Cela fait déjà quelque temps que la fonctionnalité « Divi Cloud » est disponible, mais je n’en ai pas encore parlé ici… Voici alors une occasion de vous faire découvrir une nouvelle fonctionnalité de notre outil préféré, si vous ne l’avez pas encore testée…
1 – Qu’est-ce que Divi Cloud ?
Divi Cloud est une sorte de Dropbox, mais pour vos sites Web créés avec Divi. En d’autres termes, vous pouvez stocker, organiser et charger des éléments du Divi Builder depuis n’importe quel endroit / site web :
- depuis votre ordinateur chez vous,
- au bureau
- ou directement de chez votre client.
Avec Divi Cloud, au lieu d’avoir à exporter et importer manuellement les éléments enregistrés dans votre bibliothèque Divi, vous pouvez les charger depuis le nuage en quelques clics !
Divi Cloud est un service relié à votre compte Elegant Themes. Vous devez vous connecter pour y avoir accès. En savoir plus ici.
Mais la bonne nouvelle est que tous les utilisateurs de Divi peuvent stocker jusqu’à 50 éléments gratuitement sur leur Divi Cloud ! C’est déjà bien suffisant pour une utilisation personnelle.

Si vous utilisez Divi de manière professionnelle, et que vous créez tous les sites de vos clients avec, vous pourrez alors débloquer cette limite en souscrivant à un abonnement Divi Cloud supplémentaire. Le paiement peut-être mensuel ou annuel (voir les tarifs ici).
2 – Quels sont les avantages de ce service ?
Divi Cloud offre de nombreux avantages et peut vous aider à optimiser votre productivité lors de la conception de vos sites web :
- Importer et charger vos layouts pré-enregistrés sur n’importe quel site.
- Idem pour vos modules / lignes / sections
- Gain de temps indéniable
- Évite les manipulations redondantes : plus besoin d’importer et d’exporter manuellement des mises en page Divi d’un site Web à l’autre.
- Permet d’ajouter vos packs de mise en page Divi préférés à votre Divi Cloud (c’est plus facile pour les retrouver).
3 – Bibliothèque Divi vs Divi Cloud
En effet, il faut comprendre que Divi Cloud fonctionne comme lorsque vous enregistrez un élément dans votre bibliothèque Divi, mais il faut imaginer que cette bibliothèque est dans le nuage :
- Enregistrer dans la bibliothèque Divi signifie que vous enregistrez cet élément sur le site Web sur lequel vous travaillez, uniquement ! Si vous avez besoin de l’utiliser ailleurs, il faudra alors l’exporter manuellement et le réimporter sur l’autre site.
- Enregistrer dans Divi Cloud signifie que vous accédez à tous vos modèles depuis n’importe quel site connecté à votre licence Elegant Themes et authentifié avec votre clé API. En quelque sorte, vous obtenez une « bibliothèque Divi géante » que vous partagez entre tous vos sites.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
4 – Comment l’utiliser sur vos sites ?
Pour utiliser le service Divi Cloud, assurez-vous que votre thème soit à jour, ensuite, c’est plutôt simple : quelques clics suffisent !
Enregistrer une mise en page sur Divi Cloud

Rendez-vous sur n’importe quelle page qui utilise le Visual Builder et activez-le, puis :
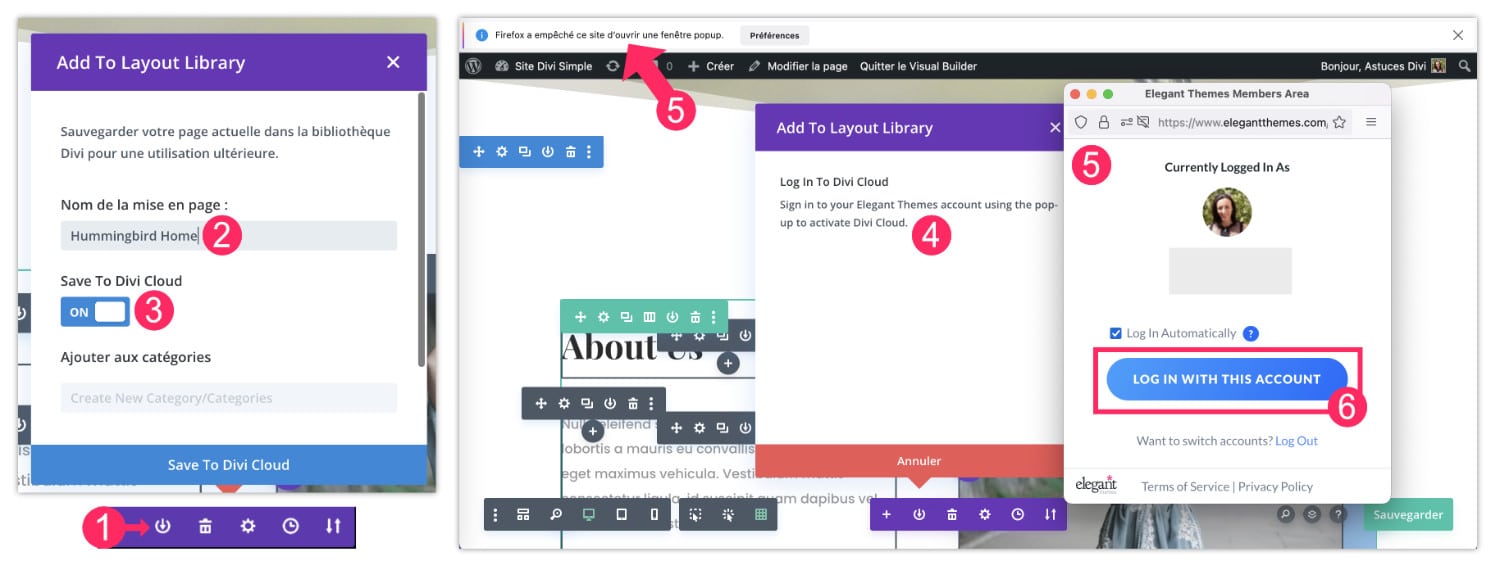
- Cliquez sur l’icône plus « + » violet situé en bas de l’écran et cliquez sur l’icône pour enregistrer dans la bibliothèque (le rond avec la flèche).
- Nommez votre mise en page, pour mon exemple, ce sera « Hummingbird Home ».
- Optez pour « Save to Divi Cloud ».
- Divi vous demande de vous connecter à votre compte Elegant Themes. Vous devez utiliser les mêmes identifiants que votre compte Elegant Themes (là où vous avez acheté votre licence Divi).
- Un popup apparaît… Attention : votre navigateur peut bloquer l’apparition de ce popup, n’oubliez pas de lui donner les autorisations nécessaires.
- Validez la connexion en cliquant sur « Log In with this account ».
Notez que vous pouvez faire la même chose avec un module, une ligne, une section, etc.
Importer une mise en page depuis le cloud

Ensuite, c’est la même logique :
- Rendez-vous dans un autre site (un site différent du précédent), ajoutez une page et activez le Visual Builder.
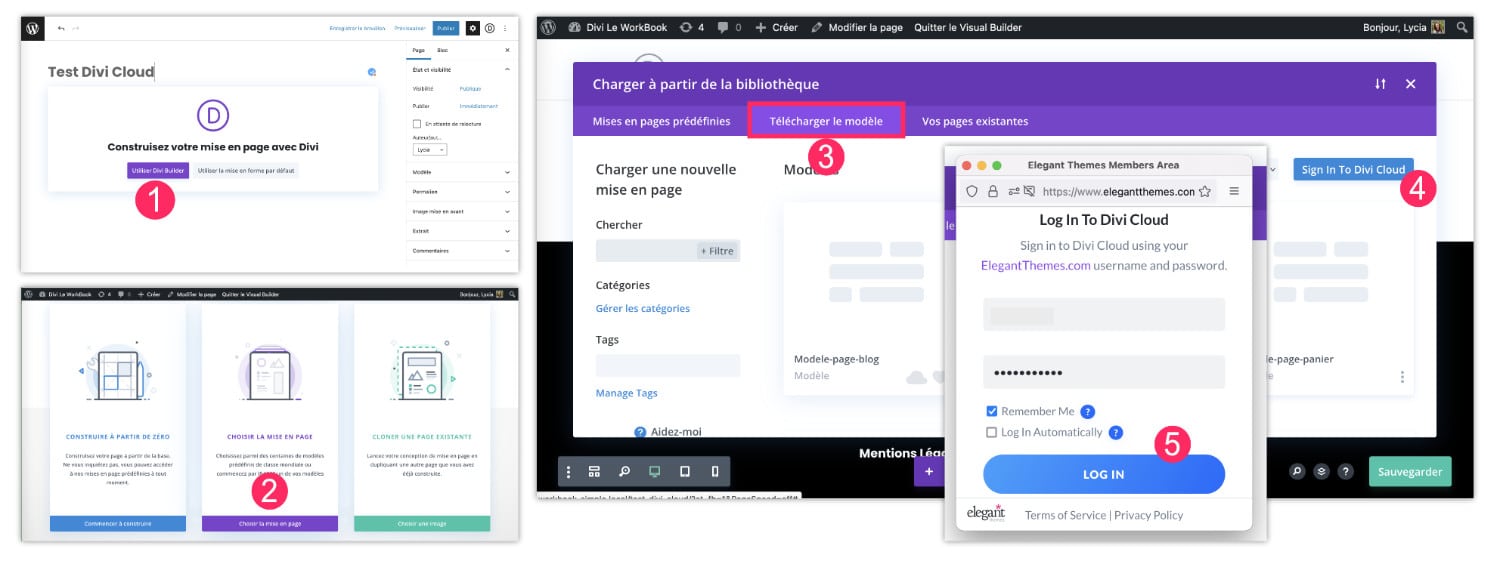
- Choisissez l’option « Choisir la mise en page ». Si vous n’avez pas ces options qui s’offrent à vous, il suffit de cliquer sur l’icône « + » violet qui se trouve en bas de l’écran et de cliquer sur la première icône « + » à nouveau.
- Cliquez ensuite sur « Télécharger le modèle ».
- Cliquez sur le bouton bleu « Sign in to Divi Cloud »
- À nouveau, un popup s’ouvre et vous propose de vous connecter.

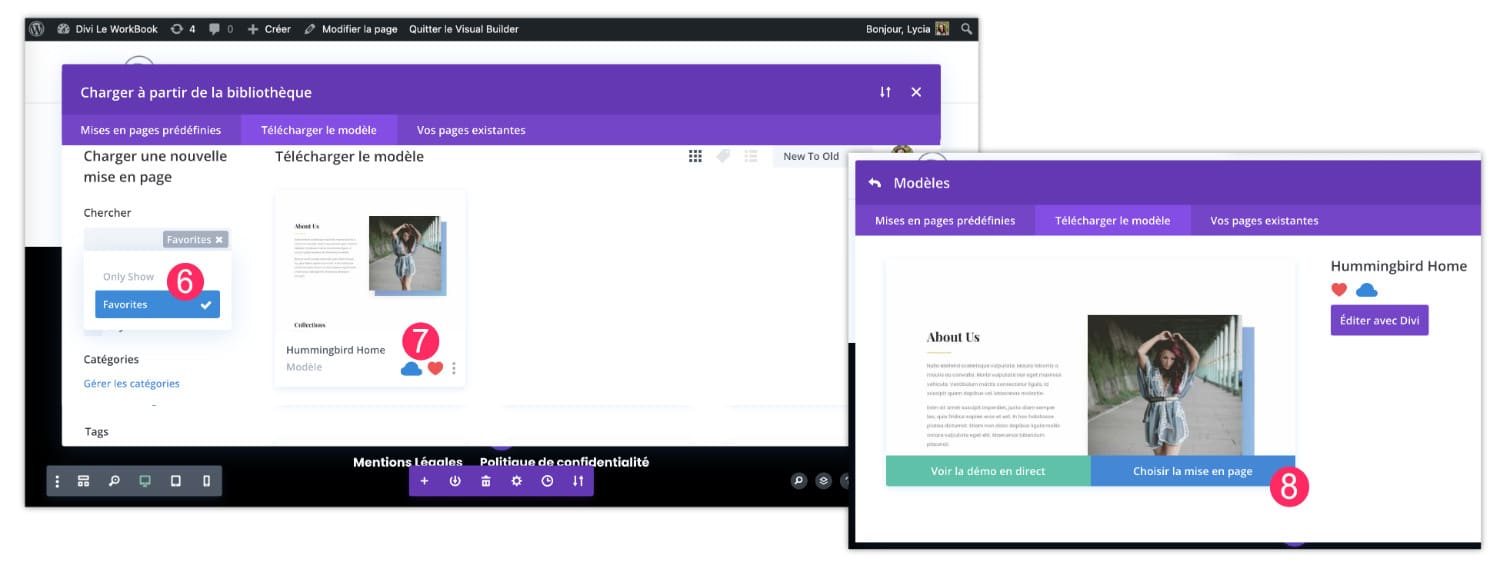
- Pour faciliter votre recherche, vous pouvez utiliser les filtres dans la barre latérale de gauche. Par exemple, vous pouvez saisir le nom de l’enregistrement ou filtrer par favoris.
- Sélectionnez ensuite le layout (ou tout autre enregistrement) que vous souhaitez importer. Le petit nuage bleu signifie que c’est bien un élément qui est stocké dans le cloud, quant au petit cœur, il apparaît lorsque vous taguez un élément en favori.
- Validez l’importation en cliquant sur « Choisir la mise en page ».
Et voilà, c’est aussi simple que ça ! Vous avez transféré une mise en page d’un site à l’autre sans avoir à l’exporter et le réimporter. Si ça c’est pas un gain de temps !
Enregistrer un pack de modèles de thème dans Divi Cloud
Je vous ai dit précédemment qu’on pouvait « tout enregistrer dans le cloud ». Par là, je pensais à « tout ce qui est exportable ». Et les packs de modèles de thème le sont ! Le saviez-vous ?
Qu’est-ce qu’un « pack de modèles de thème » ? Dans Divi, ils nomment cela « Theme Builder Set ». Une sorte de jeu de modèles qui sont assortis… Un pack, quoi !
En d’autre terme, il s’agit de tous les modèles que vous avez créés depuis le Theme Builder. Cela peut être :
- le modèle de la page d’accueil,
- le modèle des articles du blog,
- le modèle de la boutique,
- le modèle de la page des résultats de recherche,
- le modèle de la page d’erreur 404,
- etc.
Eh bien, vous pouvez les exporter en un seul clic !

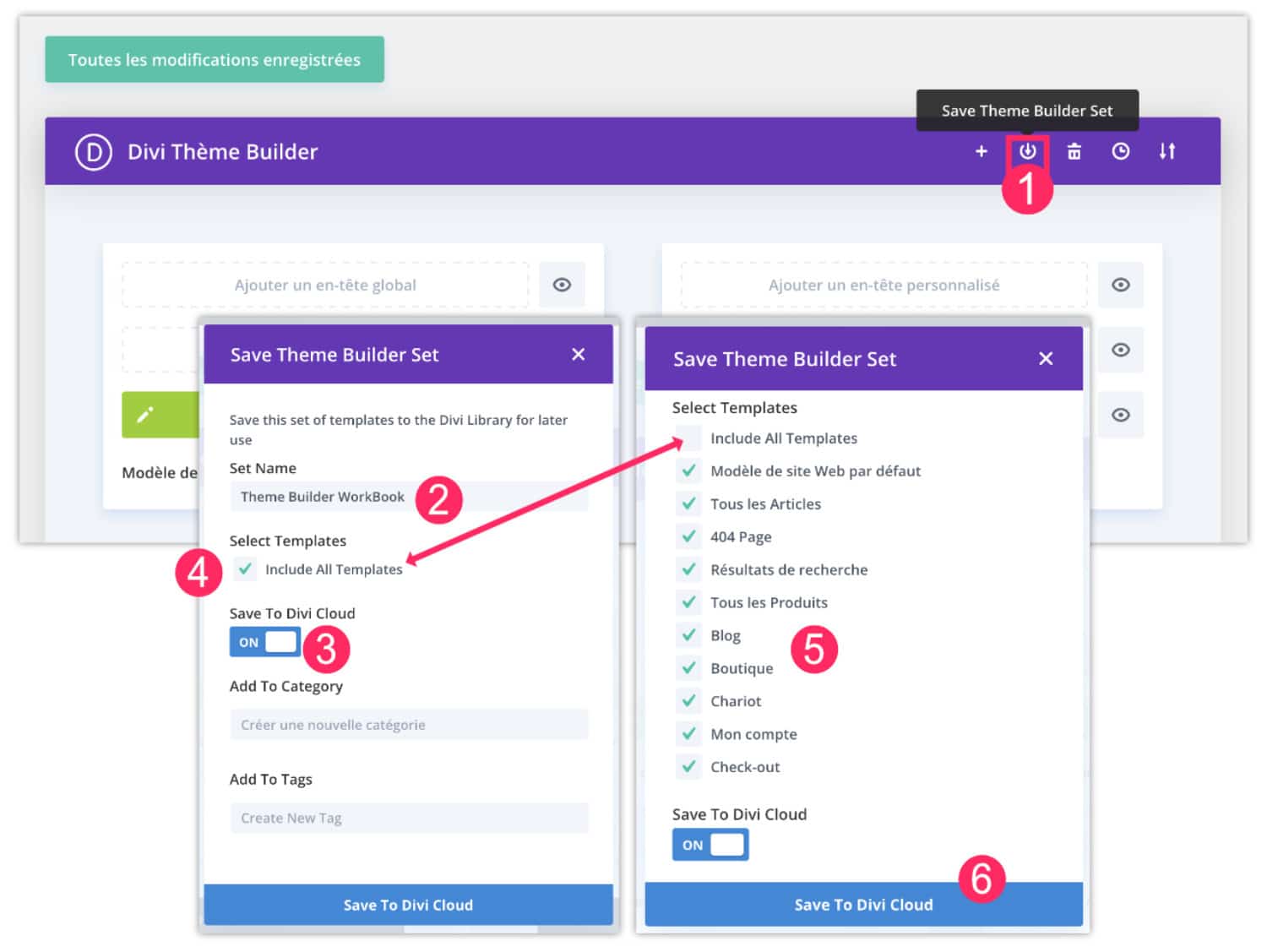
- Rendez-vous à l’onglet Divi > Theme Builder. Cliquez sur l’icône d’enregistrement dans la bibliothèque (la flèche dans un cercle)
- Une fenêtre s’ouvre : nommez votre pack de modèles. Pour mon exemple, il s’agit de « Theme Builder WorkBook ».
- Activez l’option « Save to Divi Cloud ».
- Choisissez ce que vous voulez enregistrer : tous les modèles de thème de ce site, ou bein seulement quelques modèles au choix.
- Dans le deuxième cas, vous pouvez cocher ou décocher modèle par modèle.
- Terminez par « Save to Divi Cloud ».
Importer un pack de modèles de thème depuis le Cloud
Pour réimporter ce Set de Thème Builder sur un autre site, je suis sûre que vous avez compris comment faire avant de voir la suite…

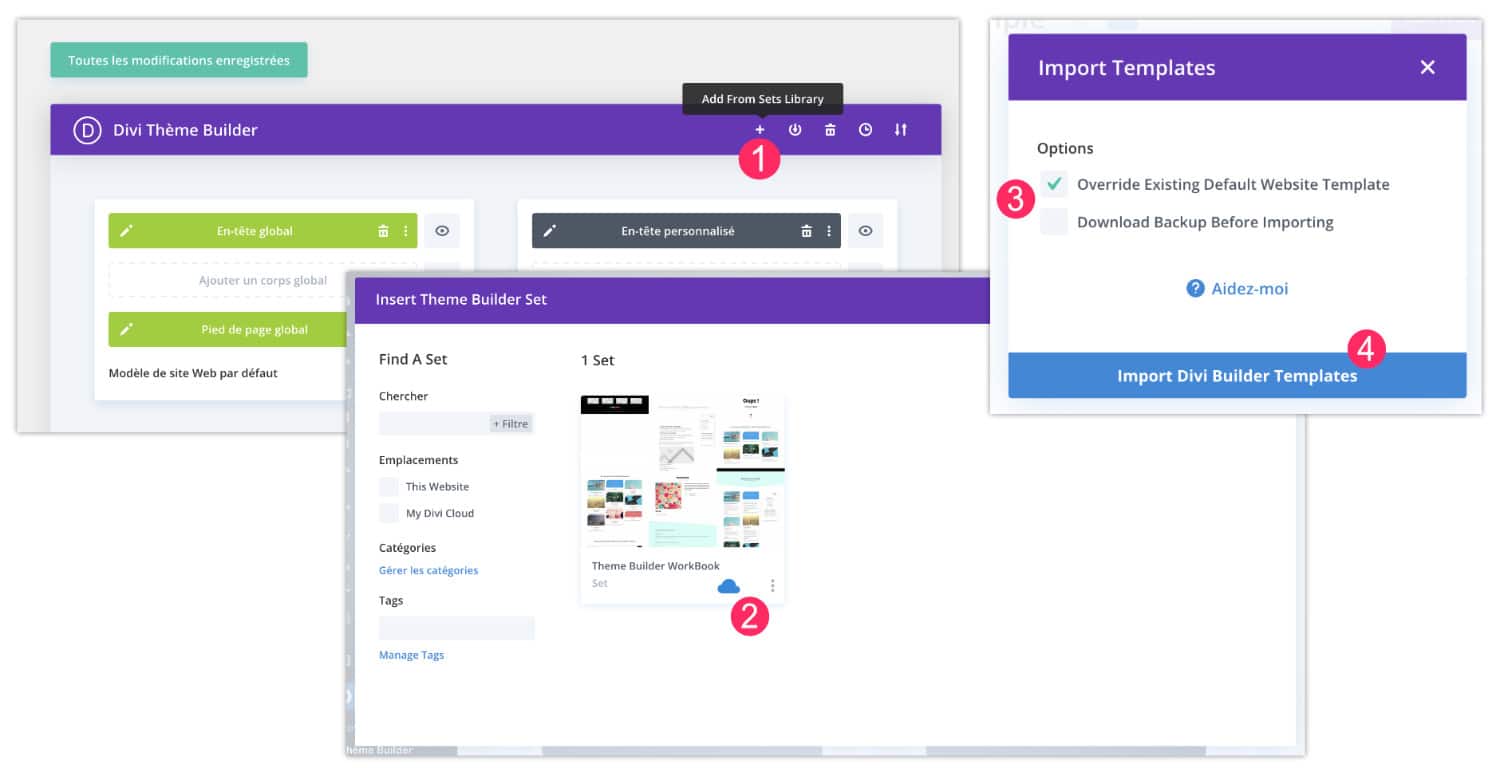
- Rendez-vous à l’onglet Divi > Theme Builder de votre nouveau site. Cliquez sur l’icône « + » situé en haut à droite.
- Sélectionnez votre set précédemment enregistré ou bien choisissez parmi tous vos sets (pour mon exemple, je n’en ai qu’un).
- Avant l’importation, Divi vous offre quelques options. Attention, l’option « Override… » signifie que votre import va écraser les modèles de thème déjà présents dans votre Theme Builder. Si vous décochez cette option, vous importerez vos nouveaux modèles et garderez vos anciens – mis à part que vous devrez ensuite réattribuer chaque modèle manuellement.
- Confirmez l’import.
Et voilà, c’est hyper simple et efficace ! Si à chaque nouveau site que vous créez, vous partez d’un set de modèles de thème déjà préconfiguré, vous allez gagner un temps considérable : meilleure productivité = meilleur rendement !
Gérer les éléments stockés dans Divi Cloud
Enfin, vous savez que vous pouvez faire machine arrière à tout moment, rien n’est gravé dans le marbre !

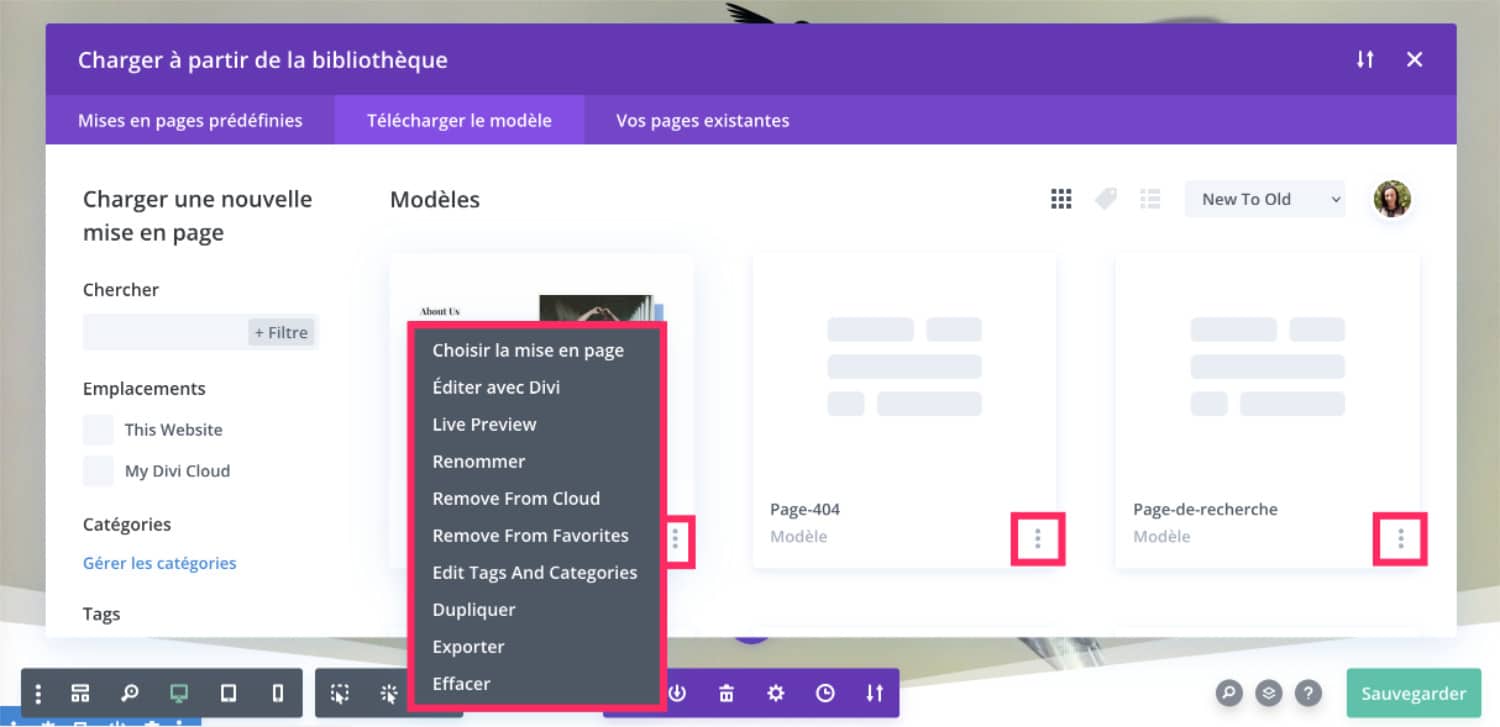
En effet, il est facile de gérer les éléments que nous avons enregistrés dans le nuage. Vous pouvez modifier, supprimer, renommer, ajouter aux favoris, prévisualiser, dupliquer et restaurer à partir de la corbeille les éléments de la bibliothèque Divi à la fois localement et sur le cloud. Il vous suffit de cliquer sur les 3 petits points d’un élément qui affiche l’icône du nuage pour choisir l’option qui va bien !
Ne tardez plus ! Découvrez le thème Divi ici !
5 – Divi Cloud : pour ou contre ?
J’ai parfois des clients ou des élèves qui n’aiment pas stocker des choses à distance. À chaque session de formation, par exemple, j’ai toujours droit à « je n’aime pas enregistrer mes mots de passe dans le navigateur » ou bien « je n’utilise pas Dropbox / Drive car j’ai peur de me faire pirater » ou encore « je n’achète rien en ligne »… Je suis OK avec ça… mais croyez-mois Divi Cloud nous change la vie !
😤 Avant ce service : j’exportais des centaines de modules / lignes / layouts chaque mois et je ne savais jamais vraiment où les retrouver des semaines après, lorsque j’en avais besoin…
🥳 Maintenant : c’est cool, ça roule ! Divi Cloud centralise tout mon travail 😉
Et vous ? L’utilisez-vous ? Pensez-vous qu’il est une grande aide ? Ou bien préférez-vous stocker cela bien au chaud sur votre disque dur ?


Merci pour ce chouette tutoriel ! J’avais vu passer Divi Cloud mais ne m’étais pas attardée dessus (j’ai un petit cerveau lent) mais là ça va vachement m’aider dans la mesure où je passe mon temps à exporter les templates d’un site à l’autre … Ainsi je n’aurai plus besoin de le faire 🙂
Ben, pareil pour moi ! Je ne l’avais pas encore testé et pourtant, je sais que ça existe depuis plusieurs mois…
Bonjour et merci pour votre site, certainement le plus intéressant dédié à Divi.
Je suis indéniablement convaincu de l’utilité de Divi Cloud mais impossible d’exporter mes layouts dans Divi Cloud, je rete bloqué sur le message me demandant de me loguer…
Je suis sur Safari et j’ai bien donné le sautorisations à Elegant Theme, je ne comprends pas !
Humm c’est bizarre. J’ai vu moi aussi qu’il y avait une étape que je n’avais pas vu à un moment, au début… peut-être que vous pourriez tenter sur un autre navigateur ? Sinon, contactez le support ?