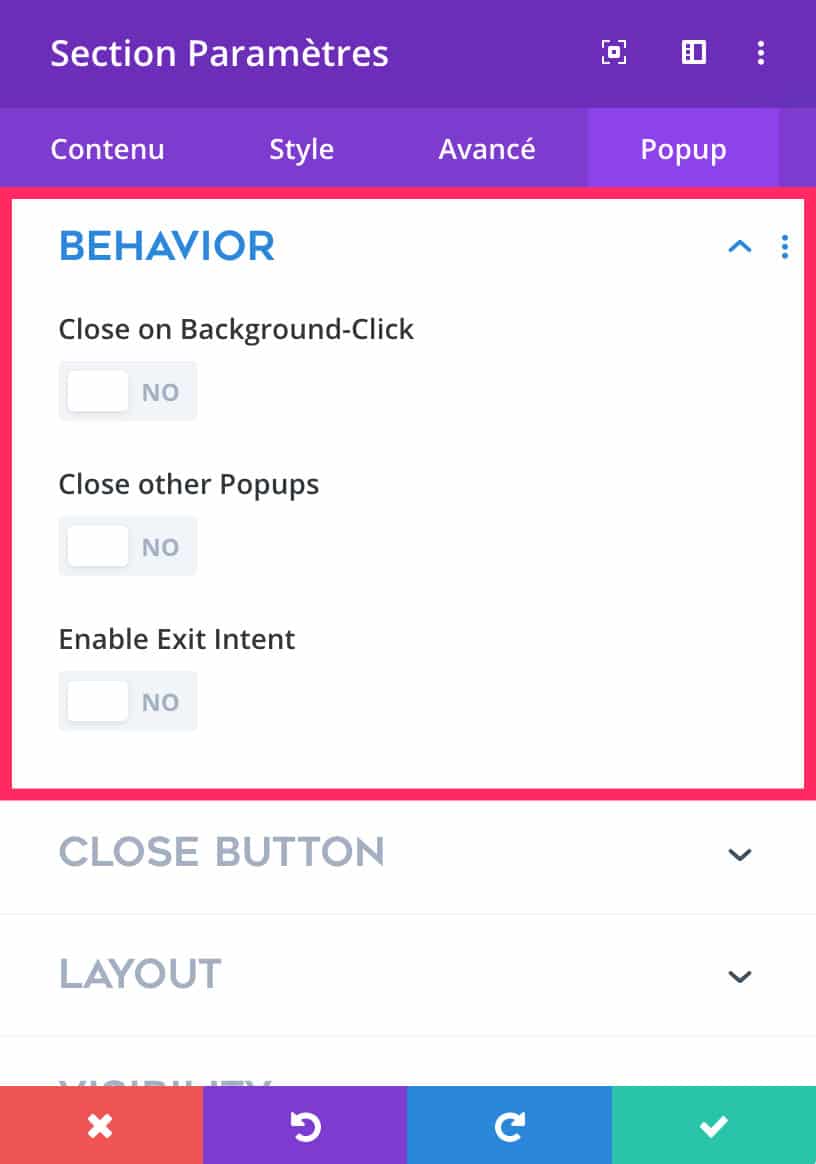
Tapa de comportamiento:

Desde la pestaña Behavior encontrarás 3 opciones:
- Cerrar sobre Antecedentes-Click: el popup se puede cerrar cuando el usuario hace clic en cualquier lugar alrededor. Si esta opción está deshabilitada, el usuario sólo puede cerrarla a través del botón "Cerrar" o pulsando la tecla ESC en su teclado.
- Cerrar otras Popups: Si utiliza múltiples Popups al mismo tiempo, esta opción le permite cerrar todos en 1 vez.
- Intención de salida: Esta opción permite que el popup aparezca cuando el usuario está a punto de salir de su sitio. ¡Conoces este tipo de popup! Por otro lado, sólo funciona en computadoras, no en móviles o tabletas.
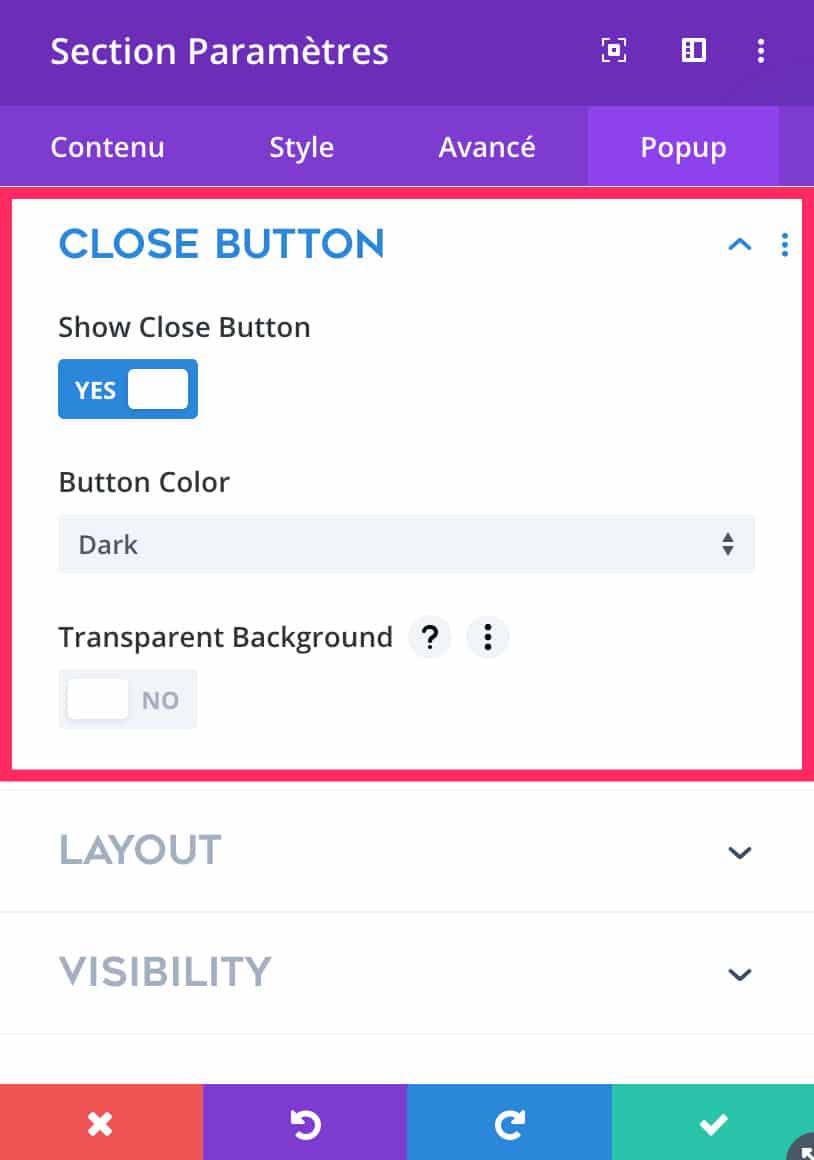
Tab Close Button:

Desde la pestaña Cerrar botón, puede configurar el botón de cierre de su Popup:
- Show Close Button: puede mostrar o ocultar el botón de cierre.
- Color de botón: elegir si el botón de cierre debe ser claro o oscuro
- Fondo transparente: el icono de cierre (la cruz) puede tener un color o fondo transparente.
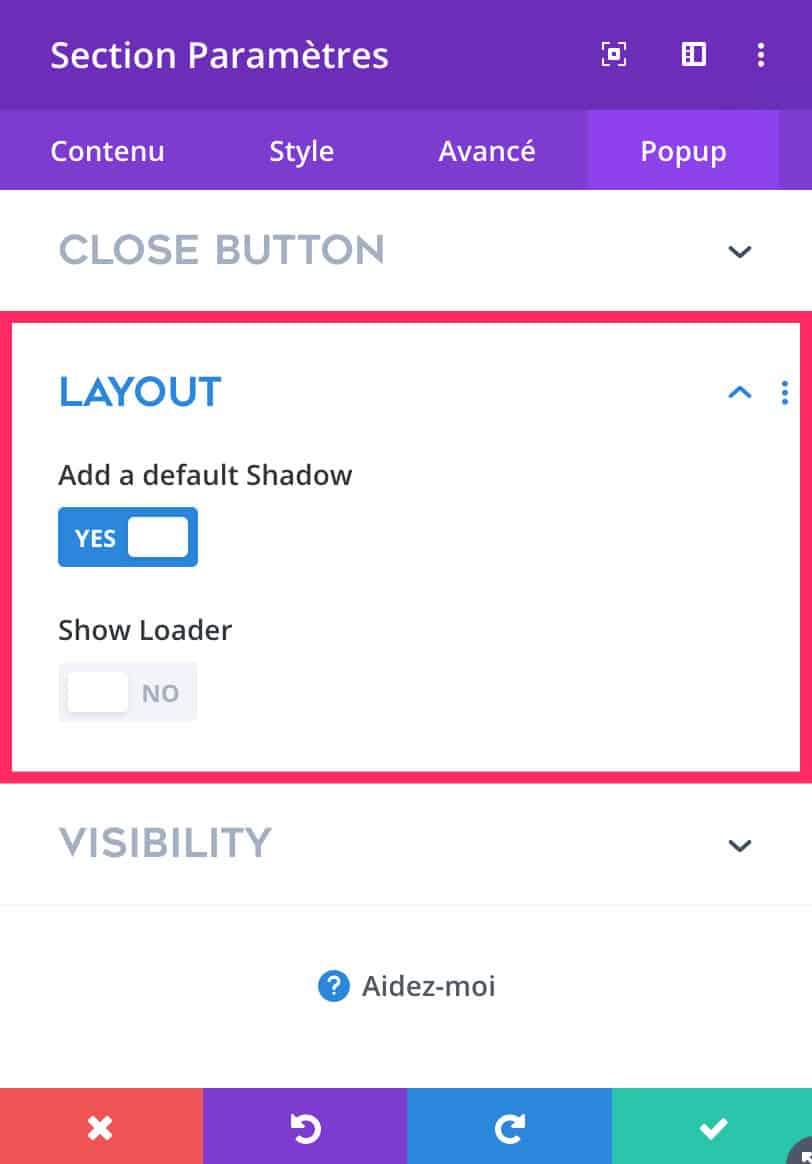
- ¿Qué?

La pestaña Diseño le permite añadir una sombra "default" a su popup.
Si prefiere establecer una sombra personalizar, utilice la función Divi nativa en la configuración de la sección a la pestaña Estilo Caja de sombras (Box-shadows).
En este caso, desactiva esta opción.
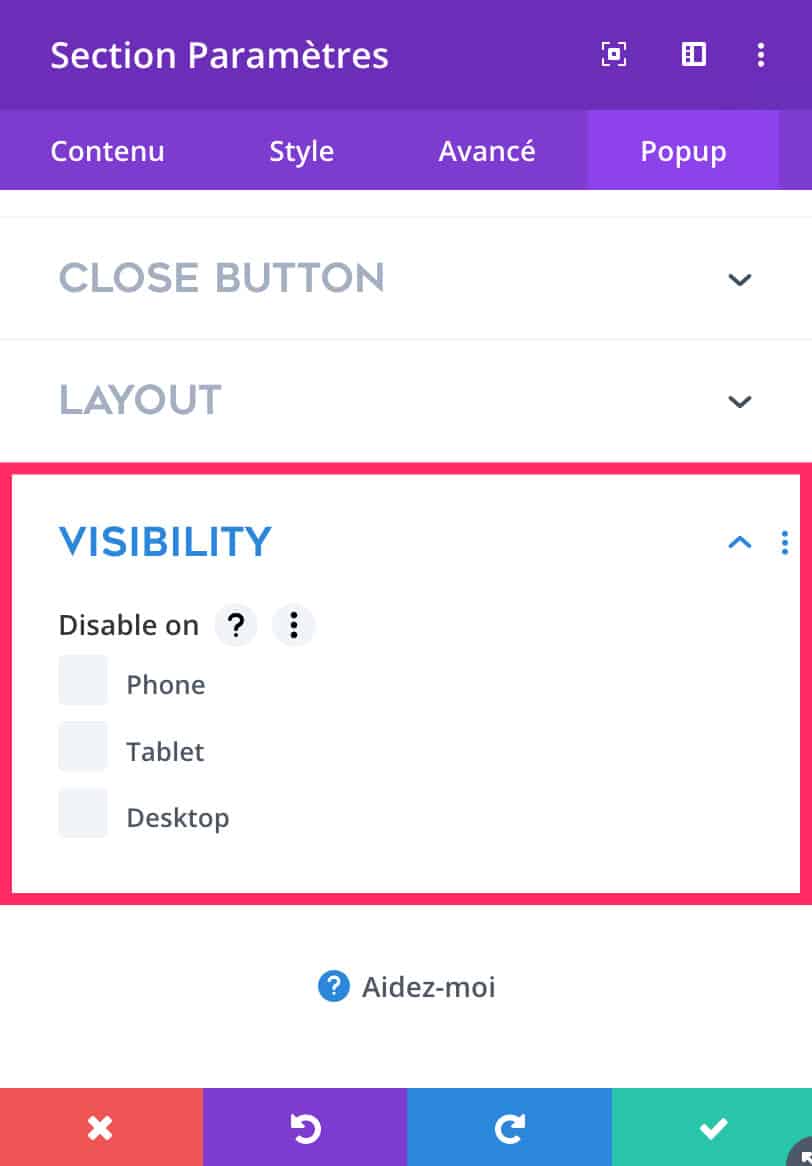
Visibilidad:

La pestaña Visibilidad simplemente le permite definir en qué tipo de pantalla desea hacer que este popup aparezca.
Esta puede ser una buena solución mejorar la capacidad de respuesta de su sitio Divi y experiencia de usuario.
Más sobre el sitio web oficial.
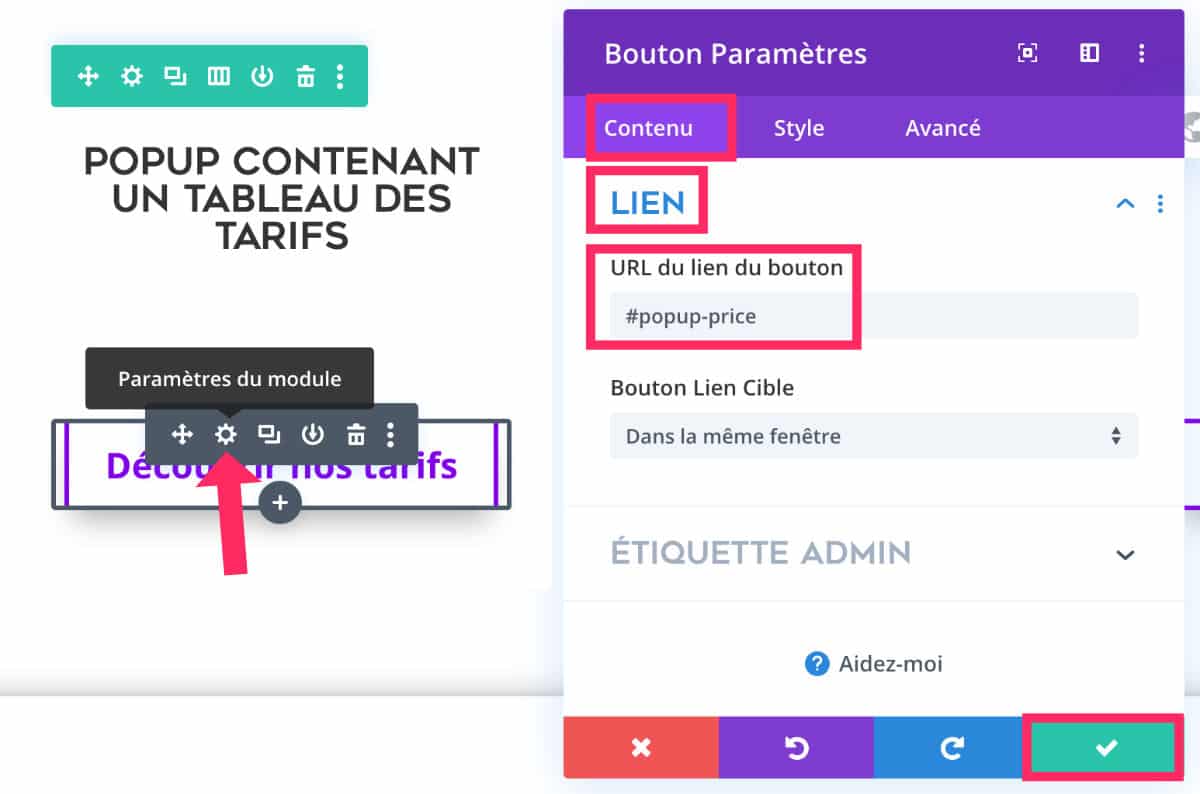
Paso 3 – Crear una llamada de acción para mostrar el Popup
El tercer paso es crear un botón, por ejemplo, o cualquier otro tipo de módulo permitiendo insertar un enlace.

En la imagen anterior, añadí un botón con un enlace a mi sección Divi que se utilizará como popup.
He asignado I-ID "Popup-price" en mi sección, así que el enlace que agrego en mi llamada a la acción es #popup-price.
¡Eso es! Su popup aparecerá cuando el usuario haga clic en el enlace!
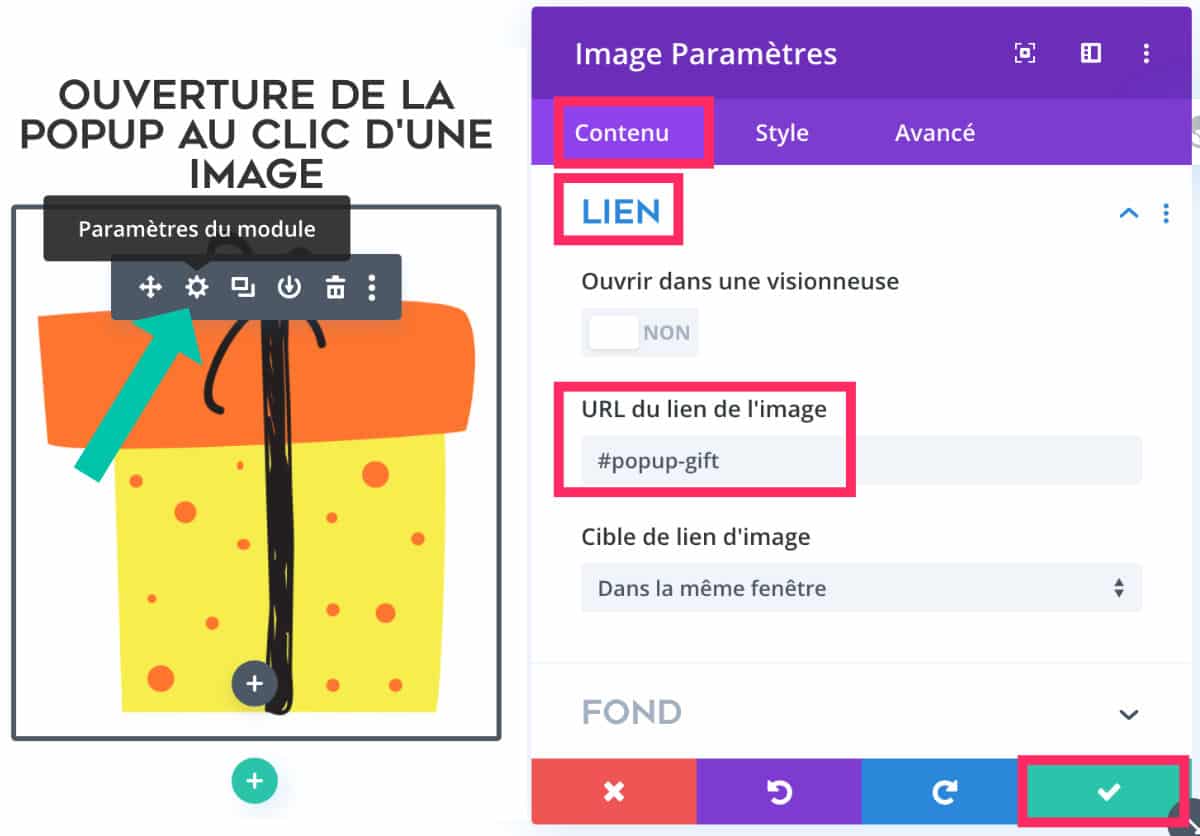
Incluso puede insertar este enlace en otro elemento como, por ejemplo, una imagen:

Puede poner este enlace en cualquier lugar, incluso en un pedazo de texto (ancla de enlace).
Paso 4 – Revisar la entrega final...
Por último, guarde todos sus cambios y compruebe la entrega final, lado frontal.
Importante: Le aconsejo que crear secciones no más grandes que el tamaño de la pantalla. Idealmente, su popup no debe ser largo porque parte de ella será cortada e inaccesible.
Note also that estos popups no aparecen cuando el sitio se abre. Estos son popups que apuntan a aparecer ya sea después de un clic o en la salida del sitio. Si usted está buscando hacer que un popup aparezca tan pronto como el usuario llegue en su sitio, elija una extensión como Popup Builder.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
5 - ¡Ve a la demo de Popups para Divi en vivo!
¿Puedes imaginar todo lo que puedas crear con esta extensión? No hay límite.
Puede utilizar los módulos Divi clásicos sin olvidar que esto puede ser ideal para promover productos de su tienda simplemente insertando un "modulo de taller" en su sección.
Nos vemos aquí para ver en vivo demo de todos los popups.
Descubre más plugins compatibles con Divi...y quién realmente quiere que seas bueno




65 Comentarios