Cela parait fou mais Divi n’a pas encore intégré les propriétés CSS de Flexbox dans son builder, ou du moins pas sous forme d’options réellement activables pour l’utilisateur. Ce sera peut-être le cas dans Divi 5, mais en attendant, laissez-moi vous faire découvrir une autre manière de créer vos mises en page Divi en utilisant la Flexbox. C’est parti !
- 1 – Qu’est-ce que la Flexbox ?
- 2 – La notion de parent-enfant
- 3 – Comment activer la flexbox sur Divi ?
- 4 – Les propriétés pour le conteneur flexbox et leur comportement
- 5 – Les propriétés pour les éléments enfants et leur comportement
- 6 – Flexbox pour Divi : le récap’
- 7 – Liens utiles pour aller plus loin avec la flexbox
1 – Qu’est-ce que la Flexbox ?
Flexbox est un puissant module CSS qui vous permet de créer facilement des mises en pages flexibles et responsives. Il offre un moyen plus efficace et intuitif de répartir l’espace et d’aligner les éléments dans un conteneur. Cela peut être une section, une ligne ou une colonne de Divi.
Pour l’instant, cela ne vous parle peut-être pas, mais la suite de cet article va vous aider à comprendre. Et soyez rassuré, pas besoin d’être intégrateur Web ou de connaître le CSS sur le bout des doigts pour utiliser la Flexbox dans Divi. Il suffit de comprendre son fonctionnement et d’utiliser les bonnes propriétés que je vais vous donner (copier/coller).
2 – La notion de parent-enfant
Pour que le module Flexbox fonctionne, il faut comprendre la notion de parent-enfant.
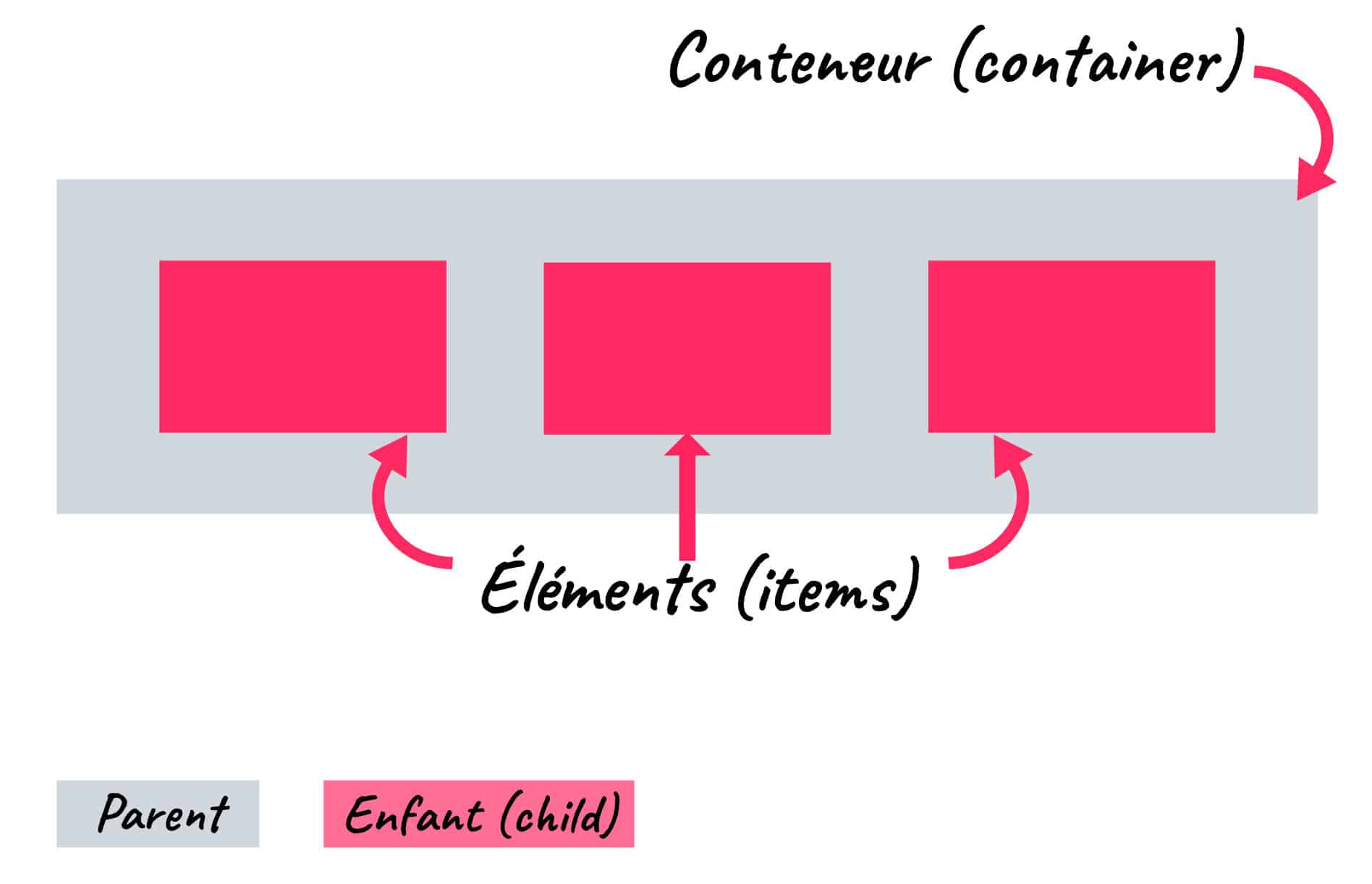
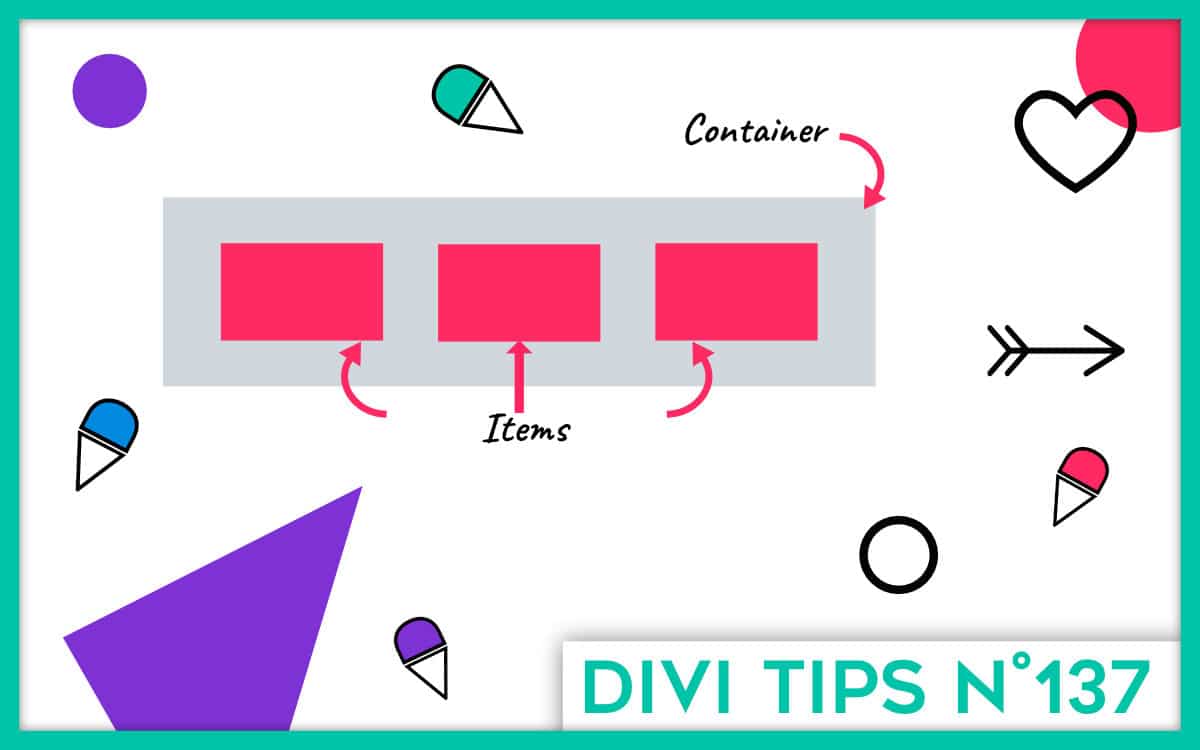
En effet, pour activer la flexibilité d’une « boite » (d’un conteneur), il faut ajouter la propriété display:flex; sur l’élément parent (container). Cela va nous permettre d’obtenir beaucoup de souplesse dans le comportement de ses éléments enfants (items).
Regardez :

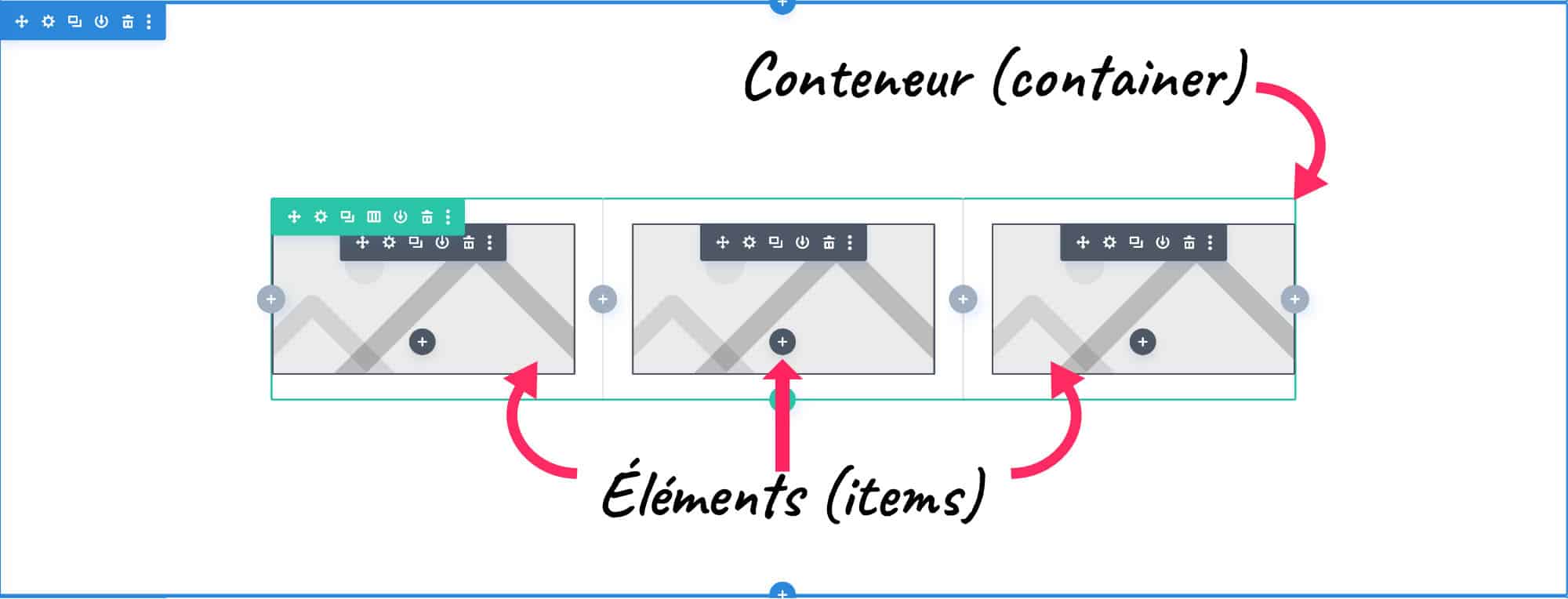
Pour traduire cela en « mode Divi », ça donnerait ça :

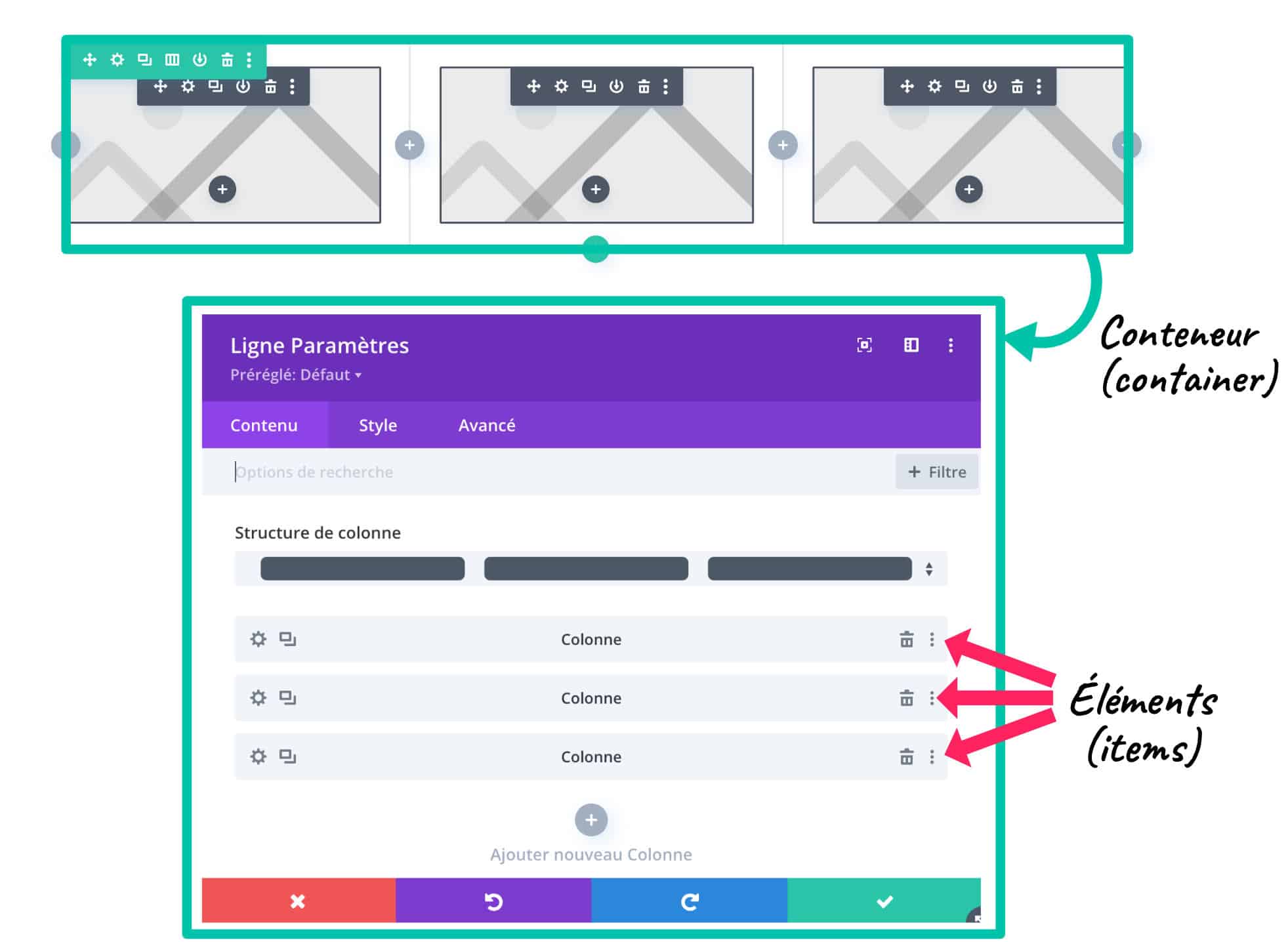
Sur cette capture d’écran, on voit que la ligne ou rangée (row) en vert est l’élément parent, donc le conteneur. Et que les images semblent être les enfants (items). Mais ne vous y méprenez pas, les enfants de la ligne (row) sont les colonnes (columns) et non les modules qui sont placés dans chaque colonne.
Regardez :

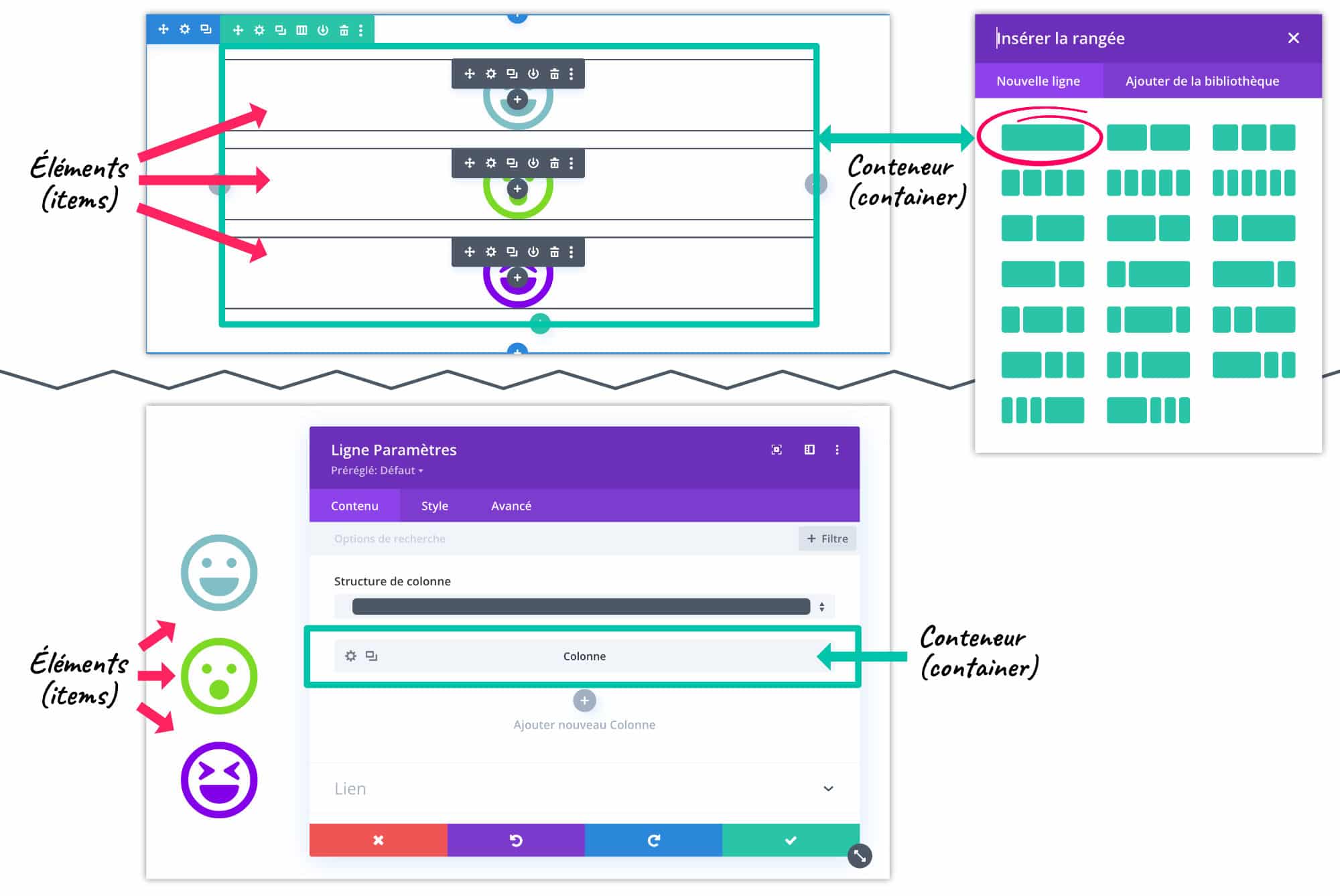
Mais ce module Flexbox peut être implémenté sur n’importe quel conteneur. Par exemple, on pourrait l’activer seulement au niveau d’une colonne au lieu de la ligne/rangée (row).
Regardez :

On pourrait donc rendre flexible les éléments placés au sein d’une même colonne.
Cette propriété display:flex; peut donc être placée sur l’élément parent de votre choix. Ça pourrait être une section de Divi (section bleue, violette ou orange), même si on l’utilise en général sur des lignes ou des colonnes.
Récapitulons :
- Si on place la flexbox sur une section, les éléments enfants seront les lignes/rangées
- Si on place la flexbox sur une ligne, les éléments enfants seront les colonnes
- Si on place la flexbox sur une colonne, les éléments enfants seront les modules (textes, images, icônes, etc.)
J’espère que je ne vous ai pas perdu avec ces petites explications théoriques, mais essentielles… Passons maintenant avec des explications plus concrètes.
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
3 – Comment activer la flexbox sur Divi ?
Comme vous l’avez peut-être compris, pour activer ce comportement flexible, vous devez ajouter la propriété display: flex; sur le bon conteneur. Et pour cela, Divi nous offre diverses possibilités dans ses options pour ajouter du code un peu partout !
3.1 – Manuellement sur les conteneur appropriés
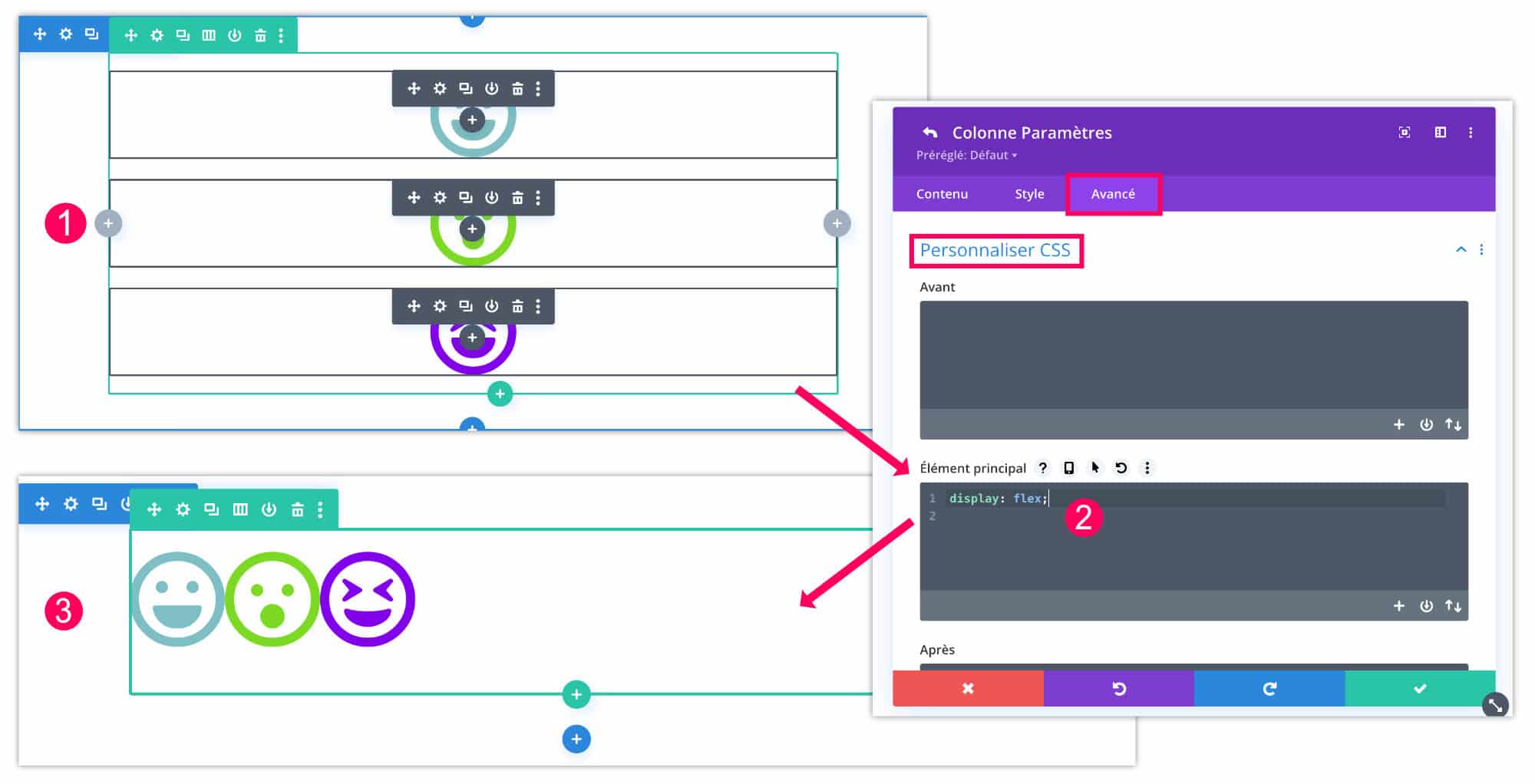
Reprenons l’exemple des 3 modules icônes que j’ai ajouté dans une même colonne :

- Par défaut, chaque icône se place l’un en dessous de l’autre au sein d’une même colonne.
- Allez à l’onglet Avancé > Personnaliser CSS > Élément principal pour y ajouter la propriété
display: flex; - Immédiatement, vous remarquerez que les éléments enfants de la colonne – les items – se comportent de manière fluide et se placent les uns à côté des autres.
C’est un comportement très intéressant et vous comprendrez bientôt pourquoi.
3.2 – Le cas particulier des lignes/rangées
Il y a un cas particulier pour lequel Divi ajoute automatiquement la propriété display:flex;, ce qui nous évite de l’ajouter manuellement. C’est lorsque vous cochez l’option « harmoniser les hauteurs des colonnes » au sein des réglages d’une ligne (rangée).
Cette option, vous l’utilisez peut-être parfois car elle est très utile dans certains cas. Donc sans le savoir, vous utilisez la Flexbox de Divi.
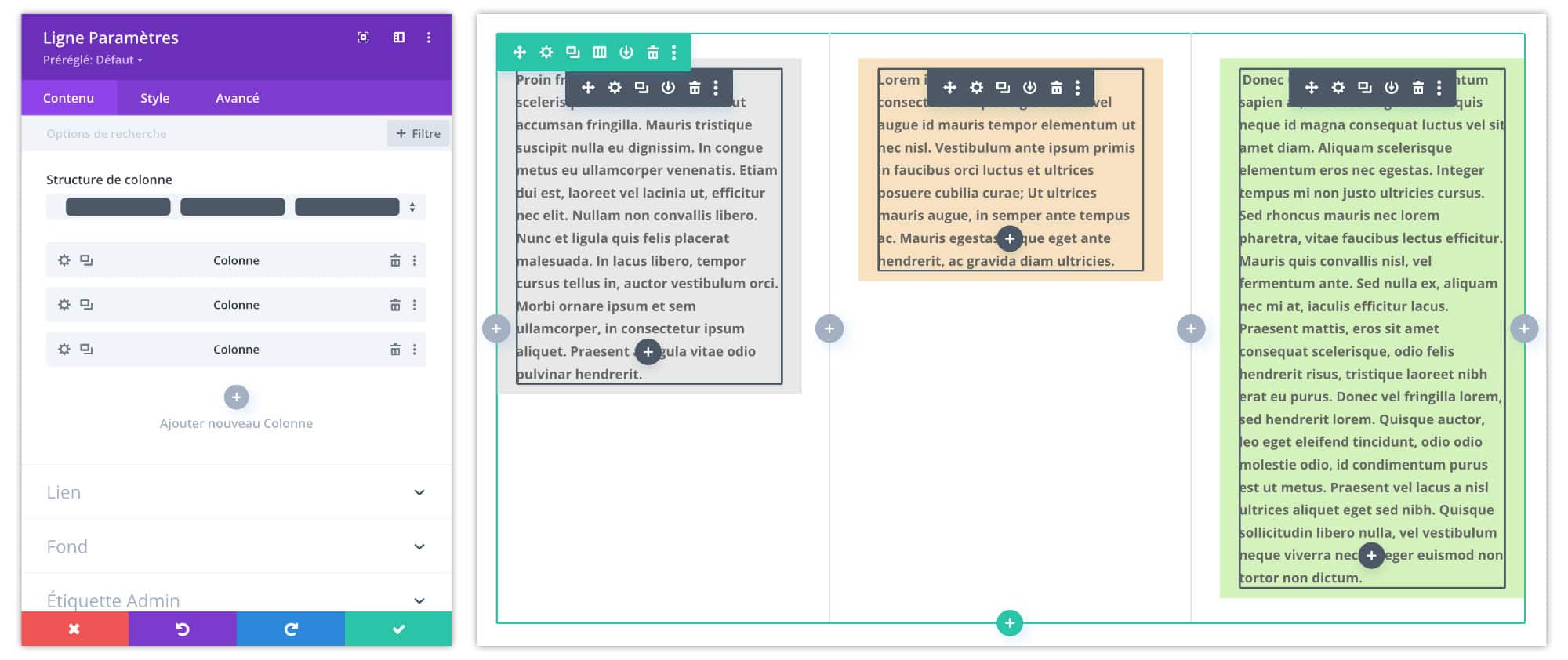
Par exemple, lorsque vous appliquez une couleur d’arrière-plan aux diverses colonnes d’une rangée et que les contenus n’ont pas la même taille, le rendu visuel n’est pas optimal, comme on peut le voir ci-dessous :

La flexbox règle aussi ce type de « problème » !

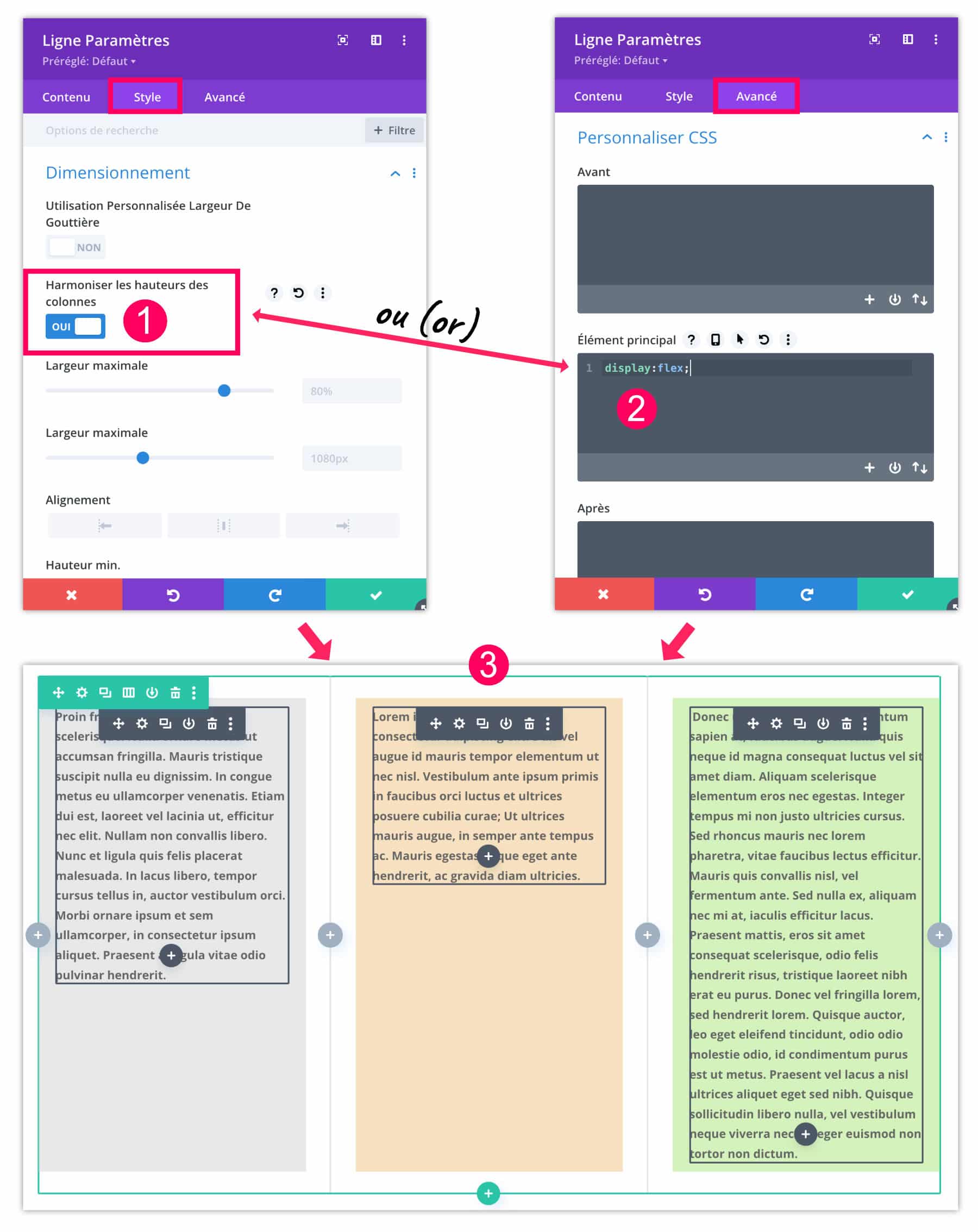
- Vous pouvez activer la flexbox native depuis l’onglet Style des paramètres de la ligne (rangée). Il suffit d’activer l’option « harmoniser les hauteurs des colonnes« .
- Si cette option n’est pas activée, vous pourrez ajouter la propriété
display:flex;directement à l’onglet Avancé > Personnaliser CSS > Élément principal. - C’est soit l’un, soit l’autre. Dans les deux cas, la hauteur des colonnes seront égales, peu importe la taille du contenu de chaque colonne.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
4 – Les propriétés pour le conteneur flexbox et leur comportement
Mais ce n’est pas fini ! La magie de la Flexbox ne s’arrête pas là !
En effet, pour l’instant, vous avez peut-être du mal à comprendre le bénéfice d’utiliser la Flexbox dans Divi. Mais la suite va vous enchanter !
4.1 – Flex-direction
Cela permet de changer le comportement de la direction des éléments enfants selon deux axes et leur contraire.

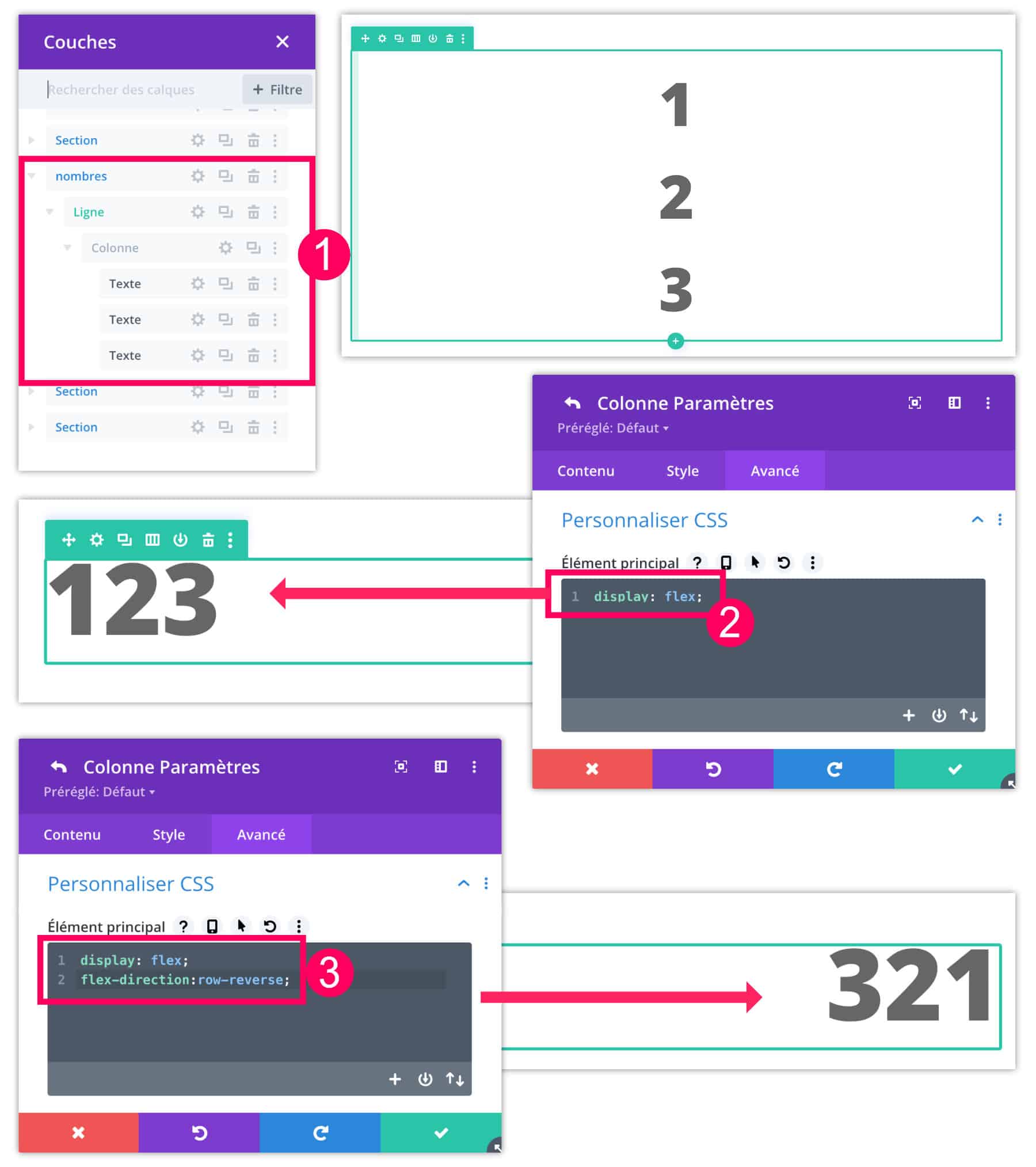
- Pour l’exemple, j’ai ajouté 3 modules texte au sein d’une même colonne. Par défaut, les modules s’empilent.
- Si on rajoute la propriété
display:flex;directement à l’onglet Avancé > Personnaliser CSS > Élément principal des paramètres de la colonne (et non de la ligne), les éléments sont fluides, vous l’aviez compris. - Mais si on ajoute maintenant la propriété
flex-direction:row-reverse;on remarque que les items (éléments enfants) s’inversent.
La propriété flex-direction peut utiliser 4 valeurs :
row: valeur par défaut, de gauche à droiterow-reverse: de droite à gauchecolumn: de haut en bascolumn-reverse: de bas en haut
row étant la valeur par défaut, vous n’avez pas besoin d’utiliser cette propriété si vous souhaitez que vos éléments s’orientent de gauche à droite.
4.2 – Flex-wrap
Une autre propriété de la Flexbox qui peut vous être très utile, c’est flex-wrap. Si vous ajoutez cela au conteneur (au parent), les éléments enfants pourront changer leur comportement de passage à la ligne.
La propriété flex-wrap peut utiliser 3 valeurs :

nowrap: c’est la valeur par défaut, tous les éléments restent sur une seule lignewrap: les éléments vont à la ligne, de haut en bas.wrap-reverse: les éléments vont à la ligne de bas en haut.
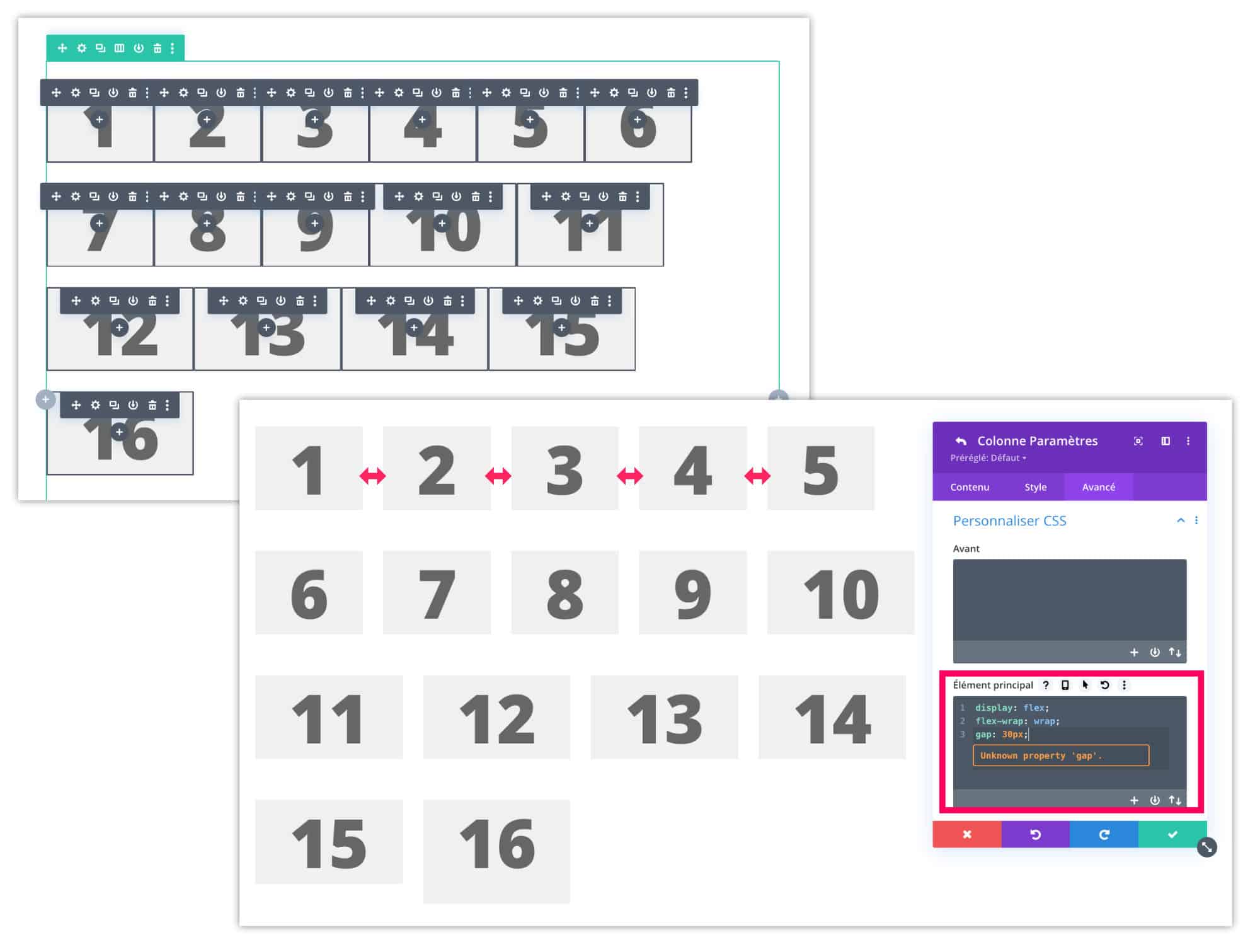
Pour l’utiliser, il suffit d’ajouter les propriétés dont vous avez besoin sur le conteneur de votre choix. Pour mon exemple, j’ai édité la colonne (et non la ligne) et j’ai ajouté les lignes suivantes l’onglet Avancé > Personnaliser CSS > Élément principal :
display: flex;
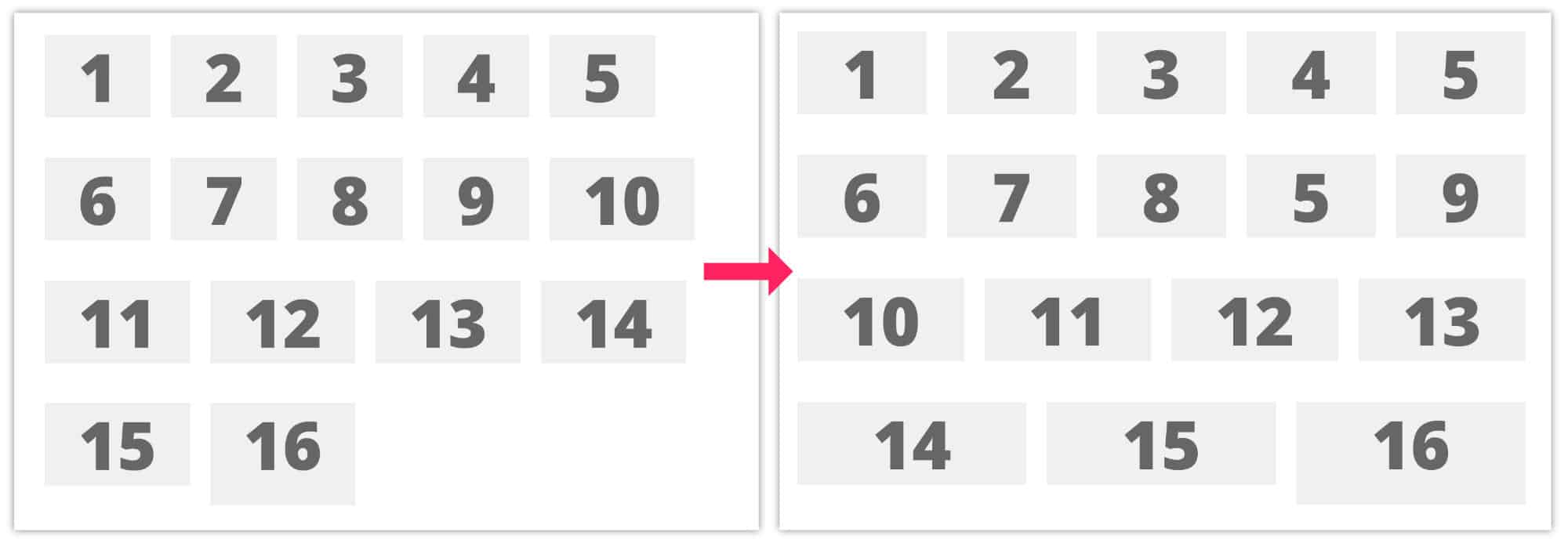
flex-wrap: wrap;nowrap étant la valeur par défaut, vous n’avez pas besoin d’utiliser cette propriété si vous souhaitez que vos éléments restent sur une seule ligne.
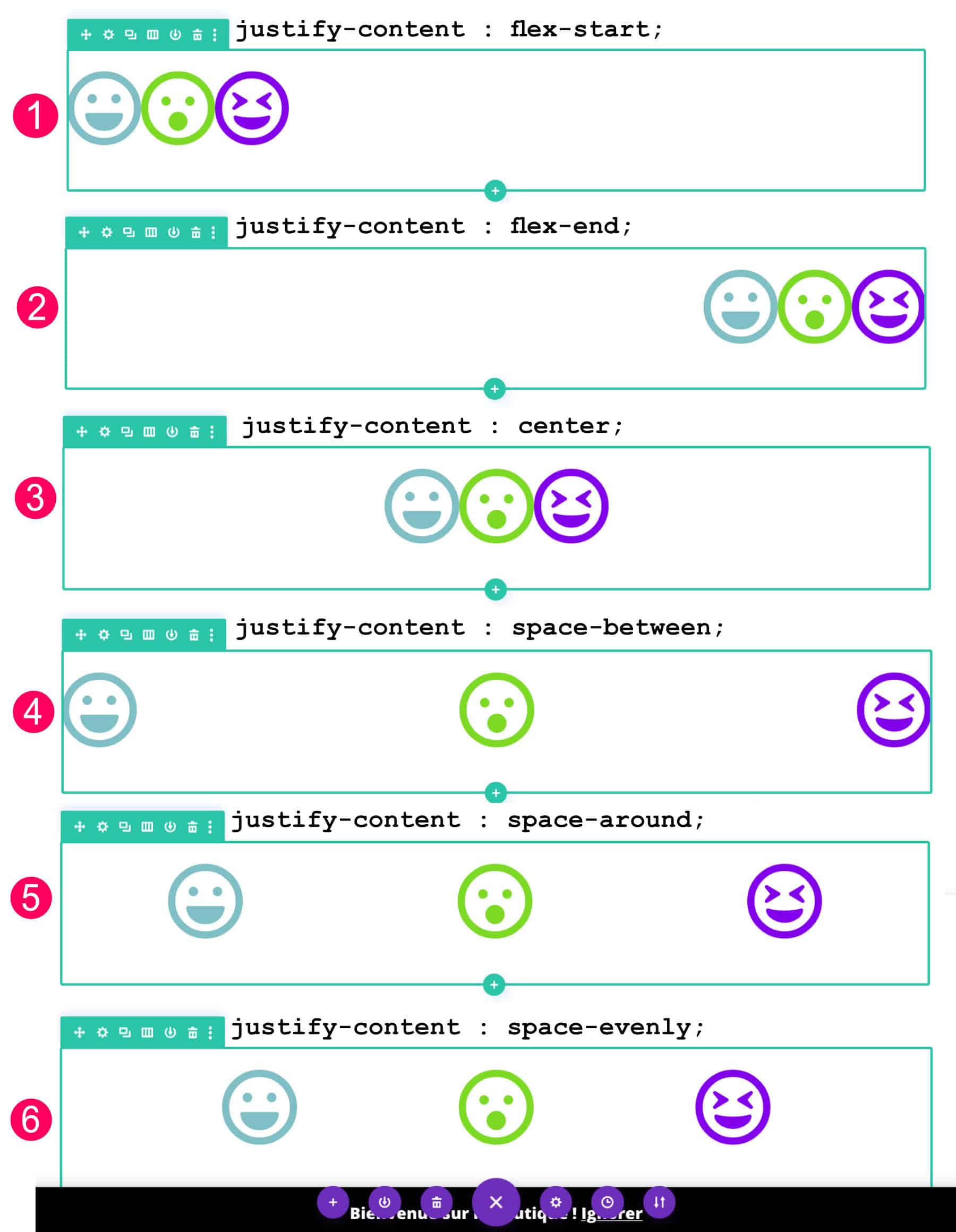
4.3 – Justify-content
C’est certainement l’une des propriétés de la Flexbox que j’aime le plus et qui peut sauver bien des situations. La propriété justify-content permet d’aligner les éléments enfants au sein du parent sur un axe horizontal.
Dans votre code, après avoir ajouté la propriété display:flex; à l’onglet Avancé > Personnaliser CSS > Élément principal des paramètres de votre conteneur, vous pourrez spécifier l’alignement horizontal grâce aux valeurs suivantes :

flex-start: c’est la valeur par défaut, vous n’êtes pas obligé de la préciser pour aligner les éléments à gauche.flex-end: les éléments enfants s’alignent à droite.center: les éléments sont alignés au centre.space-between: les éléments sont uniformément répartis dans le conteneur parent. Le premier élément va se coller à gauche et le dernier va ce coller à droite, les autres éléments se centrent de manière égale.space-around: les éléments sont répartis uniformément dans le conteneur parent avec un espace égal autour d’eux.space-evenly: les éléments sont répartis de manière à ce que l’espacement entre deux éléments quelconques (et l’espace aux bords) soit égal.
Donc, par exemple, pour centrer horizontalement des éléments au sein d’un conteneur, utilisez ce code :
display: flex;
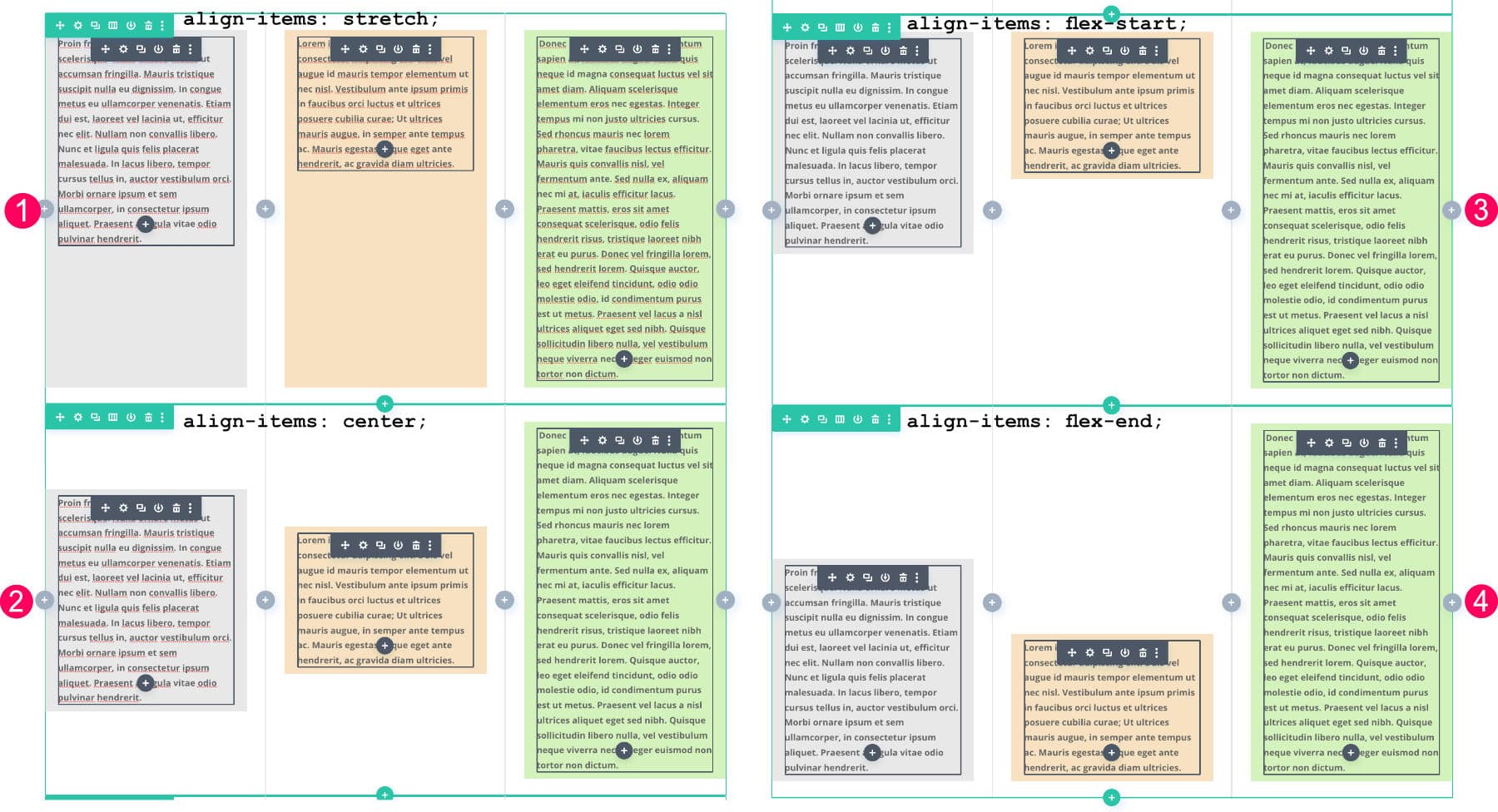
justify-content: center;4.4 – Align-items
La propriété align-items permet d’aligner verticalement les éléments enfants au sein du conteneur.
Dans votre code, après avoir ajouté la propriété display:flex; à l’onglet Avancé > Personnaliser CSS > Élément principal des paramètres de votre conteneur, vous pourrez spécifier l’alignement vertical grâce aux valeurs suivantes :

stretch: c’est la valeur par défaut qui permet d’étirer les éléments pour remplir le conteneur.center: les éléments sont centrés sur l’axe verticalflex-start: les éléments se « collent » et s’alignent en haut du conteneur.flex-end: les éléments se « collent » et s’alignent en bas du conteneur.
Donc, par exemple, pour centrer verticalement des éléments au sein d’un conteneur, utilisez ce code :
display: flex;
align-items: center;4.5 – Gap
Enfin, pour espacer vos éléments au sein d’un conteneur, vous pouvez utiliser la propriété gap avec une valeur en pixels. Par exemple : gap:30px;

Notez : même si Divi indique que la propriété « gap » est inconnue, elle existe bel et bien et elle fonctionne !
Donc, pour espacer de 30px les éléments qui se succèdent à la ligne au sein d’un même conteneur, utilisez ce code :
display: flex;
flex-wrap: wrap;
gap: 30px;5 – Les propriétés pour les éléments enfants et leur comportement
Nous avons vu que la plupart des propriétés peuvent être utilisées sur le conteneur parent. Mais la flexbox permet également d’utiliser des propriétés sur les éléments enfants. Cela peut être utile dans quelques cas, selon vos besoins.
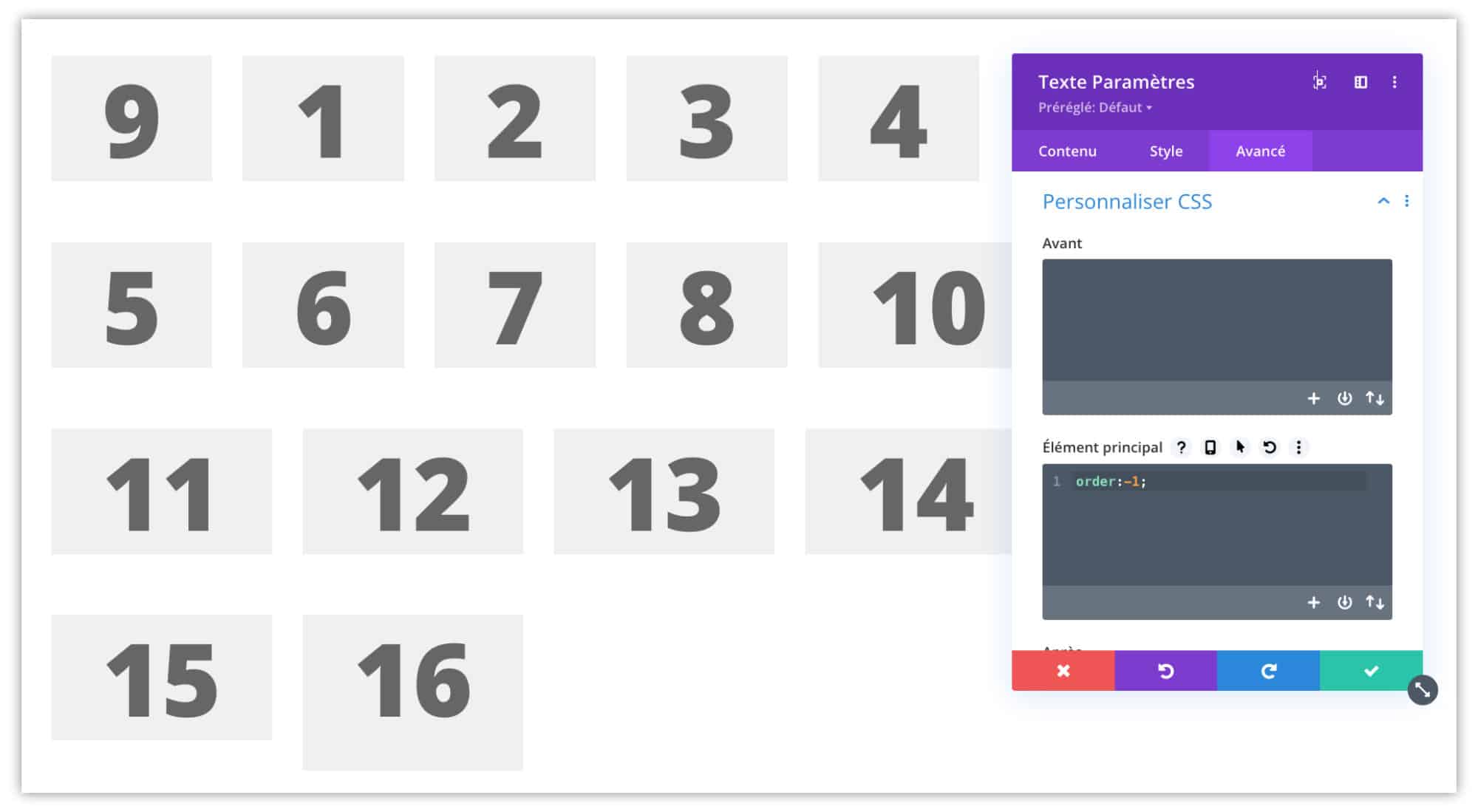
5.1 – Order
La propriété order permet de définir un ordre parmi les enfants. Par défaut, les éléments sont disposés dans l’ordre dans lequel on les a placé.

Par exemple, j’ai édité le module texte « 9 » pour lui donner order: -1; Comme vous le voyez, le 9 est venu se mettre en première position, avant tous les autres modules de texte.
5.2 – Flex-grow
La propriété flex-grow permet de « donner plus de place » a un élément enfant.

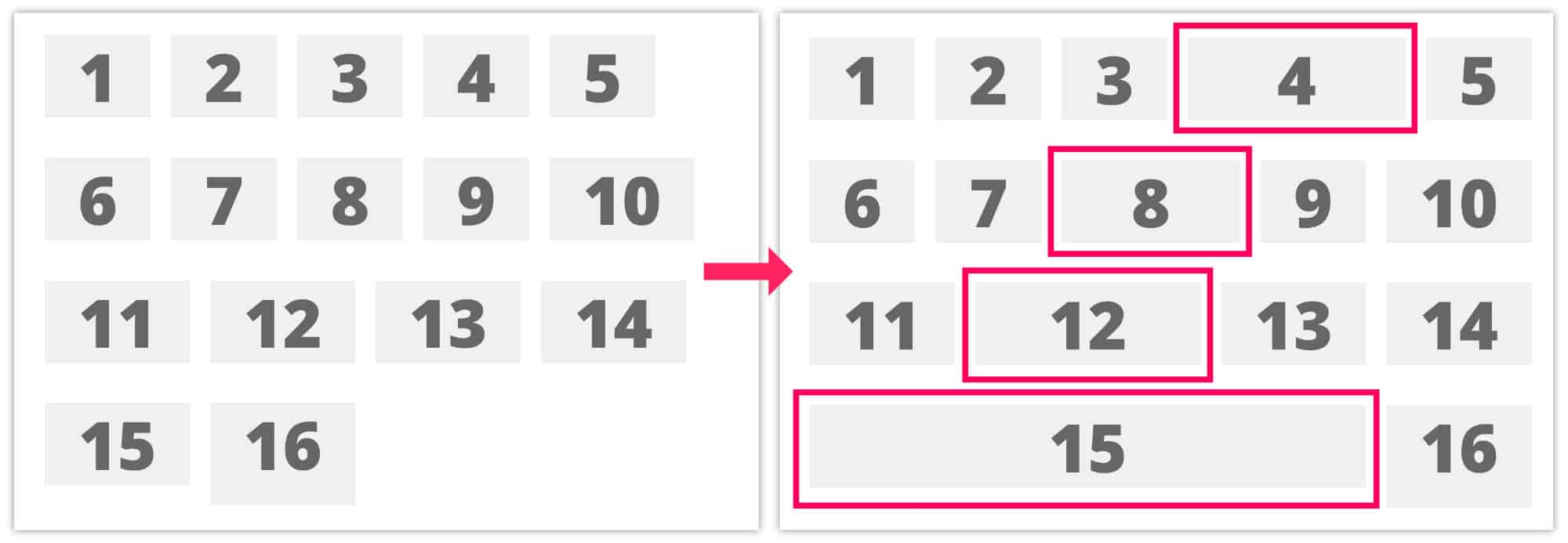
Par exemple, sur l’image ci-dessus, j’ai donné une valeur flex-grow:1; sur les éléments 4, 6, 12 et 15. Comme vous le voyez, ces éléments avec une valeur Flex-grow essayent de prendre la totalité de la place disponible sur la ligne.

Si vous donnez une valeur identique (par exemple « 1 ») à chaque éléments présents dans le conteneur, ils se partageront l’espace équitablement, par ligne.
5.3 – Align-self
Pour aligner verticalement les éléments présents dans un conteneur, la propriété align-items fait parfaitement le travail. Mais pour émettre des exceptions, vous aurez besoin d’utiliser la propriété align-self au niveau de l’élément enfant lui-même.

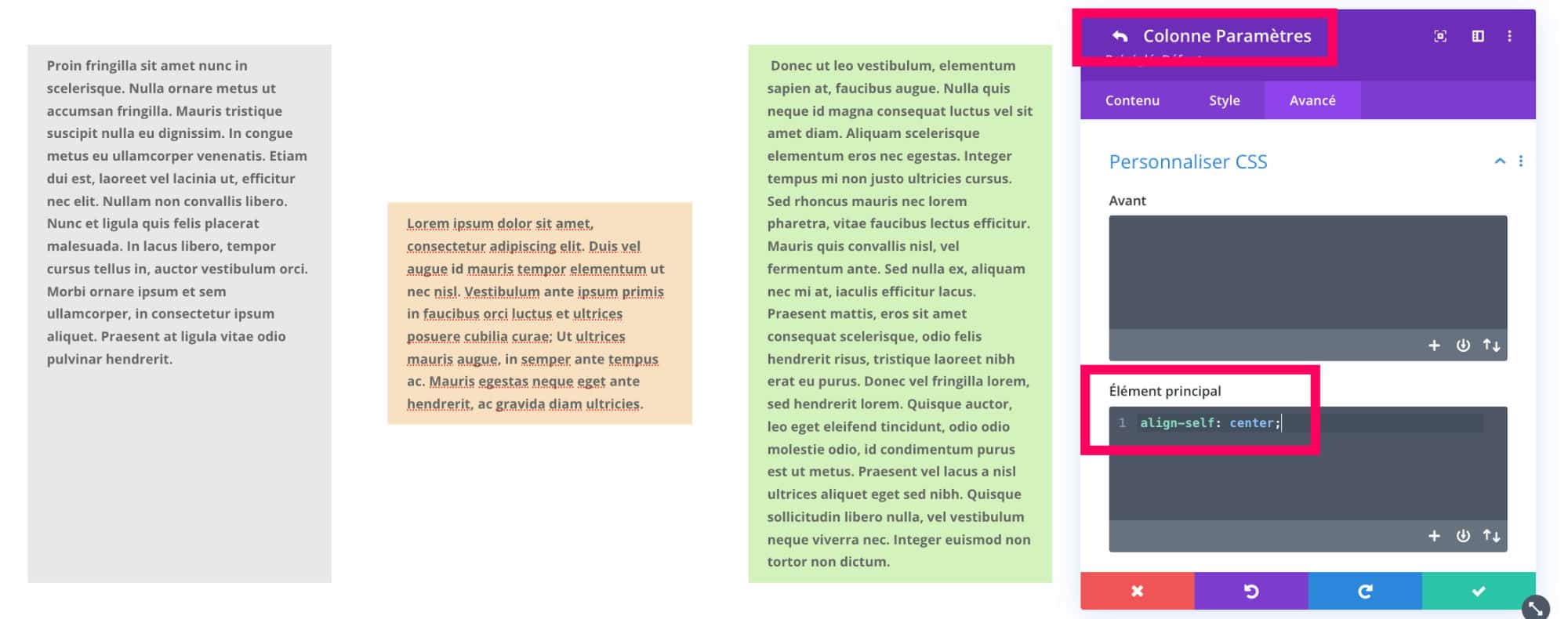
Par exemple, sur l’image ci-dessus, j’ai appliqué la propriété align-self:center; au niveau des paramètres de la colonne du milieu seulement.

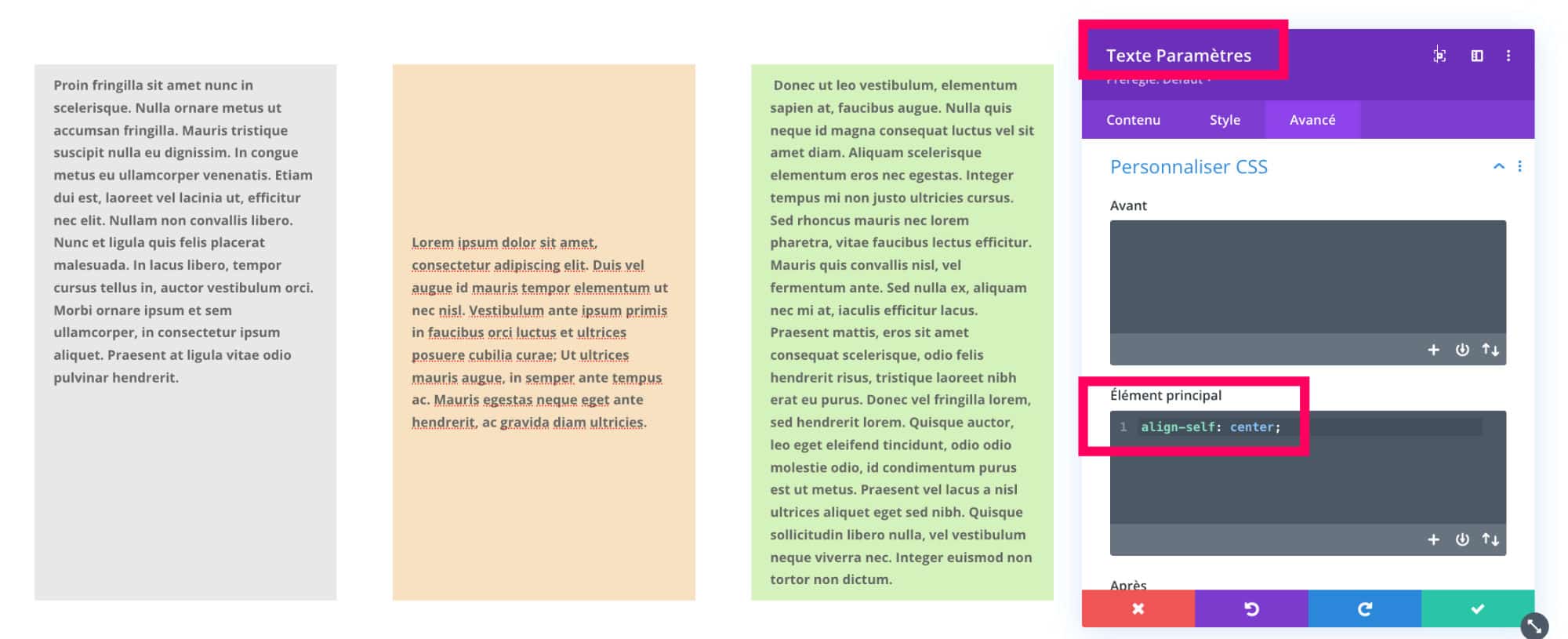
Sur cette autre image, j’ai appliqué la propriété align-self:center; au niveau des paramètres du module texte en m’assurant de bien activer le display:flex; au niveau de la colonne.
Encore ici, on remarque que le comportement change si on ne choisit pas les bons conteneurs ou les bons éléments pour appliquer nos propriétés.
Les valeurs possibles pour la propriété align-self sont :
autoflex-startflex-endcenterbaselinestretch
6 – Flexbox pour Divi : le récap’
J’ai l’impression que cet article est difficile à comprendre 🤣, surtout si vous débutez. Mais ce n’est pas dificile en soi de copier/coller des propriétés au sein du Divi Builder pour activer la flexbox.
Voici une synthèse :
| Valable pour | Propriété | Valeurs disponibles |
| Conteneur | display* | flex |
| Conteneur | flex-direction | row : valeur par défaut, de gauche à droiterow-reverse : de droite à gauchecolumn : de haut en bascolumn-reverse : de bas en haut |
| Conteneur | flex-wrap | nowrap : valeur par défautwrap : les éléments vont à la ligne, de haut en bas.wrap-reverse : les éléments vont à la ligne de bas en haut. |
| Conteneur | justify-content | flex-start : valeur par défautflex-end : les éléments enfant s’alignent à droite.center : les éléments sont alignés au centre.space-between : les éléments sont uniformément répartis dans le conteneur parent. space-around : les éléments sont répartis uniformément dans le conteneur parent avec un espace égal autour d’eux.space-evenly : les éléments sont répartis de manière à ce que l’espacement entre deux éléments quelconques (et l’espace aux bords) soit égal. |
| Conteneur | align-items | stretch : valeur par défautcenter : les éléments sont centrés sur l’axe verticalflex-start : les éléments se « collent » et s’alignent en haut du conteneur.flex-end : les éléments se « collent » et s’alignent en bas du conteneur. |
| Conteneur | gap | 30px (valeur en pixels par exemple) |
| Élément | order | -1, 1, 2, 3, etc. |
| Élément | flex-grow | 0, 1, 2, 3, etc. |
| Élément | align-self | autoflex-startflex-endcenterbaselinestretch |
7 – Liens utiles pour aller plus loin avec la flexbox
Je vous ai montré ici les principales propriétés de la flexbox utilisables au sein de Divi. Il en existe quelques autres. Si vous voulez les explorer, rendez-vous ici.
Aussi, je vous propose quelques liens/tutoriels qui pourraient vous intéresser :
- Inverser les colonnes de Divi en version mobile
- Aligner verticalement les éléments dans Divi (en)
- Pour aller plus loin dans le responsive de Divi, c’est ici
- En savoir plus sur la propriété « display »
- Utiliser plus de 6 colonne dans une ligne Divi


Merci beaucoup, votre présentation est parfaite, j’ai mieux compris l’intérêt des flexbox !
Merci Stéphane
Merci pour ce très bon article. Je connais et je me sers des flexbox depuis longtemps mais l’article est très clair et bien ordonné. 👍
Merci beaucoup pour cet article. Je pense qu’il faut le faire (s’entraîner) pour bien se rendre compte les avantages de Flexbox.
Voila du bel ouvrage de la réflexion et pour nous de la compréhension, je vais aller explorer cela et tester ces possibilités. Encore merci Lycia…
Encore un article éclairant !
Merci Lycia
Merci Jérôme
Merci Patrick
Merci Cyril