Es la búsqueda de todos los e-tailers: aumentar las ventas pero también la media del carrito de la compra en la tienda online... Buenas noticias, este tutorial te explicará cómo crear el diseño de tu página del carrito de la compra utilizando el Divi Theme Builder... ¡pero no sólo!
También descubrirá un truco para que el internauta añada productos rápidamente, ¡eliminando todos los pasos inútiles que hacen que su cliente abandone el carrito!
Para ello, necesitarás :
- una tienda ya funcional con WooCommerce
- Constructor de temas Divi
- 2 extensiones O un tema hijo + 1 extensión
- 1 - ¿Qué es una página de carrito de la compra de WooCommerce?
- 2 - Composición de la página del carrito de la compra Divi Classic
- 3 - Creación de una plantilla de carro de la compra con el constructor de temas
- 4 - Optimizar la página del carrito de la compra para aumentar las ventas
- 5 - Resultado final: una página de la cesta de la compra que convierte.
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
1 - ¿Qué es una página de carrito de la compra de WooCommerce?
La página de la cesta de la compra es el último paso del proceso de compra en línea, antes del pago.
Se crea automáticamente al instalar y configurar el Plugin WooCommerce en su sitio de WordPress.
Esta extensión gratuita le permite convertir su sitio web en un sitio de comercio electrónico.
WooCommerce añade todas las funciones útiles para generar ventas.
2 - Composición de la página del carrito de la compra Divi Classic
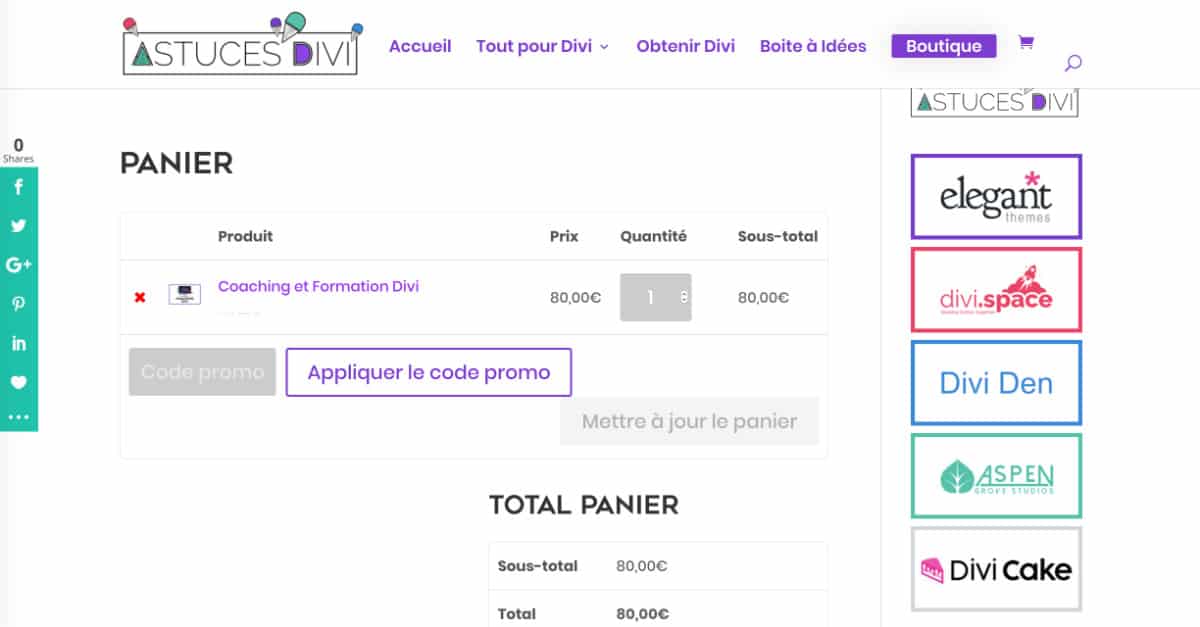
La página del carrito de la compra es esencial para el proceso de compra en línea, como puede ver... ¡Pero su aspecto depende obviamente del tema que utilice!
Aquí hablaremos del tema Divi, como ya sabéis...

En la captura de pantalla anterior, puede ver el aspecto de la página del carro clásico cuando se utiliza WooCommerce con Divi sin hacer ninguna personalización.
Tengo que admitir que no es tan bueno.
Si no va a realizar ninguna personalización especial, al menos considere la posibilidad de eliminar la barra lateral derecha u optimizar su contenido.

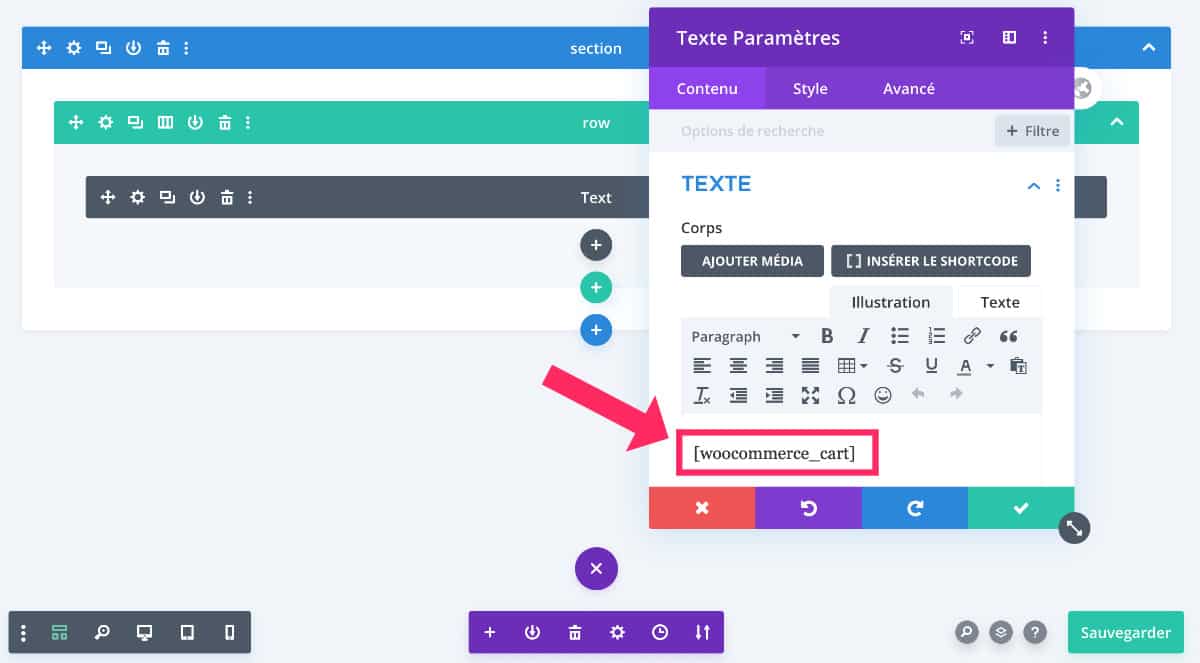
Si activas el Visual Builder en esta página del Carrito de la Compra, puedes ver que no hay nada más que el shortcode [ woocommerce_cart ] que es generado por WooCommerce y que permite mostrar la funcionalidad del carrito de la compra.
En este punto, puede decidir utilizar el Constructor Visual, simplemente, para añadir otros módulos a su diseño. Esta es una solución que funciona...
Pero le sugiero que utilice el Constructor de temas Divi. Esto le dará más opciones:
- Cree una cabecera específica para esta página, o incluso elimínela para que el internauta no pueda navegar a otras páginas,
- Crear un pie de página específico,
- Etc.
¿Sabías que puedes probar Divi gratis? Ir a esta página y haga clic en "PRUEBA GRATUITA
3 - Creación de una plantilla de carro de la compra con el constructor de temas
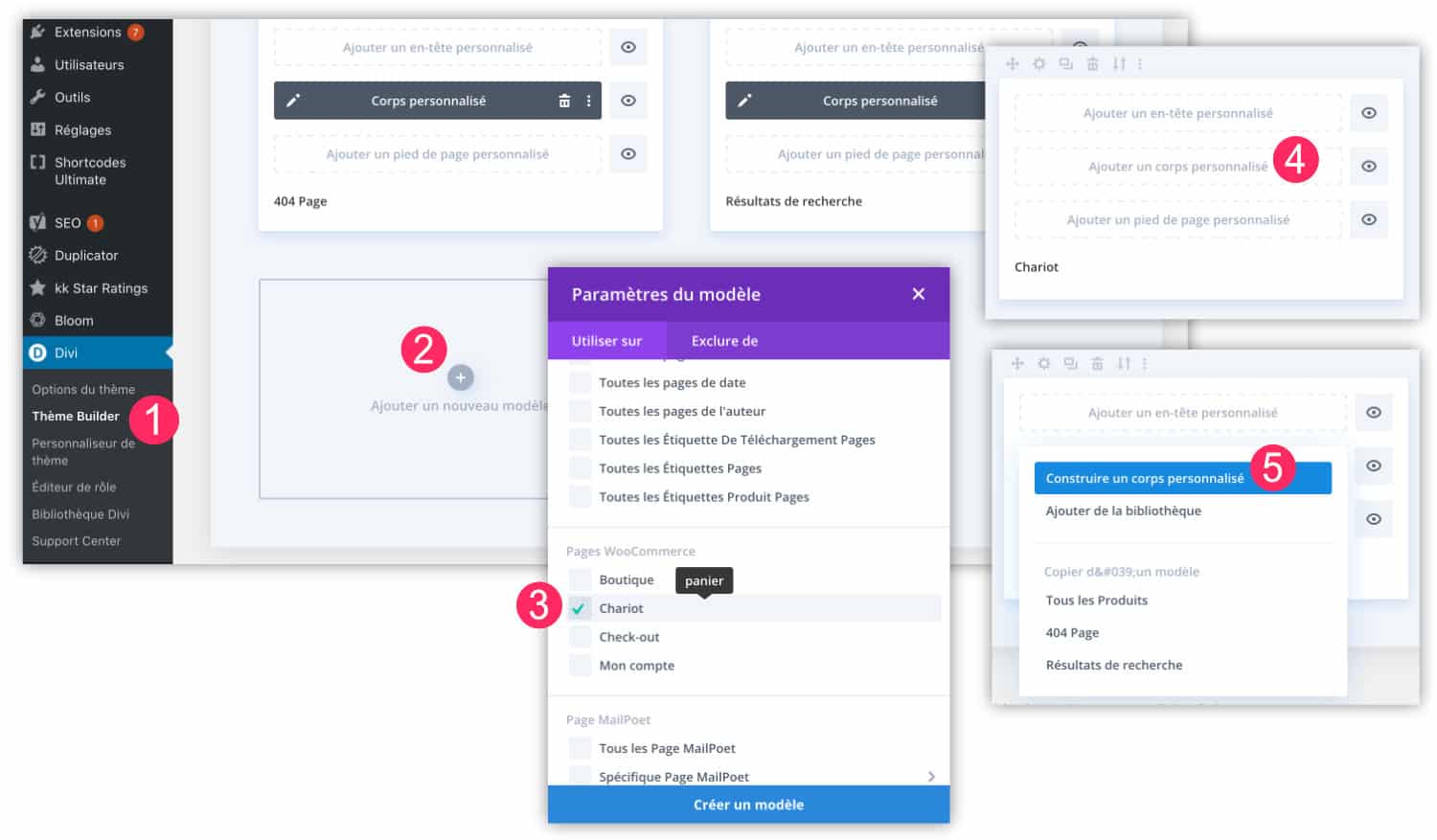
Veamos cómo crear la Plantilla de la página del Carrito de la Compra a través del Constructor de Temas :

- Ir a Divi > Constructor de temas
- Haga clic en "+ Añadir una nueva plantilla".
- Seleccione la plantilla a utilizar: Carro (cesta) y luego valide haciendo clic en "Crear una plantilla".
- Añadir un cuerpo personalizado
- Opta por "construir una carrocería a medida".
A continuación, entrará en la interfaz para crear su diseño. Este diseño sólo funcionará en la página de su cesta de la compra:

Al diseñar, añada los módulos que necesite. Tiene una amplia gama de opciones: el 46 módulos Divi + el Módulos de WooCommerce Builder.
Haz tus propias compras, pero no olvides lo esencial:
- O bien se inserta el Módulo de publicación de contenidos : Este módulo recupera el contenido existente de su página clásica de carrito de la compra y le permite cambiar el diseño de los elementos. Con este módulo, podrá cambiar las fuentes, tamaños y colores de la funcionalidad del "carrito de la compra".
- O bien insertas un módulo de texto en el que colocas el shortcode [ woocommerce_cart ]. En este caso, no se puede influir realmente en el diseño.
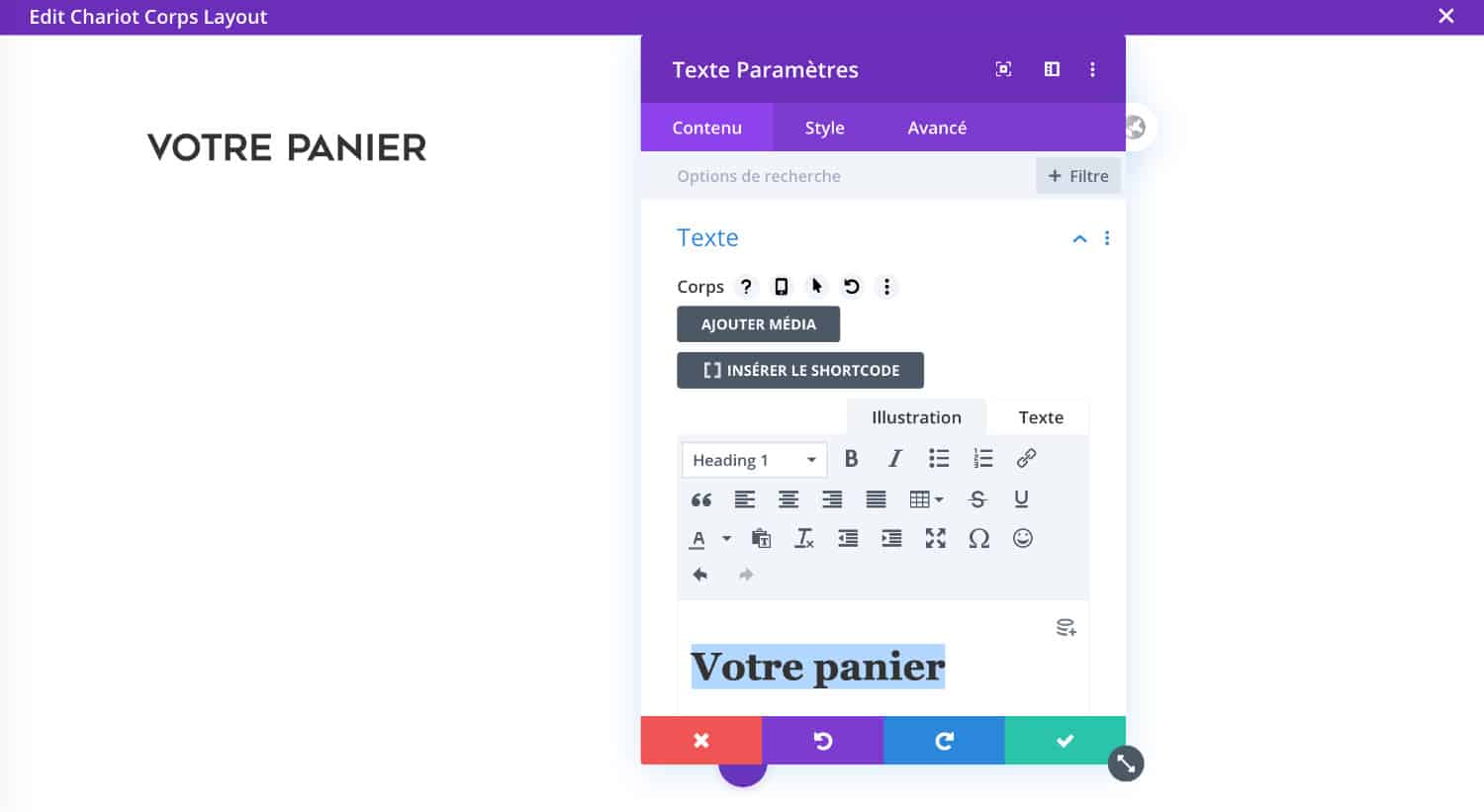
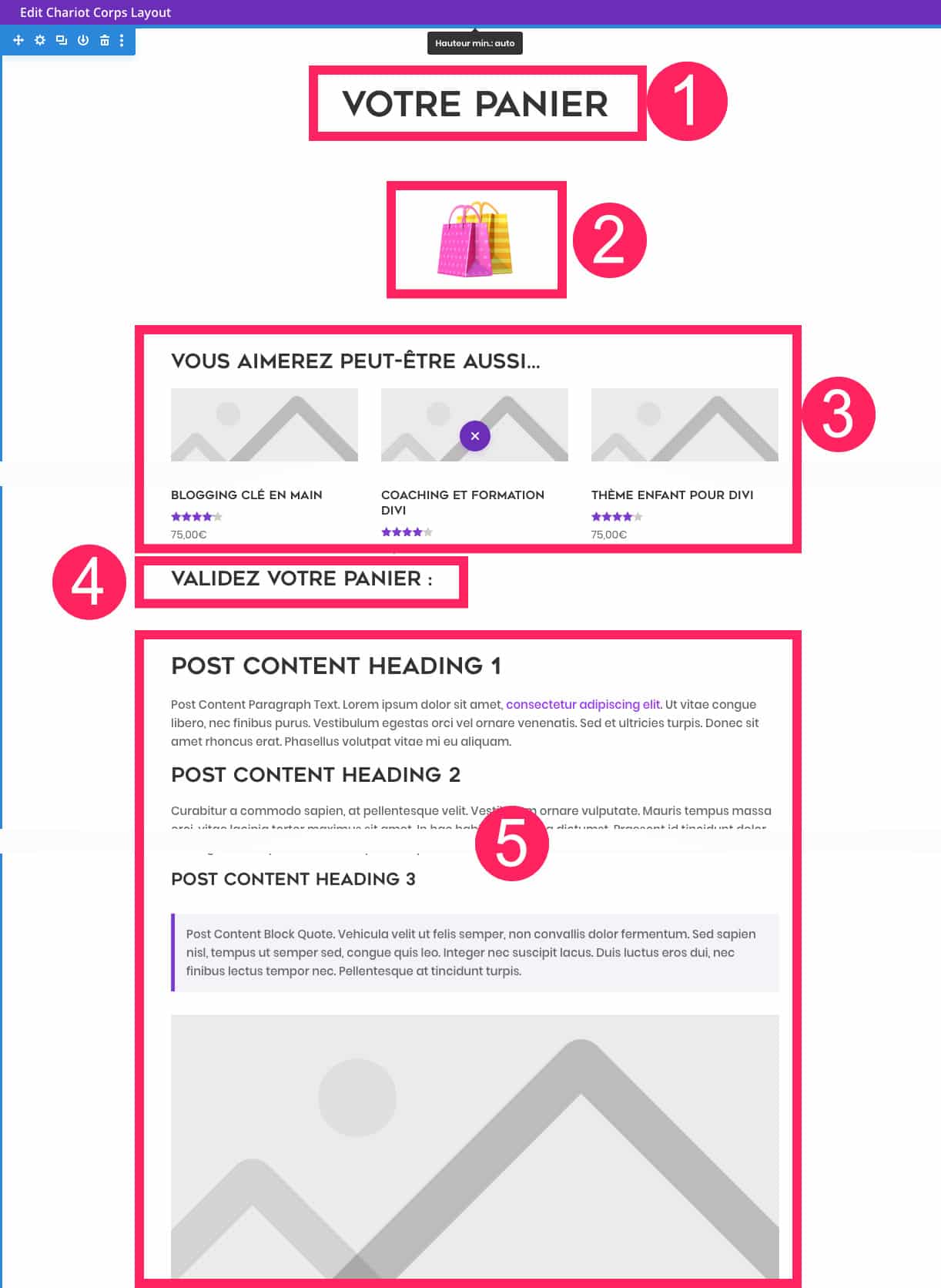
¡Por lo demás, confío en tu imaginación 😉 ! Si te falta inspiración, aquí tienes un ejemplo de patrón:

- Un módulo de texto que contiene el título de la página del carrito de la compra (H1). Por ejemplo: "Su carro".
- Una imagen: en este caso, he utilizado un módulo de texto en el que he colocado un emoji. Luego puse la fuente a 100px y añadí una animación (rotación) que no es visible en esta captura de pantalla.
- A Módulo Woo Upsell : Este módulo le permite mostrar productos de "alta gama". Pero también podría haber insertado simplemente un módulo de tienda.
- Un módulo de texto: aquí he añadido un H2 "Valida tu cesta".
- El módulo Publicar contenido: este módulo recupera dinámicamente el contenido presente en la página de la cesta de la compra clásica de WooCommerce, es decir, el shortcode que muestra la cesta de la compra (visto anteriormente).

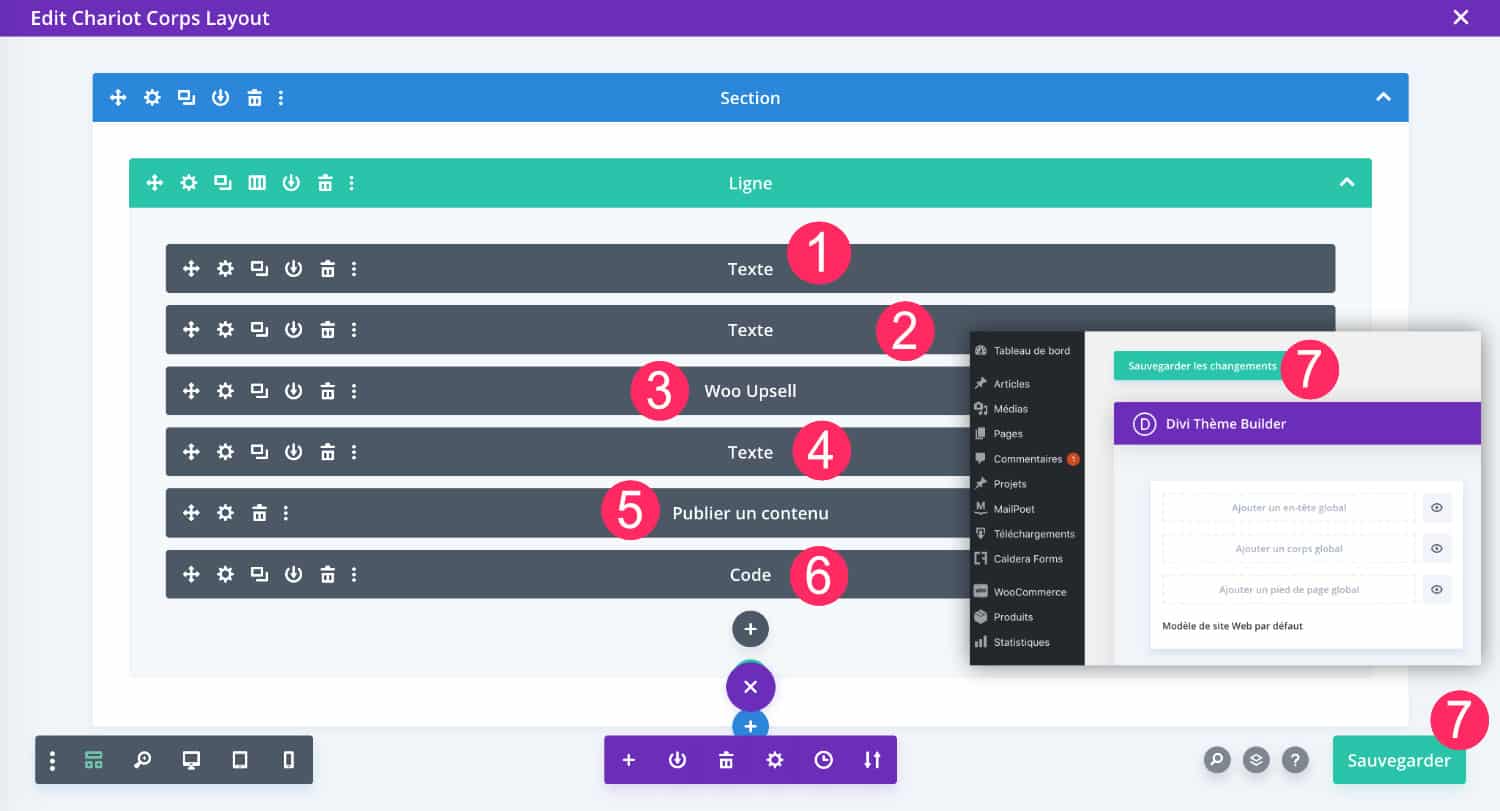
Esta captura de pantalla muestra la estructura de la página de la cesta de la compra en "modo wireframe". Es más fácil de visualizar:
- Un módulo de código: He utilizado un módulo de código para añadir algo de CSS. Es un módulo opcional. Más información sobre el Módulo de código.
- Guarda dos veces: guarda el diseño desde la interfaz y también en el Theme Builder para que se tengan en cuenta tus cambios.
No se demore. Descubra el tema Divi aquí !
4 - Optimizar la página del carrito de la compra para aumentar las ventas
En el capítulo anterior, ha visto lo sencillo que es crear la plantilla de la página del carrito de la compra. Ahora vamos a ver cómo optimizar esta página y mejorar la experiencia del usuario.

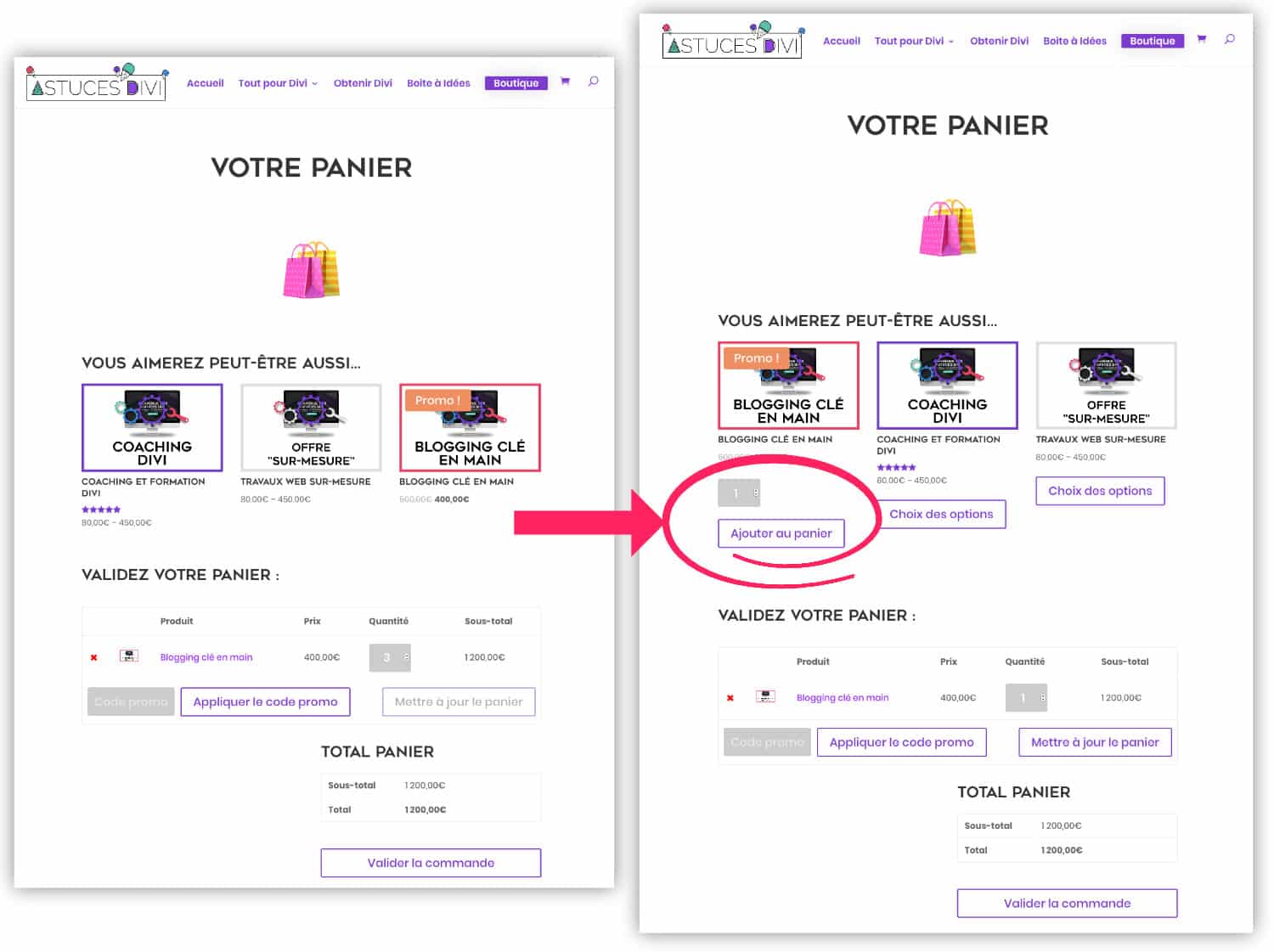
En la captura de pantalla de arriba, puede ver 2 variaciones de la página de la cesta de la compra, la de la izquierda corresponde a la creada en el capítulo anterior y la de la derecha ofrece una oportunidad para aumentar sus ventas.
Porque sí, los módulos Shop, Woo Related Products y Woo Upsell ofrecen mostrar los productos pero el usuario tendrá que visitar la página del producto para poder añadirlo a su cesta.
Esta solución añade entonces 2 pasos adicionales. Cuantos más pasos haya entre la selección y el pago, más probable será que se produzca un abandono de la cesta de la compra.
Le sugiero que elimine estos dos pasos para que el usuario pueda añadir un nuevo artículo a su cesta en un momento dado. Justo antes de proceder al pago.
4.1 - Añadir el botón "añadir al carrito" debajo de la imagen del producto
En primer lugar, hay que añadir el botón "Añadir a la cesta" justo debajo de la imagen del producto y directamente en la página del producto (sin entrar en el ficha de producto).
Para ello, tendrá que añadir un trozo de código PHP :
- Alternativa 1: en un tema hijo. Si ya está utilizando un tema infantilsimplemente añada el siguiente código al archivo funciones.php =>
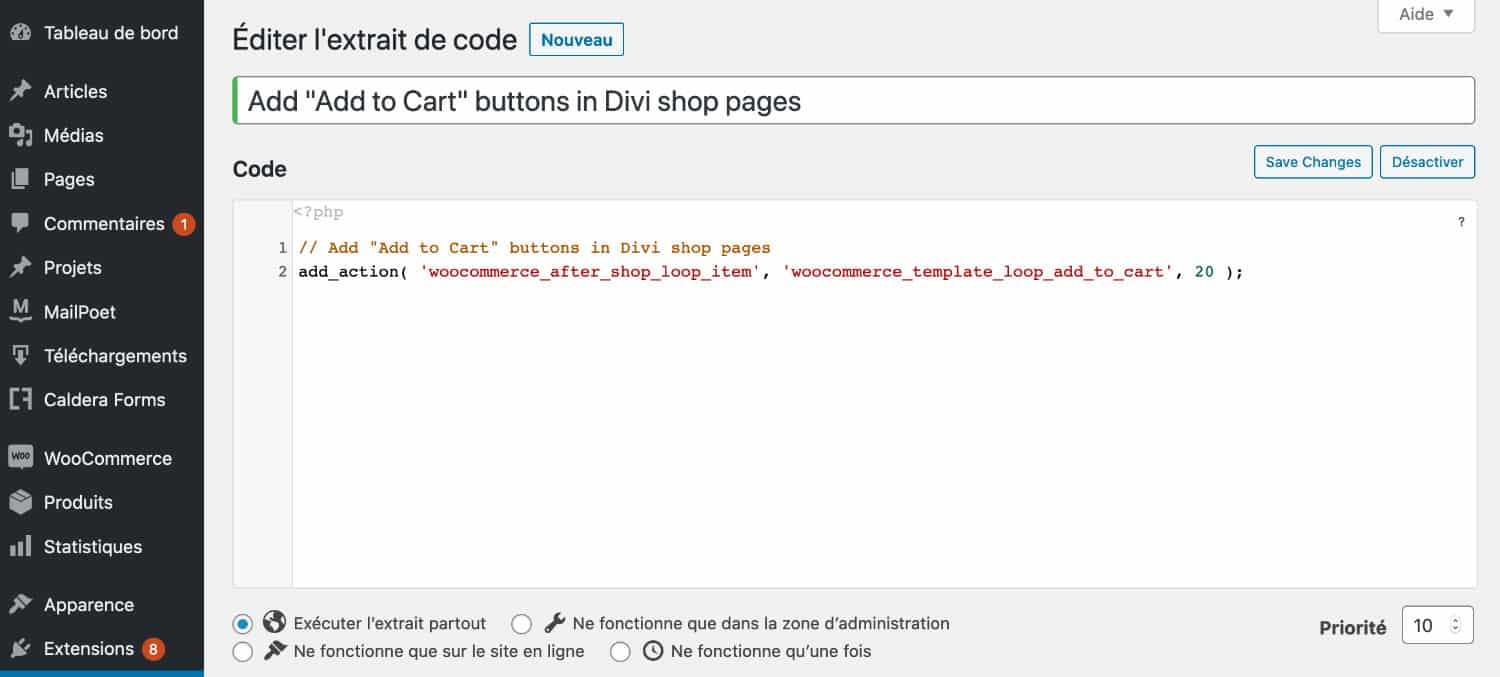
// Add "Add to Cart" buttons in Divi shop pages
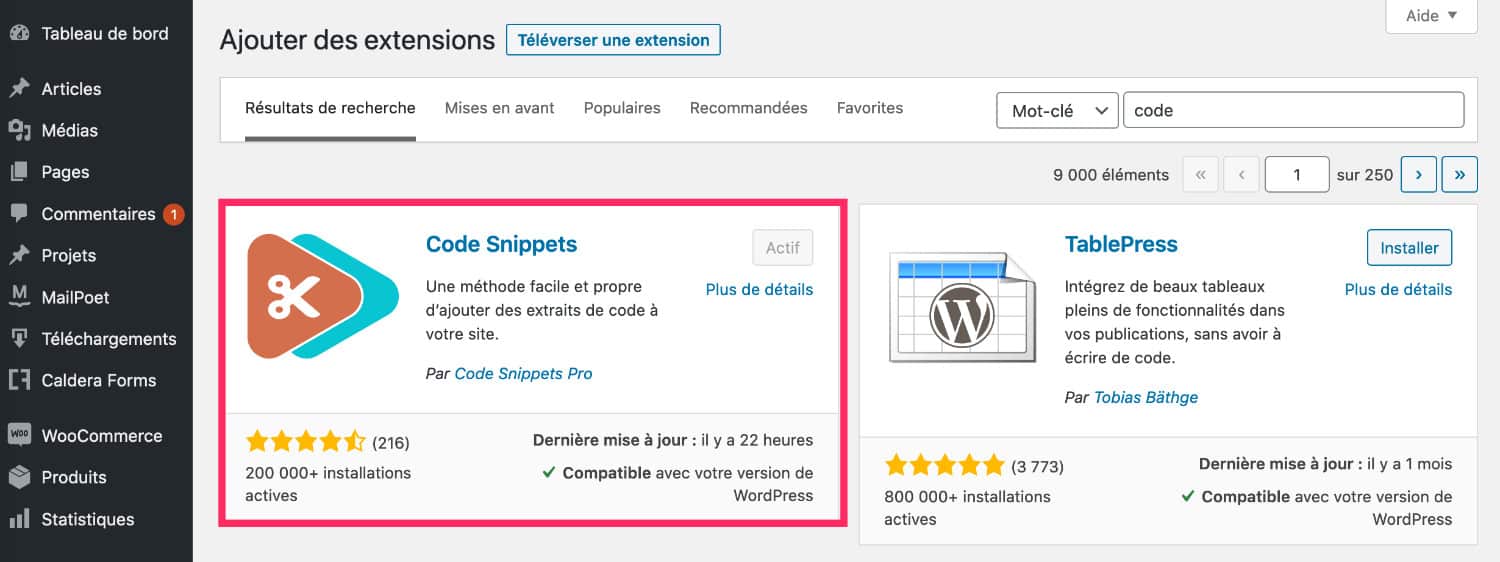
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );- Alternativa 2: Utilizar la extensión "Code Snippets". Esta extensión le permite añadir PHP a su sitio de WordPress sin necesidad de utilizar un Child Theme. Esta extensión es gratuita, fácil de usar y es disponible aquí.

Una vez instalada y activada la extensión, lo único que tienes que hacer es añadir el código PHP (el mismo que pusiste en el tema hijo):

El botón "añadir a la cesta" está ahora presente en todas las páginas del sitio que ofrecen productos (página del bucle, página del archivo, página de la tienda...).
La única dificultad es cuando sus productos son variables: el "elección de opciones sustituirá al botón botón de "añadir a la cesta".. En este caso, el usuario seguirá siendo redirigido a la ficha de producto variable. Y los pasos intermedios no serán eliminados...
4.2 - Añadir el botón "cantidad" bajo la imagen del producto
En segundo lugar, sigue faltando una característica importante: la posibilidad de elegir el número de artículos a añadir a la cesta. Es fácil de hacer:
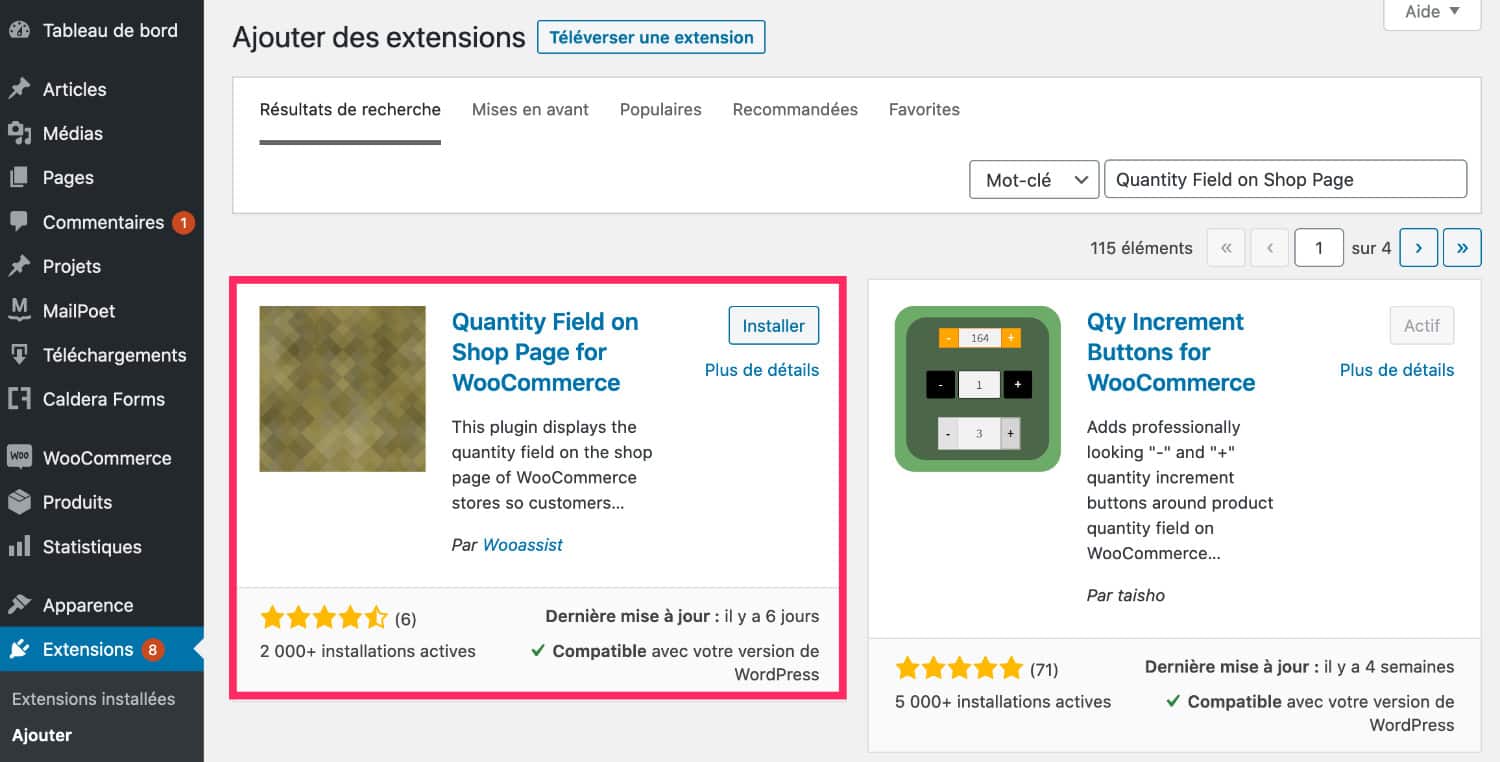
Vaya a la pestaña de Extensiones > Añadir e instale el plugin Campo de cantidad en la página de la tienda para WooCommerce. Esta extensión es gratuita y no requiere ninguna configuración.

Una vez instalado, el botón de elección de cantidad está disponible bajo sus productos en la página de la tienda y en las páginas de archivo.
5 - Resultado final: una página de la cesta de la compra que convierte.
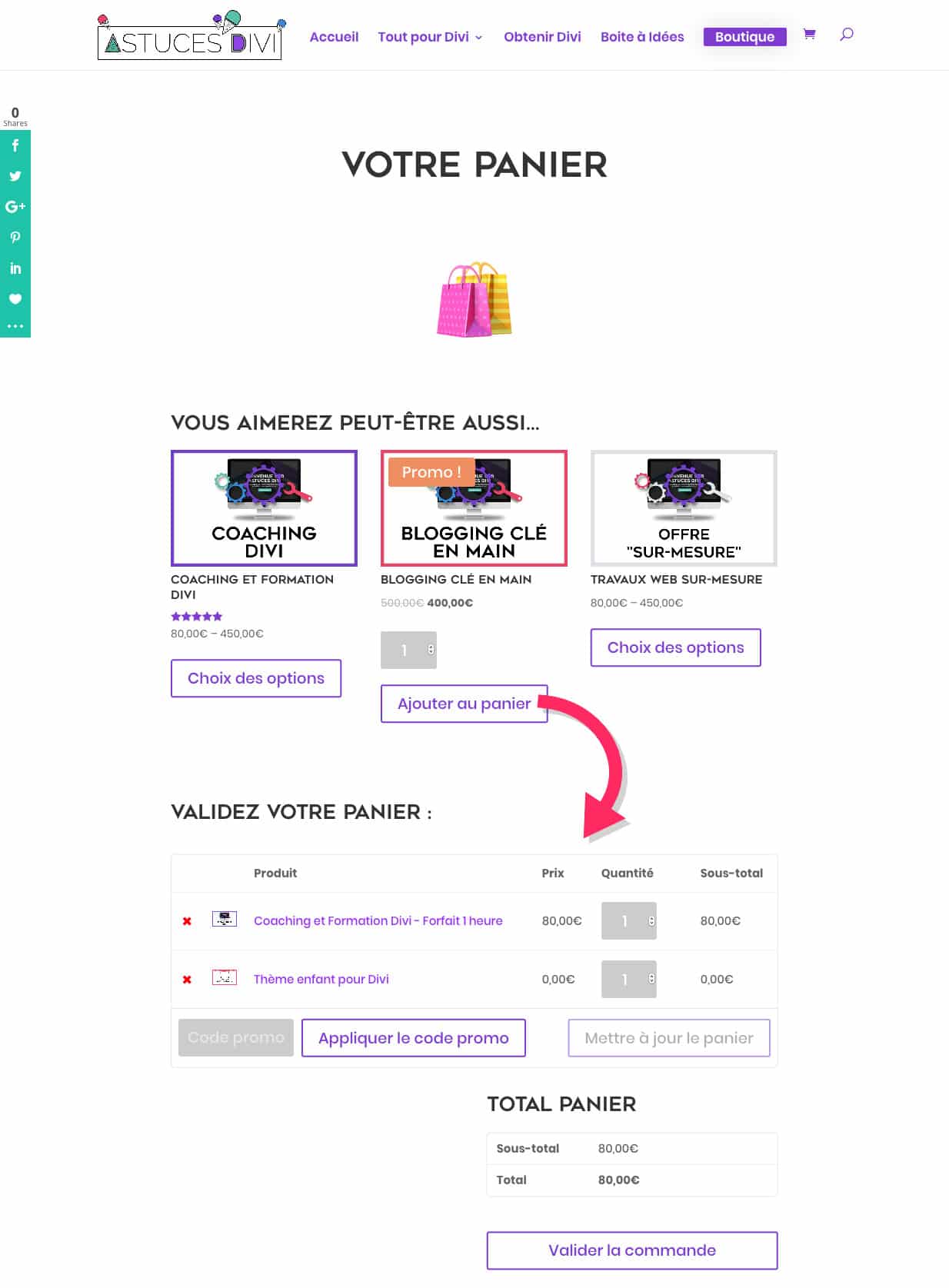
Este es el aspecto de su página de carrito de la compra optimizada:

Justo encima de la funcionalidad de la "cesta ", se muestran 3 productos (gracias al módulo Woo Upsell) y el usuario puede hacer clic en "añadir a la cesta" directamente desde la cesta. Esta adición se realiza sin recargar la página (en AJAX) y sin salir de la cesta para visitar la ficha del producto.
Esta solución es esencial para fomentar la compra por impulso.
Esto también debería aumentar la cesta media y su facturación de forma más sostenible.
Pero, además, esta solución mejora enormemente la experiencia de usuario de sus clientes: ahorra tiempo y esfuerzo en la búsqueda de los productos adecuados. ¡Así que tienes todo para ganar!













Intéressant et à tester car c’est vrai que la page de base de WooCommerce est plutôt tristounette
Merci Denis 😉
Hi! Thank you for this great tip! Is it possible to centre the button under the product on the shop page? Thanks
Hi Carolina,
I think it’s possible with CSS !? You have to try in your browser to see if it’s possible.
Hi Lycia, I’m not a web developer and although I am good at figuring stuff out usually I can’t figure this out!!! I don’t know what the css should be!
Hi Carolina. Add maybe something like that :
.woocommerce ul.products li.product a {
text-align: center;
}
Merci pour ce tuto toujours très intéressant !
Y a pas moyen de modifier l’affichage des parties « Validez votre panier » et « Total Panier » ?
Par exemple tout mettre sur la même ligne ?
Merci mais je ne comprend pas car quand j’affiche mon site le module Woo Upsell n’apparait pas et le bouton « ajouter au panier » est « Coix des options
Le bouton « choix des options » apparaît à la place de « ajouter au panier » lorsque ton produit est un produit variable.
C’est peut-être possible en CSS mais pas d’option disponible pour ça
Bonjour, merci pour ces supers tutos ! Moi je serais ravie de connaître l’astuce pour ajouter l’icône du panier dans le nav bar mobile ? Je vois que c’est le cas ici 😊 merci !
Salut Laure, je n’ai rien fait pour ça. Je pense que c’est une option dans les réglages de l’en-tête mais peut-être qu’elle n’est pas disponible si tu as créé ton en-tête avec le thème Builder. À vérifier …
Merci de votre retour. C’est étrange, non je n’utilise pas le thème builder. Tu penses que c’est accessible dans le personnalisateur de thème ? C’est étonnant, le panier ne s’est jamais affiché en natif dans mes menus du divi.
C’est bizarre Laurette, moi j’ai rien fait pour ça mais je ne trouve plus l’option. Regarde ça, peut-être que ça t’aidera : https://divi.help/threads/cart-divi-on-mobile.1326/
Coucou, merci de ta réponse. J’ai finalement trouvé la solution, c’est justement depuis le thème builder qu’il est possible de choisir l’affichage du panier ou non 😉 Du coup ça marche c’est super ! Maintenant je m’attaque au sticky menu au scroll via le thème builder… Un autre chantier car j’ai deux zones dans mon entête…. Une chouette idée de tuto pour ton site 😉
bonjour
j’ai fait ajouter au php : // Add « Add to Cart » buttons in Divi shop pages
add_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 20 );
sa fonctionne
le probleme c’est que divi ne reconnait pas cette ajout est ne propose pas de modification … comment avait vous fait pour avoir votre texte et bordure en violet ?? du css?
Salut Antoine,
Non, pas de CSS, j’ai surement paramétré ça dans les réglages (Apparence > Personnaliser).
😉
Toujours très intéressant Merci. J’essaierai des ce soir !
Je suppose bien en pensant que ce bouton sera également visible sous tous les produits sea boutique ou je me trompe et il faut le code ?
Merci Alain, oui, tu supposes bien 😉
Alors mille merci !
J’ai longtemps voulu faire ça mais sans ce tuto… J’aurais pu y penser encore très longtemps !
Du coup avec le divi thème buider je dois pouvoir créer une page produit spécifique qui propose d’accéder aux produits de même gamme qui nécessitent de faire plusieurs choix d’options afin d’éviter que le visiteur ne quitte sans arrêt la boutique a cause de ces produits ?
Je suppose que oui Alain, tu peux presque tout faire avec le thème builder. Il suffit de créer le modèle et de l’appliquer au produits que tu souhaites
Mille mercis !!! J’ai hâte d’essayer.
Voilà c’est fait. Tout fonctionne mais il me reste 2 soucis :
Le bouton » Ajouter au panier » à droite du choix de quantité généré par le module upsell n’est visible qu’au passage de la souris,
La validation d’un ajout au panier (dans la boutique) revèle un texte en anglais : « Item aded ». Comment traduire ce texte ???
J’y suis presque Lycia…
Il va falloir traduire le plugin et je ne sais pas comment on fait. Soit tu as une option pour changer le texte, soit tu traduis le plugin. WP Trad peut t’aider : https://wptrads.com/
Ok Lycia je vais chercher et te dirai. Cependant quand tu parles de Plugin, duquel ,s’agit-il ? On a pas juste ajouter du code CSS ?
Ah ! J’y suis pas… Je croyais que tu parlais du plugin Quantity Field. 😉
Il faut vérifier si c’est lui qui génère ce texte par défaut. Je me souviens plus, j’ai fait ce tuto il y a quelques semaines déjà.
C’est bien lui. Une fois désactivé il n’ y a plus de problème mais il n’y a aucun moyen d’accéder à des reglages avec ce plugin 🙁
Ah, c’est bien ce que je me disais, je ne suis pas encore sénile LOL ! 😉 Non, c’est un plugin tout simple et donc pas d’option, c’est pour ça que je te disais qu’il faut le traduire. Et c’est pour ça que je t’envoie vers WP Trad. La traduction ne devrait pas coûter cher pour la simple et bonne raison qu’il fait payer au mot. Et pour le coup, cette extension ne dois pas en avoir beaucoup 😉
Non pas sénile, on le saurait, vus les conseils que tu nous donnes !
Bon , çà fonctionne ! J’ai accédé sur le serveur de mon hébergeur au fichier du plugin et supprimé « Item added » de la ligne 104 du code du plugin. C’était conseillé sur le support du plugin.
Il ne me reste qu’à changer les couleurs car j’ai « Ajouter au panier » en bleu sur fond gris… et ce n’est pas centré… Je cherche…
Merci encore
J’ai finalement réussi ! En Français avec mes couleurs grâce à du code CSS car mon thème n’était pas coopératif !
Merci encore
Ah oui ? Super mais lors d’une prochaine mise à jour tu devras l’enlever à nouveau je pense 🙂
Oui c’est vrai. Je cherche une meilleure solution… J’ai également besoin que mes visiteurs puissent poursuivre leurs achats facilement quand ils doivent ouvir les produits variables et ca c’est pas gagné. Tout ce que je trouve comme solution les ramène au début de la boutique :((
Bonjour. Super article comme toujours.
J’ai un fâcheux problème 🙁
(Je suis vraiment débutant.) Je ne sais pas où se trouve mon panier?
Lorsque je fais un test, après avoir ajouté un produit, lorsque je clique sur « voir mon panier ». Je suis redirigé sur ma page d’accueil.
En essayant de régler le problème, voulant configurer woocommerce dans la paramètres avancés, je voudrais affecter la page chariot créé via divibuilder à la page panier, mais je ne la trouve pas.
Voilà si vous souhaitez essayer : https://moncorps.ma/product/safran-de-taliouine-1g/
Bonjour,
J’ai un problème car après avoir suivi votre Tuto à la lettre j’ai décider de supprimer le bouton ajouter au panier car il ne me plaisait pas trop même désactiver le code et supprimer l’extension le bouton reste présent sur le site.
Bonjour Lycia,
Penses-tu qu’on peut changer uniquement les boutons ?
Salut Samir, tu as trouvé finalement ?
Salut Yassir, je suppose qu’on ne peut pas supprimer le bouton d’ajout au panier. Ou du moins, c’est une mauvaise idée.
Salut LC,
Il suffit de paramétrer le design de tes bouton dans l’onglet Apparence > Personnaliser > Boutons.
Merci Lycia. Tu parles du « Personnaliseur de thème » ? Alors, aussi étrange que ça paraisse, les paramètres des boutons ne correspondent pas à ce qui s’affiche dans le panier (d’où ma question). Dans le panier, j’ai des boutons aux traits bleu grossiers, comme si je n’avais pas paramétré.
Bonjour,
J’ai tout suivi à la lettre mais le module upsell et publier du contenu n’apparaît pas ensuite sur le site.
http://www.artandfit.com
Merci Lycia. Bien sûr… J’ai fait le changement.
J’ai aussi intégré le code que tu proposes mais du coup cela met aussi le bouton « ajouter au panier » dans la page boutique et pas seulement dans la page panier. Or je voudrais les boutons que sur la page panier. Sais-tu comment modifier le code pour ça ? Merci encore pour ton aide (et tes supers tuto)
Salut Lionel LC,
Oui je parlais du « personnaliseur ». Je crois que WooCommerce ne prend pas en charge ces boutons, du coup, je t’ai peut-être dit une bêtsise. Tu as essayé ce tuto : https://astucesdivi.com/couleurs-boutique-woocommerce-divi/ ?
La réponse est peut-être là ?
Salut Laurie.
Si tu ne renseignes rien dans tes fiches produit WooCommerce, les modules Upsell et Publier un contenu n’apparaitront pas. C’est peut-être pour ça que tu n’as rien ? Je suis allée voir ton site, il est très beau mais quand on clique sur une fiche produit, je ne vois qu’une image.
LC,
Oui effectivement ça te rajoute le code partout. Je ne sais pas comment modifier ça, il faudrait trouver le HOOK qui s’applique seulement à la page panier. Désolée de ne pas pouvoir plus t’aider.
Oui, mais je ne veut supprimer le bouton « ajouter au panier » dans la page produit mais celui que j’ai ajoutées via se Tuto
Oui merci. C’était simple.
WooCommerce n’a pas créé les pages automatiquement.
Salut Samir, oui ça arrive parfois
Bonjour Lycia, mais je ne parle pas du bouton « ajouter au panier » de la page produit mais plutôt celui que vous conseillez d’ajouter sur votre tuto mais au final il ne me plait pas et il n’est pas personnalisable et vachement inutile
Bonjour Lycia.
Tout d’abord, merci pour ce/vos tuto(s) qui peuvent débloquer sur bien des solutions.
J’ai aujourd’hui un problème, effectivement je travail sur le site suivant (en phase de test) : https://flavours.levasseurkarl.fr/165-8-2/
Comme vous pouvez le constater, le site comporte énormément de call-to-action et bouton.
Je ne peux donc pas utiliser l' »onglet Apparence > Personnaliser > Boutons ».
J’ai essayé de modifier les « ajouter au panier » via leur différentes class CSS, sans succès.
Je ne vois qu’une solution, un bout de code php à ajouter à celui qui est fourni.
Avez-vous quelques choses du genre qui traine ?
(J’ai déjà usé de moult subterfuges afin d’arriver à ce résultat qui me plait moyennement, avoir une solution pour ceci serait d’un grand secours).
Pendant que j’y suis, j’aimerai désactivé le lien du module boutique (présent sur l’image/le texte/le prix) qui redirige vers la page de l’article, auriez-vous une idée ?
Merci d’avance,
Cordialement,
Karl.
Salut Karl,
Je me demande, du coup, s’il ne faudrait pas que tu utilises l’une des dernières fonctionnalités de Divi : les Presets. Regarde cette vidéo, ça pourrait peut-être répondre à ton besoin : https://youtu.be/I2VqPBfMA5Y
Bonjour,
J’ai déjà acheter DIVI et j’utilise 2 langue sur ça mais après poursuivre mes achats , le panier change a zéro et parfois rester sur 2 ,3 mais ça na rien avoir les produits que on ajouter ou pas . any idea!! thanks
It is not normal Farzad ! Do you use WooCommerce ?
Bonjour et merci pour ce tutoriel. Par contre comment faire pour que les produits up sells n’apparaissent pas directement dans la partie panier de woocommerce (en bas à gauche)?
Merci de to aide.
Jérôme
Salut Jérôme. Si tu crée la page Panier avec Divi, tu mets ce que tu veux donc peut-être que tu peux omettre le module Upsell. Ce n’est pas le cas ?
Bonjour et merci pour ce tuto,
Ayant personnalisé la page boutique avec le Divi Builder, le code php ne fonctionne pas.
As-tu une solution dans ce cas ?
Merci pour l’aide
Ah du coup il faut chercher pourquoi, ça devrait marcher pourtant
Merci pour le temps que vous avez passé pour réaliser ce tuto ! J’ai un problème, j’ai créé une page à partir d’un template de divi. Sur cette page j’y ai ajouté mes produits avec woocommerce, et j’ai aussi ajouté un bouton d’ajout au panier. Mon problème est le suivant : lorsque je clique sur le bouton d’ajout au panier, je suis directement redirigé sur la page panier, si le client souhaite effectuer d’autres achats de produits, il doit cliquer sur le bouton « Poursuivre ses achats » . Cela m’embête car je vends plusieurs produits alimentaires, donc il serait preferable pour moi que le client puisse ajouter les produits a son panier sans être directement redirigé sur la page panier. En effet, s’il doit acheter plus de 2 produits, l’expérience utilisateur peut devenir désagréable.
Avez-vous une solution svp ?
Bonjour Yves. Ceci est un réglage de WooCommerce et non de Divi. Il faut décocher l’option dans les réglages de WooCommerce
Bonjour
Génial ! c’est excellemment !
Du coup pour faire encore plus simple, je souhaite supprimer le lien vers la fiche du produit sur l’image.
As tu la ligne de code pour ça ?
Merci Top !
Heu, il faudrait regarder ce code source. Peut-être un « display:none » en CSS peut suffire. A voir…
Bonjour Lycia,
super ce tuto ! 🙂 par contre, j’ai un souci, les images de mes produits ne s’affiche pas sur la version mobile !! 🙁
Salut David ! C’est peut-être à cause du nommage de tes images. Il ne faut pas utiliser d’accent ni de caractère spéciaux…
Bonjour Lycia et merci pour ton travail..
Je ne sais pas si tu peux m’aider mais je souhaite ajouter une checkbox ou un bouton radio dans la page panier pour savoir si oui ou non le client souhaite un emballage spécifique de ses produits (avec supplément de 2€).
J’ai beau chercher, je ne trouve la solution..
Merci pour ton aide
Bonjour Emilie, tu as de la chance il existe un plugin gratuit pour ça https://fr.wordpress.org/plugins/woocommerce-gift-wrapper/
Bonjour,
J’ai reporté les 2 lignes de codes mais comme d’autres commentaires, cela ne fonctionne pas chez moi… le bouton « ajouter au panier » ne s’affiche pas sous les produits. Je me torture le cerveau pour essayer de résoudre ce mystère mais je suis à court d’idées. Vous savez d’où ce problème peut venir? Un grand merci!
Salut Leila, je ne sais pas, pour mon tuto ça a marché donc, il faudrait revoir les étapes
Bonjour,
A chaque fois que je cherche une solution pour Divi, je tombe sur ton site. MERCI !!!
Sais-tu comment modifier le module ‘woocommerce chariot’ pour y afficher la référence UGS ?
Non mais y’a pas une option ?
Pour info j’ai trouvé la solution par ici : https://diviengine.com/show-sku-in-cart-and-checkout/
Super