Astuces Divi a vu le jour en 2017, et depuis, je n’avais jamais réussi à faire une refonte complète. J’avais fait des modifications à droite à gauche, mais je n’avais jamais réactualisé réellement son design. Il était grand temps ! En effet, j’estime qu’un site ou un blog devrait se refaire une beauté tous les deux ou trois ans… Comme quoi, ce sont les cordonniers les plus mal chaussés 🤣. Dans cet article, je vous explique comment j’ai réalisé la refonte de mon blog Astuces Divi.
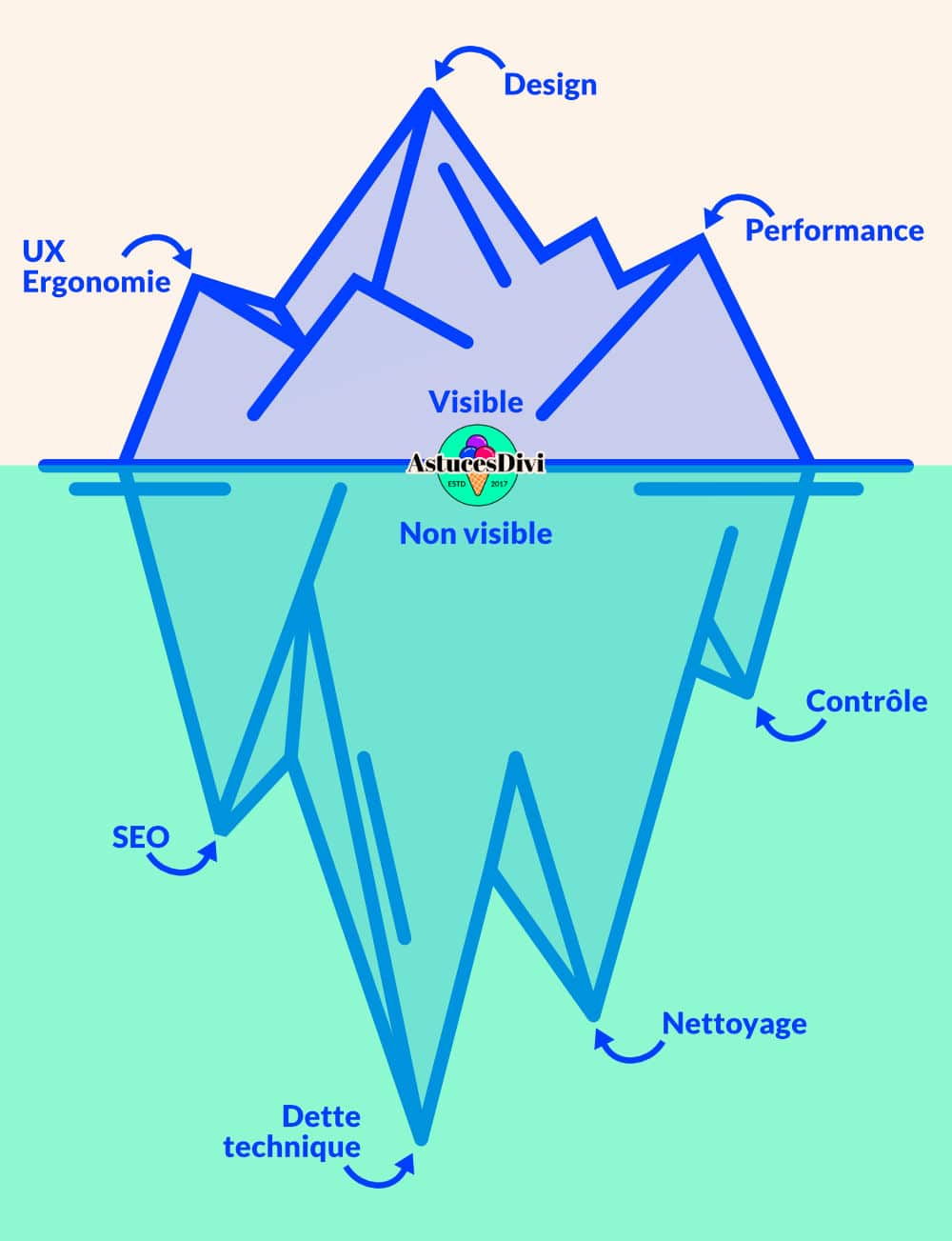
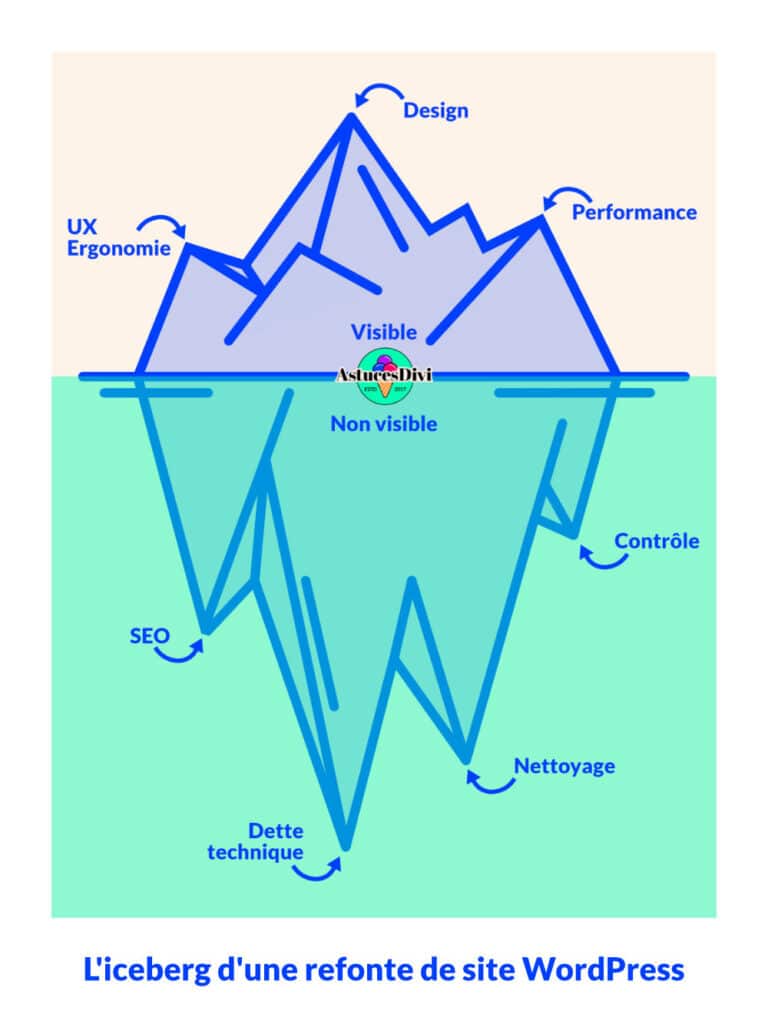
L’iceberg d’une refonte de site

Avant d’aller plus loin, j’aimerais mettre en lumière le fait qu’une refonte complète n’est pas uniquement basée sur le changement de design.
En effet, tout site internet, et encore plus s’il existe depuis plusieurs années, accumule des erreurs et des problèmes techniques, créant ce que l’on appelle la « dette technique ». Cette accumulation peut rendre la maintenance et les mises à jour de plus en plus difficiles.
Il y a quelques jours, j’ai eu une envie pressante de revoir tout cela. Au départ, j’ai cru que quelques paires d’heures suffiraient… Quelle idée ! La partie invisible de l’iceberg était bien plus conséquente que ce que j’imaginais…
Je vous explique tout dans la suite de l’article.
Les étapes qui suivent varient selon l’état du site et la masse de travail à réaliser lors de votre projet de refonte. C’est pourquoi vous ne pourrez pas les suivre « pas à pas », mais plutôt au « cas par cas »…
Phase 1 – Migration en local
Au départ, je voulais simplement rafraichir le design d’Astuces Divi. Je me suis dit qu’il suffisait de changer deux ou trois choses et que ça ne serait pas plus compliqué. Mais quand j’ai commencé, directement sur le site en production, j’ai vite compris que 2 heures ne suffiraient pas 😫 ! J’ai finalement pris la décision de dupliquer mon site en local pour travailler tranquillement et aboutir à un résultat satisfaisant.
Pour cela, j’ai utilisé UpdraftPlus – qui est à la base un plugin de sauvegarde – mais qui permet également de migrer des sites avec la version PRO. Je l’ai copié sur un site en local sur Local WP.
Une fois le site migré, j’ai vu apparaitre des lignes d’erreurs en back-office, non visibles sur le site en production. J’ai donc réalisé que quelques extensions avaient mal vieilli, on en reparlera après…
Phase 2 – Refonte complète du design
👉 Suppression du Thème Enfant
C’était ma hantise : le thème enfant.
Il faut savoir qu’avant octobre 2019 et l’apparition du Thème Builder, on était obligé de « recoder » les modèles d’un thème dans un thème enfant. C’était aussi l’endroit idéal pour ajouter de nouvelles fonctionnalités comme l’ajout d’une nouvelle icône en pied de page par exemple.
Astuces Divi, datant de 2017, accumulait pas mal de code dans son thème enfant et je savais que tôt ou tard, il faudrait bien mettre les mains dans le cambouis.
Alors, j’ai pris une décision radicale, j’ai carrément supprimé le thème enfant. Après tout, ça sert aussi à ça les sites en local : se permettre d’expérimenter, de tenter, de se lâcher !
Et là : boom 💣 ! Il était évident que cela aurait des conséquences sur le design d’Astuces Divi…
Mais ce n’est pas grave, mon objectif était de repartir quasiment de zéro, et ce but était atteint !
👉 Changement des polices
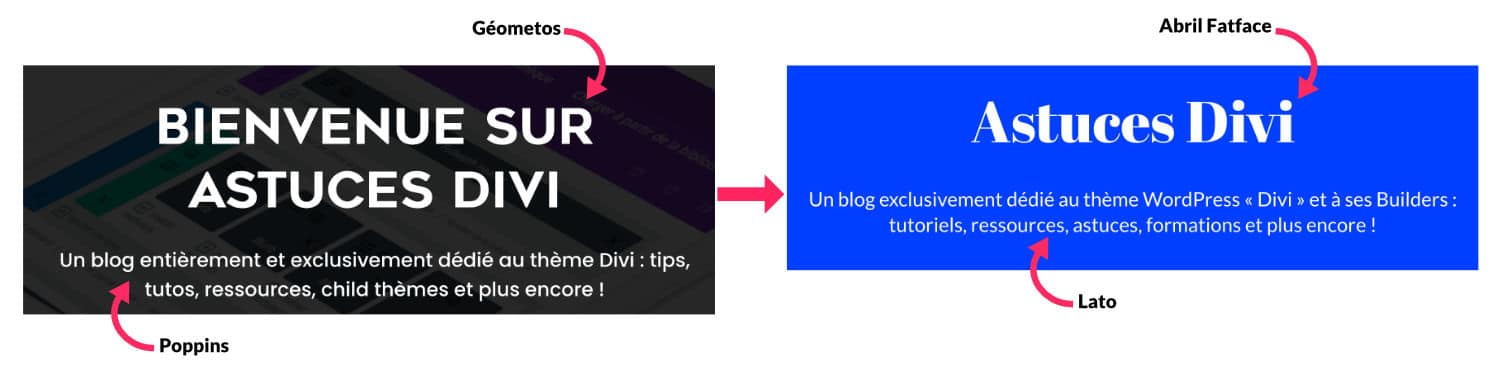
Quitte à repartir de zéro, j’avais envie de changer les polices utilisées sur Astuces Divi. J’ai remplacé Géometos par Abril Fatface pour les titres, et Poppins par Lato pour le corps de texte.

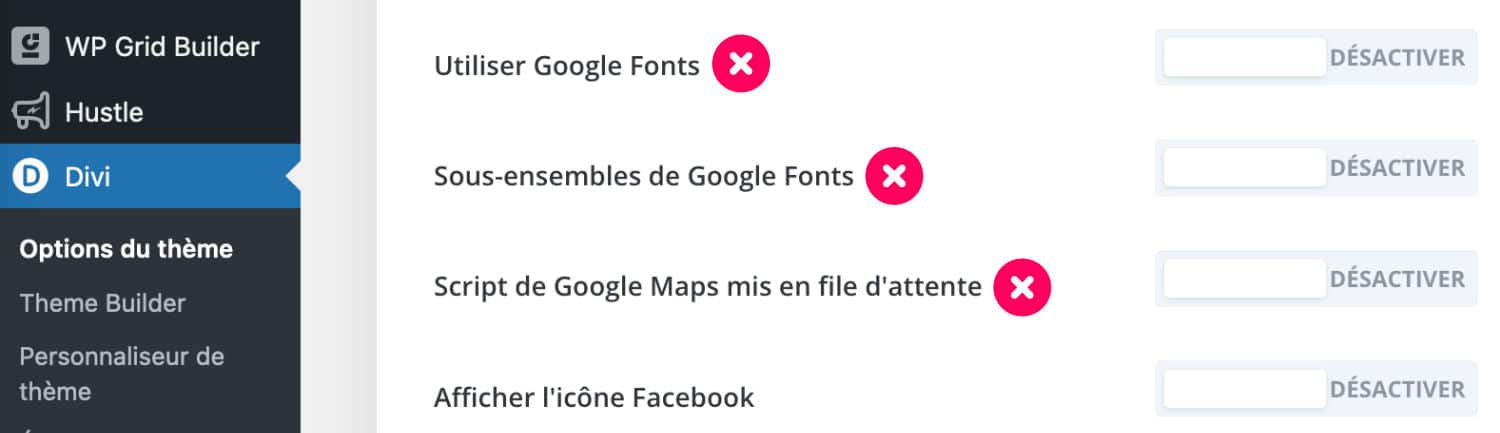
Pour respecter la confidentialité et le RGPD, j’ai importé ces polices en local pour ne pas utiliser celles de Google Fonts.

👉 Choix des nouvelles couleurs
Pour être honnête, les anciennes couleurs ne m’ont jamais plu, je les avais choisies pour garder une cohérence avec celles du Visual Builder. Mais je n’en pouvais plus 😮💨…
J’ai un peu réfléchi : dois-je radicalement tout changer ? Ce qui impliquerait que mes 140 images mises en avant n’auraient plus aucune cohérence avec les nouvelles couleurs ? Et que cela représenterait un travail phénoménal s’il fallait les refaire aux nouvelles couleurs…
Ou bien, puis-je trouver une astuce pour conserver mes images mises en avant tout en changeant un peu ces couleurs qui sont vraiment ternes ?
J’ai donc répertorié les outils natifs de Divi qui permettraient de changer les couleurs de ces images mises en avant sans avoir à les remplacer…
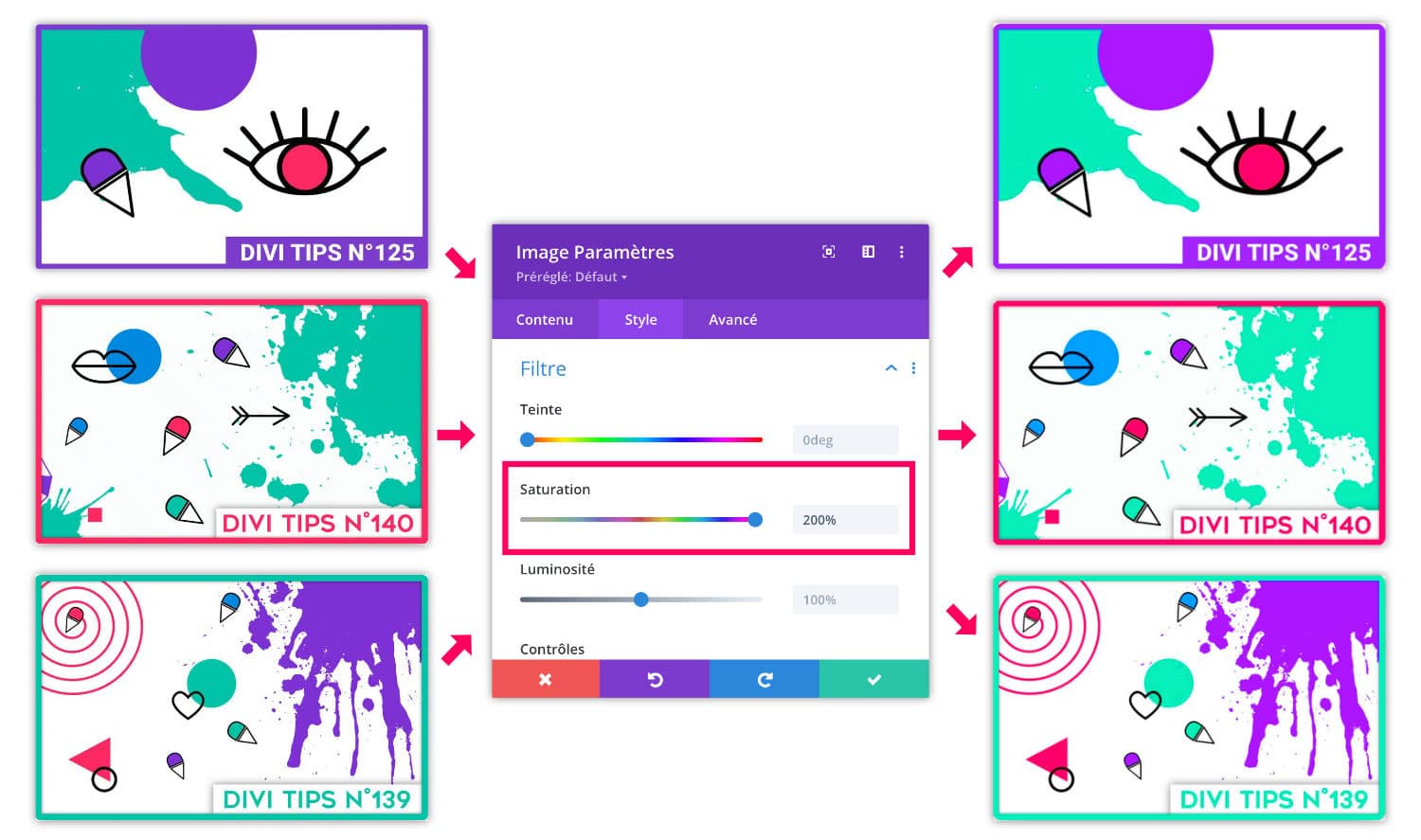
Bingo ! Les options de filtres de Divi m’ont permis cela :

Au niveau du modèle des articles de blog depuis le thème Divi, j’ai tenté d’augmenter la saturation des couleurs à 200% à l’aide des options de Filtre du module affichant l’image mise en avant. Le résultat m’a convaincu : je conserve l’essentiel des couleurs d’origine tout en les rendant plus lumineuses. C’est donc de cette manière que la palette de couleur du blog a évolué :

J’ai un peu triché avec le bleu, l’orange et le beige, qui ne résultent pas de la saturation d’anciennes couleurs…
👉 Reconstruction des mises en page des pages principales
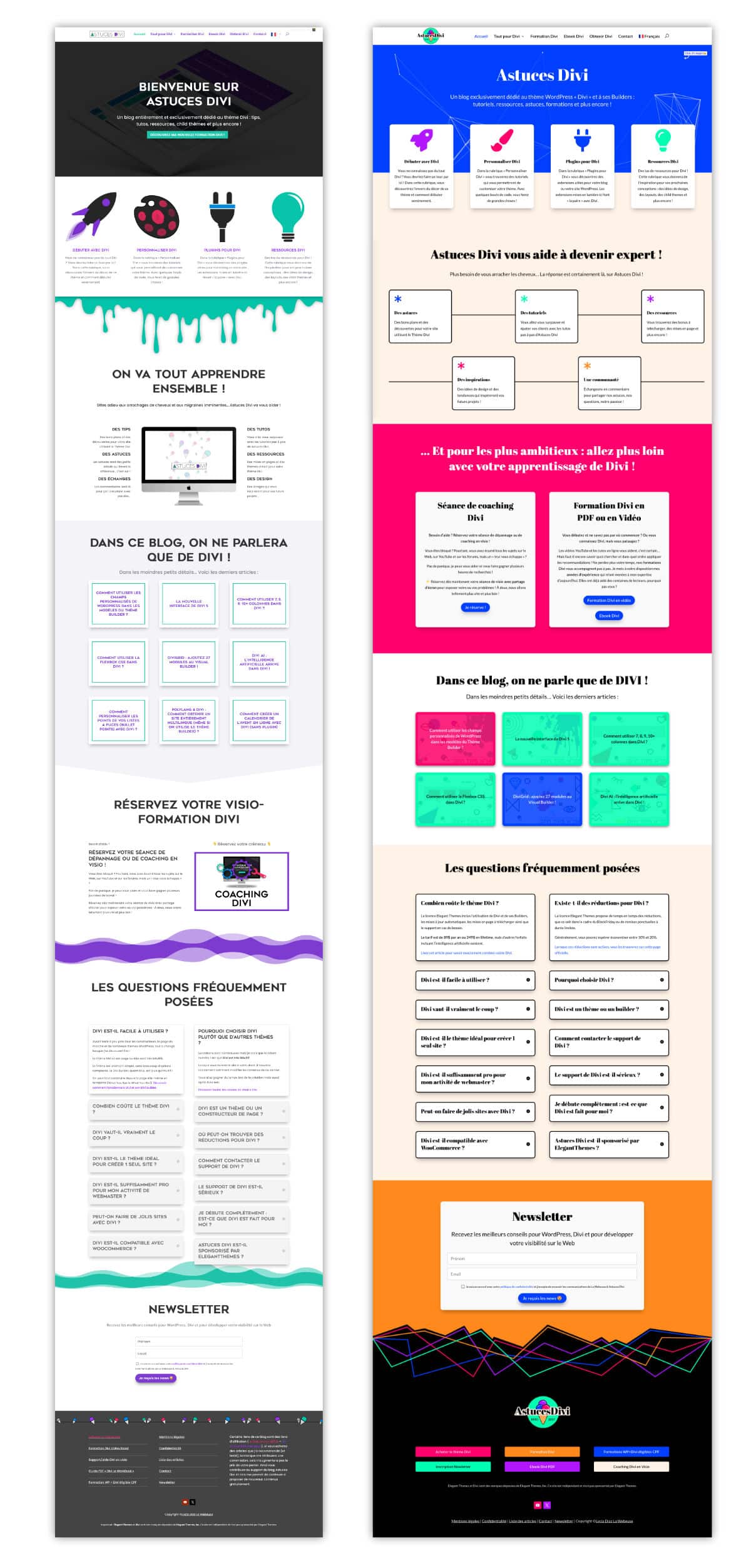
Heureusement, Astuces Divi n’est pas doté de nombreuses pages, une petite poignée seulement. Il a donc été facile d’activer le Visual Builder sur la page d’accueil et les quelques landing pages pour réactualiser le design, changer les couleurs, revoir les textes et les dispositions…

👉 Reconstruction du design des modèles du thème
Une fois que la page d’accueil était presque prête, je me suis attelée à reconstruire le design des principaux modèles du thème, à savoir :
- Les modèles pour les articles : quatre modèles au total, car j’ai voulu utiliser des couleurs distinctes dans chaque modèle.
- Les modèles pour les archives de catégories : quatre au total ici encore, puisque j’ai quatre catégories avec quatre couleurs différentes.
- Le modèle de la page d’erreur 404
- Le modèle de la page des résultats de recherche

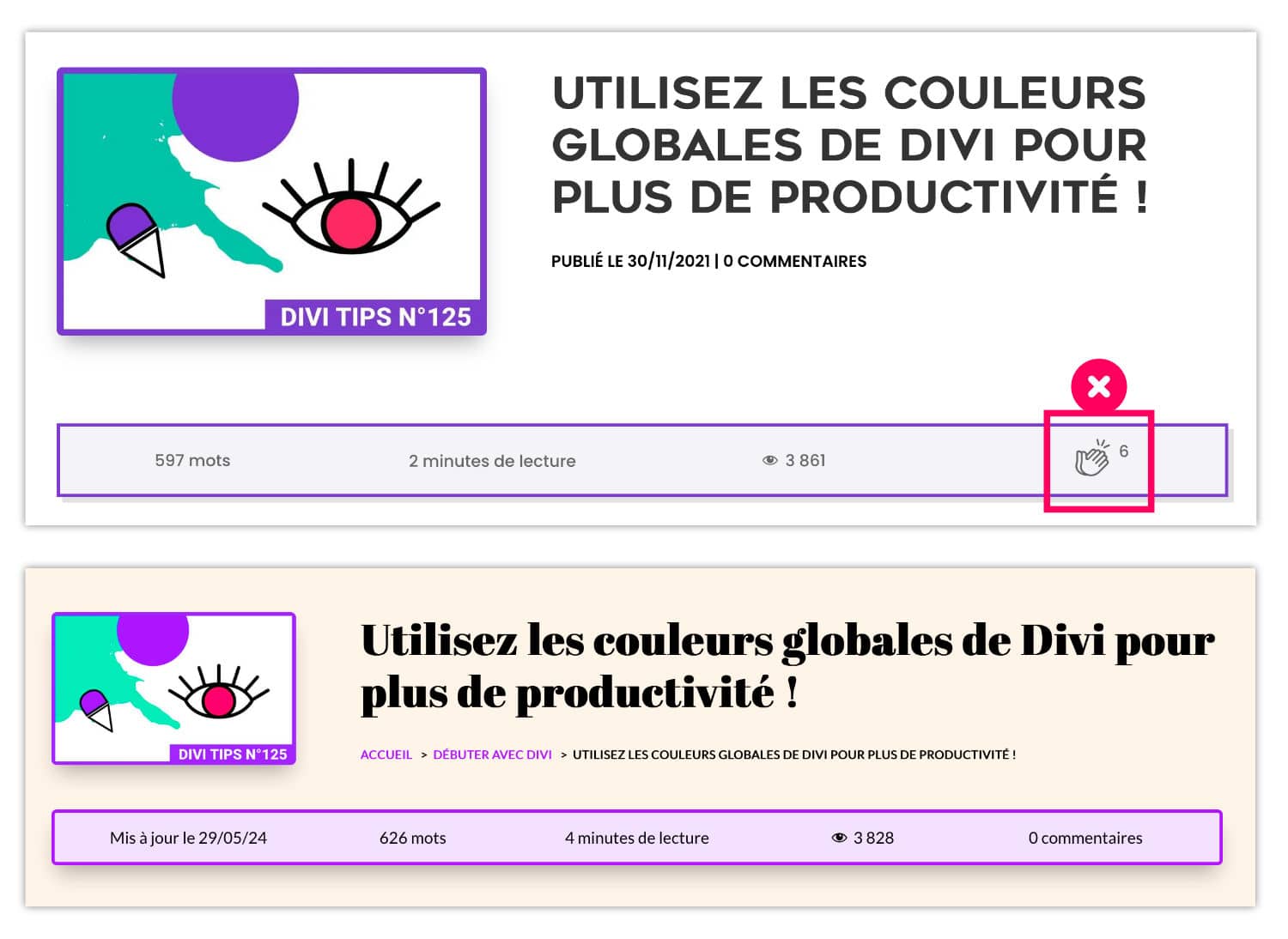
Pour le modèle des articles, j’ai conservé le même esprit, mais j’ai rafraichi le design et les couleurs. Mais à mon plus grand désespoir, j’ai dû supprimer l’extension WP Applaud qui générait des erreurs et qui n’est plus maintenue depuis quelque temps déjà. J’espère qu’un bon samaritain la mettra à jour.
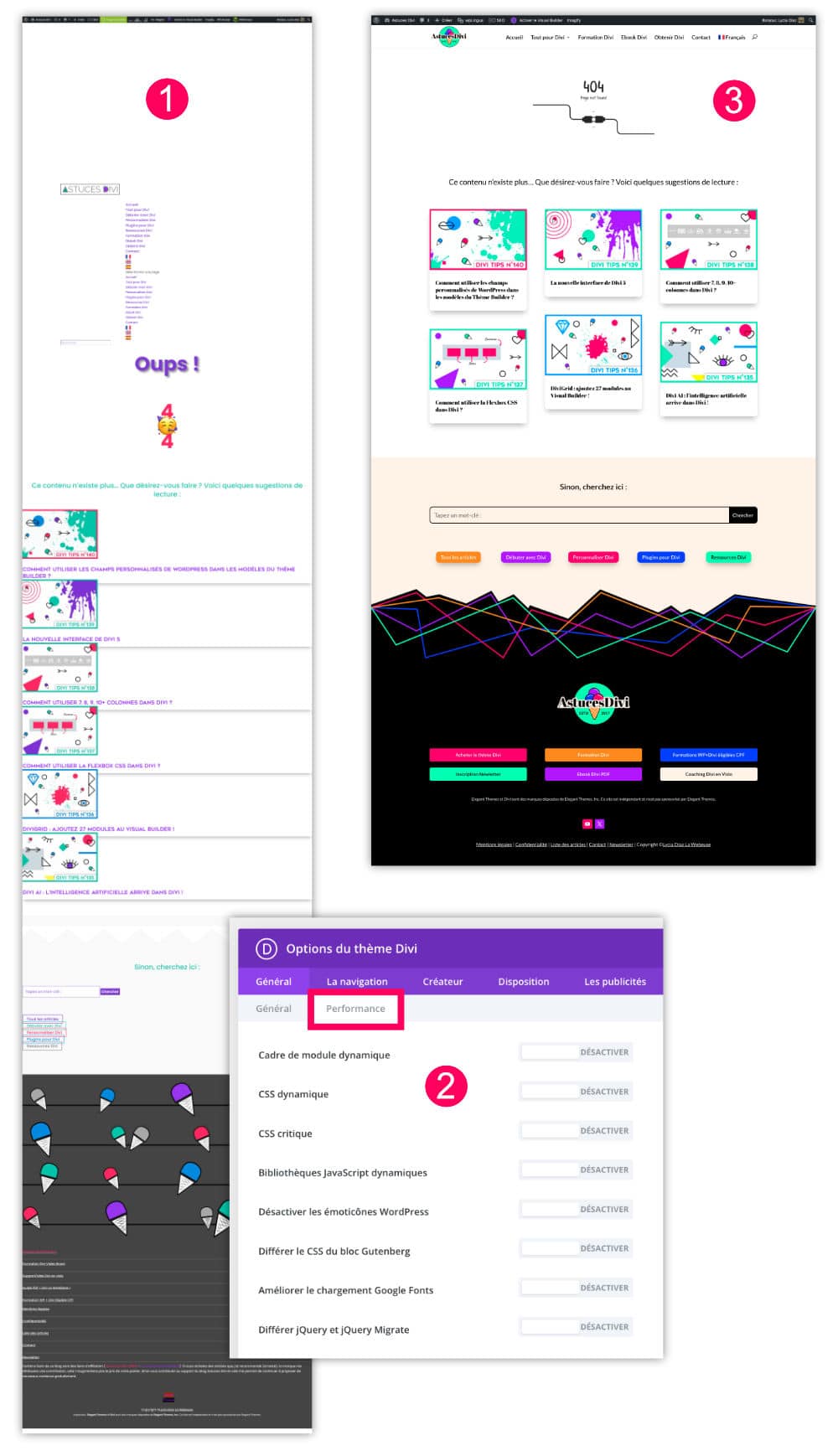
Concernant le modèle de la page d’erreur 404, j’ai enfin trouvé ce qui causait le problème de mise en page cassée. Cela pourrait vous être utile un jour : il a suffi de désactiver les options de performance de Divi pour retrouver une mise en page sans erreur.

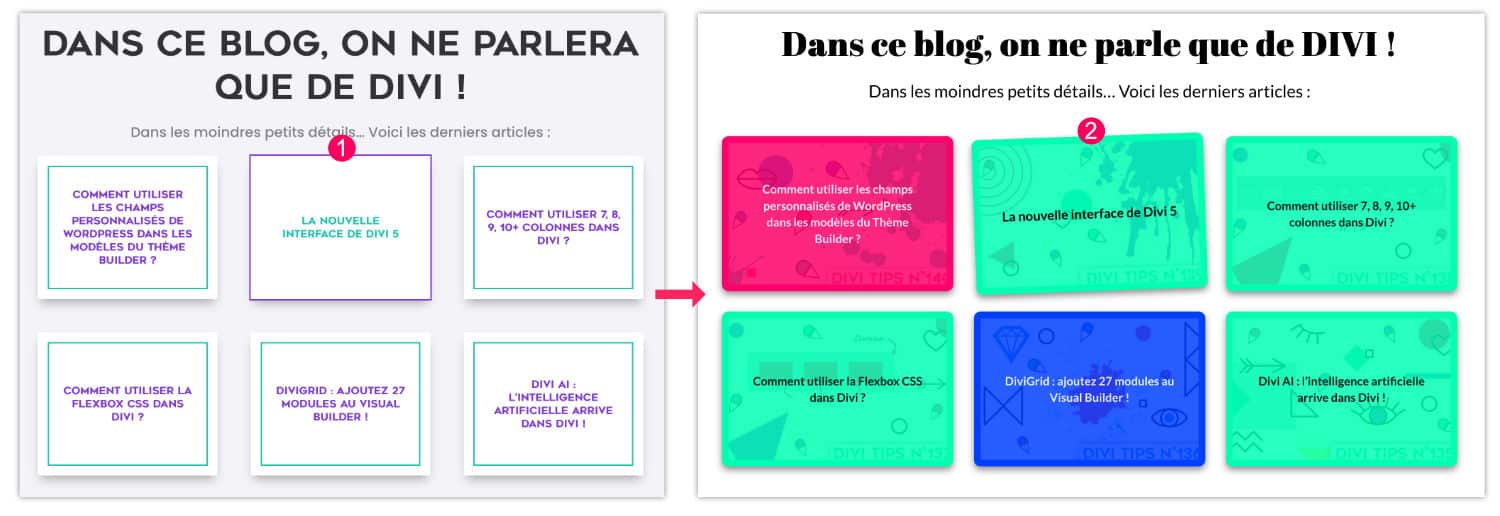
👉 Remplacement des modules Blog de Divi
De base, le Divi Builder propose un module blog pour afficher la boucle de requête (les résultats du blog), mais celui-ci n’est pas très sexy, ou disons qu’il ne propose pas de nombreuses options pour le personnaliser 👇

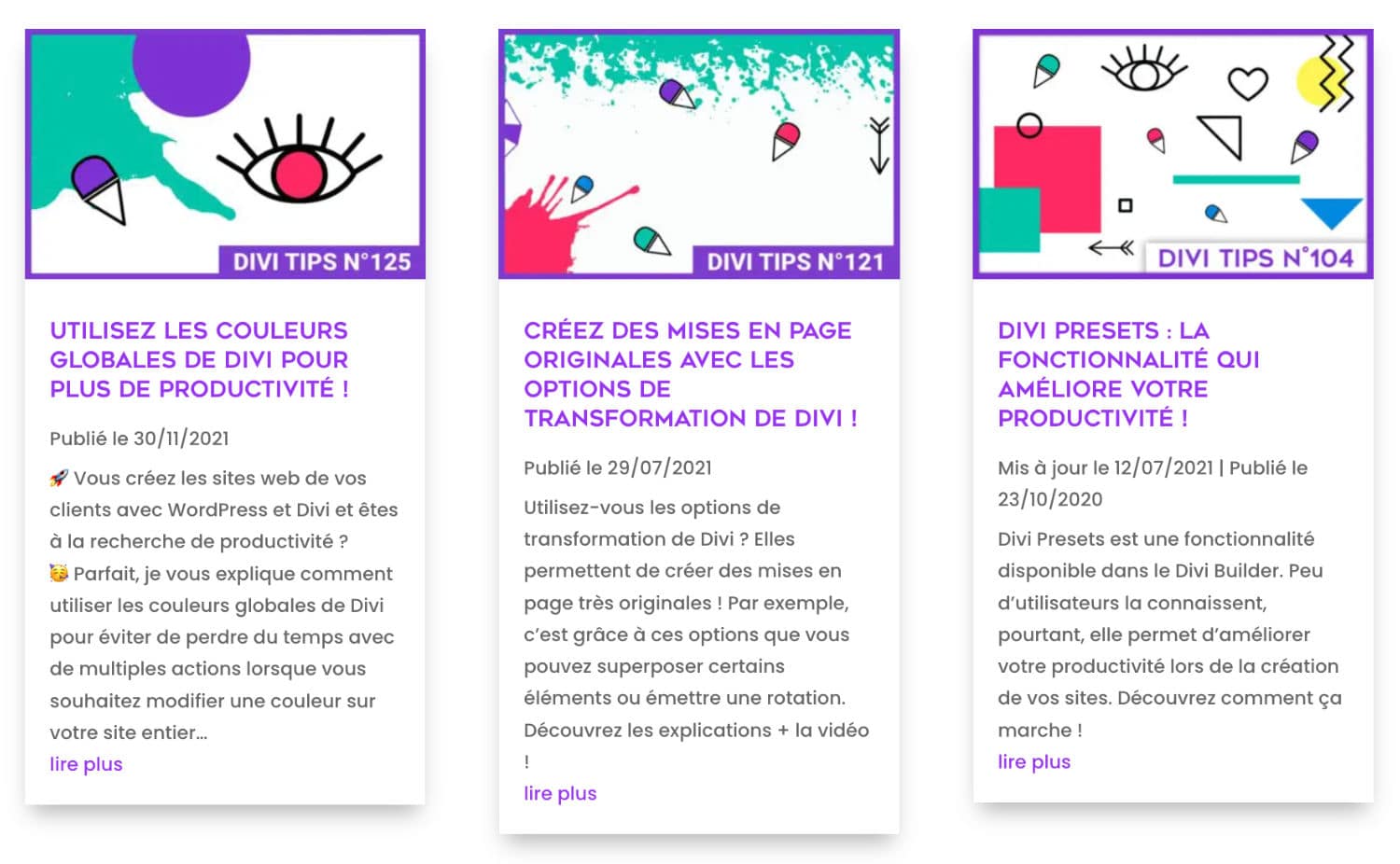
Dans l’ancienne version d’Astuces Divi, j’avais codé un style personnalisé dans mon thème enfant. Pour cette refonte, j’ai décidé de me passer du module Blog de Divi pour le remplacer par l’extension WPGridBuilder, et voici le résultat :

Il faut dire que WPGridBuilder n’est pas facile à prendre en main, il s’adresse à des initiés, moi-même, j’ai mis du temps à comprendre son fonctionnement, mais je suis très satisfaite du résultat, le jeu en valait la chandelle ! De plus, cette extension apporte beaucoup de confort aux lecteurs du blog qui peuvent facilement filtrer les résultats. Faites un test sur la page du blog et vous verrez. Donc WPGridBuilder m’a permis d’améliorer le design ainsi que l’UX.
👉 Changement de logo
On m’a demandé : « Pourquoi la glace ? ». Ceux qui me connaissent vraiment ne s’en offusquent pas, car ils savent qu’il y a truc qui ne tourne pas rond dans ma tête 🤪… Donc, oui pourquoi la glace ? Car à la base, le A et le D d’Astuces Divi m’ont fait penser à un cône glacé, et puis le slogan du début était « des astuces fraiches pour Divi ». Bon, je vous l’accorde, c’est un peu tiré par les cheveux…
Aujourd’hui, pour cette refonte, je me suis dit « à afficher une glace, autant qu’elle ressemble vraiment à une glace »… Ce n’est pas dit que ce soit le logo définitif, mais en attendant, ce sera celui-ci !

Phase 3 : nettoyage et ménage !
Jusque-là, je ne vous ai parlé que de ce qui est visible, donc la partie émergée de l’iceberg. La partie la plus plaisante et satisfaisante d’une refonte ! Mais l’envers du décor, c’est une autre histoire.
Un site qui a 7 ans a forcément accumulé des tas de choses indésirables.
Tout d’abord, il y a les extensions qui se sont succédées au fil du temps :
- WooCommerce => désinstallé et jamais remplacé
- MailPoet => GetResponse => remplacé par un script SendFox
- Secupress => iThemes Security => WP Cerber => puis finalement remplacé par diverses extensions de sécurité.
- Bloom => désinstallé et jamais remplacé
- Monarch => désinstallé et jamais remplacé
- Pin It => désinstallé et jamais remplacé
- Yoast => remplacé par SEOPress
- Etc.
J’en oublie certainement des tonnes !
Ensuite, il y a les changements d’hébergeurs : o2switch => Kinsta => WPServeur.
Enfin, il y a tous les scripts et CSS personnalisés qui ont été ajoutés au fil des années. Un vrai méli-mélo !
J’ai donc pris mon mal en patience et j’ai supprimé, nettoyé, petit bout par petit bout.
Dans un premier temps, j’ai utilisé la version PRO de WP Database Cleaner pour faire un nettoyage avancé et minutieux de ma base de données. Ayant déjà utilisé cette extension, j’avais confiance et je la trouvais drôlement efficace… Mais vous n’allez pas croire la suite : dans le backoffice, cette extension vous « fait croire » qu’elle supprime bien tout. Quelle surprise en ouvrant PHP MyAdmin : j’ai retrouvé mes tables Yoast, WooCommerce, MailPoet, etc. que je venais de supprimer avec WP Database Cleaner… J’ai donc fait une bonne sauvegarde de la base de données puis j’ai tout supprimé manuellement, rien ne vaut l’humain !
Et me voilà repartie pour 7 ans avec une base de données toute propre 🤣 !
Phase 4 : dernières modifications et contrôle
Lors de cette étape, j’en ai profité pour implémenter mon plugin wpLingua qui permet de gérer le multilingue. Même si la traduction est automatique, il faut passer manuellement sur chaque page du site pour générer la première traduction, et ce, pour chaque langue. Disons que ce n’est pas obligatoire, mais si le site a beaucoup de contenu et qu’il génère déjà du trafic, c’est mieux.
J’ai donc parcouru la dizaine de pages du site et les 140 articles du blog pour effectuer un contrôle minutieux de la nouvelle version d’Astuces Divi, et cela m’a permis de :
- corriger des coquilles,
- convertir en bloc les articles qui avaient été publiés avant la sortie de Gutenberg (il en restait encore quelques uns).
- trouver des images cassées, suite aux changements d’hébergeurs : par exemple, il restait 24 images dont le lien pointait vers le CDN de Kinsta, sachant que le blog n’est plus là bas depuis longtemps.
- corriger le CSS personnalisé de certains blocs Gutenberg qui n’étaient plus en harmonie avec les nouvelles couleurs du site.
- ajouter la table des matières aux articles qui n’en avaient pas.
- etc.
Phase 5 : mise en production de la nouvelle version
De la même façon que le site a été dupliqué en local le temps de la refonte, il faut ensuite mettre en production la nouvelle version. Donc migration inversée !
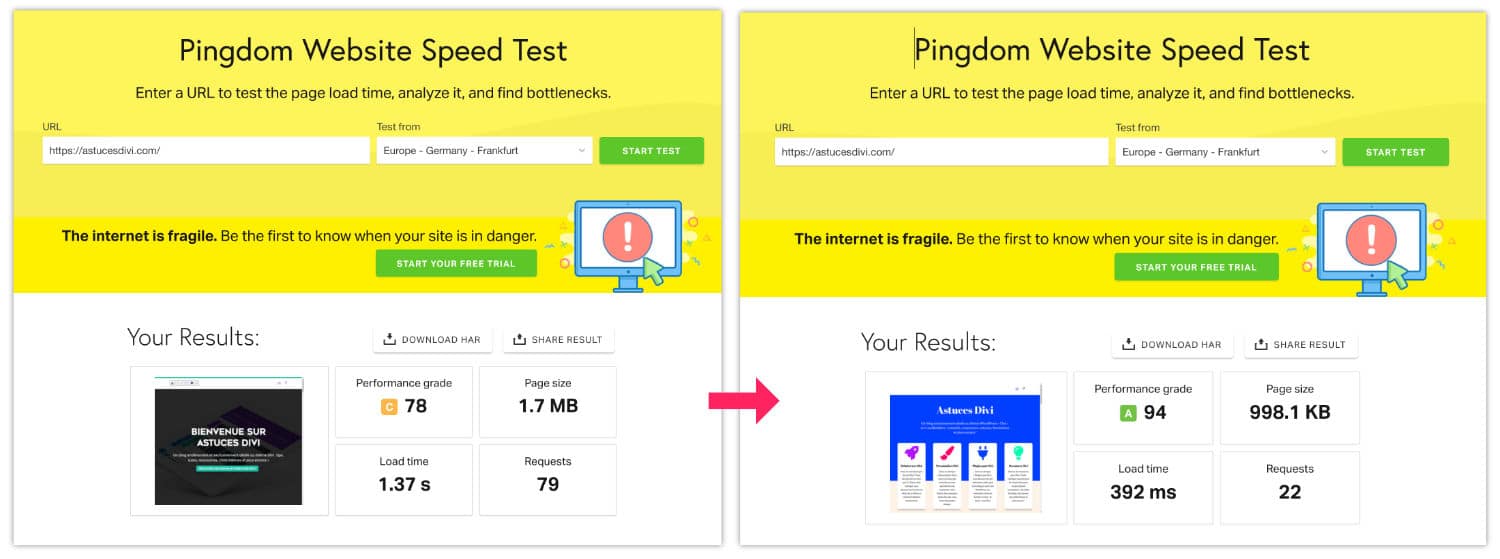
Une fois en ligne, c’est le moment de vérifier que tout est OK sur divers navigateurs mais aussi en versions mobiles. C’est également à ce moment-là que j’ai réactivé WP Rocket, l’extension de cache qui permet améliorer la performance. Bien sûr, vous me connaissez, j’avais pris soin de faire un test de performance sur PingdomTools avant et après la réimportation du nouveau site et le résultat est surprenant :

La performance s’est améliorée à tous les niveaux : grade / poids de la page / temps de chargement et nombre de requêtes. Je précise que WP Rocket était installé et activé lors des deux tests.
Voilà donc une bonne chose de faite : design réactualisé et expérience visiteur améliorée ! 🎉
ChatGPT : mon assistant refonte !
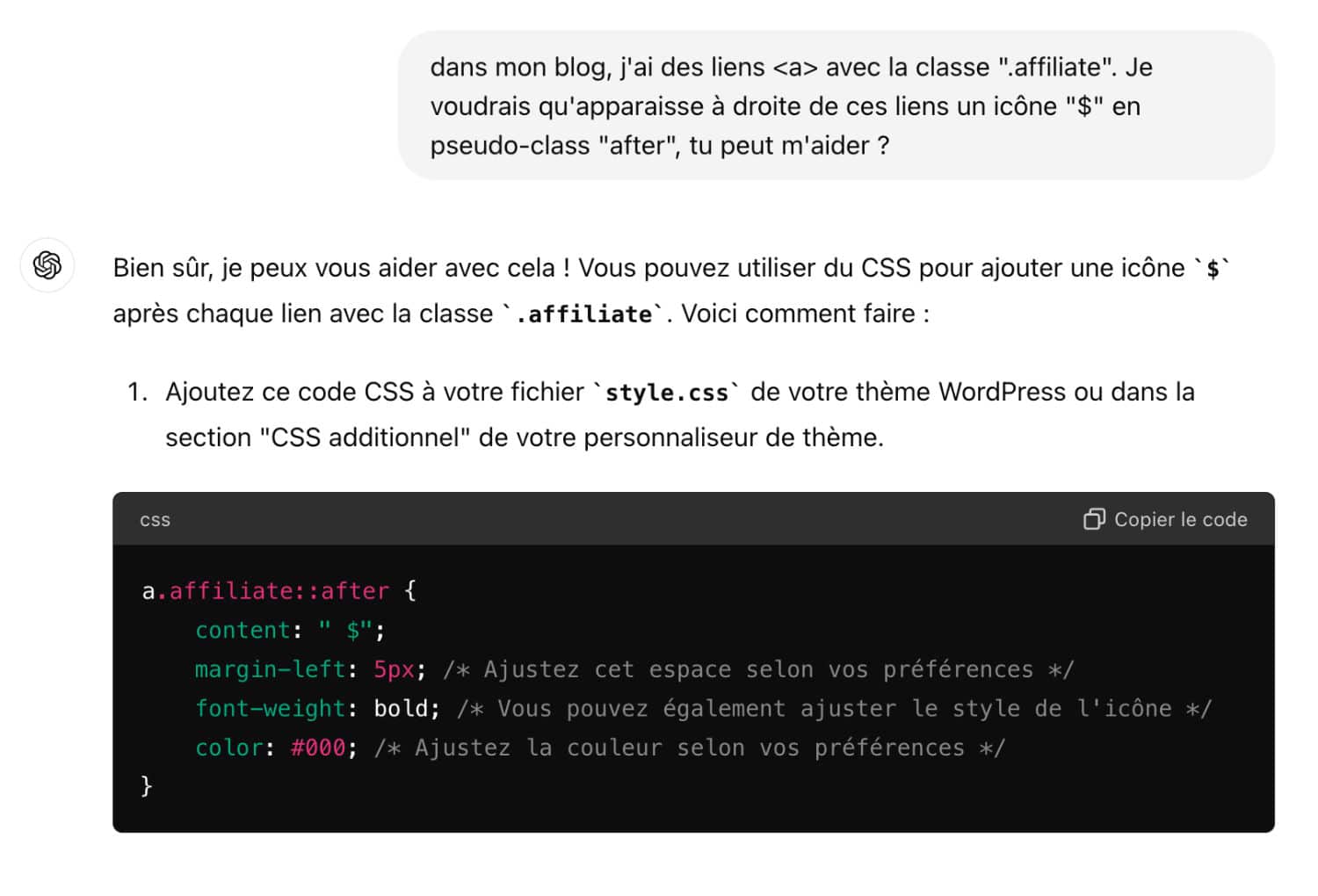
Pour terminer, je voulais préciser que ChatGPT a été mon fidèle assistant pour cette refonte. C’est incroyable comme il m’a aidé. Par exemple :
- Il m’a aidé à créer ou parfaire certaines règles de CSS personnalisé.
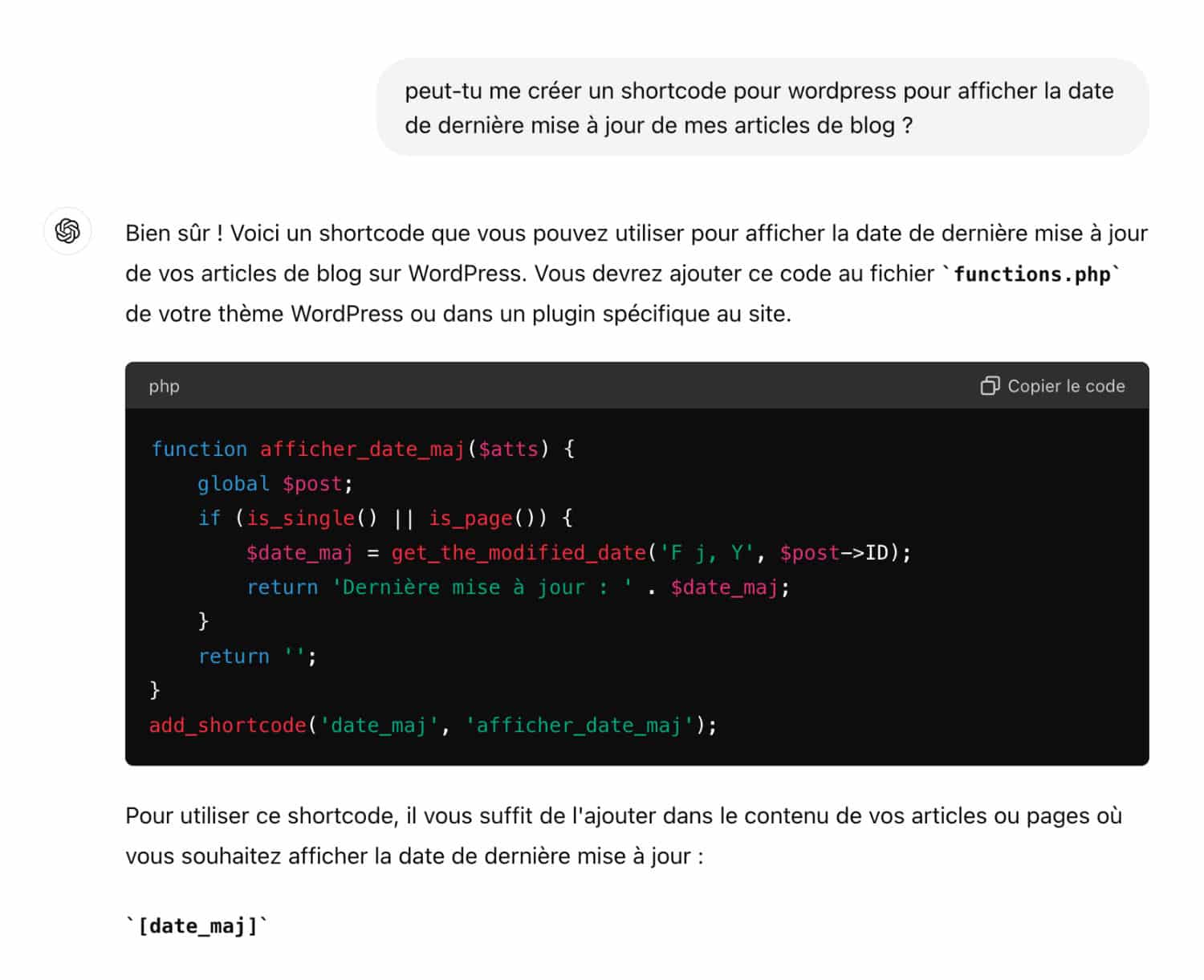
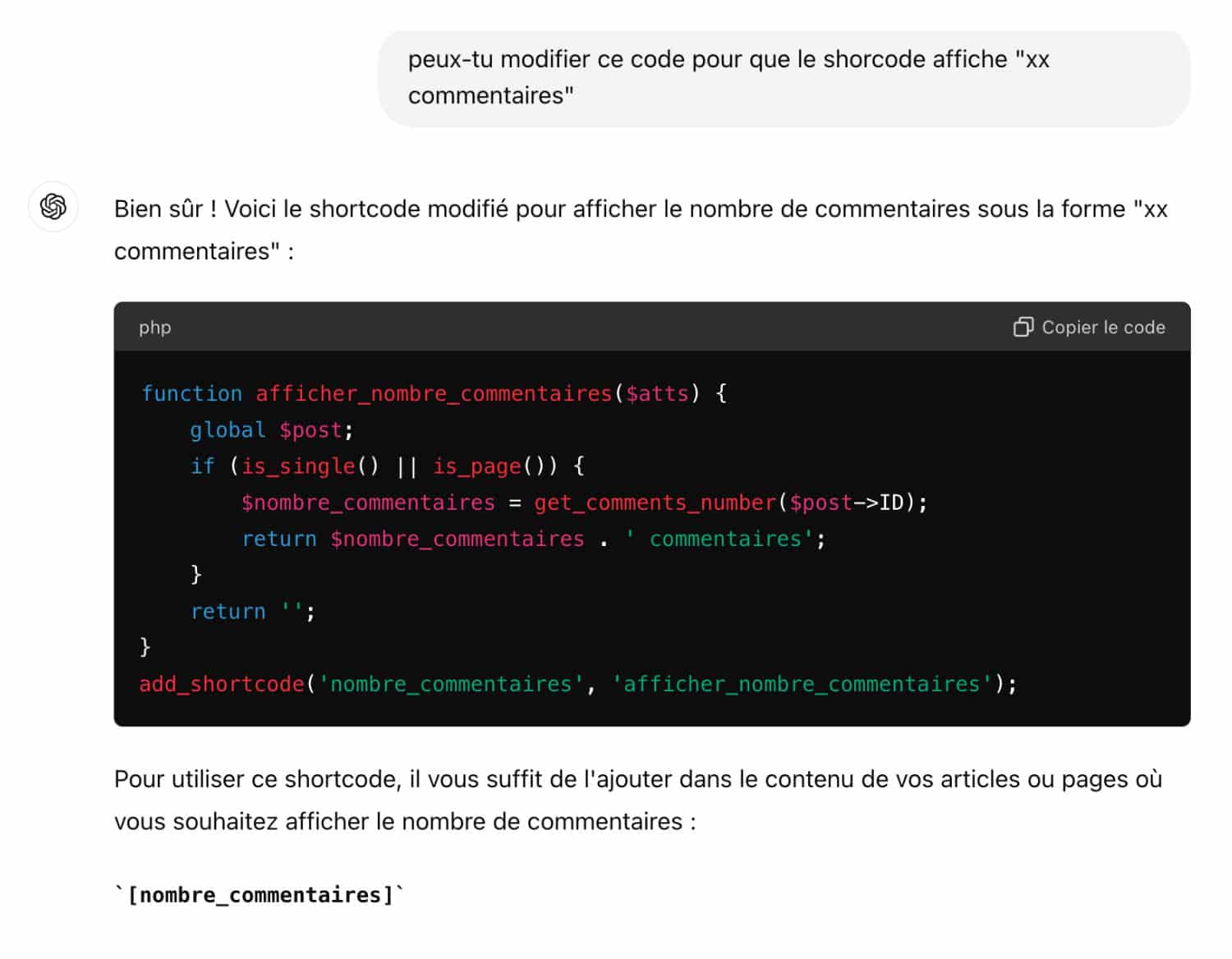
- Il a créé 3 petits shortcodes (Code Court) qui m’ont permis de supprimer 3 extensions obsolètes.
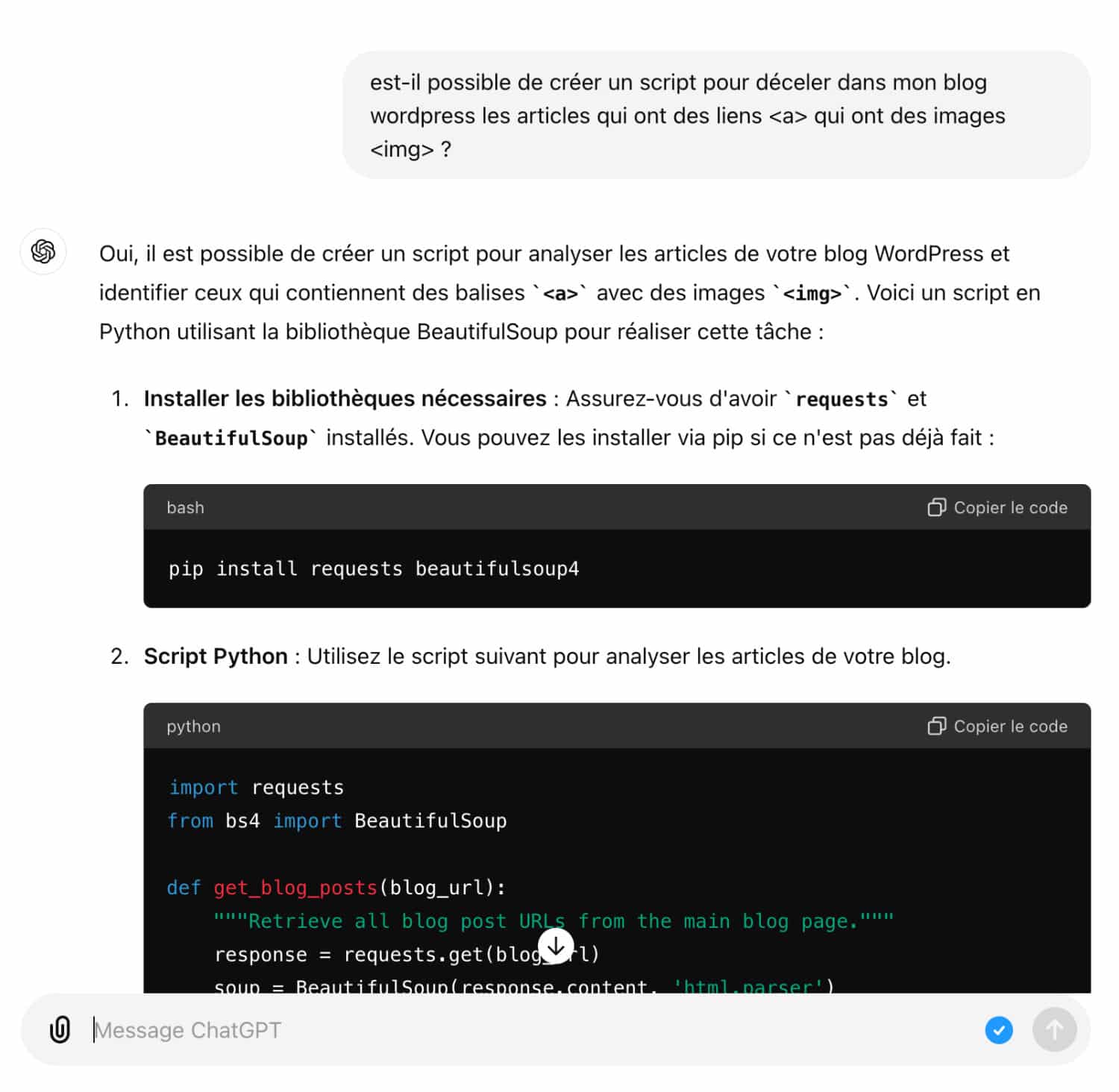
- Il a créé des scripts qui m’ont permis de trouver plus facilement des articles selon un détail précis (par exemple la présence d’un shortcode indésirable, ou la présence de certains liens…).
- etc.




(cliquez pour agrandir les images)
Je lui en ai tellement demandé que j’ai l’impression de l’avoir exploité 🤣 !
Bien sûr, j’en ai pris et j’en ai laissé. C’est mieux quand on a quelques notions, cela permet de vérifier si le code fournit par ChatGPT semble être correct… Aussi, quand il dit qu’il faut placer le code fournit dans le thème, on sait très bien qu’il ne faut pas faire cela ! On place le code dans un thème enfant ou dans Code Snippet (ce qui est mon cas) : voir toutes les façons d’ajouter du code ici.
Refonte d’un blog, en conclusion…
On arrive à la fin de cette aventure 🥵. Je n’ai pas tout dit car ce serait trop long mais j’espère que vous appréciez la nouvelle version d’Astuces Divi, que vous aimez ses nouvelles couleurs, ses polices et sa nouvelle expérience utilisateur !
Ce qu’il faut surtout retenir, c’est que cette refonte a été « facile » car je n’ai jamais activé le Visual Builder de Divi sur mes articles ! J’utilise toujours Gutenberg sur mes articles et je gère le design du modèle via le Thème Builder. Cette façon de faire m’a évité de devoir réactualiser le design article par article ! Vous imaginez 140 articles, combien de temps cela prendrait ? Comme expliqué, j’ai juste eu à réactualiser le design sur mes quelques pages (page d’accueil & landing pages), le reste du travail a été fait au sein des quelques modèles créés au niveau du thème builder.
Et vous, à quelle fréquence rafraichissez-vous vos blogs et sites web ?




Bonjour Lycia,
Merci pour cette demonstration et bravo, le site est super!
Comment avez vous réaliser l’animation d’entête, c’est génial?
Bonne journée,
Carole
oups que de fautes d’orthographe…. désolée
Hello !
Voilà un article super intéressant !! Merci Lycia !
Un petit bug, le zoom des images chatGPT / CSS ne fontionne pas
Bravo pour cette jolie refonte !
J’adore la nouvelle conception, Astuces, et merci de partager ton processus. Je dois le faire moi-même 🙂
– Dan
Merci beaucoup Dan !
Merci Adeline 😉
Merci pour l’info Jerôme, il faut que je jette un œil, peut-être à cause de WPRocket ;-(
Ah mince ! J’en ai corrigé plein, mais visiblement il en reste encore ! Ça prouve au moins que je n’ai pas écrit l’article avec ChatGPT 🤣
Bonjour Carole, je l’ai fait en suivant ce tutoriel : https://astucesdivi.com/arriere-plan-interactif-divi/
Bonjour Lycia !
Vraiment top cette refonte ! Je suis moi-même en train de travailler la refonte de mon site du coup lire ton aventure m’aide pas mal dans les points à ne pas oublier etc. !
J’ai juste une petite remarque concernant les boutons charger plus de tes articles (page de blog et dans les différentes catégories) ceux-ci ne fonctionne pas. Je ne sais pas si le problème vient de chez toi ou de chez moi. Je me permets donc de te laisser ce message.
Je te souhaite une bonne journée !
Bonjour Anaïs. Oui, merci, il faut que je vérifie ces boutons, effectivement, merci du rappel !