A question has recently been asked: "Can you add a featured video instead of an image in the Divi articles? ». Good news, the answer is YES and this article explains how to do it.
To do this, you will need to use an extension named ACF (Advanced Custm Field) in association with the Divi Builder Theme.
This solution is ideal if you are YouTuber and want to highlight your videos on your blog. Moreover, there is a YouTube channel Tips Divi. Have you ever visited?
1 – Get data from YouTube video to integrate
For the continuation of this tutorial to display videos highlighted in your Divi articles, you will need data from YouTube. You're probably used to it but for the great beginners, here's how recover the URL or iFrame code of a video hosted on YouTube:

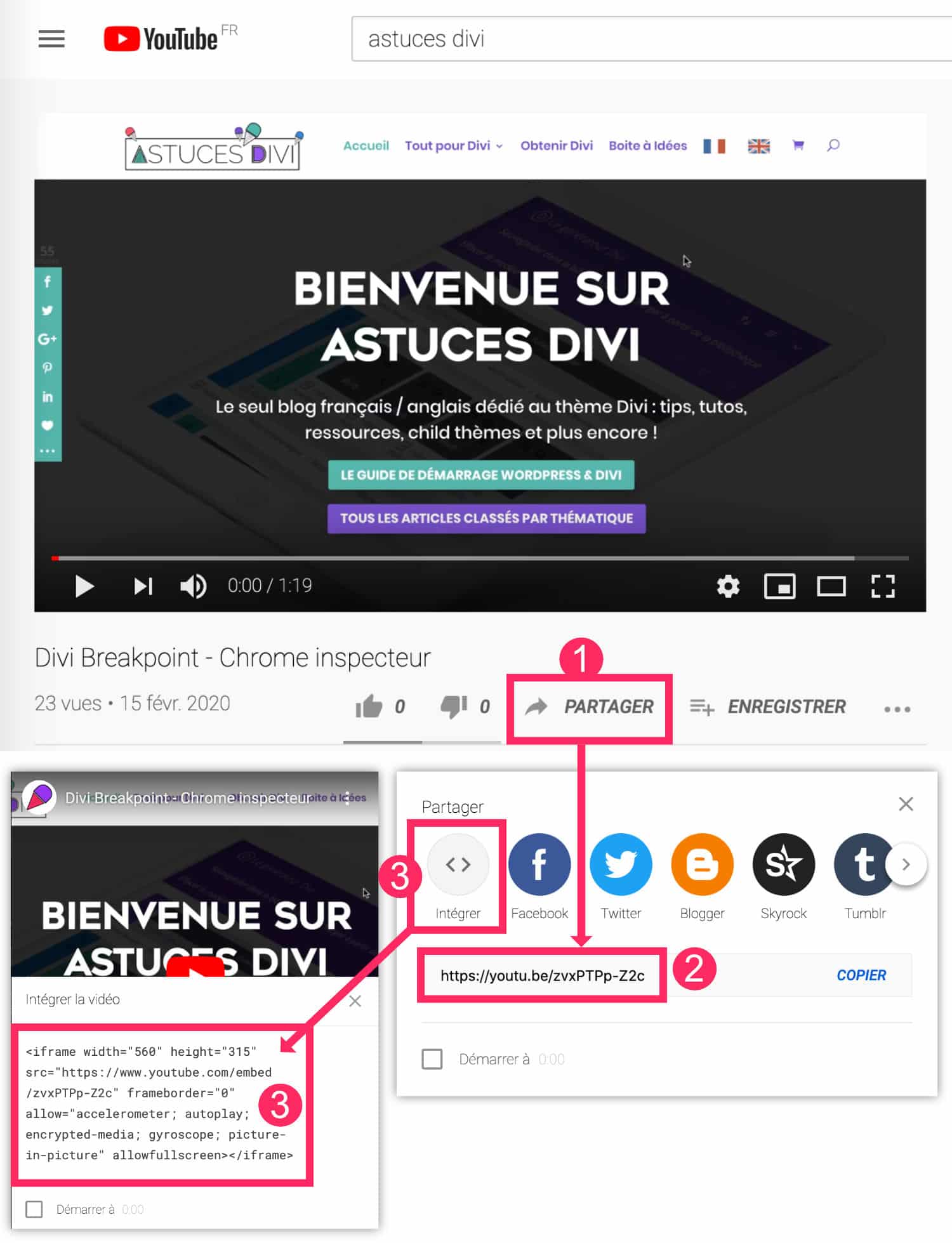
- See you on the video you want to integrate into your article. Click Share.
- The link of the video appears, just copy it.
- An alternative exists: click on Integrate to copy the iFrame code of the video.
Depending on the purpose you want, you will need one or the other. Let's see in detail...
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
2 - Create custom fields with ACF
To continue, you will need to install the extension ACF – Advanced Custom Field. Although WordPress natively allows to create custom fields, these are not optimal for videos highlighted in your Divi articlesThis is why you need an extension.

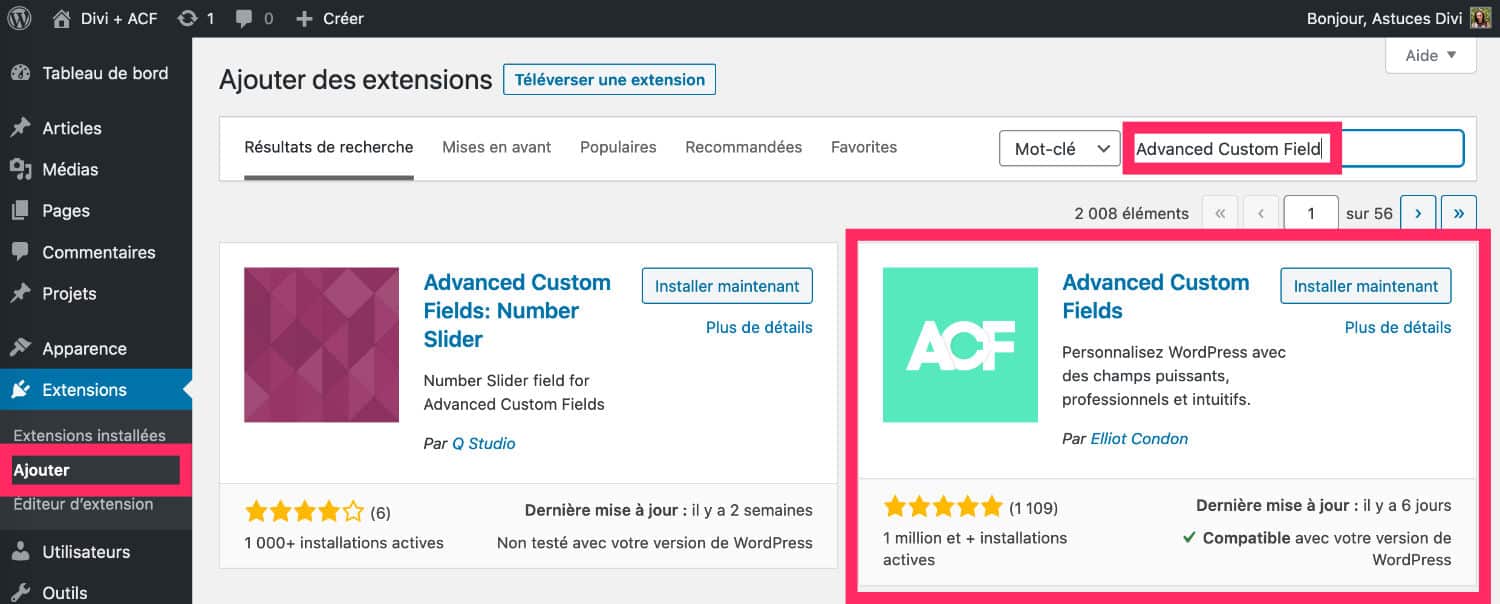
Go to tab Extensions > Add, install and activate the ACF plugin. Be careful, there are several versions, make sure to install the d-Elliot Condon installed on more than 1 million sites.
Then you will create your first custom field:

- Go to tab ACF > Add.
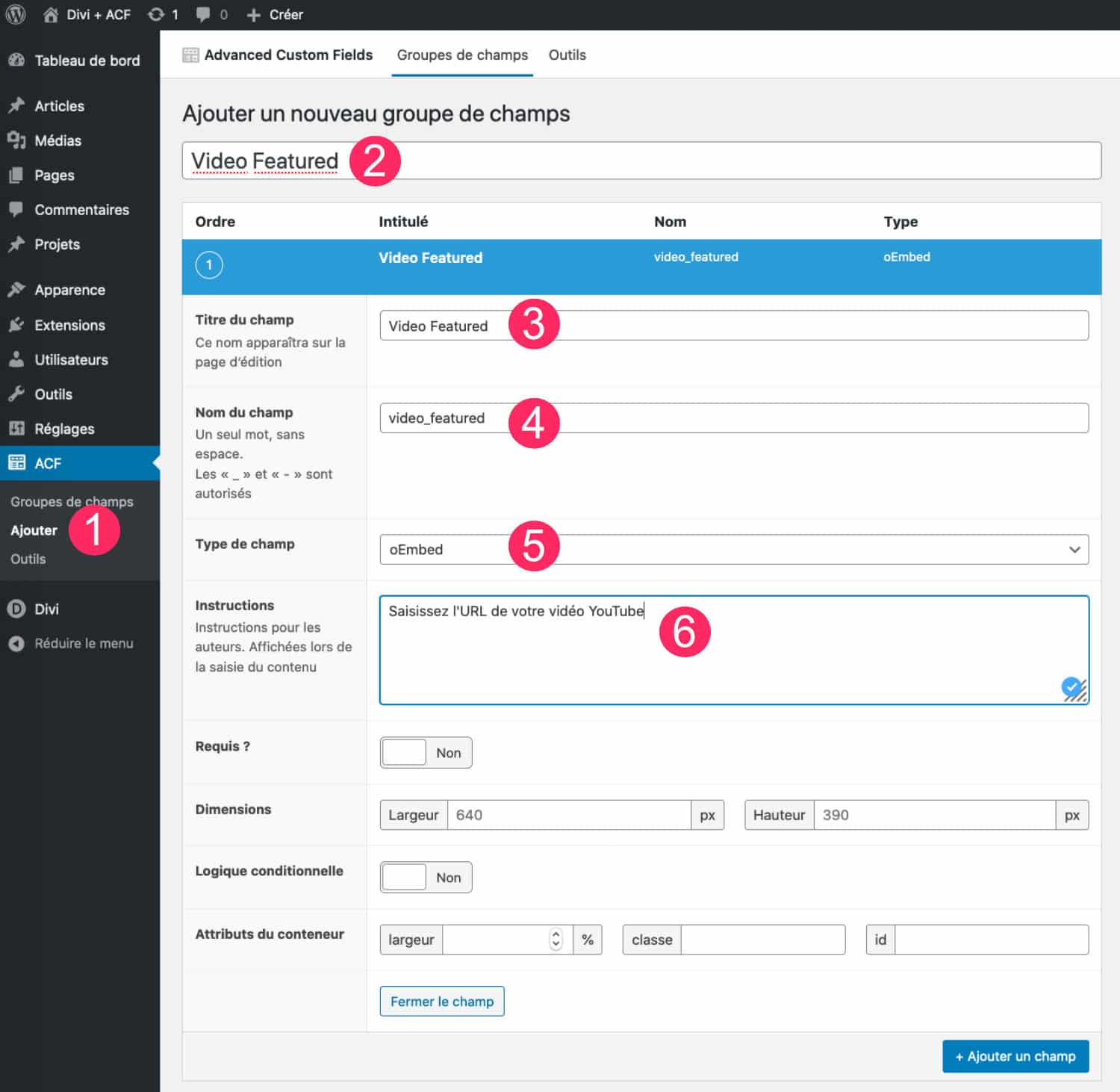
- Enter a title, for example « Video Featured ». Then configure the custom field:
- Field Title: Video Featured.
- Field name: This one will register on its own. For example: video_featured.
- Type of field: choose oEmbed in the drop-down menu.
- Instruction: This is optional but you can give an indication that will be visible in the article administration.

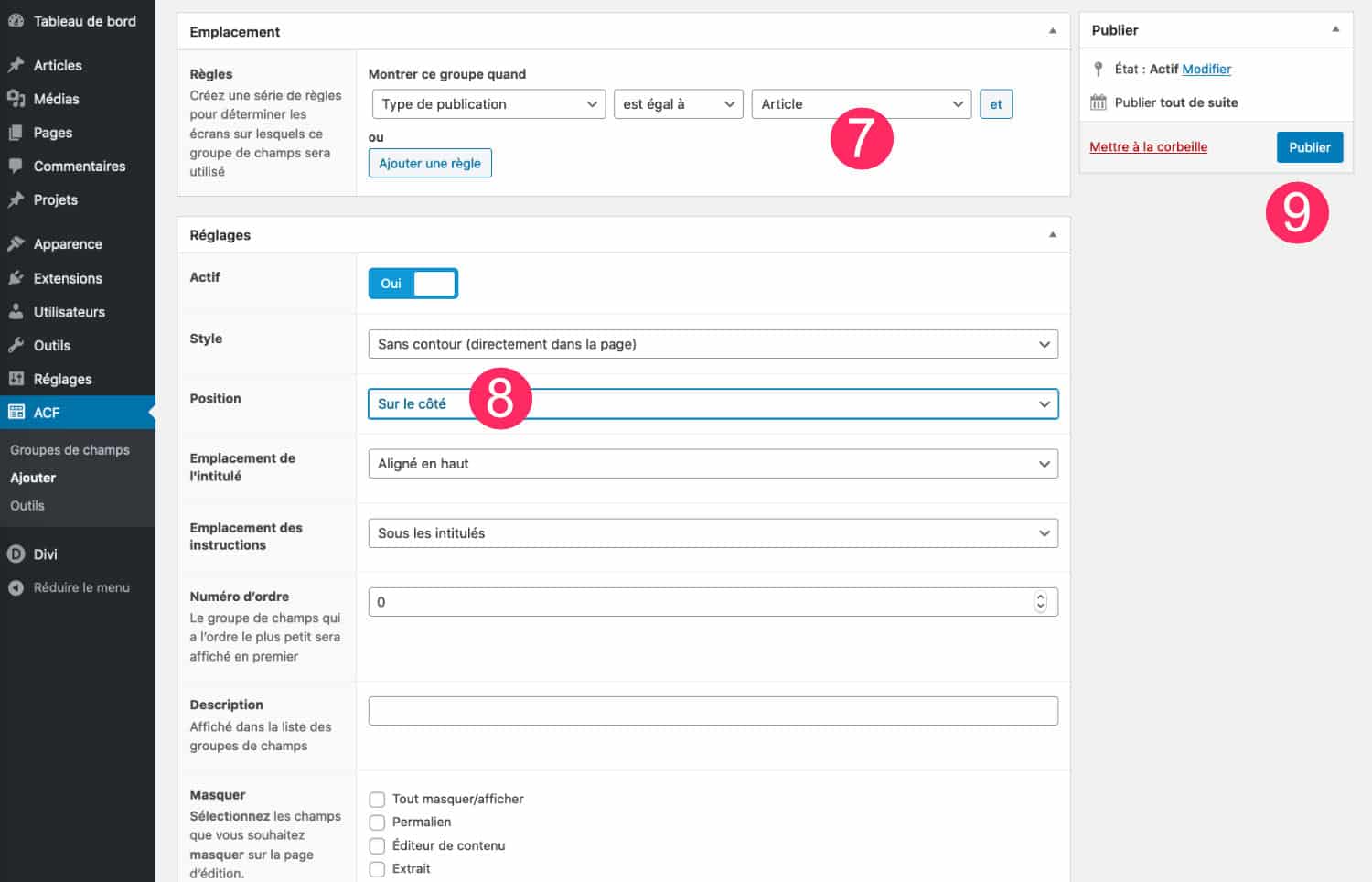
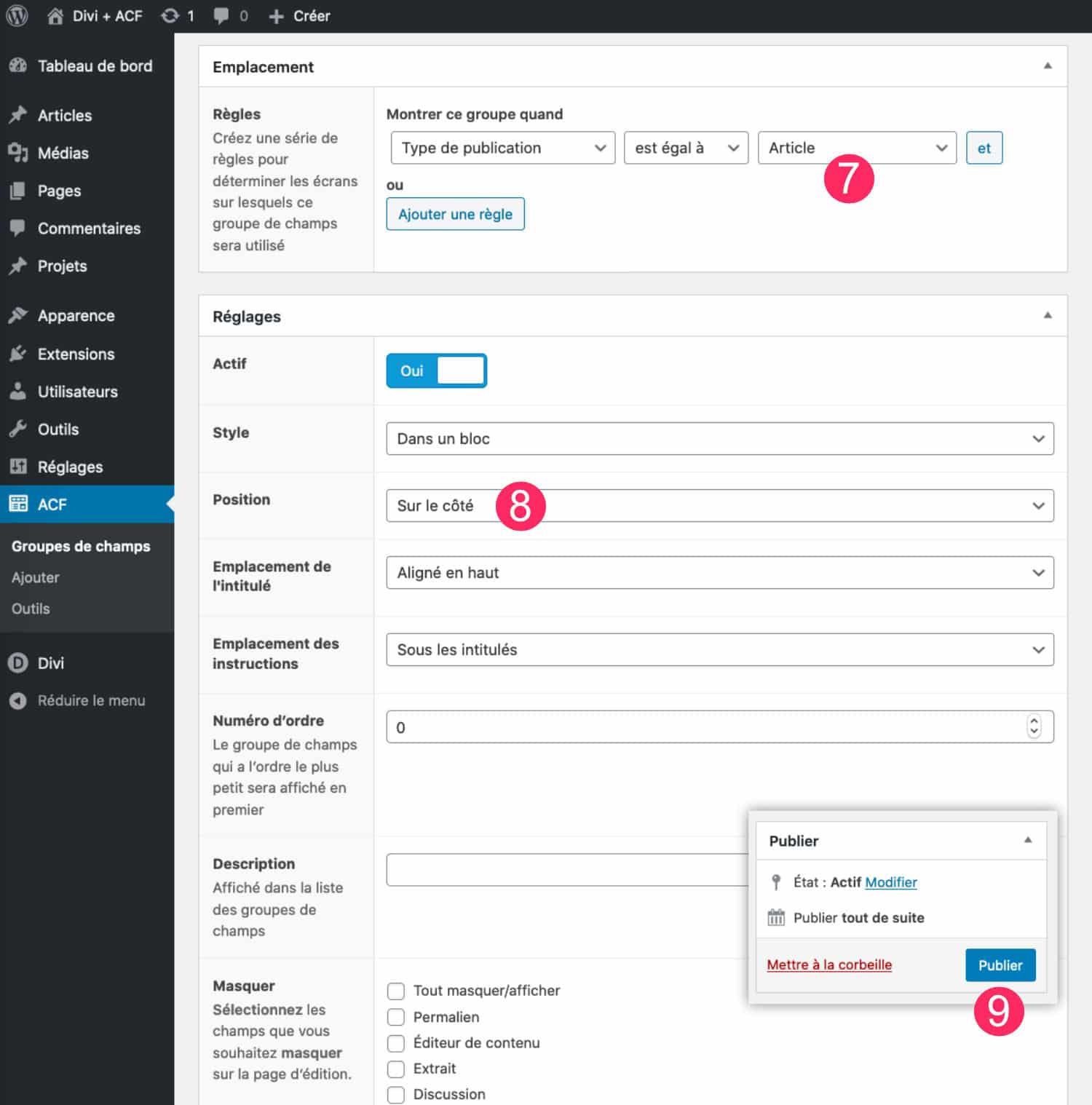
- In the box Location, define the type of publication that will benefit from this field. For example: Articles.
- In the box settingsLeave it as it is. However, you can view the new field "on the side". Thus, the custom field will be available in the sidebar of administration of your items, in the same place as image highlighted.
- Validate your field by clicking on Publish.
3 – Integrate Video field into article template
You are now in possession of a new field Video Featured, you must now display it in your articles so that it is visible to the Internet users.
For this, nothing better than using the Theme Builder which will allow you to create a template that will apply to all your blog articles. So you do the job once.
If you don't know how to do this, I invite you to follow the tutorial that explains how to create a template for your Divi articlesThen come back here next.

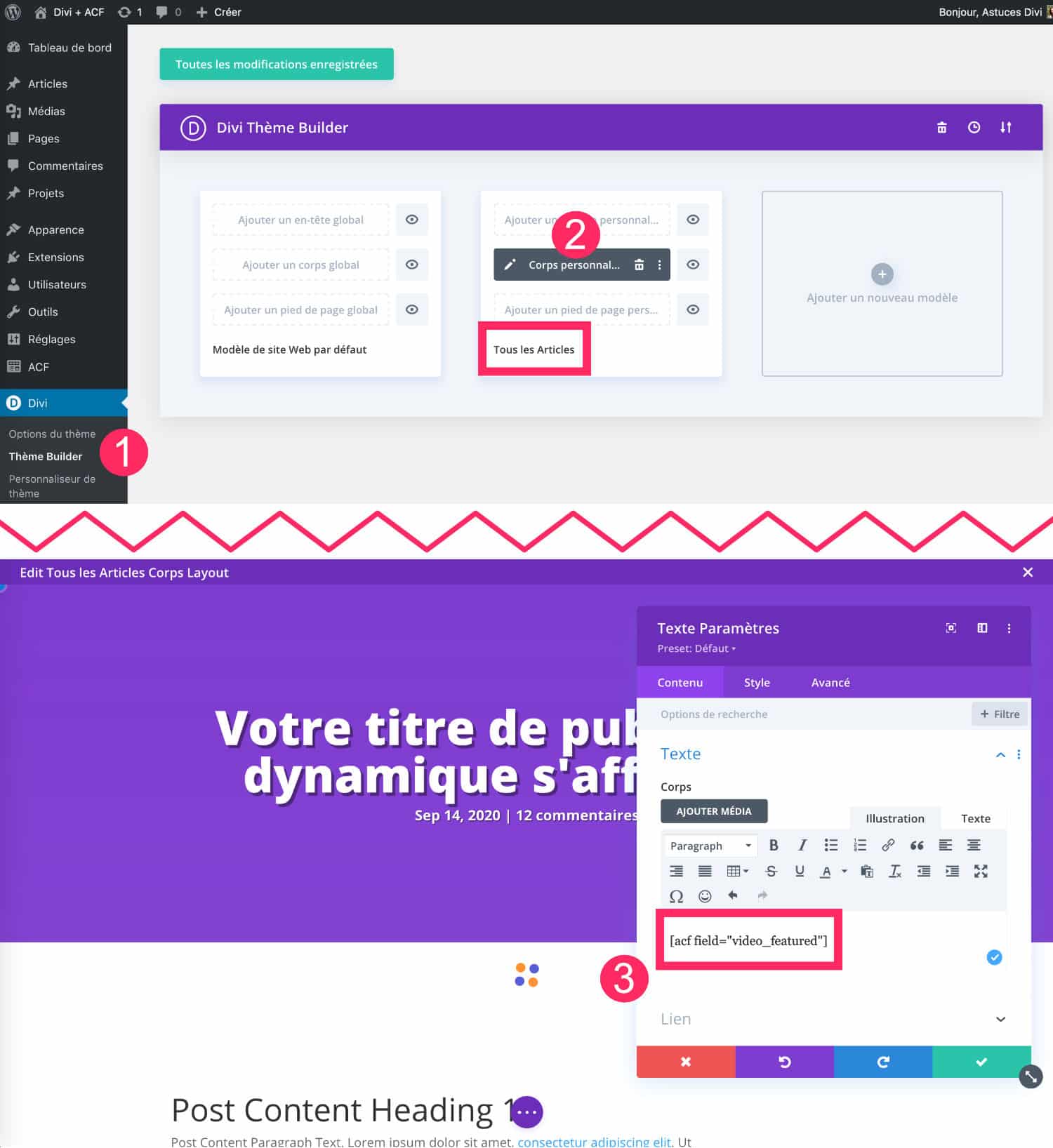
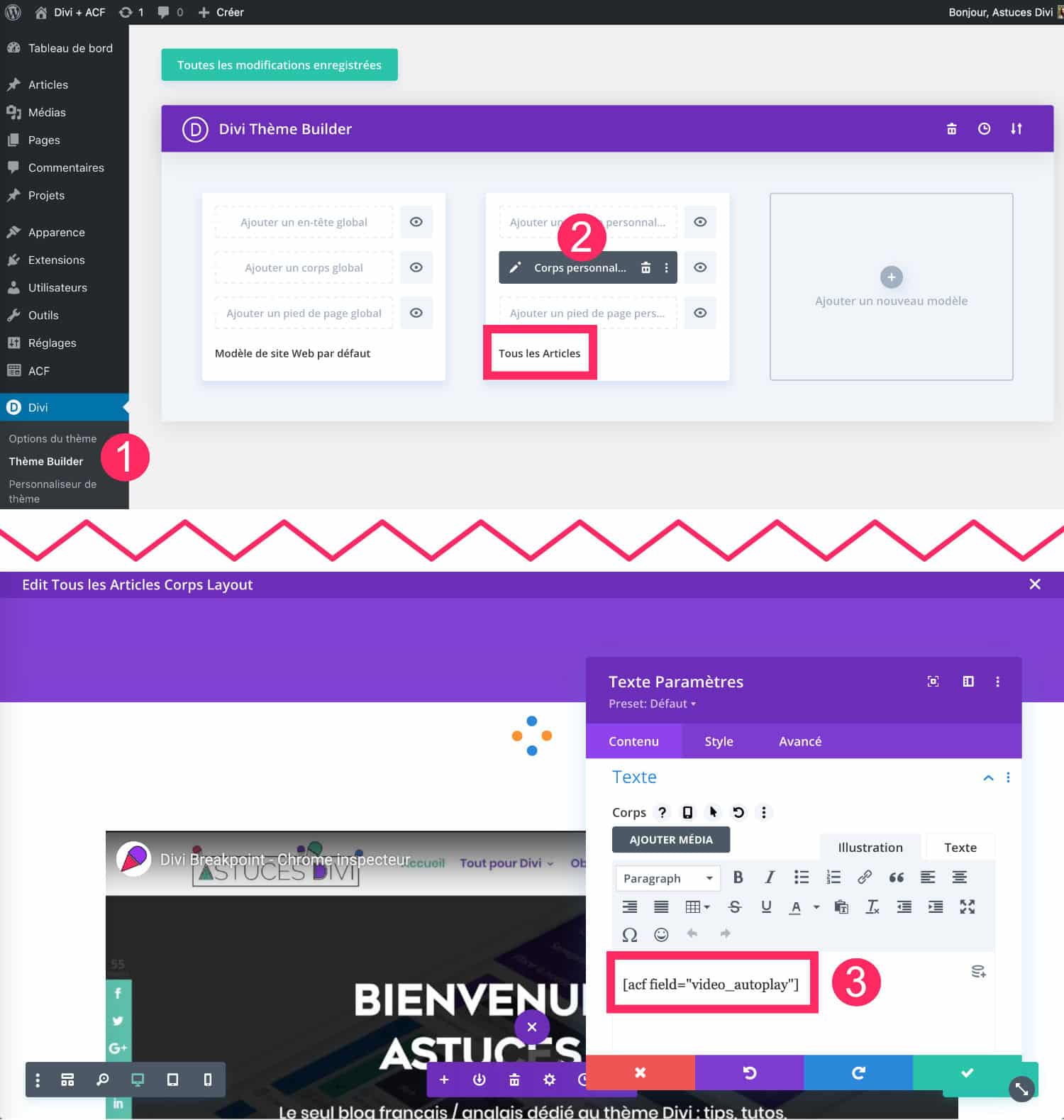
- Go to tab Divi > Theme Builder.
- Create or edit it Personalized body model assigned to All articles. You can obviously assign this model to another type of publication, it's you who see, but in this tutorial, I show you how add a highlight video to blog posts.
- At the desired place in your model, add a Text module and enter the short code that contains the name of your ACF custom field. This short code should look like this: [acf field= »video_featured »].
Finally, register your model.
4 - Place a featured video in each article
Here, the custom field is created and integrated into your articles. From now on, you will be able to inform a video featured in each article before publishing it:

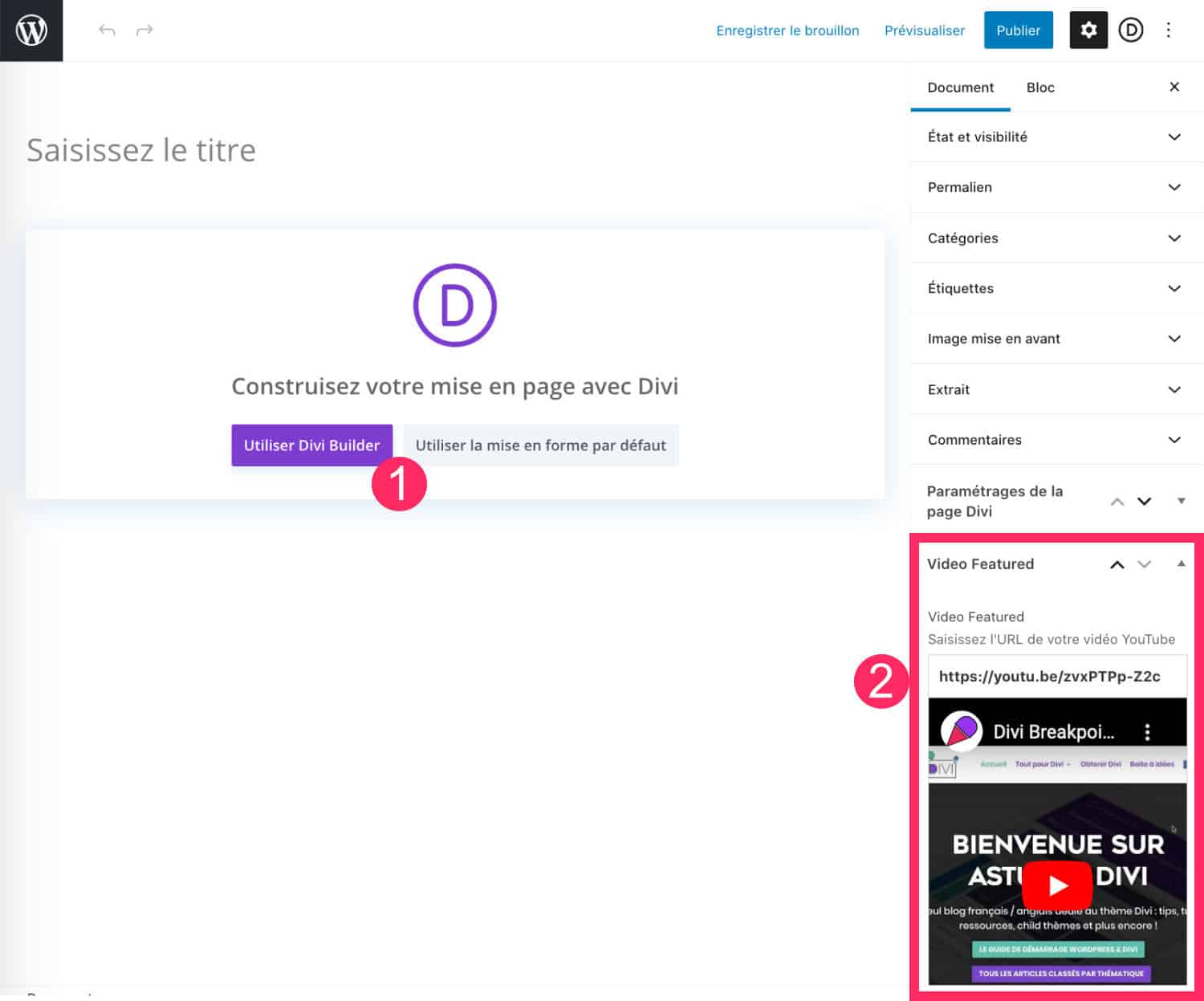
- Add a new item. You can use the Divi Builder or the default layout (Gutenberg). This has no impact. It's a choice. For my part, know that I only use Gutenberg (the WordPress editor) to write my articles. I only use the Divi Builder on my pages.
- In the sidebar of the article administration, you will see your new custom field named Video Featured. All you have to do is seize, in this field, YouTube video URL to be included in your article.
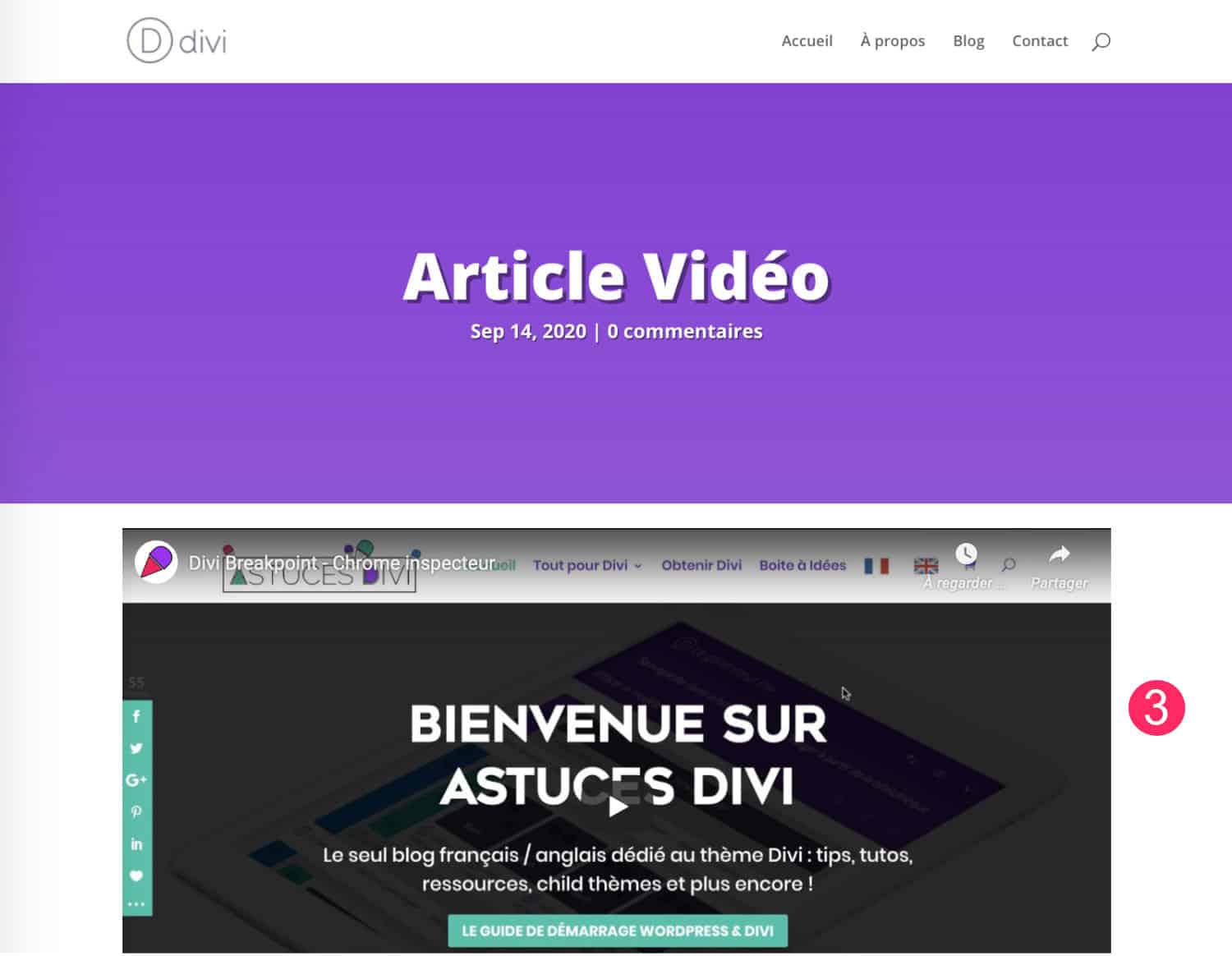
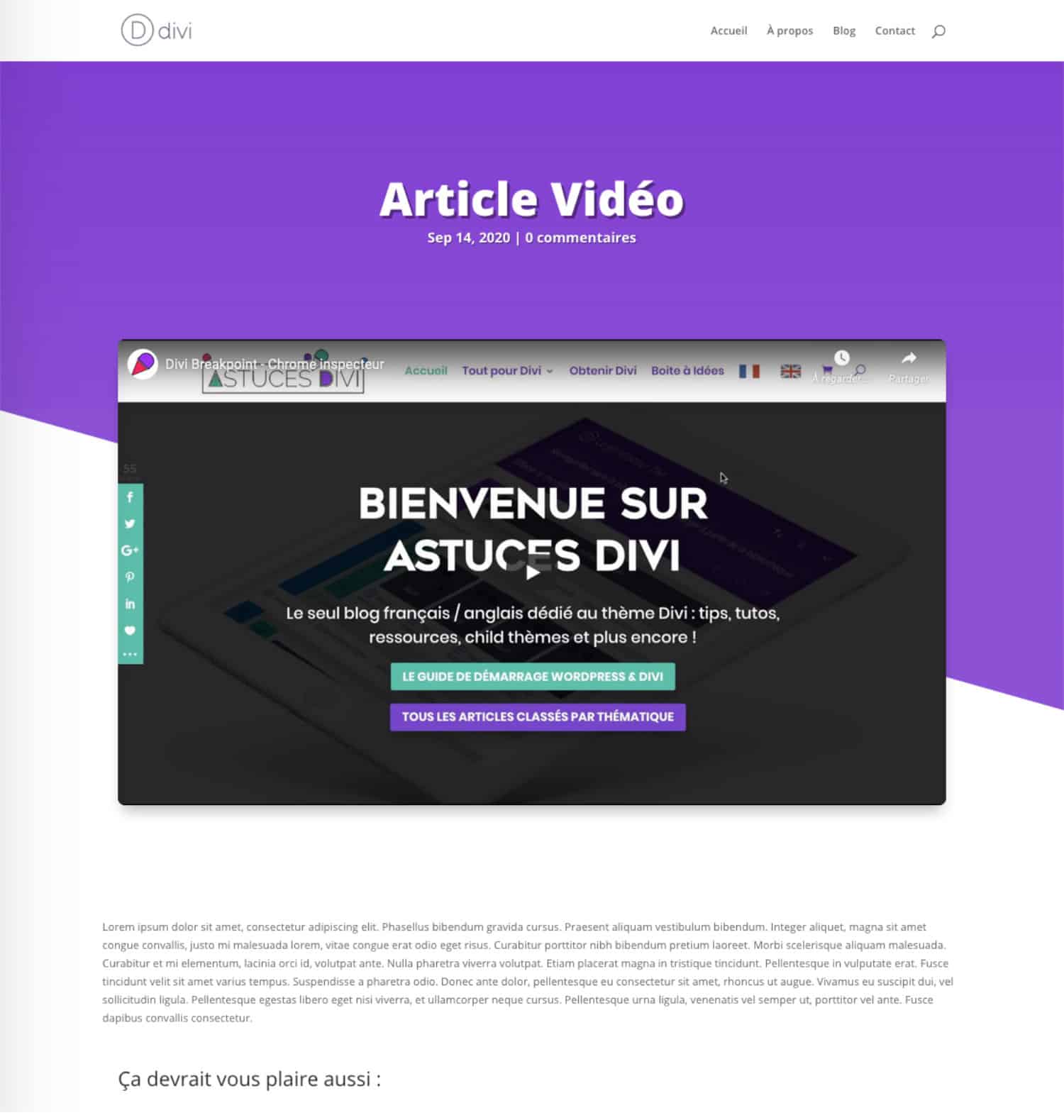
- When you visit the front-side article, you see that the video has been integrated into your article!

Don't delay! Discover the theme Divi here !
5 - Alternative: Display YouTube video in "autoplay"
The previous solution allows you to integrate a YouTube video into your articles that the user can launch if he wishes...
But I see you coming and I'm sure you're going to ask me in comment how to do the same with a YouTube video that starts automatically loading the page. Am I wrong?
So here's the solution if you want to integrate a video in autoplay :

We start over like the previous tutorial:
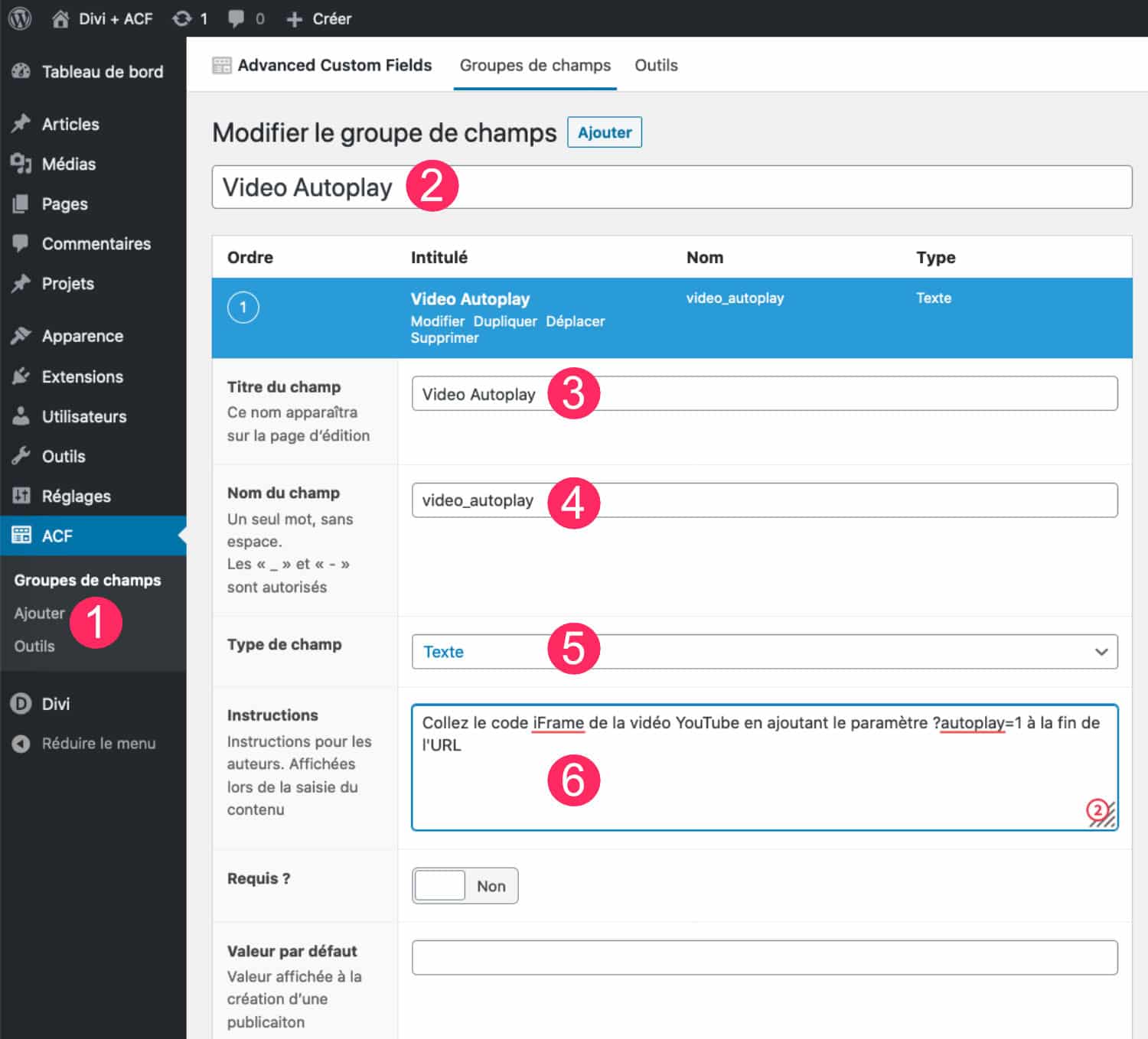
- Go to tab ACF > Add.
- Enter a title, for example "Autoplay Video". Then configure the custom field:
- Field Title: Video Autoplay.
- Field name: This one will register on its own. For example: video_autoplay.
- Type of field: choose Text in the drop-down menu.
- Instruction: This is optional but you can give an indication that will be visible in the article administration.
- In the box Location, define the type of publication that will benefit from this field. For example: Articles.
- In the box settingsLeave it as it is. However, you can view the new field "on the side". Thus, the custom field will be available in the sidebar of administration of your items, in the same place as image highlighted.
- Validate your field by clicking on Publish.

As before, once your custom field is created, you just need to integrate it into your article template created with the Divi Theme Builder :

- Go to tab Divi > Theme Builder.
- Create or edit it Personalized body model assigned to All articles. You can obviously assign this model to another type of publication, it's you who see, but in this tutorial, I show you how add a highlight video to blog posts.
- At the desired location in your template, add a Text module and enter the short code that contains the name of your ACF custom field. This short code should look like this: [acf field= »video_autoplay »].
Record your model.
Then each time you create a new article, you can use the field Video Autoplay to integrate a YouTube video. However, there is a small difference with autoplay, you need iFrame code :

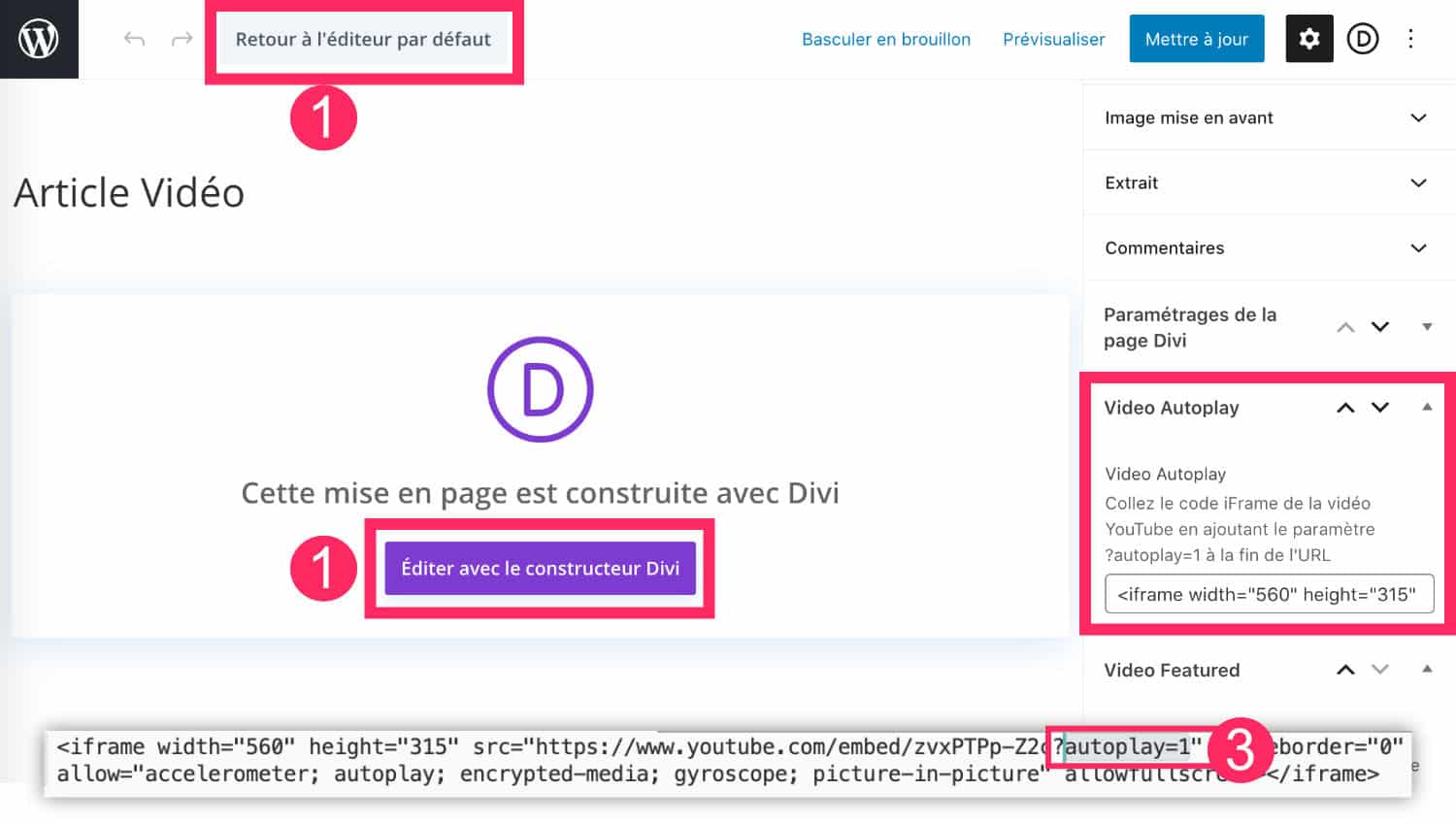
- Add a new item. You can use the Divi Builder or the default layout (Gutenberg). This has no impact.
- In the sidebar of the article administration, you will see your new custom field named Video Autoplay. Then just stick iFrame code of YouTube video to be included in your article.
- Be careful, for autoplay to work, you must add a parameter in the iFrame URL. Add: ?autoplay=1 at the end of the URL and before the closing quotes. Here, the YouTube video starts loading the page. Note, however, that some browsers block the launch of automatic videos.
6 - Improve model design
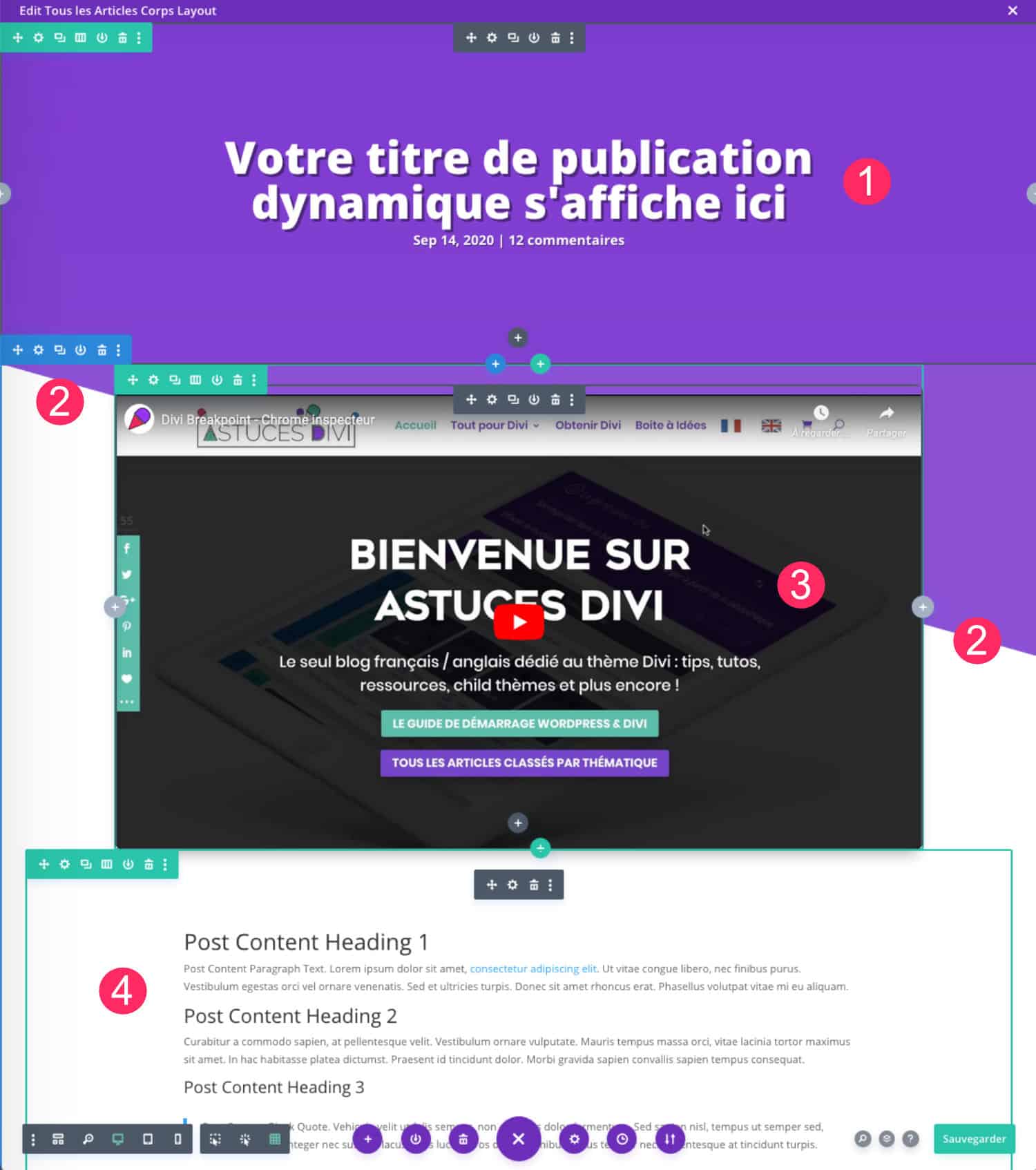
Now that everything works, you can improve the design of your item model. For example, here is the final rendering for my example:

Some explanations:

- In the article template created with the Theme builder, I added a Module Position title in the upper section.
- Then I added another section that I stylized with a bevel separator. All about Divi separators Here.
- The video is displayed thanks to the shortcode ACF placed in a Text module, as explained above.
- Do not forget to place a Publish Content module which allows to display the content of your article, which was created with Gutenberg or Divi.
7 - Video highlighted in articles: in conclusion...
Here, in a few clicks you created custom fields in your WordPress site and you posted them in your Divi articles!
ACF is a very powerful extension that allows you to do amazing things! Do not hesitate to browse the official documentation to go much further than insert only one video highlighted in your Divi articles !!!
Here is a little playlist that can help you:
- Official Documentation ACF
- Create custom WordPress fields
- How to create custom fields with WordPress
- How to create a dynamic portfolio model with Divi and ACF




Bonjour,
J’ai acheté votre support « Divi : le WorkBook 2020 » et il est très bien mais j’ai néanmoins quelques difficulté, notamment pour créer un lien, modifier l’aspect de certains modules… Jusqu’ici je n’ai fait quelques sites en HTML/CSS et pendant le confinement une formation WordPress. Je trouve ça compliqué mais il faut vraiment que je m’y mette et je me demandai si vous faite des formations individuels ?
Merci pour votre retour,
Bien à vous,
Salut Myriam,
Ton commentaire date un peu (j’avais oublié de l’approuver) et entre temps, nous avons fait connaissance en visio. J’espère que ton site avance bien !
A bientôt
Lycia
Bonjour et merci pour ce super tuto !
Petite question : y a t-il selon vous une possibilité d’émettre une condition : pour les articles où le champ Youtube serait vide, afficher l’image à la une ?
Merci d’avance,
Salut Kamel. Avec du PHP ce serait possible mais nativement dans Divi, on ne peut que le faire de manière ponctuelle depuis le Thème Builder. Je ne sais pas comment le faire en automatique. Un dev saurait peut-être…
Merci !!!
Gracias!!!!!!!!! estuve buscando buen tiempo este tutorial!
Gracias Cusco !
Salut de Canada!
I have spent hours trying to figure out how to get an ACF field with iframe html code as a value rendered in divi with the dynamic field filling and enabling « allow raw html code ». Turns out the shortcode [acf field= »name »] was the answer I was looking for.
Even if your blog post wasn’t on « how to embed an iframe with divi and acf » it solved my issue perfectly.
Thank you soooo much!
Hello John from Canada 😉 Great !!!
Bonjour Lycia (superbe prénom),
Merci pour votre article.
Ça fonctionne même avec les vidéos auto-hébergées.
Bonne continuation.
A bientôt.
(On attend avec impatience Divi 5.0)
Salut Thierry ! Et merci ! D’ailleurs tu sais quelque chose au sujet de Divi 5.0 ?
Bonjour, merci beaucoup pour cet article au top. J’ai juste 2 autres questions ;
1. comment faire pour ne plus avoir les contrôles Youtube + autoplay + lecture en loop ?
2. Peut-on intégrer des vidéos qui téléchargées dans la bibliothèque de médias de Divi ?
Merci beaucoup
Bonne journée
Je te déconseille d’uploader tes vidéos sur ton serveur
Salut.
En fait, cela ne remplace pas l’image à la une. C’est juste pour mettre une vidéo en haut de page quoi… ?