L’onglet Disposition des options du thème Divi sert à définir les styles de mises en page de manière générale et de manière plus précise pour les articles et les pages de votre site.

La « disposition » est un terme qui signifie « layout », c’est-à-dire « mise en page ». La mise en page d’un article ou d’une page est la présentation visuelle, l’habillage, le design.
Cet onglet se décline en 3 sous-onglets. Voici le programme de cet article :
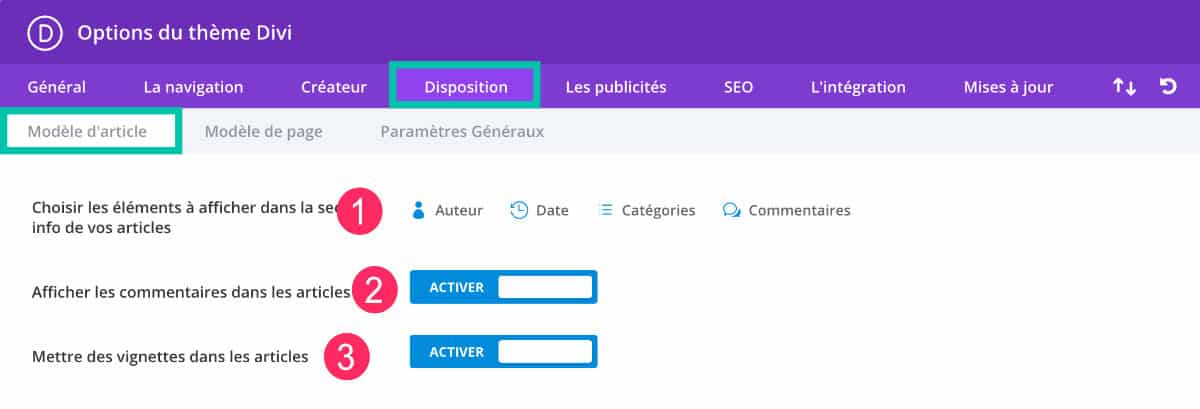
1 – Onglet Disposition > Modèle d’article

- Section « info » des articles : vous pouvez choisir les éléments qui apparaîtront dans la section « info » de chaque article. C’est la zone, habituellement placée sous le titre de l’article, où sont affichées les informations générales. Cela est souvent appelé « les métas » de l’article. Il vous suffit de cliquer sur Auteur / Date / Catégories / Commentaires pour les activer ou bien de cliquer une seconde fois pour les désactiver. En les activant, celles-ci ne seront plus visibles.
- Commentaires dans les articles : si vous souhaitez que vos lecteurs interagissent avec vous, il est préférable d’activer la fonctionnalité de commentaire. Cette option existe nativement dans les réglages de WordPress également, à l’onglet Réglages > Discussion.
- Vignettes d’articles : les « vignettes dans les articles » sont les « featured images », soit « les images à la une ». Si vous désactivez cette option, l’image n’apparaitra pas en haut de l’article mais votre « image à la une » sera quand même utilisée lors des partages de vos articles sur les réseaux sociaux. Par exemple, sur les articles d’Astuces Divi, j’ai volontairement décidé de ne pas faire apparaitre les « images à la une ». Si vous utilisez de superbes photos en guise « d’image à la une », cela peut être intéressant de les faire apparaitre. Si vous souhaitez ajouter plusieurs images à la une, vous pouvez suivre ce tuto, si vous souhaitez changer la taille des images à la une, suivez celui-ci.
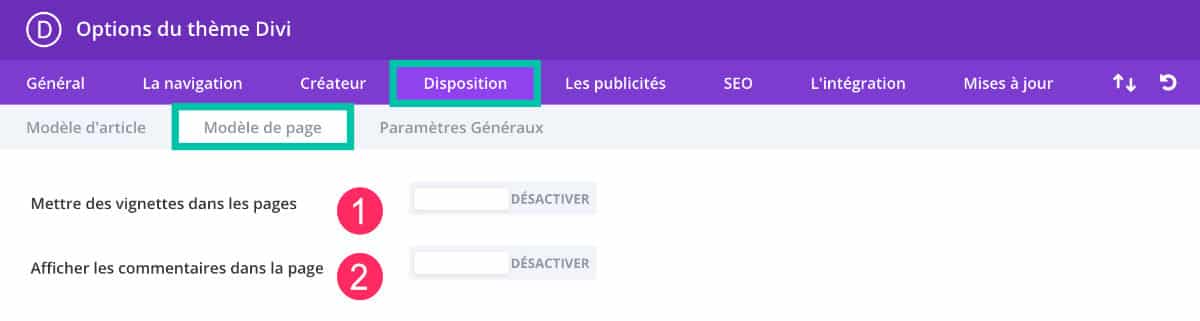
2 – Onglet Disposition > Modèle de page

- Vignette dans les pages : tout comme les articles, vous pouvez décider de faire apparaitre, ou non, les « images à la une » de vos pages, en haut de votre contenu. Si vous désactivez cette option, vos pages n’afficheront pas vos images de mise en avant (ou featured image).
- Commentaires dans les pages : c’est une option générale qui vous permet de ne pas accepter les commentaires sur vos pages. Si vous souhaitez activer les commentaires sur certaines de vos pages seulement, il vaut mieux passer par le menu de WordPress : Pages > Toutes les pages > survoler vos pages avec la souris > cliquer sur Modification Rapide > choisir d’activer ou non les commentaires (voir la vidéo ci-dessous).
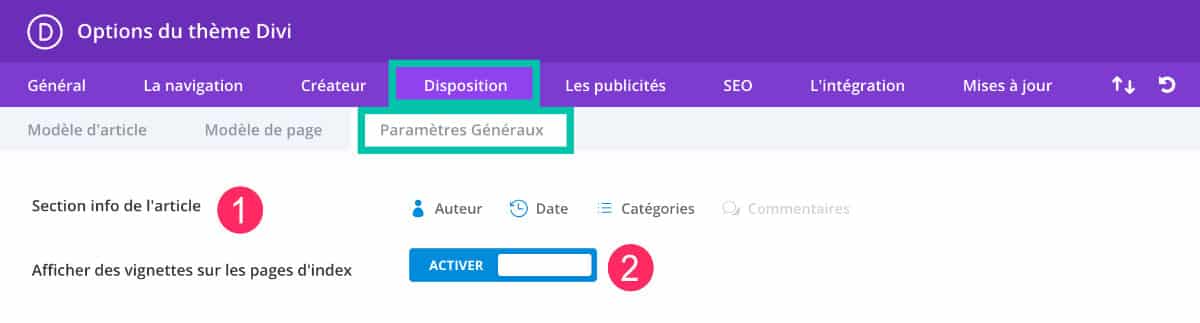
3 – Disposition > Paramètres généraux

- Section info de l’article : cette option ressemble étrangement à la même option proposée dans l’onglet « modèle d’article », pourtant, il y a une différence subtile. Ici, vous pourrez décider des métas à afficher sur la page du blog et non sur l’article lui-même. La page du blog est celle qui liste tous vos articles. Ici, Divi affiche le nom de l’auteur, la date de publication, etc. de chaque article (juste sous la vignette de ceux-ci). Si vous désirez que certaines infos ne soient pas visibles, il suffit de cliquer pour les désactiver.
- Vignettes dans les index : vous pouvez activer ou non l’affichage des vignettes, c’est-à-dire des « images de mise en avant » (ou Featured Image) de vos articles sur les pages d’index, comme la page du blog.
4 – Les autres options du thème Divi
Vous trouverez les autres articles de cette série dédiée aux Options du Thème Divi, ici :
- Comment paramétrer l’onglet Général du thème Divi ?
- Comment paramétrer l’onglet Navigation du thème Divi ?
- Comment paramétrer l’onglet Créateur du thème Divi
- Comment paramétrer l’onglet Disposition du thème Divi ? (vous êtes sur cet article)
- Comment paramétrer l’onglet Publicité du thème Divi ?
- Comment paramétrer l’onglet SEO du thème Divi ?
- Comment paramétrer l’onglet Intégration et onglet Mises à jour du thème Divi ?
Vous désirez tester Divi gratuitement ? C’est possible !Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »




0 commentaires