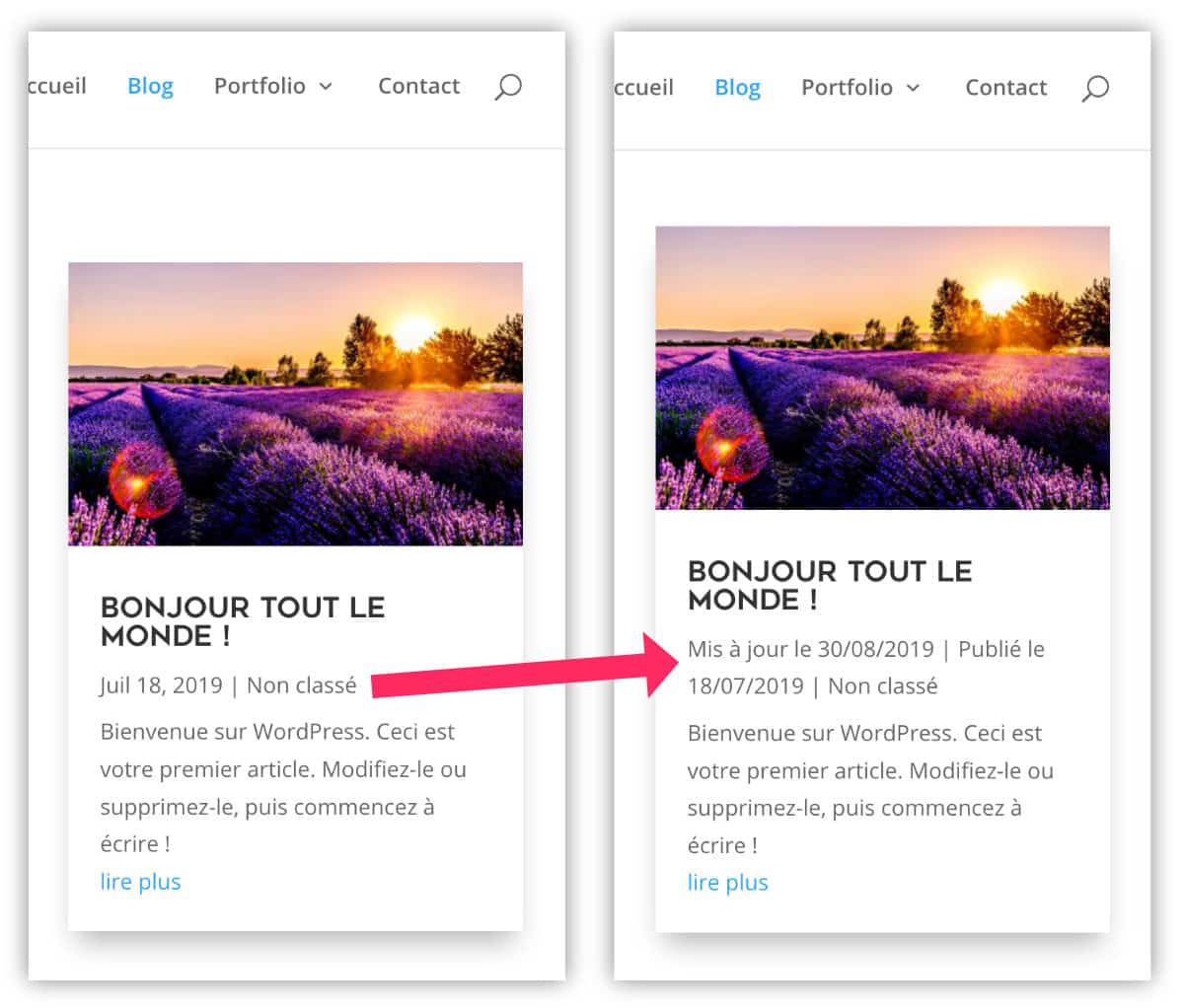
La mention « mis à jour le » permet d’indiquer à vos lecteurs la date de mise à jour de l’article.
Un article mis à jour régulièrement permet de conserver de bonnes positions dans les résultats de recherche (SERP). C’est un critère SEO important !
Cependant, les internautes peuvent ne pas se rendre compte, au premier coup d’œil, que l’article est récent car la plupart du temps, c’est la date de publication qui apparait.
Si votre article a été publié il y a 5 ans mais que vous le mettez à jour chaque année, ce serait dommage de risquer de perdre des lecteurs qui pensent que l’article est obsolète !
Dans ce tutoriel, nous allons voir comment ajouter la mention « mis à jour le » dans les métadonnées de vos articles Divi.
Comme vous pouvez le voir, cette mention est affichée sous le fil d’Ariane de mes articles sur Astuces Divi.

Voici le programme de l’article :
- Qu’est-ce qu’une métadonnée d’article ?
- Pourquoi faut-il privilégier la mention « mis à jour le » plutôt que de modifier la date de publication d’un article ?
- L’importance de mettre à jour un article de blog
- Comment afficher la date de mise à jour dans un article Divi ?
- Gérer les métadonnées dans Divi
- En conclusion…
1 – Qu’est-ce qu’une métadonnée d’article ?
Les métadonnées d’articles WordPress sont des informations liées à la publication d’un post. Ces informations sont insérées de manière automatique au sein de vos articles sans que vous n’ayez quoi que ce soit à faire.
Bien évidemment, les types de métadonnées et l’endroit d’affichage dépendent de la manière dont le thème WordPress a été codé.
Certains thèmes ne les affichent pas, d’autres les affichent d’office et d’autres thèmes, comme Divi, proposent des options pour choisir les métadonnées à afficher.
Une métadonnée peut être une information liée à :
- la date de publication,
- l’auteur de l’article,
- la catégorie ou l’étiquette dans laquelle l’article a été classé
- le nombre de commentaires
- etc.
Ces métadonnées dévoilent des informations importantes à votre lecteur.
Pour ma part, je suis très attachée à ces données lorsque je fais des recherches web pour me documenter. Quand le blog ne les affiche pas, ça me gêne car je ne sais pas si l’article est récent et si je peux me fier à son contenu… Cela me permet aussi de savoir si le blog en question est bien entretenu ou non : fréquence de publication ou publication très aléatoire. Toutes ces infos peuvent donc peser dans la crédibilité d’un blog.

2 – Pourquoi faut-il privilégier la mention « mis à jour le » plutôt que de modifier la date de publication d’un article ?
Vous vous dites sûrement que c’est facile et qu’il suffit de modifier la date de publication de l’article tout simplement ?
Eh bien non, cette façon de faire n’est pas la plus recommandée comme vous pouvez le voir dans cet article (ou dans celui-ci en anglais).
Si vous avez la mauvaise habitude de modifier la date de publication de vos articles afin de leurrer les robots et obtenir des dates « fraîches » dans les résultats de recherche, votre site pourrait se faire pénaliser par Google.
Cela ne serait pas honnête non plus pour vos lecteurs, surtout si vous n’avez pas changé un seul mot dans l’article ! Cela ne ferait qu’augmenter le taux de rebond de votre site et perdre en crédibilité.
De plus, certains articles ne pourraient pas subir de changement de date pour la simple raison qu’il pourrait y avoir une incohérence entre le contenu et la date où il a été publié. Cela pourrait rendre l’internaute suspicieux…
Et enfin, sachez que si vous changez la date de publication de vos articles, les commentaires, quant à eux, conserveront leur date initiale.
Par exemple : article publié le 24 juillet 2019 – commentaire publié le 12 avril 2018. Un peu bizarre non ? Je suis sûre que vous avez déjà vu cela !
C’est pour cela qu’il existe une meilleure pratique : ajouter la date de mise à jour au sein des métadonnées de votre article.

Pourquoi afficher la date de mise à jour dans les métadonnées plutôt que dans l’article directement ?
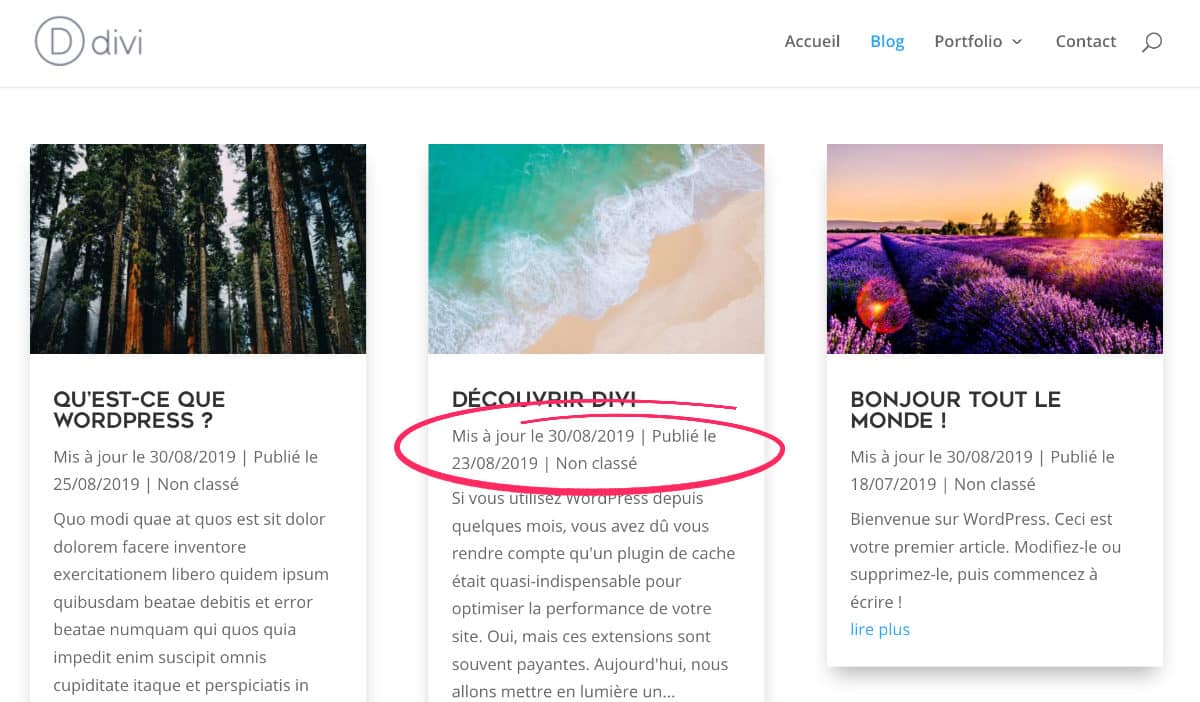
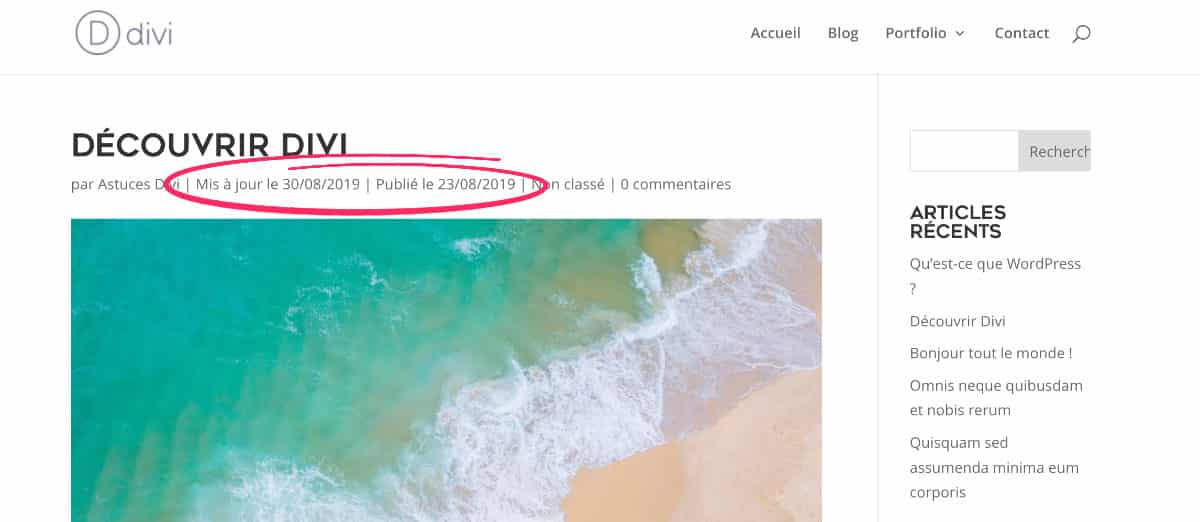
Parce que les métadonnées sont visibles au sein de l’article, sous le titre, mais également depuis les pages d’archives (page de blog, page d’archive de catégories etc.)
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – L’importance de mettre à jour un article de blog
Mettre à jour vos anciens articles est une stratégie qui permet de rester compétitif dans les résultats de recherche et de continuer à générer du trafic sur votre blog.
Internet bouge très vite et les sujets traités sont souvent traités par d’autres blogueurs. L’idée est d’essayer de conserver une bonne place dans les résultats de recherche, même plusieurs années après la publication.
Mettre à jour ses articles permet d’améliorer son SEO (référencement naturel) et de capitaliser le travail déjà fourni. Car oui, rédiger, c’est du boulot !
Dites-vous bien que ce n’est pas parce que votre article ne mentionne pas qu’il a été mis à jour que Google ne le voit pas… Ouf ! C’est déjà une bonne nouvelle.
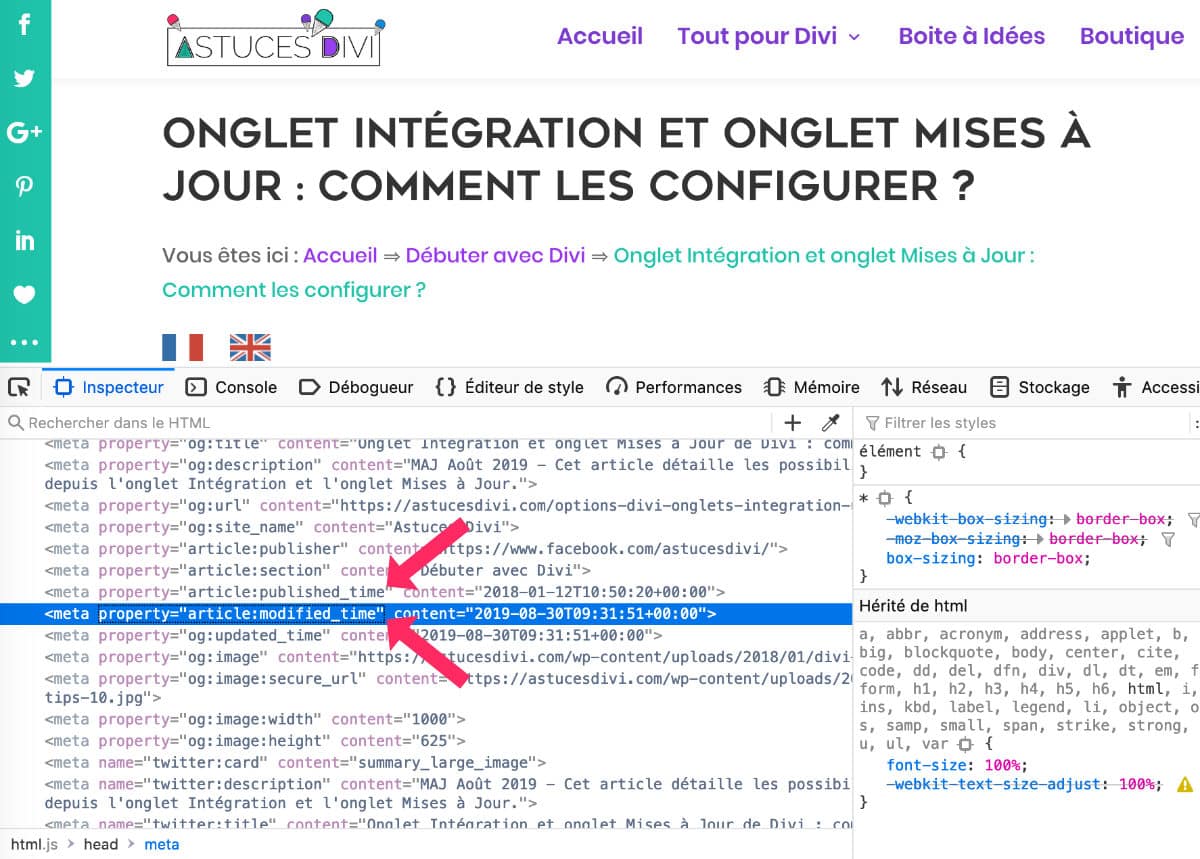
Effectivement, même si la date de mise à jour n’apparait pas dans les métadonnées de votre article, elle apparait dans le code source de celui-ci, au sein de la section <head>.

Comme vous pouvez le voir sur cette capture d’écran, une balise <meta property="article:modified_time" content="2019-08-30"> est insérée dans la section <head> de votre site lorsque vous modifiez un article déjà publié.
En scannant votre site, Google voit cette information qui lui indique que vous entretenez votre blog. Et bientôt vos visiteurs le verront aussi grâce à ce tuto…
Envie de customiser Divi comme un(e) pro ? Découvrez tous les tutos !
4 – Comment afficher la date de mise à jour dans un article Divi ?
Pour modifier les métadonnées de vos articles Divi, vous aurez besoin d’un thème enfant.
C’est la manière la plus sécurisée pour modifier un thème WordPress sans perdre ses customisations dès la prochaine mise à jour et sans risquer de faire des bêtises irréversibles.
Vous pouvez obtenir un thème enfant Divi gratuitement ici ou apprendre à le créer.
Un thème enfant utilise obligatoirement un fichier functions.php, il vous suffira de l’éditer et d’y ajouter morceau de code suivant :
function ad_last_updated_post( $the_date ) {
if ( 'post' === get_post_type() ) {
$the_time = get_post_time( 'His' );
$the_modified = get_post_modified_time( 'His' );
$last_modified = sprintf( __( 'Mis à jour le %s', 'Divi' ), esc_html( get_post_modified_time( 'd/m/Y' ) ) );
$published = sprintf( __( 'Publié le %s', 'Divi' ), esc_html( get_post_time( 'd/m/Y' ) ) );
$date = $the_modified !== $the_time ? $last_modified . ' | ' . $published : $published;
return $date; }
}
add_action( 'get_the_date', 'ad_last_updated_post' );
add_action( 'get_the_time', 'ad_last_updated_post' );Voir la source de ce code PHP.
Une fois ce code ajouté, vous verrez directement apparaître la date de la dernière modification de vos articles.

Vous pouvez évidemment adapter le code selon vos besoins et changer le format de la date ou son libellé. Utilisez :
- d/m/Y pour une date telle que 30/08/2019
- d/m/y pour 30/08/19
- M j, Y pour une date telle que Aug 30, 2019
- F j, Y pour August 30, 2019
D’autres formats de dates sont possibles ici.
Mise à jour du 17 septembre 2019 : suite à une très bonne remarque de David en commentaire, le code précédent avait le souci d’afficher la date de mise à jour dès la date de publication. David nous propose alors le code suivant pour que la date de mise à jour ne s’affiche pas si la date de modification de l’article a eu lieu dans les 5 jours suivants sa première date de mise en ligne :
function ad_last_updated_post( $the_date ) {
if ('post' === get_post_type() ) {
$nb_days_between = (get_post_modified_time() - get_post_time())/86400;
$nb_days_to_compare = '5';
$last_modified = sprintf( __( 'Mis à jour le %s', 'Divi' ), esc_html( get_post_modified_time( 'd/m/Y' ) ) );
$published = sprintf( __( 'Publié le %s', 'Divi' ), esc_html( get_post_time( 'd/m/Y' ) ) );
$date = $nb_days_between > $nb_days_to_compare ? $last_modified . ' | ' . $published : $published;
return $date;
}
}
add_action( 'get_the_date', 'ad_last_updated_post' );
add_action( 'get_the_time', 'ad_last_updated_post' );Merci David 😉 !
5 – Gérer les métadonnées dans Divi
Au-delà du fait d’ajouter la date de mise à jour de vos articles, vous pourriez avoir besoin d’activer ou de désactiver certaines autres métadonnées d’article.
Cela va être possible depuis 2 endroits différents :
- Les options du thème Divi
- Les options du module Blog
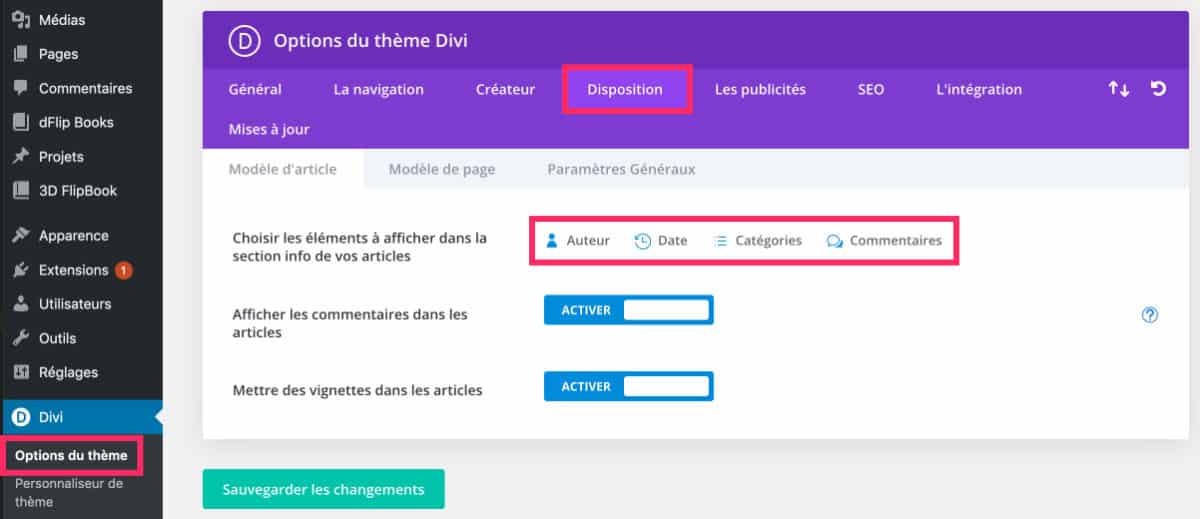
5.1 – Depuis les options du thème

À l’onglet Divi > Options du Thème > Onglet Disposition, vous trouverez des options d’affichage de métadonnées.
Tout est détaillé dans cet article dédié à l’onglet Disposition des options du thème Divi.
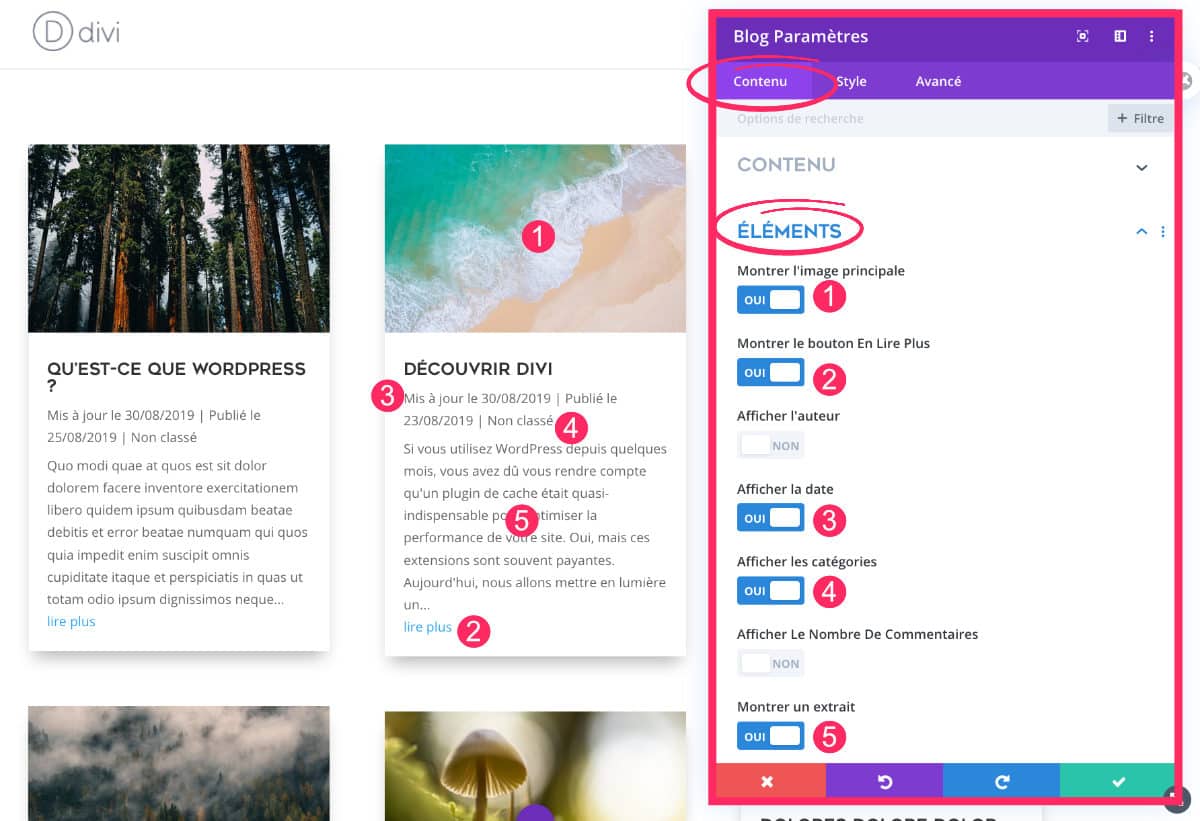
5.2 – Depuis les options du module Blog

Si vous utilisez le module Blog de Divi pour afficher vos articles, vous verrez tout un tas d’options disponibles.
Dans les paramètres du module, allez à l’onglet Contenu > Éléments pour activer ou désactiver les informations suivantes :
- Image de mise en avant,
- Le bouton lire la suite,
- Le nom de l’auteur,
- La date de publication,
- Les catégories,
- Le nombre de commentaires,
- L’extrait.
Ainsi vous pouvez décider de ce qui doit apparaitre sur vos vignettes d’article de blog.
Si vous avez ajouté la mention « Mis à jour le », elle sera visible si l’affichage de la date de publication est actif.
6 – En conclusion…
Dommage que Divi ne propose pas cette option de manière native ! Mais vous avez vu dans cet article que ce n’est pas difficile d’ajouter une date de mise à jour à vos articles Divi…
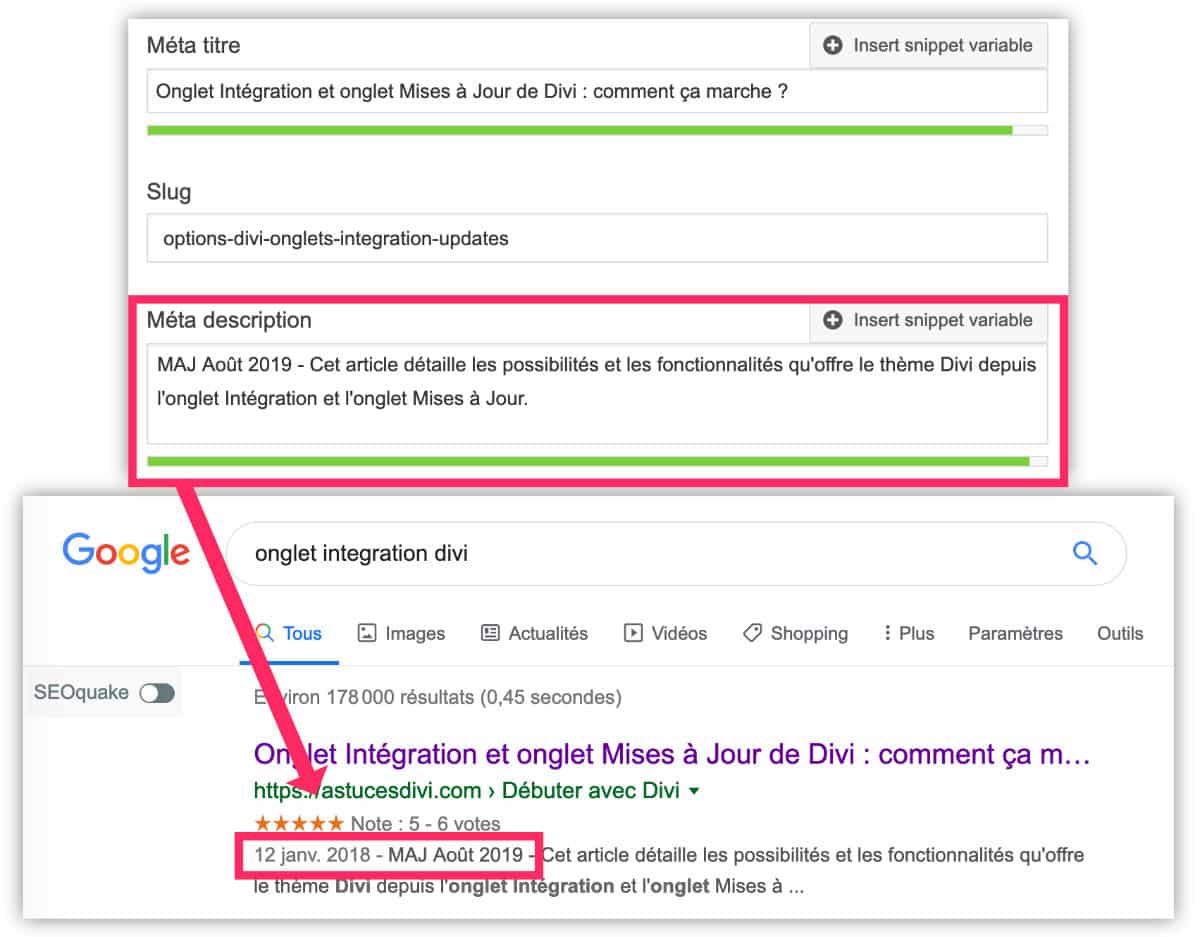
Ah, j’allais oublier ! Voici une dernière petite astuce SEO :
Les résultats de recherche enrichis (richs snippets) ne feront pas apparaître la date de mise à jour de votre article mais toujours celle de publication.
Cela signifie que l’internaute ne saura pas – depuis les résultats de recherche – que votre article a été révisé récemment !
Alors pourquoi ne pas ajouter une petite mention au sein de la méta-description, celle que vous saisissez à l’aide du plugin Yoast ?

L’internaute pourra voir, au premier coup d’œil, que votre article est récent = augmentation du taux de clic.
Ainsi, vous continuerez à générer du trafic tout en respectant les préconisations de Google.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !



Article impeccable !!
Je vais bientôt me lancer dans ces modifications sur mon site utilisant Extra de ET grâce à vous ! 🙂
Bien vu le petit bonus dans la méta-description 😉
Merci Adrien, il faudra tester en local pour voir si ce code fonctionne pour le thème Extra. C’est possible.
À bientôt 😉
Super ce code Lycia… Par contre je pense qu’il faudrait mettre une condition :
Ne pas afficher la date si elle est inférieur à 5 jours (plus ou moins suivant son besoin) par rapport à la date de création.
Là par exemple, pour ton article, la date de modification est la même que la date de création, ce qui ne rend pas très bien. J’avais remarqué ça sur tous tes articles.
Hi hi oui ! David ! C’est une très bonne idée effectivement. Mais tu as bien compris que je n’étais pas developpeuse dans l’âme… j’ai d’ailleurs cité la source du code dans l’article. Je l’ai un peu modifié mais je ne sais pas si j’arriverai à ajouter un If/Else … je serai capable de tout casser MDR !
Bah tu as les variables avec les valeurs des dates… Je pense qu’il est simple de faire une condition avec une comparaison… Je vais voir si j’y arrive. Je ne suis pas non plus développeur mais quand quelque chose me résiste j’y passe des fois plusieurs heures lol.
Bon en fait, la condition existe déjà dans la déclaration de la variable $date
$date = $the_modified !== $the_time ? $last_modified .’ | ‘ .$published : $published;
Explication :
Si $the_modified n’est pas égale à $the_time alors $date = $last_modified .’ | ‘ .$published
sinon $date = $published
Où : (condition ? action_if_true: action_if_false;)
Plus d’explication ici : https://www.php.net/manual/fr/control-structures.if.php
Alors, pourquoi ca ne fonctionne pas… Et bien parce que la date « timestamp » remontée est brut avec les secondes, etc… du coup vu que la création du post et la publication sont espacé de plusieurs minutes, voir des heures pour certains articles (hein Lycia), ce ne sont pas les mêmes.
Plus d’info ici : https://codex.wordpress.org/Function_Reference/get_post_modified_time
Il faut donc convertir les dates pour avoir un format sans les minutes et seconde qu’on peut comparer facilement.
On peut s’apercevoir que WordPress nous mâche le travail avec une fonction qu’ils implémentent dans leur code avec la fonction esc_html comme ceci : esc_html(get_post_time(‘d/m/Y’)
Donc voici le nouveau code :
function ps_last_updated_post($the_date) {
if (‘post’ === get_post_type()) {
$the_time = esc_html(get_post_time(‘d/m/Y’));
$the_modified = esc_html(get_post_modified_time(‘d/m/Y’));
$last_modified = sprintf(__(‘Mis à jour le %s’, ‘Divi’), $the_modified);
$published = sprintf(__(‘Publié le %s’, ‘Divi’), $the_time);
$date = $the_modified !== $the_time ? $last_modified .’ | ‘ .$published : $published;
return $date;
}
}
add_action(‘get_the_date’, ‘ps_last_updated_post’);
add_action(‘get_the_time’, ‘ps_last_updated_post’);
Attention tout de même, ce code s’exécute à chaque fois que WordPress demande une date ou une heure (fonctions get_the_date et get_the_time).
Et voici le code pour faire de la comparaison sur plusieurs jours.
En effet, il est intéressant de ne pas afficher la dernière modification si celle-ci s’effectue dans les 5 jours suivants… Souvent suite à des commentaires pour des fautes d’orthographe (plutôt de frappe lol), une p’tite erreur dans le code ou encore pour améliorer le contenu mais qu’on s’en est souvenu après coup.
function ps_last_updated_post($the_date) {
if (‘post’ === get_post_type()) {
$nb_days_between = (get_post_modified_time() – get_post_time())/86400; // 86 400 = 60*60*24
$nb_days_to_compare = ‘5’;
$last_modified = sprintf(__(‘Mis à jour le %s’, ‘Divi’), esc_html(get_post_modified_time(‘d/m/Y’)));
$published = sprintf(__(‘Publié le %s’, ‘Divi’), esc_html(get_post_time(‘d/m/Y’)));
$date = $nb_days_between > $nb_days_to_compare ? $last_modified .’ | ‘ .$published : $published;
return $date;
}
}
add_action(‘get_the_date’, ‘ps_last_updated_post’);
add_action(‘get_the_time’, ‘ps_last_updated_post’);
Pour expliquer :
Je récupère le timestamp des deux dates pour savoir le nombre de secondes (parce que le timestamp est exprimé en seconde) qu’il y a entre les deux afin de les soustraire entre eux…
Sinon la soustraction n’est pas possible avec une date formé à la fransaise… Essayé de soustraire 05/08/18 à 23/06/16… Alors alors, combien de jours ? 🙂
Après ca, je divise par 86 400 pour avoir le résultat en jour. (conversion des secondes en jours)
Je me suis aidé ici : https://openclassrooms.com/forum/sujet/nombre-de-jours-entre-2-dates-31730
Puis je renseigne une valeur de nombre de jour souhaité pour comparaison dans la variable $nb_days_to_compare.
Ensuite, une simple condition si le nombre de jour entre les deux dates est supérieur au nombre dans la variable $nb_days_to_compare.
C’est cadeau, en même temps c’était pas très compliqué 😉
Merci David ! C’est super. J’ai pas eu le temps de me pencher dessus depuis ton commentaire précédent… Merci encore !
Merci pour ce tuto
Comment faire pour simplement remplacer la date de publication par défaut du module Blog par la date de dernière modification ?
Salut Gilles, tu dois juste un peu modifier le code proposé dans ce tuto pour qu’il corresponde à tes besoins.
Ok merci mais si on veut formater la date en 2 langues différentes sur un site multilingue ?
Ah oui… Alors là, il faudrait encore modifier le code PHP pour émettre une condition : si lang=FR alors affiche ça / si lang=en alors affiche ça… C’est un peu plus complexe.
C’est la fonction If / Else PHP (https://www.php.net/manual/fr/control-structures.elseif.php).
Voir aussi les « conditionals tags » de WordPress ici : https://codex.wordpress.org/Conditional_Tags
Merci Lycia !
Bonjour Lycia, sais-tu comment cacher dans la description des moteurs de recherche la date d’un article, mais la conserver sur son blog ?
Salut Adrien.
Utilises-tu Yoast SEO ? Car dans ses paramètres, tu peux demander à ce que la date soit cachée dans les méta-descriptions.
Mais par expérience, Google fait ce qu’il veut et même si tu désactives cette option, il peut décider d’afficher la date s’il trouve que c’est pertinent.
C’est « Dieu » Google quoi 😉
Bonjour Lycia, j’ai masqué la date dans les articles grâce aux paramètres d’Extra.
Depuis, la date de publication n’apparaît plus dans les résultats de Google. 🙂
C’est parfait pour moi. 😀
Ah ok … je n’utilise jamais Extra donc je sais pas trop mais si ça te convient, tant mieux 😉
Bonjour et merci pour cet article.
J’utilise Divi sur un site crée très récemment et précise que mes connaissances en langage informatique sont quasi nulles.
J’ai suivi la procédure mais je constate dans l’espace « Activité » du back-office de WordPress que pour chaque article publié, j’ai 3 fois la même alerte:
Warning: gmdate() expects parameter 2 to be int, string given in /homepages/46/d821463696/htdocs/clickandbuilds/…/wp-admin/includes/dashboard.php on line 955 / 957 et 959
Si je retire le code, les alertes disparaissent.
J’ai cherché un peu sur internet, j’ai trouvé quelques pistes mais mes compétences sont trop limitées pour bien comprendre. Si quelqu’un a une idée, je suis preneur.
Bonjour Thomas, j’utilise le code et je n’ai pas de warning. J’espère que quelqu’un aura la réponse à ta question.
Merci Lycia, je vais préciser la situation au cas où.
J’ai créé un thème enfant, collé le code de « David » dans functions.php du thème enfant.
J’ai testé avec ton code aussi, mais les alertes sont présentes aussi.
Je vais continuer mes recherches et posterai un commentaire si je trouve la solution.
Dans tous les cas, merci pour ton travail, ton site est ma « bible » depuis quelques jours.
Je pense avoir trouvé l’origine du problème.
En relisant le code, j’ai constaté que j’avais copié le code après le dernier } de function theme_enqueue_styles()
alors qu’en collant le code avant, les alertes disparaissent.
Ah super !
Bonjour
J’ai installé le code il y a un moment, 1 ou 2 mois, par contre ce matin 14/09/2020 une erreur dans le fichier function détecté et site HS
J’ai une erreur au chargement de ad_last_updated_post, Je l’ai remis en place je verrais demain et je regarderais le fichier erreurs ce soir
Je suis à jour dans toutes les versions, wordpress, plugins, pas d’intervention autre qu’écriture d’articles, mises à jour manuelles, j’utilise Divi, une idée ?
Merci
Salut Rico,
Est-ce que le problème est toujours d’actualité ?
Bonjour,
Merci beaucoup pour ces explications très claires !
Comme je suis presque nul en terme d’informatique, je n’ai pas réussi à faire apparaitre la mention « Mise à jour » des pages.
En effet, je veux en mettre pour les « pages » et non pour les « articles » sur Divi.
Sauriez-vous comment faire ?
Merci beaucoup !
Salut Sylvain.
Je ne crois pas que cela soit possible. Ou du moins, je ne sais pas comment.
En soit c’est possible en créant un shortcode pour faire appel aux fonction wordpress afin d’aller chercher les dates de publication / mise à jour et de les renvoyer… Mais cela demande un peu de code PHP.
Merci David. Oui, j’imagine !
Merci. Cet article m’a vraiment aidé. Je cherchais à faire exactement ça depuis longtemps…
Merci Lilie
Bonjour,
Sur ma page d’accueil, j’ai une section » Les derniers articles ».
Les articles se classent d’une certaine façon
Comment classer les articles du plus récents aux plus anciens soit en fonction de la date de création soit en fonction de la date de modification ?
Je n’arrive pas à comprendre le classement des articles
Merci de vos retours
Normalement les articles se classent du plus récent au plus ancien, c’est le par défaut. Je ne pense pas qu’on puisse classer par date de modifications.
Bonjour,
Que dois-je modifier dans le code si je veux faire apparaître la date de publication avant la date de mise à jour ?
Bonne question, il faudrait que je fasse des essais. Donc si quelqu’un passe par là, ce serait cool d’aider Tristan.
Your code has worked very fine until I upgraded from PHP 7.4 to PHP 8. After that I get an error:
(TypeError thrown
gmdate(): Argument #2 ($timestamp) must be of type ?int, string given)
… whenever I try to open the WP Dashboard. Otherwise the website functions well.
I found that by removing this function from the Child theme, the Dashboard loads properly.
So, what argument causes this exactly, and how do we fix this problem? Thomas’ suggestion to move the code before the enqueue_styles argument does not fix this error.
Hi,
Your code (David’s) worked well for a long time. Recently something happened. When I try to open the WordPress dashboard it only responds with this error message: « TypeError thrown gmdate(): Argument #2 ($timestamp) must be of type ?int, string given »
The actual function works great on the front end, and there is no problem working with WP on the backend. Apart from the Dashboard which is unavailable until I remove the date code.
Ok Thanks ! I think I have to update this post, then. Thank for that.