In this quick and easy tutorial, you will see how to add icons in the Divi menu. It's very simple and above all, it's within the reach of any beginner!

No need to install a complex extension that will further burden your site! You will see that with a piece of CSS code the turn will be played!
1 – Why add icons to the Divi menu?
Well, because it's trendy of course! Or because an icon talks to everyone?
At first glance, the Internet user will know to which item of the menu to go. This can (maybe) improve the user experience?
Beyond these reasons, icons brighten up a web page, break monotony and dress your text. Besides, they're natives in Divi... so why don't they?
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
2 - Add CSS class to menu items
First, you have to enable the addition of CSS Classes within your menu.
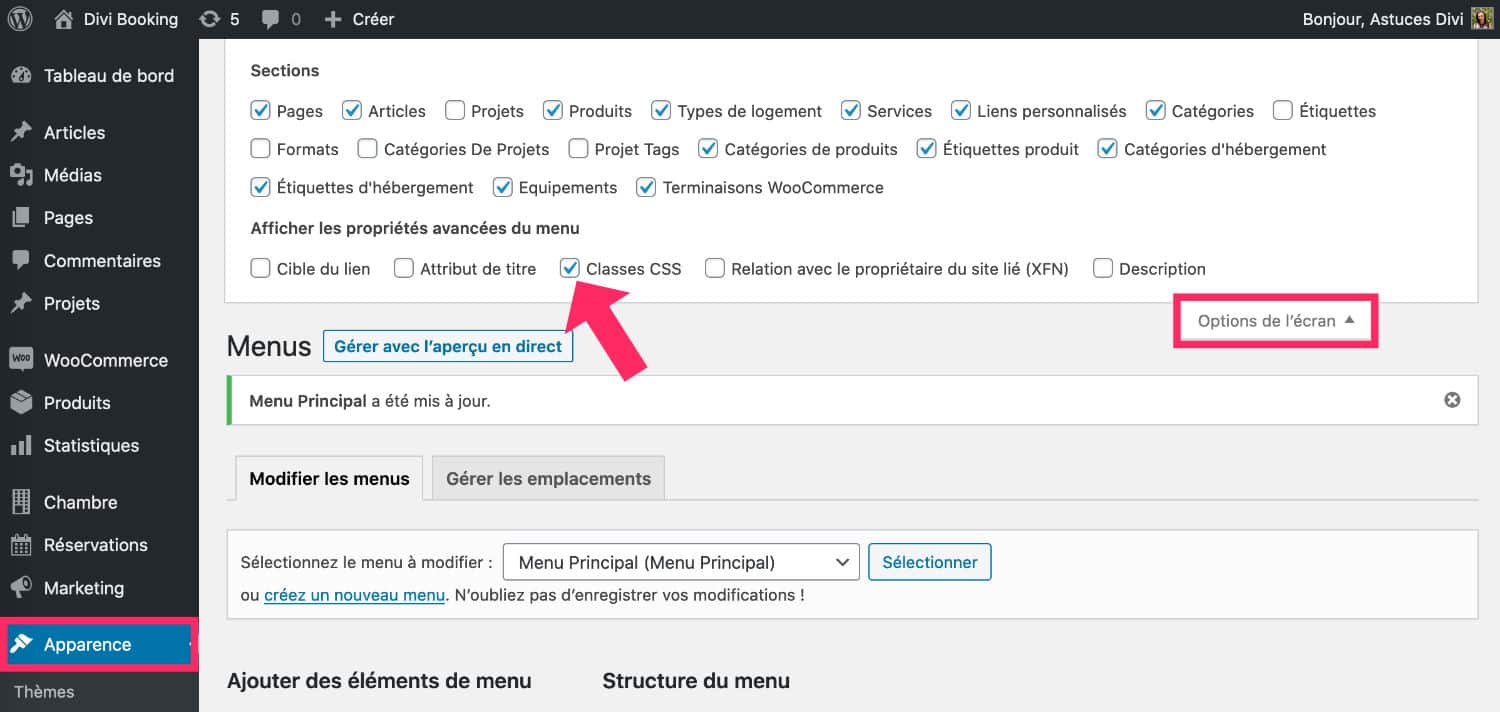
It's very simple. Go to tab Appearance > Menu and open them screen options (top, right). Check "CSS classes« .

This option allows a new field to appear within each menu item: the field CSS classes.
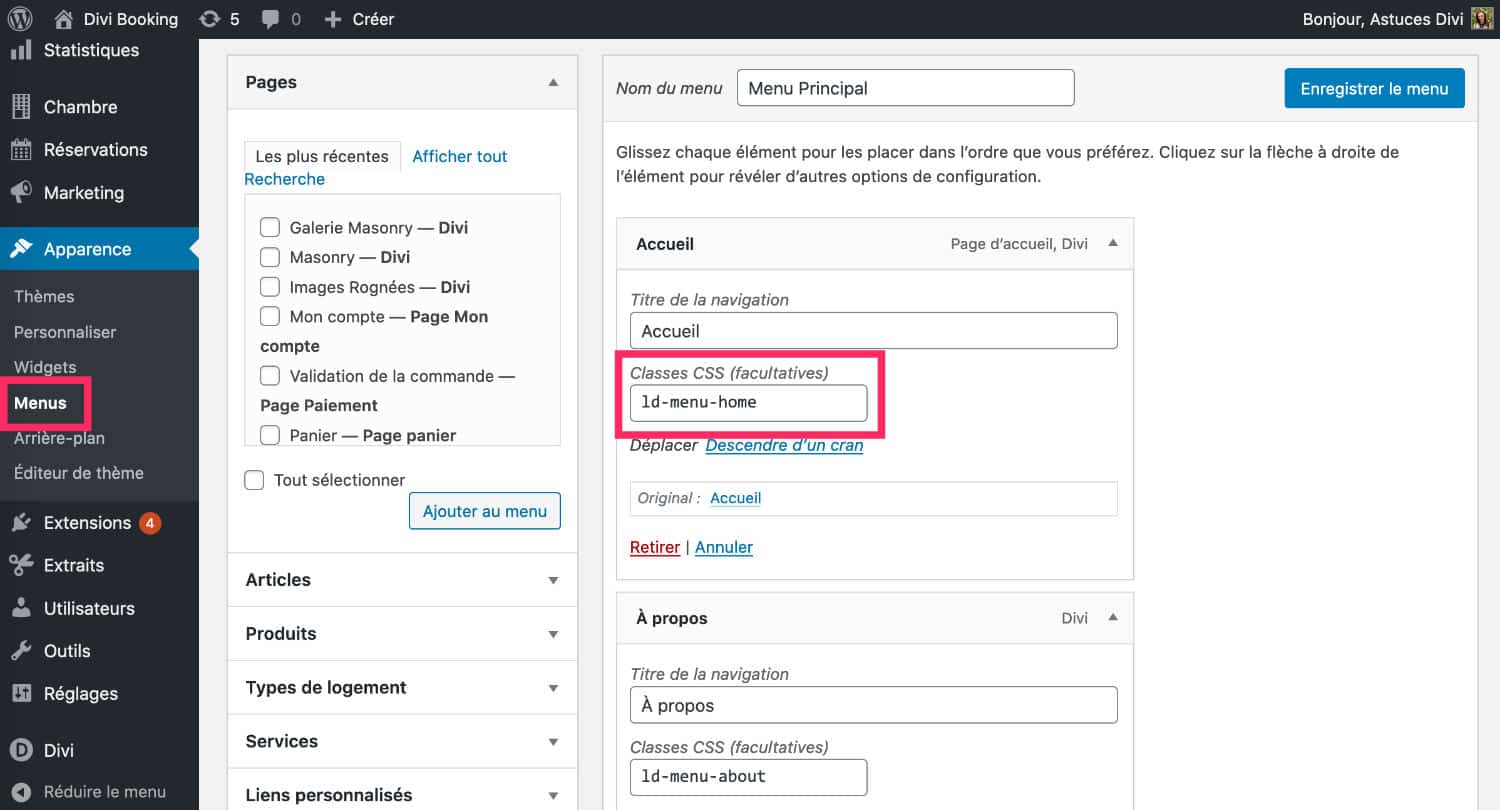
You will then use this field for assign a class to each menu item where you want to add an icon.

For my example, I used the Class "ld-menu-homeBut I could have used the Class "piempionIt would have had no impact. So use this field to insert your Classes.
Note that you should not use accents, special characters or spaces. Assign a different class to each item if you want to display different icons.
Don't delay! Discover the theme Divi here !
3 – Insert icons in the Divi menu with CSS
Once you have assigned a Class to each item in the menu, you can add CSS to show the icons in the Divi menu.
If necessary, read this article that explains all ways to add custom code in Divi (including CSS).

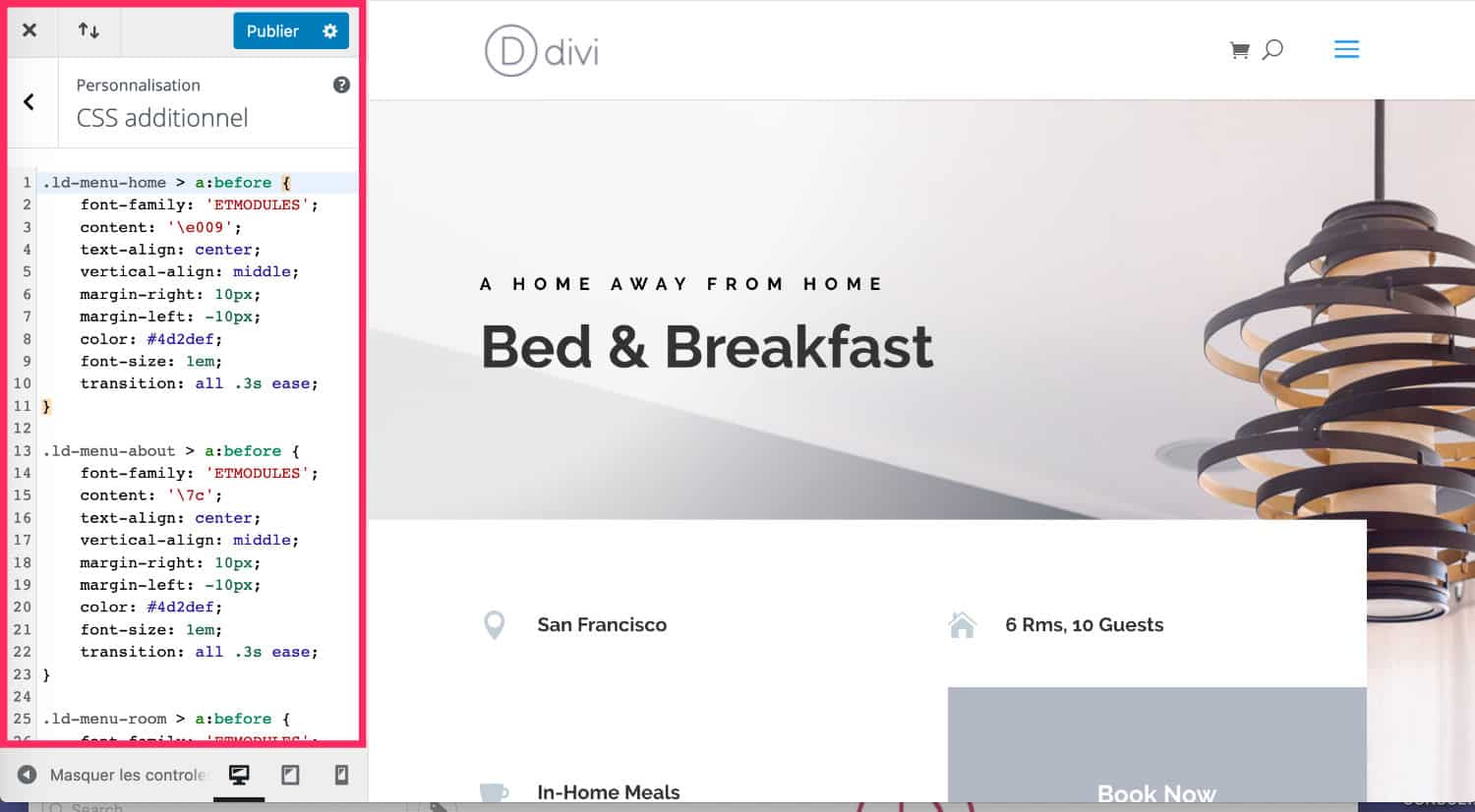
Go to the tab Appearance > Customize > Additional CSS and copy the code (Snippet) following :
.ld-menu-home > a:before {
font-family: 'ETMODULES';
content: '\e009'; /* change icon code here */
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def; /* change icon color here */
font-size: 1em; /* change icon size here */
transition: all .3s ease;
}Explanation:
- The .ld-menu-home calls the class defined earlier in the menu items (chapter 2 of this article).
- fat-family: ‘ETMODULES' indicates which font of icons to use. This font is native in Divi, just call it.
- content: ‘e009'; indicates which icon is to be displayed.
- color: #4d2ef; indicates the color of the icon (a site as HTML Color Code can help you find the perfect color).
If you want to insert a different icon for each menu item, you will then have to duplicate this code as much as you have d CSS class and icon code Every time.
Here is for example the CSS that I used for each item in my menu to display a different icon:
.ld-menu-home > a:before {
font-family: 'ETMODULES';
content: '\e009'; /* change icon code here */
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def; /*change icon color here */
font-size: 1em; /*change icon size here */
transition: all .3s ease;
}
.ld-menu-about > a:before {
font-family: 'ETMODULES';
content: '\7c';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-room > a:before {
font-family: 'ETMODULES';
content: '\e023';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-blog > a:before {
font-family: 'ETMODULES';
content: '\e104';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-contact > a:before {
font-family: 'ETMODULES';
content: '\e010';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-dispo > a:before {
font-family: 'ETMODULES';
content: '\5a';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-search > a:before {
font-family: 'ETMODULES';
content: '\55';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
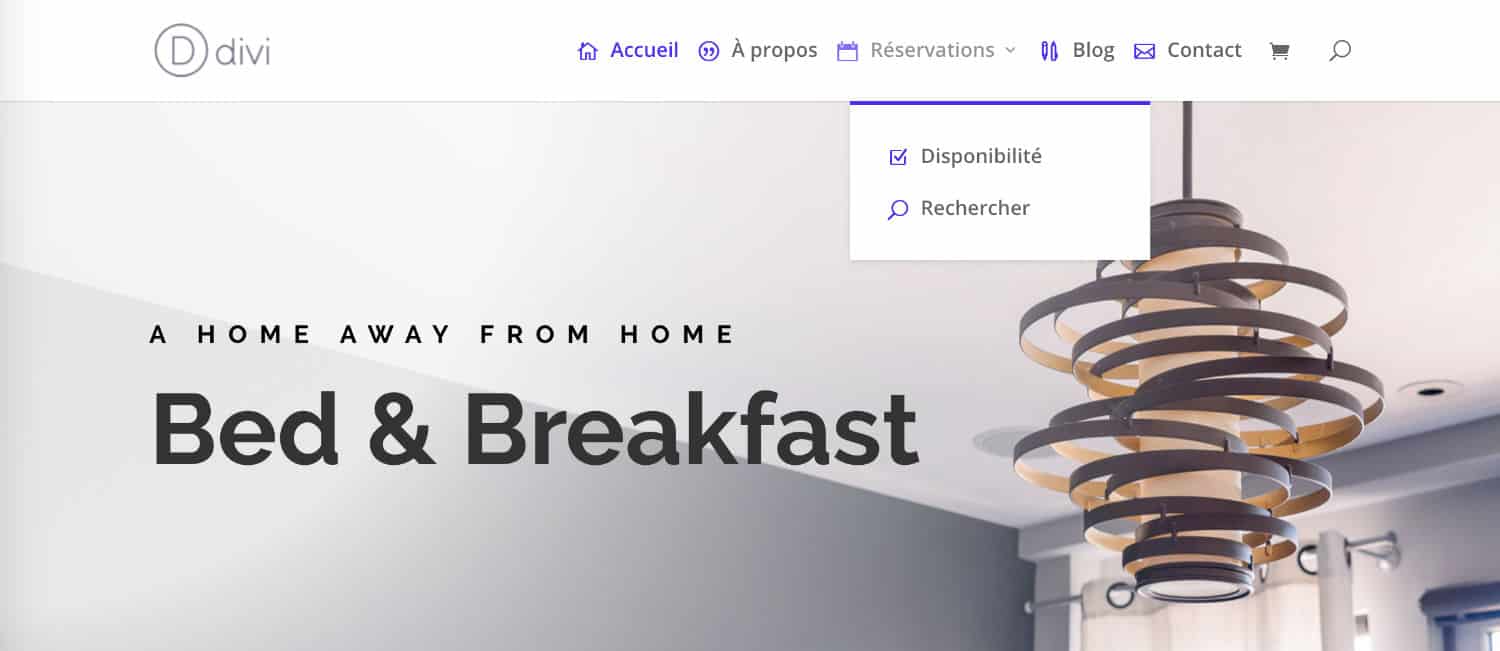
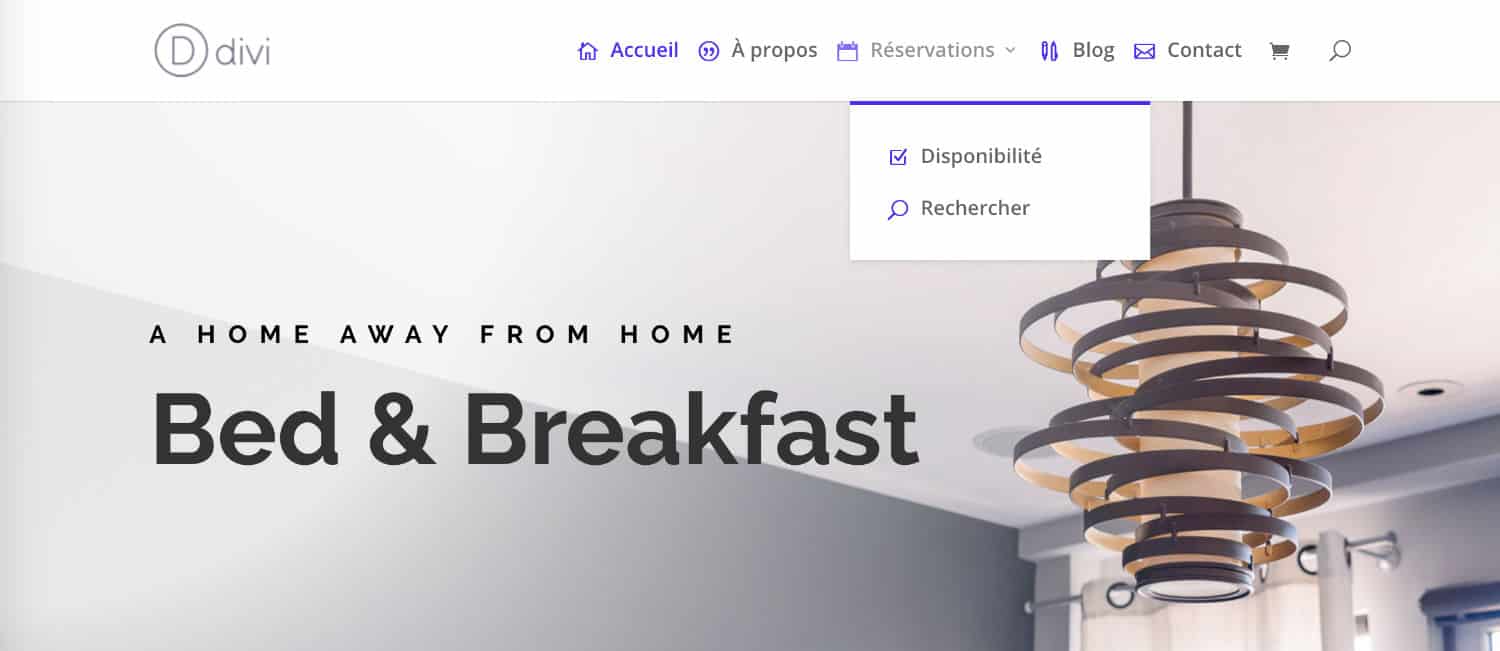
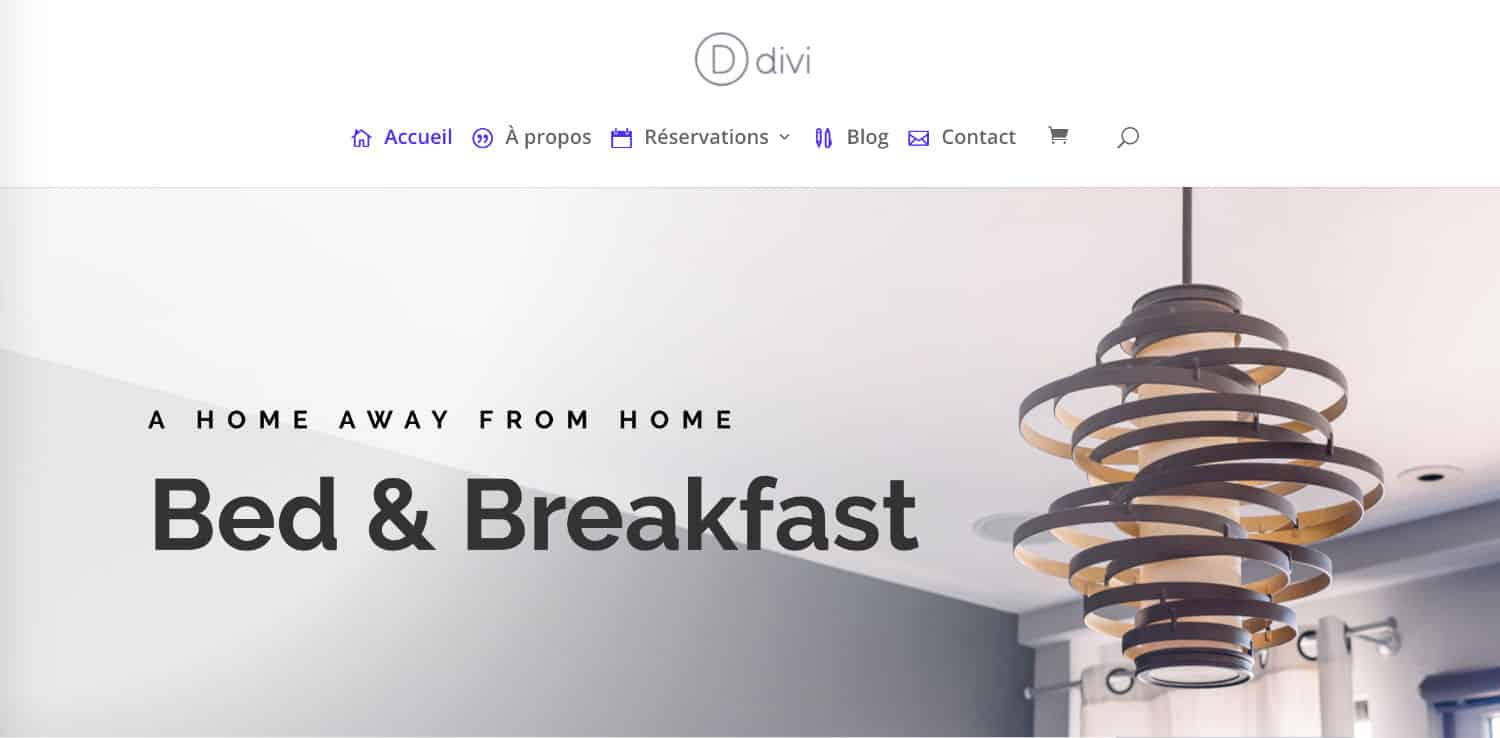
}And here's the picture result:

Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos! Or learn how to effectively use this theme through my training Divi !
4 - Choose icons made available by Divi
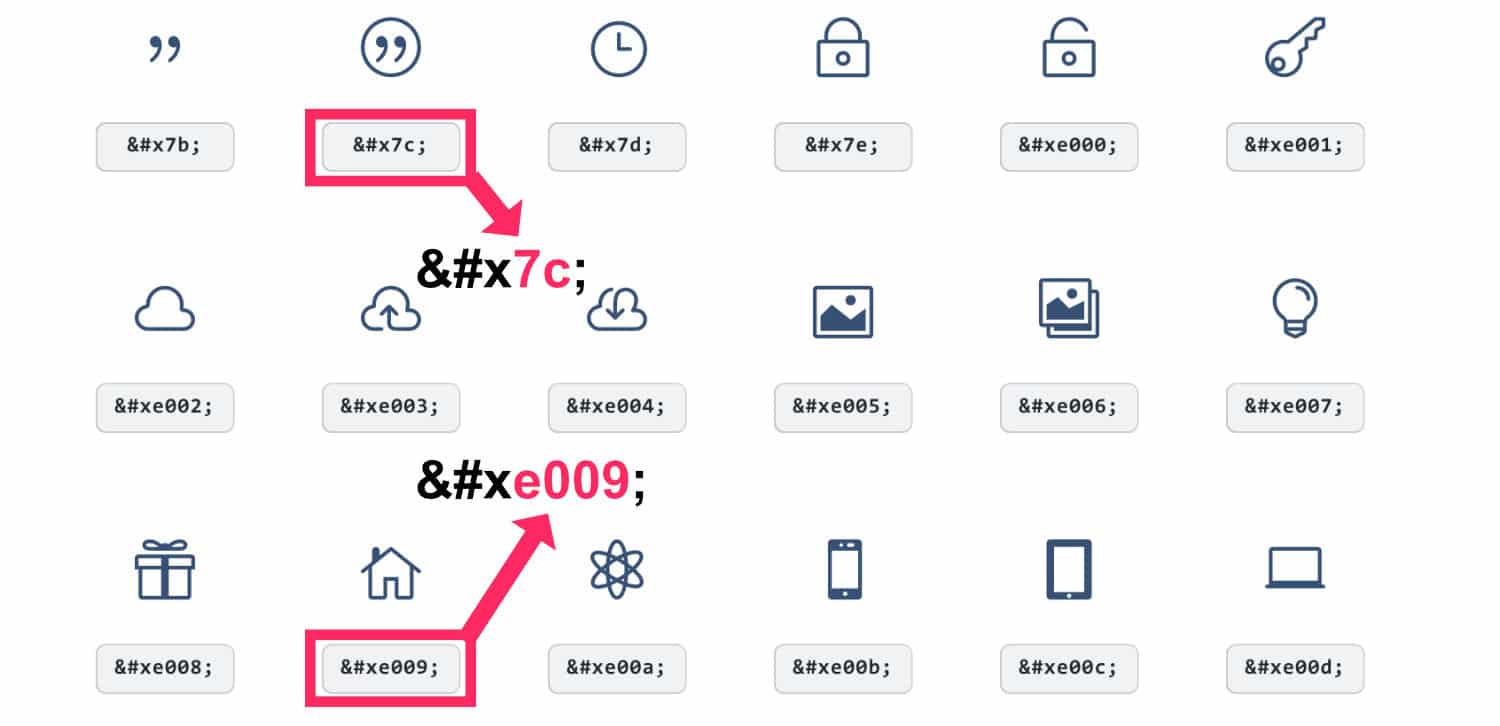
The icon codes to display, I didn't invent them! All you have to do is refer to the documentation, so go to the official Divi Icons page.

In the icon bank, you will see that there is a code for each. For example, the Home icon code is . To use, you must remove the prefix &#x and the comma point (;). The icon code of the house is then e009.
Other examples:
- The icon code Clock: 7d
- The Cadenas icon code: 7e
- The icon code Image: e005
- The icon code Bulb: e007
- etc.
Those are the codes that you will have to report in the CSS, at the line "content" for show icons in the Divi menu :
content: '\e009';5 - Divi menu icons work for all header types
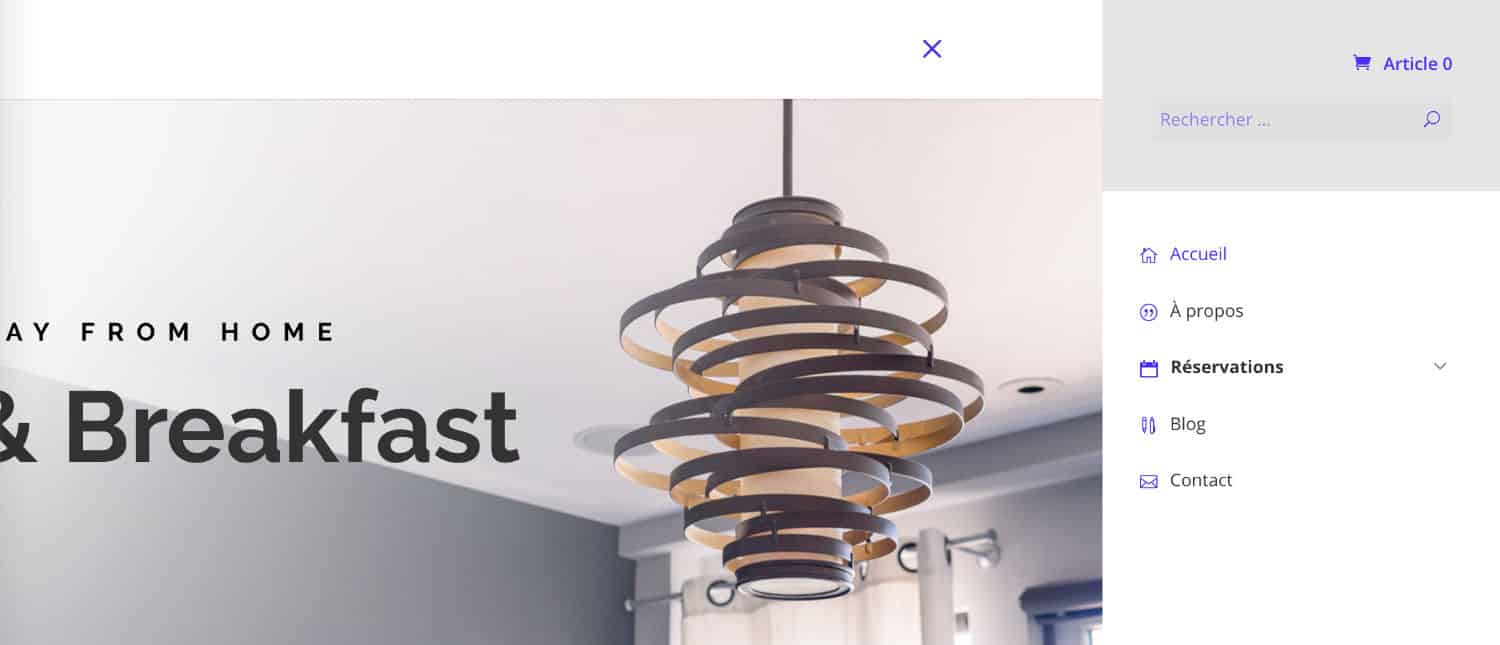
No matter what type of header you use on your site, the icons will display in your Divi menu : default header, centered header, SlideIn headerkeyhead–keyhead in the menu


Use
Icomoon in WordPress
- Add images to the Mega Menu of Divi
- Get 300 additional icons for free You were many to ask in comments: you want to display an icon instead of the text of the menu and not in addition to the text...
- Here is an update of the article to complete the first edition...
- Show an icon in the Divi menu instead of text
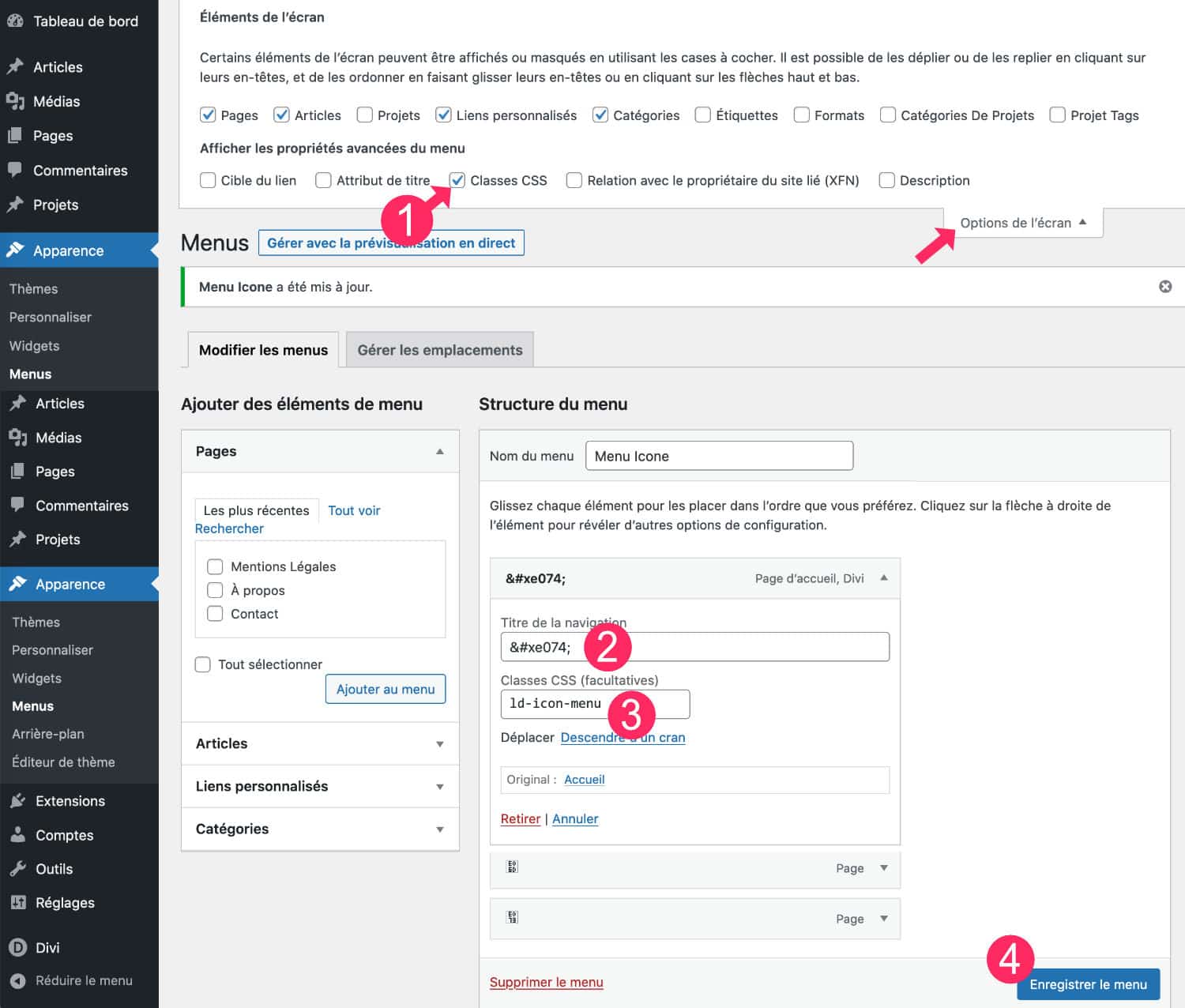
6 – Icons in the Divi menu instead of text
, open the screen options and activate the option
If not already done.

- In the tab Appearance > MenuThen place a CSS class, for my example, I use CSS classld-icon-menu
- Renew as needed and save your changes.  or 
- Do not forget the CSS code to place the following code:.
- Here, when you save, your Divi menu displays icons instead of text! Great!

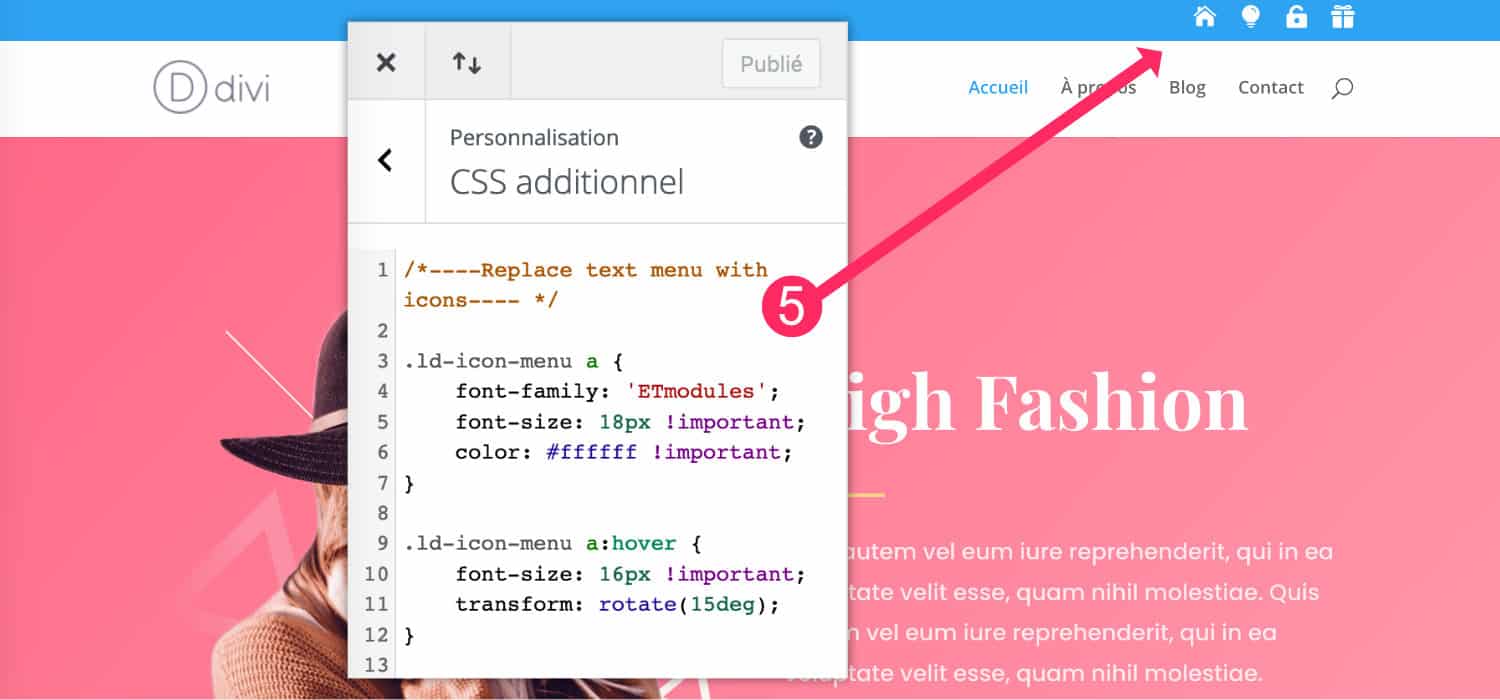
- Finally, go to the tab Appearance > Customize > Additional CSS In a previous article, you explained how
/*----Replace text menu with icons---- */
.ld-icon-menu a {
font-family: 'ETmodules';
font-size: 18px !important;
color: #ffffff !important;
}
.ld-icon-menu a:hover {
font-size: 16px !important;
transform: rotate(15deg);
}insert images in Divi's mega menu
7 - Insert a custom icon instead of menu text
This is a variant...
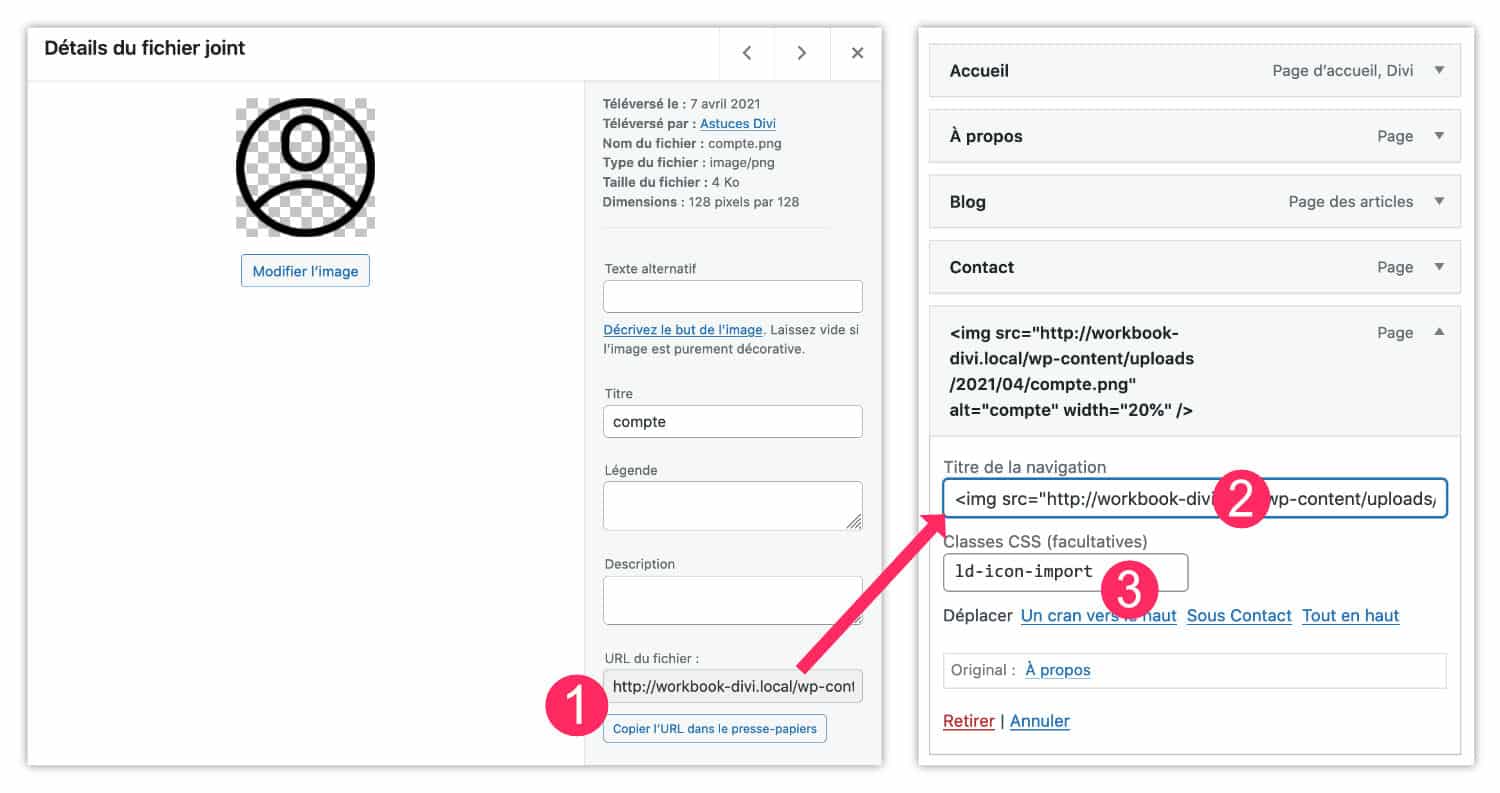
Image in the menu instead of text Import your images into the media library and copy their URLs..
Then go to the Appearance > Menu tab. Open an existing menu item or place a new page in your menu. In the Navigation Title field, copy the following code:

- ld-icon-import
- . Save your menu.
<img src="url-de-votre-image" alt="votre-texte-alternatif" width="20%" />- Ajoutez une Classe CSS à votre élément de menu, par exemple : ld-icon-import. Sauvegardez votre menu.

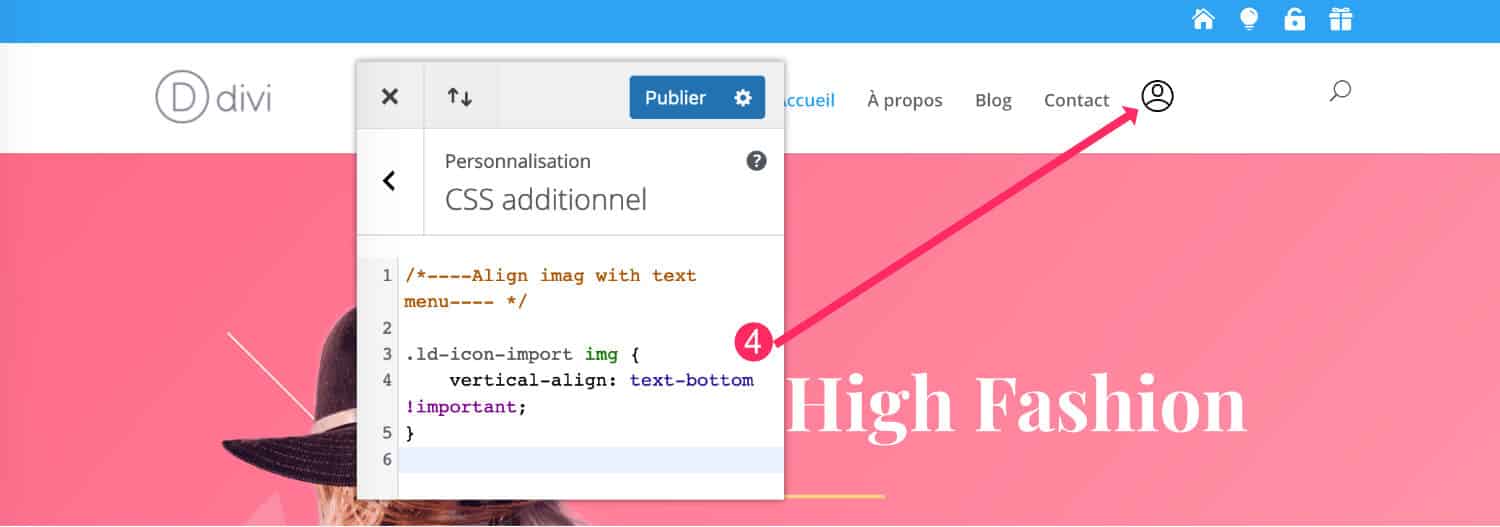
- Finally, go to the tab Appearance > Customize > Additional CSS In a previous article, you explained how
/*----Align imag with text menu---- */
.ld-icon-import img {
vertical-align: text-bottom !important;
}This code improves the image display but it is optional or depends on the image type you use. It is possible to adapt it to your needs.
There... Enjoy!
Did you know that? You can test Divi for free by visiting on this page and by clicking on "TRY IT FOR FREE"




38 Comments