Avez-vous pensé à personnaliser la page d’erreur 404 de votre site ? Non ? Pourtant, vous le devriez : non seulement c’est simple à faire, mais en plus, cela pourrait faire baisser votre taux de rebond ! L’idée est de conserver sur votre site l’internaute qui passerait par là.
- 1 – Qu’est-ce qu’une erreur 404 ?
- 2 – Cas particulier : la page d’accueil est disponible mais toutes les autres pages affichent une erreur 404
- 3 – Pourquoi et comment éviter les erreurs 404 ?
- 4 – Pourquoi personnaliser la page d’erreur 404 sur son site ?
- 5 – Page d’erreur 404 avec le Divi Thème Builder
- 6 – Page d’erreur 404 sans le Divi Thème Builder
- 7 – Inspirations pour personnaliser votre page d’erreur 404
- 6 – Personnalisez votre page d’erreur 404 : le tuto en vidéo
1 – Qu’est-ce qu’une erreur 404 ?
Une erreur 404 est un code de réponse envoyé par votre navigateur lorsqu’il ne trouve aucun contenu à afficher.
Cela peut arriver dans divers cas :
- Vous avez changé l’URL de votre site, suite à une migration, et vous avez oublié de faire une redirection de nom de domaine.
- Vous avez changé l’URL de votre publication – ou plutôt vous avez modifié le slug – et vous avez oublié de faire une redirection.
- Vous avez supprimé une publication et vous avez oublié de faire une redirection.
- Vous avez partagé une URL erronée, par exemple une URL que vous auriez mal orthographié (c’est pourquoi je recommande de toujours faire un copié-collé de l’URL plutôt que de la saisir à la main).
- L’internaute a mal saisi une URL de votre site lors de sa navigation et tombe sur une page qui n’existe pas.
Voilà, c’est à peu près les cas de figure que nous avons l’habitude de rencontrer.
Envie de customiser Divi comme un(e) pro ? Découvrez tous les tutos !
2 – Cas particulier : la page d’accueil est disponible mais toutes les autres pages affichent une erreur 404
Il peut arriver que la page d’accueil de votre site soit disponible mais que toutes les autres pages de votre site affichent une erreur 404. C’est assez rare mais ça m’est déjà arrivé 4 ou 5 fois en quelques années.
Dans ce cas, vous avez un problème de fichier .htaccess. Il suffit alors de le régénérer pour corriger le problème.
Pour cela, rendez-vous dans l’onglet Réglages > Permaliens et cliquez 2 fois sur le bouton « enregistrer les modifications ». Dans la plupart des cas, cela génère un nouveau fichier .htaccess et règle ces soucis d’erreur 404.
Ne tardez plus ! Découvrez le thème Divi ici !
3 – Pourquoi et comment éviter les erreurs 404 ?
Les erreurs 404 à répétition offrent une mauvaise expérience utilisateur. Mais au-delà de ça, cela est mauvais pour le SEO de votre site. Google n’aime pas tomber sur un contenu qui n’existe plus !
Pour corriger les erreurs 404, il suffit d’installer le plugin Redirection. C’est une extension gratuite et facile d’utilisation qui vous permet de saisir l’ancienne adresse web et d’indiquer vers quelle nouvelle adresse elle doit être redirigée.
C’est un plugin que j’installe sur chacun de mes sites et je vous recommande d’en faire de même.
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
4 – Pourquoi personnaliser la page d’erreur 404 sur son site ?
Vous vous demander peut-être s’il est réellement nécessaire de personnaliser la page d’erreur 404 d’un site si vous corrigez toutes les erreurs existantes ?
La réponse est oui, vous devriez quand même personnaliser cette page, pour deux raisons :
- Même si vous corrigez toutes les erreurs 404 de votre site, il se pourrait qu’un internaute saisisse une mauvaise adresse. Dans ce cas, il tomberait sur cette page.
- La page d’erreur 404 de base n’est pas jolie et vous pourriez l’harmoniser avec le reste de votre site.
De plus, en personnalisant votre page d’erreur 404, vous pourriez créer un design hors du commun afin que l’internaute soit finalement satisfait d’être tombé sur cette page avec un brin d’humour, par exemple !
Mais au-delà du design, le but est d’améliorer l’expérience utilisateur de l’internaute et d’éviter de le perdre. Il faut absolument inciter l’internaute à aller plus loin que cette erreur et découvrir d’autres pages de votre site. Ainsi, vous améliorez votre taux de rebond.
5 – Page d’erreur 404 avec le Divi Thème Builder
La bonne nouvelle est que le Thème Builder de Divi permet de personnaliser cette page en un clin d’œil !

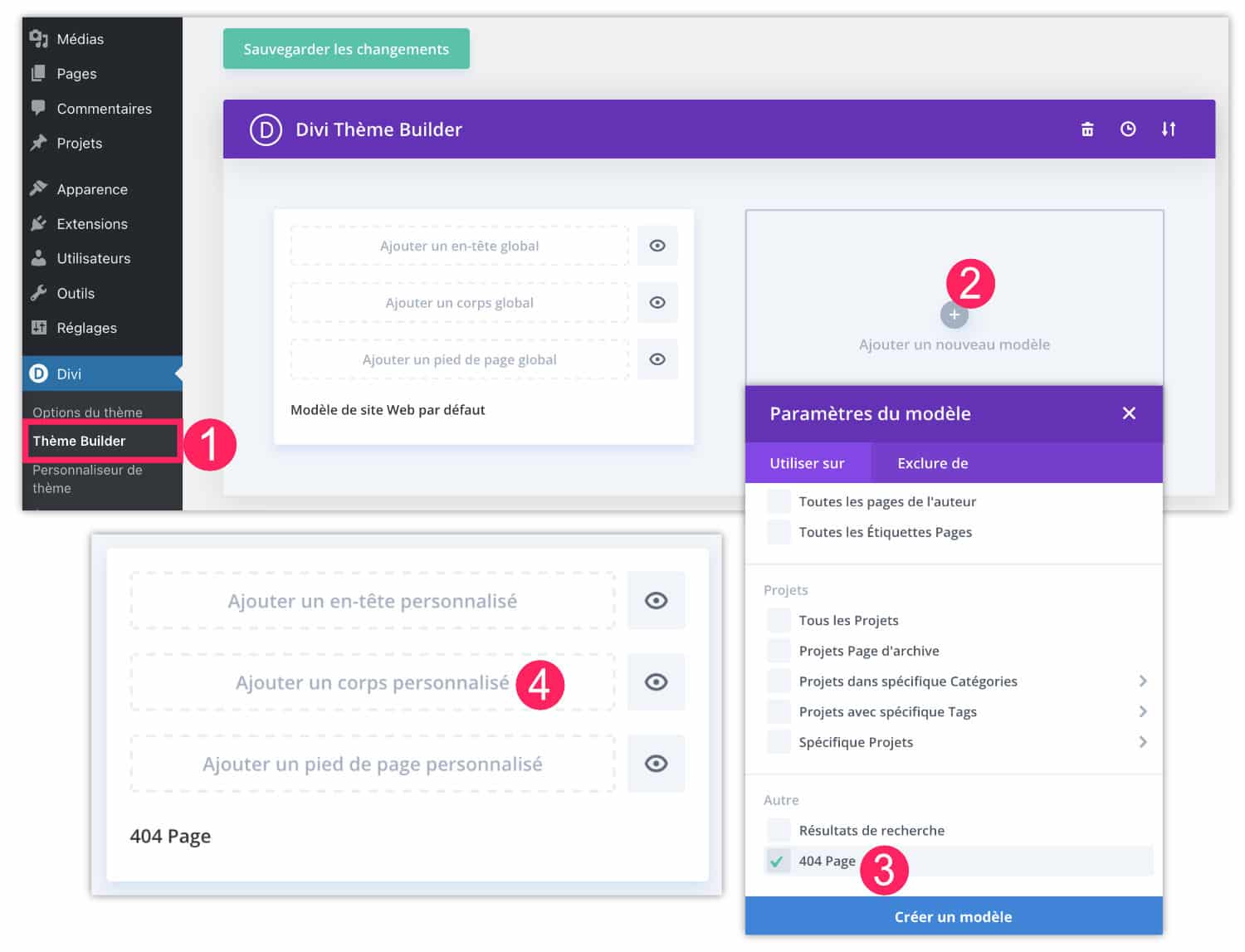
- Rendez-vous à l’onglet Divi > Theme Builder.
- Cliquez sur « +Ajouter un nouveau modèle ».
- Choisissez le modèle « 404 Page ».
- Cliquez sur « Ajouter un corps personnalisé ».
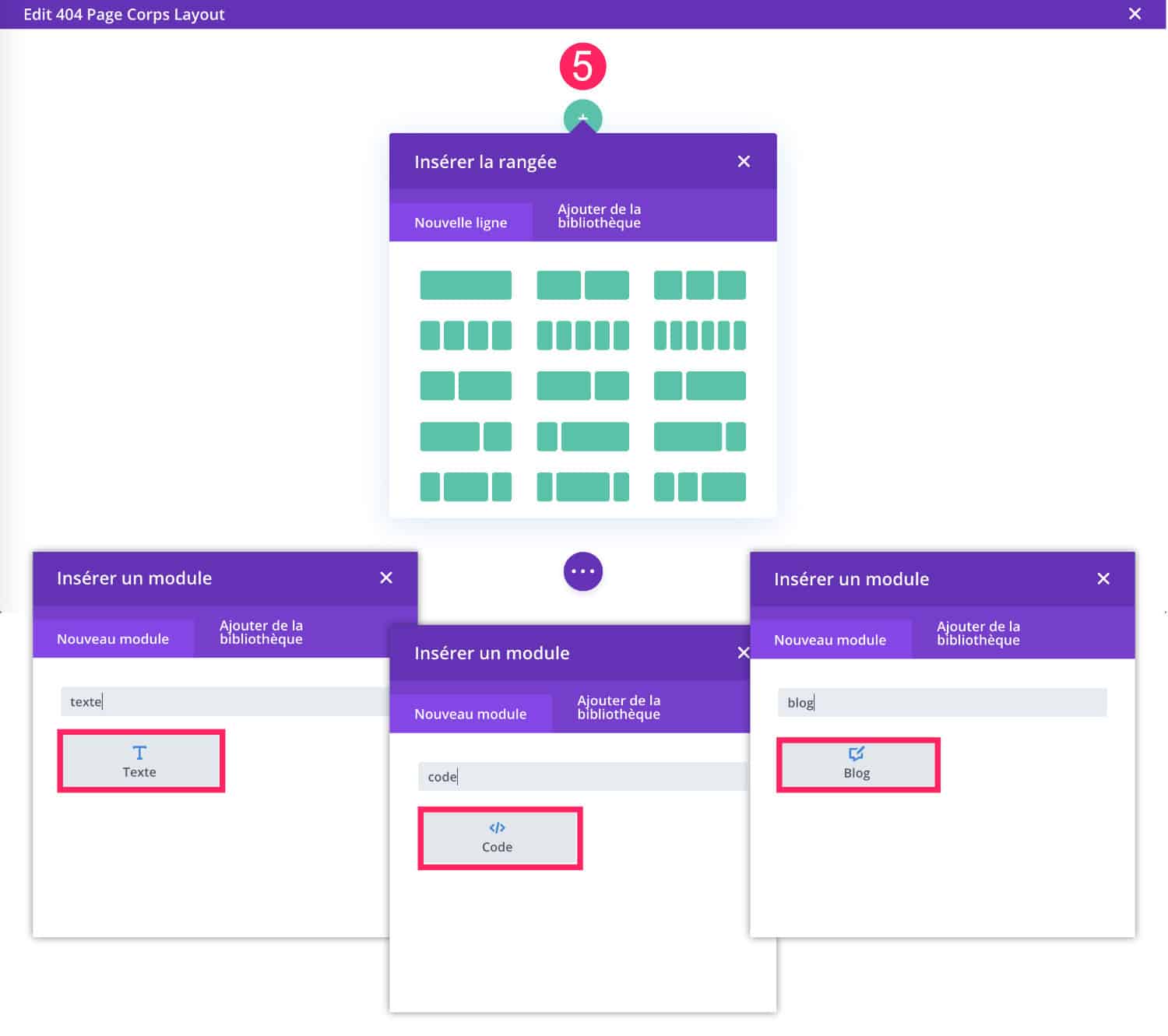
- Construisez ensuite votre mise en page comme bon vous semble. Ajoutez un titre, du texte, du code, des images, etc. Mais n’oubliez pas d’insérer un module Blog si vous avez un blog et/ou un module Boutique si vous avez une boutique en ligne ! Ainsi, l’internaute aura l’embarras du choix pour continuer sa navigation sur votre site ! Pourquoi pas, même, ajouter un formulaire de contact et/ou un formulaire d’inscription à la newsletter ? Bref, utilisez votre imagination.

Enfin, n’oubliez pas de sauvegarder vos changements afin que cette page d’erreur 404 personnalisée prenne la place de la page classique offerte par le thème Divi.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
6 – Page d’erreur 404 sans le Divi Thème Builder
Si maintenant, pour une raison que je ne connais pas, vous ne voulez pas utiliser le thème builder pour personnaliser votre page d’erreur 404, vous pouvez opter pour la « méthode à l’ancienne ».
Il faudra alors faire cette modification dans votre thème enfant.

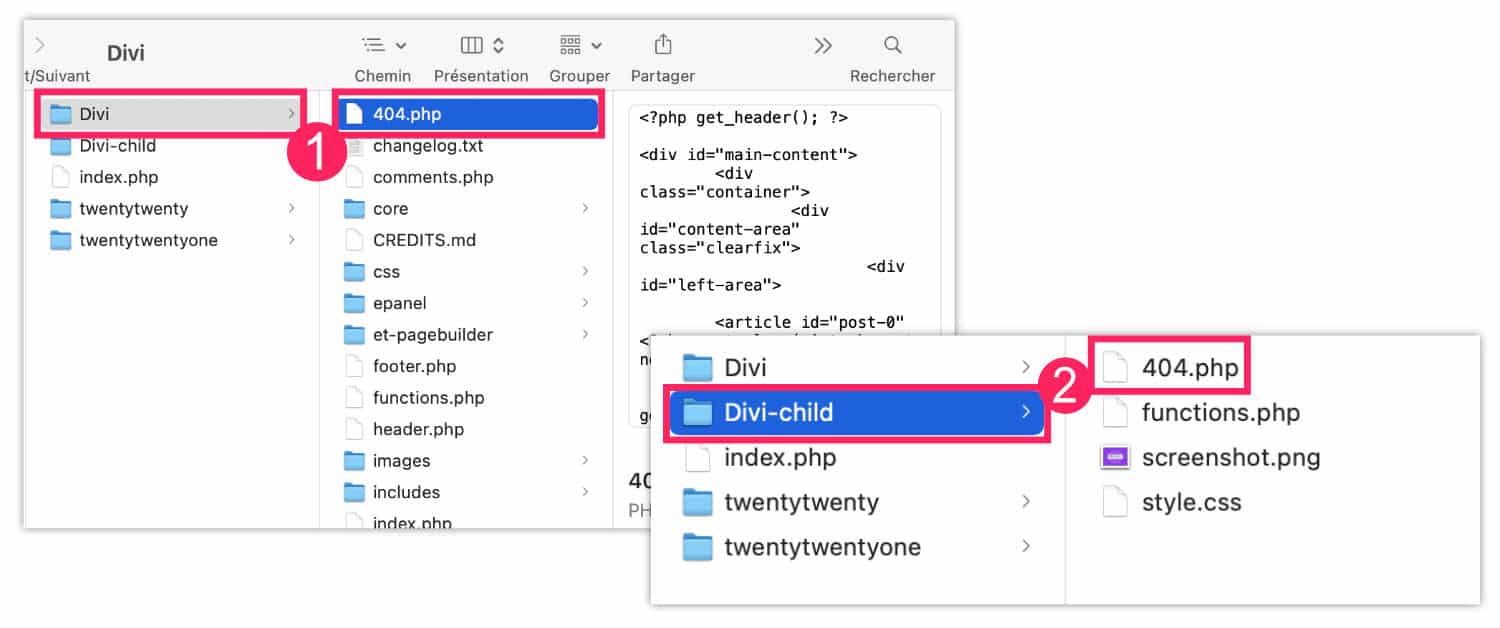
- Créez votre thème enfant comme indiqué ici. Ensuite, ouvrez le dossier du thème Divi (thème parent), repérez le fichier nommé « 404.php » et copiez-le.
- Collez ensuite ce fichier dans le dossier de votre thème enfant.
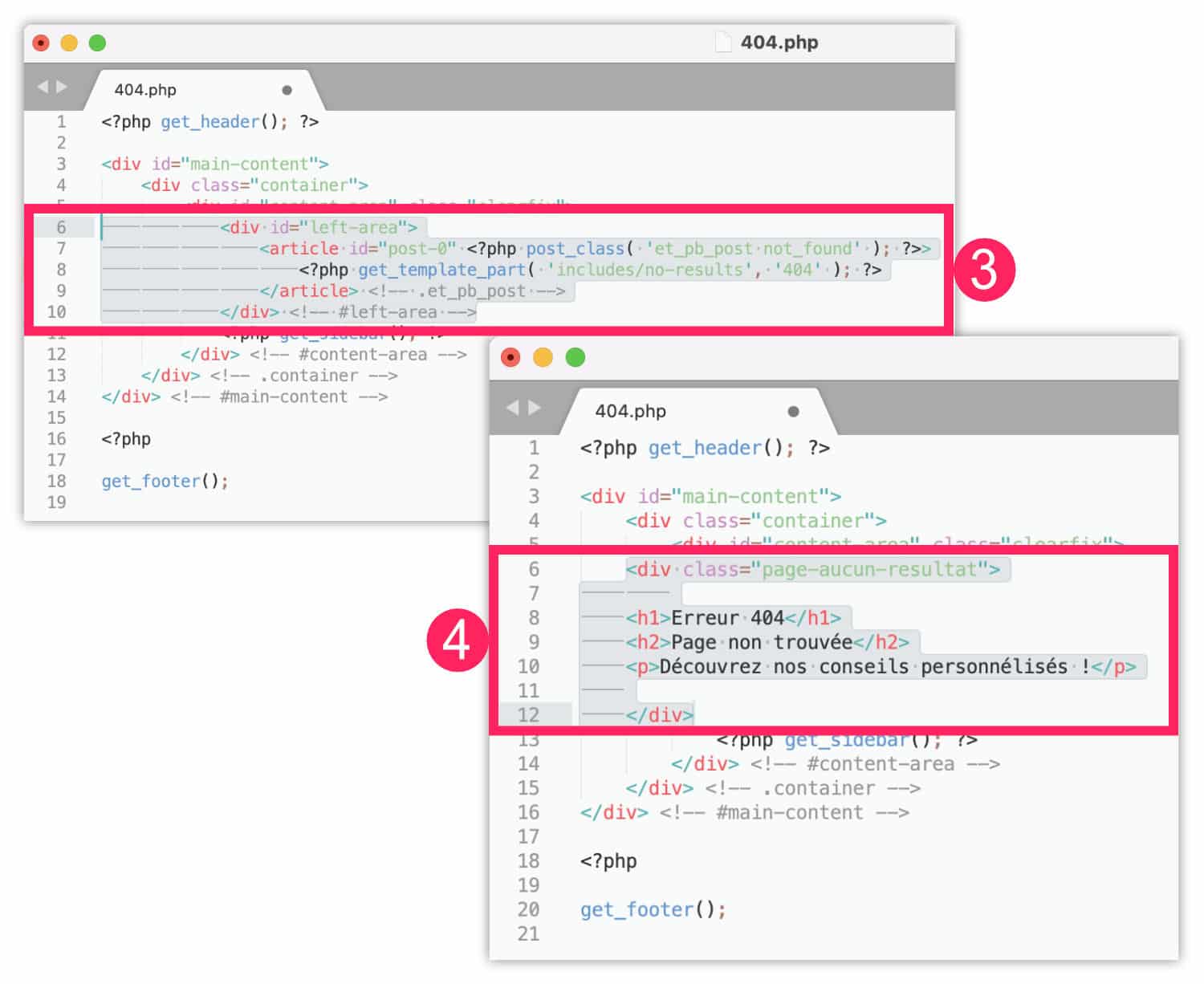
- Repérez le code noté entre les lignes 6 et 10 du fichier.
- Remplacez ce code par votre propre code HTML.

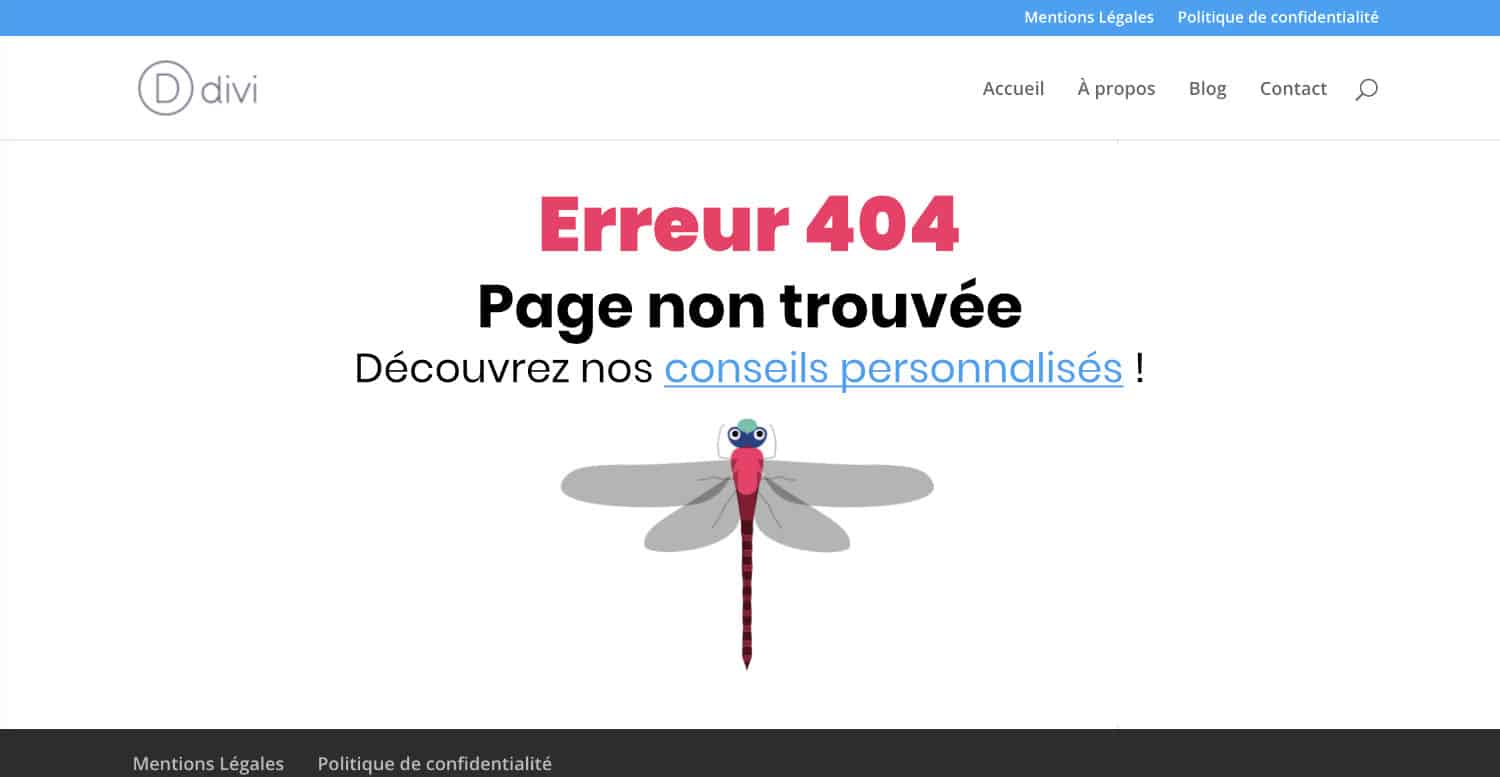
Voilà le résultat :

C’est un design simple qui a demandé quelques connaissances en HTML et en CSS. Autant vous dire que c’est bien plus simple d’utiliser le Thème Builder…
Mais bon, au moins vous savez ce que cet outil est capable de faire et vous comprenez ce que nous étions obligé de faire avant que le thème builder n’existe…
7 – Inspirations pour personnaliser votre page d’erreur 404
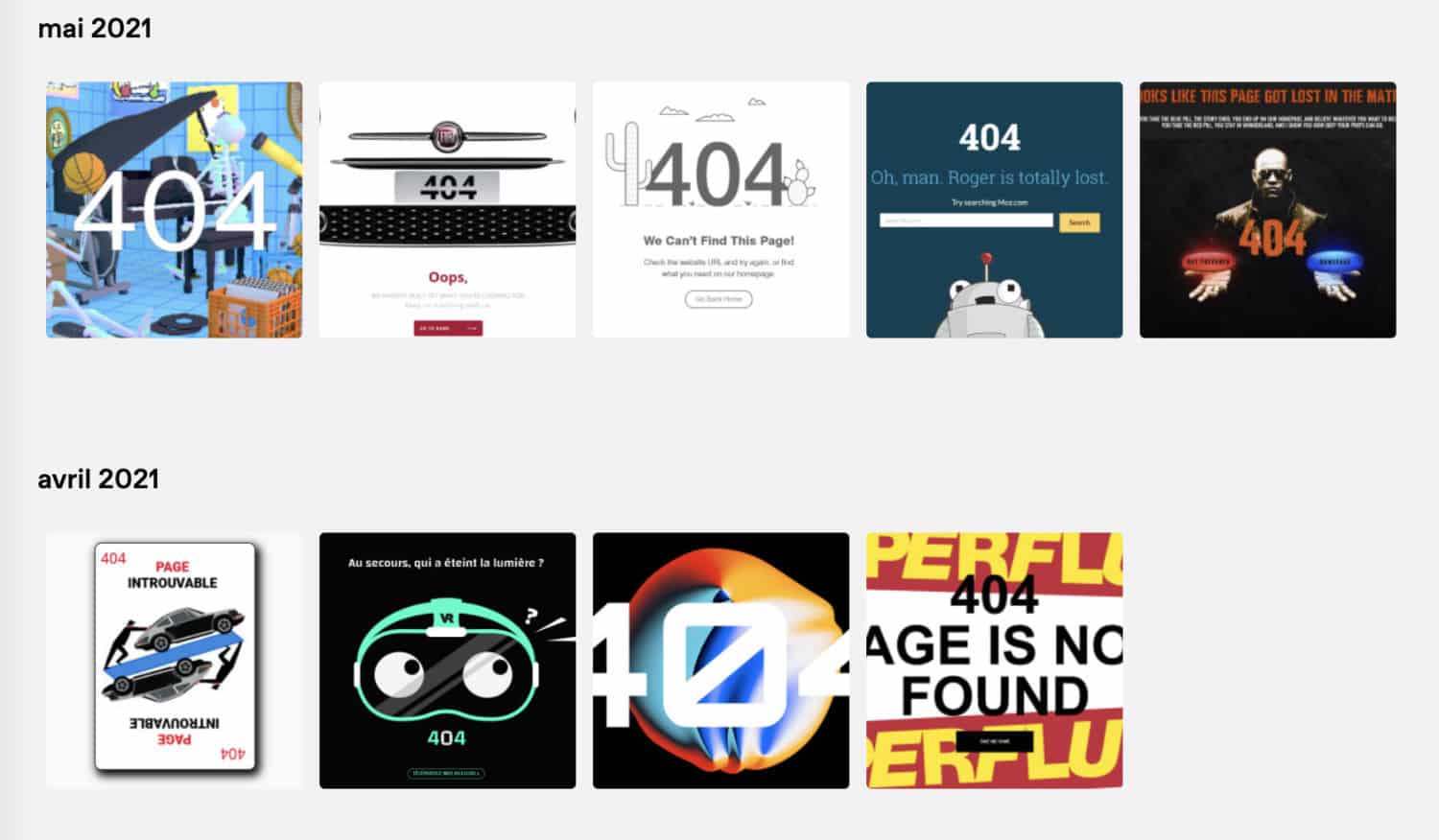
Maintenant que vous avez compris pourquoi et comment personnaliser votre page d’erreur 404, vous avez peut-être besoin d’un peu d’inspiration pour créer la vôtre.
Bonne nouvelle ! Le site Bonjour 404 publie chaque semaine de nouvelles inspirations pour personnaliser votre page d’erreur 404.

6 – Personnalisez votre page d’erreur 404 : le tuto en vidéo
La création de cette page est très simple, vous l’avez vu dans ce tutoriel… Toutefois, je vous ai préparé une version vidéo :
Pour aller plus loin, voici une liste de liens utiles pour personnaliser votre page d’erreurs 404 :
- 4 plugins pour personnaliser la page d’erreur 404
- Obtenir une mise en page erreur 404 (gratuit)
- Comment réparer les erreurs 404 sur les sites WordPress




Super ! J’ai déjà crée une page d’erreur 404 pour mon 2eme site https://aixelles.fr …..en m’inspirant de la page d’erreur d’astuces Divi ( trop jolie) 😊
Dans quelques temps, je le ferai pour les « roulettes ».
Merci de tes bons conseils, une vraie mine d’or pour nous les apprentis 🥳🥳
Super ! Merci Christine 😉
Bonjour,
Je viens de regarder votre vidéo.
Et si vous n’avez toujours pas trouvé la solution pour le player (tuto datant de juin 2021)
je peux vous le dire :
il suffit simplement de décocher la case « controls » et le player n’y sera plus.
Et si oui, vous avez réglé votre mini soucis, ne tenez pas compte de ce message ^-^
Je vous souhaite une bonne continuation.
Merci oui il faut que je modifie le tutoriel…