It's been a while since the feature "Divi Cloud" is available, but I haven't talked about it yet here... Here is an opportunity to discover a new feature of our favorite tool, if you have not yet tested it...
1 – What is Divi Cloud?
Divi Cloud is a kind of Dropbox, but for your websites created with Divi. In other words, you can store, organize and load elements of the Divi Builder from any place / website:
- from your home computer,
- Office
- or directly from your client.
With Divi CloudInstead of having to export and manually import items stored in your Divi library, you can load them from the cloud in just a few clicks!
Divi Cloud is a service linked to your Elegant Themes account. You need to log in to access it. Read more here.
But the good news is that All Divi users can store up to 50 items for free on their Divi Cloud! This is already enough for personal use.

If you use Divi professionally, and you create all the sites of your customers with it, then you can unlock this limit by subscribing to a Divi Cloud subscription additional. Payment may be monthly or annual (see rates here).
2 - What are the benefits of this service?
Divi Cloud offers many benefits and can help you optimize your productivity when designing your websites:
- Import and load your pre-recorded layouts on any site.
- Same for your modules / lines / sections
- Undeniable time savings
- Avoid redundant manipulations: no need to manually import and export Divi layouts from one website to another.
- Allows you to add your favorite Divi layout packs to your Divi Cloud (it's easier to find them).
3 – Divi vs Divi Cloud Library
Indeed, we must understand that Divi Cloud works as when you save an element in your Divi libraryBut you have to imagine that this library is in the cloud:
- Save to Div Libraryi means that you save this item on the website you are working onOnly! If you need to use it elsewhere, then it will be necessary manually export and reimport to the other site.
- Save to Divi Cloud means that you access all your models from any site connected to your Elegant Themes license and authenticated with your API key. In a way, you get a "giant Divi library" that you share among all your sites.
Did you know that? You can test Divi for free by visiting on this page and by clicking on "TRY IT FOR FREE"
4 - How to use on your websites?
To use the Divi Cloud service, make sure your theme is up-to-date, then it's pretty simple: just a few clicks!
Save a layout on Divi Cloud

Go to any page that uses the Visual Builder and activate it, then:
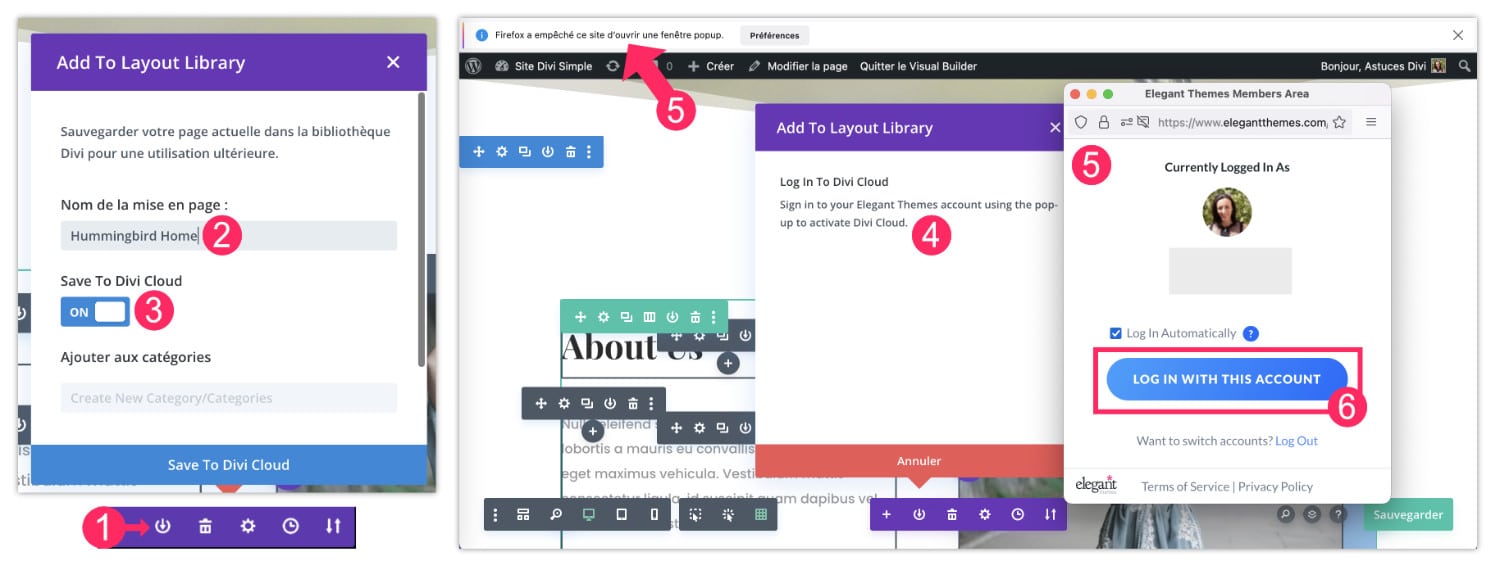
- Click on the purple plus "+" icon at the bottom of the screen and click on the icon to save in the library (the round with the arrow).
- Name your layout, for my example, it will be "Hummingbird Home".
- Choose Save to Divi Cloud.
- Divi asks you to log in to your Elegant Themes account. You must use the same identifiers as your Elegant Themes account (where you bought your Divi license).
- A popup appears... Warning: your browser can block the appearance of this popup, remember to give it the necessary permissions.
- Validate the connection by clicking on "Log In with this account".
Note that you can do the same with a module, a line, a section, etc.
Import layout from cloud

Then it's the same logic:
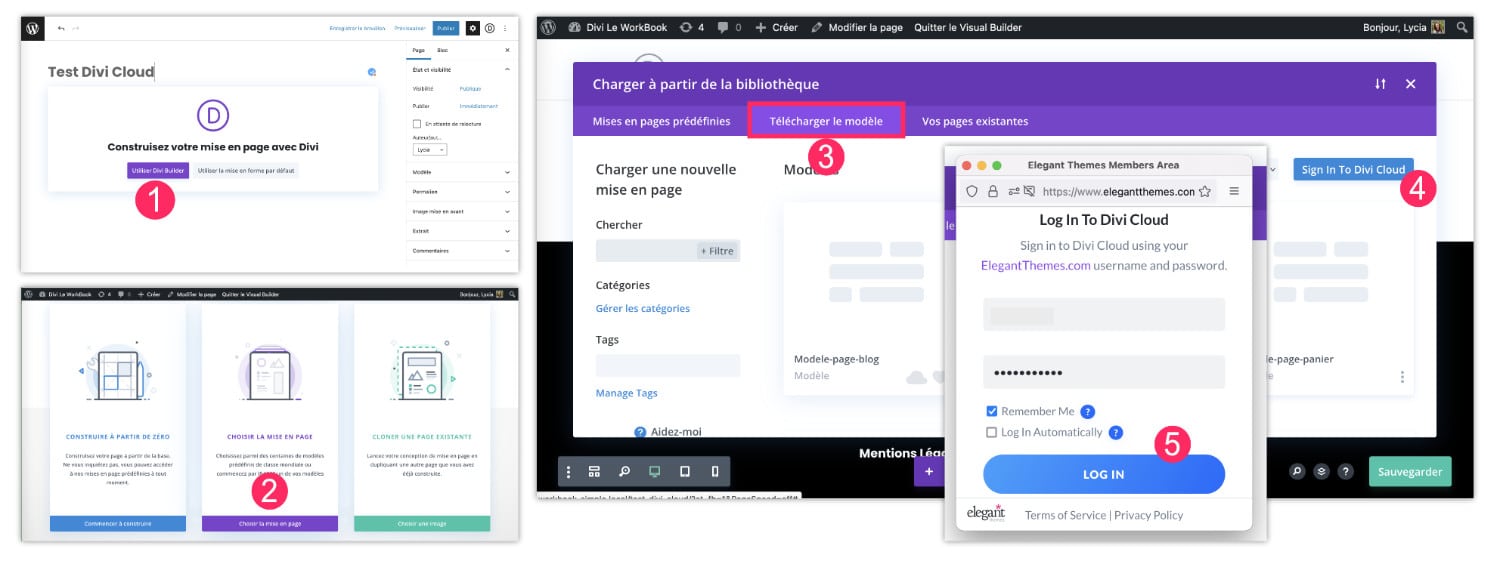
- Go to another site (a different site from the previous one), add a page and activate the Visual Builder.
- Choose the option "Select layout". If you don't have these options available to you, just click on the purple "+" icon at the bottom of the screen and click on the first "+" icon again.
- Then click "Download Model".
- Click the blue button "Sign in to Divi Cloud"
- Again, a popup opens and offers to connect.

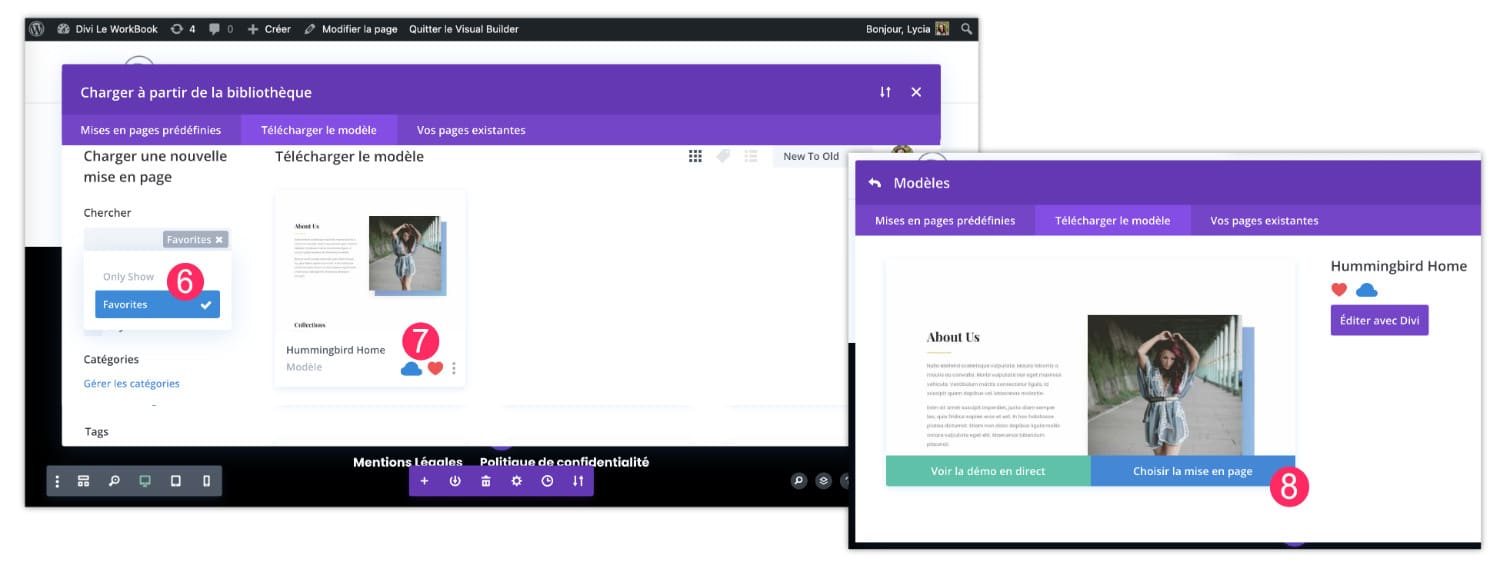
- To facilitate your search, you can use the filters in the left sidebar. For example, you can enter the registration name or filter by favorites.
- Then select the layout (or any other record) you want to import. The little blue cloud means that it's an element that is stored in the cloud, as for the small heart, it appears when you tagging an element as a favorite.
- Validate import by clicking "Choose layout".
There you go, it's that simple! You have transferred a layout from one site to another without having to export and reimport it. If that doesn't save time!
Save a theme template pack in Divi Cloud
I told you earlier that we could "record everything in the cloud." This way, I was thinking of "everything that is exportable." And the theme model packs are! Did you know that?
What is a "pack of theme models"? In Divi, they call it "Theme Builder Set". A kind of set of models that are matched... A pack!
In other words, it's all the models you've created since the Theme Builder. This can be:
- the template of the home page,
- on blog article template,
- on model of the shop,
- on search results page template,
- on template of error page 404,
- etc.
Well, you can export them in one click!

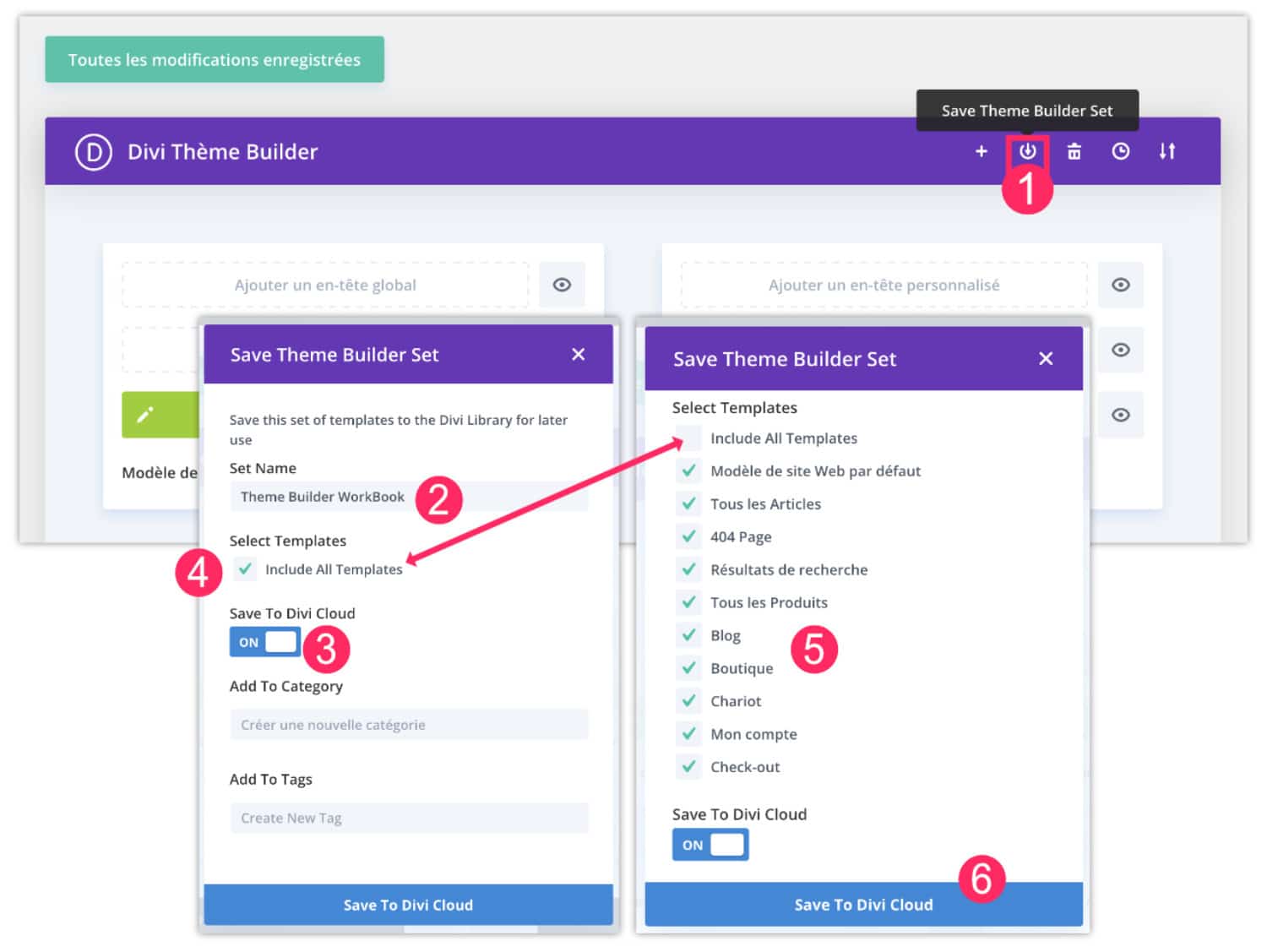
- Go to the tab Divi > Theme Builder. Click on the recording icon in the library (the arrow in a circle)
- A window opens: name your model pack. For my example, this is "Theme Builder WorkBook".
- Activate the Save to Divi Cloud option.
- Choose what you want to save: all the theme templates on this site, or bein only a few models to choose from.
- In the second case, you can check or uncheck model by model.
- End with Save to Divi Cloud.
Import a pack of theme templates from the Cloud
To re-import this Builder Theme Set to another site, I'm sure you figured out how to do it before you see the next...

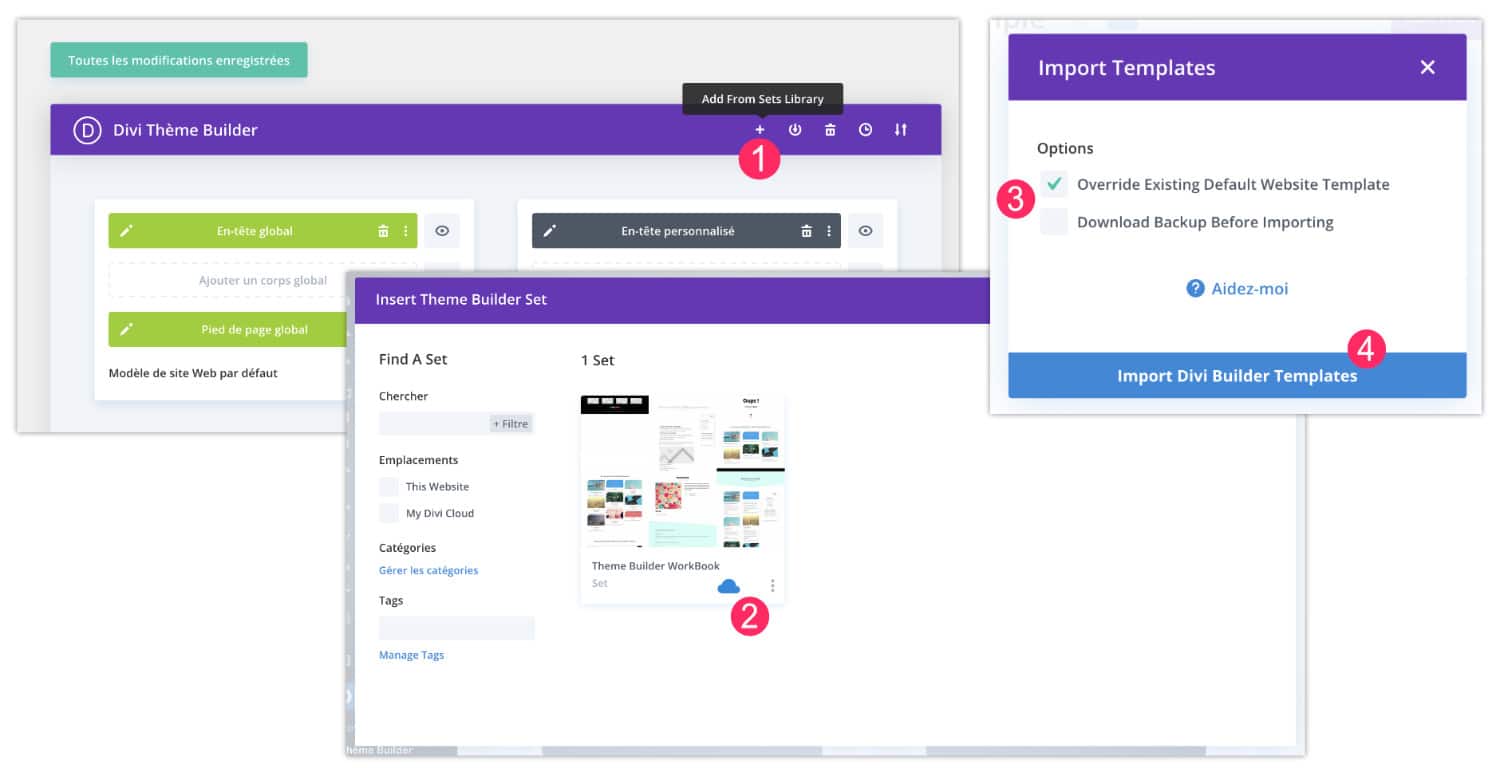
- Go to the tab Divi > Theme Builder your new site. Click on the "+" icon at the top right.
- Select your previously registered set or choose from all your sets (for my example, I only have one).
- Before import, Divi offers you some options. Attention, the "Override..." option means that your import will overwrite the theme models already present in your Theme Builder. If you uncheck this option, you will import your new models and keep your old ones – except that you will then have to reassign each model manually.
- Confirm import.
And here it is, it's super simple and efficient! If at every new site you create, you start with a set of pre-configured theme templates, you will save a considerable time: better productivity = better yield!
Manage items stored in Divi Cloud
Finally, you know that you can go back at any time, nothing is engraved in marble!

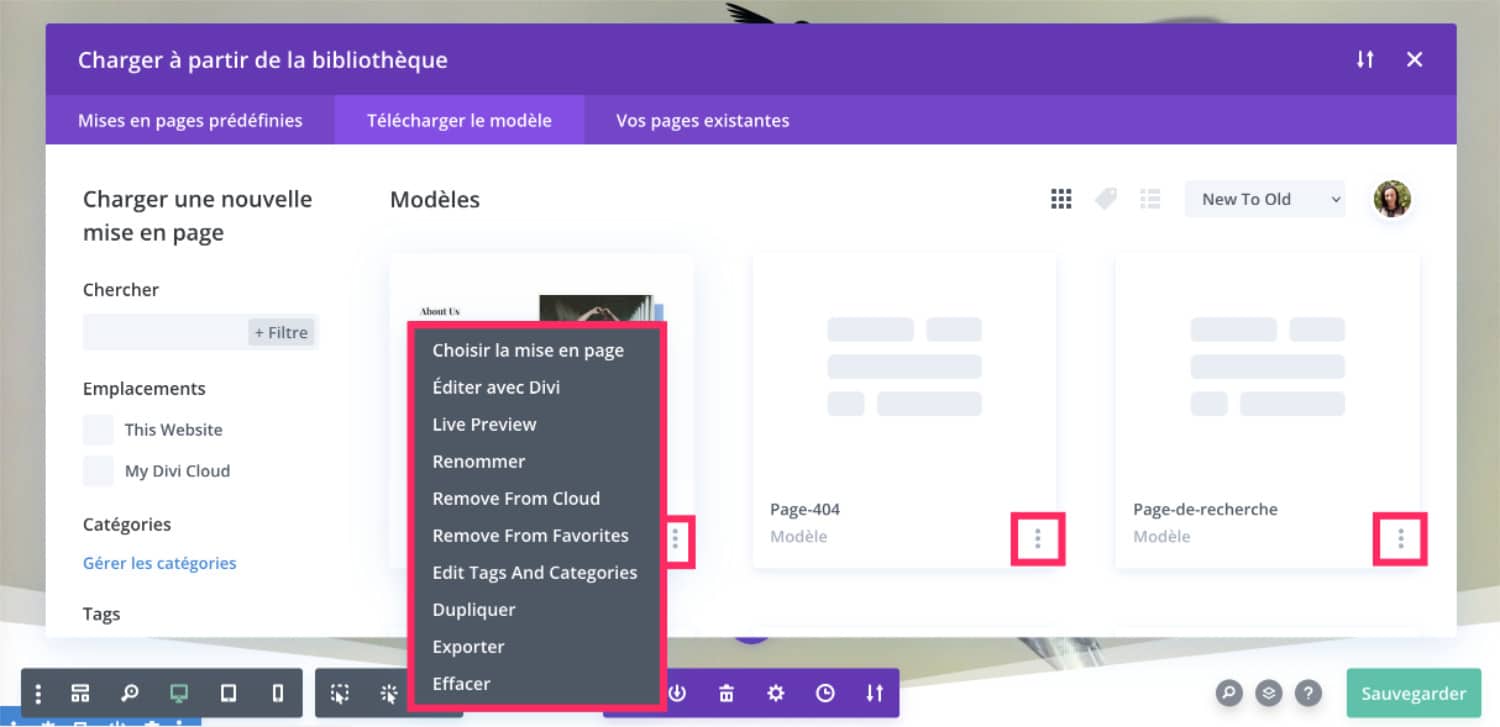
Indeed, it is easy to manage the elements we have recorded in the cloud. You can edit, delete, rename, add to favorites, preview, duplicate and restore items from the Divi library from the Trash both locally and on the cloud. Just click on the 3 small dots of an item that displays the cloud icon to choose the option that goes well!
Don't delay! Discover the theme Divi here !
5 – Divi Cloud: for or against?
Sometimes I have clients or students who don't like to store things remotely. At each training session, for example, I always have the right to "I don't like saving my passwords in the browser" or "I don't use Dropbox / Drive because I'm afraid to get hacked » or "I don't buy anything online"... I'm okay with that... but believe me, Divi Cloud is changing our lives!
Before this service: I exported hundreds of modules / lines / layouts every month and I never really knew where to find them weeks later, when I needed them...
Now it's cool, it's rolling! Divi Cloud centralizes all of my work
And you? Do you use it? Do you think he's a great help? Or would you rather store this hot on your hard drive?


Merci pour ce chouette tutoriel ! J’avais vu passer Divi Cloud mais ne m’étais pas attardée dessus (j’ai un petit cerveau lent) mais là ça va vachement m’aider dans la mesure où je passe mon temps à exporter les templates d’un site à l’autre … Ainsi je n’aurai plus besoin de le faire 🙂
Ben, pareil pour moi ! Je ne l’avais pas encore testé et pourtant, je sais que ça existe depuis plusieurs mois…
Bonjour et merci pour votre site, certainement le plus intéressant dédié à Divi.
Je suis indéniablement convaincu de l’utilité de Divi Cloud mais impossible d’exporter mes layouts dans Divi Cloud, je rete bloqué sur le message me demandant de me loguer…
Je suis sur Safari et j’ai bien donné le sautorisations à Elegant Theme, je ne comprends pas !
Humm c’est bizarre. J’ai vu moi aussi qu’il y avait une étape que je n’avais pas vu à un moment, au début… peut-être que vous pourriez tenter sur un autre navigateur ? Sinon, contactez le support ?