Cet article va vous montrer qu’il n’est pas difficile de customiser la popup de Bloom.
Je vous propose 5 idées originales pour modifier le design de vos popups d’optin Bloom afin d’optimiser le taux de conversion et obtenir davantage d’inscriptions à votre newsletter !
1 – Qu’est-ce que Bloom ?
Il est peut-être bon de rappeler ce qu’est « Bloom » ? Ce plugin quelquefois méconnu est pourtant un très bon plugin d’optin pour WordPress !
Effectivement, il vous permet de relier un formulaire d’inscription à votre fournisseur d’envoi de newsletter (appelé aussi « provider »).
En d’autres termes, Bloom est un plugin qui permet de récupérer les adresses email de vos visiteurs et de les stocker dans vos listes d’envoi d’email marketing comme MailChimp, SendingBlue, MailPoet etc.
Il est également nécessaire de préciser deux choses importantes :
- Bloom est un plugin premium inclut dans la licence Divi. Si vous avez souscrit à une licence Elegant Thèmes, vous pourrez le télécharger depuis votre compte et vous pourrez l’utiliser sur un nombre illimité de sites.
- Bloom est compatible avec n’importe quel thème WordPress ! Vous n’êtes pas obligé d’utiliser ce plugin uniquement sur vos sites Divi.
2 – Pourquoi customiser Bloom ?
Les paramètres de Bloom proposent déjà de nombreuses options de design.
Que ce soit au niveau de l’affichage de la popup ou au niveau de son apparence, Bloom permet de choisir les images, les couleurs, le type d’apparition, l’animation etc…
Mais est-ce encore suffisant ? N’en avez-vous pas marre de voir apparaître ces popups intempestives lorsque vous visitez tranquillement un site Web ? À peine arrivé sur le site, on vous « saute dessus » pour que vous vous inscriviez à la newsletter. Pour ma part, je clique sur « fermer » si j’ai vraiment envie de lire la suite, ou si le contenu n’est pas intéressant, je quitte le site… Et si tout le monde fait comme moi : que faire ?
Que faire pour réussir à obtenir l’email de vos lecteurs que vous pourrez, ensuite, convertir en prospects puis en clients si vous êtes « bon » ?
L’email marketing a encore une longue vie devant lui si on en croit tout ce qu’on lit sur le sujet et qu’on constate que tous les sites actuels sont bel et bien dotés d’un formulaire d’inscription à la newsletter…
Comment faire, alors, pour obtenir ce fameux « email » tant convoité ? Et pourquoi l’internaute vous le confirait-il plutôt à un autre site ?
Chaque site essaye de tirer son épingle du jeu : certains incitent les lecteurs à s’abonner en échange d’un Lead Magnet, tandis que d’autres proposent des contenus vraiment captivants et les lecteurs ne peuvent que s’inscrire !
Et si vous proposiez les deux ? Et si, en plus, votre popup était vraiment originale, attractive, incitative, jolie ? Que ferait l’internaute selon vous ? Se laisserait-il tenter ?
Voilà alors une bonne idée : customiser la popup de Bloom pour augmenter le taux de conversion !
3 – Créer un formulaire optin Bloom : cas général
Avant de voir en détail les exemples de popups customisées, je vous propose de revenir rapidement sur la création d’un formulaire d’optin de Bloom. Nous aurons besoin partiellement de ces informations lors des explications de customisations qui suivent…
3.1 – Étape 1 : choisir le type de popup

Une fois que vous avez installé le plugin Bloom, vous pourrez commencer à créer votre premier formulaire d’optin.
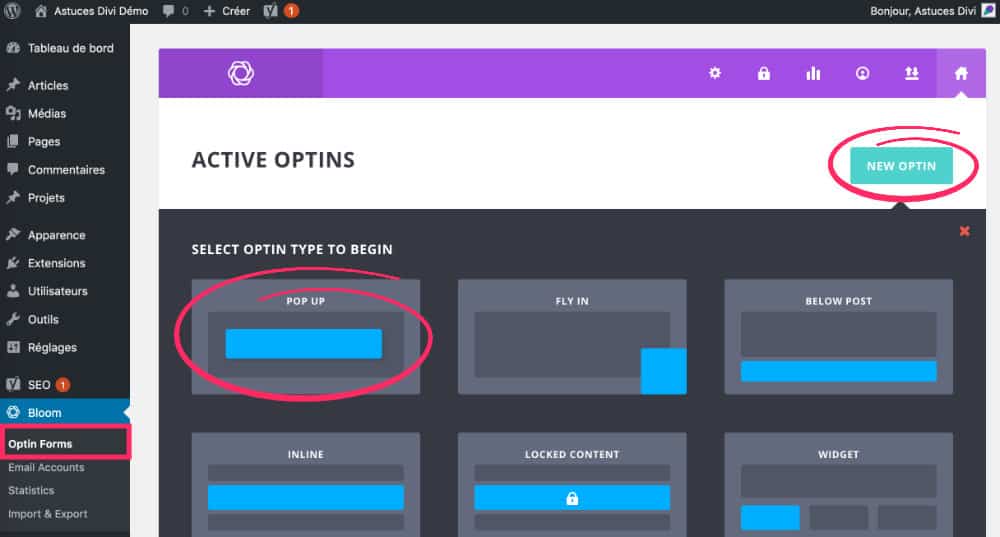
Pour cela, allez à l’onglet Bloom > Optin Form puis cliquez sur « New Optin ».
Pour les exemples de customisations qui vont suivre, je vous propose d’utiliser le type « POP UP » (en haut, à gauche).
Validez votre choix en cliquant sur « Next : design your optin ».
3.2 – Étape 2 : connecter le formulaire avec votre « provider »

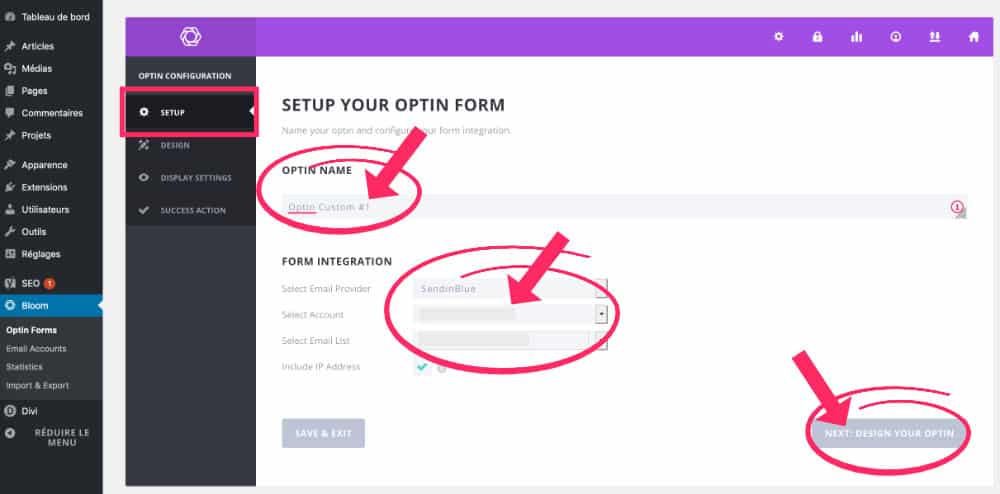
L’étape suivante va vous permettre de connecter le formulaire d’optin de Bloom à votre « provider », c’est-à-dire à votre « solution d’envoi de newsletter » (MailChimp, Sendinblue, MailPoet etc…).
Cette étape est obligatoire pour valider votre formulaire.
C’est grâce à cette connexion que vous pourrez récupérer les adresses mail de vos visiteurs afin de les stocker dans vos listes d’envoi d’email marketing.
Une fois votre connexion établie, validez votre choix en cliquant sur « Next : design your optin ».
3.3 – Étape 3 : choisir le design de la popup

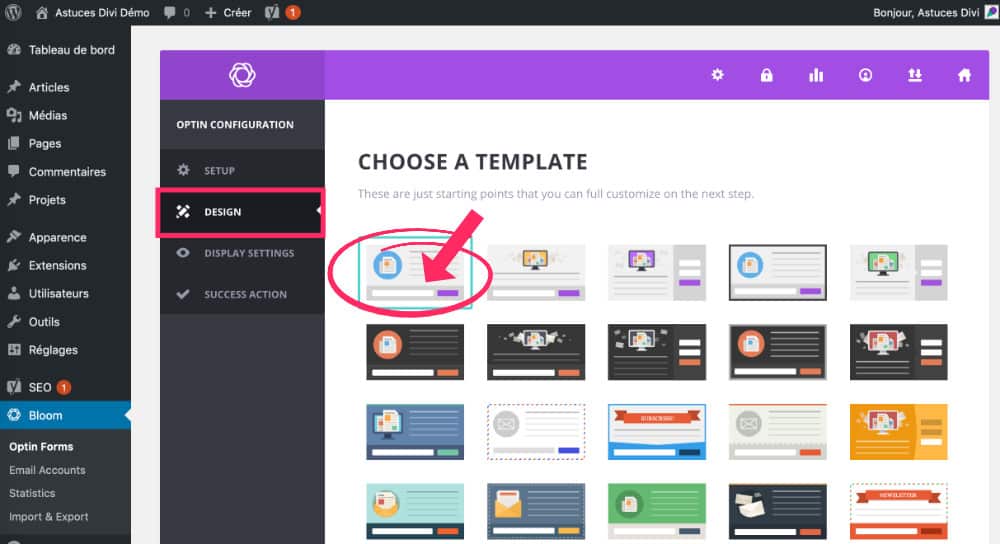
À cette étape, Bloom vous propose de choisir une « template » de design pour votre popup.
Bien qu’il y ait de nombreux choix, ces popups se ressemblent toutes… C’est justement pour cette raison que je vous propose ce tuto, d’ailleurs…
Pour tous les exemples de customisations qui vont suivre, choisissez la première template (en haut, à gauche).
Puis validez votre choix en cliquant sur « Next : customize ».
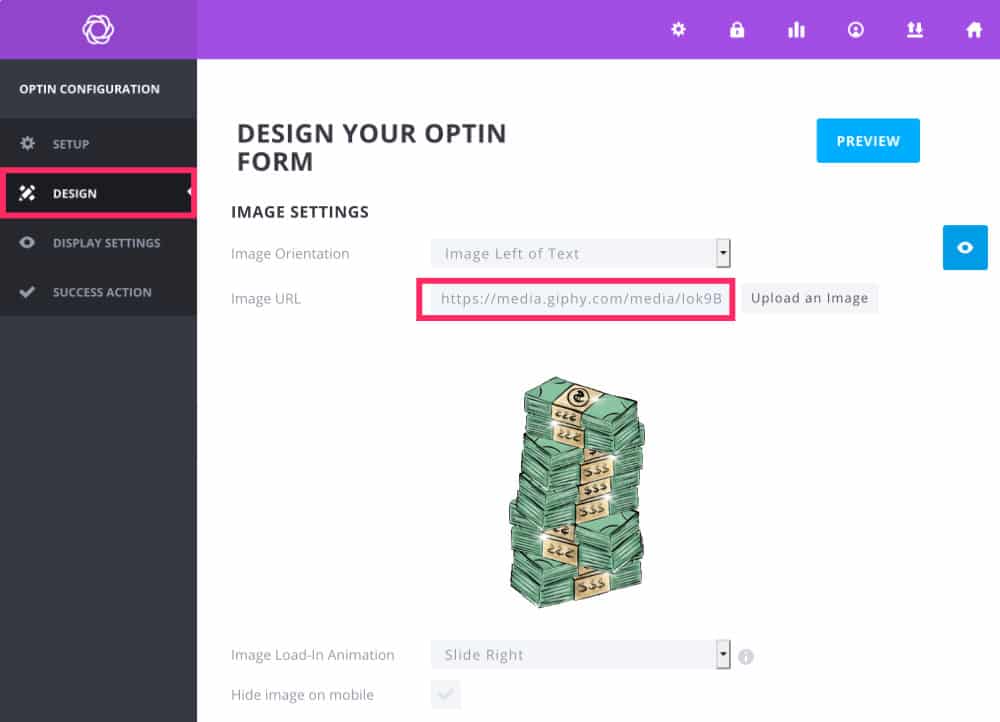
3.4 – Étape 4 : paramétrer le design de la popup

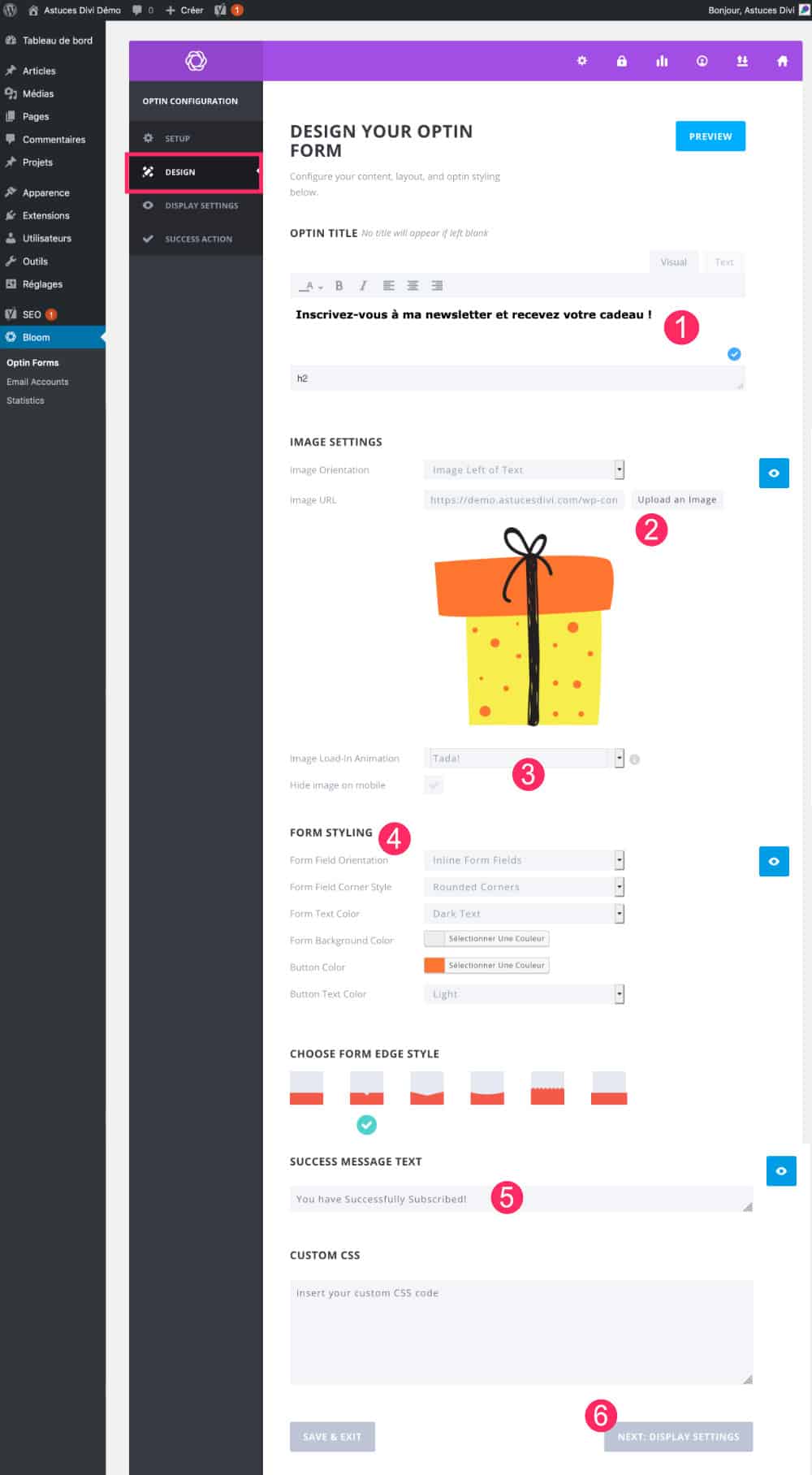
L’étape n°4 vous permet de paramétrer l’onglet « design ». Ici, vous trouverez plusieurs paramètres qui pourront varier en fonction de vos besoins et de la finalité de la customisation :
- Saisissez le titre « accrocheur » de votre optin.
- Téléversez votre image si besoin (cela ne sera pas le cas de toutes les suggestions de customisation proposées ci-après).
- Ajoutez une animation d’image si besoin.
- Paramétrez l’affichage des champs du formulaire (couleurs, disposition etc.).
- Définissez un « message de succès » : celui-ci apparaîtra lorsque le visiteur aura envoyé le formulaire.
- Validez votre choix en cliquant sur « Next : display settings ».
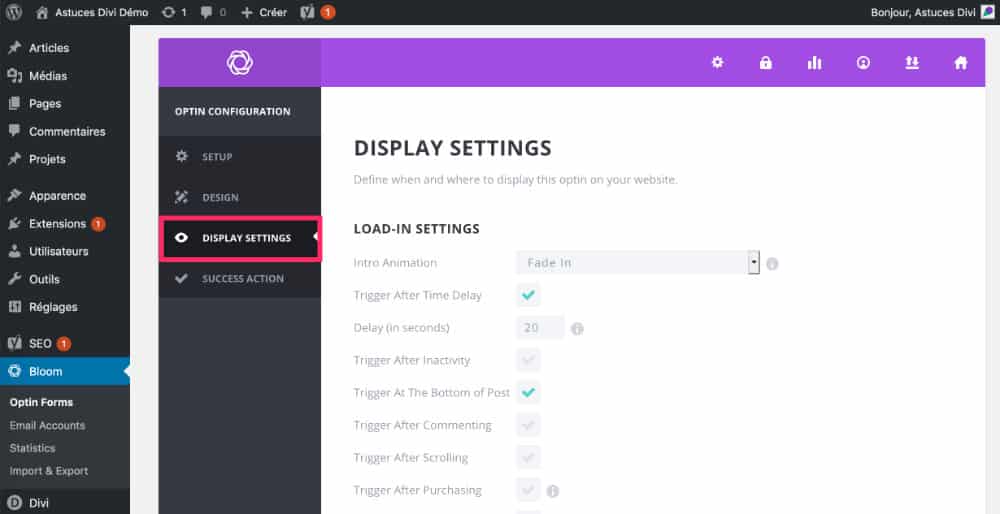
3.5 – Étape 5 : les autres réglages

Dans l’onglet « Display settings », vous trouverez plusieurs options d’affichage de la popup.
Lisez attentivement les options et faites vos choix : vous pourrez y revenir ultérieurement si besoin.
Validez votre choix en cliquant sur « Next : succes action ».
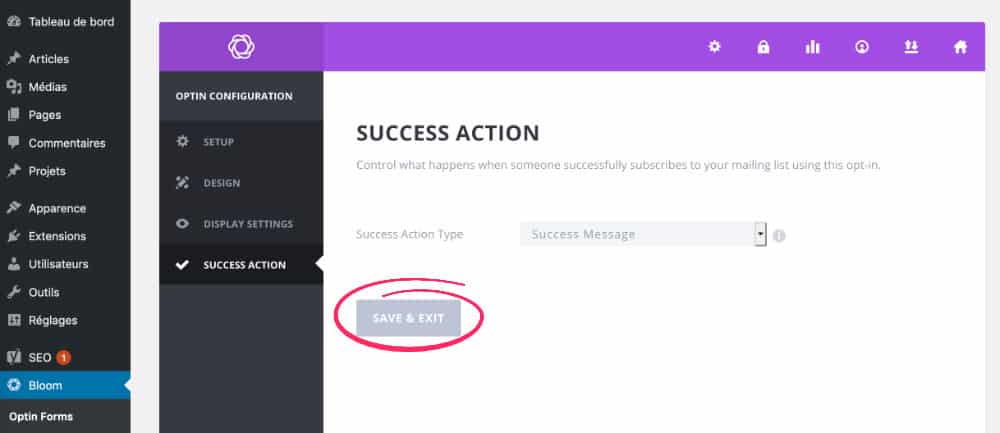
3.6 – Étape 6 : message de succès et validation de la popup

Enfin, vous arriverez à la dernière étape où il vous suffira de cliquer sur « Save & Exit » pour sauvegarder votre popup.
4 – Des idées originales pour customiser la popup de Bloom
Maintenant que nous venons de rappeler les étapes de création du formulaire, je vous propose 5 façons originales de customiser facilement l’apparence de votre popup Bloom avec du CSS seulement. Cela signifie qu’un débutant pourra y parvenir sans beaucoup de connaissances en code.
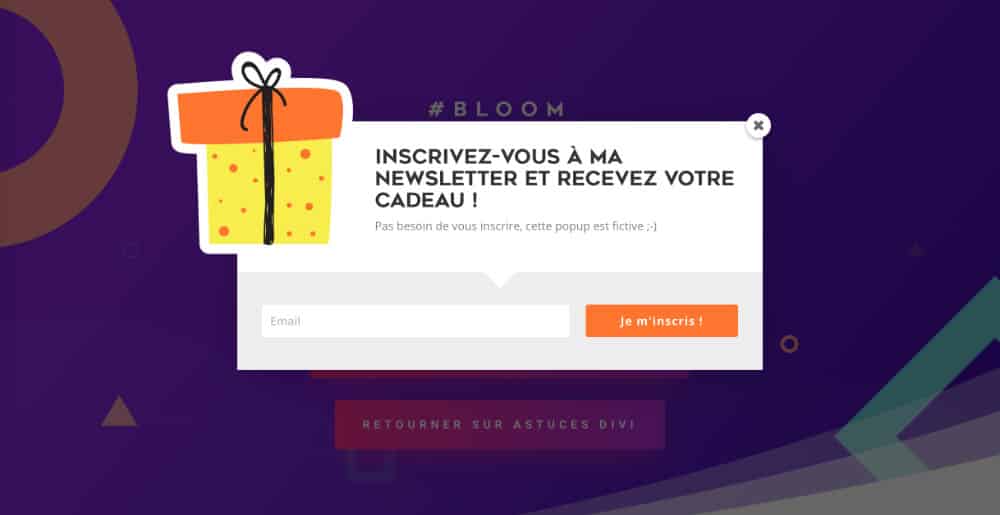
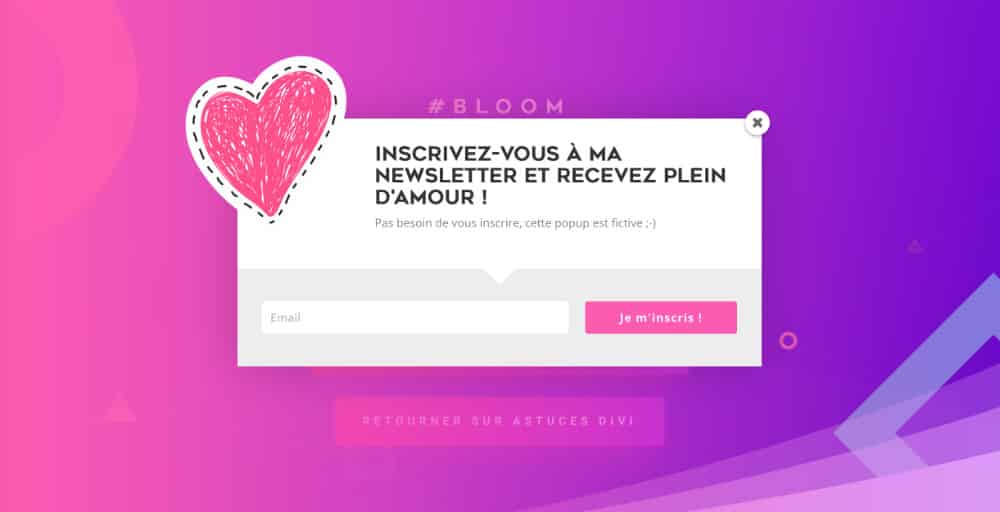
4.1 – Customisation Bloom #1 : image en décalé

Voici une popup sympa…
Vous allez me dire : « je ne vois pas vraiment en quoi cette popup est originale… »
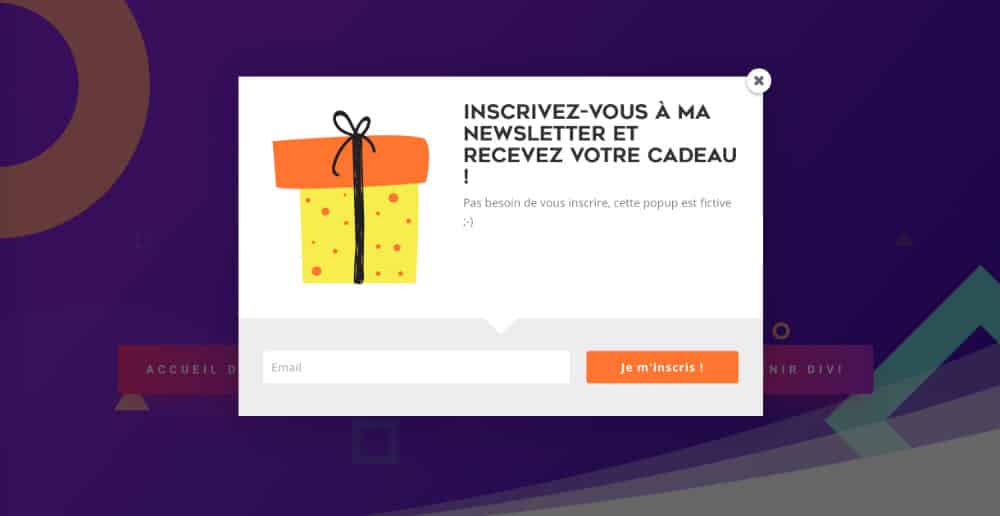
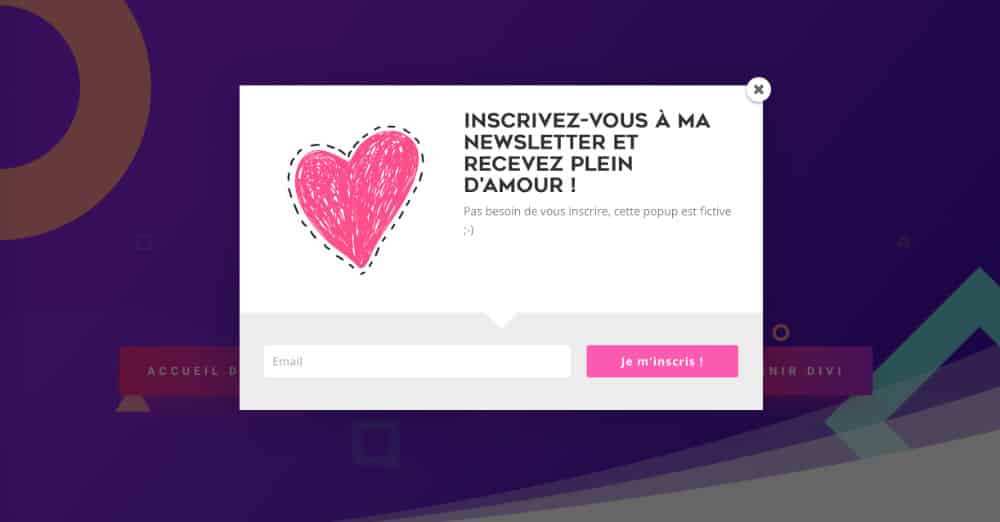
Pourtant, voici ce à quoi elle ressemblerait sans customisation :

Je vous propose, alors, ces quelques lignes de code pour permettre à l’image d’être décalée et de sortir de la popup :
1 – CSS pour décaler l’image vers le haut et vers la gauche :
.et_bloom .et_bloom_form_header.split img {
position: absolute;
top: -100px;
left: -100px;
}2 – Rendre visible tout ce qui se trouve « en dehors du cadre » :
.et_bloom .et_bloom_form_container div {
overflow: visible !important;
}3 – Ajouter une marge à gauche pour décaler le texte et éviter qu’il se trouve caché derrière l’image :
.et_bloom .split .et_bloom_form_text {
padding-left: 25% !important;
}4 – Ajouter un peu de marge en bas du texte pour qu’il ne soit pas « collé » aux champs :
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding-bottom: 30px;
}Voici le code final que j’ai utilisé pour obtenir ce résultat (à copier et coller dans votre feuille de style ou directement dans l’onglet Apparence > Personnaliser > CSS additionnel) :
.et_bloom .et_bloom_form_header.split img {
position: absolute;
top: -100px;
left: -100px;
}
.et_bloom .et_bloom_form_container div {
overflow: visible !important;
}
.et_bloom .split .et_bloom_form_text {
padding-left: 25% !important;
}
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding-bottom: 30px;
}Je précise que l’image en décalé (celle du cadeau) a bien été insérée lors du paramétrage de bloom (étape 3.4 – pastille n°2 de cet article).
Bien sûr, n’hésitez pas à modifier ce code en fonction de vos besoins et projets…
4.2 – Customisation Bloom #2 : arrière-plan en dégradé/opacité

Cette autre customisation de bloom ressemble à la précédente, à la différence près que j’ai changé la couleur de fond avec une couleur en dégradé… Cela apporte un effet sympa qui change du background anthracite que l’on voit partout…
Voici à quoi ressemblerait la popup sans ces customisations :

Pour obtenir ce résultat, il vous suffit de récupérer tout le code CSS de la popup n°1 et d’ajouter un arrière-plan en dégradé-transparent :
.et_bloom .et_bloom_popup::after {
background: rgba(255,93,177,1);
background: -moz-linear-gradient(left, rgba(255,93,177,1) 0%, rgba(167,3,237,0.4) 100%);
background: -webkit-gradient(left top, right top, color-stop(0%, rgba(255,93,177,1)), color-stop(100%, rgba(167,3,237,0.4)));
background: -webkit-linear-gradient(left, rgba(255,93,177,1) 0%, rgba(167,3,237,0.4) 100%);
background: -o-linear-gradient(left, rgba(255,93,177,1) 0%, rgba(167,3,237,0.4) 100%);
background: -ms-linear-gradient(left, rgba(255,93,177,1) 0%, rgba(167,3,237,0.4) 100%);
background: linear-gradient(to right, rgba(255,93,177,1) 0%, rgba(167,3,237,0.4) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff5db1', endColorstr='#a703ed', GradientType=1 );
}Pour obtenir le code CSS adéquat pour votre arrière-plan dégradé et transparent, vous pouvez vous aider de ce site qui offre un générateur de dégradé en CSS.
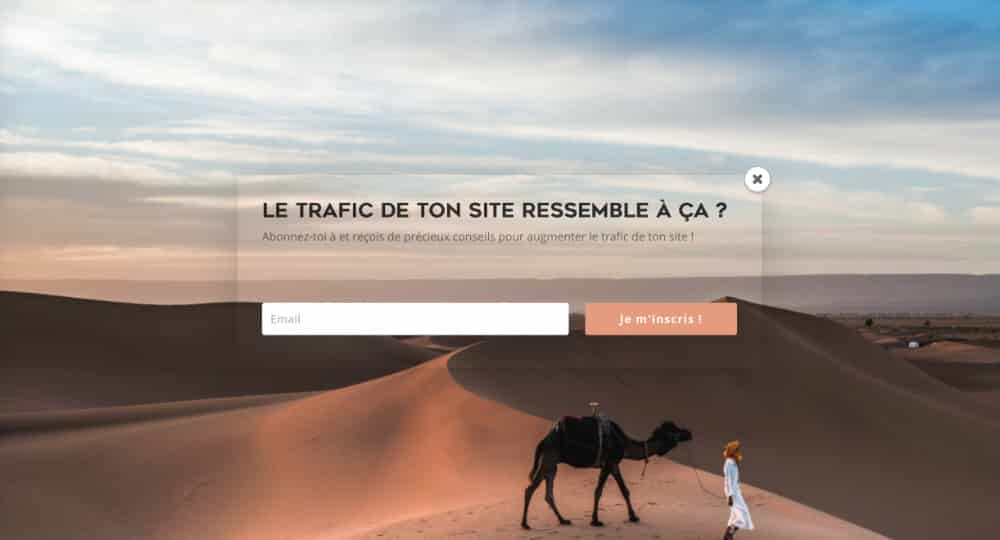
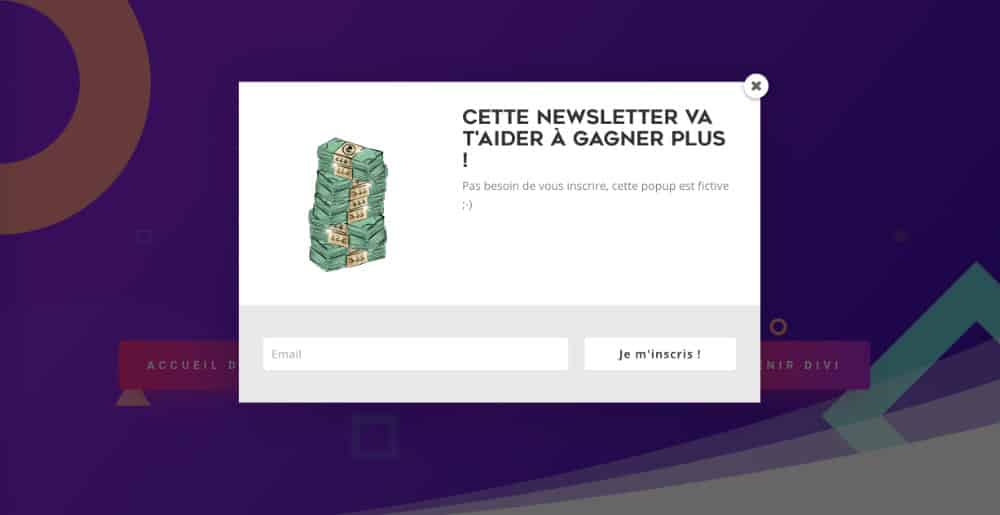
4.3 – Customisation Bloom #3 : image de fond

Je me demande si cette customisation de Bloom ne serait pas ma préférée… Elle change des popups qu’on a l’habitude de voir !
La popup est en transparence et l’arrière-plan, généralement anthracite-opaque, a été remplacé par une image de fond.
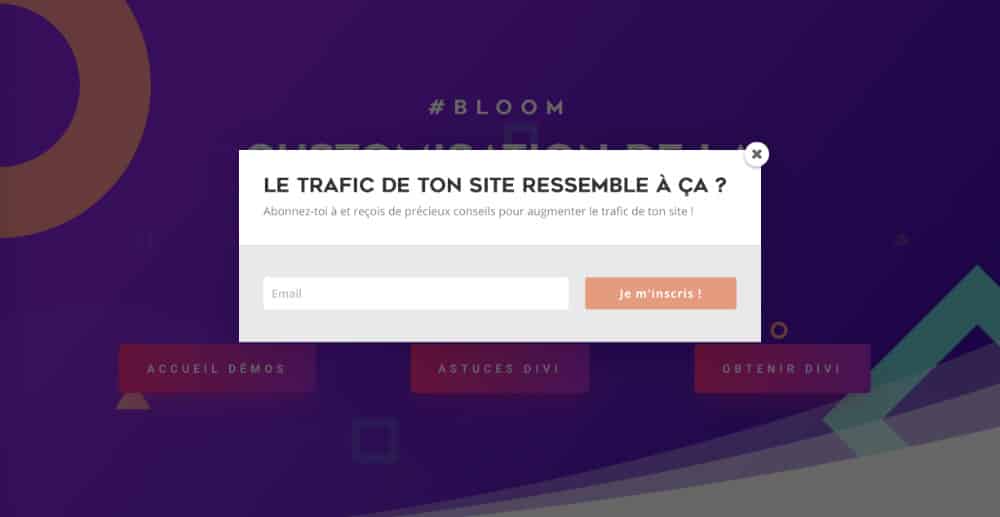
Voici à quoi ressemblerait la popup sans le code CSS que vous trouverez ci-après :

Voici quelques explications :
1 – Ajouter une image en background :
.et_bloom .et_bloom_popup::after {
background-image: url("placez l'URL de votre image");
}Notez que cette image a été préalablement ajoutée à ma bibliothèque de médias et que j’ai récupéré son URL.
2 – Rendre l’arrière-plan de la popup de Bloom transparent :
.et_bloom .et_bloom_optin div{
background: transparent !important;
}Voici le code final que j’ai utilisé pour obtenir ce résultat (à copier et coller dans votre feuille de style ou directement dans l’onglet Apparence > Personnaliser > CSS additionnel) :
.et_bloom .et_bloom_popup::after {
background-image: url("placez l'URL de votre image");
}
.et_bloom .et_bloom_optin div{
background: transparent !important;
}Je précise qu’aucune image n’a été insérée dans les paramétrages de la popup de bloom (étape 3.4 – pastille n°2 de cet article).
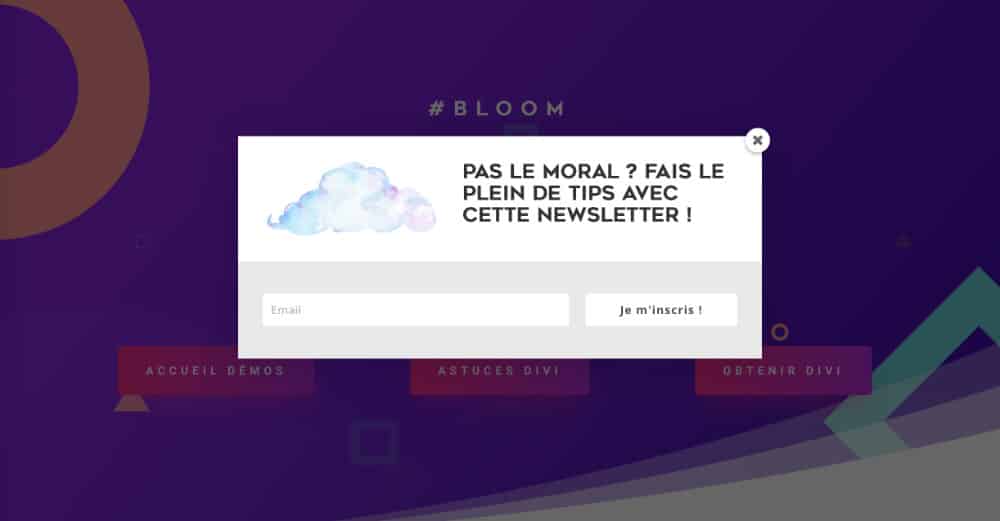
4.4 – Customisation Bloom #4 : image en arrière-plan + image de fond

Cette customisation est une variante des précédentes… Voici à quoi ressemblerait cette popup sans l’ajout de CSS que vous trouverez ensuite :

Explications :
1 – Ajouter une image d’arrière-plan (récupérer l’URL de l’image préalablement téléversée dans votre bibliothèque de médias). Dans ce cas, cette image est le fond semi-transparent avec les gouttes de pluie.
.et_bloom .et_bloom_popup::after {
background-image: url("placez l'URL de votre image");
}2 – Rendre totalement transparent l’arrière-plan de la popup de Bloom (et sans ombre) :
.et_bloom .et_bloom_optin div{
background: transparent !important;
box-shadow: none;
}3 – Rendre visible tout ce qui se trouve « en dehors du cadre » :
.et_bloom .et_bloom_form_container div {
overflow: visible !important;
}4 – Décaler l’image (celle du nuage) pour qu’elle se place derrière les champs :
.et_bloom .et_bloom_form_header.split img {
position: absolute;
top: -100px;
left: 0px;
z-index: -1;
}5 – Agrandir la taille de l’image (nuage) si besoin :
.et_bloom .et_bloom_form_header.split img {
max-width: 100%;
}6 – Changer les marges et les alignements du texte et du formulaire :
.et_bloom .et_bloom_form_container .et_bloom_form_content {
padding: 0px;
}
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding: 0px;
}
.et_bloom .et_bloom_form_header h2 {
text-align: center
padding-left: 10%;
padding-right: 10%;
}Voici le code final que j’ai utilisé pour obtenir ce résultat (à copier et coller dans votre feuille de style ou directement dans l’onglet Apparence > Personnaliser > CSS additionnel) :
.et_bloom .et_bloom_popup::after {
background-image: url("placez l'URL de votre image");
}
.et_bloom .et_bloom_optin div{
background: transparent !important;
box-shadow: none;
}
.et_bloom .et_bloom_form_container div {
overflow: visible !important;
}
.et_bloom .et_bloom_form_header.split img {
position: absolute;
top: -100px;
left: 0px;
z-index: -1;
}
.et_bloom .et_bloom_form_header.split img {
max-width: 100%;
}
.et_bloom .et_bloom_form_container .et_bloom_form_content {
padding: 0px;
}
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding: 0px;
}
.et_bloom .et_bloom_form_header h2 {
text-align: center
padding-left: 10%;
padding-right: 10%;
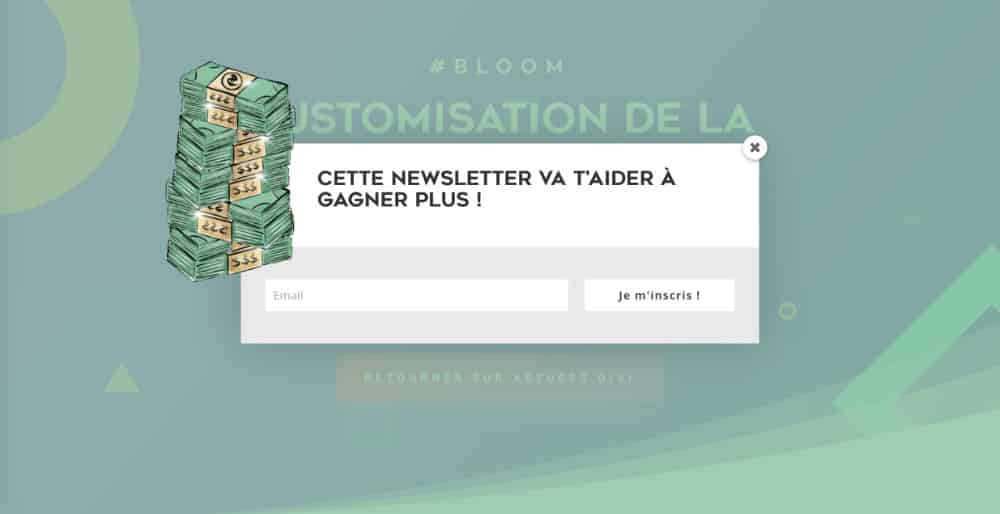
}4.5 – Customisation Bloom #5 : Gif + couleur de fond

Je trouve cette popup géniale ! C’est juste que j’ai rarement vu (pour ne pas dire jamais) une popup d’inscription à une newsletter avec une image animée (GIF)…
C’est pourtant si facile à faire !
Voici à quoi ressemblerait la popup sans le CSS de customisation :

Explications :
1 – CSS pour décaler le GIF vers le haut et vers la gauche (+ changement de taille si besoin) :
.et_bloom .et_bloom_form_header.split img {
position: absolute;
top: -180px;
left: -200px;
z-index: 9999;
max-width: 60%;
}2 – Rendre visible tout ce qui se trouve « en dehors du cadre » :
.et_bloom .et_bloom_form_container div {
overflow: visible !important;
}3 – Ajouter des marges (padding) si besoin :
.et_bloom .split .et_bloom_form_text {
padding-left: 13% !important;
}
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding-bottom: 30px;
}4 – Ajouter une couleur de fond avec opacité :
.et_bloom .et_bloom_popup::after {
background-color: rgba(140, 196, 162, 0.85);
}Vous pouvez vous aider de ce site pour convertir vos couleurs Hex en RGBA.
Voici le code final que j’ai utilisé pour obtenir ce résultat (à copier et coller dans votre feuille de style ou directement dans l’onglet Apparence > Personnaliser > CSS additionnel) :
.et_bloom .et_bloom_form_header.split img {
position: absolute;
top: -180px;
left: -200px;
z-index: 9999;
max-width: 60%;
}
.et_bloom .et_bloom_form_container div {
overflow: visible !important;
}
.et_bloom .split .et_bloom_form_text {
padding-left: 13% !important;
}
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding-bottom: 30px;
}
.et_bloom .et_bloom_popup::after {
background-color: rgba(140, 196, 162, 0.85);
}Notez que pour parvenir à ce résultat, j’ai inséré un GIF à l’aide d’une URL obtenue sur Giphy (voir : Gif avec fond transparent) lors de la conception du design de ma popup :

5 – En conclusion…
Est-ce que ces 5 idées de personnalisation de Bloom vous ont inspirées ? Avez-vous d’autres idées ?
Toute personnalisation CSS est vraiment personnelle : ici, je vous donne des pistes à explorer !
À vous de vous les approprier afin que cela s’accorde avec les besoins de votre projet.
Notez également qu’il faudra vérifier le rendu en version mobile, il faudra peut-être (ou sûrement) optimiser les medias queries de Divi…
À lire aussi : comment rendre Bloom compatible avec le RGPD




Merci pour les différents articles 🙂
Je souhaite rajouter une pop up tout en haut du site, on parle de divibar mais c’est payant. Est qu’il existe une autre solution :)?
Bonne journée
Salut Marion, en gratuit tu as le plugin « Hello Bar » que tu pourras trouver ici : https://fr.wordpress.org/plugins/hellobar/
Bonsoir,
Mon formulaire via bouton s’affiche mal, j’ai les champs mais l’image et la couleur de fond qui n’est pas centré dans le cadre du popup, je n’arrive pas à l’agrandir pour qu’il prenne l’ensemble des champs.
Je n’arrive pas à ajouter une checkbox pour le RGPD, si vous avez une idée ou via un autre plugin.
Merci,
Depuis deja 03 mois qu je vous suis, je ne cesse d’acquerir des compétences effrayantes. Merci beaucoup.
Comment faire si je veux enlever juste le contenu « Email » de mon popup et garder « inscription » pour rediriger les internautes vers un autre site.
Bonne journée.
Salut Harry ! Suis-je si effrayante? 😉 Blague à part, pour tes besoin, je pense que ce n’est pas Bloom dont tu as besoin. Ce plugin est justement fait pour récupérer les emails des internautes. Je pense que tu as plus besoin d’une Popup dans laquelle tu places un bouton qui renvoie vers un autre lien (un autre site)… Pour cela, un simple plugin de popup fera l’affaire. Lis cet article, il devrais t’intéresser : https://astucesdivi.com/popups-for-divi/
Salut Alain, pour ton souci d’affichage, je ne sais pas… Mais pour le RGPD : https://astucesdivi.com/comment-rendre-bloom-rgpd-friendly/
My client is using bloom and I am trying to do version no. 3 with full background image. I can get the image to work but not the transparent box. We are not using Divi either. IS there different code for non divi theme to make this work
Bonjour Lycia,
Déjà merci beaucoup pour tout tes articles et astuces, je me suis mis sur Divi il y a 6 mois et je ne le regrette pas !
Dans Bloom, il y a un encart pour du custom css. Je voulais changer la couleur du background derrière la pop-up, ça marche très bien avec la preview dans le plugin, mais pas d’effet sur le site.
Une idée du pourquoi du comment ?!
P. S. : bon, j’y suis arrivé en indiquant le code dans le style.css de mon thème enfant, mais ça fait quelques lignes en plus déclarées sur tout le site alors que je n’utilise la pop-up que sur une page.
Hey Dan, in fact il could bête different, you have to read the code with inspector
Salut Christophe, tu as raison, Bloom est très difficile à personnaliser avec du CSS, il ne le prend pas toujours en compte.
Bonsoir,
Sincèrement merci Lycia pour toutes les infos que vous nous partagez. Avec Bloom, ce que je souhaiterai, est certes de récupérer des mail mais en permettant, juste après avoir cliqué sur le bouton « envoyer », aux visiteur de télécharger un ebook sans avoir à cliquer sur un autre bouton. Comment faire selon vous ?
Cordialement,
Salut Mamour. Tu n’as qu’à mettre ton Ebook en pièce jointe de l’e-mail de confirmation d’inscription. Sinon Bloom permet de verrouiller une partie de ta page et de la faire apparaître une fois le bouton cliqué.
Bonjour, Je cherchais un tuto pour customiser ma pop up sur bloom et je suis ravie du résultat. J’ai opté pour la première option avec logo en décalé.
Le rendu est top sur Desktop et tablette mais pas du tout sur mobile.
Existe-t-il une possibilité de ne paramétrer la pop up uniquement pour desktop et tablette, quitte à en créer une seconde optimisée pour mobile ?
D’avance merci.
Oui Sandrine tu dois créer un code CSS spécial en fonction de la taille des écrans, ça s’appelle les Media Queries. Il y a un très bon tutoriel sur le blog Alsacreation
Bonjour Lycia, comme toujours, de supers articles ! Dès que j’ai une question, je regarde sur ton blog, franchement bravo !!
Ce n’était apparemment pas le sujet précis de ton article mais j’ai cependant une question sur bloom : lorsque je crée des optins à insérer dans les articles (avec short codes), parfois l’image que je choisis apparait en énorme… J’ai cherché quel bout de code CSS je pourrais insérer pour choisir tout simplement la taille de l’image…
Et sinon, tu aurais une formation pour apprendre les bases du CSS, vraiment simple ? Parce que jusqu’à présent je bidouille avec des copiers-collers mais ça a ses limites 😉 Merci
Hello Paskline. Écoute, Bloom est super difficile à modifier avec du CSS, c’est son code qui est bizarre et qui fait que c’est très difficile d’y mettre une nouvelle couche. Pour apprendre le CSS, tu peux regarder sur AlsaCréation, il y a de très bon tutos