Aunque Solución Weglot implementado en cualquier palabra Tema de prensa, confirmo que este plugin es bien compatible con el tema Divi. ¿Ha notado la aparición de las dos pequeñas banderas francesa-inglés un poco más alta Hace unos días, decidí entrar y traducir mi blog ConsejosDivi para que esté disponible en francés e inglés! Sólo me llevó 15 minutos de reloj en la mano. Sí, sí, es posible con Weglot.
En este artículo, explico detalladamente el procedimiento para obtener rápidamente un sitio multilingüe. Aquí está el programa:
- ¿Cómo conseguir un WordPress multilingüe con Weglot?
- ¿Cuánto cuesta?
- Weglot y SEO...
- ¿Cómo añadir banderas multilingües por debajo de los títulos de los artículos del tema Divi?
- ¿Qué hacer después de instalar Weglot?
- En conclusión...

¿Cómo conseguir un WordPress multilingüe con Weglot?
¡El procedimiento es desconcertante tan fácil! En primer lugar, debes saber que Weglot es una solución que se puede implementar en un WordPress pero también en cualquier otro tipo de CMS/framework como Shopify, Jimdo, Wix, BigCommerce, Drupal, Symfony, Laravel...
Aquí nos conformamos con WordPress.
Para usar Weglot en tu Palabra Sitio de prensa o blog, necesitará instalar la extensión Weglot y crear una cuenta en el sitio web oficial.
Esto se hace, aquí están las pocas opciones de configuración que están disponibles para usted desde la pestaña Weglot presente en su administración del sitio:
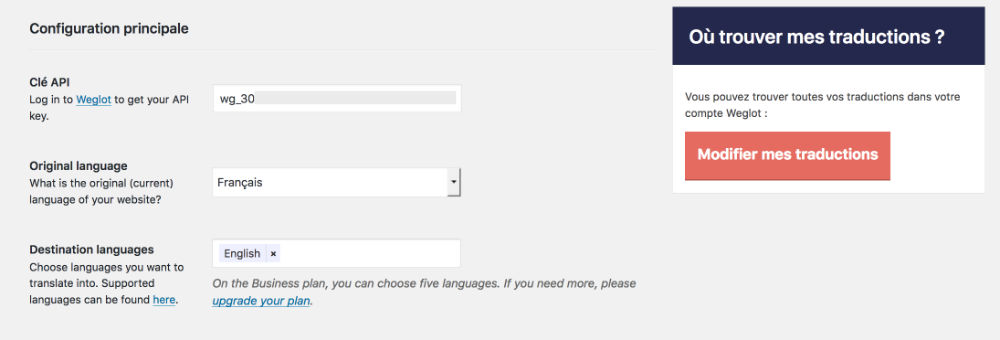
1 – Configuración principal

La primera de las acciones que tendrá que realizar es conectar el plugin con su cuenta Weglot recién creada. Para esto, solo tendrás que ir Tapa de guante y Introduzca su clave API. Puede conseguirlo haciendo clic en el enlace disponible junto al campo de entrada o puede encontrarlo en tu cuenta de Weglot A la pestaña Ajustes del proyecto.
Entonces tendrás que definir el idioma original de su sitio. En la imagen anterior elegí francés.
Finalmente, puedes elegir el idioma(s) de destino. En mi caso, elegí el inglés (inglés)Inglés en captura de pantalla).
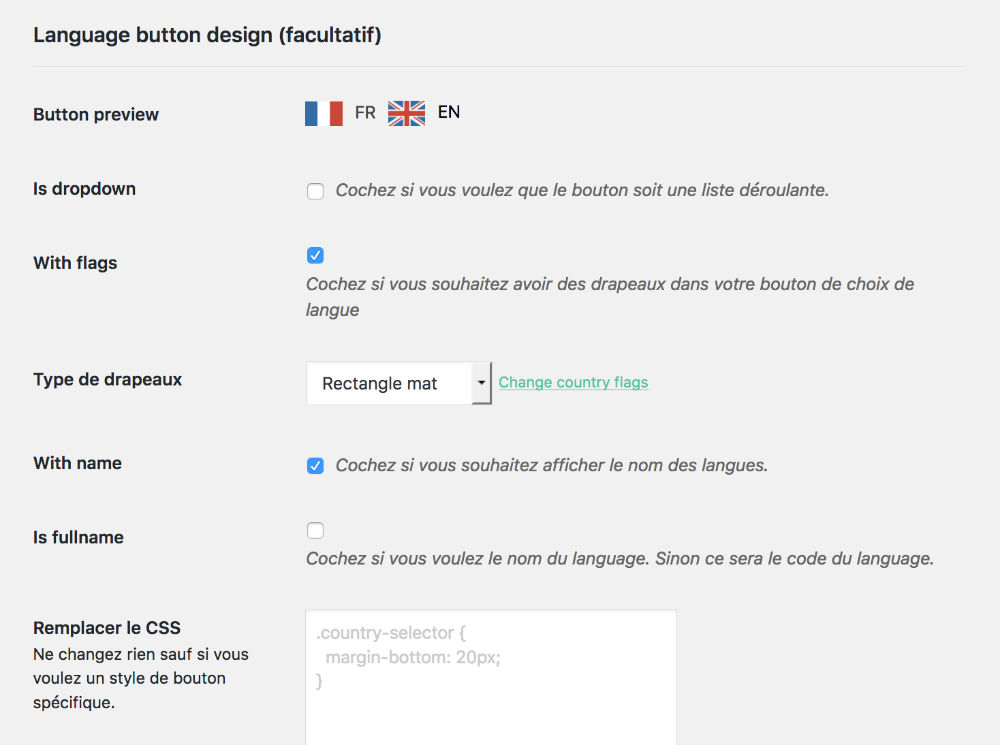
2 - Diseño de botón de idioma

Esta configuración es opcional pero aquí puede:
- elegir mostrar sus idiomas como una lista desplegable,
- elegir mostrar banderas o sólo el nombre del idioma como texto,
- definir el diseño de sus banderas: rectángulos o redondos,
- definir si desea mostrar el nombre de todo el idioma o sólo el código de país (francés o FR),
- añadir CSS si es necesario.
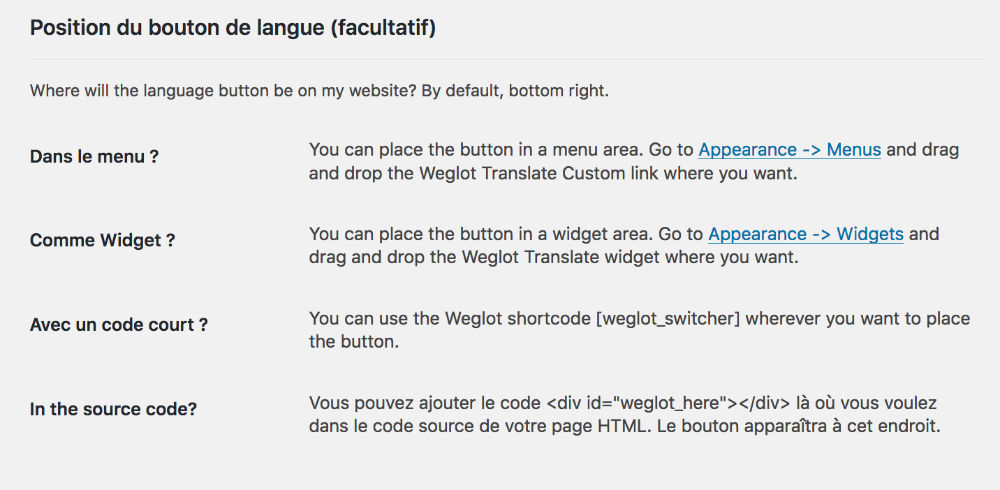
3 – Posición del botón de idioma

En esta sección, usted puede configuración de la posición de los botones de idioma. Por defecto, cuando se activa Weglot plugin, muestra automáticamente los botones de idioma en la esquina inferior derechaEn pegatina. Pero puedes decidir lo contrario:
- puede hacer que las banderas aparezcan en el menú principal a través de la pestaña Apariencia > Menú
- en barra lateral por pestaña Apariencia > Widgets
- con un código corto para implementarlo en el lugar que desee
- o incluso en el código fuente de un archivo Divi.
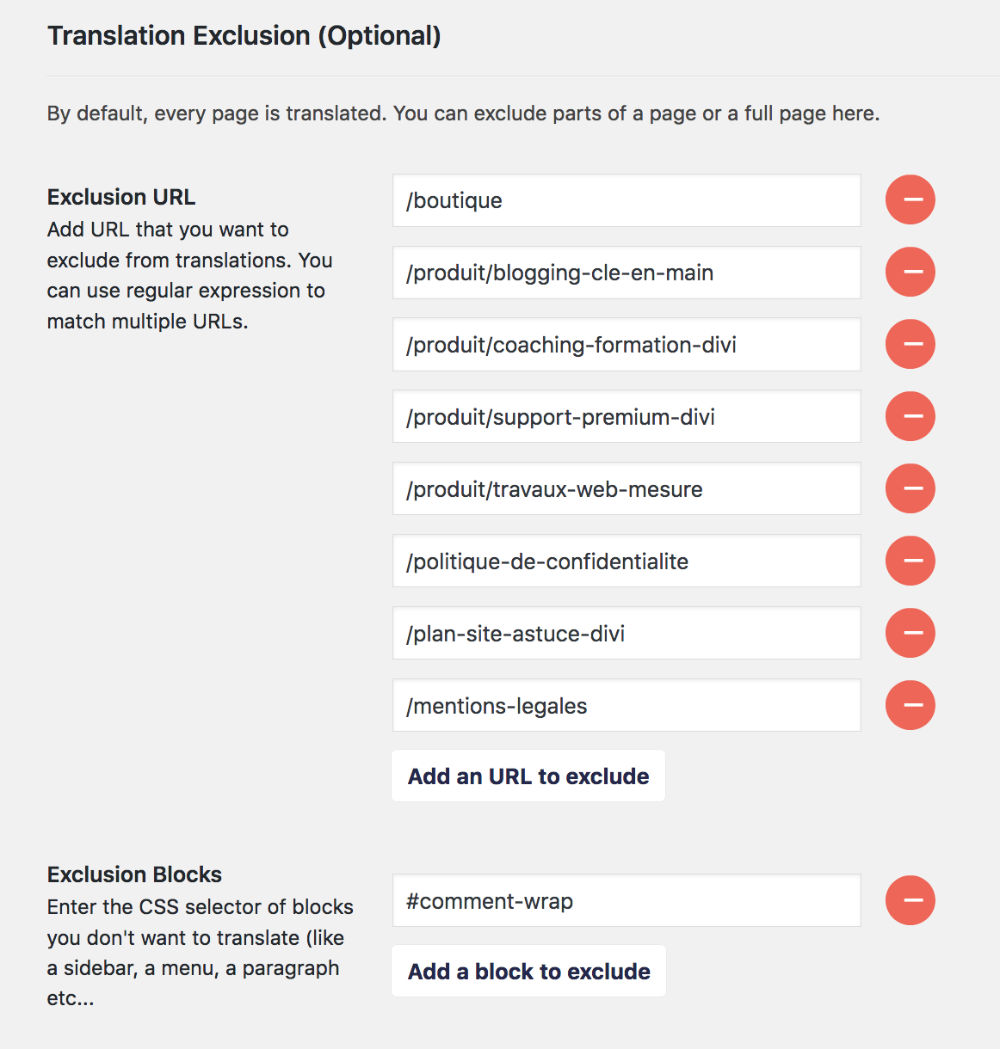
4 - Exclusión de las traducciones

En esta sección, usted puede excluir páginas enteras o Partes de la página para que no sean traducidos. Esto puede ser un testamento de su parte ya sea porque usted no ve ningún interés en él o porque quiere guardar números de palabras (sí, la licencia Weglot se basa en el número de palabras a traducir, vamos a hablar de ello un poco más abajo en este artículo...).
En la imagen anterior, usted puede notar que he excluido algunas páginas enteras al entrar al final de mis URLs. Pero también excluí todos Comentarios con Divi ID. Al escribir #how-wrap Weglot no traduce ningún comentario, así que guardo cientos o miles de palabras...
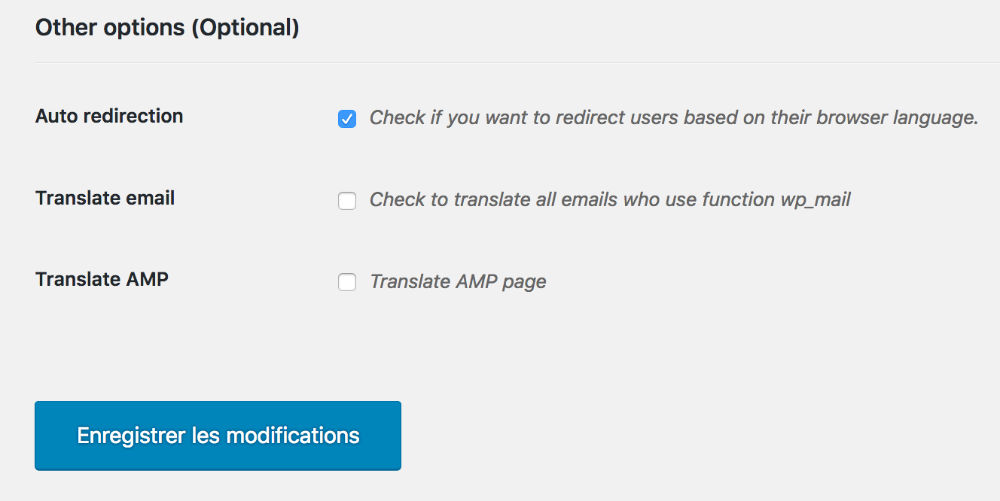
5 - Otras opciones

En esta última sección encontrarás 3 opciones muy interesantes como permitir que el usuario de Internet sea redireccionado en su idioma según la configuración de su navegador y sus idiomas disponibles o la traducción de sus páginas de AMP.
¿Cuánto cuesta?
Y sí, venga a la pregunta. "dinero"… Weglot es realmente "no dado" y esa fue realmente la razón por la que me hizo dudar. Esto es lo que tendrás que pagar para conseguir tu WordPress en varias ligas:
- para un sitio de menos de 2000 palabras: Weglot es libre. Digamos que no sé mucho sitio web que hace menos de 2.000 palabras. Esto puede ser una solución para traducir la página web por ejemplo y luego estudiar los beneficios en términos de tráfico.
- para una traducción de 10.000 palabras: cuenta 9,90€ht por mes o 99€ht por año.
- para una traducción de 50.000 palabras: cuenta 19,90€ht por mes o 190€ht por año.
- para una traducción de 200.000 palabras: cuenta 49€ht por mes o 490€ por año.
- para una traducción de 1.000.000 palabras: cuenta 199€ht por mes o 1990€ por año.
Para aprender más sobre los planes propuestos por Weglot, te doy Nos vemos aquí.
¿Crees que es caro? Una licencia WPML o Polylang – que son plugins que permiten también traducir sus sitios de WordPress – le costará aproximadamente 100€ht al año (más o menos dependiendo de los planes).
Sin embargo, estas soluciones son que consume mucho tiempo y tedious to implement – Se dice que el tiempo es dinero y Weglot te ahorrará mucho tiempo.
Pude probar las 3 soluciones y en realidad, es Weglot más ligero, rápido y fácil...
Imagina cuánto tiempo se tarda en traducir un sitio de unas cincuenta páginas, o peor, ¿cuánto costaría subcontratar la traducción a través de freelancers o empresas especializadas?
La fuerza de Weglot en comparación con otras soluciones es que ¡No tendrás que pasar horas traduciendo tu contenido! No, Weglot está a cargo y debe decirse que la traducción es bastante exitosa. No hay muchas notas falsas, algunas conchas, por supuesto, pero puedes corregirlas.
Pero ten cuidado, cada idioma añadido duplica su cuota de traducción. Por ejemplo, ConsejosDivi, tengo por el momento sólo un 30 artículos publicados. Así que elegí el plan 50.000 palabras…
¡Ay! ¡Ay! Ya ha llegado, así que tendré que actualizar mi plan pronto. Si quisiera añadir otros dos idiomas además del inglés, ya habría llegado a 150.000 palabras traducidas. ¡Así que entiendes que puede ir muy, muy rápido!
Weglot y SEO...
Esta es otra pregunta que puedes hacerte. Desde natural SEO es esencial para un sitio web, puede preguntarse si los motores de búsqueda tendrán en cuenta los idiomas que añadirá con Weglot. La respuesta es SÍ, Weglot es compatible con Guías de Google en términos de multilingüismo.
Los idiomas se añaden a la URL a través de un subcarpeta. Por ejemplo, http://tip-div-2024.local/ está en francés – http://tip-div-2024.local/en/ está en inglés.
Todo está bien traducido como la etiqueta Meta Title o Meta Descripción que usted se apodera de Yoast por ejemplo, que se utiliza para aparecer en los resultados de búsqueda.
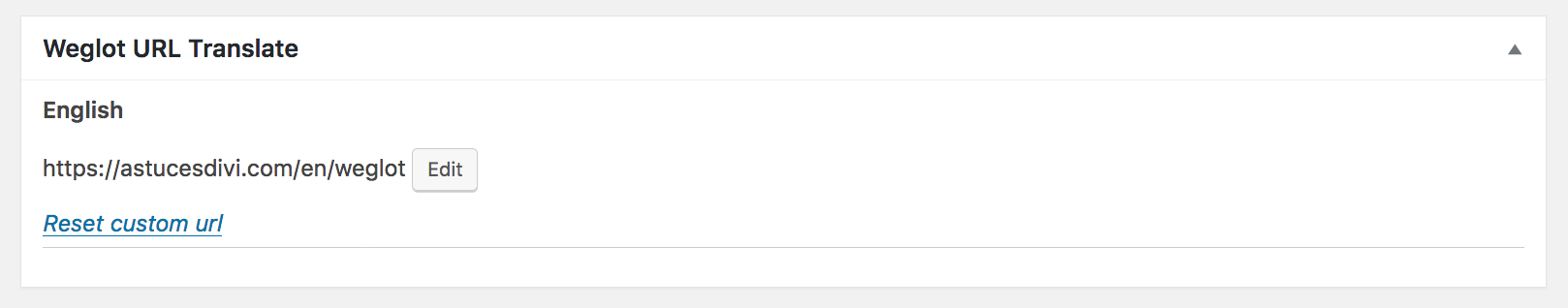
Por defecto sus URLs permanecerán en el idioma original de su sitio pero tendrá un prefijo como por ejemplo https://mon-site.com/en/el-título de mi-artículo-en-su-lengua-original/. Si desea traducirlos, se proporciona un inserto en el fondo de sus artículos con este fin. Puede cambiar manualmente la URL de sus páginas traducidas.

Leer este artículo para comprender mejor cómo Weglot maneja su SEO.
¿Cómo añadir banderas multilingües por debajo de los títulos de los artículos del tema Divi?
Para esto, necesitarás un niño temático para Divi. Una vez que estás en posesión de este, el mango es muy simple:
- Copiar archivo soltero. php presentes en el tema Divi (el tema padre).
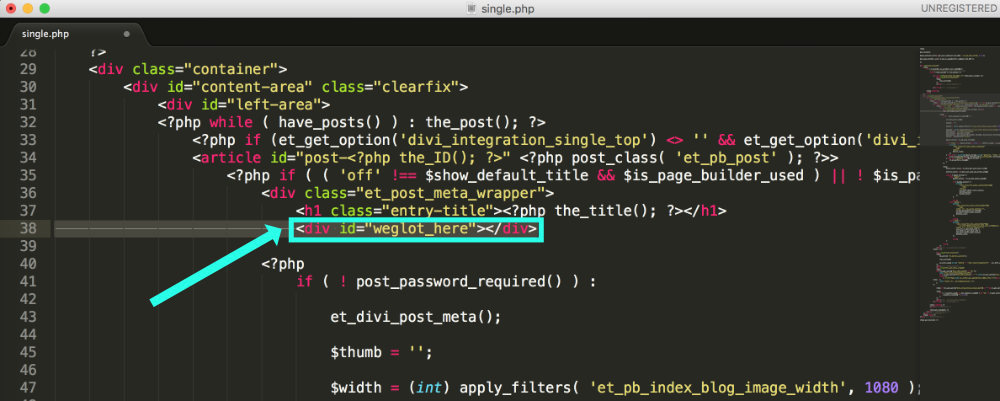
- Editar este archivo usando un editor de texto como SublimText por ejemplo, a continuación, añadir el código
<div id="weglot_here"></div>justo debajo de título rodeado por una etiqueta H1 como puedes ver en la línea 37 de la captura de pantalla infra:
- Record and Insertar esta copia en la carpeta de tema infantil (en la raíz). Se tendrá en cuenta en lugar de soltero. php tema padre.
- Enviar el tema de su hijo al servidor y activarlo en lugar del tema Divi. Si su tema infantil ya está presente y activo, agregue sólo el archivo soltero. php En su raíz.
- Ahora sus artículos tienen banderas Weglot justo debajo de su título.
Descubre todo lo que puedes hacer con el tema Divi
¿Qué hacer después de instalar Weglot?
Todas las acciones mencionadas anteriormente realmente tomaron 15 minutos: crear la cuenta Weglot + establecer la extensión + modificar mi soltero. php
Sin embargo, esto puede no ser suficiente. Esto es lo que puedes hacer después de instalar Weglot:
1 – Visita todas las páginas para traducir
Esta acción automatiza la traducción y la activa. Por lo tanto, tendrá que revisar todo su sitio, como puede hacer un usuario. No tienes nada más que hacer para activar traducciones.
2 - Carcasas correctas
Una vez que haya traducido su sitio, podrá visitar su Weglot cuenta y hacer correcciones si encuentras que algunas traducciones no cumplen tus expectativas. La manipulación es bastante simple, verás.
3 – Permitir el seguimiento de sus estadísticas
No todos los usuarios de Weglot lo piensan, pero es importante hacer algunas acciones dentro de su cuenta Google Analytics para rastrear las URL visitadas en tus idiomas traducidos. Aquí está el procedimiento:
- Nos vemos en su cuenta Google Analytics (ya debe haber creado una cuenta para conectar su sitio web y seguir sus estadísticas),
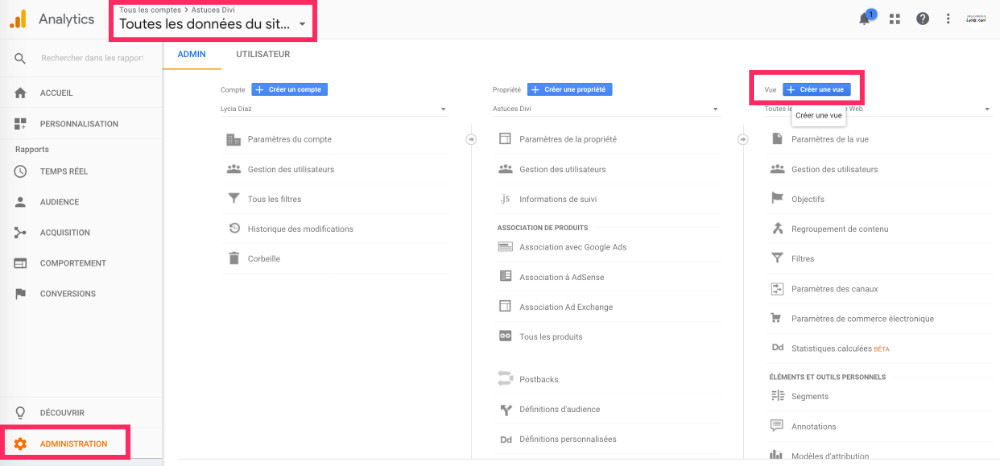
- Ve a la pestaña llamada "Administración" situado en la parte inferior izquierda,
- Seleccione su propiedad si tiene más de uno,
- Ve. Ver > "+Crear una vista"

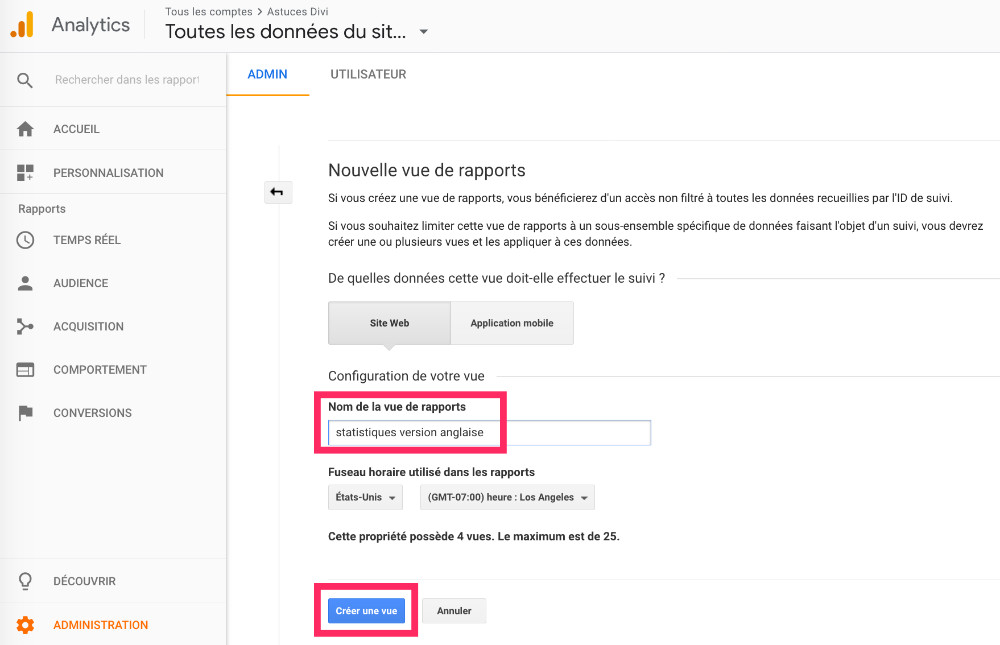
- Nombra tu vista, por ejemplo "estadística", y establecer la zona horaria,
- Haga clic "Crear una vista"

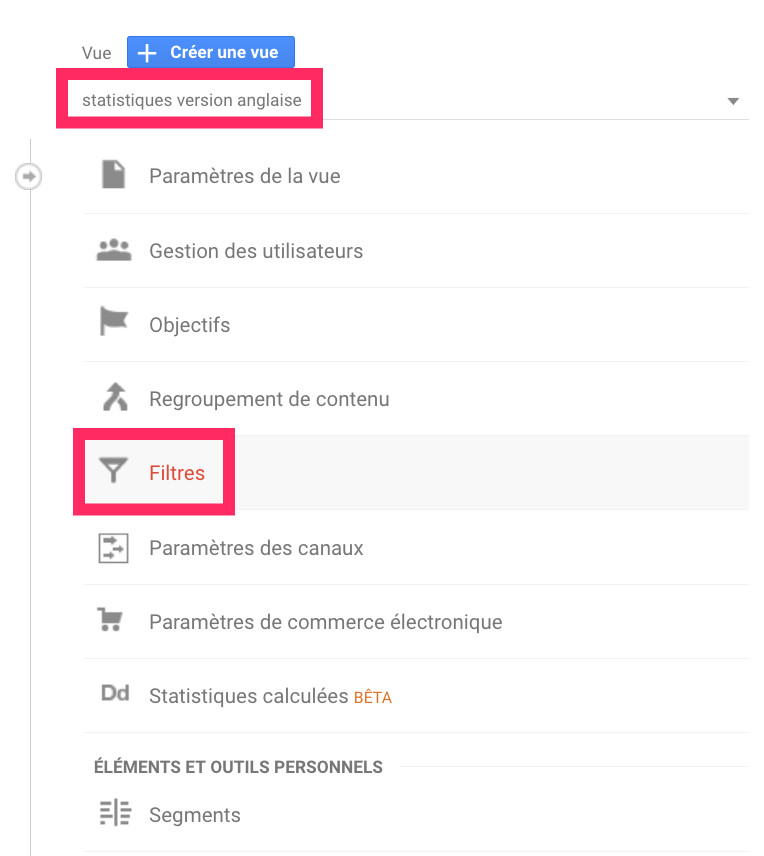
- Entonces, siempre dentro "Ver", Ve. Ficha de filtro entonces haga clic "Añadir filtro"

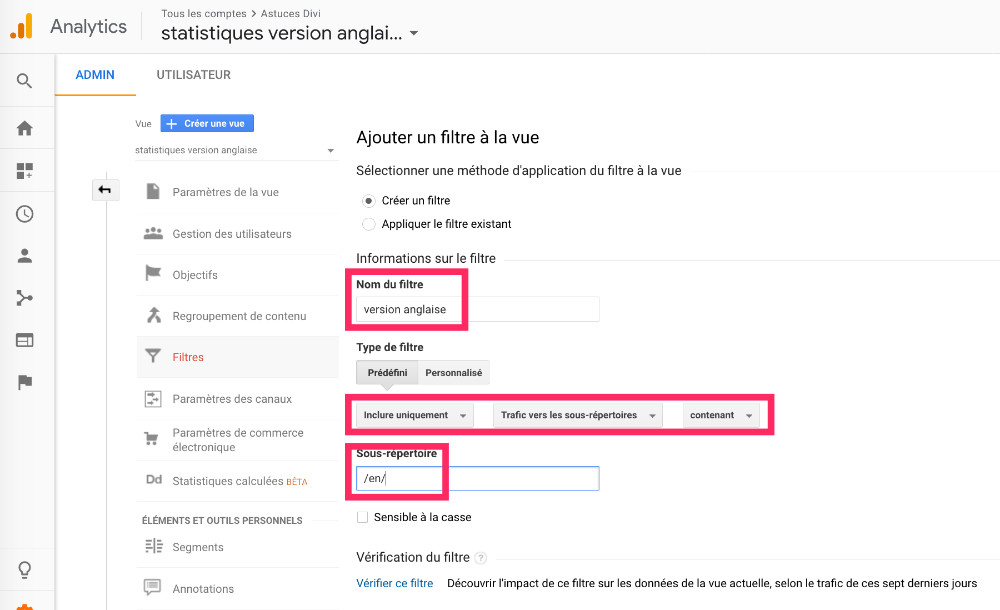
- Nombre su filtro, por ejemplo "Versión en inglés",
- Tipo de filtro = "filtro predefinido" Entonces elija:
- "Include only"
- "Traffic to subdirectories"
- "Contenedor"
- Subdirectorio: " /en/" (por ejemplo, inglés)

- Acabar con "record"
Ahora puedes rastrear el tráfico de usuarios de Internet visitando sus URLs de idiomas extranjeros. Tal vez usted se pregunta por qué debe hacer esto ya que sus estadísticas ya muestran la parte de tráfico de países extranjeros?
Esto debe distinguirse precisamente porque algunos usuarios de Internet basados en EE.UU. o Inglaterra, por ejemplo, no son necesariamente acústicos, pueden simplemente ser francófonos y vivir en el extranjero. Así que eso no te dará el tráfico real de su sitio en otro idioma. Al crear un nueva vista con filtro en Google Analytics, usted será capaz de separar el tráfico de Francofonía del tráfico de Anglophone (o otros idiomas utilizados).
4 - Proponer imágenes para cada versión de idioma
Incluso si Weglot es un Solución mágica, este plugin no te traducirá imágenes. Traducirá las leyendas pero no el contenido de las imágenes, obviamente...
Si usted está acostumbrado a promover sus artículos de blog en las redes sociales y especialmente en Pinterest, sin duda tendrá que considerar la posibilidad de proponer varias versiones de sus imágenes a pin. Uno Estrategia de Pinterest sin duda se beneficiará de hacer sus artículos disponibles en sus otros idiomas. Por supuesto, no tardará 15 minutos... y es un trabajo de fondo que tendrás que hacer.
En conclusión...
Considerar propuestas un sitio web o blog en varios idiomas no es una decisión que se tome a la ligera. Usted entenderá, que usted costará dinero y/o tiempo. Por mi parte, lo he pensado bien y estoy esperando ver las spin-offs en términos de tráfico, a mediano y largo plazo, que mis páginas traducidas traerán...
Lee también:



14 Comentarios