Vous êtes peut-être à la recherche d’une solution pour afficher vos produits WooCommerce sous la forme d’un carrousel élégant ? Parfait, j’ai testé pour vous « Product Carousel for Divi and WooCommerce ». Cette extension permet en effet de faire défiler les produits de votre boutique WooCommerce et offre de nombreuses personnalisations. Voyons cela de plus près…
1 – L’importance de personnaliser votre boutique WooCommerce
Si vous vendez vos produits et/ou services en ligne directement sur votre site, vous savez déjà à quel point il est important que les internautes se sentent bien dans votre boutique.
Cela passe évidement par une bonne expérience utilisateur (accessibilité, UX, navigation facile, classement des produits, performance d’affichage, etc.) mais également par un design élégant et attrayant.
Bien sûr que les images de vos produits sont hypers importantes, c’est l’un des premiers travaux à faire pour donner envie aux internautes de passer à l’action mais l’esthétique de la boutique est tout aussi importante…
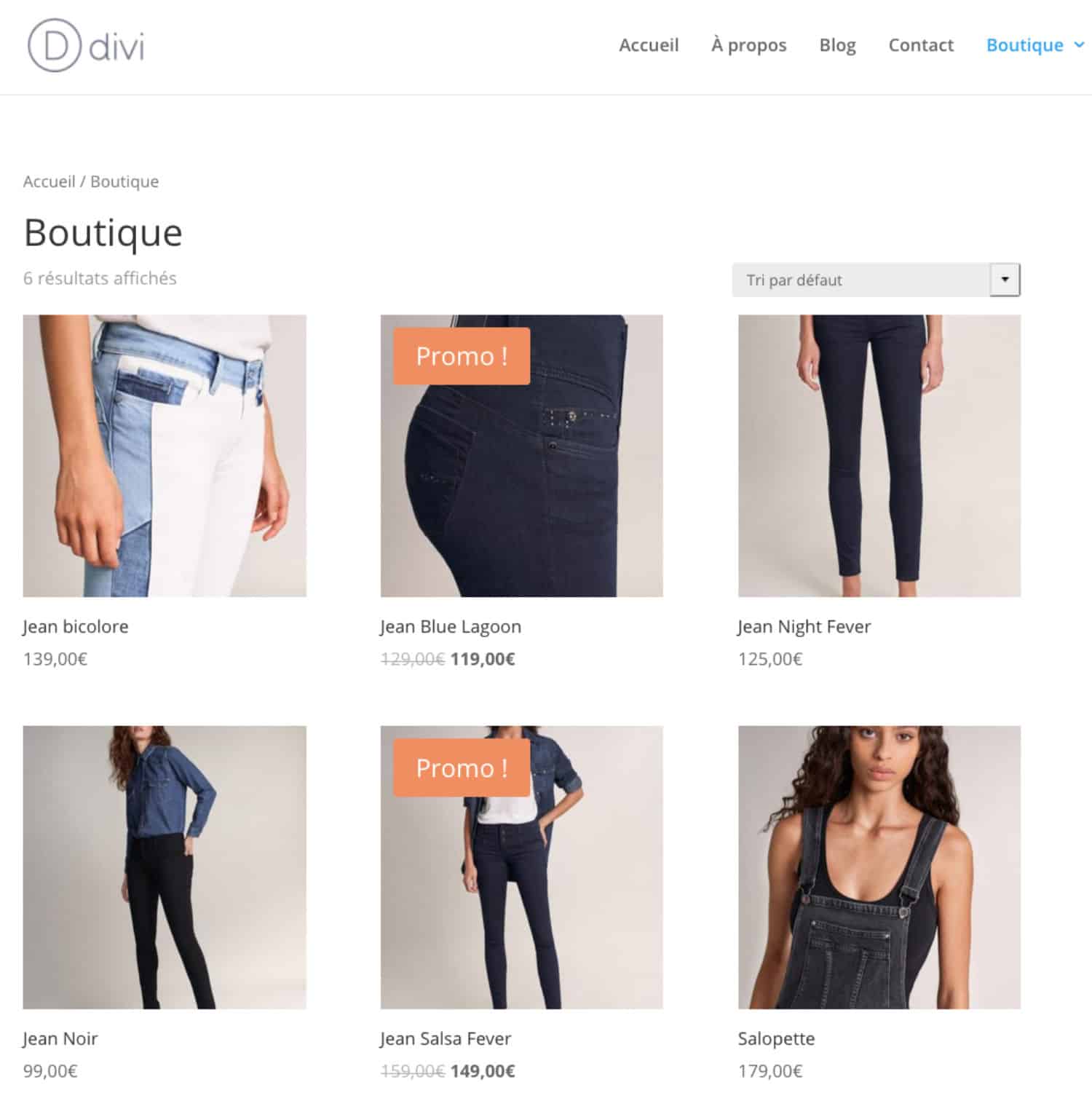
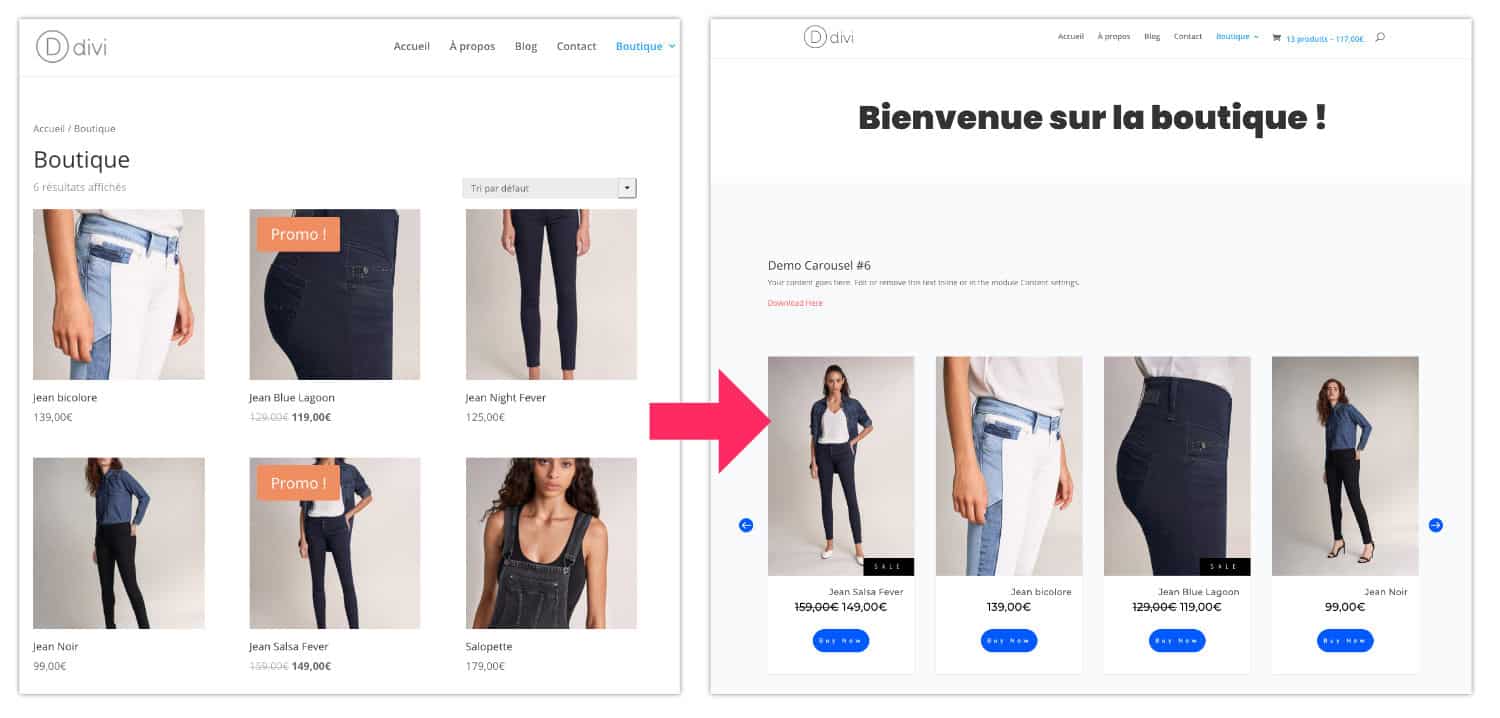
Regardez à quoi ressemble une page boutique WooCommerce avec Divi, sans qu’aucune personnalisation n’ait été faite :

Soyons honnête, c’est bien dégueulasse 🤣 !
Mais heureusement que le Divi Thème Builder permet de personnaliser la quasi-totalité de cette page très importante pour votre business… Par contre, l’une des choses qui n’est pas possible de faire nativement avec Divi, c’est un carrousel de produits, et c’est justement l’objet de cet article…
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Optimisez la page boutique avec l’extension « Product Carousel »
Nous venons de voir qu’il n’était pas possible de créer nativement un carrousel de produits avec Divi mais l’extension Product Carousel permet de faire cela facilement…
La bonne nouvelle est que cette extension ne nécessite pas de paramétrages supplémentaires, une fois que vous l’activez, elle rajoute simplement un nouveau module dans la liste des modules de Divi, il s’agit du module Woo Carousel.
Ce module ressemble aux autres modules de Divi, vous ne vous perdrez donc pas dans son utilisation…
2.1 – Installation et activation du plugin
Étant donné que Product Carousel est une extension premium, vous devrez en faire l’acquisition sur l’une des plateformes officielle (liens en fin d’article).
Pour ma part, j’ai une licence Lifetime chez Aspen Grove Studios depuis 2018, c’est donc depuis mon compte sur cette plateforme que je récupère le plugin officiel ainsi que les mises en page (layouts) prêtes à l’emploi :

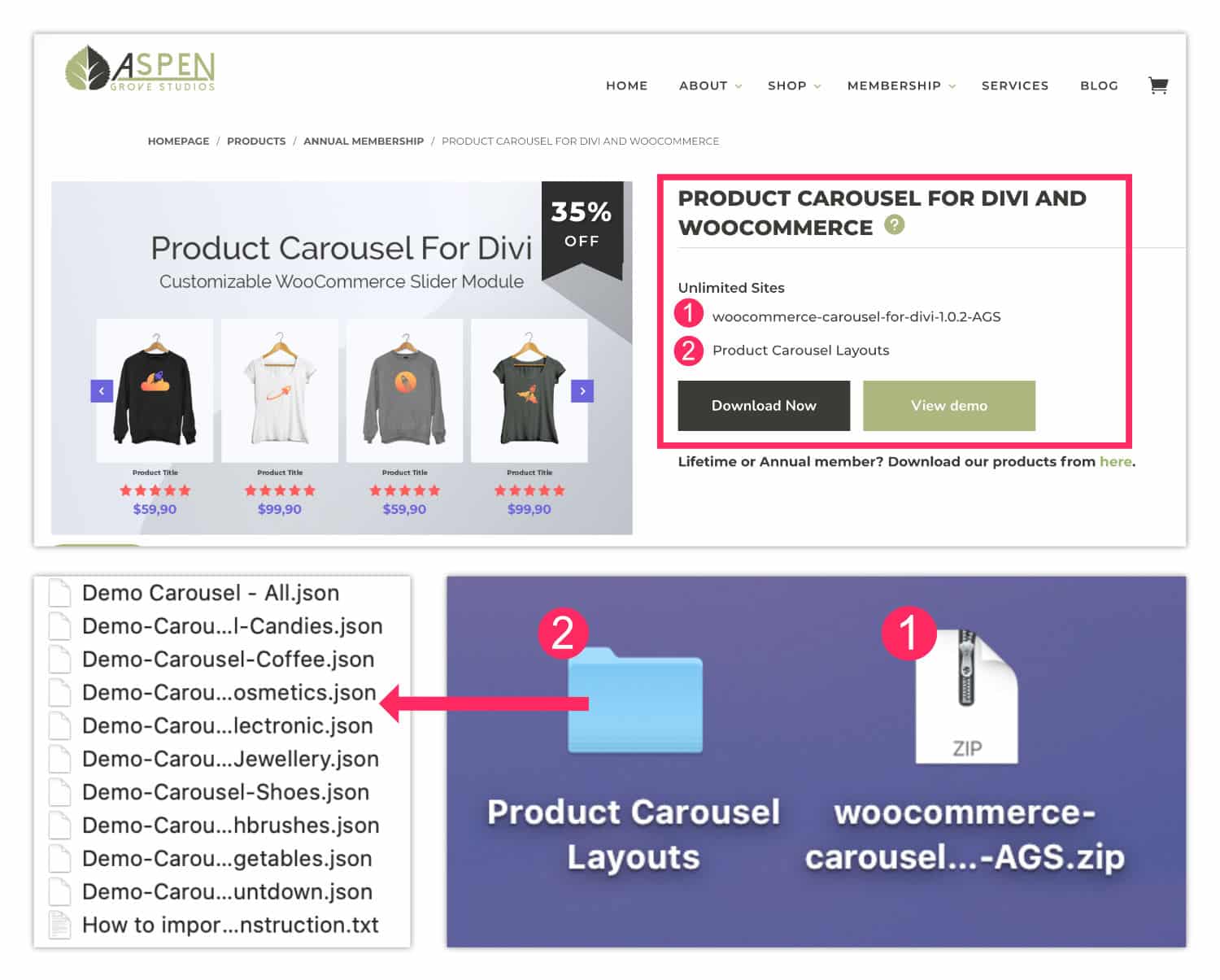
- Depuis votre compte chez Aspen Grove ou Divi Space, téléchargez le plugin Product Carousel.
- Profitez-en également pour récupérer les layouts mis à votre disposition.
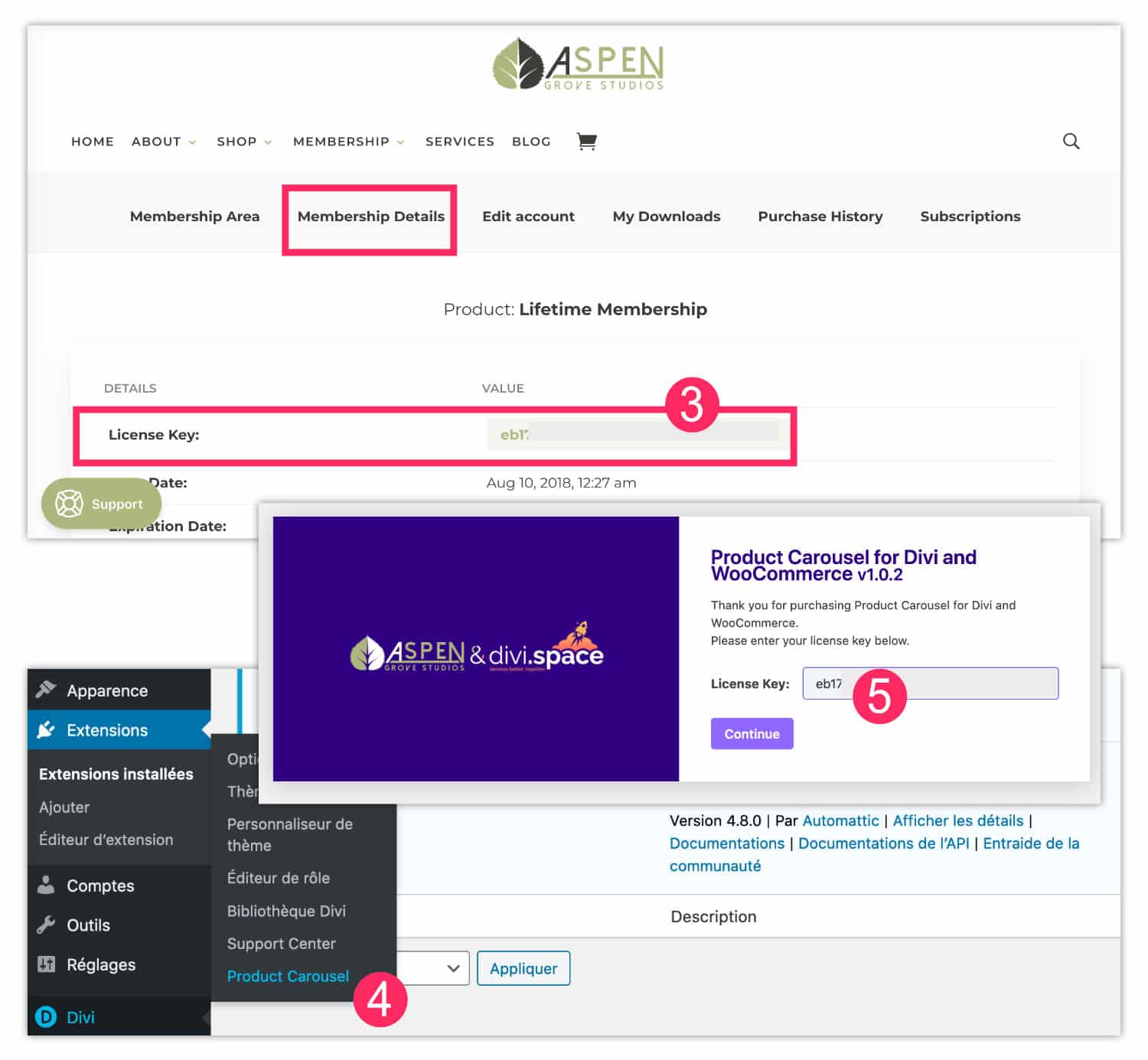
- Dans les détails de votre compte, récupérez aussi votre clé de licence (copiez-la).

- Installez ensuite le plugin Product Carousel depuis l’administration de votre site, à l’onglet Extensions > Ajouter > Téléverser une extension. Veillez à importer le dossier .ZIP (dossier non décompressé). Après son activation, vous trouverez un nouvel onglet à Divi > Product Carousel.
- Il vous suffira de coller votre clé de licence pour que le plugin devienne fonctionnel.
2.2 – Importation des démos de carrousels
Ensuite, vous pouvez vous simplifier la vie en important les layouts pré-construits fournis par l’extension :
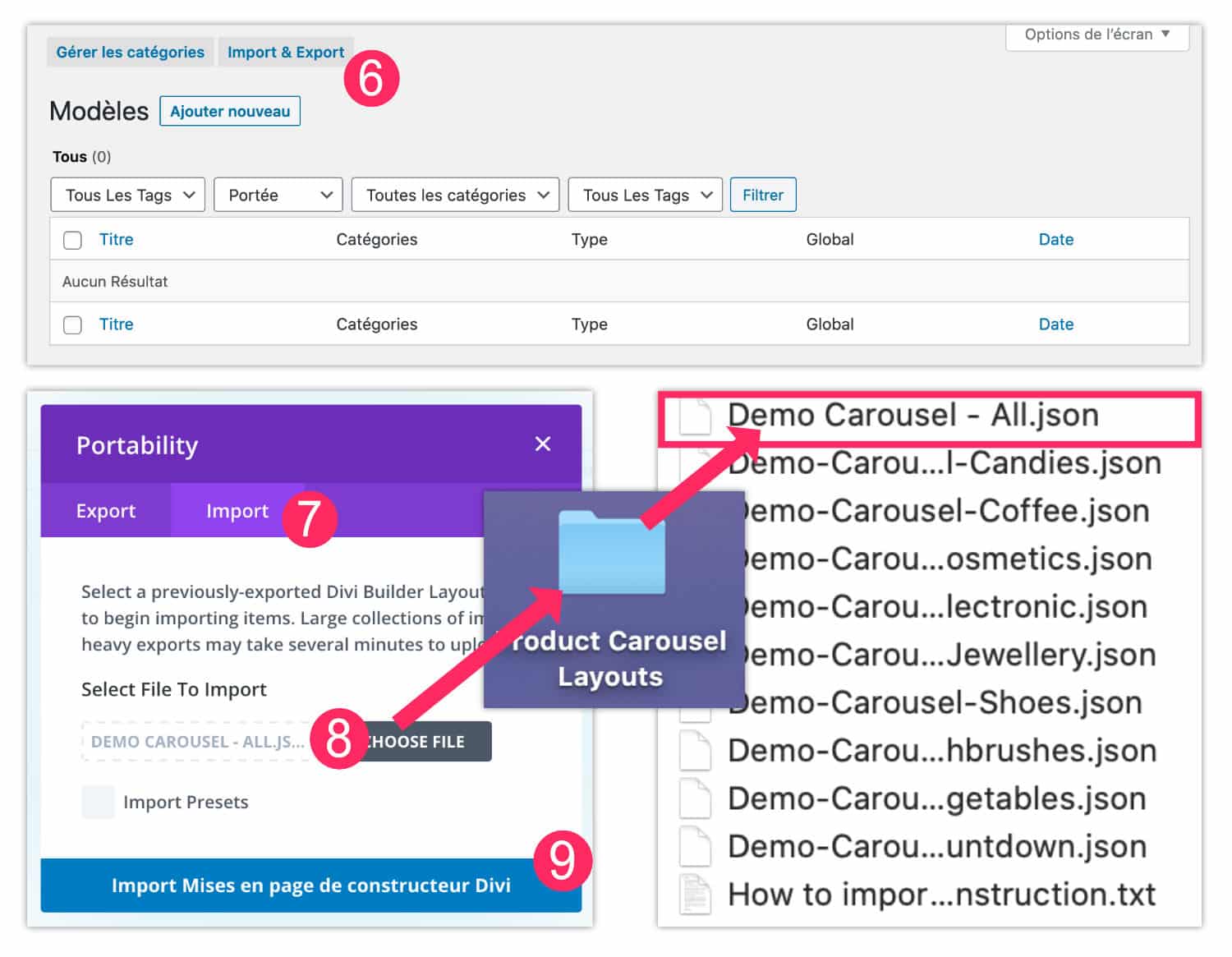
- Rendez-vous à l’onglet Divi > Bibliothèque Divi > Import & Export
- Dans la pop-up, sélectionnez l’onglet Import
- Choisissez le fichier Demo Carousel All.json : celui-ci est présent dans le dossier (dossier décompressé, cette fois) des démos fourni par le vendeur du plugin. En choisissant ce fichier, vous importez en une seule fois les 9 démos disponibles. C’est plutôt pratique.

Voilà, quelques secondes après, votre bibliothèque Divi s’est enrichie de 9 nouvelles sections prêtes à utiliser…
2.3 – Création de la page boutique avec le Thème Builder
Si vous n’avez pas encore personnalisé votre page boutique, sachez que le Divi Theme Builder va vous être très utile car il permet de modifier toute l’apparence de cette page.
Un précédent tutoriel vous explique en détails comment créer la page boutique avec le Theme Builder… Je vous invite à le consulter en complément de ce présent article.
Bref, si vous n’avez pas encore créé ce modèle, voici rapidement la marche à suivre :

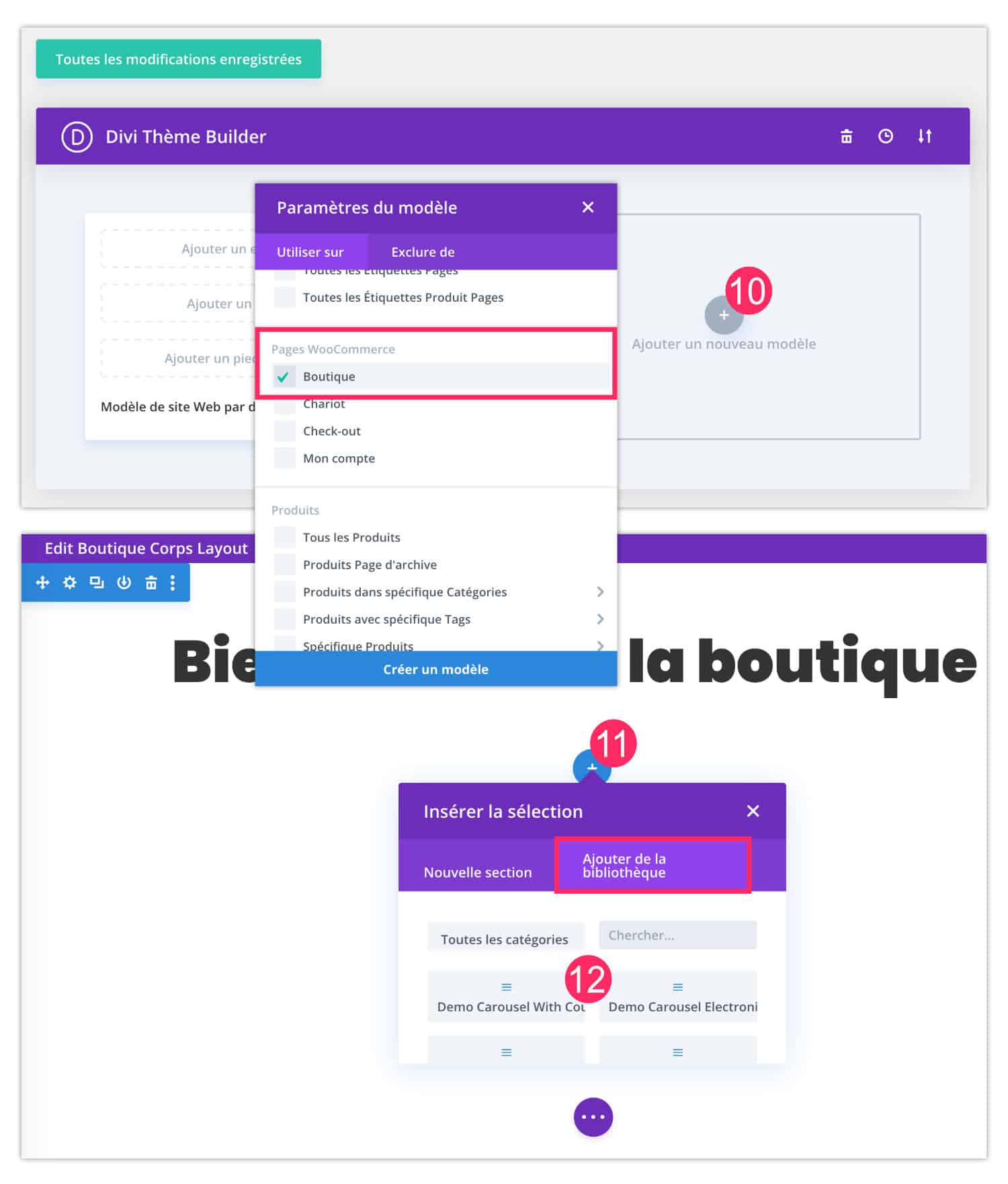
- Allez à l’onglet Divi > Theme Builder > cliquez sur « + » ajouter un nouveau modèle et assignez-lui la page Boutique. Notez que ce modèle n’est présent que si WooCommerce est déjà installé et actif sur votre site. Si vous avez besoin de vous former, découvrez mon ebook WooCommerce qui vient juste d’être remis à jour.
- Utilisez le builder pour insérer tous les modules dont votre page a besoin. Cliquez ensuite sur le « + » bleu pour ajouter une nouvelle section.
- Dans l’onglet « Ajouter de la bibliothèque », vous devriez trouver les 9 sections pré-construites que nous avons importées précédemment.

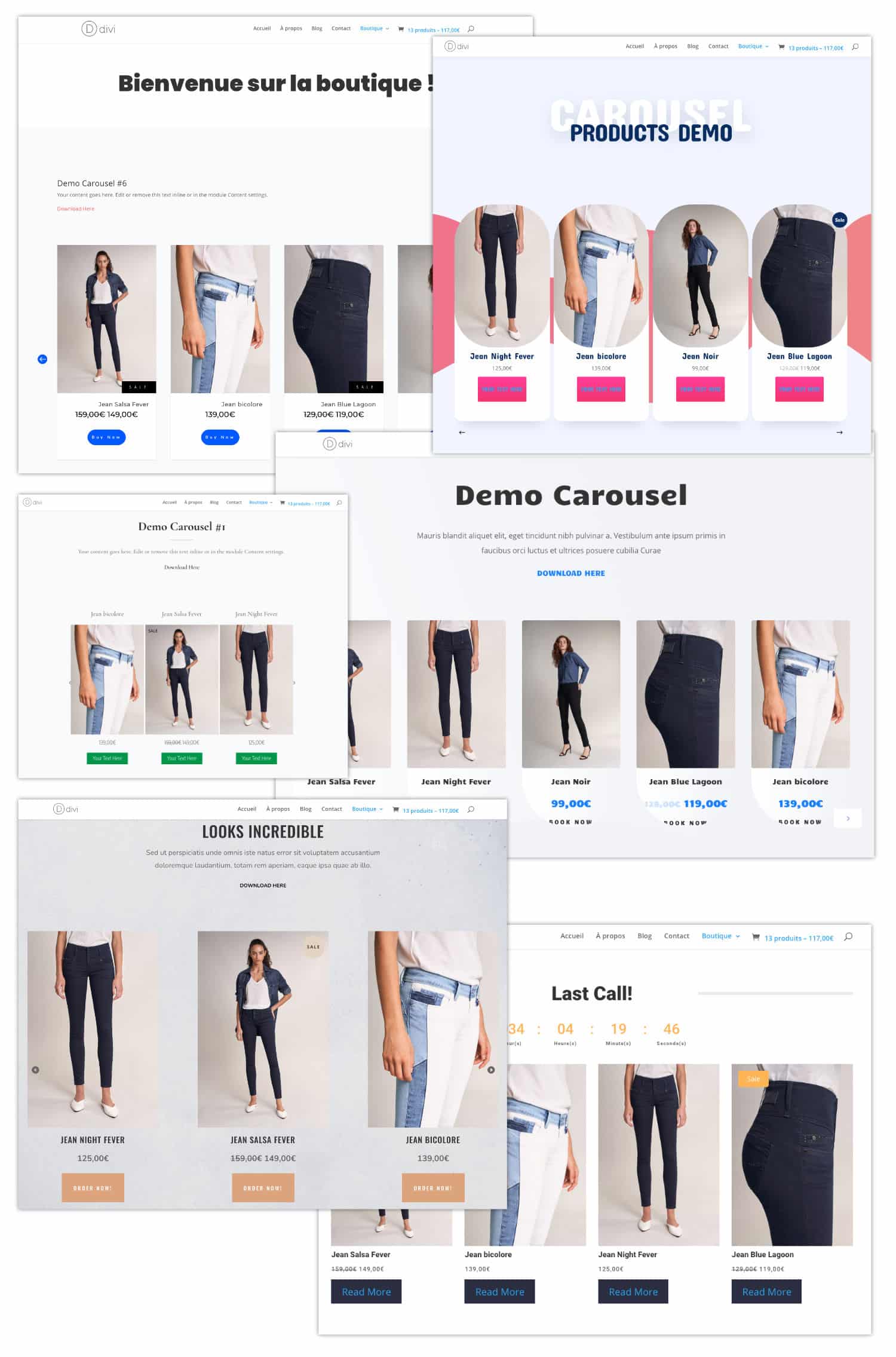
TaDaaa !!! Comme vous le voyez sur l’image ci-dessus, je me suis amusée à importer plusieurs layouts et le résultat est surprenant : en 2 clics ma page boutique affichait mes produits sous la forme d’un carrousel. Tout était paramétré.
Voir les démos de ces carrousels en « live ».
2.4 – Alternative : créez le carrousel en partant de zéro
Si maintenant vous désirez contrôler entièrement l’apparence de votre carrousel de produits, vous pouvez simplement ajouter le module Woo Carousel au sein de votre page boutique.
En fait, vous pouvez insérer ce module où bon vous semble, pas uniquement sur la page boutique ! Par exemple, vous pouvez l’insérer dans votre Pied de page global pour qu’une mise en avant des produits soit disponible sur la totalité du site, ou bien au milieu de vos articles de blog si vous voulez ajouter des appels à l’action, etc.

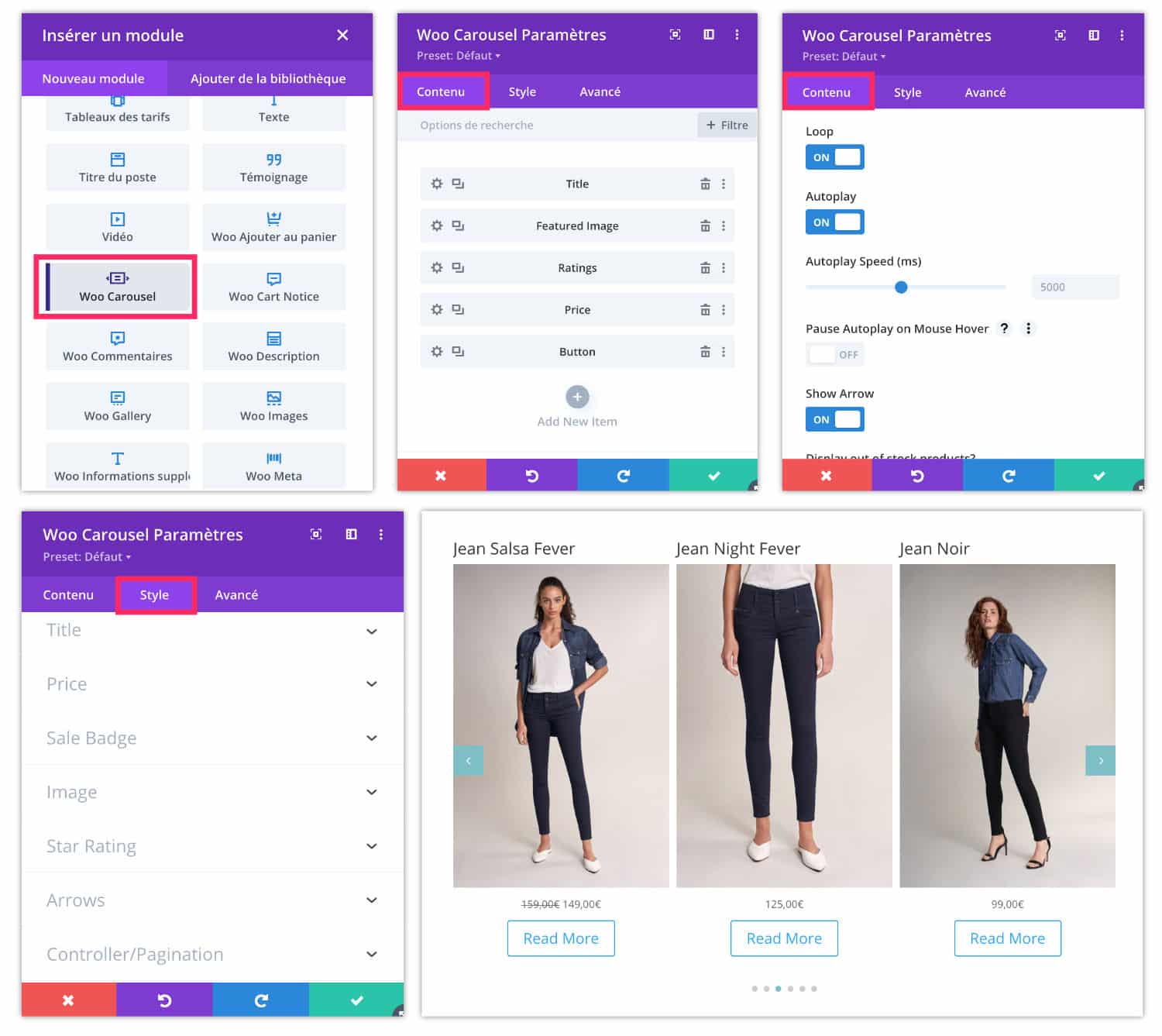
Comme vous pouvez le voir sur l’image ci-dessus, les paramètre du module Woo Carousel utilisent la même structure que celle des autres modules de Divi :
- Dans l’onglet Contenu, vous pourrez décider des éléments à afficher : le titre du produit, l’image principale, le prix, les votes, etc. C’est également ici que vous pourrez paramétrer la rapidité du défilement des produits, l’autoplay, le titre à afficher sur les boutons, le type de produits à afficher, etc.
- Dans l’onglet Style, vous pourrez définir les couleurs, les tailles, les marges et espacements, etc. de chaque élément tel que les boutons de mise dans le panier, les flèches du carrousel et même jusqu’à la position du badge de promotion.
Bref, en plus de proposer un carrousel de produits, l’extension permet d’améliorer certaines options qui manquent cruellement en natif dans Divi. Vous êtes nombreux à commenter certains articles de ce blog ou à me contacter pour me demander comment charger la couleur ou le texte du bouton d’ajout au panier par exemple. L’utilisation de CSS permet parfois de corriger certaines couleurs de la boutique mais ce n’est pas toujours suffisant. Ouf, les développeurs de ce plugin ont pensé à cela !
2.5 – Design de la boutique : avant-après
Donc, voilà en deux clics comment le design de la page boutique a pu s’améliorer :

Ne tardez plus ! Découvrez le thème Divi ici !
3 – Où trouver « Product Carousel for Divi and WooCommerce » ?
Cette extension premium (payante) est compatible avec les thèmes Divi et Extra et les sites WordPress dotés de l’extension WooCommerce. Donc pour l’utiliser, vous devrez être en possession d’un site avec WooCommerce et Divi (ou Extra).
Vous pouvez vous la procurer sur :
Le tarif commence à partir de 39$/an pour 1 site, d’autres licences sont disponibles pour du lifetime ou un nombre illimité de sites.
4 – D’autres idées pour aller plus loin…
L’extension Product Carousel n’est pas la seule qui existe. J’ai choisi de tester celle-ci car je possède la licence mais il en existe bien d’autres ! D’ailleurs, si vous regardez sur la MarketPlace officielle d’ElegantThemes, vous verrez que d’autres plugins du genre sont plutôt pas mal non plus…
Par contre, si vous cherchez une extension pour créer des carrousels d’images, d’avis client, de logos ou d’articles de blog, c’est plutôt du côté du Divi Carousel Module de Divi Gear, qu’il faudra chercher. Car celui présenté sur cet article est uniquement fonctionnel pour les produits de la boutique.
Pour aller plus loin, n’hésitez pas à parcourir les autres articles dédiés à WooCommerce et Divi.




I bought divi last year and it’s great