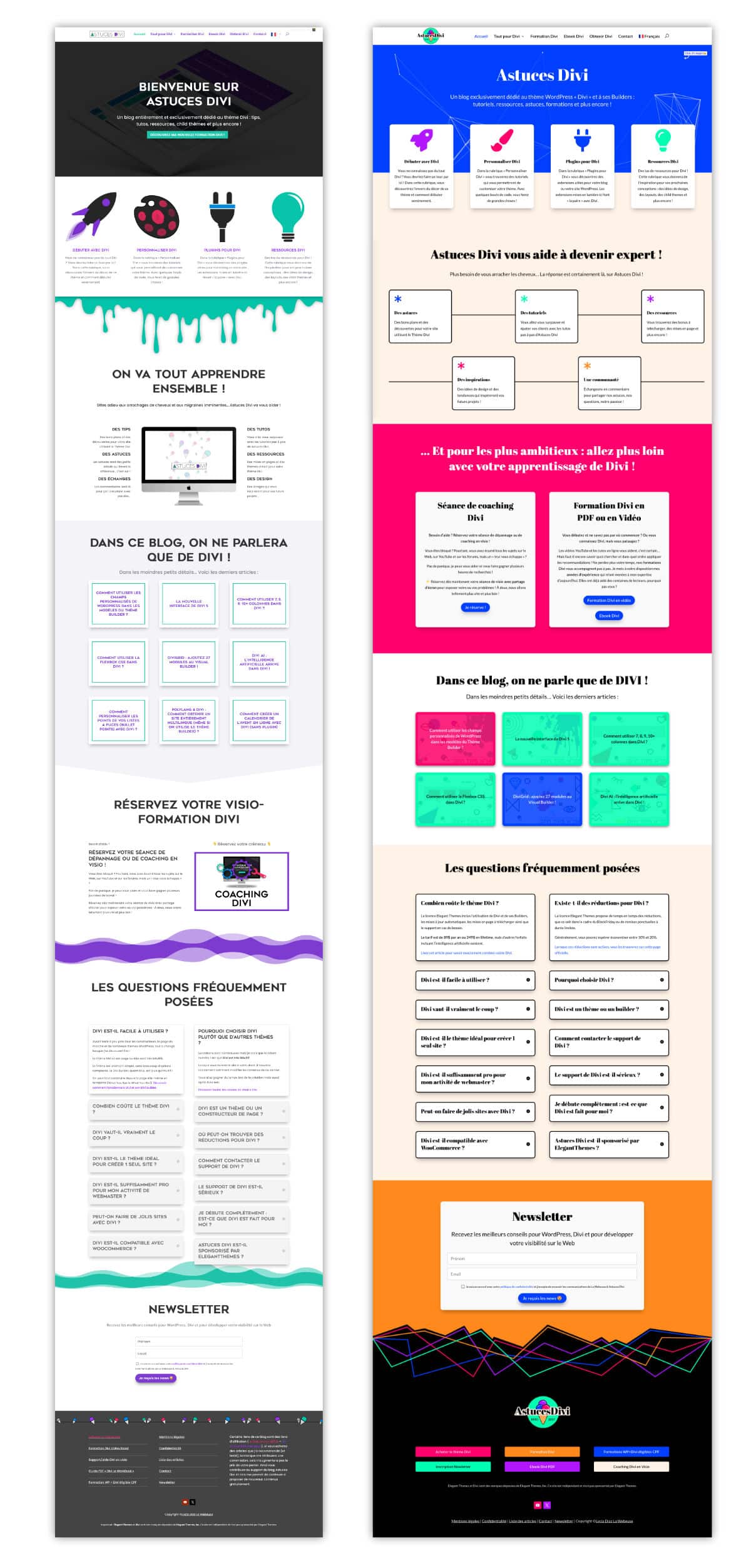
Astuces Divi se lanzó en 2017 y, desde entonces, nunca he logrado realizar una revisión completa. Hice cambios a izquierda y derecha, pero nunca había actualizado su diseño. ¡Fue hora! De hecho, creo que un sitio web o blog debe ser redone cada dos o tres años... Son los peores zapateros de la historia. En este artículo, explico cómo hice el rediseño de mi blog Divi Tips.
Un rediseño del sitio

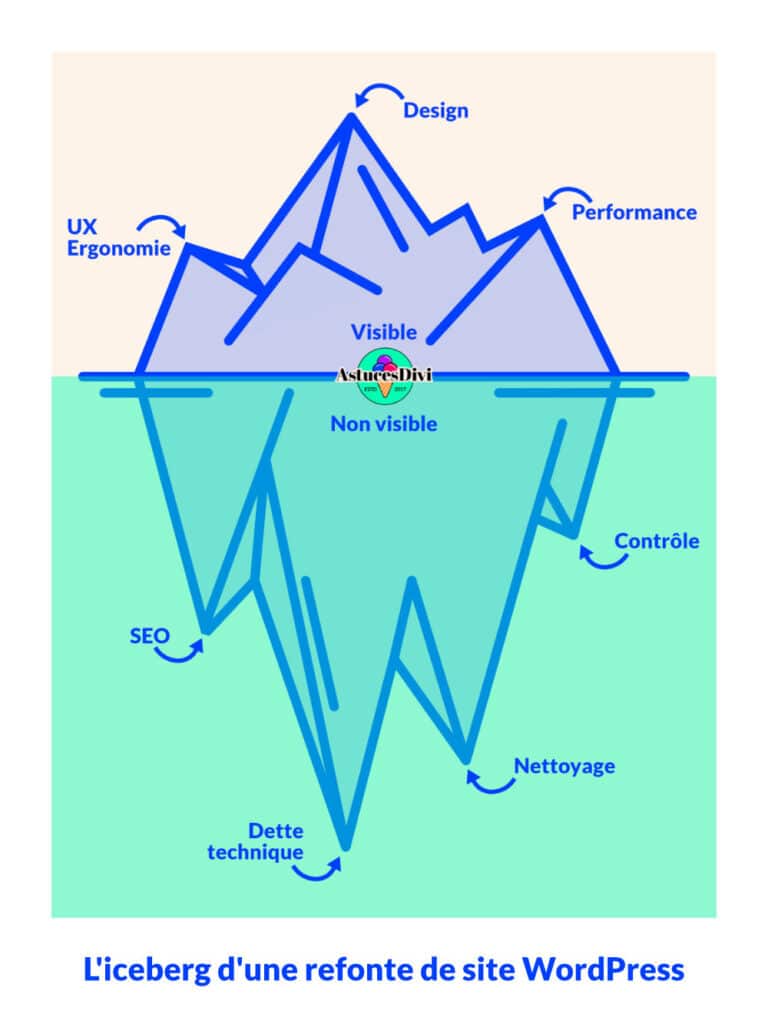
Antes de ir más lejos, quisiera destacar el hecho de que una revisión completa no se basa únicamente en el cambio de diseño.
De hecho, cualquier sitio web, e incluso más si ha existido durante varios años, acumula errores y problemas técnicos, creando lo que se llama "deuda técnica". Esta acumulación puede hacer cada vez más difícil el mantenimiento y las actualizaciones.
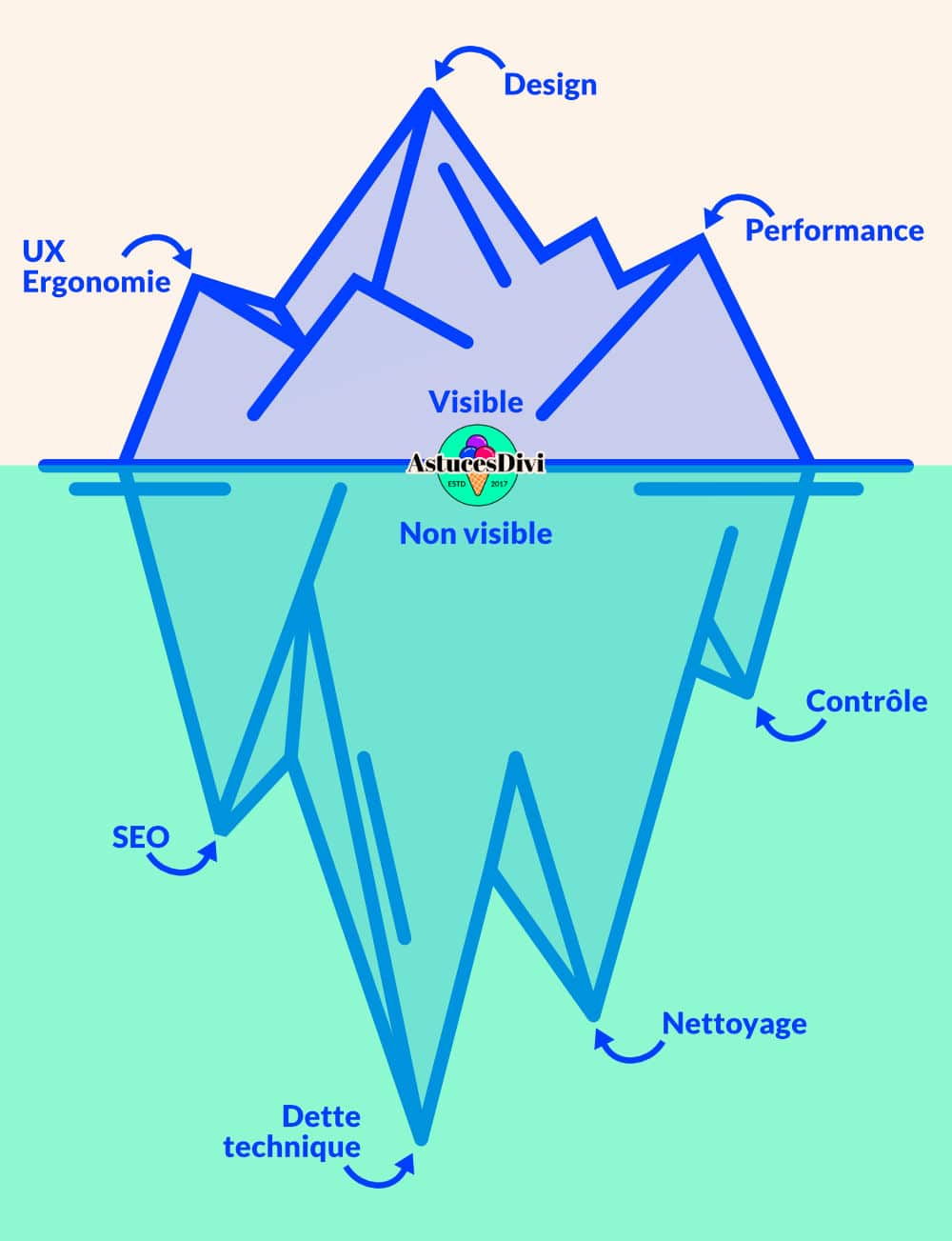
Hace unos días tuve un deseo urgente de volver a ver todo esto. Al principio pensé que unos pares de horas serían suficientes... ¡Qué idea! La parte invisible del iceberg era mucho más consistente de lo que imaginaba...
Voy a explicar todo en el resto del artículo.
Los siguientes pasos varían según el estado del sitio y la cantidad de trabajo a realizar durante su proyecto de rediseño. Por eso no podrás seguirlos "paso a paso", sino "caso por caso"...
Fase 1 - Migración local
Al principio, sólo quería refrescar el diseño de Consejos Divi. Pensé que era suficiente para cambiar dos o tres cosas y no sería más complicado. Pero cuando empecé, directamente en el sitio de producción, me di cuenta rápidamente de que 2 horas no serían suficientes! Finalmente tomé la decisión de duplicar mi sitio localmente para trabajar tranquilamente y lograr un resultado satisfactorio.
Para ello, he utilizado UpdraftPlus – que está en la base un plugin de respaldo – pero también permite migrar sitios con la versión PRO. Lo copí a un sitio local en el local WP.
Una vez que el sitio ha migrado, he visto líneas de error de back-office no visibles en el sitio de producción. Así que me di cuenta de que algunas extensiones habían envejecido mal, lo hablaremos de nuevo después de...
Fase 2 - Diseño completo rediseño
👉 Supresión del tema infantil
Fue mi perspicacia. tema del niño.
Cabe señalar que antes de octubre de 2019 y La apariencia del tema del constructorUno tenía que "recodificar" los modelos de un tema en un tema infantil. También fue el lugar perfecto para añadir nuevas características como añadir un nuevo icono en el pie Por ejemplo.
Consejos Divi, que datan de 2017, acumularon un montón de código en el tema de su hijo y yo sabía que tarde o temprano, usted tendría que poner sus manos en la cambodia.
Así que tomé una decisión radical, quité totalmente el tema infantil. Después de todo, también sirve sitios locales: permitirse experimentar, probar, soltar!
Y ahora, boom, boom! Era obvio que esto tendría consecuencias en el diseño de Consejos Divi...
Pero no importa, mi objetivo era empezar casi desde cero, y ese objetivo se logró!
👉 Cambiar fuentes
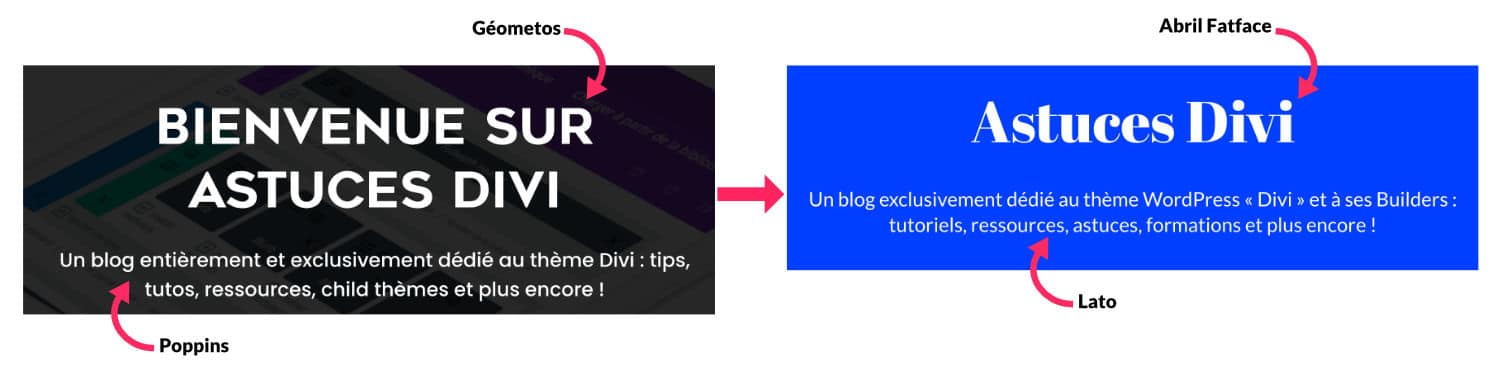
Deja de empezar desde cero, quería cambiar las fuentes utilizadas en Divi Tips. He reemplazado. Geometos por Abril Fatface para valores, y Poppins por Lato para el cuerpo del texto.

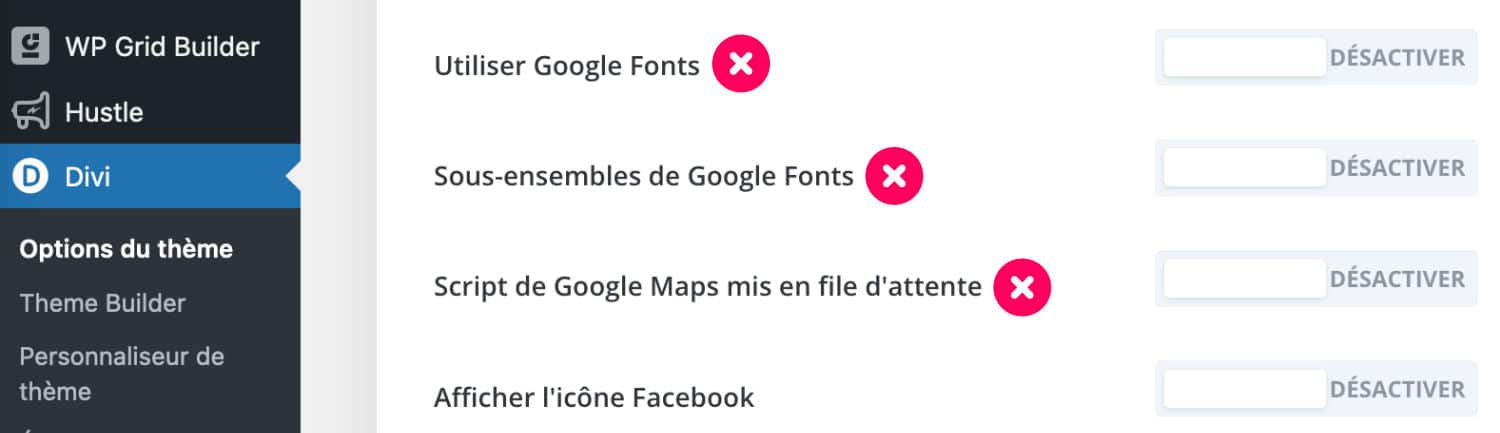
Para respetar la confidencialidad y el RGPD, Importé estas fuentes localmente para no utilizar las de Google Fonts.

👉 Elección de nuevos colores
Para ser honestos, los viejos colores nunca me gustaban, los había elegido para mantener la coherencia con los del Editor Visual. Pero no pude conseguir más...
He estado pensando, ¿tengo que cambiar radicalmente todo? ¿Qué significaría que mis 140 imágenes resaltadas ya no serían consistentes con los nuevos colores? Y que sería un trabajo fenomenal si tuviéramos que rehacerlos en nuevos colores...
¿O puedo encontrar un truco para mantener mis imágenes resaltadas al cambiar un poco esos colores que son realmente aburridos?
Así que he enumerado las herramientas nativas de Divi que permitirían cambiar los colores de estas imágenes resaltadas sin tener que reemplazarlas...
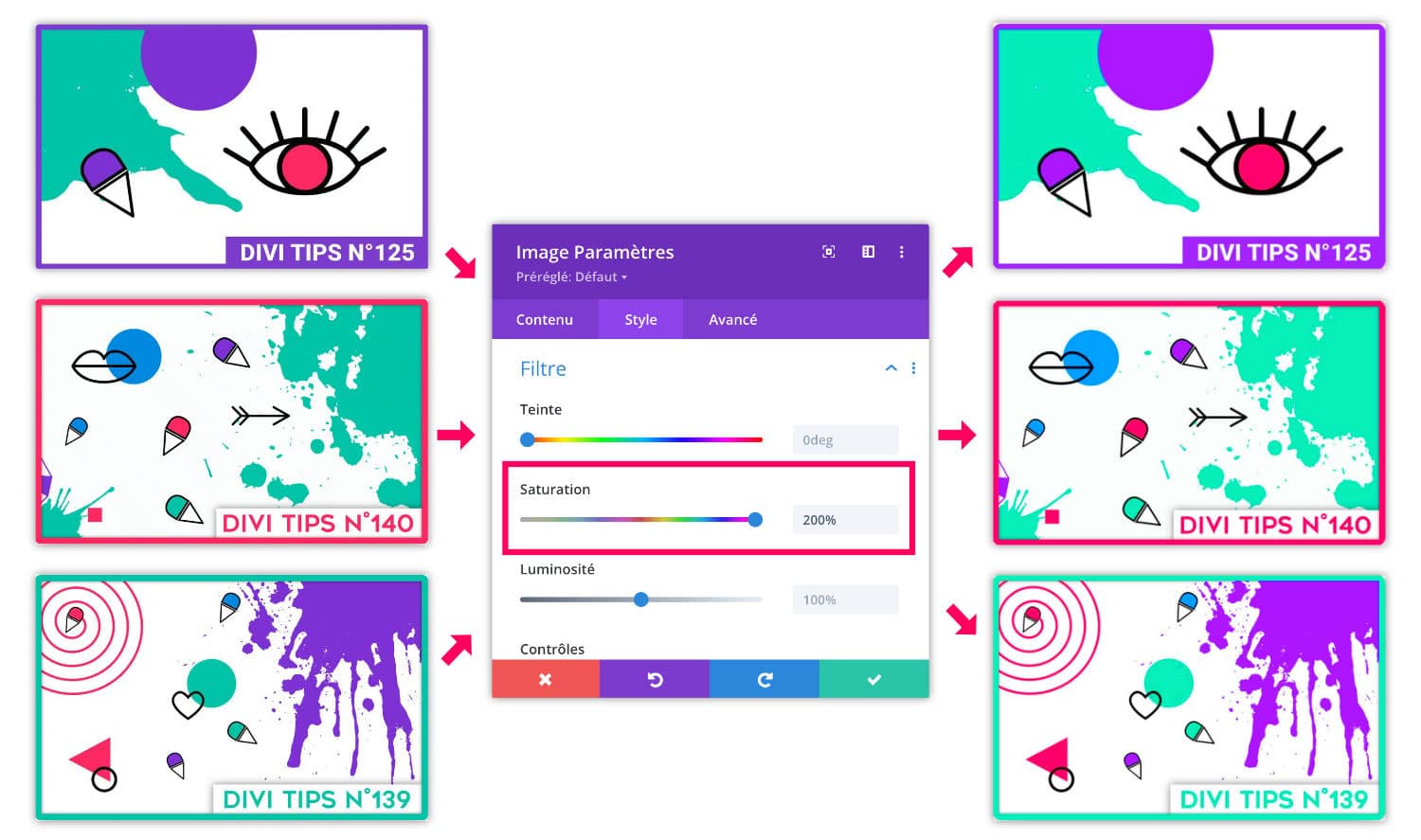
¡Bingo! Las opciones de filtro de Divi permitieron esto:

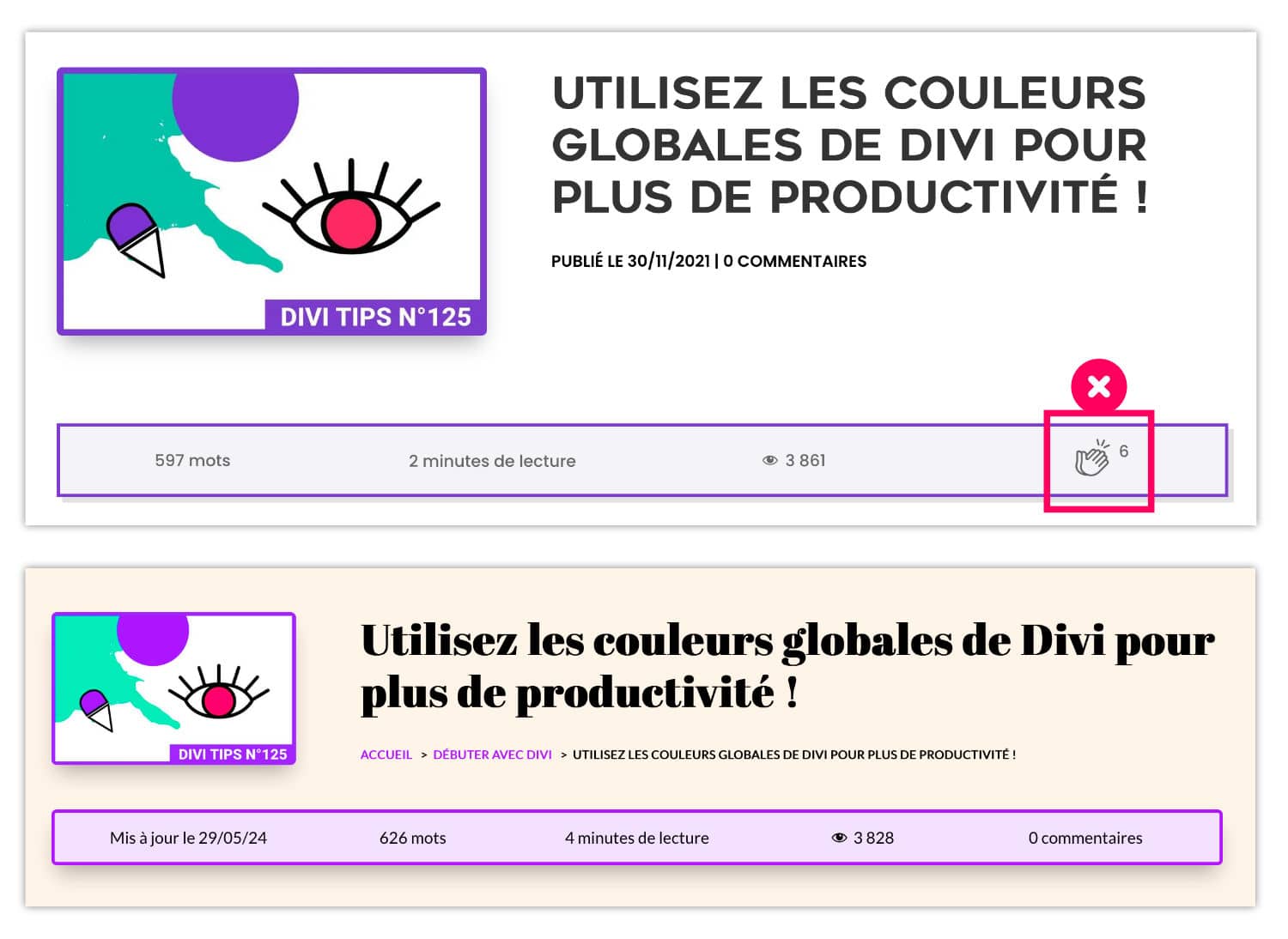
En el plantilla de artículo del blog del tema Divi, Intenté aumentar la saturación de color al 200% utilizando las opciones Filtro del módulo que muestra la imagen resaltada. El resultado está convencido: Guardo los elementos esenciales de los colores originales mientras los hago más brillantes. Así ha evolucionado la paleta de colores del blog:

Tengo un poco engañado con azul, naranja y beige, que no resultan de la saturación de colores antiguos...
👉 Reconstruir diseños de página principales
Afortunadamente, Divi Tips no está equipado con muchas páginas, sólo un pequeño puñado. Así que fue fácil activar el Editor Visual en la página principal y las pocas páginas de aterrizaje para actualizar el diseño, cambiar colores, revisar textos y disposiciones...

👉 Reconstruction du design des modèles du thème
Una vez que la página de inicio estaba casi lista, trabajé para reconstruir el diseño de los principales modelos temáticos:
- Modelos para artículos: cuatro modelos en total, porque quería usar colores distintos en cada modelo.
- Modelos para archivos de categoría: cuatro en total aquí de nuevo, ya que tengo cuatro categorías con cuatro colores diferentes.
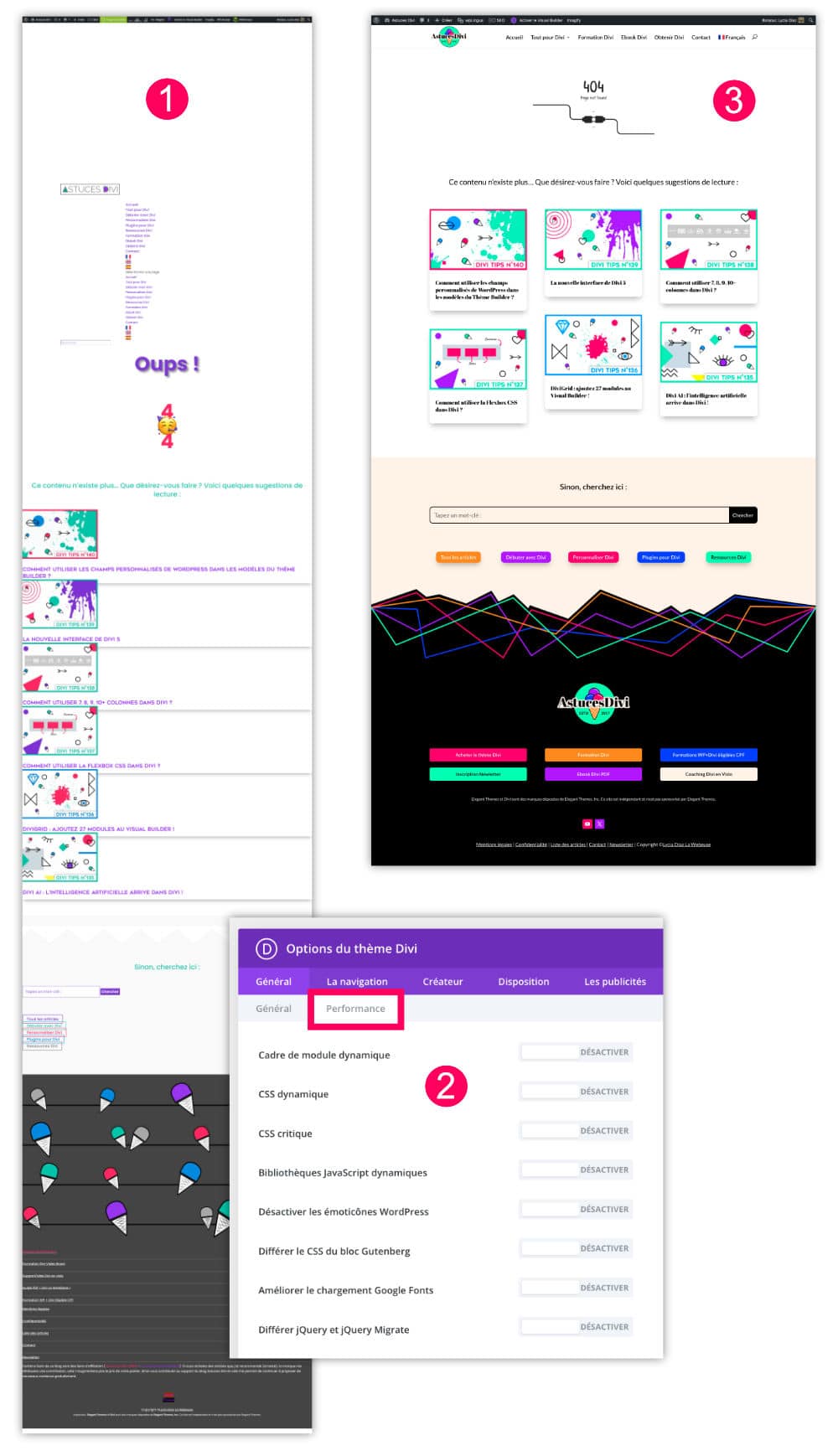
- La plantilla de la página de error 404
- La página de resultados de búsqueda plantilla

Para el modelo de los artículos, mantuve la misma mente, pero recuperé el diseño y los colores. Pero para mi mayor desesperación, tuve que suprimir extensión WP Applaud que generó errores y que no se ha mantenido durante algún tiempo. Espero que un buen samaritano lo actualice.
En cuanto a la plantilla de la página de error 404, finalmente encontré lo que causó el problema de diseño roto. Podría ser útil un día: era suficiente para desactivar las opciones de rendimiento de Divi para encontrar un diseño libre de errores.

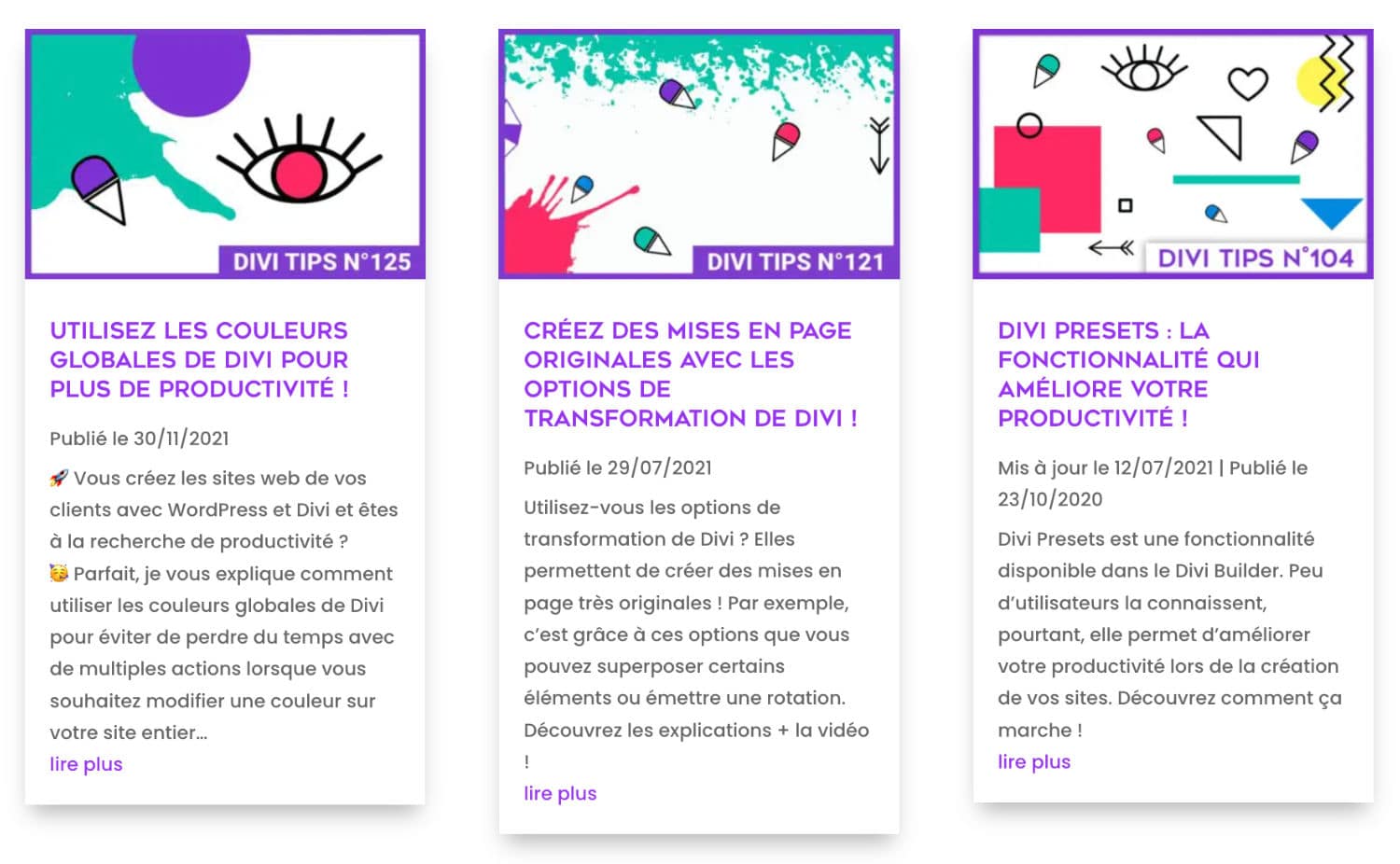
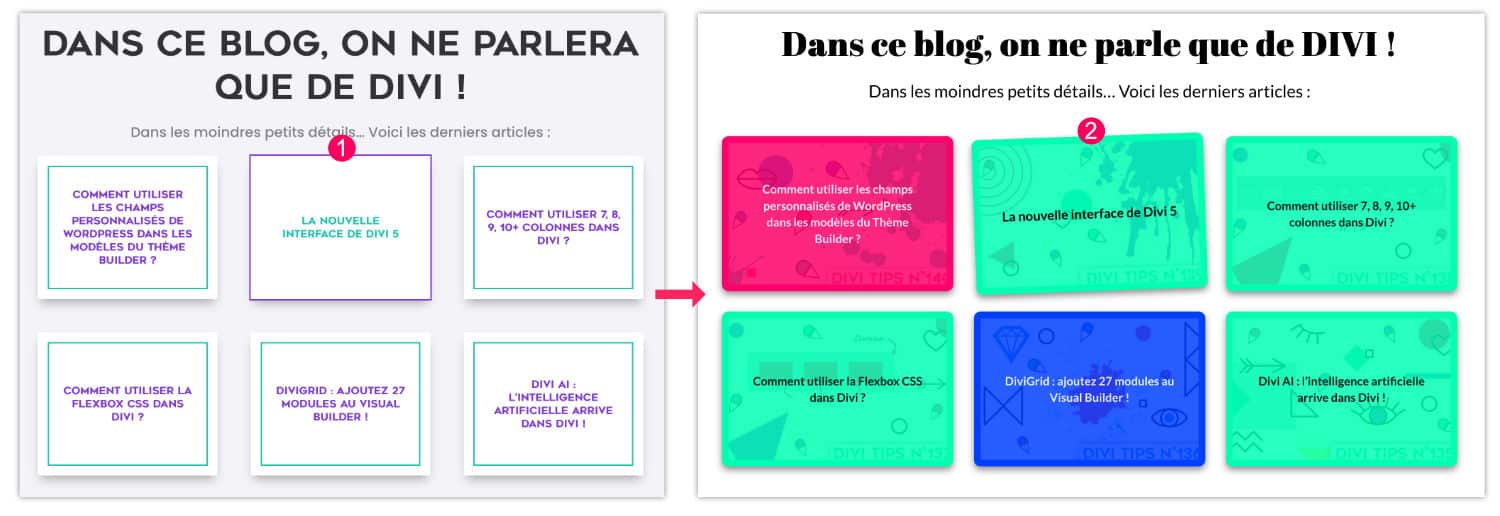
👉 Sustitución de los módulos de blog Divi
Basic, el Divi Builder ofrece un módulo de blog para mostrar el bucle de consulta (los resultados del blog), pero este no es muy sexy, o digamos que no ofrece muchas opciones para personalizarlo.

En la antigua versión de Divi Tips, había codificado un estilo personalizado en mi tema infantil. Para este rediseño, decidí prescindir del módulo Divi Blog para reemplazarlo por extension WPGridBuilder, y aquí está el resultado:

Debe decirse que WPGridBuilder no es fácil de llevar a la mano, está dirigido a iniciar, yo mismo, tomé tiempo para entender su funcionamiento, pero estoy muy satisfecho con el resultado, el juego valió la pena! Además, esta extensión proporciona mucha comodidad a los lectores de blog que pueden filtrar fácilmente los resultados. Haga una prueba en la página del blog y verá. Así que WPGridBuilder ha mejorado el diseño así como el UX.
👉 Cambio de logo
Me preguntaron: "¿Por qué helado? ». Aquellos que realmente me conocen no ofenden, porque saben que hay algo malo en mi cabeza, así que, sí, ¿por qué el hielo? Porque en la base, los consejos A y D Divi m « consejos frescos para Divi ». Está bien, te lo daré, es un poco peludo...
Hoy, para este rediseño, pensé en mí mismo "para mostrar un hielo, tanto como parece realmente un hielo"... No se dice que es el logotipo definitivo, pero mientras tanto, ¡será éste!

Fase 3: Limpieza y limpieza!
Hasta entonces, sólo te he dicho lo que es visible, así que la punta del iceberg. ¡La parte más agradable y satisfactoria de un rediseño! Pero al revés, es otra historia.
Un sitio de 7 años ha acumulado inevitablemente muchas cosas no deseadas.
En primer lugar, hay las extensiones que se han seguido con el tiempo:
- WooCommerce = alojamiento desinstalado y nunca reemplazado
- MailPoet = titulado GetResponse = confianza reemplazado por un script SendFox
- Secupress = prenda iThemes Security = prenda WP Cerber = prenda y finalmente reemplazado por varias extensiones de seguridad.
- Bloom = título desinstalado y nunca reemplazado
- Monarch = título desinstalado y nunca reemplazado
- Pin It = curso desinstalado y nunca reemplazado
- Yoast = profesor reemplazado por SEOPress
- Etc.
¡Seguro que olvida toneladas!
Luego están los cambios de host: o2switch = Kinsta = "WPServer".
Finalmente, hay todos los CSS y scripts personalizados que se han añadido a lo largo de los años. ¡Es una verdadera melodía!
Así que tomé mi dolor en la paciencia y me quité, limpié, poco a poco.
Al principio, usé la versión PRO de WP Database Cleaner para hacer una limpieza avanzada y completa de mi base de datos. Habiendo utilizado ya esta extensión, tuve confianza y la encontré muy eficaz... Pero no creerás el resto: en la backoffice, esta extensión "te hace creer" que elimina todo. Qué sorpresa cuando abrí PHP MyAdmin: Encontré mis mesas Yoast, WooCommerce, MailPoet, etc. que acababa de eliminar con WP Database Cleaner... Así que hice una buena copia de seguridad de la base de datos y luego la borré manualmente, nada es humano!
¡Y he vuelto por 7 años con una base de datos limpia!
Fase 4: Última modificación y control
Durante este paso, tomé la oportunidad de implementar mi plugin wpLingua para gestionar multilingüe. Incluso si la traducción es automática, debe pasar manualmente en cada página del sitio para generar la primera traducción, para cada idioma. Digamos que no es obligatorio, pero si el sitio tiene mucho contenido y ya genera tráfico, es mejor.
Así que pasé por las diez páginas del sitio y los 140 artículos del blog para hacer un cheque minucioso de la nueva versión de Divi Tips, y esto me permitió:
- Cañones correctos,
- convertir los artículos que habían sido publicados antes de la liberación de Gutenberg en un bloque (aún quedaban algunos artículos).
- encontrar imágenes rotas, siguiendo los cambios de host: por ejemplo, todavía había 24 imágenes cuyo enlace apuntaba al CDN de Kinsta, sabiendo que el blog ya no está allí por mucho tiempo.
- corregir el CSS personalizado de algunos bloques de Gutenberg que ya no estaban en armonía con los nuevos colores del sitio.
- añadir la tabla de contenidos a artículos que no los tienen.
- etc.
Fase 5: Producción de la nueva versión
De la misma manera que el sitio fue duplicado localmente el tiempo del rediseño, la nueva versión debe entonces ser producida. ¡Así que la migración inversa!
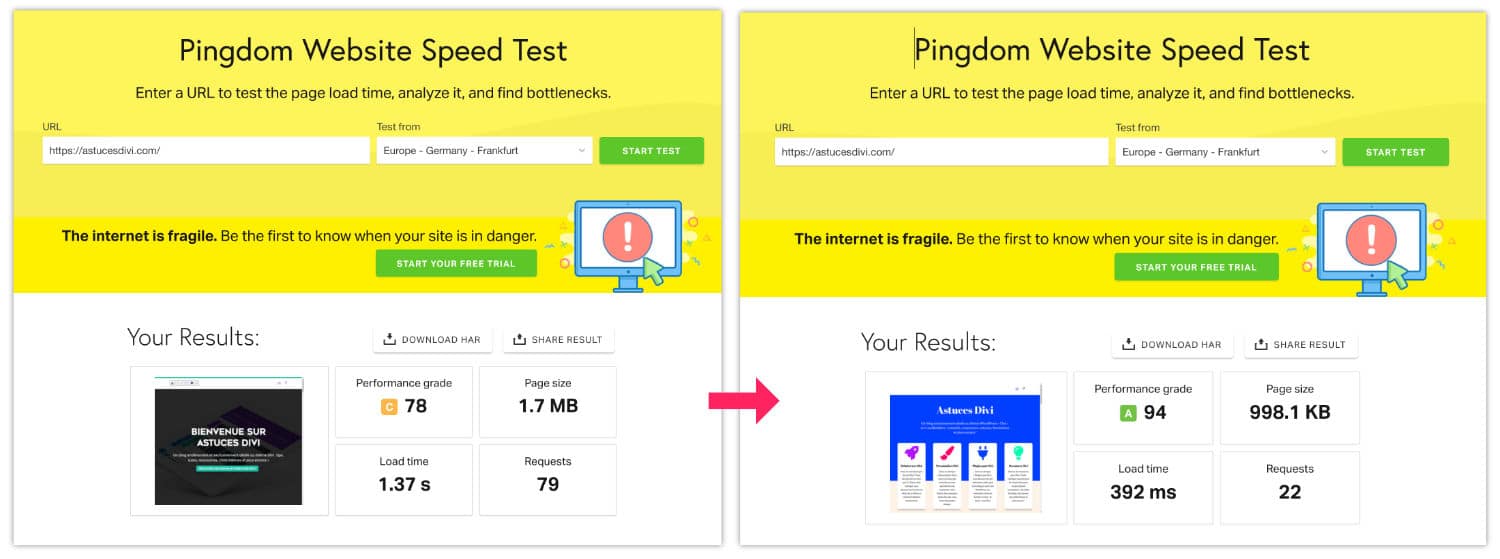
Una vez en línea, es hora de comprobar que todo está bien en varios navegadores, pero también en versiones móviles. También fue en ese momento que reactivaba WP Rocket, la extensión de cache que permite mejorar el rendimiento. Por supuesto, me conoces, me había encargado hacer una prueba de rendimiento en PingdomTools antes y después de reimportar el nuevo sitio y el resultado es sorprendente:

Rendimiento mejorado en todos los niveles: grado/peso de página/carga tiempo y número de consultas. Especifico que WP Rocket fue instalado y activado durante ambas pruebas.
Así que esto es algo bueno hecho: diseño actualizado y experiencia de visitante mejorada!
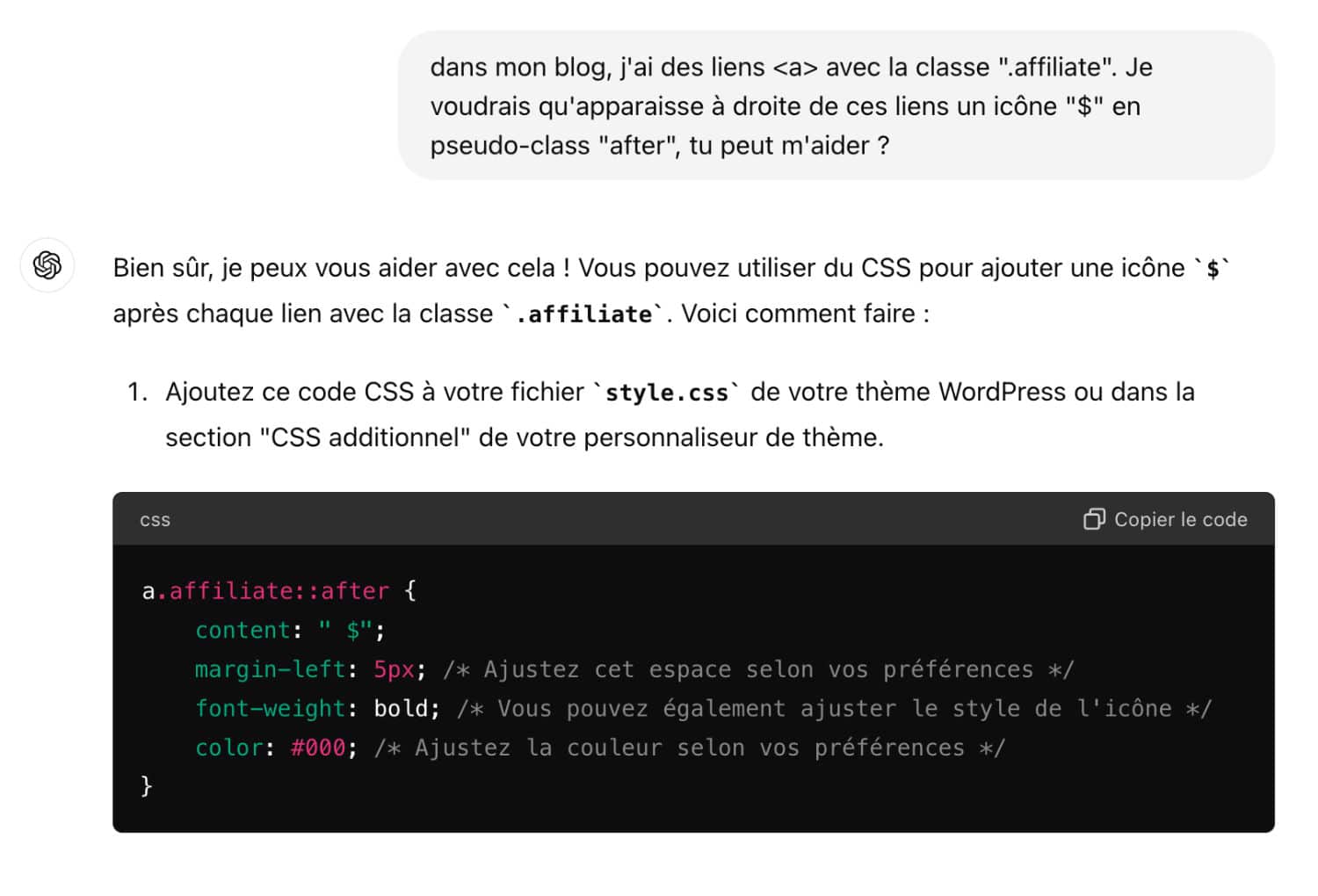
ChatGPT: ¡mi asistente de rediseño!
En conclusión, quería señalar que ChatGPT era mi fiel asistente para este rediseño. Es increíble cómo me ayudó. Por ejemplo:
- Él ayudó a crear o perfeccionar algunas reglas de CSS personalizadas.
- Creó 3 códigos cortos pequeños (Código Cuarto) que me permitieron eliminar 3 extensiones obsoletas.
- Creó scripts que facilitaron la búsqueda de artículos en un detalle específico (por ejemplo, la presencia de un código corto no deseado, o la presencia de ciertos enlaces...).
- etc.




(haga clic para ampliar las imágenes)
¡Le pregunté tanto que sentía que lo había explotado!
Por supuesto, tomé algunos y dejé algunos. Es mejor cuando tienes algunas nociones, te permite comprobar si el código proporcionado por ChatGPT parece ser correcto... Además, cuando dice que tenemos que colocar el código en el tema, sabemos muy bien que no debemos hacer eso! Ponemos el código en un tema infantil o en el Código Snippet (que es mi caso): ver todas las formas de añadir código aquí.
Rediseño de un blog, en conclusión…
Llegamos al final de esta aventura. No dije todo porque sería demasiado largo pero espero que disfrutes de la nueva versión de Divi Tips, que te gusten sus nuevos colores, fuentes y experiencia de usuario!
Lo que debemos recordar es que este rediseño fue "fácil" porque nunca he activado el Divi Visual Builder en mis artículos! Siempre uso Gutenberg en mis artículos y manejo el diseño del modelo a través de Theme Builder. Esta manera de hacer las cosas evitó tener que refrescar el artículo de diseño por artículo! ¿Puedes imaginar 140 artículos, cuánto tardaría? Como se explicó, tuve que refrescar el diseño en mis pocas páginas (página de inicio " landing pages), el resto del trabajo se hizo dentro de los pocos modelos creados en el nivel de tema del edificio.
¿Con qué frecuencia actualizas tus blogs y sitios web?




12 Comentarios