Une question m’a été posée récemment : « peut-on ajouter une vidéo mise en avant à la place d’une image dans les articles Divi ? ». Bonne nouvelle, la réponse est OUI et cet article vous explique comment faire.
Pour cela, vous aurez besoin d’utiliser une extension nommée ACF (Advanced Custm Field) en association avec le Thème Builder de Divi.
Cette solution est idéale si vous êtes YouTubeur et que vous souhaitez mettre en avant vos vidéos sur votre blog. D’ailleurs, il existe une chaine YouTube Astuces Divi. L’aviez-vous déjà visitée ?
- 1 – Obtenir les données de la vidéo YouTube à intégrer
- 2 – Créer des champs personnalisés avec ACF
- 3 – Intégrer le champ Vidéo dans le modèle d’article
- 4 – Placer une vidéo mise en avant dans chaque article
- 5 – Alternative : afficher une vidéo YouTube en « autoplay »
- 6 – Améliorer le design du modèle
- 7 – Vidéo mise en avant dans les articles : en conclusion…
1 – Obtenir les données de la vidéo YouTube à intégrer
Pour la suite de ce tutoriel pour afficher des vidéos mises en avant dans vos articles Divi, vous aurez besoin de données provenant de YouTube. Vous avez certainement l’habitude mais pour les grands débutants, voici comment récupérer l’URL ou le code iFrame d’une vidéo hébergée sur YouTube :

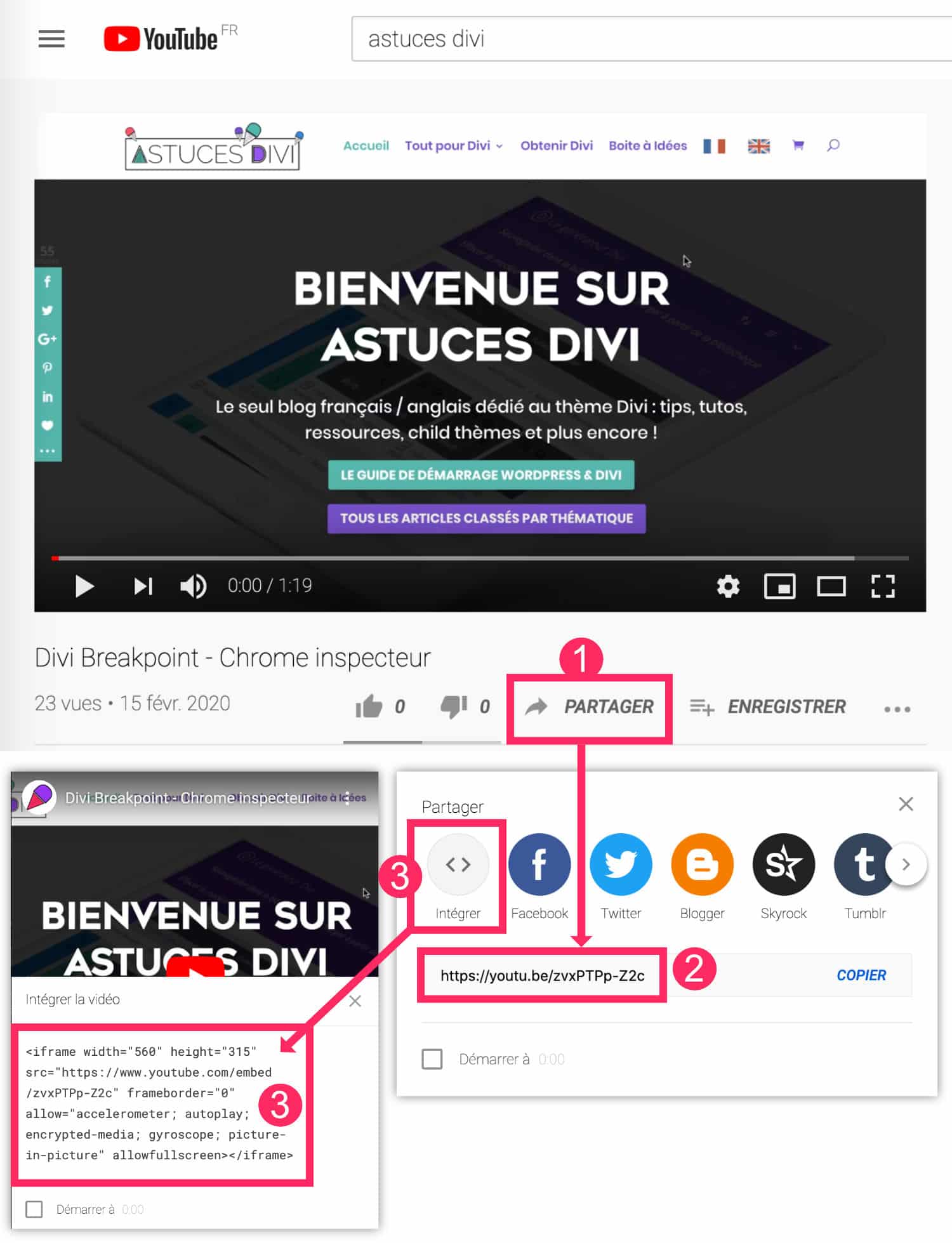
- Rendez-vous sur la vidéo que vous souhaitez intégrer dans votre article. Cliquez sur Partager.
- Le lien de la vidéo apparaît, il suffit de le copier.
- Une alternative existe : cliquez sur Intégrer pour copier le code iFrame de la vidéo.
Selon la finalité que vous souhaitez obtenir, vous aurez besoin de l’un ou de l’autre. Voyons cela en détails…
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Créer des champs personnalisés avec ACF
Pour continuer, vous aurez besoin d’installer l’extension ACF – Advanced Custom Field. Même si WordPress permet nativement de créer des champs personnalisés, ceux-ci ne sont pas optimaux pour les vidéos mises en avant dans vos articles Divi, c’est donc pour cette raison que vous avez besoin d’une extension.

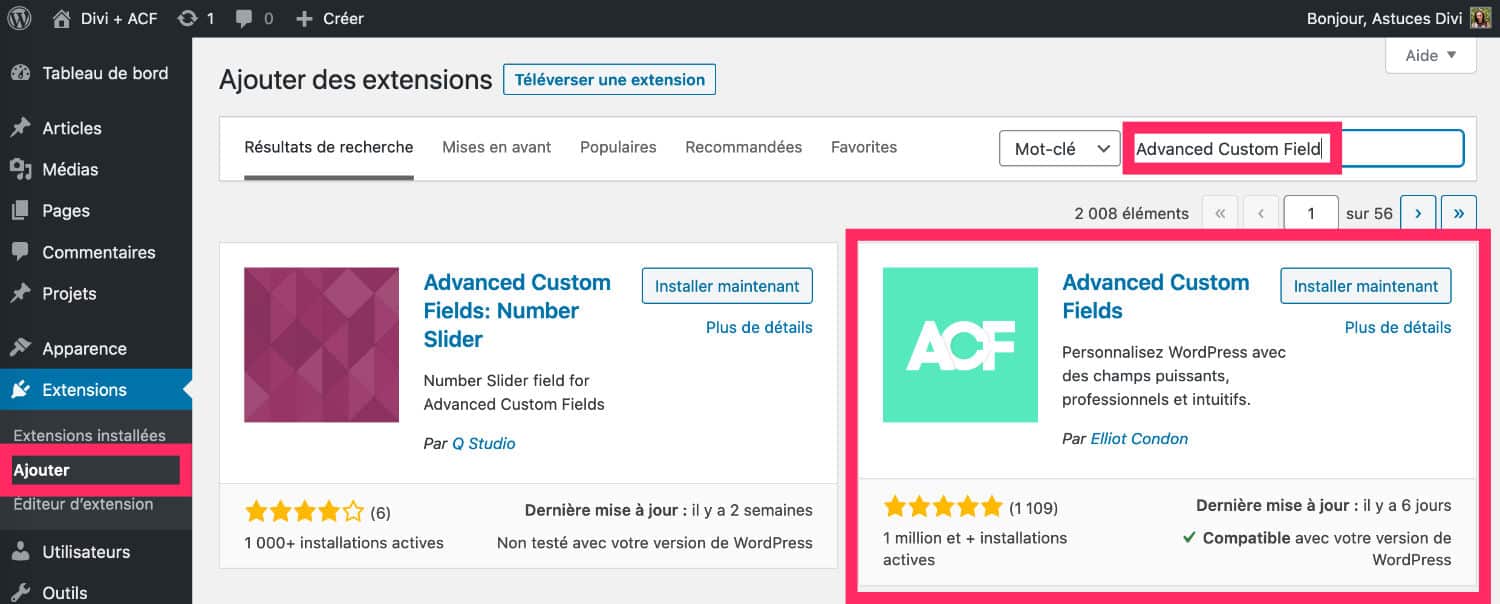
Allez à l’onglet Extensions > Ajouter, installez et activez le plugin ACF. Attention, il en existe plusieurs versions, veillez à installer celui d’Elliot Condon installé sur plus d’1 million de sites.
Ensuite, vous allez créer votre premier champ personnalisé :

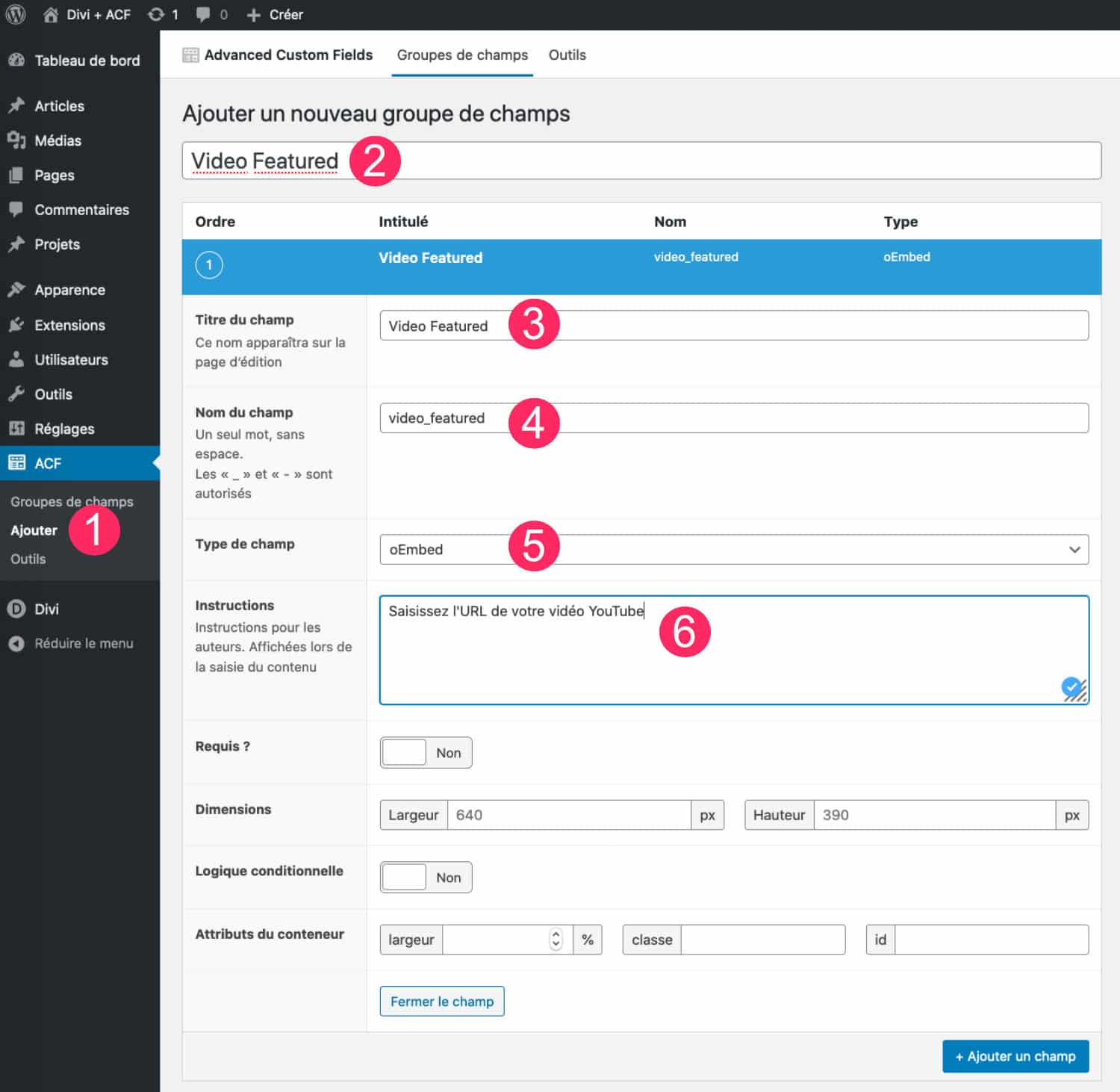
- Allez à l’onglet ACF > Ajouter.
- Saisissez un titre, par exemple « Vidéo Featured ». Configurez ensuite le champ personnalisé :
- Titre du champ : Video Featured.
- Nom du champ : celui-ci s’inscrira tout seul. Par exemple : video_featured.
- Type de champ : choisissez oEmbed dans le menu déroulant.
- Instruction : cela est facultatif mais vous pouvez donner une indication qui sera visible dans l’administration de l’article.

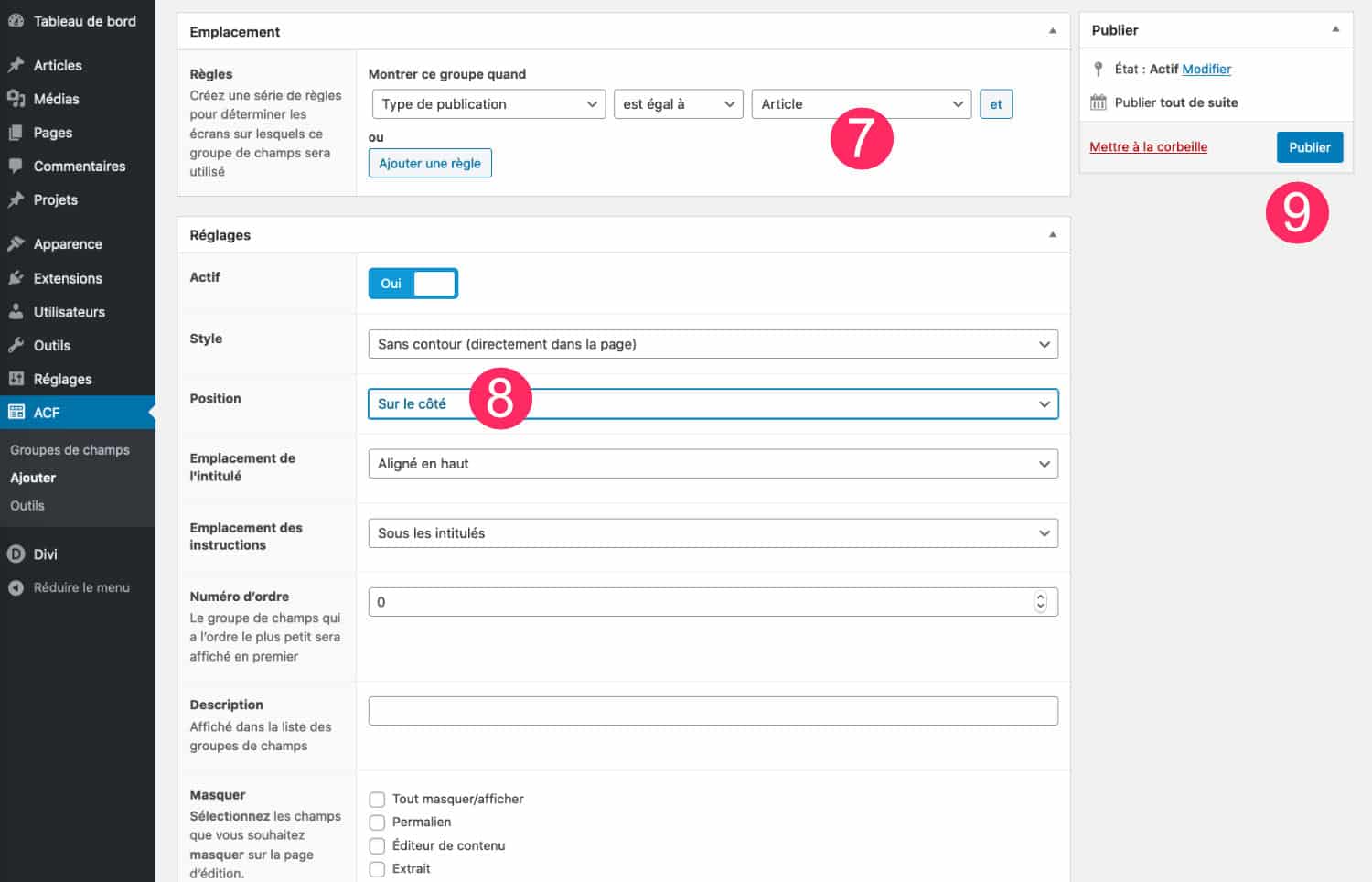
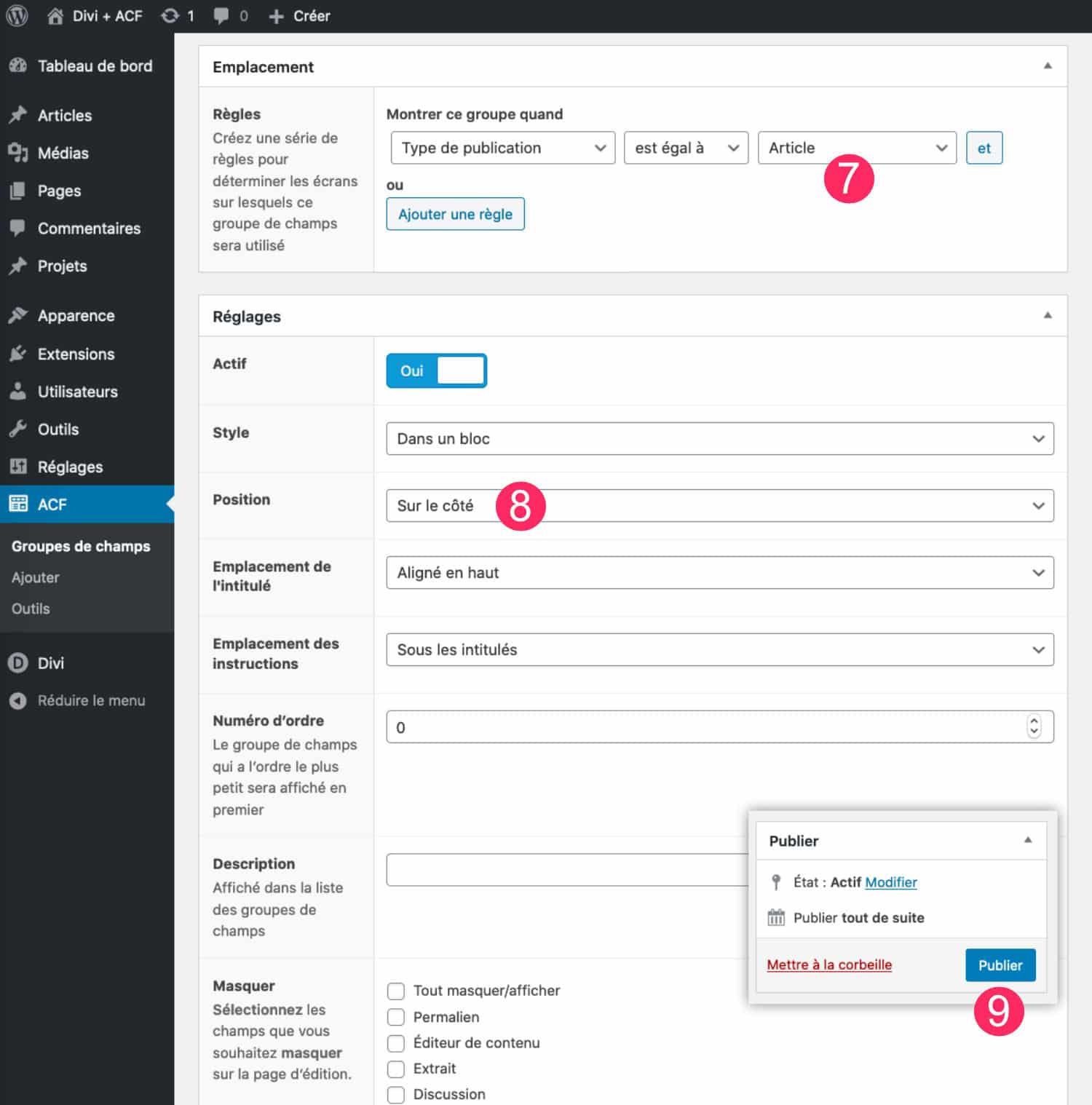
- Dans l’encadré Emplacement, définissez le type de publication qui bénéficiera de ce champ. Par exemple : Articles.
- Dans l’encadré des réglages, laissez tel quel. Vous pouvez cependant afficher le nouveau champ « sur le côté ». Ainsi, le champ personnalisé sera disponible dans la barre latérale de l’administration de vos articles, au même endroit que l’image mise en avant.
- Validez votre champ en cliquant sur Publier.
3 – Intégrer le champ Vidéo dans le modèle d’article
Vous êtes maintenant en possession d’un nouveau champ Vidéo Featured, vous devez à présent l’afficher dans vos articles afin qu’il soit visible des internautes.
Pour cela, rien de mieux qu’utiliser le Theme Builder qui va vous permettre de créer un modèle qui s’appliquera à tous vos articles de blog. Ainsi, vous réalisez le travail une seule fois.
Si vous ne savez pas comment faire cela, je vous invite à suivre le tutoriel qui explique comment créer un modèle pour vos articles Divi, puis revenir ici ensuite.

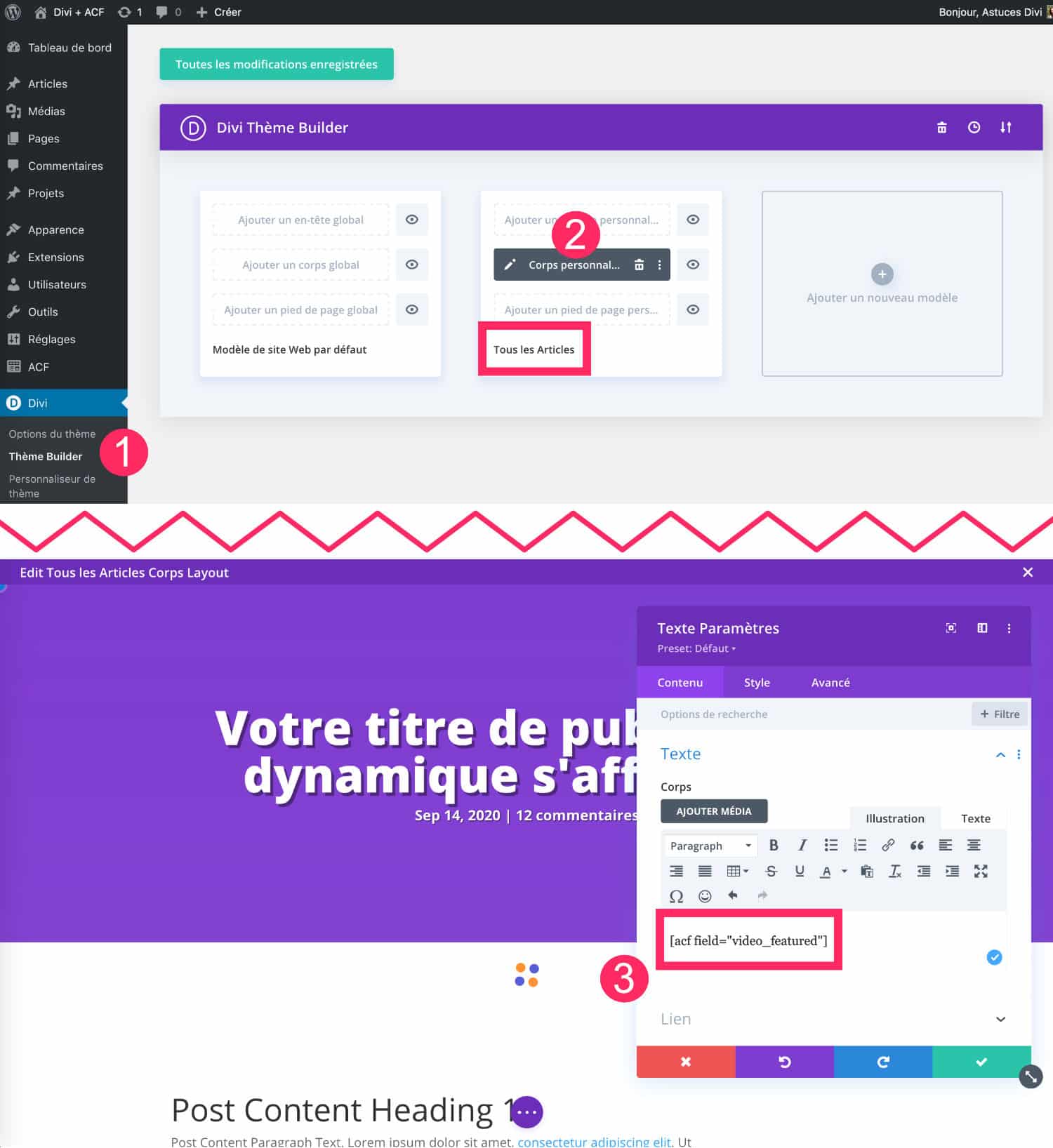
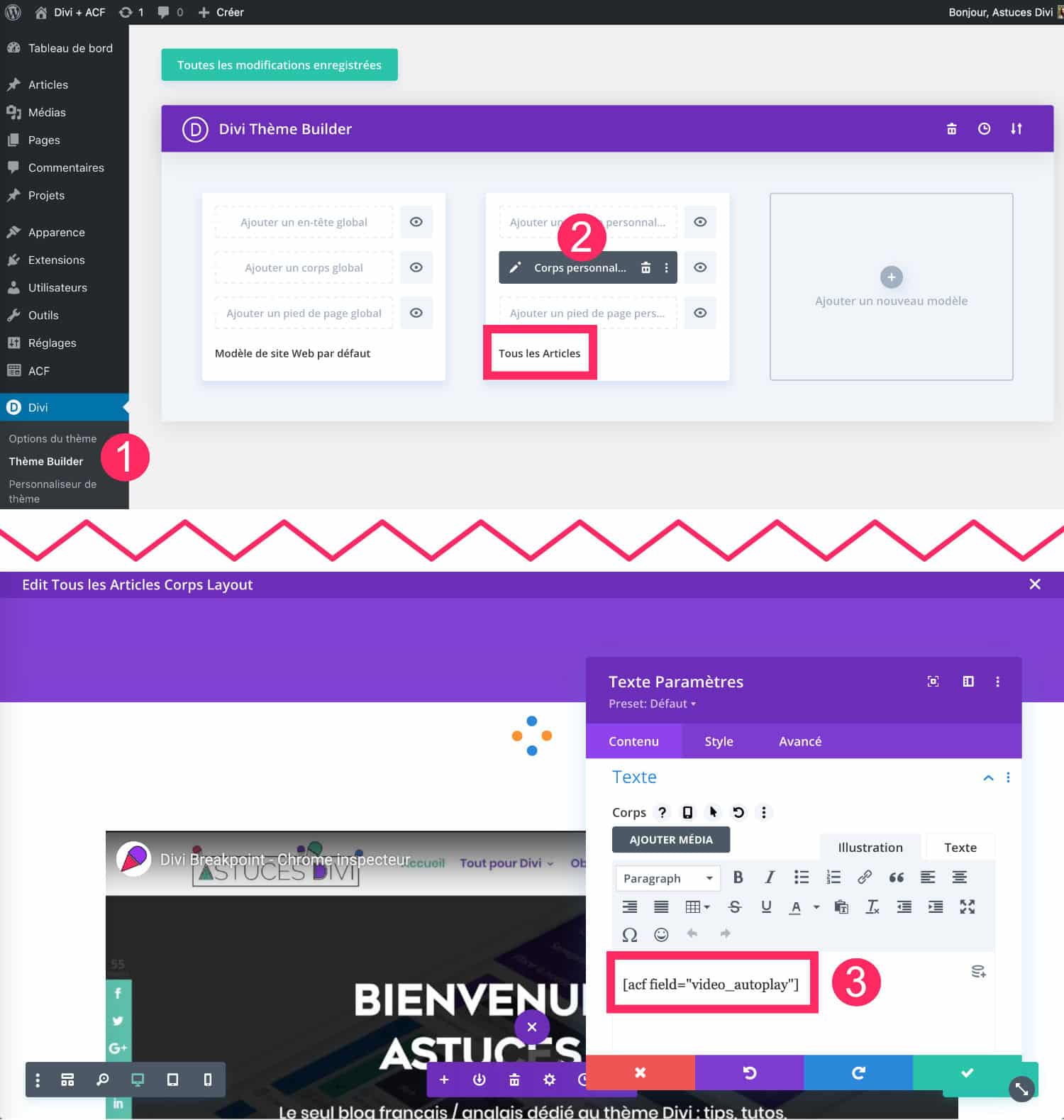
- Allez à l’onglet Divi > Theme Builder.
- Créez ou éditez le Corps Personnalisé du modèle assigné à Tous les articles. Vous pouvez évidement assigner ce modèle à un autre type de publication, c’est vous qui voyez, mais dans ce tuto, je vous montre comment ajouter une vidéo de mise en avant dans les articles de blog.
- À l’endroit désiré dans votre modèle, ajoutez un module Texte et saisissez le code court qui contient le nom de votre champ personnalisé ACF. Ce code court devrait ressembler à cela : [acf field= »video_featured »].
Pour finir, enregistrez votre modèle.
4 – Placer une vidéo mise en avant dans chaque article
Voilà, le champ personnalisé est créé et intégré dans vos articles. Dès à présent, vous pourrez renseigner une vidéo mise en avant dans chaque article avant de le publier :

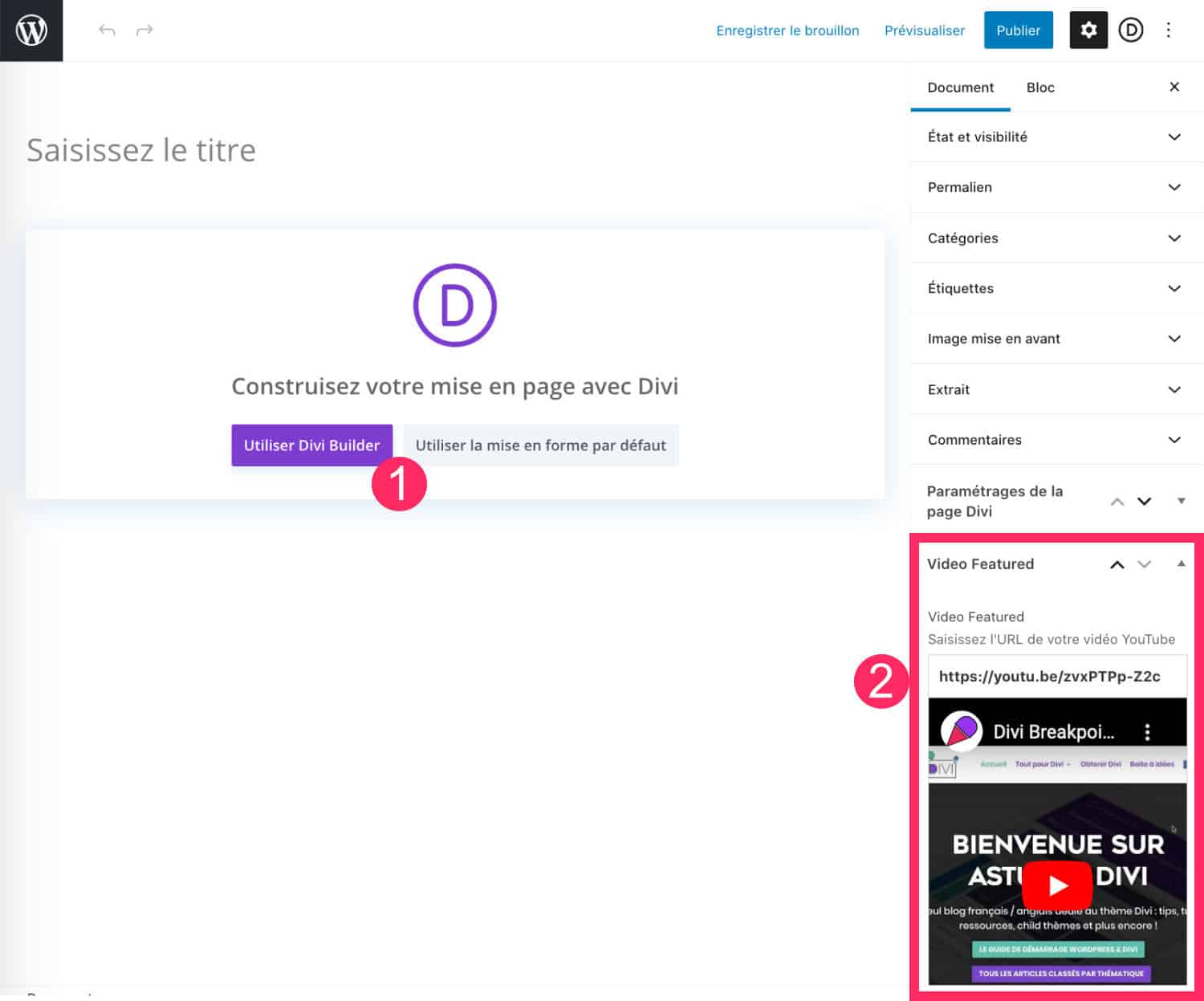
- Ajoutez un nouvel article. Vous pouvez utiliser le Divi Builder ou la mise en page par défaut (Gutenberg). Cela n’a aucune incidence. C’est au choix. Pour ma part, sachez que j’utilise uniquement Gutenberg (l’éditeur WordPress) pour rédiger mes articles. J’utilise le Divi Builder uniquement sur mes pages.
- Dans la barre latérale de l’administration de l’article, vous verrez apparaître votre nouveau champ personnalisé nommé Video Featured. Il vous suffit alors de saisir, dans ce champ, l’URL de la vidéo YouTube à intégrer dans votre article.
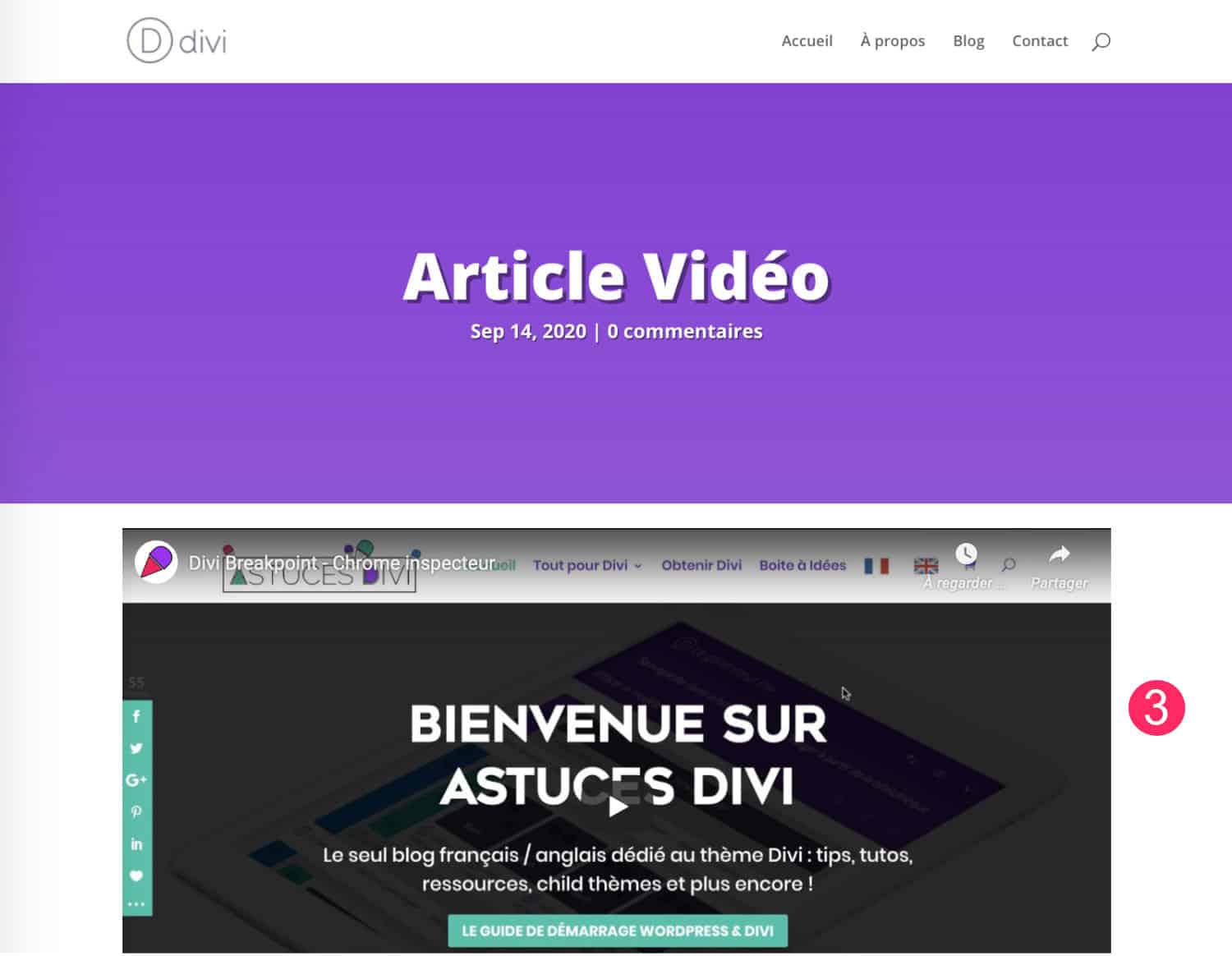
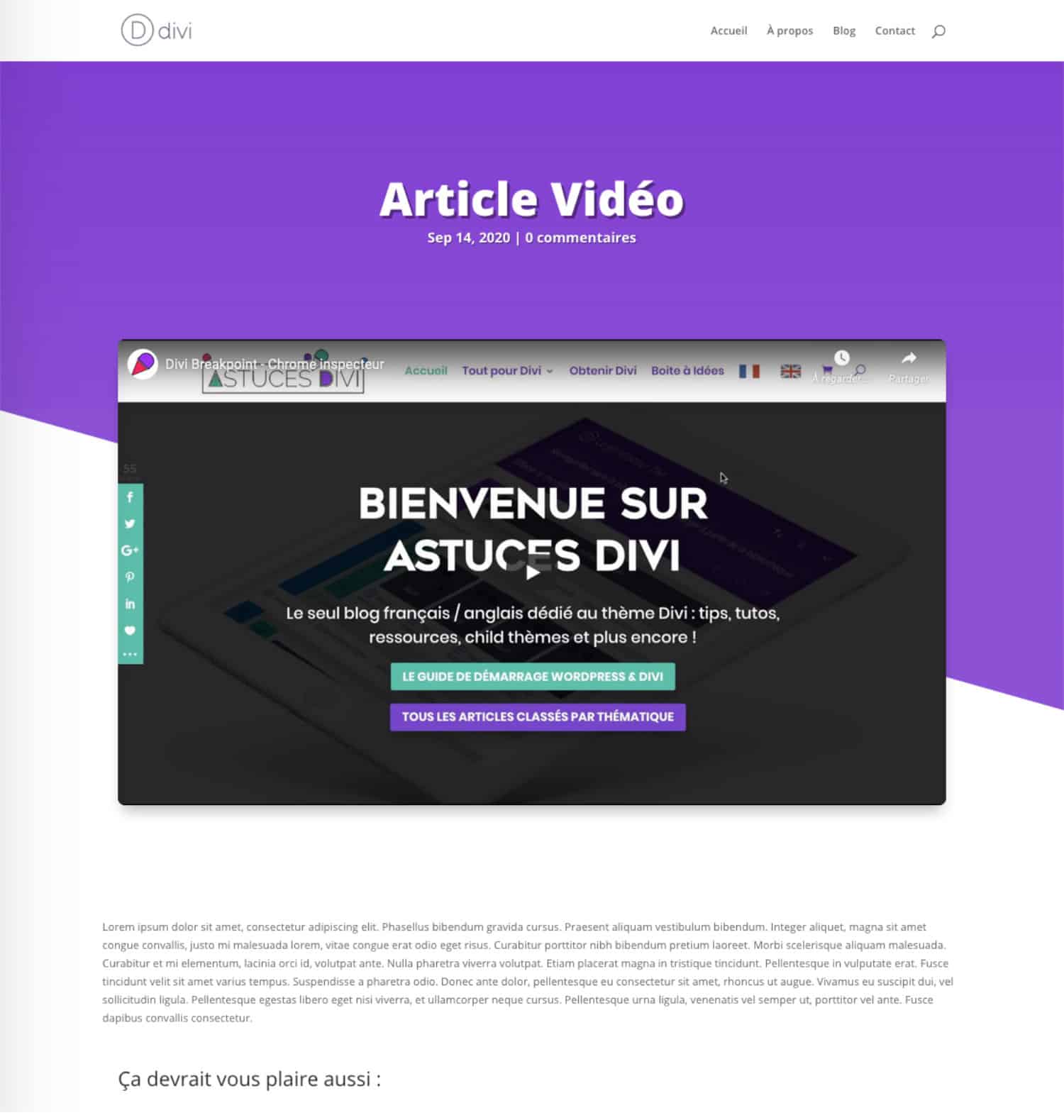
- Lorsque vous visitez l’article côté front, vous voyez que la vidéo a bien été intégrée dans votre article !

Ne tardez plus ! Découvrez le thème Divi ici !
5 – Alternative : afficher une vidéo YouTube en « autoplay »
La solution précédente permet d’intégrer une vidéo YouTube dans vos articles que l’utilisateur pourra lancer s’il le souhaite…
Mais je vous vois venir et je suis sûre que vous alliez me demander en commentaire comment faire la même chose avec une vidéo YouTube qui se lance automatiquement au chargement de la page. Je me trompe ?
Alors voici la solution si vous souhaitez intégrer une vidéo en autoplay :

On recommence comme le tuto précédent :
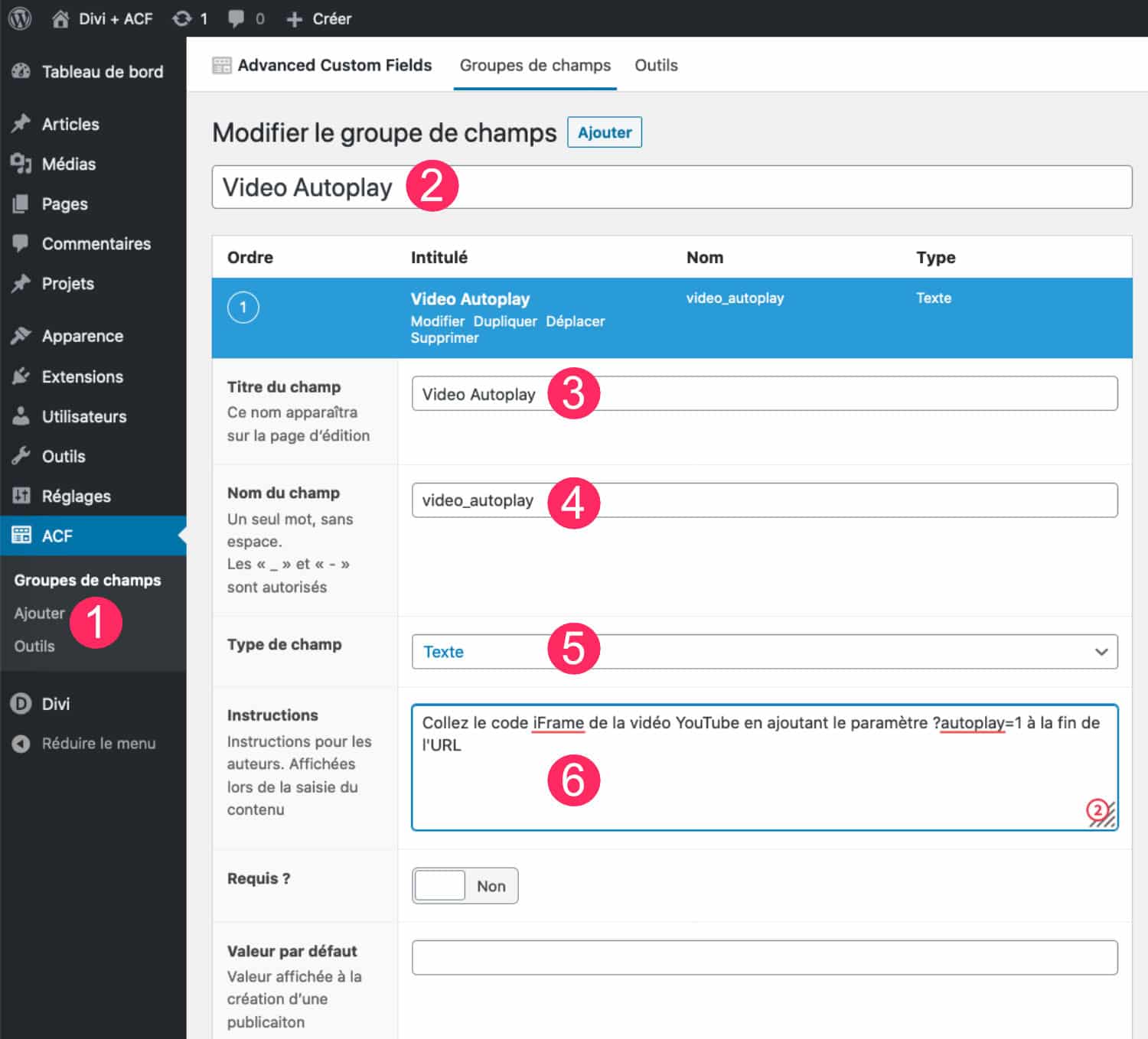
- Allez à l’onglet ACF > Ajouter.
- Saisissez un titre, par exemple « Vidéo Autoplay ». Configurez ensuite le champ personnalisé :
- Titre du champ : Video Autoplay.
- Nom du champ : celui-ci s’inscrira tout seul. Par exemple : video_autoplay.
- Type de champ : choisissez Texte dans le menu déroulant.
- Instruction : cela est facultatif mais vous pouvez donner une indication qui sera visible dans l’administration de l’article.
- Dans l’encadré Emplacement, définissez le type de publication qui bénéficiera de ce champ. Par exemple : Articles.
- Dans l’encadré des réglages, laissez tel quel. Vous pouvez cependant afficher le nouveau champ « sur le côté ». Ainsi, le champ personnalisé sera disponible dans la barre latérale de l’administration de vos articles, au même endroit que l’image mise en avant.
- Validez votre champ en cliquant sur Publier.

Comme tout à l’heure, une fois que votre champ personnalisé est créé, il vous suffit de l’intégrer dans votre modèle d’article créé avec le Divi Theme Builder :

- Allez à l’onglet Divi > Theme Builder.
- Créez ou éditez le Corps Personnalisé du modèle assigné à Tous les articles. Vous pouvez évidement assigner ce modèle à un autre type de publication, c’est vous qui voyez, mais dans ce tuto, je vous montre comment ajouter une vidéo de mise en avant dans les articles de blog.
- À l’endroit désiré dans votre modèle, ajoutez un module Texte et saisissez le code court qui contient le nom de votre champ personnalisé ACF. Ce code court devrait ressembler à cela : [acf field= »video_autoplay »].
Enregistrez votre modèle.
Ensuite, à chaque fois que vous créez un nouvel article, vous pouvez utiliser le champ Video Autoplay pour intégrer une vidéo YouTube. Toutefois, il y a une petite différence avec l’autoplay, vous avez besoin du code iFrame :

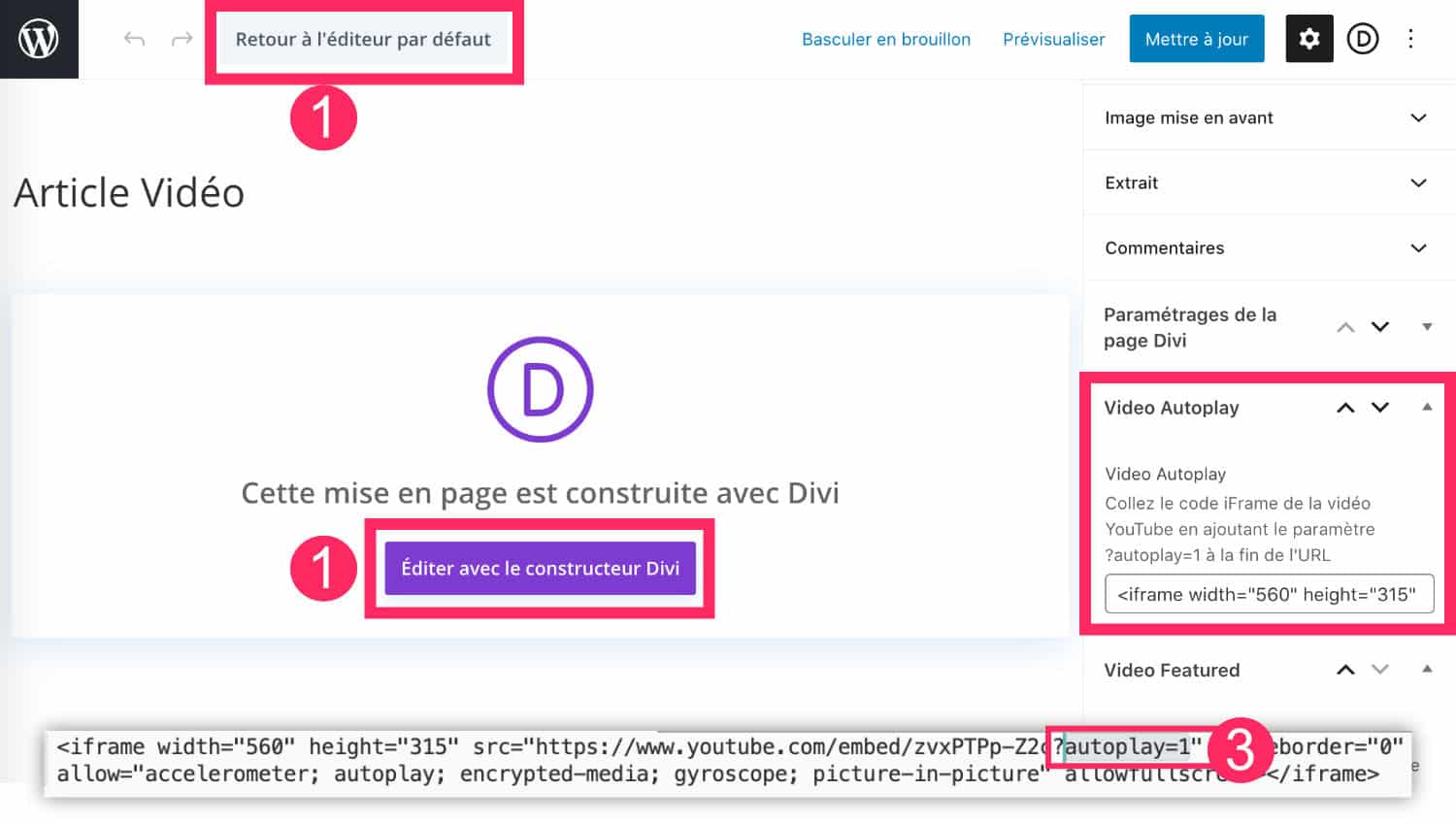
- Ajoutez un nouvel article. Vous pouvez utiliser le Divi Builder ou la mise en page par défaut (Gutenberg). Cela n’a aucune incidence.
- Dans la barre latérale de l’administration de l’article, vous verrez apparaître votre nouveau champ personnalisé nommé Video Autoplay. Il vous suffit alors de coller le code iFrame de la vidéo YouTube à intégrer dans votre article.
- Attention, pour que l’autoplay fonctionne, vous devez ajouter un paramètre dans l’URL du code iFrame. Ajoutez : ?autoplay=1 à la fin de l’URL et avant les guillemets fermants. Voilà, la vidéo YouTube se lance au chargement de la page. Notez toutefois que certains navigateurs bloquent le lancement des vidéos automatiques.
6 – Améliorer le design du modèle
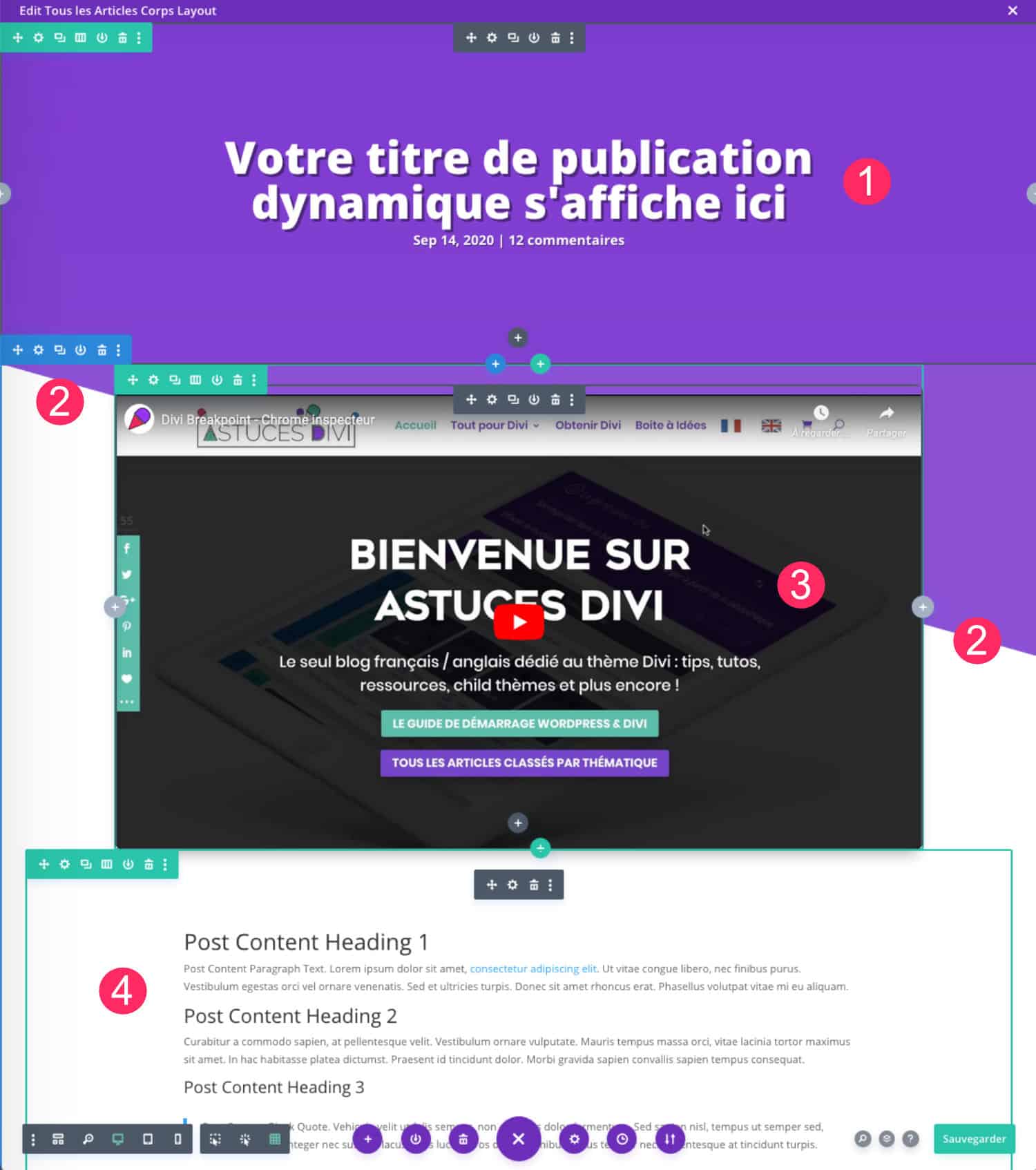
Maintenant que tout fonctionne, vous pouvez améliorer le design de votre modèle d’article. Par exemple, voici le rendu final pour mon exemple :

Quelques explications :

- Dans le modèle d’article créé avec le Theme builder, j’ai ajouté un module Titre du poste dans la section supérieure.
- J’ai ajouté ensuite une autre section que j’ai stylisé grâce à un séparateur en biseau. Tout savoir sur les séparateurs Divi ici.
- La vidéo est affichée grâce au shortcode ACF placé dans un module Texte, comme expliqué précédemment.
- Ne pas oublier de placer un module Publier un contenu qui permet d’afficher le contenu de votre article, qui ait été créé avec Gutenberg ou Divi.
7 – Vidéo mise en avant dans les articles : en conclusion…
Voilà, en quelques clics vous avez créé des champs personnalisé dans votre site WordPress et vous les avez affiché dans vos articles Divi !
ACF est une extension très puissante qui permet de faire des choses incroyables ! N’hésitez pas à parcourir la documentation officielle pour aller bien plus loin que d’insérer seulement une vidéo mise en avant dans vos articles Divi !!!
Voici une petite liste de lecture qui pourra vous aider :
- Documentation officielle ACF
- Créer des champs personnalisés WordPress
- Comment créer des champs personnalisés avec WordPress
- Comment créer un modèle de portfolio dynamique avec Divi et ACF




Bonjour,
J’ai acheté votre support « Divi : le WorkBook 2020 » et il est très bien mais j’ai néanmoins quelques difficulté, notamment pour créer un lien, modifier l’aspect de certains modules… Jusqu’ici je n’ai fait quelques sites en HTML/CSS et pendant le confinement une formation WordPress. Je trouve ça compliqué mais il faut vraiment que je m’y mette et je me demandai si vous faite des formations individuels ?
Merci pour votre retour,
Bien à vous,
Salut Myriam,
Ton commentaire date un peu (j’avais oublié de l’approuver) et entre temps, nous avons fait connaissance en visio. J’espère que ton site avance bien !
A bientôt
Lycia
Bonjour et merci pour ce super tuto !
Petite question : y a t-il selon vous une possibilité d’émettre une condition : pour les articles où le champ Youtube serait vide, afficher l’image à la une ?
Merci d’avance,
Salut Kamel. Avec du PHP ce serait possible mais nativement dans Divi, on ne peut que le faire de manière ponctuelle depuis le Thème Builder. Je ne sais pas comment le faire en automatique. Un dev saurait peut-être…
Merci !!!
Gracias!!!!!!!!! estuve buscando buen tiempo este tutorial!
Gracias Cusco !
Salut de Canada!
I have spent hours trying to figure out how to get an ACF field with iframe html code as a value rendered in divi with the dynamic field filling and enabling « allow raw html code ». Turns out the shortcode [acf field= »name »] was the answer I was looking for.
Even if your blog post wasn’t on « how to embed an iframe with divi and acf » it solved my issue perfectly.
Thank you soooo much!
Hello John from Canada 😉 Great !!!
Bonjour Lycia (superbe prénom),
Merci pour votre article.
Ça fonctionne même avec les vidéos auto-hébergées.
Bonne continuation.
A bientôt.
(On attend avec impatience Divi 5.0)
Salut Thierry ! Et merci ! D’ailleurs tu sais quelque chose au sujet de Divi 5.0 ?
Bonjour, merci beaucoup pour cet article au top. J’ai juste 2 autres questions ;
1. comment faire pour ne plus avoir les contrôles Youtube + autoplay + lecture en loop ?
2. Peut-on intégrer des vidéos qui téléchargées dans la bibliothèque de médias de Divi ?
Merci beaucoup
Bonne journée
Je te déconseille d’uploader tes vidéos sur ton serveur
Salut.
En fait, cela ne remplace pas l’image à la une. C’est juste pour mettre une vidéo en haut de page quoi… ?