Comme prévu, Divi 4.0 est arrivé ce 17 octobre 2019 et comme tous les utilisateurs, j’avais hâte de le tester. Je vous propose de découvrir rapidement comment fonctionne le Divi Theme Builder. Histoire que vous ne soyez pas trop perdu lorsque vous ferez la mise à jour du thème 😉 …
Perdu(e) ? J’avoue avoir été un peu déroutée lorsque j’ai installé un nouveau WordPress avec Divi 4 en local.
Par habitude, j’ai activé le Visual Builder sur une page existante et là, surprise, rien n’a l’air d’avoir changé !
Oui et non en fait :
- Le Visual Builder fonctionne comme avant, pas de modifications à ce niveau-là (ouf !).
- Mais toute la puissance du Divi Theme Builder se trouve dans son onglet éponyme, en backoffice. C’est ici que vous pourrez créer le design de vos modèles de page. Vous pourrez également importer et exporter ces « templates de thème ».



Voyons ensemble comment le Theme Builder fonctionne…
1 – Construire la template par défaut (globale)
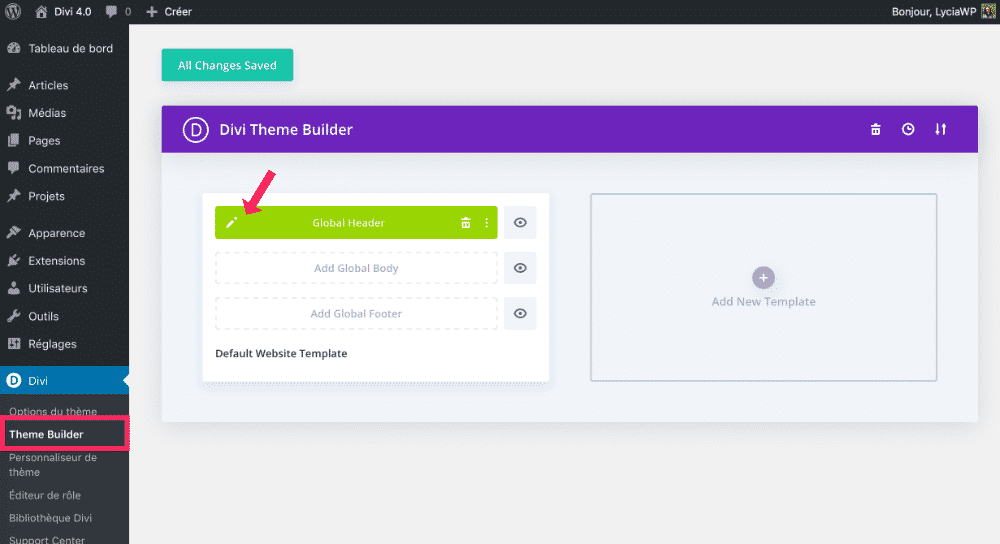
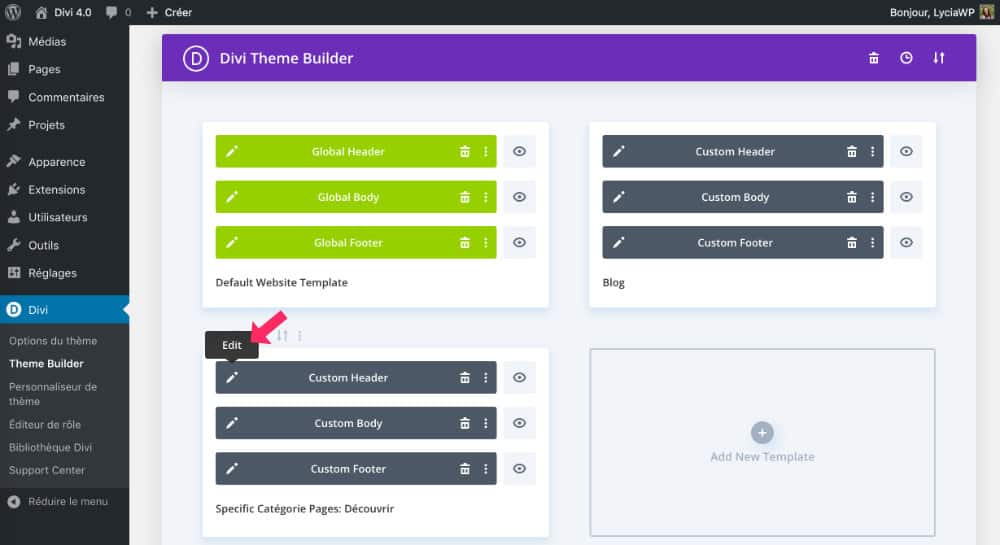
Pour commencer à profiter pleinement des fonctionnalités du nouveau Divi Theme Builder, vous devez vous rendre à l’onglet Divi > Theme Builder.
Si vous êtes nouveau sur WordPress, voici comment installer Divi.
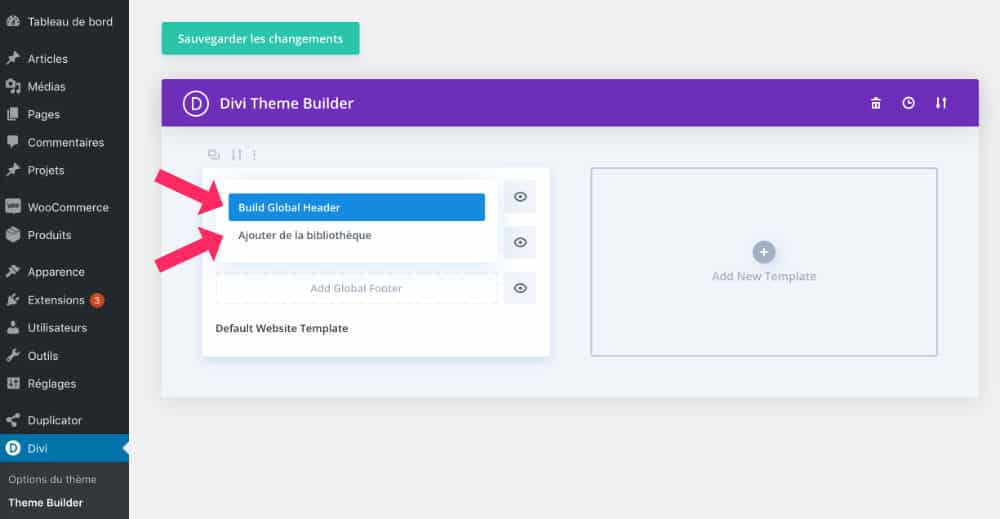
Depuis cet onglet, vous pouvez construire des « parties » de layout (Header, Body et Footer) afin de créer un ensemble de templates.
En cliquant sur « Ajouter un en-tête personnalisé » (Add Global Header), vous pouvez commencer à construire l’en-tête de votre site qui s’affichera sur toutes les pages de votre site. Il s’agit bien d’un design global.

Vous obtiendrez 2 choix :
- Construire un en-tête personnalisé (Build Global Header) : vous construirez le design de votre header
- Ajouter de la Bibliothèque : vous téléchargerez un élément déjà présent dans votre Bibliothèque Divi.

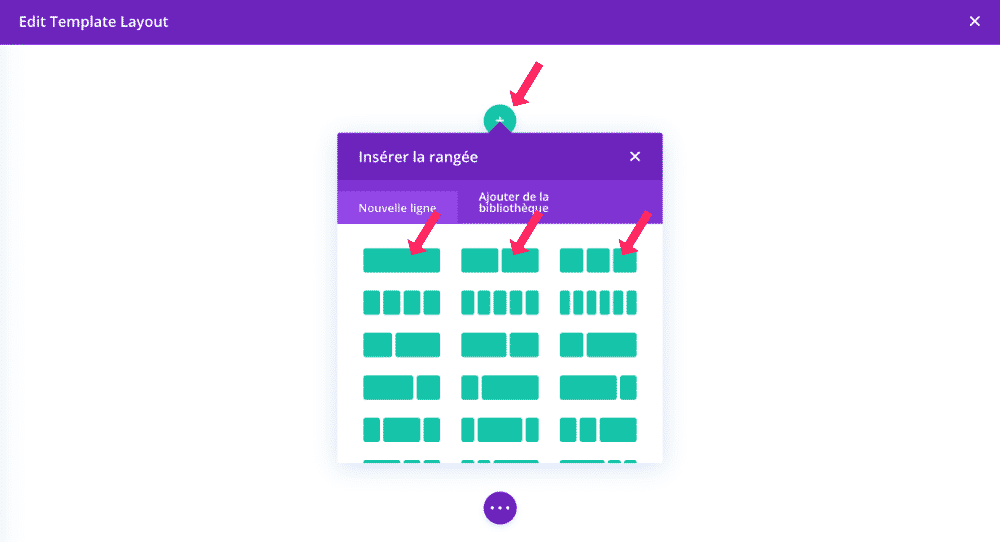
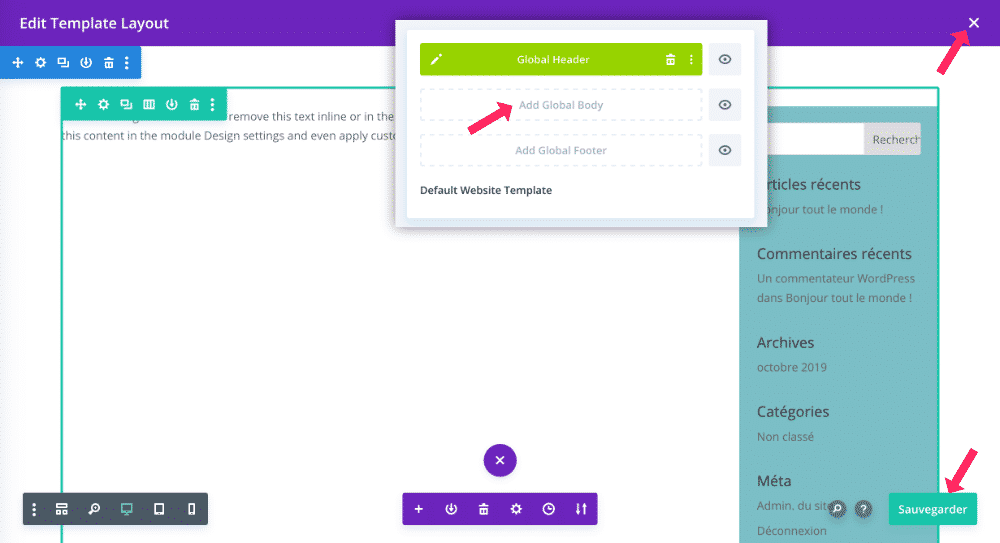
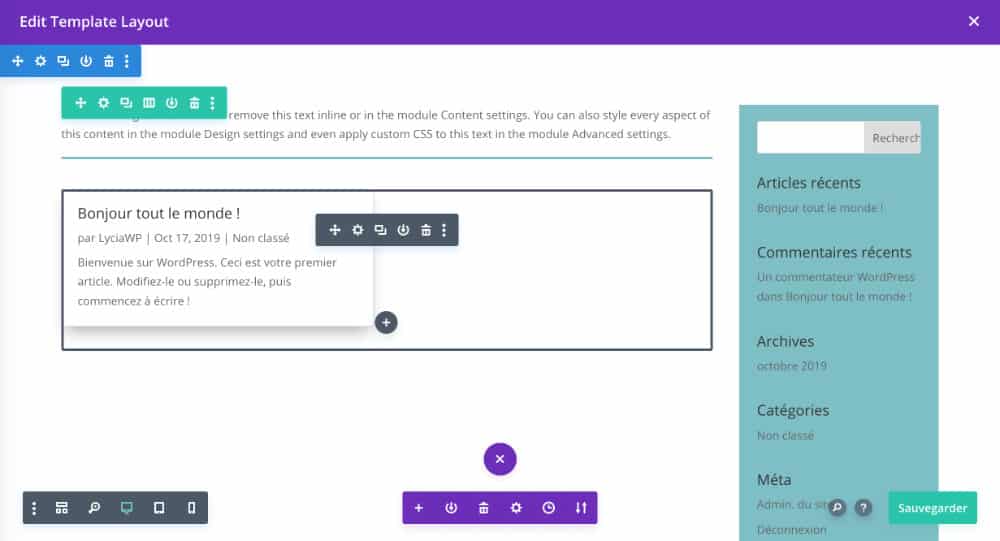
En cliquant sur l’icône du crayon, une fenêtre d’édition s’ouvre :

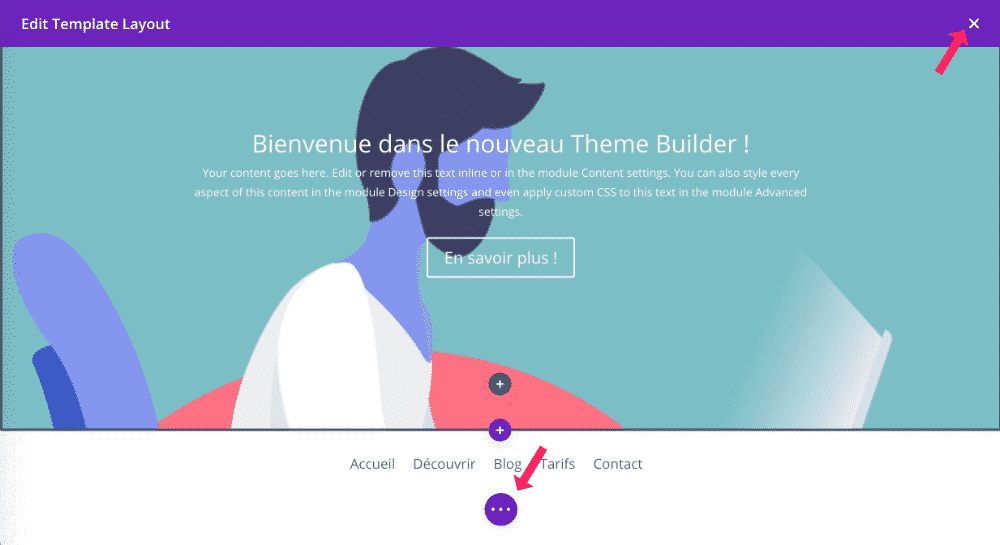
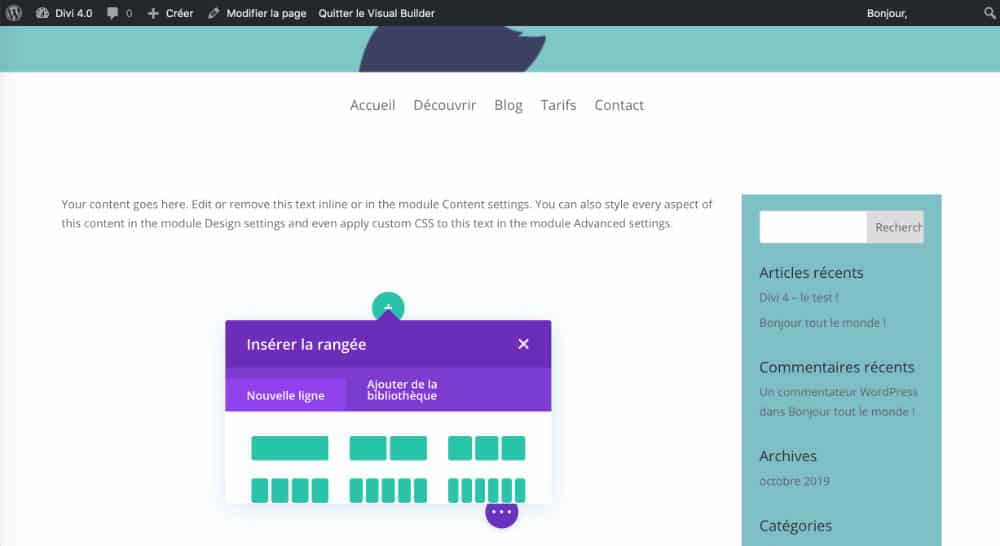
Vous pouvez créer votre layout comme à votre habitude : ajoutez des sections, des lignes, des modules et effectuez les paramétrages que vous souhaitez.

Dès que vous êtes satisfait du design de votre layout, n’oubliez pas de sauvegarder et de cliquer sur la croix (en haut, à droite) pour sortir de l’édition.

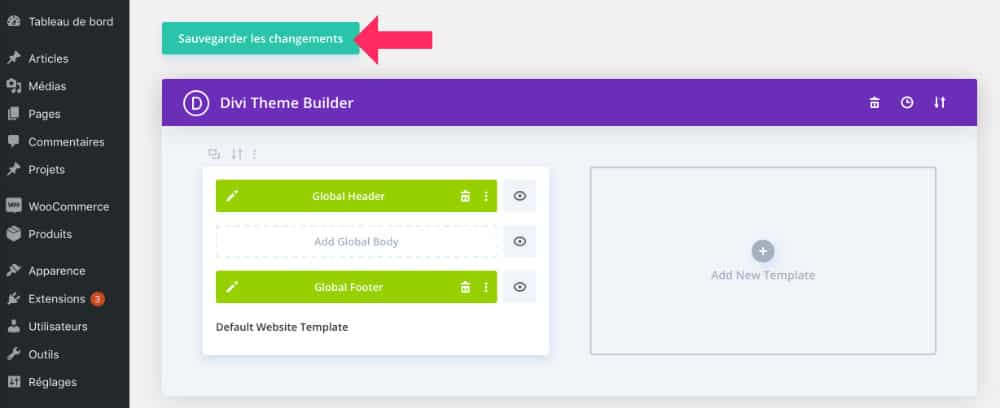
De retour dans l’onglet « Theme Builder », pensez à cliquer sur « Sauvegarder les changements ». Sans cette action, votre création risque de ne pas être prise en compte.

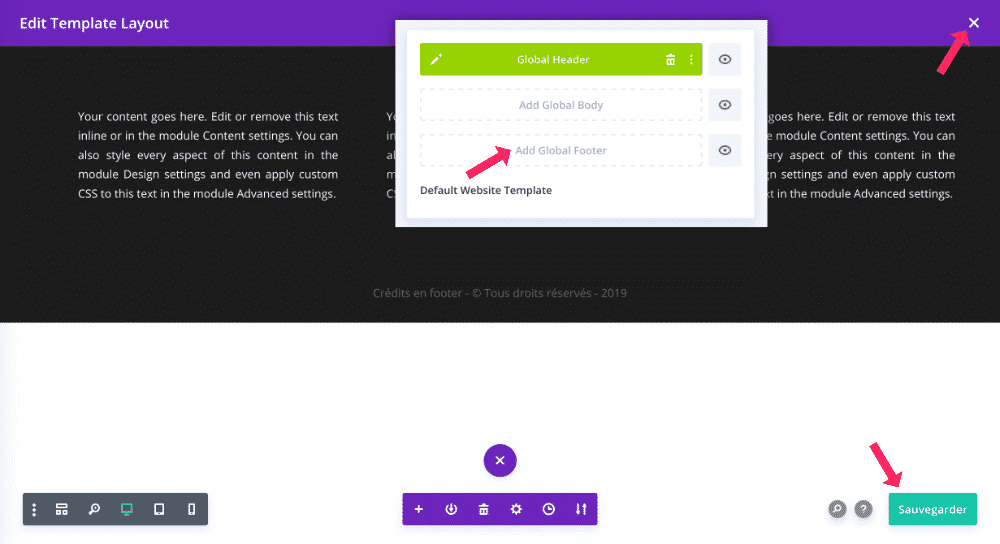
Renouvelez ces actions pour les autres parties de la template par défaut : Corps Personnalisé (Global Body) et Pied de Page Personnalisé (Global Footer).

Notez que cette template par défaut va s’appliquer à toutes les pages de votre site : c’est le design global. Et qu’il n’est pas obligatoire de l’utiliser. Vous pourriez très bien créer des templates uniques pour certains types de page sans avoir à créer un design par défaut.
2 – Ajouter et gérer de nouveaux modèles via le Divi Theme Builder
Une fois que vous avez paramétré le design global de votre site (facultatif), vous pourrez passer aux choses sérieuses : créer de nouveaux modèles de pages WordPress (nouvelles templates) et les affecter à certains types de post.

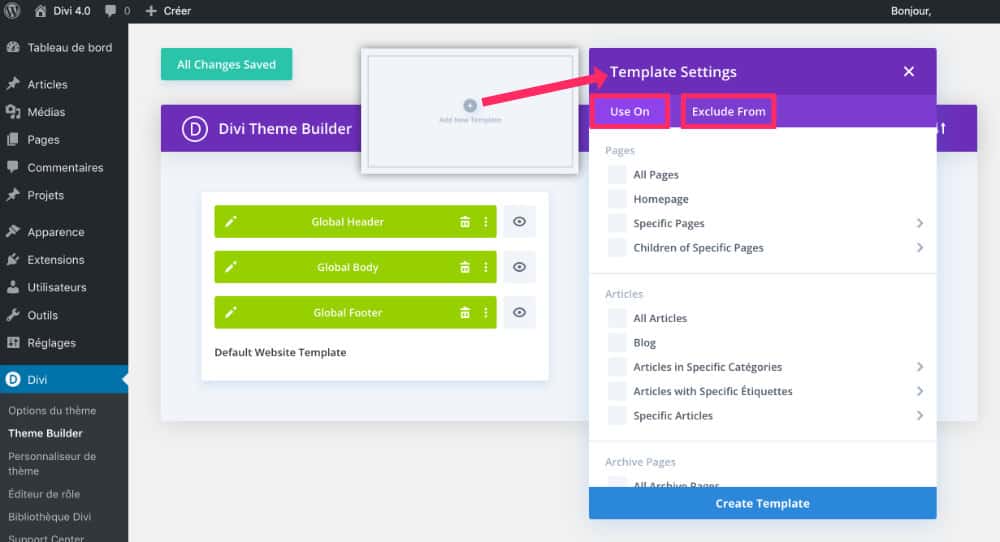
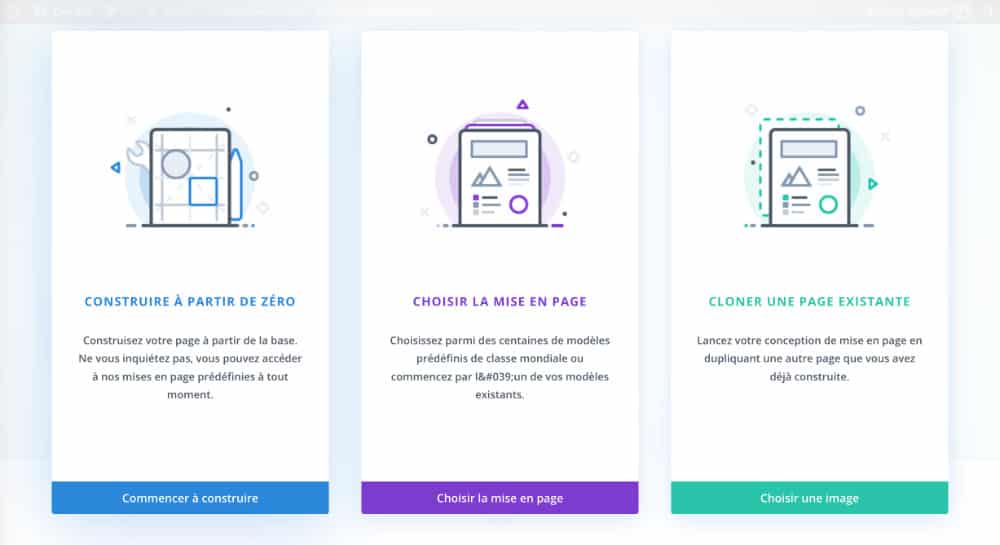
Pour cela, il vous suffit de cliquer sur « + Ajouter un nouveau modèle » (« + Add New Template »). Une popup apparaît et vous propose d’attribuer cette template (ce modèle) à un type de page.
À lire : comment créer un modèle de fiche produit avec WooCommerce et Divi ?
Les choix sont nombreux et peuvent varier en fonction de votre installation. Ils sont classés par typologie :
- Pages : All Pages – Homepage – Specific Pages – Children of Specific Pages
- Articles : All Articles – Blog – Articles in Specific Catégories – Articles with Specific Étiquettes – Specific Articles
- Archive Pages : All Archive Pages – All Author Pages – All Catégorie De Projet Pages – All Catégorie Pages – All Date Pages – All Projet Tags Pages – All Étiquettes Pages – Specific Author Page – Specific Catégorie De Projet Pages – Specific Catégorie Pages – Specific Projet Tags Pages – Specific Étiquettes Pages
- Projets : All Projets – Projets Archive Page – Projets in Specific Catégories De Projets – Projets with Specific Projet Tags – Specific Projets
- Other : Search Results – 404 Page
Avec toutes ces pages que vous pouvez éditer et construire avec le Divi Theme Builder, impossible que votre site ressemble à celui du voisin !
À lire absolument : comment importer/exporter des templates de thème ?
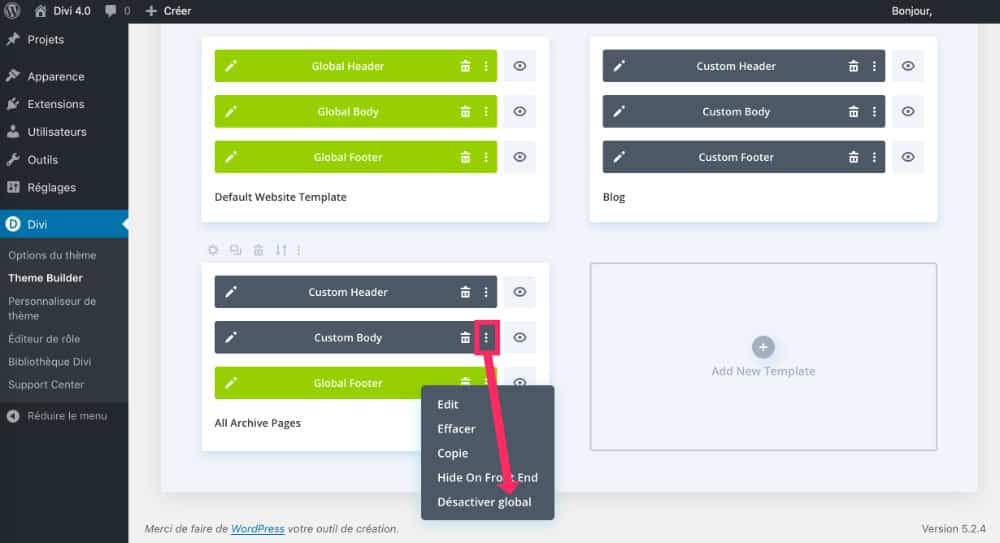
Attention : notez que lorsque vous ajoutez un nouveau modèle (une nouvelle template), par défaut, l’En-tête Globale (Global Header) et le Pied de Page Global (Global Footer) sont copiés automatiquement.
Cela signifie que si vous les modifiez, tous les autres modules synchronisés (de couleur verte) se modifieront également : c’est la fonctionnalité d’élément global.
Cela peut être intéressant pour le footer par exemple, qui est généralement identique sur toutes les pages d’un site.

Mais si ce n’est pas votre intention, veillez donc à cliquer sur les 3 petits points pour faire apparaître le menu connexe et cliquez sur « Désactiver Global ».

Une fois que vos parties de templates ne sont plus synchronisées en tant qu’élément global, vous pourrez commencer à éditer et construire votre layout.

Lors de l’édition du « Modèle » (Template Layout), ça se passe comme avec le Visual Builder.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – Ne pas oublier le module « Publier un Contenu » (ou Post Content)
Créer le design de vos pages avec le Divi Theme Builder vous permet de définir une structure propre à chaque type de page (ou une structure générale).
Ensuite, il vous suffit de créer ou éditer vos pages (onglet Pages > Toutes les Pages) comme vous le faisiez avant : avec Divi ou avec Gutenberg (éditeur de WordPress).
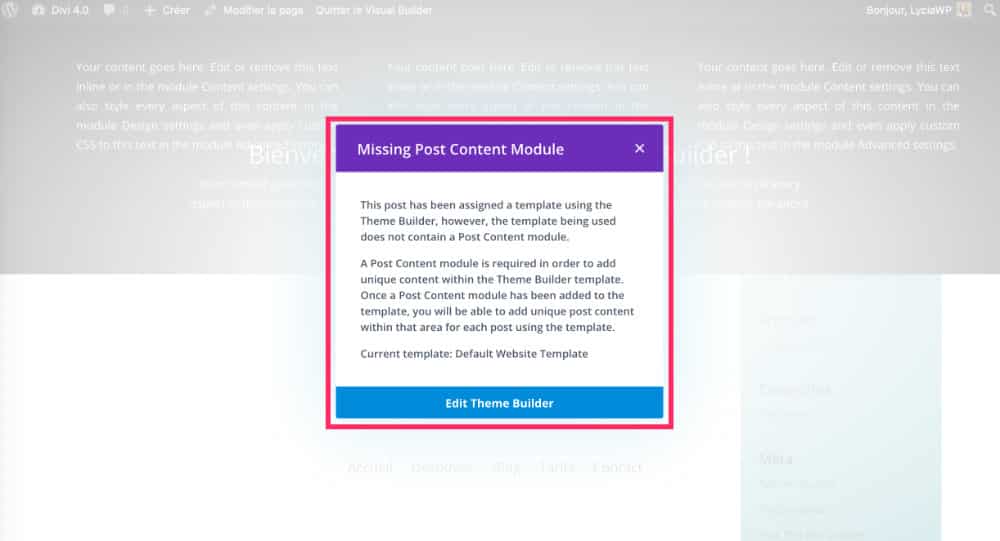
Toutefois, il est probable qu’en activant le Visual Builder sur l’une de vos pages, vous obtenez le message d’erreur suivant :

« Un modèle a été attribué à cet article à l’aide du Générateur de thèmes. Toutefois, le modèle utilisé ne contient pas de module « Publier le contenu ». Un module de publication de contenu est requis pour ajouter un contenu unique dans le modèle de générateur de thèmes. Une fois qu’un module de contenu de publication a été ajouté au modèle, vous pourrez ajouter un contenu de publication unique dans cette zone pour chaque publication à l’aide du modèle. »

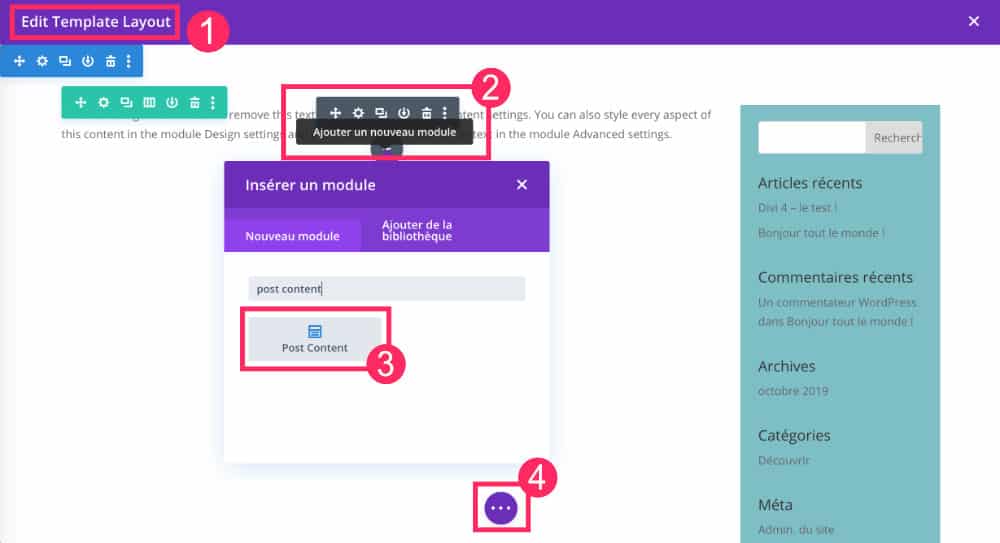
Retournez alors dans la template créée (à l’onglet Divi > Theme Builder), éditez-la et ajoutez un module nommé « Publier un Contenu » (ou Post Content) à l’endroit désiré.

Lorsque vous activerez de nouveau le Visual Builder sur la page en cours de création, le message d’erreur aura disparu et vous pourrez commencer à créer le layout.

Les sections, les lignes et les modules de Divi pourront uniquement se placer à l’endroit où vous avez ajouté le module « Publier un Contenu ».
À lire aussi : Divi intègre la fonctionnalité de WooCommerce Builder.
4 – Avez-vous apprivoisé ce Divi Theme Builder ?
J’espère que ce tour d’horizon du Divi Theme Builder vous a permis de savoir par où commencer avec Divi !
Bien évidemment, je ne suis pas entrée dans les détails, il y a encore beaucoup d’options et de fonctionnalités à découvrir. Sans parler des mises à jour futures qui permettront de faire évoluer l’outil…
Notez : la mise à jour vers Divi 4.0 ne devrait pas avoir d’impact sur le design de votre site utilisant une version précédente tant que vous ne créez pas de templates à l’onglet Divi > Theme Builder. Par contre, si vous créez des nouvelles templates et notamment la Default Website Template sur un site déjà existant, le design de votre site entier va changer (c’est d’ailleurs le but de ce Thème Builder).
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !


Pour lire cet article plus tard : épinglez-le sur Pinterest !




Merci Lycia pour votre réactivité et bravo pour ce bel article.
Merci Hugo, je n’ai pas encore tout testé en profondeur mais ça va venir. Je mettrai certainement l’article à jour plus tard ou je ferais une série de nouveaux articles si nécessaire.
À bientôt
Lycia
Merci pour toutes ces infos 😉
Coucou, merci pour cet article.
J’ai commencé de regarder un peu hier soir comment cela fonctionnais.
Je continuerai de tester dans les jours à venir.
Enfin pouvoir personnaliser son header et footer ça ça va être chouette.
C’est quelque chose de possible avec elementor sur certains thèmes et du coup je me demandais quand ce serai possible avec Divi.
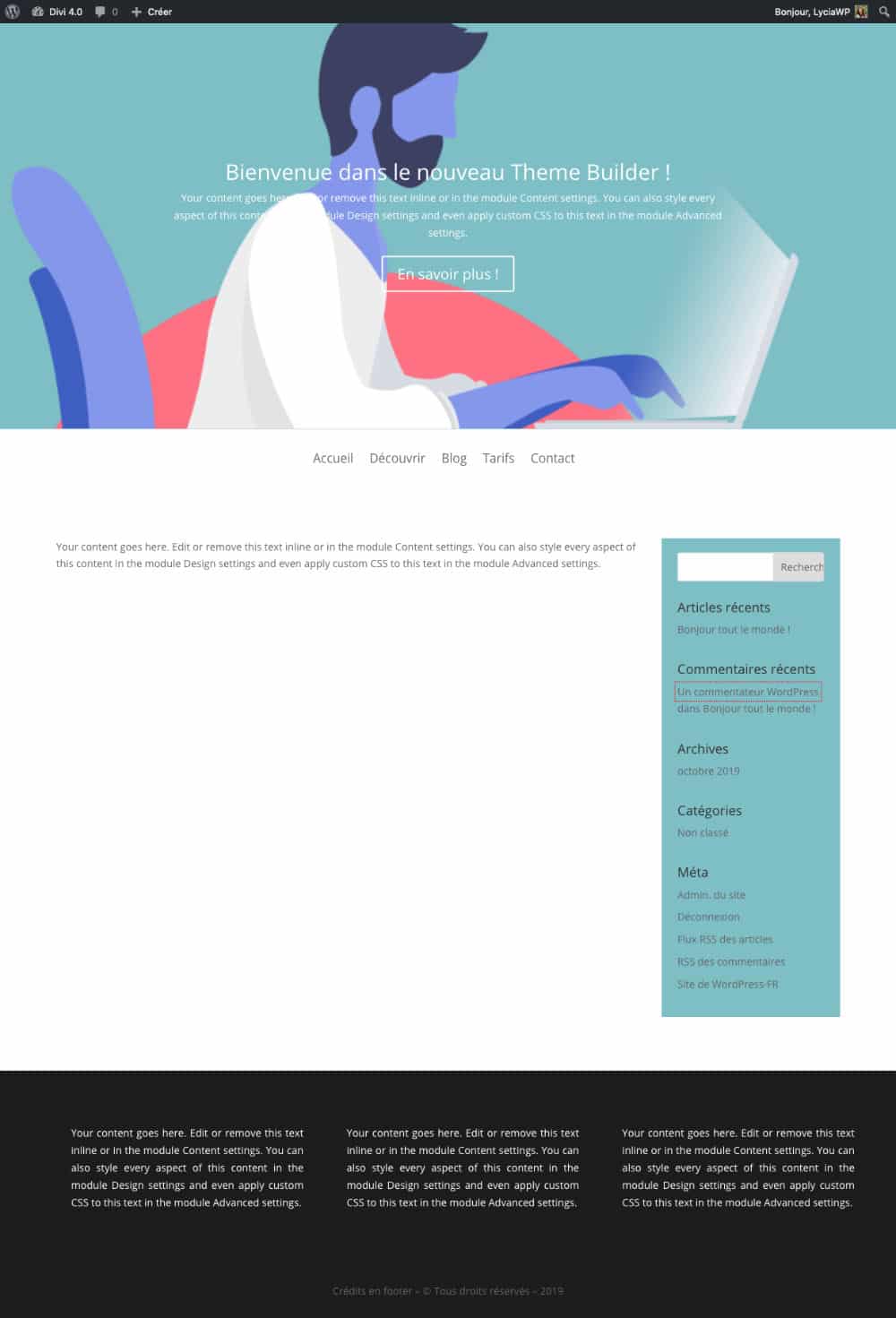
Reste leur page blog que je n’aime toujours pas ainsi que la barre latéral toujours aussi moche.
Merci pour cet article, très intéressant et réactif alors que la fonctionalité vient seulement de sortir !
Par contre je test quelques minutes et je bloque déjà : on peut templater la page de recherche mais comment afficher les résultat d’une recherche ? Post content ne marche pas….
Merci !
Salut Krapos,
Bonne question ! Je n’ai pas encore testé… Désolée. Je mets ça dans ma to-do. Si tu as une réponse avant, fais-nous un signe 😉
Bonjour à tous,
Voilà, imaginons, je créer mon template de pages, super!…Ensuite, je vais dans pages et commence à en créer quelques unes…Comment je vais pour « intégrer » mon template à ces pages pour commencer à la créer? (texte, photo etc…)?
Merci 🙂
Salut David,
C’est bien expliqué dans mon article : il ne faut pas oublier d’ajouter le module Post Content au sein de ta template de page. C’est grâce à lui que tu pourras injecter ton contenu (textes, images etc.).
As-tu essayé ? 😉
salut Lycia, merci pour ta réponse rapide! je vais essayer 🙂
Bonjour
Merci pour votre article sur la nouvelle version Divi. Mon prestataire m’ayant laissé tomber, je me trouver seule pour appréhender cette mise à jour. Je m’en sors plutôt bien sauf sur une chose qui m’irrite fortement !
Pourriez vous me dire où sur une page article blog on peut désormais supprimer la barre latérale qui est moche et que je n’ai sur aucun autre article puisque sur l’ancienne version nous avions le choix de mettre la page en fullwidth. Je vous remercie pour votre aide précieuse avant que j’envoie tout balader !!!!!
Salut Lycia,
Je vais donc essayer….Si j’ai bien compris, pour chaque page que je veux créer, je dois effectuer la manoeuvre que tu me décris dans ton article?
Je recherche des ressources « tutots « comme ici, ou vidéos pour faire mon apprentissage de Divi Theme 4.0…Peut être as tu en tête l’idée du livre? 😉
Merci en tout cas pour ta réponse rapide!
Merci David ! Oui l’ebook était dans les tuyaux mais je l’ai laissé tombé il y a quelques mois car les mises à jour successives me rendaient folles (le livre était obsolète tous les mois)… donc ce n’est pas pour « bientôt »… Toutefois, je prépare plusieurs rédactions qui pourront aider les « débutants » car tu n’es pas le seul : les commentaires fusent depuis la sortie de Divi 4.0 😉
Salut Aurélie, je n’ai pas vérifié mais l’option « fullwidth » doit certainement être toujours là. Sinon, le plus simple serait de créer un modèle de page pour tous tes articles depuis le Divi Theme Builder (All Articles) en ajoutant seulement un « Custom Body » dans lequel tu places une section et une ligne 1/1 (fullwidth). Dedans tu places un module « Post Content ». Et hop, le tour est joué : adieu sidebar dans tous tes articles ! 😉
Bonjour à tous,
Avez vous rencontrer des lenteur au niveau du back office avec le builder
Chez moi c’est du lenteur quand je veux modifier une page
Cela viendrait pt de ma connexion ?
Merci pour vos retours
FM
Bonjour Roland.
Pour ma part, c’est comme d’habitude. Est-ce que tout est à jour ? Peut-être un problème chez l’hébergeur ? Genre serveur un peu lent mais après ça revient ?
Bonjour Lycia
oui tous mes site sont à jours
wordpress theme et plug-in
C’est vraiment pénible il faut que je test avec une connection
je suis à 2 M en download
C’est mas mal 2Mo en download. Moi je suis à 3Mo en Upload et 0,3Mo en Download ! OMG… J’ai tellement hâte d’avoir la fibre mais ce n’est pas encore disponible dans mon village Rrrrr !
Quant à toi, je ne sais pas et je me doute que c’est pénible.
Des fois, avec Gutenberg (éditeur WordPress), lorsque je rédige, j’ai le temps d’écrire la phrase entière alors que le premier mot ne s’est pas encore affiché. C’est très pénible mais ça m’arrive une fois de temps en temps. Vraiment rarement. Donc j’imagine que c’est le serveur… Peut-être « redémarrer l’ordi » ? Même si je doute que ça résolve le problème…
Bonne journée 😉
Merci pour ton aide
je suis un server en Suisse, Infomaniak, pour moi le top
POur la fibre elle viendra pt un jour…
Autre question qui a rien à voir, le référencement proposé par DIVI pour les mots clefs c’est bien ? Quelqu’un l’a déjà tester ?
Je devrais poser cette question à un autre endroit du site ?
Bonne journée
Tu parles de l’Onglet SEO de Divi (https://astucesdivi.com/options-divi-seo/) ? Je ne le recommande pas : utilises YOAST plutôt.
Peut-être que cet article peut aussi t’intéresser : https://astucesdivi.com/divi-seo-friendly/
😉
Bonjour à tous,
Hello Lycia,
Je viens donc d’essayer ta méthode…En effet, ça à l’air de marcher..Mais je me rends compte que je suis un peu dévarié avec ce Theme Builder….Voilà ma question : j’ai cru comprendre qu’il faillait d’abord créer un Thème (ou plus), pour ensuite créer des pages SANS les construire avec Visual Builder, et les importer dans mon Templates en tant que pages déjà crées….Est ce la bonne méthode? Du coup je ne vois plus « l’utilité » du Visual Builder…(Dis moi si je suis complet à côté de la plaque lol)
Merci et bonne journée!
Hello,
J’ai posté un message sur la création des pages avec Theme Builder mais il a disparu…C’était une question qui me taraude….Si vous l’a retrouvez et y répondez ce me sera d’un grand secours 🙂 Merci!
Salut David,
Bon, je ne suis pas sûre de tout comprendre…
– D’abord : tu n’es pas obligé de créer des templates de thème. Cela est facultatif, même si cette fonctionnalité peut être vraiment appréciable.
– Ensuite : bien sûr que tu peux continuer à créer tes pages (layouts) avec le Visual Builder ! Dans tes templates de thème (au niveau du Theme Builder), le fait d’ajouter un module Post Content au sein du Custom Body permettra au site d’afficher la page, qu’elle soit construire avec l’éditeur de WordPress ou avec le Visual Builder.
Pour récapituler : tu construis un design global avec le theme builder et tu continues à créer tes contenus de pages comme tu le souhaites (depuis l’onglet Pages de WordPress), il suffit juste de les « appeler » grâce au module « Post Content » que tu places dans ton template de thème.
Es-ce plus clair pour toi ?
A bientôt
Lycia 😉
Salut David,
Désolée, je viens d’y répondre, je n’ai pas eu le temps avant…
Hello Lycia,
Merci de ta réponse, je vais creuser tout cela!
Bonne semaine à toi
David
hello Lycia, savez vous comment le nouveau header construit avec le thème builder peut se réduire quand on descend sur la page, comme avant? merci pour l’info! faut il rajouter du CSS?
Bonjour Lycia
Je viens de commencer mon site avec visual Builder, et je suis tombée sur ton site pour appréhender au mieux Divi.
Suite à ton article, j’aurais voulu savoir : pour faire un site one page, peut-on juste travailler sur « modèle site par défault » ? ou faut-il l’utiliser juste pour faire « l’apparence » du site et ensuite créer des pages pour mettre le contenu ?
Merci d’avance pour le retour,
Bonne journée
Cécile
Salut Fred… hélas je n’ai pas vu cette option dans le thème Builder… je pense qu’un coup de CSS fera l’affaire !?
Salut Cécile,
Désolée, je n’ai pas tout compris…
Tu veux faire un site one-page ? Cela signifie que tout est sur la même page et que ton menu renvoie vers des sections de ta page principale. Pourrais-tu m’en dire plus sur ce que tu recherches ?
Bonjour Lycia,
Je profite de ton article pour te poser une question sur un comportement gênant du theme builder… Si je construit un footer global dans le theme builder. (Aucune autre intervention dans le theme builder, je veux juste gérer mon footer… ).
Et bien cela impacte aussi le header… J’ai modifié le harder de mon child manuellement… (pour ajouter des trucs en html dans le top-header). A partir du moment où le theme builder utilise un footer pour une page, mes modifs du header ne sont plus appelées… (elles ne sont plus dans le code html).
Est ce que sais si un autre header est utilisé quand on fait appel au theme builder?
Merci pour ton contenu toujours enrichissant
Salut Jérôme,
J’ai pas tout compris mais j’ai certainement une partie de la réponse que tu cherches : le thème Divi utilise le fichier theme-header.php et theme-footer.php.
Donc tu as certainement raison, le thème appelle effectivement d’autres fichiers que les historiques header.php et footer.php lorsque tu utilises le thème builder.
Bonjour, est-ce moi ou le Pack Divi à 90€ ne permet pas autant de libertés et de fonctionnalités que le Pack Thrive Membership à 90€ pour faire des blogs corporates et des landing page. Je suis vraiment très déçu par rapport à Thrive Membership et/ou Elementor Pro. Je cherchait une alternative meilleur que Thrive, tous les avis sur le web m’ont pousser à essayer le Pack Elegant Theme mais d’une Divi est super lent, peut optimisé de base et les possibilités en Drag and Drop sont beaucoup moins importante et puissante que Thrive Membership.
Il serai pas mal à la limite pour du e-commerce mais pas pour du corporates orienté SEO, inbound & growth marketing.
Bonjour Alicia : et vraiment félicitations et courage pour tout ce que vous faites pour nous amateurs . j’ ai acheter les 2 ebook et suivi plein de tutos sur astuces divi , je me suis lancer dans un grand projet de creation de mon site avec des fonctionnalités diverses ce n’ est pas simple mais j y arriverai jhe pense bien avec tous vos conseils.
j’ ai cree mes pages pour creer mes menus . pui avec theme builder j’ ai construits le modele par defaut ( header et footer ) global jusque la cava
puis pour les pages specifiques que je voulais differentes pour chaque elements de menus , j’ ai creer des body differents . j’ ai bien pris la peine de prevoir des zone » publier un contenu » . mais quand a parti d’ une page deja creer j’ appelle le modele correspondant la page apparait avec le header colle au footer et le main contain est en transparence au dessus pourquoi ??? j’ aurais cru que ma page apparaitrais dans l’ alignement tete corps et pieds . qu’est ce que je faix mal ???
MERCI POUR VOTRE AIDE
Rose
Salut Rose.
Avez-vous trouvé finalement ?
C’est un peu bizarre…
Bonjour Lycia,
Tout d’abord, merci pour ce site, toutes vos ressources sont incroyables et m’ont beaucoup aidée !
Je vous embête, car je rencontre un problème d’affichage sur un site que j’ai créé, uniquement sur la page de blog.
Pour lancer ce blog, j’ai donc :
1) créé un modèle de page comme d’habitude, en retravaillant un modèle de la bibliothèque divi (sans passer par thème builder);
2) créé un template pour les articles en suivant votre article sur le sujet (en passant par le thème builder).
Puis, j’ai publié la page de blog + le premier article. Et là, ça se corse :
– Quand je regarde ma page depuis mon tableau de bord/page de blog/modifier, c’est bien mon template qui s’affiche
– Quand je regarde la page depuis le site directement ou depuis le tableau de bord/page de blog/afficher, c’est le template basique (très moche) de DIVI qui s’affiche.
L’en-tête et la barre latérale que j’ai préparés sur « ma » version ne s’affichent pas sur le site en ligne.
J’ai essayé de faire différemment, en créant un template uniquement réservé à la page de blog depuis thème builder en suivant le modèle fait pour les articles, mais ça ne change rien.
Avez-vous une idée pour m’aider à résoudre ce problème ?
Merci à vous,
Très bonne journée !
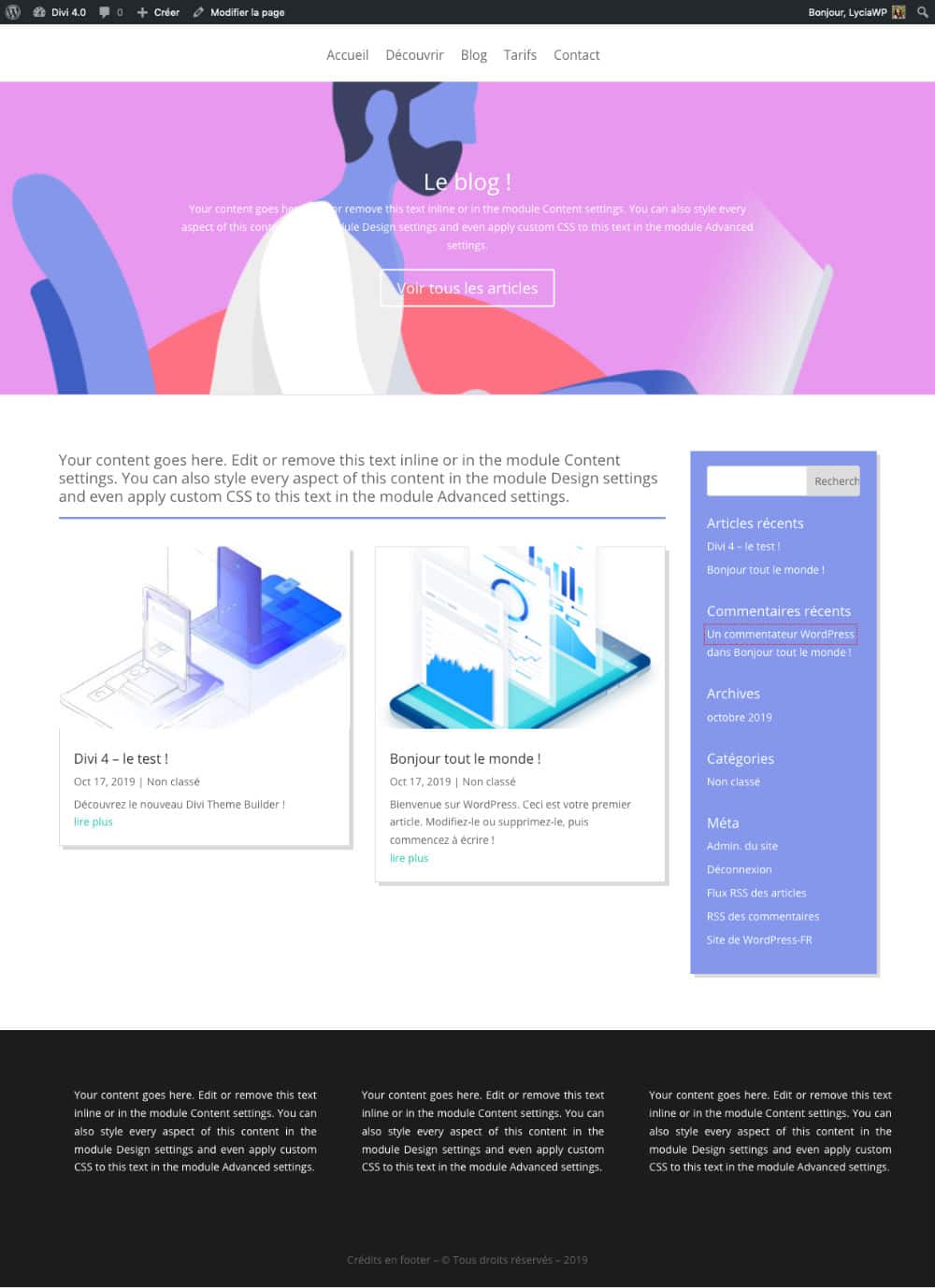
Salut Jessica, je ne sais pas si j’ai bien tout compris mais je crois que tu confond la page du blog et les articles eux-mêmes. Même si en fait, j’ai compris que tu ne confond pas vraiment les deux. Mais voilà : les templates pour tes articles, ok tu peux suivre mon tuto. Par contre, pour la page du blog, effectivement, celle de Divi est pas jolie et tu as tout à fait raison de vouloir utiliser le thème builder mais je crois que là où ça coince c’est si tu utilises les mêmes modules prévus pour les articles sur la page du blog… cela ne peut pas fonctionner. Sur la page du blog, tu ne dois pas utiliser le module Publier un contenu, tu dois simplement utiliser le module Blog. Ensuite, tu peux ajouter du texte ou d’autres chose mais le module Blog doit bien être présent sur ce template (modèle). Voilà, j’espère que c’est assez clair et j’aimerais bien savoir si ton souci venait de là… À bientôt. Lycia
Bonsoir Lycia,
Merci pour ta réponse.
Je te confirme que j’avais bien différencié les deux.
Je viens de vérifier et c’est bien le module Blog sur la page de blog et publier un contenu sur le template d’article.
J’ai réussi à forcer l’affichage de mon template avec l’en-tête que j’avais préparée.
Quand dans les réglages je désigne la page » blog » comme la page des articles, c’est la version standard de DIVI qui s’affiche.
Par contre si dans les réglages je ne désigne aucune page comme page des articles, c’est mon template qui s’affiche.
Toutefois, pas sûre que ça soit viable dans la durée.
J’attends de voir ce que ça donne quand il y aura plusieurs articles.
Bonne soirée, à bientôt
Salut Jessica :
« Quand dans les réglages je désigne la page » blog » comme la page des articles, c’est la version standard de DIVI qui s’affiche.
Par contre si dans les réglages je ne désigne aucune page comme page des articles, c’est mon template qui s’affiche. »
C’est très bizarre.
Peux-tu vérifier dans le thème builder à quel modèle tu as assigné ton template pour la page du blog ? Tu peux me donner son nom STP ?
Salut Lycia,
Comme ça ne fonctionnait pas, j’ai supprimé le template préparé pour la page de blog dans le thème builder (j’avais attribué le template à Pages spécifiques/blog).
J’ai donc construit la page de blog comme les autres sans passer par le thème builder et en intégrant une ligne avec le module blog.
Dans les deux cas, avec ou sans le template depuis thème builder, le résultat ne change pas. Quand je désigne la page blog comme page des articles, version DIVI, quand je laisse vide, ma version.
Mystère…
Je te fais un mail avec l’adresse si tu veux aller jeter un coup d’œil.
Salut Jessica, oui fais moi un mail. Mais je crois savoir :
1/ dans les réglages de WordPress tu choisis : la page du blog = blog
2/ ensuite dans le thème builder tu crées un template pour le BLOG (et non pour page spécifique/blog)
Ça devrait marcher.
Hello Lycia,
Je te remercie pour ton retour. Pas besoin de t’embêter plus, c’était bien ça le problème 😉
Merci beaucoup pour ta dispo !
Bonne journée
Coucou Lycia, j’espère que tout va bien pour toi ?!!
Je viens de créer un modèle de page produit et à chaque fois c’est ce message que tu cite dans cet article
« Un modèle a été attribué à cet article à l’aide du Générateur de thèmes. Toutefois, le modèle utilisé ne contient pas de module Publier le contenu »
Mais c’est une page produit, donc ai-je vraiment besoin du module Publier un contenu ?
Car en effet mon contenu je le rédige dans les champs réservés de woocommerce.
Et je dois dire que ce message est irritant un peu, il réapparait sans cesse
Merci de m’éclairer sur ce point Lycia 😉
Bonne soirée
Youssef
Salut Youssef, comment tu vas ? Le module Publier un contenu dans une fiche produit sert à afficher la « description longue », ce n’est pas obligatoire, effectivement, mais si tu as ce message, c’est peut-être que tu as fait quelque chose de « travers » (désolée de l’expression). Peut-être que cet article t’aidera : https://astucesdivi.com/modele-fiche-produit-woocommerce/
Hello Lucia,
Je precise que je suis tres nouveau avec Wp et Divi , je decrit dabord le context et plus loin mes questions :
1/ j ai demarre un site avec Wp et j ai active le theme Astra .
2/ J ai modife la page Home ( avec Elementor – installe par defaut sur Wp) pour m entrainer avec Wp.
3/ J ai publie le site ainsi cree. tout marche bien.
4/ Apres come j ai vue votre site Astuce DIVI , j ai eu envie d installer DIVI ( theme et builder) dans Wp.
5/ J ai donc ACTIVE le theme DIVI et le site precedement cree, s affiche correctement aussi.
6/ Ensuite je voulais modifier ma page HOME avec Divi ( au lieu d elementor ) et je clique sur Edit with Divi
7/ La page s ouvre mais sans son contenu initiale , et affiche seulement
Bien que j ai clique Edit with DIVI, pourqoi ceci n es pas possible ?(si je clique Elementor le contenu s affiche).
8/ AVEC DIVI Il n es pas possible de modifier une page cree par un autre : theme Astra + elementor ?
9/ Si je cree une nouvelle page de zero avec DIVI, ceci apparement marche.
10/ Si je veut modifier des elements ( exemple un buton) d une page existante fait par elementor+astra ,
ceci n es pas possible dans mon cas. Pourqoi?
11/ AVEC DIVI cela revient a CLONER une page existante (elementor) ? ceci es possible? comment?
Je suis confus entre ces 2 editeurs , et comment mixer des pages cree avec Divi et Elementor,
et aussi avec le bascule entre les 2 themes Astra et Divi .
Merci d avance
Charis
Salut Charis.
Tu ne peux pas basculer d’un éditeur à l’autre. Ce n’est pas conseillé. Dans ton cas, tu dois choisir, c’est soit Astra + Elementor soit Divi et son builder.
Pour info, Elementor n’est pas un builder installé par défaut, s’il s’est installé c’est parce que ton thème Astra t’as fortement conseillé de l’installer.
Utiliser plusieurs thèmes et plusieurs builder n’est vraiment pas une bonne pratique, car chaque thème offre ses propres options et quand tu actives un autre thème, tu perds tes modifications, idem pour les page builder (Elementor ou Divi Builder). Malheureusement, tu dois faire un choix, je le répète. Et tu devras faire un grand ménage après avoir fait ton choix.
Voilà, courage !
Bonjour Lycia
je cherche une info mais Google n’est pas mon ami sur ce coup-là, et je en trouve pas à priori non plus sur ton site ni dans les commentaires !
j’ai un footer créé dans le template builder, actif pour toutes les pages et pourtant toutes les pages liées à Mon Compte (avec connecion , mot de passe perdu, historique des comanndes etc..) me présente le footer d’origine Elegant theme ?! J’ai même coché du coup en plus dans le builder, l’affectation du footer à la page Mon compte, mais cela ne change rien de plus…je sèche là…
merci et bonne journée a toi
Bonjour , je dois créer un post content pour pouvoir éditer avec le visuel builder autrement j’ai un message d’erreur ! Est ce que cela veut dire que je dois créer obligatoirement un blog ? Merci pour votre réponse. 😌