It is possible to create pop-ups from Divi sections for free! Thanks to the free plugin "Popups for Divi you will turn any Divi section into a pop-up that opens when the user clicks or intends to leave the page.
In this new article, I propose to (re)discover this easy-to-use extension.
You can use it to display a text message but not only! Any Divi module may appear in a pop-up window...
Here is a video preview of what you can create:
Announcement: this article contains affiliate links that you will easily recognise. The classic links are in purple and sponsored links are in pink.
1 - A popup? A pop-up ? Pop-up ?
I see you coming! Some of the readers of this article will say " a popup", others will not be surprised to read "a popup", and others will think "but it's spelled " pop-up "!
To be honest, I never know what term to use... I'm partial to "a popup" or "pop-up".
In any case, our friend Wikipedia tells us that we can say a pop-up or a pop-up.
In French, this term could be translated as "pop-up window or even "intruding window. It's less fun, isn't it?
I think that the word "pop-up " has long been Frenchified, just like the word parking or cocktail... You can imagine saying "let's find a place in a car park because we're going to be late to sip our cocktails"... LOL !!!
So, as you already know, a pop-up is a small window that appears on your computer screen (or even smartphone) with the aim of getting you to do something.
I've rarely (never, in fact) seen a pop-up that just pops up and says "hey how are you?"
A pop-up is generally set up for commercial purposes: a call to action to encourage Internet users to place an order or register.
On a scale of annoyance from 1 to 10, what do you think of this :
- pop-ups that you can't close: where is the cross?
- the popups which are really intrusive: I discover the site for a second and a half and they ask me to give my email! It's crazy!
- Non-responsive popups: but, but how do I do it? Come on, I'm leaving!
- popups that open when "I'm leaving": is that really a good idea? If I leave, it means I want to leave, if I want to come back, I save the tab in my dedicated app...
- popups that open on every page: not smart enough to see that I've already clicked on the cross... Like, I surf on 10 pages of the same site and the popup opens 10 times...
Anyway, I have to take a deep breath, I'll be fine (feel free to say in the comments that this is the type of pop-up you hate the most)...
So, as you can see, the way you use a pop-up is crucial for your conversion rate: if you are too intrusive, it won't work, if you are totally absent, you won't get any return...
So you have to find the right balance, but that's not the purpose of this article... I'll introduce you to this famous plugin "Popups for Divi and explain you how it works. So, no marketing theory here...
2 - Pop-up or Modal?
A little aside to try to understand the difference between a pop-up and a modal window...
So, as we have just seen, the pop-up is used for commercial purposes, to encourage the user to take action. Nothing is mandatory and you can close this window.
Whereas a modal window is used more for operational purposes.
For example, you click on a button to create your account and a window pops up to retrieve your information. Or, you visit a website selling alcohol and a modal pops up asking you if you are of age, you will have to enter your year of birth to continue browsing the site.
In general, a modal window takes full control of the screen you are visiting and you will not be able to click elsewhere to exit. The modal hovers over the application in use, to exit you will need to either enter the requested information or cancel your request.
3 - What is "Popups for Divi"?
Popups for Divi is a free plugin available from the official WordPress extension directory.
With this plugin, you will create simple popups, but its advantage is that the window will be composed of a Divi section created with the Visual Builder.
Learn more about the Divi Builder.
This extension is therefore optimised for the Divi Builder and cannot work with other page builders.
Plugins such as Popup Maker are nice but you won't be able to embed Divi built sections in them. Unless you tweak the code a bit by following this tutorial.
4 - How do I use Popups for Divi?
All you need is a WordPress site using the Divi theme or the Divi Builder plugin and install the Popups for Diviextension available here.

To do this, go to the Extensions > Add tab, search and click on Install and then Activate.
Good news, this extension does not require any settings. It works as soon as it is installed.
The rest of the process of creating the pop-up will take place directly within a page or article using the Visual Builder, as explained below:
Don't delay! Discover the Divi theme here !
Step 1 - Turn your Divi section into a Popup
Creating a Divi section, you know how to do that!
Simply add a new section within your layout (a blue section for example), add a line (in green) and then modules.
You can use any module you want. It can be a simple text modulea image modulea contact form modulea tariff tableetc.
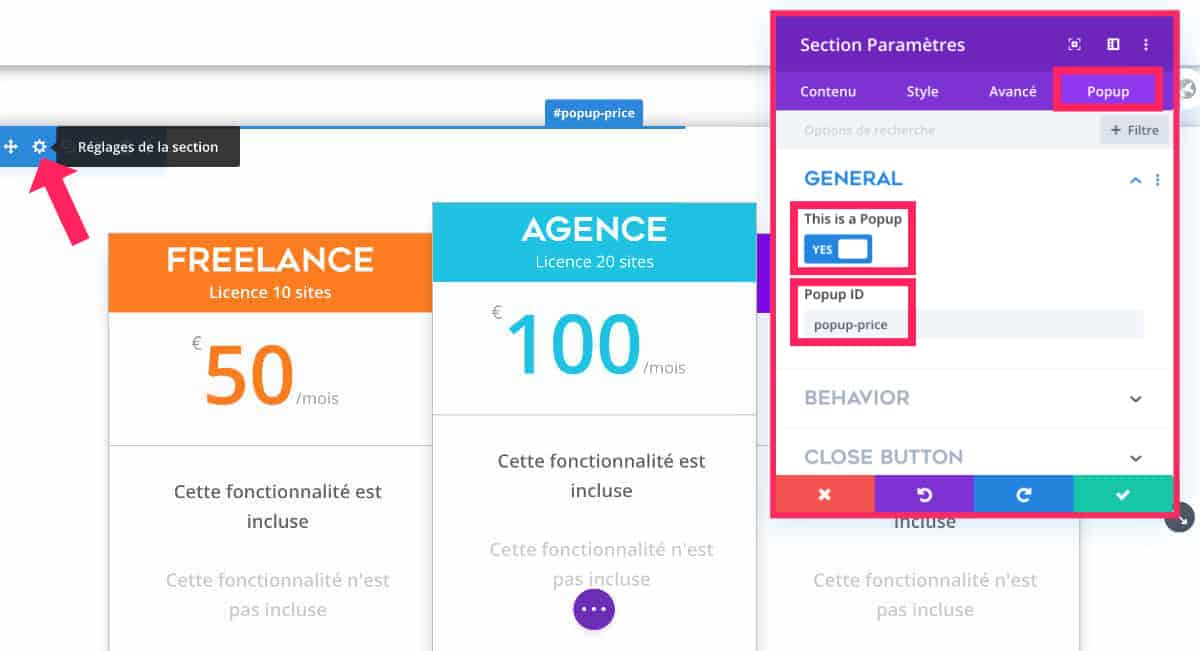
Once your section design is complete, open the settings window (the cogwheel) and go to the Popup tab.
This new tab appears after installing and activating the Popups for Diviextension.
To turn your Divi section into a Popup, simply enable the "This is a Popup" option and enter a CSS ID in the dedicated field. For this example, my ID is "popup-price".

Your section is now a popup...
All you have to do is set its behaviour...
Step 2 - Set up the Popup behaviour
Still from the "Popup" tab in your section settings, you have other options:
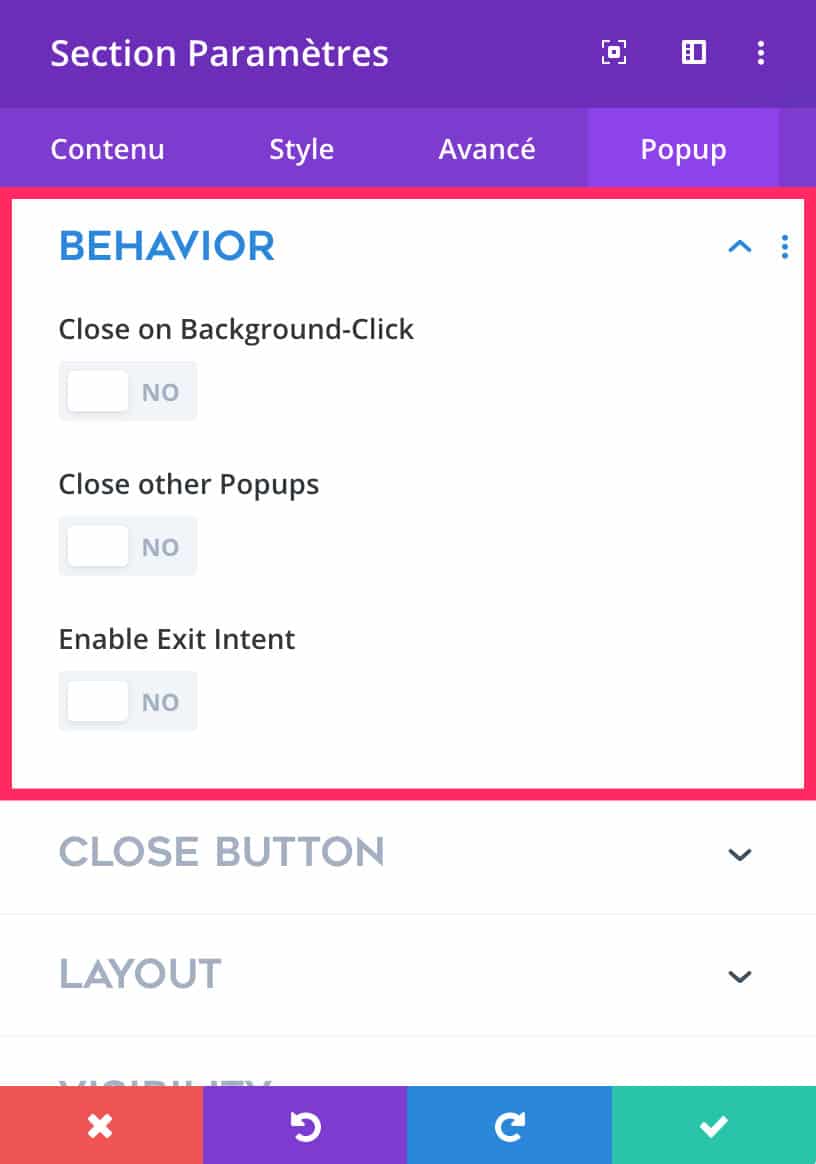
Behavior tab :

From the Behavior tab, you will find 3 options:
- Close on Background-Click: The popup can be closed when the user clicks anywhere around it. If this option is disabled, the user will only be able to close it via the "Close" button or by pressing the ESC key on their keyboard.
- Close other Popups: If you are using several Popups at the same time, this option will close them all at once.
- Enable Exit Intent: This option allows the popup to appear when the user is about to leave your site. You know this type of popup! However, this only works on computers, not on mobiles or tablets.
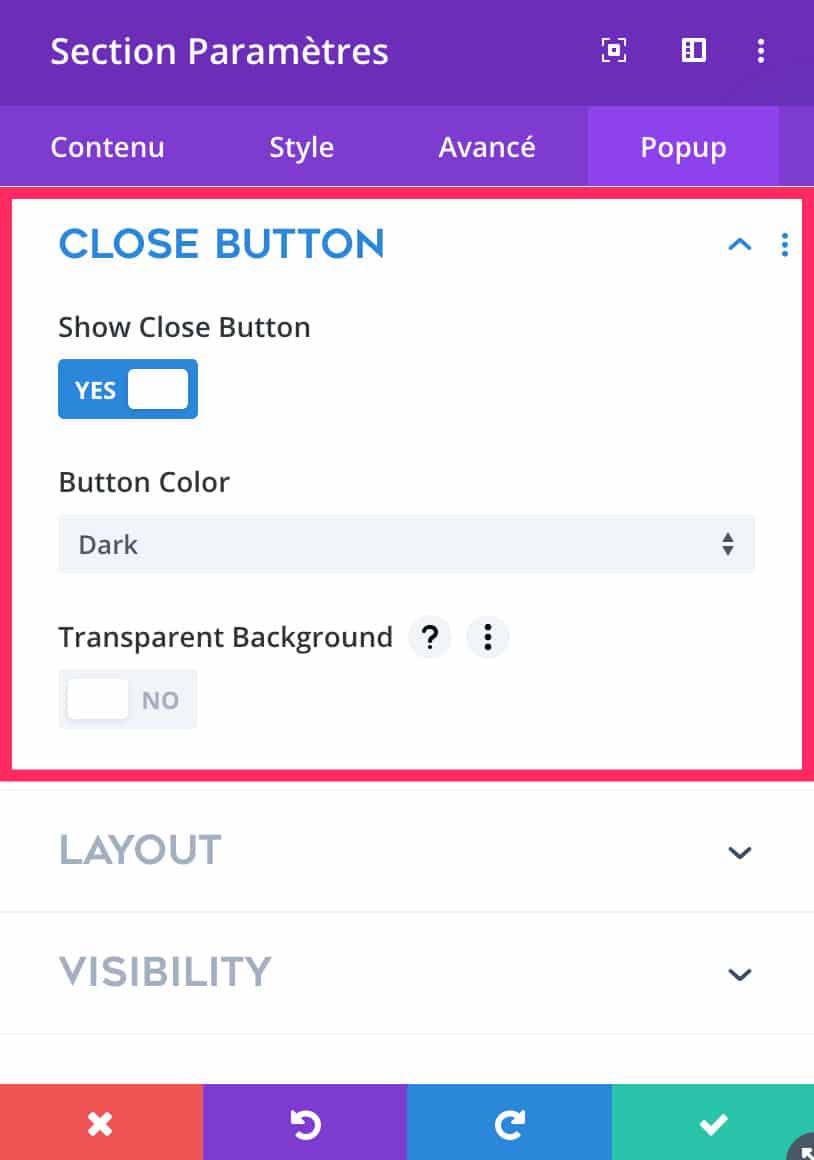
Close Button tab :

From the "Close Button" tab, you can configure the close button for your Popup:
- Show Close Button: you can show or hide the close button.
- Button color: choose whether the closing button should be light or dark
- Transparent Background: The closing icon (the cross) can have a coloured or transparent background.
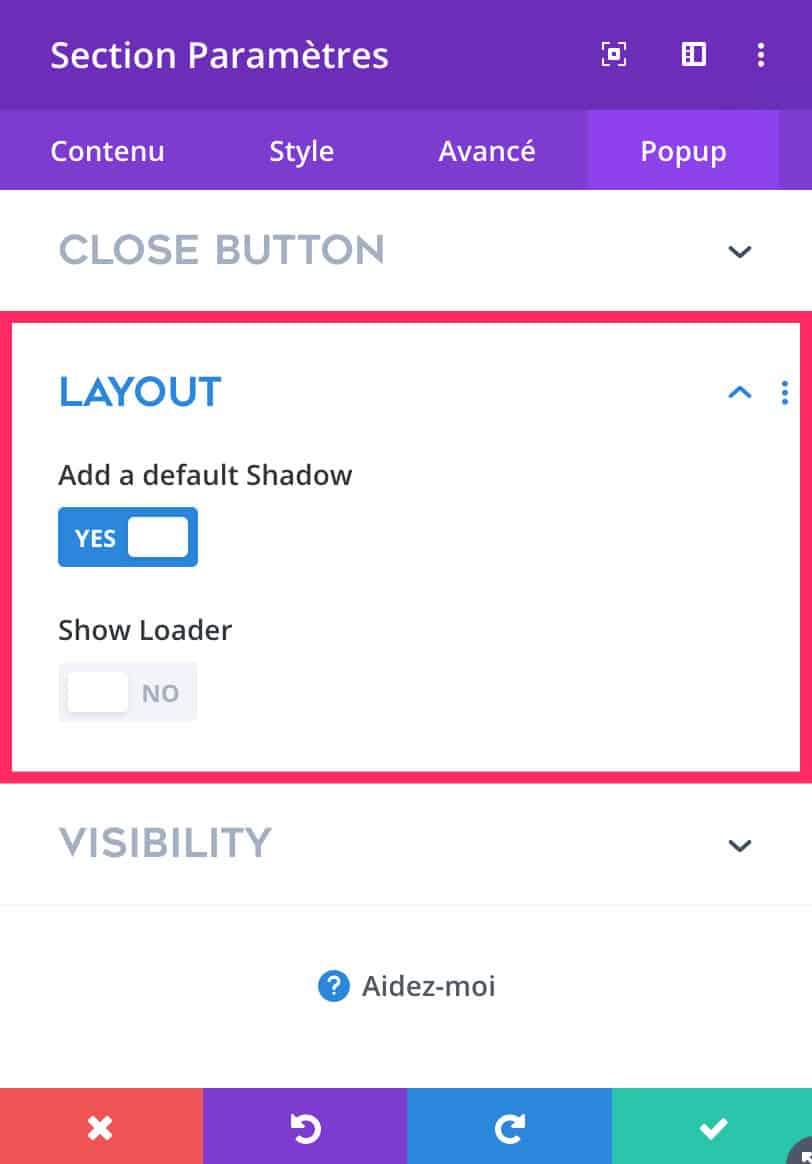
Layout tab :

The Layout tab allows you to add a "default" shadow to your popup.
If you prefer to set a custom shadow, use Divi's native functionality in the settings section of the Style > Box Shadows tab instead.
In this case, deactivate this option.
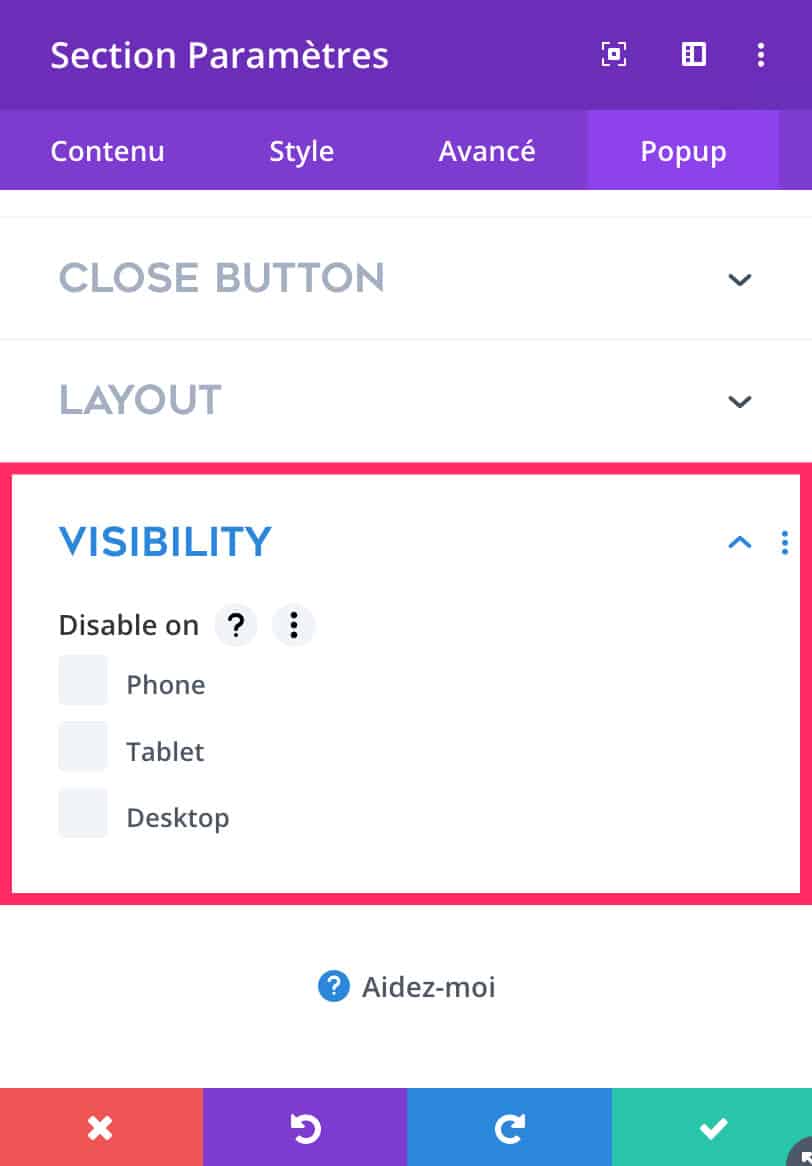
Visibility tab :

The Visibility tab simply allows you to define on which type of screen you want this popup to appear.
This can be a good solution for improve the responsiveness of your Divi site and user experience.
More info on the official website.
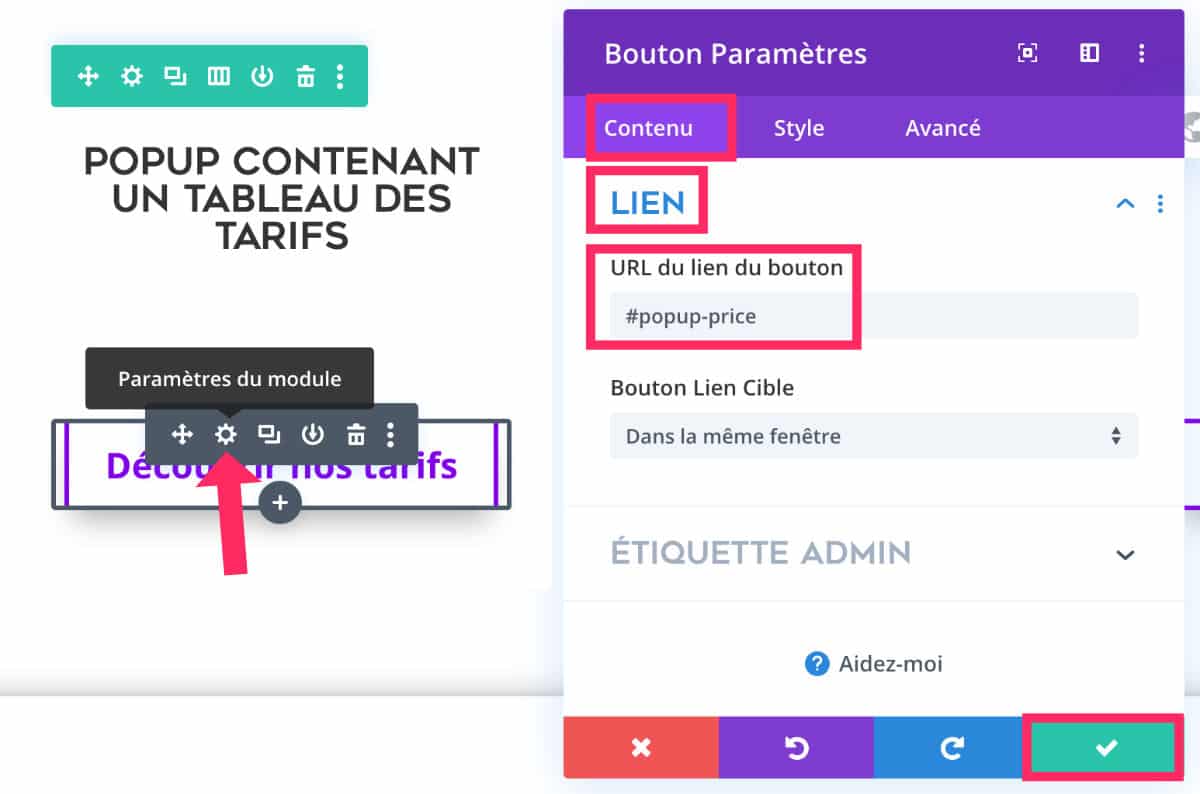
Step 3 - Create a call to action to display the Popup
The third step is to create a button, for example, or any other type of module to insert a link.

In the image above, I have added a button with a link to my Divi section which will be used as a popup.
I've assigned the ID "popup-price" to my section, so the link I add in my call to action is "#popup-price".
That's it! Your popup is displayed when the user clicks on the link!
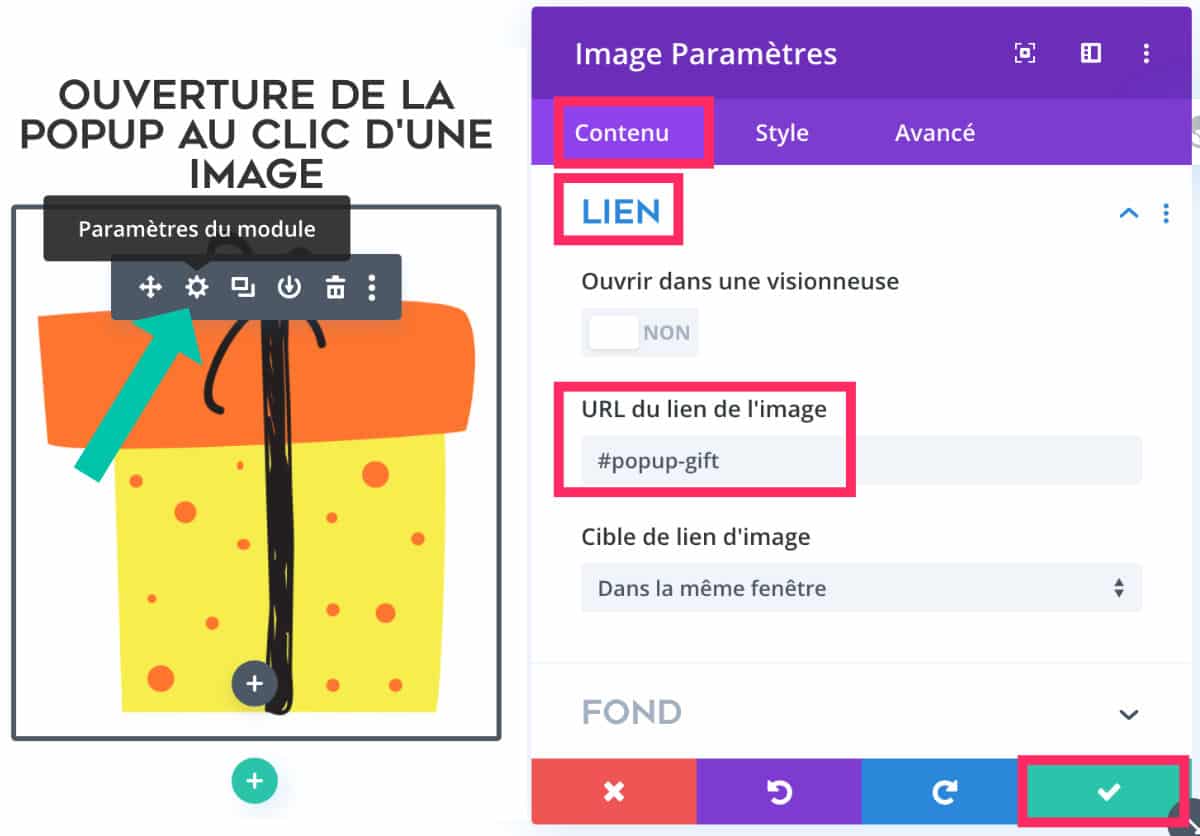
You can even insert this link on another element such as a picture:

You can put this link anywhere, even on a piece of text (link anchor).
Step 4 - Check the final result...
Finally, save all your changes and check the final rendering on the front-end.
Important: I advise you to create sections no larger than the screen size. Ideally, your popup should not be long because part of it will be cut off and inaccessible.
Note also that these popups are not displayed when the site is opened. These are popups that are intended to appear either after a click or when the user exits the site. If you want a popup to appear as soon as the user arrives on your site, choose an extension like Popup Builder.
Did you know that you can test Divi for free? Go to this page and click on "TRY IT FOR FREE
5 - Access the "Popups for Divi" live demo!
Can you imagine what you can create with this extension? There is no limit.
You will be able to use the classic Divi modules, but it can also be ideal for promoting products from your shop by simply inserting a "shop module" within your section.
Go here to see it live the demo of all popups.
Find out more about Divi compatible plugins... and who really want to do you good 😉













Bonjour,
Ok, ça marche avec un call to action pour afficher la popup. Comment fait-on pour que la popup s’affiche automatiquement à l’ouverture de la page ? Merci
Julien
Salut Julien,
Tu ne peux pas afficher la popup à l’ouverture avec ce plugin. Si tu veux ça, tu dois utiliser Popup Builder https://wordpress.org/plugins/popup-builder/
Mais tu ne pourras pas y insérer une section Divi à l’intérieur.
😉
Bonjour,
J’ai essayé, et essayé mais je n’ai pas réussi à faire fonctionner.
La section a bien été créée, monCSS-ID s’affiche en haut de la section. Quand je clique sur l’image où je veux le popup, Il s’affiche en bas à gauche monurl.com/#monCSS-ID mais il ne va nul part, rien s’affiche, il ne se connecte pas. 🙁
J’ai essayé sur la même page, nouvelle page etc etc – rien. J’ai vidé le cache, essayé un autre « browser », ET oui, tout est à jour.
Pour l’instant c’est un site de test sans beaucoup de plugins.
C’est dommage. Ce sera très sympa.
Avez-vous des suggestions?
Merci
comment faire pour rendre obligatoire l’entrée d’un N° de téléphone pour pouvoir télécharger le lien du popup ?
Salut Muriel. Je ne pense pas que ce plugin te permette de faire ce dont tu as besoin. Peut-être que Bloom te permet de le faire ou un autre plugin d’optin…
Salut Sandra. C’est bizarre, il y a une étape que tu dois rater car pour moi, tout fonctionne. J’utilise même ce plugin en production pour mon Calendrier de l’Avent Spécial Divi : https://astucesdivi.com/calendrier-avent-freebies/
bonjour, j’ai besoin d’aide… la section texte, soit le popup, reste visible tout le temps et non seulement quand je clique sur le bouton.
J’ai donc un bouton « Clic » avec comme lien « #popup-ini »
Et une section texte avec ID CSS « popup-ini » et Class CSS « popup ».
Merci pour votre aide
Bonsoir Floriane.
Je ne peux pas vous dire d’où ça vient, il faudrait que je regarde de plus près mais si vous avez suivi à la lettre le tuto, ça devrait marcher 😉
Ben j’ai noté exactement ce que j’ai mis dans mon premier message. Je ne comprends pas pourquoi ça ne va pas.
Bonjour Lycia,
Soit j’ai pas tout compris soit c’est pas possible ???
J’ai un module texte et j’aimerai que lorsque l’on clique sur le texte un popup s’ouvre avec le formulaire contact de Divi.
Merci pour vos tuto qui mon déjà bien aidé.
Cordialement
Philippe
Merci Philippe 😉
Autre solution : j’ai mal expliqué ?
Pourtant ce plugin te permet bien de faire ce dont tu as besoin. Il est justement fait pour embarquer des modules de Divi dans des popups. Il faut juste bien mettre les ID et Classes CSS aux bons endroits.
Effectivement ça ne marche pas, le le module qu’on assigne comme modal ne disparait pas. Rien ne fonctionne. Need help please. Si vous le voulez bien contacter mon adresse mail que je renseigne et je vous ferais un partage d’écran. Merci.
Bonjour Janjaq,
Ce plugin fonctionne parfaitement, je l’utilise et je n’ai pas de souci. Donc, soit vous avez un conflit, soit vous ne placez pas la bonne classe ou ID CSS au bon endroit. Il faut juste suivre à la lettre ce qui est inscrit dans le tuto. Sinon, vous pouvez également vous rapprocher de la documentation officielle du plugin (https://fr.wordpress.org/plugins/popups-for-divi/), voire ouvrir un ticket si le bug persiste 😉
Bonjour,
Le PopUp s’affiche mais l’image à l’intérieur, elle ne s’affiche pas. Vous savez pourquoi ?
Non, je vois pas… C’est bizarre.
Bonjour, désolé mais ça ne fonctionne pas du tout .
Il faut simplement remplir le champ CSS class (par exemple: newsletter) et ensuite dans bloom, il ne faut pas mettre a# mais juste un point (par exemple: .newsletter)
Bonjour à tous,
Après quelques recherches (https://wordpress.org/support/topic/automatic-trigger/):
– ouverture automatique après 5 secondes:
window.setTimeout(function(){
DiviPopup.openPopup(‘#get-newsletter’)
}, 5000);
Salutations à tous
Super !
Bonjour Lycia,
Un très grand merci pour ces explications.
De mon côté tout a fonctionné 🙂
Avant, j’utilisais Popup Maker, mais Popups for Divi est bien meilleur et bien plus simple à utiliser.
PS : Attention, pour que ça fonctionne, il faut que la popup ainsi que le bouton (ou image ou texte) pour appeler la popup doivent être sur la même page. Autrement, la popup ne s’ouvrira pas.
Merci à toi !
Bonjour à tous,
Est-il possible dans une pop-up d’ajouter un bouton qui ferme la pop-up?
En gros j’aimerais bien faire un choix avec 2 boutons dans ma pop-up :
Option 1: recevoir un cadeau
Option 2: fermer la pop-up (sans utiliser la petite croix en haut à droite)
Bien cordialement,
Pierrick.
Salut Pierrick, à ma connaissance je ne crois pas mais tu peux poser la question au développeur du plugin
Bonjour,
La fonction pop-up ne s’affiche pas lorsque j’installe le plugin.
Salut Marius, tu as peut-être un conflit de plugin ?
Merci, mais il semble que le pop-up soit un handicap pour le référencement.
Il est conseillé de préférer l’utilisation de pop-in, pourquoi pas un post sur la bonne méthode pour les mettre en oeuvre ?
Merci Pierre.
Oui c’est une idée à creuser 😉
Bonjour et merci pour l’article !
Je voudrais pouvoir ouvrir un pop-up depuis un bouton qui se trouve sur une autre page, est-ce possible ?
Tous mes pop-up fonctionnent sauf lorsque j’essaye de les déclencher depuis une page différente (en l’occurrence, un bouton « Réserver » qui se trouve en header et footer donc sur toutes les pages de mon site et qui renvoie vers une section pop-up de ma page d’accueil) : le lien me redirige bien vers la bonne page mais ne déclenche pas le pop-up…
Je n’ai pas trouvé de solution sur tous les forums et vidéos en anglais que j’ai regardé, j’espère avoir frappé à la bonne porte !
Un grand merci d’avance pour votre aide !
Bonjour
Il y a un truc que je ne capte pas avec ce plugin …
Ok pour le fonctionnement mais au départ … comment faire ???
Est-ce que je crée une nouvelle page pour «dessiner» mon pop-up comme je le veux puis ensuite je l’indique comme «pop-up» ???
ou alors j’utilise une partie de mon site déjà créée et je la mentionne comme «pop-up» (mais dans ce cas elle ne sera pas forcément comme je veux et puis elle ne va pas «apparaître» puisqu’elle est déjà affichée quelque part)
Bref je ne comprend pas très bien comment ça marche «tout au début»
Merci pour les renseignements
Salut Lassale,
Il te suffit de créer ta popup avec des modules de Divi au sein de ta page. Si tu veux que ta popup apparaisse sur tout le site, tu devrais alors créer cette popup depuis le theme builder, au sein du header ou du footer global. Est-ce plus clair ?
Bonjour,
J’ai un soucis en intégrant un formulaire Gravity Form dans la popup. ça fonctionne mais quand je valide le formulaire la popup se ferme, et je n’ai pas les éventuels messages d’erreur ni le message de bonne prise en compte. Auriez-vous une solution ? Merci d’avance !
Salut Alain,
Non, je n’ai pas de réponse. As-tu fait une demande sur le support du plugin ?
Bonjour Lycia,
À la base je recherchais un système simple de pop-up pour afficher un avertissement à l’arrivée sur le site (info liée à la Covid).
J’ai regardé Popup Builder, très (trop) complet, puis Popups for Divi. Léger, super, mais… il lui manque quand même des options pour déclencher son apparition.
Tu pourrais aussi rajouter Bloom ? : inclus dans la licence Divi, plus d’options de déclenchement et pas obligé de demander un mail avec l’option Custom HTML dans les services d’abonnement.
Bonjour Lycia,
J’ai un petit souci: je n’arrive pas à afficher ma popup avec des modules sur plusieurs colonnes.
Normal ? est-ce une des limitation de ce plugin ou est-ce que je m’y premds mal ?
Salut Shiva bizarre. Mon calendrier de l’avent Divi utilise ce plugin et il y a bien un colonage. Donc, tu n’as pas dû l’utiliser correctement je suppose. (Mon calendrier est disponible en ce moment, le lien est dans la sidebar)
Bonjour,
merci pour ce tuto. Es-t’il possible d’ouvrir un pdf avec par exemple PDF Embedder Premium.
Merci et à bientôt
Philippe
Salut Philippe, tu parles de ce plugin : https://wp-pdf.com/premium/ ??? Du moment que c’est un plugin WordPress, je ne vois pas pourquoi ce ne serait pas possible ?
Bonjour, Merci beaucoup pour ces explications ultra claires !
Cependant, je rencontre un souci d’affichage avec mes popups.
Ils s’affichent uniquement en arrière-plan (on peut les voir un bout en défilant jusqu’en bas)… Vous pouvez le voir en cliquant sur mon site que j’ai mis ici.
J’ai beau chercher l’origine du problème mais je ne le trouve pas… :'(
D’ailleurs, je tiens à préciser que le problème persiste uniquement sur safari (sur chrome et Mozilla, ça marche sans problème).
Merci !
Salut Sylvain, il y a peut-être du Z-index de parametré quelque part. Regarde dans tes options avancées des modules qui cachent ta popup
C’est bon, c’était un problème interne. Après une mise à jour de l’extension, le problème a été résolu.
Merci en tout de ta réponse.
Ah tant mieux !
Bonjour,
J’ai intégré une pop-up avec un bouton & une ancre, mais lorsque l’on clique sur le bouton l’ancre fonctionne mais la pop up ne se ferme pas, quelqu’un aurait une idée de comment faire ?
Merci d’avance
Salut Elsa, il faudrait regarder la documentation du plugin car je ne vois pas d’où ça peut venir.
Bonjour,
j’ai utilisé le plugin pour mon site, c’est top ! ton tuto est nickel.
J’ai juste une question : quand est-il du SEO sur un pop-up ?, notamment avec ce plugin ?
Salut Jean François. Super ! Pour le SEO j’en sais rien. Si tu inspecte le code dans ton navigateur et que tu vois le popup alors Google peut le voir aussi.
Merci de préciser avec qu’elle version de wordpress et divi ce plus in fonctionne ?
avec les dernière version les options popup non visible dasn les objets divi
Je pense que Popups for Divi est toujours compatible. Je ne l’ai plus testé depuis quelques mois cependant…
Bonjour Lycia,
Tout d’abord, bravo pour vos Tutos, en français qui plus est (ça repose;)!
Mes popups fonctionnent parfaitement lorsque que le déclencheur se trouve sur la même page que la popup. MAIS :
1. existe t-il une solution pour afficher mes popups (formulaire de connexion + form inscription) depuis des boutons sur différentes pages ET des éléments de menu ?!
2. Lorsque je clique sur un lien d’une popup pour en ouvrir une autre, que se passe t-il ? Est-ce que la popup #2 appelée depuis la popup #1 « écrase » la première (je ne suis pas sûr d’être clair…)
Merci beaucoup!
Salut Romain, je ne suis pas sûre d’avoir tout compris mais si tu veux que ta popup s’ouvre sur toutes les pages, je pense que tu devrais la construire directement dans ton footer à l’aide du Thème Builder, sinon elle fonctionne que sur une seule page. Il faut tester/bidouiller un truc du genre 😉
Merci Lycia pour ton astuce « popup footer ». Ca fonctionne au poil !
Super Romain !
Merci beaucoup Alicia, super article comme d’habitude 🙂
J’ai juste une question. Je ne suis pas parvenur à faire la pop up avec une section spéciale. En fait je cherche à faire que la pop up ne soit pas un grand rectangle mais plutôt un petit carré (ou petit rectangle) et là (en version gratuite du moins) je cale. As-tu une idée ?
MErci !!
Bonjour et merci pour ce tuto 🙂
Une question cependant : est-il possible d’afficher une popup qui contient un article précis ?
Ce que j’aimerais faire est la chose suivante : Afficher une liste d’articles puis, lorsque l’on clique sur un article, il s’ouvre dans une popup *sans recharger la page* …
Je ne sais pas si c’est possible et j’ai eu beau parcourir Google (pas encore complètement, je n’ai pas encore utilisé tout les mots clés de recherche 😉 ) et je n’ai rien trouvé …
Merci de ton retour,
Bien cordialement,
Guillaume
Je pense que c’est possible avec ce plugin, tu crées une section avec cette liste d’articles puis tu la paramètres en tant que Popup
Bonjour, peut on changer la couleur du close bouton ?
Bonjour,
Je rencontre un souci. J’ai un formulaire de contact créé avec Contact Form 7 => le shortcode est inclus dans une section qui s’active en popup avec Popups for Divi.
Sur desktop : la popup se ferme après le clic sur le bouton « envoyer » et ce quel que soit le scénario :
1. Certains champs obligatoires sont manquants : la popup se ferme au lieu de rester active et d’indiquer les champs obligatoires (l’url de la page se modifie avec un /wpcf7-xxxx-xxxx)
2. Tous les champs sont ok : la popup se ferme automatiquement au lieu d’afficher « votre message a bien été envoyé »
Une idée du problème ? Sachat que sur mobile, le souci n’est pas présent.
Merci
Merci Lycia pour cette découverte de plugin ! Elle m’a facilité, même si au début je me suis emmêlée les pinceaux entre la section et la ligne ..
Et merci à Patrick V pour ce bout de code, j’ai pu le personnalisé et le pop-up se lance directement !
Super !
Bonjour Lycia,
Merci pour votre blog !
J’utilise le Popups pour une section « À propos » il y a une barre de défilement vers le bas qui j’affiche sur le côté droit. Comment retirer cette barre, car vraiment moche et gâche tout
Merci de ta réponse
Bonjour Lycia,
J’ai ajouté un bouton d’appel à l’action sur ma fenêtre popup et j’aimerai que le clic sur ce bouton ferme le popup (en plus de rediriger à un endroit de ma page web). La redirection fonctionne mais la fenêtre popup reste ouverte, ce qui est très dérangeant pour bien rediriger l’internaute. As-tu une piste ou une astuce à ce sujet ?
Merci de ton aide.
Salut Aurélie. Bonne question, j’en ai aucune idée. Désolée.
Je suppose qu’elle s’affiche car ta section et son contenu sont plus grands que la taille de la popup
Bonjour Lycia.
Désolé de déterrer, mais je n’arrive pas à trouver un plugin qui ouvre une popup avec le raccourci d’une page au survol d’un mot avec un lien !
Comme dans wikipedia
Est-ce que tu connais-tu ça ?
Salut Sam, alors là, aucune idée… Désolée.