Le thème Divi et son Divi Builder offrent un nombre incalculable d’options de personnalisations. Il suffit de bien les connaitre pour paramétrer le moindre pixel d’une mise en page… Pourtant, il reste encore quelques endroits où les développeurs d’Elegantthemes ont décidés pour nous, ne nous laissant pas d’option pour corriger quelques éléments de design çà et là… Et c’est ici qu’entrent en scène les SNIPPETS pour Divi !
Oui, grâce à un simple copier-coller, vous allez corriger ces petits designs non souhaités sur votre site.
Je publie cet article aujourd’hui mais épinglez-le quelque part car à chaque nouveau snippet dont j’ai besoin pour mes propres projets Divi, je viendrai vous les partager ici. Il s’agit donc d’une V1 pour cet article évolutif !
- Qu’est-ce qu’un Snippet ?
- Comment utiliser les snippets Divi proposés ici ?
- 1 – Supprimer la ligne grise sous le menu de Divi
- 2 – Supprimer la ligne grise de la sidebar de Divi
- 3 – Réduire la police du bouton Rechercher
- 4 – Supprimer les puces de liste en pied de page Divi
- 5 – Supprimer l’ombre sous le menu principal de Divi
- 6 – Ajouter une image de fond dans le menu principal
- 7 – Obtenir un menu qui change de couleur automatiquement
- 8 – Fixer la barre d’outils du module Texte de Divi
- 9 – Stopper les images recadrées dans le module Blog
- 10 – Afficher la date de mise à jour d’un article de blog
- 11 – Changer la couleur du badge Promo de WooCommerce
- 12 – Autoriser le parallaxe sur les écrans mobile
- 13 – Ouvrir les icônes du footer dans un nouvel onglet du navigateur
- 14 – Insérer une année dynamique au sein de vos publications
- 15 – Supprimer l’infobulle qui s’affiche au survol d’une image
- Snippets pour Divi : en conclusion…
Qu’est-ce qu’un Snippet ?
Snippet est un mot anglophone qui pourrait être traduit par « extrait » en français… Il s’agit en fait d’une portion de code prête à être copiée et collée sur votre site. Dès l’ajout de ce code, la fonctionnalité ou le design recherché doit être immédiat.
Les Snippets sont un vrai bonheur pour les utilisateurs de WordPress / Divi qui n’ont aucune compétence en code, car cela leur permet de corriger leurs petits soucis sans faire appel à un développeur.
Je dois vous avouer que lorsque j’ai commencé avec WordPress, je ne savais même pas où placer les Snippets que je trouvais sur le Web. Je ne savais pas non plus reconnaitre la différence entre du CSS ou du JS et je ne savais encore moins manipuler ces lignes de code… Bref, comme quoi tout s’apprend !
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
Comment utiliser les snippets Divi proposés ici ?
Je vais vous proposer divers snippets Divi pour obtenir divers résultats immédiats. Il suffira de copier-coller le code donné. Pour vous aider, je vous indiquerai où placer ce code mais pour votre apprentissage, je vous conseille de lire attentivement ce guide pour savoir ajouter du code dans Divi.
Notez que les codes proposés peuvent être modifiés par vos soins pour mieux correspondre à votre charte graphique, donc n’hésitez pas à modifier les codes couleurs, les valeurs de pixel, etc.
Ah! et temps que j’y pense : si le code ne marche pas, pensez à vider votre cache ou à vérifier que les guillemets ou apostrophe sont bien droites, car cela peut être modifié lors du copier-coller…
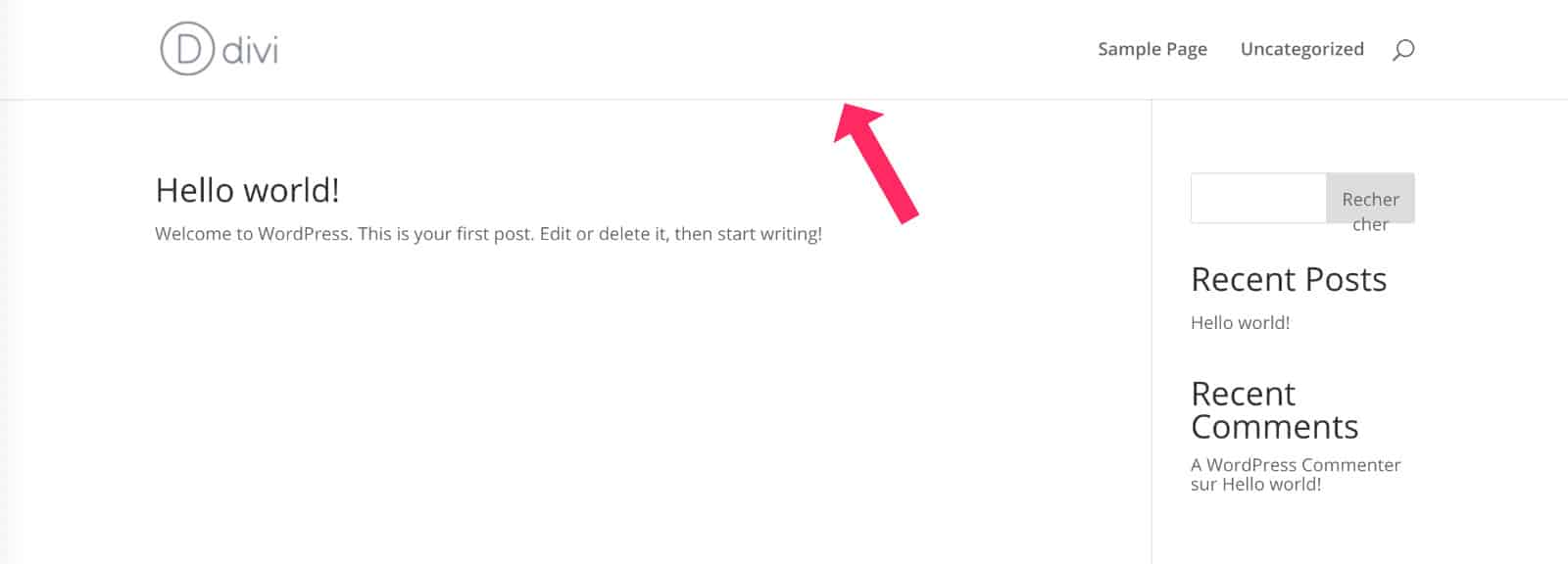
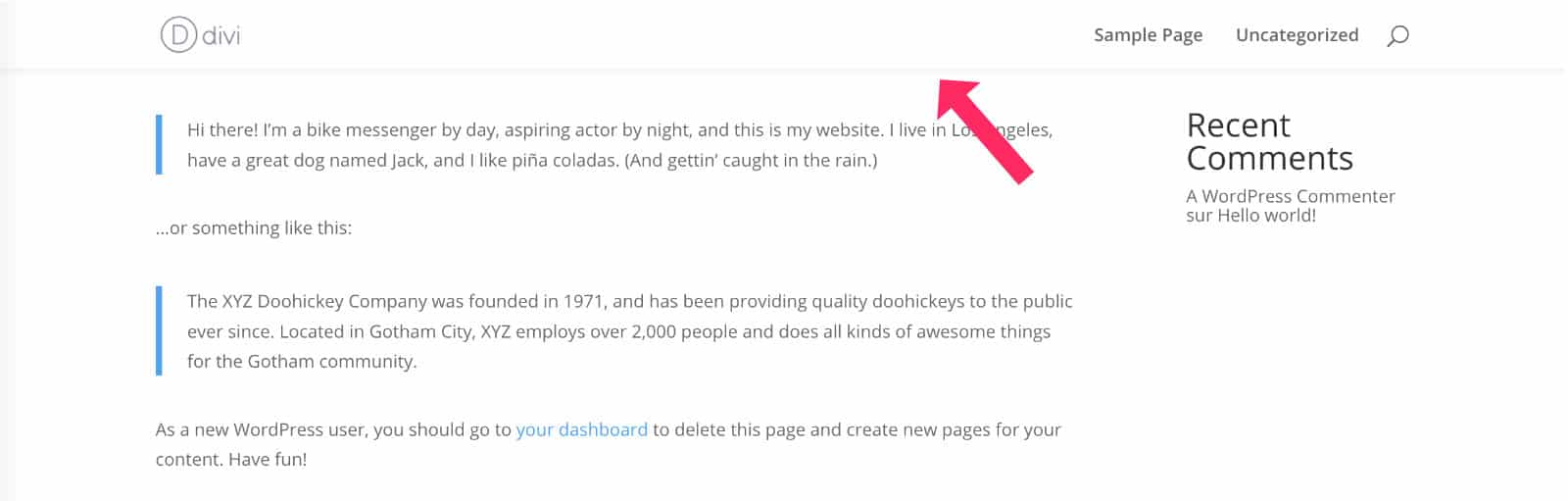
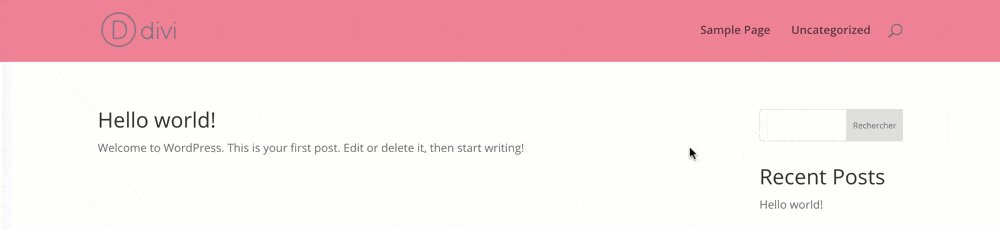
1 – Supprimer la ligne grise sous le menu de Divi
Ah, elle vous énerve celle-là ?! Vous êtes nombreux à me poser cette question régulièrement : « comment supprimer la ligne grise sous le menu »…

Alors voici la réponse :
/* supprimer la ligne grise sous le menu de Divi */
#main-header {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}💡 Placez ce code dans la feuille de style de votre thème enfant – ou dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
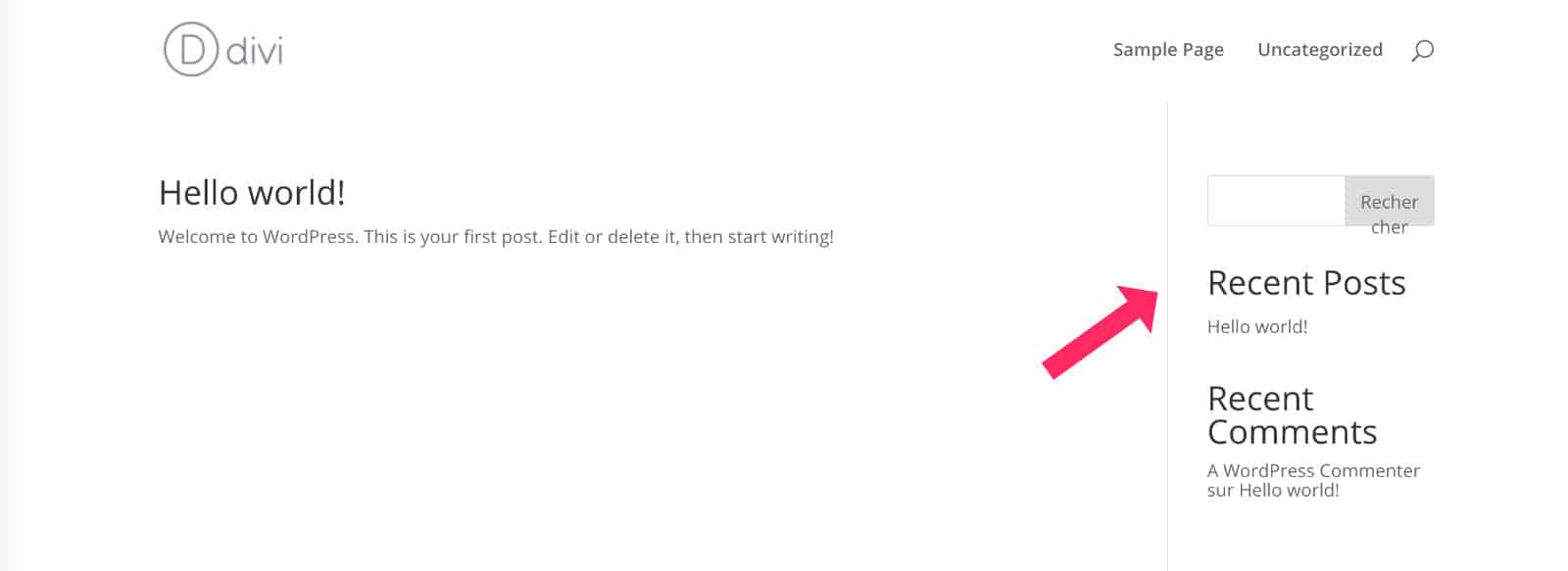
2 – Supprimer la ligne grise de la sidebar de Divi
Celle-ci a l’air de moins vous déranger, mais sur certains sites, conserver cette ligne grise qui sépare le contenu principal de la barre latéral peut être disgracieux…

Donc voici la solution :
/* supprimer la ligne grise de la sidebar Divi */
#main-content .container::before {
background-color: rgba(0, 0, 0, 0);
}💡 Placez ce code dans la feuille de style de votre thème enfant – ou dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
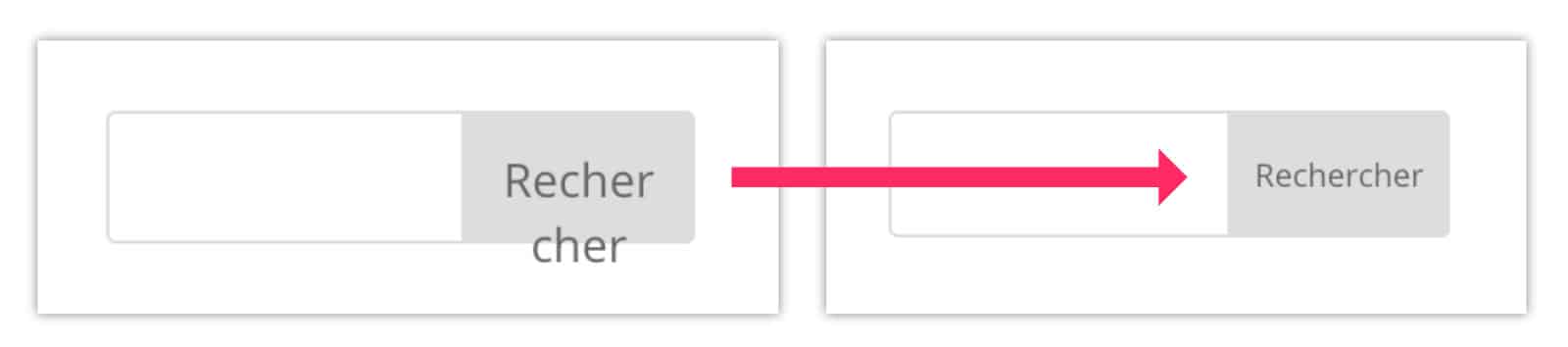
3 – Réduire la police du bouton Rechercher
Celui-là, vous le détestez, j’en suis sûre ! Vous n’aimez pas que le mot « rechercher » soit tronqué. En effet, pour les anglophones (search) le bouton ne pose pas de problème, mais pour les francophones, cela pose un souci…

/* réduire la police pour le bouton rechercher */
.et_pb_widget .wp-block-search__button {
font-size: 10px;
}Découvrez aussi ce tutoriel pour optimiser votre page de résultat de recherche avec Divi.
💡 Placez ce code dans la feuille de style de votre thème enfant – ou dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
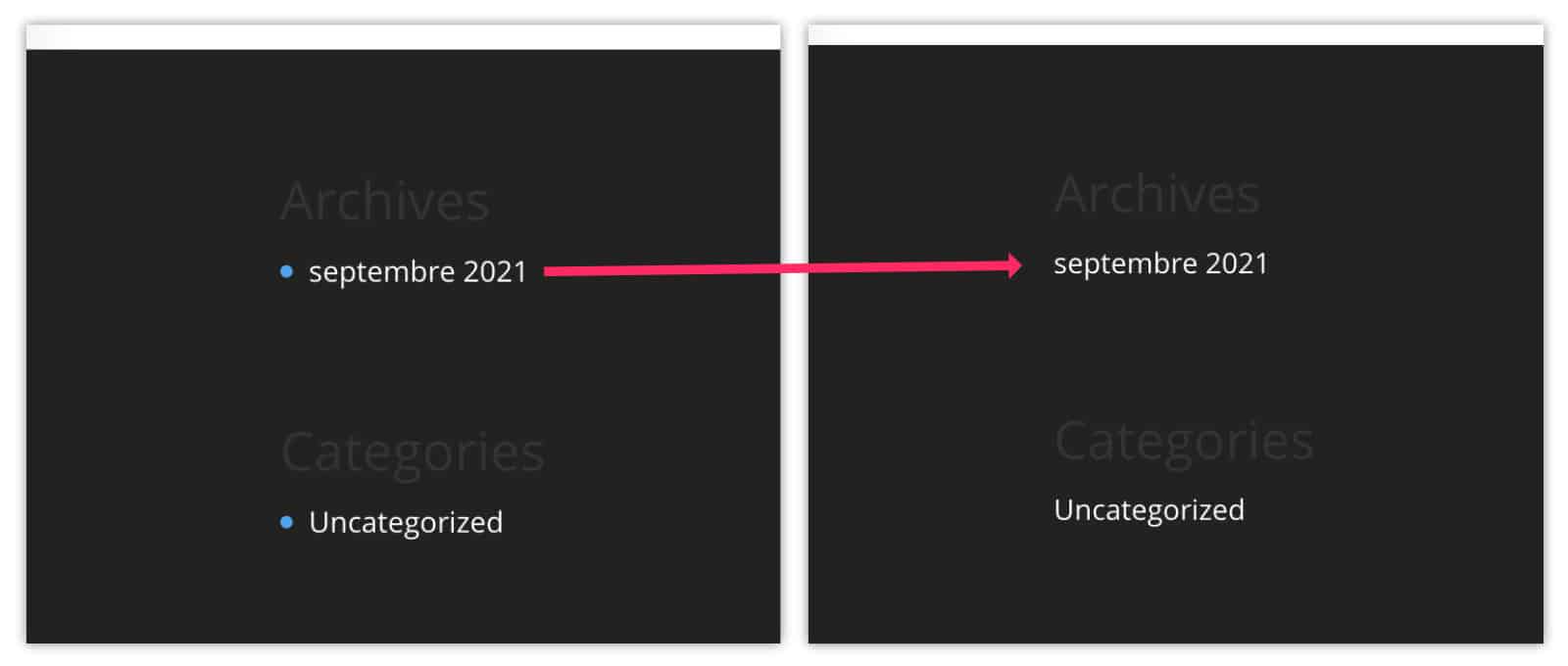
4 – Supprimer les puces de liste en pied de page Divi
Si vous utilisez des widgets en pied de page, il est possible que de vilaines puces apparaissent et viennent perturber votre design…

Voici la solution :
/* supprimer les puces de liste en pied de page */
#footer-widgets .footer-widget li::before {
display:none;
}
#footer-widgets .footer-widget li {
padding-left: 0px;
}💡 Placez ce code dans la feuille de style de votre thème enfant – ou dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
5 – Supprimer l’ombre sous le menu principal de Divi
Ce Snippet Divi pourrait aussi vous servir, si vous désirez obtenir un design « flat »…

/* supprimer l'ombre sous le menu */
#main-header.et-fixed-header {
-webkit-box-shadow:none!important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}💡 Placez ce code dans la feuille de style de votre thème enfant – ou dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
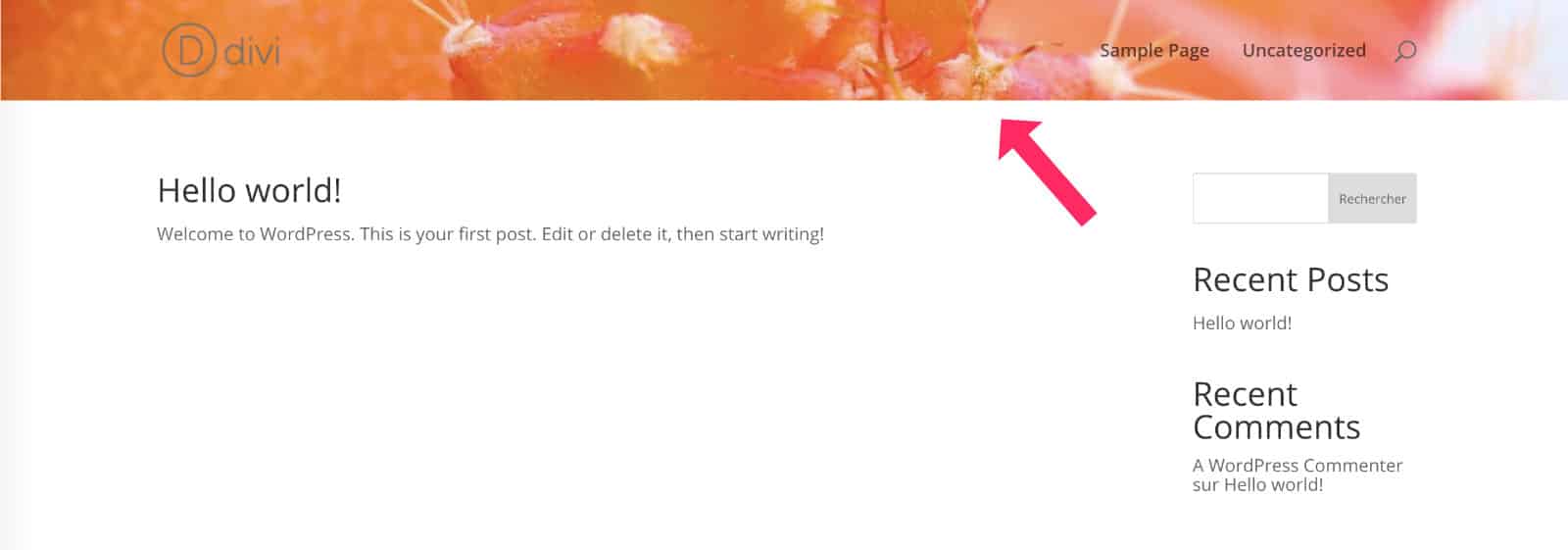
6 – Ajouter une image de fond dans le menu principal
Cela est moins commun mais peut-être aimeriez-vous ajoutez une image décorative en fond de votre menu…

/* ajouter une image de fond dans le menu principal */
#main-header {
background-size: initial;
background-repeat: no-repeat;
background-image: url(placez ici l'URL de votre image) !important;
background-position: center;
}💡 Placez ce code dans la feuille de style de votre thème enfant – ou dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
Pour ajouter des images d’arrière-plan en fond de vos pages, c’est par ici.
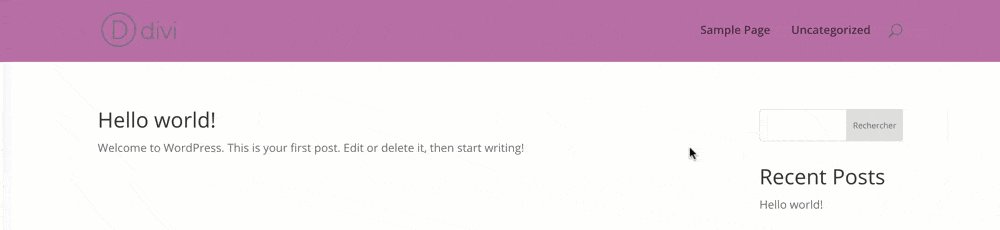
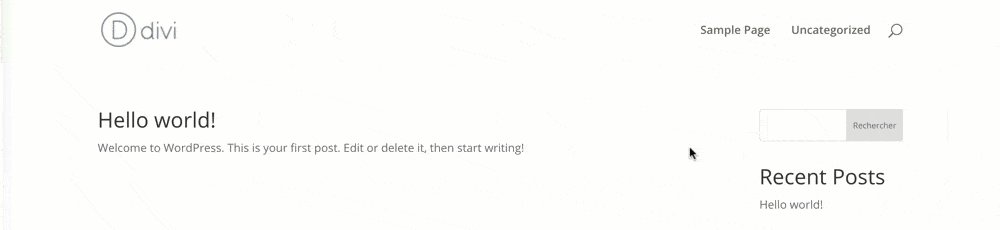
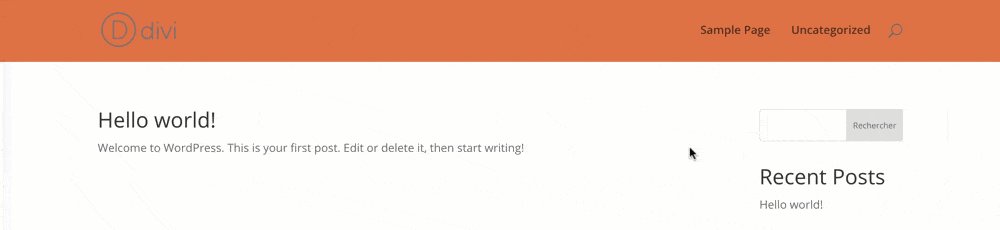
7 – Obtenir un menu qui change de couleur automatiquement
Si vous souhaitez donner du peps à votre site, vous pourriez opter pour un menu principal avec des couleurs changeantes, comme ici :

/* couleurs changeantes dans le menu principal */
#main-header {
-webkit-animation: random 15s infinite;
animation: random 15s infinite;
}
@keyframes random {
15% { background-color: #e3ff87; }
30% { background-color: #ff7c96; }
45% { background-color: #6ffffa; }
60% { background-color: #ef6b30; }
75% { background-color: #bf69b1; }
}💡 Placez ce code dans la feuille de style de votre thème enfant – ou dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
Si vous souhaitez appliquer ce changement de couleurs sur d’autres éléments de votre site, lisez ce tutoriel.
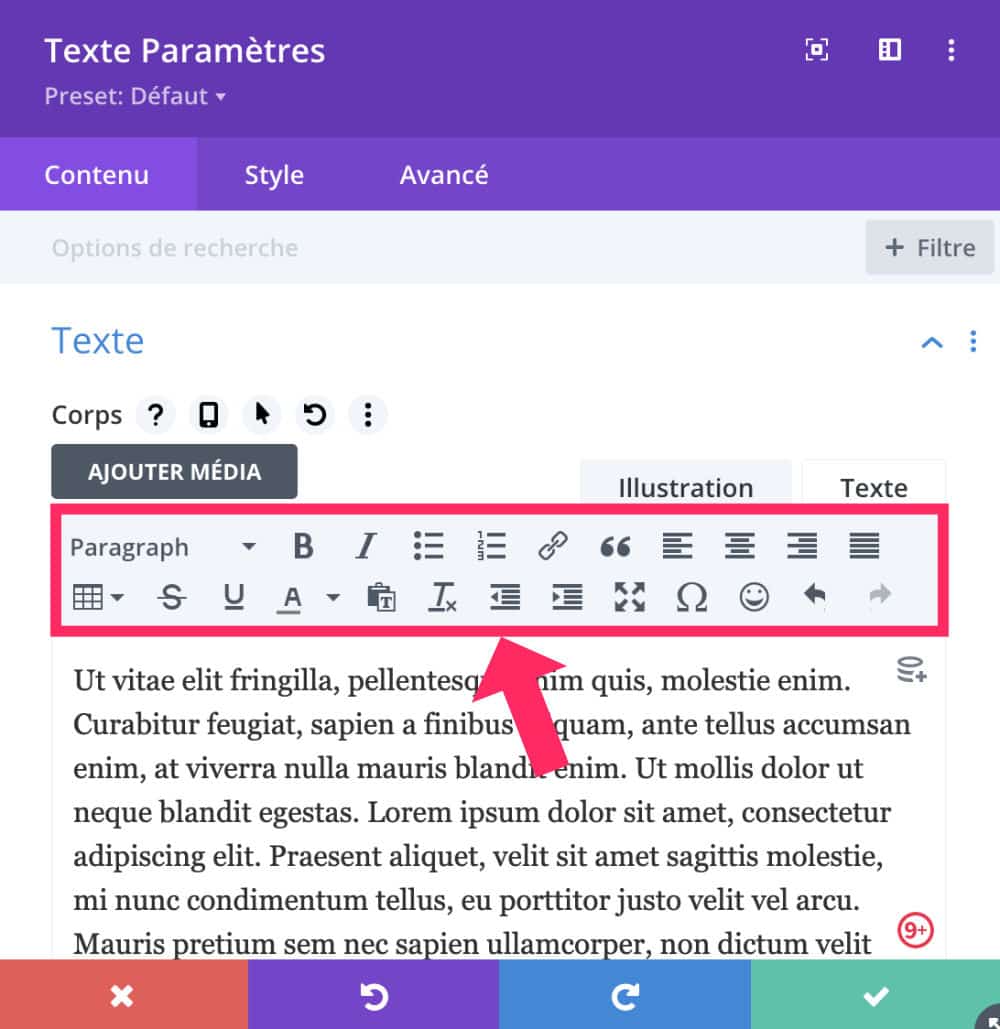
8 – Fixer la barre d’outils du module Texte de Divi
Si vous utilisez le Divi Builder pour rédiger de longs textes, vous avez dû vous apercevoir qu’il fallait scroller vers le haut pour formater le texte que vous êtes en train d’écrire.
C’est agaçant si votre texte est long…

La solution est d’ajouter ce petit Snippet :
/* toolbar sticky au scroll */
.mce-top-part {
position: sticky !important;
top: -60px;
}💡 Placez ce code dans la feuille de style de votre thème enfant – ou dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
Attention, ce code fonctionne uniquement si vous utilisez Divi en Front Office. Pour d’autres situations, rendez-vous sur l’article dédié à la barre d’outil fixe.
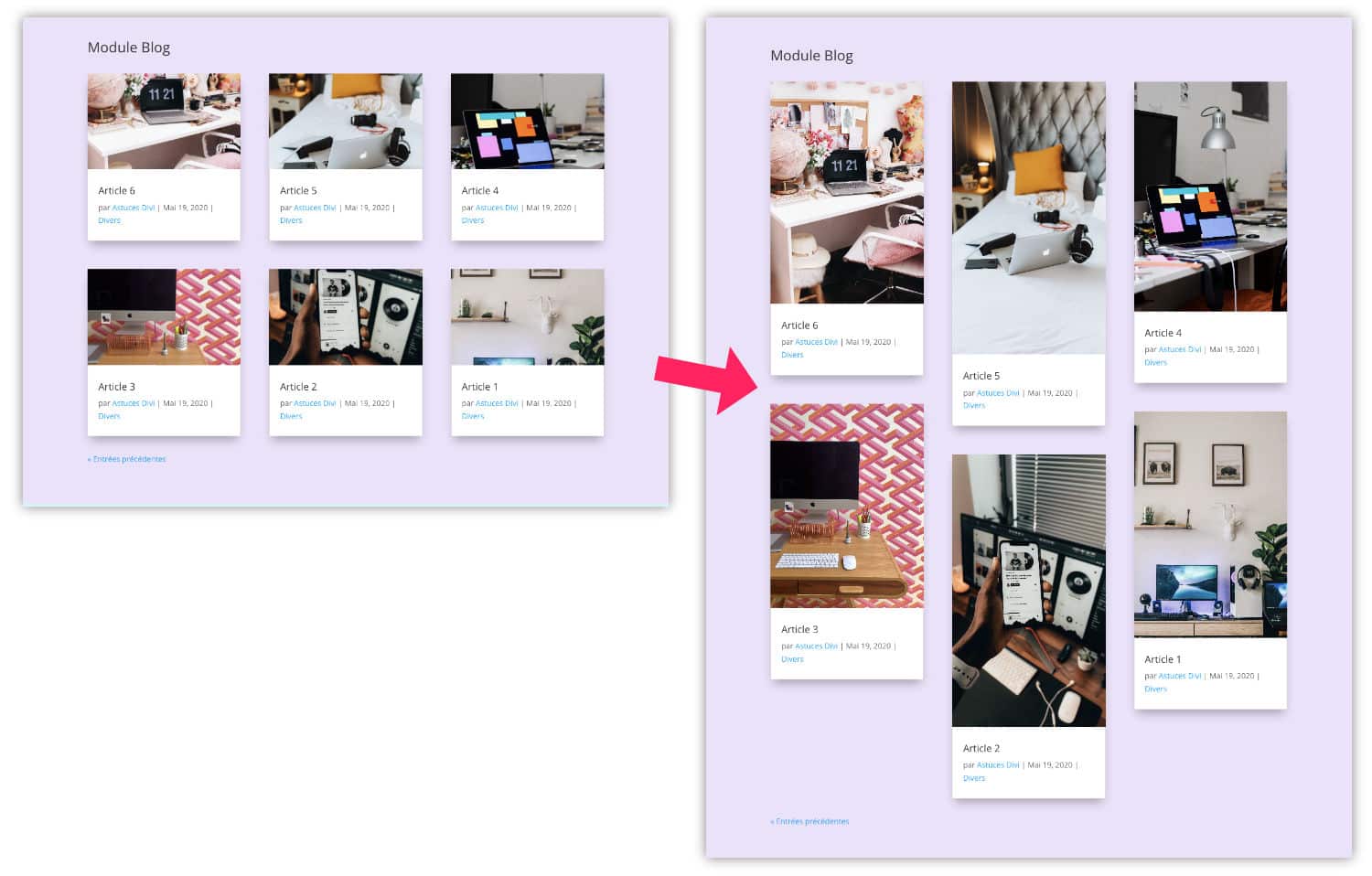
9 – Stopper les images recadrées dans le module Blog
Vous avez dû vous rendre compte que les images mises en avant de vos articles peuvent apparaître recadrée sur la page de votre blog utilisant le module Blog du Divi Builder…

C’est pourtant simple de corriger cela avec ce Snippet PHP:
// Begin stop cropping featured image in Divi Blog Module
function ld_blog_crop_image_width($width) {
return 9999;
}
function ld_blog_crop_image_height($height) {
return 9999;
}
add_filter( 'et_pb_blog_image_width', 'ld_blog_crop_image_width' );
add_filter( 'et_pb_blog_image_height', 'ld_blog_crop_image_height' );
// End stop cropping featured image in Divi Blog Module💡 Copiez-collez le code ci-dessus dans le fichier functions.php de votre thème enfant.
Pour d’autres astuces, rendez-vous sur l’article dédié au recadrage des images dans Divi.
Ne tardez plus ! Découvrez le thème Divi ici !
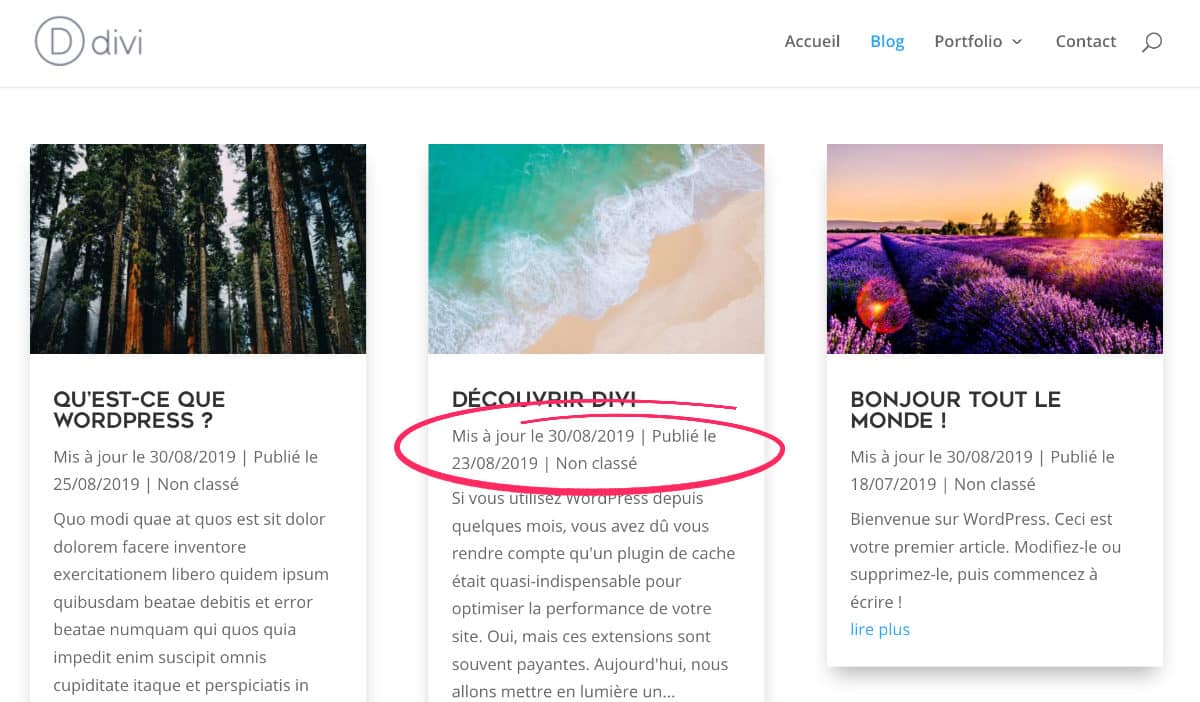
10 – Afficher la date de mise à jour d’un article de blog
Si, vous aussi, vous souhaitez afficher la date de mise à jour d’un article de blog, comme ici sur Astuces Divi, sachez que ce n’est pas compliqué…

function ad_last_updated_post( $the_date ) {
if ('post' === get_post_type() ) {
$nb_days_between = (get_post_modified_time() - get_post_time())/86400;
$nb_days_to_compare = '5';
$last_modified = sprintf( __( 'Mis à jour le %s', 'Divi' ), esc_html( get_post_modified_time( 'd/m/Y' ) ) );
$published = sprintf( __( 'Publié le %s', 'Divi' ), esc_html( get_post_time( 'd/m/Y' ) ) );
$date = $nb_days_between > $nb_days_to_compare ? $last_modified . ' | ' . $published : $published;
return $date;
}
}
add_action( 'get_the_date', 'ad_last_updated_post' );
add_action( 'get_the_time', 'ad_last_updated_post' );💡 Copiez-collez ce snippet dans le fichier functions.php de votre thème enfant.
Pour d’autres astuces concernant la date de mise à jour d’un article, rendez-vous ici.
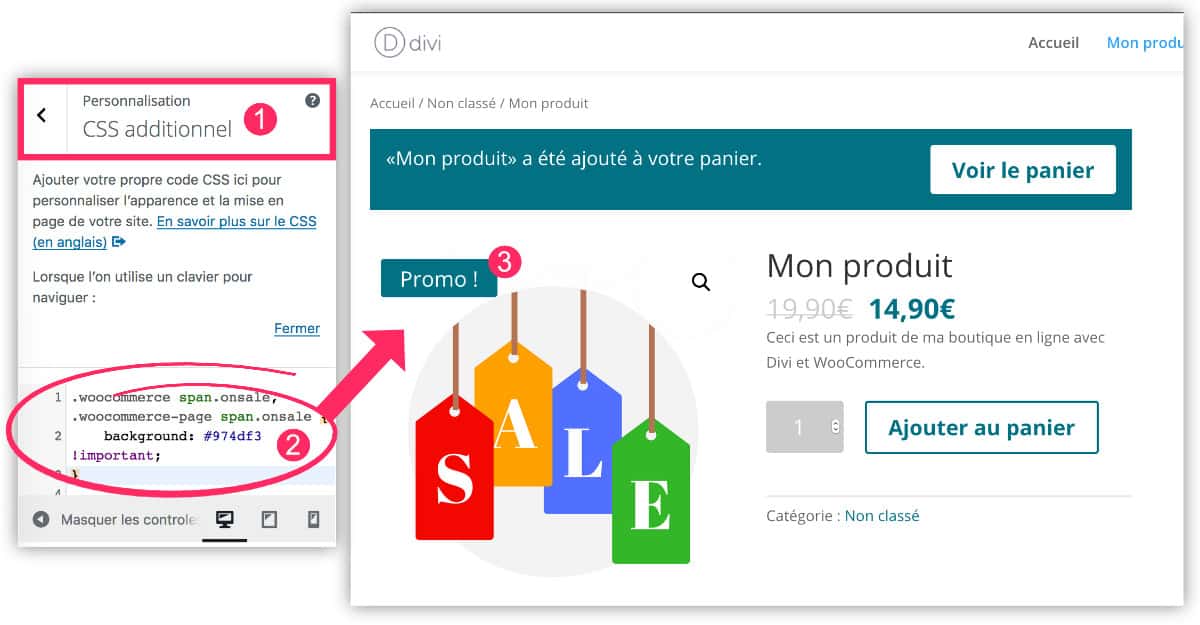
11 – Changer la couleur du badge Promo de WooCommerce

Si votre boutique vous donne du fil à retordre et que vous n’arrivez pas à la customiser comme vous le souhaitez, voici un snippet pour modifier la couleur de ce badge en CSS :
/* changer la couleur du badge promo woocommerce */
.woocommerce span.onsale, .woocommerce-page span.onsale {
background: #974df3 !important;
}💡 Placez ce code dans la feuille de style de votre thème enfant – ou dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel – N’oubliez pas de changer le code couleur (#974df3) par le vôtre.
12 – Autoriser le parallaxe sur les écrans mobile
Si vous avez créé une mise en page avec des effets parallaxes, il est possible que ceux-ci ne fonctionnent pas correctement sur les écrans mobiles. Si vous souhaitez conserver vos effets de parallaxe sur ce type d’écran, vous aurez besoin d’ajouter le code suivant :
<script>
jQuery(document).ready(function($) {
// Mobile device check
$is_mobile_device = null !== navigator.userAgent.match(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/);
if ($is_mobile_device) {
// Function to check if an element is in the Viewport
isInViewport = function(elem) {
elementTop = elem.offset().top, elementBottom = elementTop + elem.outerHeight(), viewportTop = $(window).scrollTop(), viewportBottom = viewportTop + $(window).height();
return elementBottom > viewportTop && elementTop < viewportBottom;
};
// Apply Parallax transform calculations when scrolling
$(window).scroll(function() {
$(".et_parallax_bg").each(function() {
var $this_parent = $(this).parent();
// Check if the parent element is on-screen
var $is_visible = isInViewport($this_parent);
if ($is_visible) {
element_top = $this_parent.offset().top,
parallaxHeight = $(this).parent(".et_pb_fullscreen").length && $(window).height() > $this_parent.innerHeight() ? $(window).height() : $this_parent.innerHeight(),
bg_height = .3 * $(window).height() + parallaxHeight,
main_position = "translate(0, " + .3 * ($(window).scrollTop() + $(window).height() - element_top) + "px)";
$(this).css({height: bg_height,"-webkit-transform": main_position,"-moz-transform": main_position,"-ms-transform": main_position,transform: main_position});
}
});
});
}
});
</script>
💡 Placez ce snippet Divi dans un module Code au sein de la mise en page où se trouve le parallaxe ou bien placez ce snippet à l’onglet Divi > Option du thème > Intégration : ajoutez ce code dans la section « head » de votre site. Dans ce cas, l’effet parallaxe s’appliquera à tout le site.
Pour plus d’infos, consultez le tutoriel au sujet du Parallaxe pour Divi.
13 – Ouvrir les icônes du footer dans un nouvel onglet du navigateur
Si vous n’utilisez pas le Thème Builder pour construire le pied de page de votre site, vous pourriez vouloir que les icônes du pied de page s’ouvrent dans un nouvel onglet (nouvelle fenêtre), dans ce cas, vous aurez besoin de ce snippet Divi :
/* Ouvrir les icônes du footer dans une nouvelle fenêtre */
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery(".et-social-icon a").attr('target', '_blank');
});
</script>💡 Placez ce code à l’onglet Divi > Option du thème > Intégration : ajoutez ce code dans la section « head » de votre site.
Pour plus de tips, rendez-vous sur le tutoriel dédié aux icônes dans le footer.
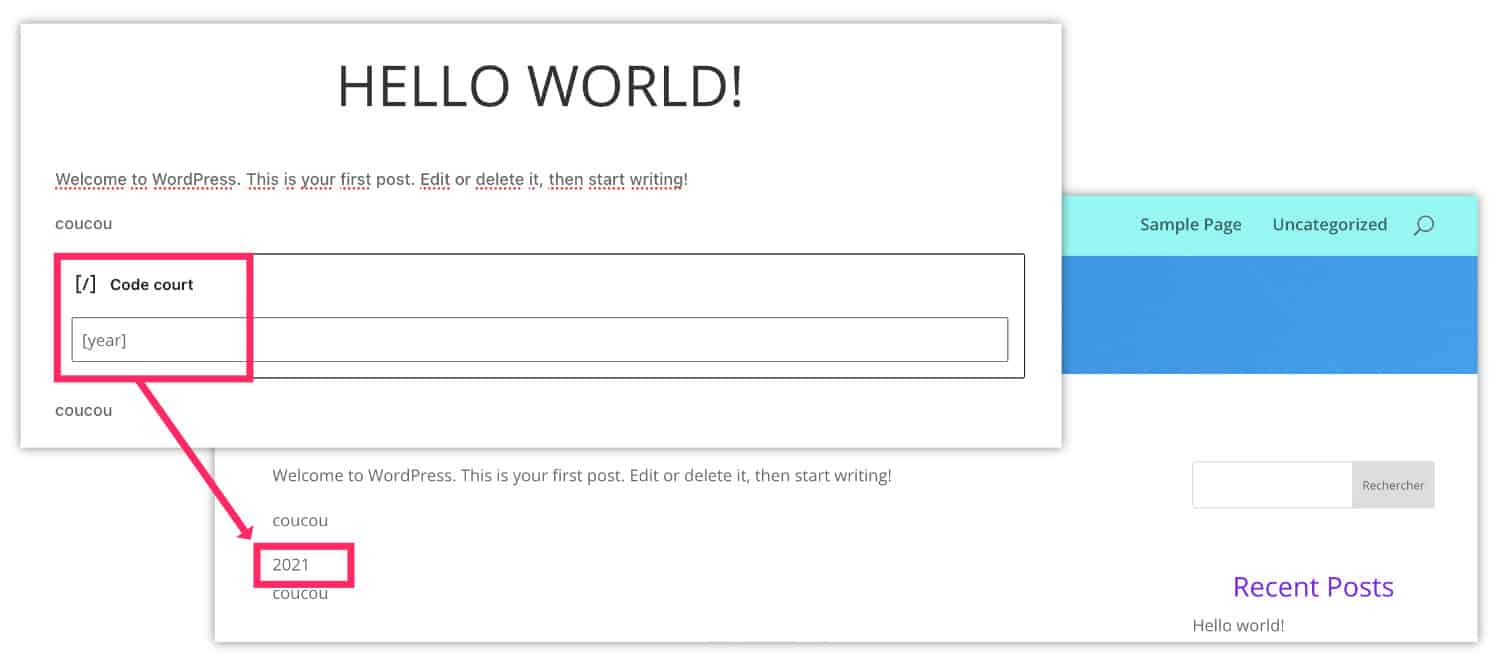
14 – Insérer une année dynamique au sein de vos publications
Si vous avez envie que vos publications soient toujours « à jour » et que vous ne souhaitez pas que les dates insérées paraissent obsolète, vous pouvez facilement créer un shortcode pour afficher une date dynamique. Par exemple, cela est utile si vous publiez un article du genre « le meilleur guide 2021 de … », ainsi, en 2022 vous n’aurez pas besoin de revenir changer la date, cela sera automatique…

// Créer le shortcode [year] pour afficher l’année courante
function year_shortcode() {
$year = date('Y');
return $year;
}
add_shortcode('year', 'year_shortcode');💡 Copiez-collez ce snippet dans le fichier functions.php de votre thème enfant, ensuite, placez le shrotcode [year] au sein de vos publications lorsque vous en avez besoin. PS : ceci ne fonctionne pas dans le footer de Divi.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos ! Ou apprenez à vous servir efficacement de ce thème grâce à ma formation Divi !
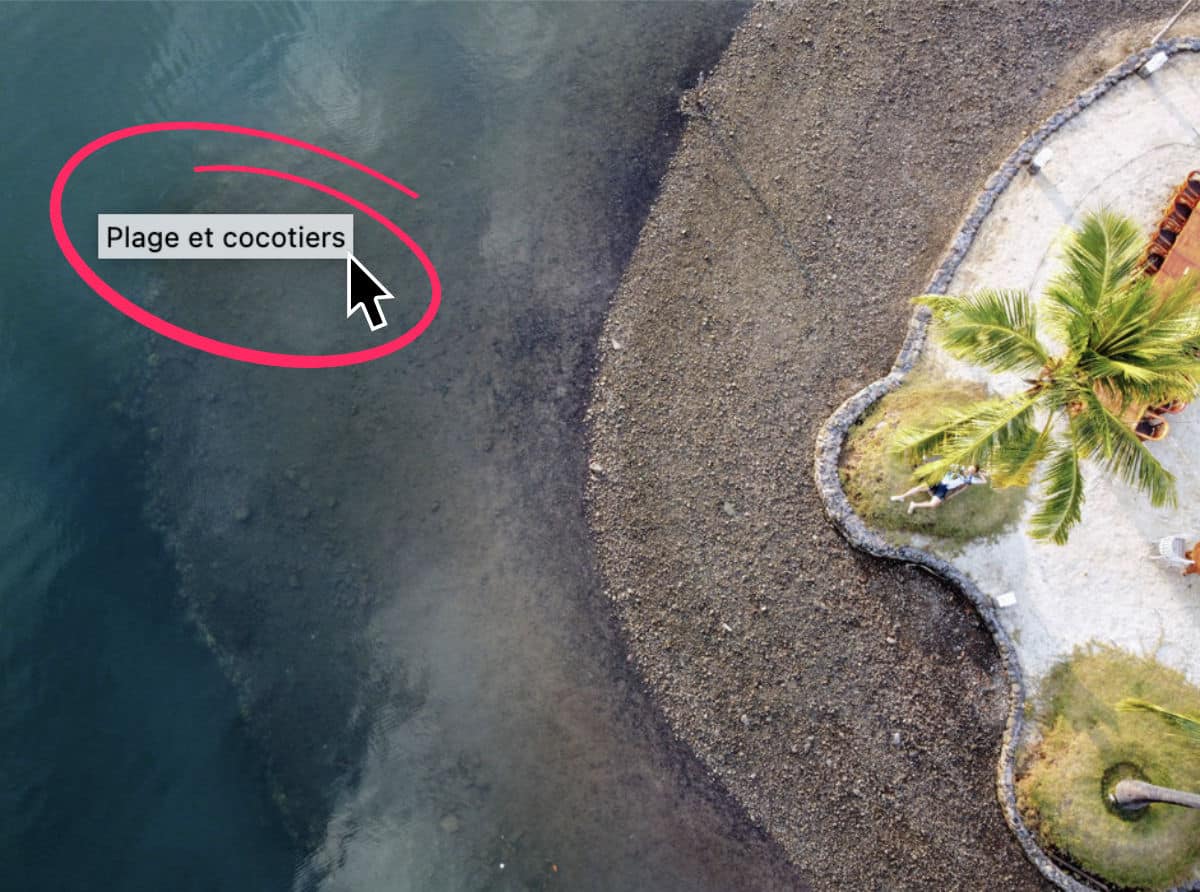
15 – Supprimer l’infobulle qui s’affiche au survol d’une image
Vous souhaitez supprimer l’infobulle qui s’affiche lorsque vous passez la souris au-dessus d’une image dans votre site Divi. Pour cela, c’est très facile !

Il suffit d’ajouter le code suivant dans la section <head> de votre site :
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $ld_title = $(this).attr("title");
$(this).attr("ld_title", $ld_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $ld_title = $(this).attr("ld_title");
$(this).attr("title", $ld_title);
$(this).removeAttr("ld_title");
});
});
</script>💡 Je vous propose deux méthodes pour implémenter ce JavaScript : avec ou sans plugin. Le mieux est de lire attentivement l’atircle qui traite de la suppression du titre de l’image au survol de la souris.
Snippets pour Divi : en conclusion…
Comme expliqué au début de cet article, restez connecté, car cet article va évoluer au fil du temps ! Je viendrai ajouter régulièrement de nouveaux snippets simples, utiles et faciles à utiliser !
Et n’hésitez pas à laisser un petit commentaire d’encouragement et à partager cet article sur vos réseaux, il pourrait être utile à votre audience 😉




Comme d’habitude, un article très utile pour tirer le meilleur de Divi . Merci Lycia !!
Un grand merci pour « La bibliothèque des Snippets pour Divi » Vraiment très utile, encore MERCI.
Merci Christine 😉
Bonjour Lycia,
Il y a un petit souci de css sur cette page
https://astucesdivi.com/snippets-pour-divi/
Tout le bas de page est collé à droite, et la sidebar d’inscription est passée en bas. J’ai pas le souci sur les autres posts.
En affichage tel c’est OK, ça décale sur mes Media Queries Portable et bureau.
Je suis sur Macbook dernier système, avec une version Firefox à jour.
Mais tu es peut-être déjà entrain de régler le PB ;-).
Boonne journée
Michel
Merci Michel ! Je vais regarder, c’est peut-être le cache
Pour le snipped 10 : ne fonctionne chez moi que si j’utilise les entités HTML pour les caractères accentués :
$last_modified = sprintf( __( ‘Mis à jour le %s’, ‘Divi’ ), esc_html( get_post_modified_time( ‘d/m/Y’ ) ) );
$published = sprintf( __( ‘Publié le %s’, ‘Divi’ ), esc_html( get_post_time( ‘d/m/Y’ ) ) );
Merci Philippe pour ta contribution
Bonjour Lycia, comme d’habitude c’est top, je dispose déjà du book divi et wordpress. Merci
Question je cherche à enregistrer mes propres snippets dans la bibliothèque divi, mais je ne les retrouve pas ensuite. Y a t il une manipulation spéciale à faire ?
Merci Maurice. Non les snippets ce sont des bouts de code qui se placent à divers endroits selon le code. Par exemple l’extension Code Snippet peut t’aider à les implémenter. Tout dépend du code ! Si c’est du CSS, ça peut se gérer depuis Apparence > Personnaliser > CSS additionnel par exemple.
Bonjour Lycia.
Merci pour ton article.
Aurais-tu une idée du code CSS ou de la manip pour supprimer les ombres des images dans les blogs stp ?
Par avance merci 🙂
Caroline.