Améliorer la performance d’un site WordPress est primordial. Dans un monde où tout le monde est pressé – moi la première – personne n’a de temps à perdre avec le temps de chargement d’un site web. Même si l’article d’un blog parait intéressant, nous devenons exigeants et nous voulons le lire tout de suite, sinon jamais !
Vous vous reconnaissez-là ? C’est « l’effet mobile » : je suis à un arrêt de bus, j’ai deux minutes à perdre alors je me documente… le bus arrive et la page est toujours en chargement. Tant pis, ce sera pour une prochaine fois ou bien jamais car arrivée dans le bus, je reçois un tweet ou une autre notification et j’ai déjà oublié ce super article sur ce blog super lent…
Voilà ce qu’il se passe lorsque votre site web est trop lent. Dans cet article, nous allons voir comment améliorer la performance d’un site WordPress…
C’est une question qui m’a été posée par email par Sophie. En fait, la vrai question était : « comment peut-on alléger les fichiers de DIVI ? Parce qu’en rapidité, il n’est pas top. Peut-on se débarrasser des fichiers JS inutiles par exemple ? »
Avant de répondre à cette question, revenons sur quelques points essentiels…
- Quels sont les avantages d’avoir un site web performant ?
- Pourquoi améliorer la performance d’un site WordPress ?
- Comment tester la vitesse d’une page web ?
- Est-ce que Divi est un thème rapide ?
- Comment améliorer la performance d’un site WordPress / Divi ?
- Conclusion sur la performance d’un site Divi
Quels sont les avantages d’avoir un site web performant ?
C’est une question qui peut paraître un peu bête et pourtant de nombreux créateurs de sites privilégient les fonctionnalités et l’esthétisme à la performance. C’est souvent la dernière roue du carrosse d’ailleurs (avec l’accessibilité et c’est bien dommage). Pourtant vous avez tant à gagner en améliorant la performance de votre site :
👉 Premièrement, les moteurs de recherche tels que Google priorisent les résultats de recherche de sites Web performants et rapides. Afin d’améliorer l’expérience utilisateur, Google suggère plus facilement des sites au chargement rapide dans ses premières pages de résultats. De même que les sites Web à chargement lent ne seront pas aussi bien classés que les autres. C’est d’ailleurs pour cette raison que Google a créé le projet AMP.
👉 Deuxièmement, un site Web performant et rapide améliore considérablement l’expérience utilisateur. Cette fameuse histoire imagée que je vous ai racontée en début d’article n’est pas une légende. C’est bien réel : l’internaute n’aime pas attendre même une fraction de seconde de trop et n’hésitera pas à quitter votre site et à en chercher un autre pour répondre à son besoin.
👉 Enfin, en tant que concepteur de site web, vous vous devez de proposer des sites web performants car ils sont le témoignage de vos compétences et de votre savoir-faire. Imaginez si vous désirez promouvoir votre portfolio mais que celui-ci ne propose que des exemples de sites lents, pensez-vous que le prospect voudra vous confier son projet ?
Pourquoi améliorer la performance d’un site WordPress ?
Certains disent que « WordPress c’est lent », mais avant d’accuser ce CMS, il est important de comprendre comment il fonctionne et pourquoi cela peut affecter la vitesse de chargement des pages.
Pour fonctionner, un site WordPress a besoin d’une base de données MySQL dans laquelle il stocke le contenu des pages, des articles et des divers paramétrages alors que les fichiers, eux, sont stockés sur un serveur (thème Divi, plugins et images).
À chaque fois qu’un utilisateur demande à afficher une URL (un article ou une page), une requête est effectuée en base de données afin d’afficher le contenu lié.
C’est pour cette raison qu’on dit que WordPress (comme les autres CMS d’ailleurs) se charge plus lentement qu’un site Web statique et qu’il nécessite un peu plus d’attention en termes de performance.
Comment tester la vitesse d’une page web ?
Avez-vous déjà testé la performance de votre site ? Savez-vous qu’il existe des outils en ligne gratuits qui vont vous donner une estimation du poids / performance / vitesse de votre site ? Les voici :
Vous n’avez qu’à copier et coller l’URL de votre site (ou de celui du voisin) pour en vérifier la performance.
Petit conseil : faites une capture d’écran lors de votre premier test. Ainsi, après avoir effectué les actions correctives visant à améliorer les performances de votre site web, vous pourrez refaire un test et voir votre progression.
Est-ce que Divi est un thème rapide ?
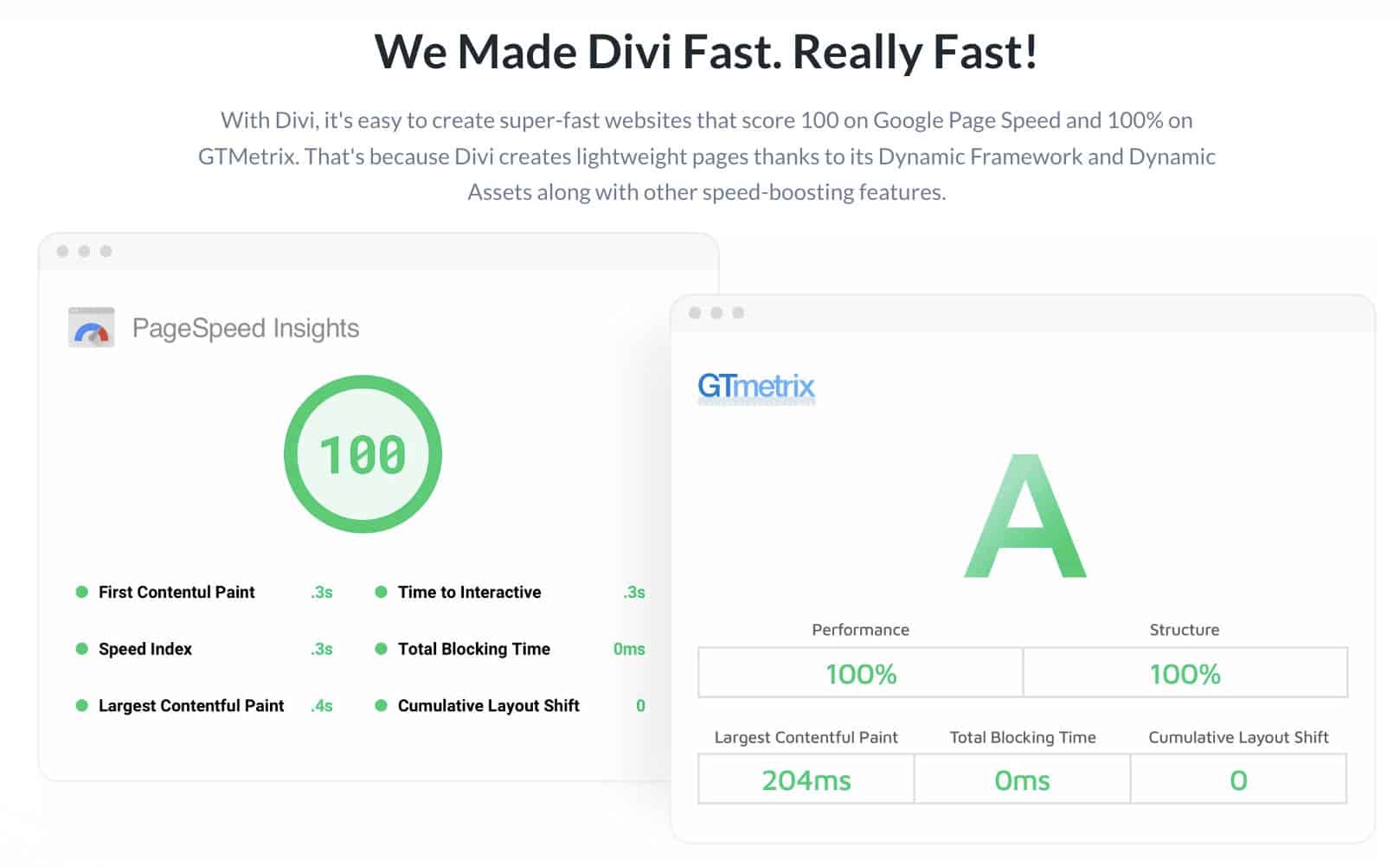
Mesdames et Messieurs, depuis le mois d’août 2021, je peux répondre clairement à cette question : OUI, Divi est devenu un thème rapide, optimisé pour la performance de votre site !
Les développeurs d’ElegantThemes ont concentré leurs efforts dernièrement et ont accompli un gros travail pour améliorer la performance de votre site avec Divi !

Je vous invite surtout à découvrir le dossier de performance de Divi sur le site officiel. Voici, entre autre, ce qui a changé :
- Si votre page n’utilise que 5 des 50+ modules de Divi, Divi ne traite que les fonctions nécessaires à ces 5 modules et ignore le reste.
- Le CSS de Divi est divisé en centaines de petits composants et les CSS inutilisés ne sont jamais chargés.
- Le JavaScript de Divi est léger car tous les scripts inutilisés sont supprimés.
- Divi identifie le CSS nécessaire pour styliser le contenu au-dessus de la ligne de flottaison, et reporte tout le reste en dessous de cette ligne.
- Divi prends maintenant en charge la mise en cache des polices Google.
- Maintenant, Divi charge jQuery et d’autres fichiers JavaScript de manière asynchrone lorsqu’ils ne sont pas nécessaires dans l’en-tête.
- Etc.
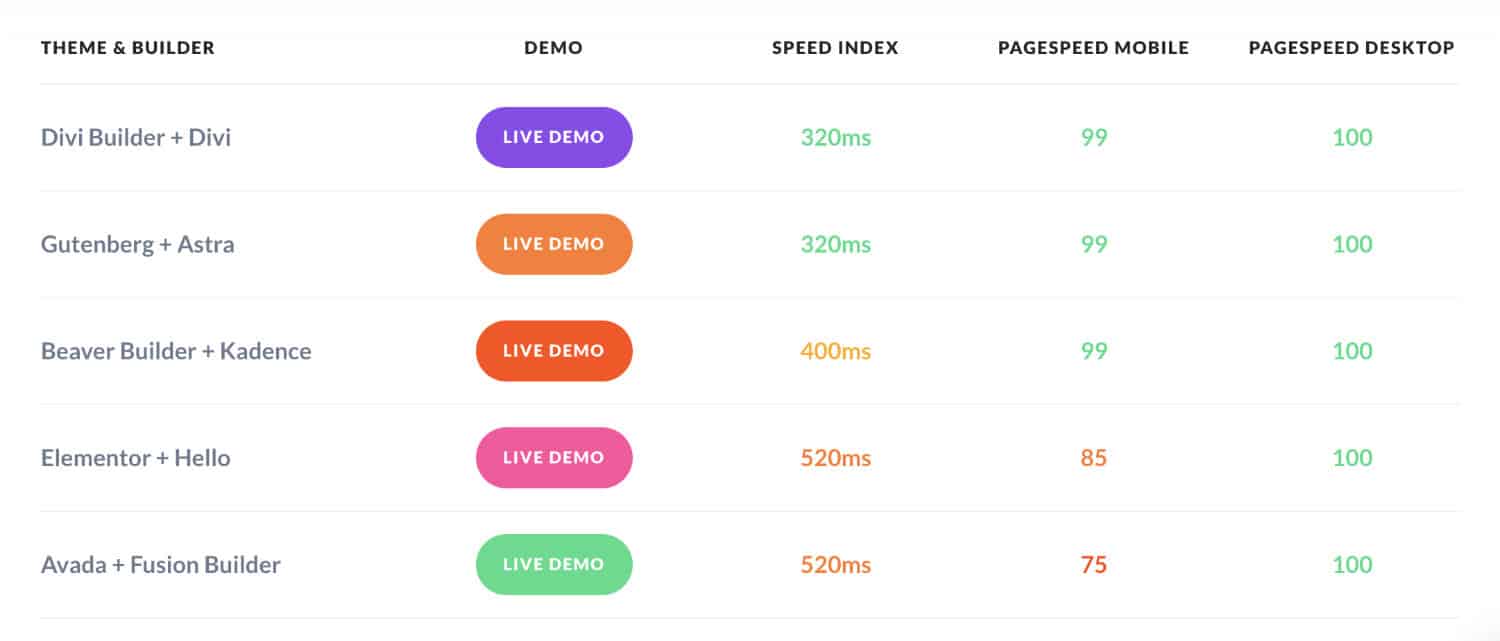
Quand je vous dis que Divi a fait un super boulot ! Voici même un comparatif de performance de plusieurs thèmes + builder :

| Thème + Builder | Speed Index | Voir la preuve |
|---|---|---|
| Divi + Divi Builer | 320ms | Test ici |
| Astra + Gutenberg | 320ms | Test ici |
| Kadence + Beaver Builder | 400ms | Test ici |
| Hello + Elementor | 520ms | Test ici |
| Avada + Fuision Builder | 520ms | Test ici |
C’est la version 4.10 de Divi sortie le 18 août 2021 qui a officialisé ces améliorations majeures de la performance de Divi… Vous pouvez visionner la vidéo officielle ou vous rendre directement sur l’article pour en savoir davantage.
Je suppose que l’amélioration de la performance de Divi était nécessaire suite à l’évolution de Google et de ces Core Web Vitals.
D’ailleurs, avez-vous trouvé une amélioration pour vos sites Divi ?
⚠️ Notez : si vous avez un plugin de cache comme WP Rocket, il est possible que vous rencontriez quelques erreurs d’affichage par exemple, depuis cette mise à jour. C’est normal, le code de Divi a été mis à jour pour améliorer la vitesse de chargement de votre site mais peut-être que vous devrez revoir certaines options proposées par votre plugin de cache.
Enfin, sachez que Divi est optimisé pour la vitesse de chargement et si vous trouvez que votre site est toujours lent, c’est parce que chaque site est différent : vous ajoutez des plugins, des polices, des images, des vidéos… Et boom ! Votre site devient lent… Et ce n’est pas tout le temps la faute du thème 😩 ! C’est souvent, ou en partie, notre faute, nous les utilisateurs ! Si on ne suit pas les bonnes pratiques, un site WordPress peut devenir un vrai escargot 🐌 !
Mais, ne vous inquiétez pas, on va voir ce qu’il est possible de faire dans la suite de cet article…
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
Comment améliorer la performance d’un site WordPress / Divi ?
Dans son mail, Sophie me demandait si c’était possible de supprimer des fichiers de Divi qui nous seraient inutiles et à ma connaissance, nous ne pouvons pas effectuer cette action de manière « propre ».
En fait, d’une certaine manière, nous pourrions le faire mais cela aurait des conséquences : dès lors que l’on modifie un thème, les modifications qui ont été apportées disparaitront dès que nous effectuerons la prochaine mise à jour du thème.
C’est bien pour cette raison que WordPress nous permet de créer un thème enfant. Toutefois, ce thème enfant nous permet d’ajouter des FONCTIONNALITÉS mais ne nous permet pas de supprimer des FICHIERS. Un thème enfant sert donc à « surcharger » et non à « décharger ».
Pour améliorer la performance d’un site Divi (ou tous types de sites WordPress), vous devrez alors procéder à une série d’actions et de choix :
NB : ces améliorations peuvent être appliquées à tous sites WordPress, même ceux n’utilisant pas le thème Divi.
1 – Choisissez un bon hébergeur
Je pense que cette étape est primordiale. Bien que certains utilisateurs ne jurent que par le « gratuit » et le « low-cost », si vous tenez à votre site ou à votre blog, ce n’est pas sur ce point que vous devez effectuer des économies.
Une mauvaise solution d’hébergement est l’un des premiers points où la performance fait défaut. Pour ma part, je conseille à mes clients seulement 3 hébergeurs :
- OVH : même si cet hébergeur rencontre parfois quelques pannes temporaires sur certains de ses serveurs, il reste une valeur sûre et j’apprécie énormément la qualité du support téléphonique qui apporte toujours une solution au problème. Attention, je préconise de ne jamais souscrire à l’offre « premier prix ».
- WP SERVEUR : un hébergement au top qui ne s’occupe que de sites WordPress, qui a une sécurité avancé, une utilisation ultra-intuitive et une performance high-level. J’apprécie notamment la qualité du support très réactif : le petit bouton de « live chat » ne m’a jamais fait attendre plus d’une minute (découvrez WP Serveur).
- O2SWITCH : c’est une alternative aux deux autres hébergeurs.
Ces trois fournisseurs sont français, ce qui est vraiment un « plus » lorsque l’on doit échanger avec eux… En général, je conseille à mes clients de fuir les autres hébergeurs.
2 – Configurez bien votre hébergement
Même si ces configurations sont étroitement liées aux options proposées par l’hébergeur, assurez-vous que vous avez choisi la dernière version de PHP : PHP 7. Ce n’est pas nouveau mais la version 7 améliore considérablement la performance d’un site web.
3 – Optimisez vos images pour le Web
Les photos et les images sont le talon d’Achille de WordPress. Les utilisateurs ont envie d’en afficher beaucoup, dans des sliders, dans des carrousels, ils les veulent en haute définition etc… et là c’est le DRAME !
Les images sont l’une des premières causes de lenteur dans le chargement d’un site. Je vous conseille donc d’y prêter une attention toute particulière.

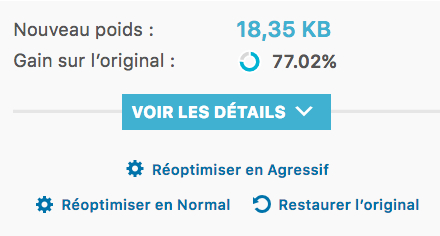
Vous devrez d’abord traiter les images en amont, avant le téléchargement au sein de votre site – je vous dit tout dans cet article complet dédié à l’optimisation des images pour WordPress – mais vous devrez également agir après le téléchargement en utilisant un plugin de compression comme Imagify. Ce plugin est magique et vous réduit encore de moitié le poids de chacune de vos images.
4 – Utilisez un plugin de cache
Je crois qu’il n’y a pas de secret, si vous voulez vraiment augmenter la performance de votre site avec Divi (ou tout autre thème WordPress), il faudra songer à installer et paramétrer un plugin de cache.
Un plugin de cache permet de créer une copie statique de la page ou de l’article de votre site et la stocke dans le navigateur de l’internaute, supprimant ainsi l’étape d’aller en base de données pour récupérer le contenu demandé.
De ce fait, cette page stockée dans le cache du navigateur de l’internaute lui sera proposée à nouveau – lors d’un futur passage sur votre site – en une fraction de seconde seulement au lieu de faire un aller-retour en base de données. Exception faite si l’utilisateur efface son historique de navigation…
Les plugins de cache sont quelquefois difficiles à configurer et peuvent « casser » votre site. Ne vous inquiétez pas, il suffira de décocher certaines options pour que tout rentre dans l’ordre. Pour ma part, j’utilise l’extension WP Rocket (plugin premium en français) mais il en existe des freemiums.
5 – Utilisez éventuellement un CDN
Le principe d’un CDN (Content Delivery Network) est de fournir des données à vos utilisateurs à partir d’une source de serveur plus proche. Lorsqu’un utilisateur saisit une URL pour afficher votre site, les données doivent voyager de leur emplacement à votre serveur, puis retourner à leur emplacement pour en afficher la page demandée. La distance physique entre ces deux points peut avoir un effet sur le temps de chargement de la page. Ainsi, les internautes proches de votre serveur pourront voir votre site plus rapidement.
NB 1 : pas tous les sites ont besoin d’un CDN mais vous devriez songer à cette option si vous avez de nombreuses ressources sur vos pages comme des images, des feuilles de styles, des vidéos etc. et si le trafic est important et que votre hébergement ne suit pas.
NB 2 : la mise en place d’un CDN ne fonctionnera que si vous avez déjà paramétré un plugin de cache.
6 – Attention aux plugins
Lorsqu’on découvre WordPress, on peut s’emballer, au début, et installer tout et n’importe quoi comme plugin. C’est super addictif et en plus c’est gratuit, dans la plupart des cas. Alors on a tendance à en ajouter intempestivement.
Les plugins peuvent être une source de ralentissement de votre site. Ce n’est pas vraiment le nombre d’extensions installées qui fait la différence mais plutôt la qualité du code de chaque plugin, les requêtes qu’il effectue et les fichiers qu’il embarque.
Si vous fait un test de performance de votre site avec l’un des outils dont je vous parlais en début d’article, vous allez pouvoir vérifier quelles sont les requêtes qui sont les plus longues.
Selon les résultats, vous pourrez/devrez prendre une décision au sujet de certains plugins… Avez-vous vraiment besoin de ce plugin qui fait un effet super sympa sur vos images mais qui ajoute des tas de fichiers qui plombent l’expérience utilisateur ? Avez-vous vraiment besoin d’afficher vos dernières photos Instagram ou votre fil d’actualité Facebook ?
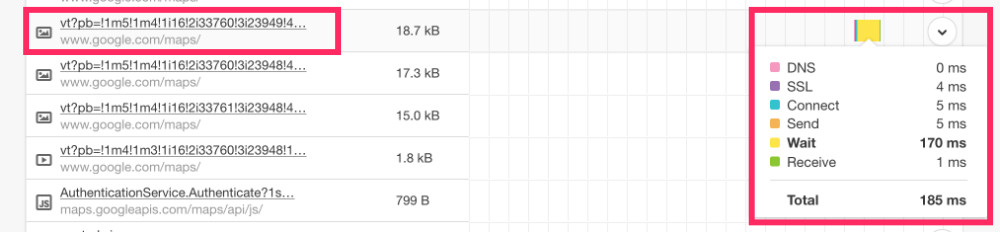
7 – Les Embeds : pas toujours des amis
Les Embeds sont des fichiers embarqués dans vos pages ou articles WordPress. Il en existe de tout type comme les vidéos YouTube / Viméo, les tweets, les cartes Pinterest, les maps Google.
Si vous regardez le code et le temps de chargement de vos pages, vous pourrez vérifier quelles sont les ressources qui prennent le plus de temps et qui ralentissent le chargement de votre site.
Dans ce cas là aussi vous devrez faire des choix : avez-vous vraiment besoin d’une Google Map sur votre page d’accueil ? Ne devriez-vous pas plutôt l’insérer dans la page contact par exemple, qui est une page moins visitée que l’accueil ? Ou mieux encore, pourquoi ne pas remplacer la Google Map par un Call-to-Action qui mène au lien de la Map en ligne ?
8 – Les polices jouent aussi !
Savez-vous que les polices d’écriture que vous choisissez ont une conséquence sur le temps de chargement de votre site WordPress ?
Un police est une collection de glyphes qui contiennent de nombreuses informations dont certaines présentent des métadonnées supplémentaires.

Imaginez alors l’impact qu’aura l’utilisation de plusieurs fontes sur une même page, surtout si ces polices sont complexes.
Conclusion sur la performance d’un site Divi
Pour conclure, je voulais revenir sur le thème Divi et sa performance. C’est évident que le choix du thème aura une conséquence sur le chargement de votre site. Mais vous avez vu qu’il y a aussi une histoire de performance du serveur, et une bonne gestion des images.
Il fût un temps où le thème Divi avait quelques problèmes de lenteur, en effet, mais une grosse mise à jour datant d’août 2017 a corrigé bien des problèmes sans oublier la version 4.10 de Divi qui a carrément projeté Divi au top du classement des thèmes WordPress rapides, comme expliqué plus tôt dans cet article. C’est un des avantages à opter pour un thème qui est maintenu et amélioré régulièrement.
Donc si votre site utilisant le thème Divi est très lent, il est recommandé de vérifier les 8 points énumérés précédemment et voir si certains paramètres pourraient être améliorés. Mais surtout, voici les 4 critères les plus importants sur lesquels vous devez absolument faire un effort (sans aucune concession) :
- le choix d’un bon hébergeur
- l’optimisation de vos images
- la mise en cache de votre site
- l’élimination des plugins qui plombent le chargement du site
Voilà 😉





Merci beaucoup pour cet article et d’avoir répondu à mes questions. A moi de jouer maintenant !
Bon week-end
Sophie
Je me pose la question a propos du plug in de cache. Sachant que divi peur compter les java et css, est-ce redessine en plus ? si oui que faut il configurer ou pas pour ne pas faire un calcul double ?
Salut Tilto.
Je ne sais pas si tu parle de la minification ? Pour ma part, je ne fais pas les choses en double te j’utilise simplement les options proposées par WP Rocket. Est-ce que cela répond à ta question ?
Bonjour,
Merci pour cet article qui apporte quelques billes supplémentaires pour gérer la performance d’un site DIVI.
A ce sujet, je me demandais si 1 article remplis de DIV n’était pas complexe à lire pour un robot et si toutes ces DIV à répétitions n’alourdissaient pas la page avec, pour conséquence, un ralentissement du chargement ? D’après votre expérience, est-ce que cela pourrait être le cas ?
Bonjour David, je ne pense pas que du HTML puisse alourdir le temps de chargement. Par contre ça peut être néfaste pour le SEO car il existe des balises plus pertinentes. Ce qui fait le plus de mal c’est le poids des images. IMAGIFY est très bien pour les alléger. J’avais écrit un article sur WPFORMATION qui explique comment s’en servir, si ça vous intéresse. Faites un test de poids d’une de vos pages et regardez dans l’audit ce qu’ils préconisent. Ça peut venir d’autres choses.
Je confirme pour la version PHP. Je suis passé de PHP5.quelquechose à PHP7, le gain est énorme.
PS: étonnement dans cet article, les liens externes que tu fais, ne sont pas en nofollow.
Hello Vincent. Je met en nofollow uniquement les liens d’affiliation puisque c’est ce que Google recommande. Pour les autres liens, ils sont toujours en follow.
Merci beaucoup!
Merci Frank !
Bonjour Lycia ! Merci beaucoup ! Pour la mise en cache j’ai testé W3 Total cache mais il semble qu’il soit incompatible avec DIVI avez vous un puglin à me conseiller parmi les freemiums ?
Salut Sandrine,
Es-tu sûre que Divi n’est pas compatible avec W3 Total Cache ? Ça me parait bizarre (mais pourquoi pas après tout…). Y’a peut-être un conflit ailleurs ?
Par contre, je ne peux pas te conseiller de plugin de cache gratuit ou freemium car je n’ai toujours utilisé que WP Rocket (premium).
Merci de ta réponse Lycia, oui je te confirme qu’il était responsable d’un problème d’affichage au niveau de l’entête du site. j’ai personnalisé le css pour le menu et ça ne passait pas du tout. Je l’ai probablement mal configuré mais il est assez complexe. Aux regard des forums je n’ai pas été la seule a rencontrer des difficultés en voulant associer Divi à WP3TC. J’apprécie WP Rocket et le trouve super efficace mais les personnes que j’assiste n’ont pas de buget : du free du free du free… j’ai testé WP super cache. Pas de problème si ce n’est que sur GTmetrix le site apparait toujours comme si je n’avais pas activé la mise en cache. Idem si j’autorise la mise en cache via htacces. étrange. je vais bien finir par trouver. merci en tout cas
OK Sandrine, je comprends…
Mais il faut aussi que les gens comprennent que quand c’est gratuit, tu en as parfois pour ton argent.
Il y a un proverbe qui dit « je n’ai pas les moyens de m’acheter du pas cher »… Et oui, quand tu construis une maison avec des matériaux à bas coût, il est fortement probable que dans 2 ans, tu doives tout rénover. Au final, ça t’aura coûté le double. Alors que si tu avais mis les moyens au départ, tu serais tranquille pour les 15 ou 20 prochaines années. C’est pareil dans le web… Et c’est ça qu’il faut faire comprendre aux clients. Sachant qu’un freelance ou un dev facturera plus cher pour « réparer » que pour « créer ». Bref, j’espère que tu arriveras à régler ce problème de cache. Mais il me semble que WP Super Cache a bonne presse ? À voir…
Merci Lycia; Tu prêches une convaincue ! Problème résolu je suis passé à comet., Gtmetrix a apprécié, encore faible à mon goût sur pingdom mais on avance.
A bientôt
Merci Sandrine !
Super ! Par conte j’ai toujours un doute sur la taille du style.css plus de 600k c’est beaucoup quand même !
Hello,
L’un des grands axes d’amélioration du temps de téléchargement d’un site, c’est les images. Cela représente souvent plus de 60% du poids de la page.
On peut conseiller alors de faire du lazyloading et d’essayer de mettre en place le webP sur son site.
Bonjour, j’ai de gros probléme avec mon site, il bug, il est lent, j’aimerais bien que quelqu’un puisse m’aider, voici un de mes liens: https://transponyx.com/ . Merci!
Salut Didouche !
Met une extension de cache (WP Rocket par exemple) et vérifie chez ton hébergeur quelle est la version PHP qui est utilisée. Tu devrais avoir au moins la version 7.3 de PHP. Cela peut vraiment faire la différence !
Bonjour, votre article est très complet et très pertinent.
Souvent le problème sur WordPress provient des modules. Il y a une forte communauté donc il y a un module pour tout. Cependant l’ajout de module est à modérer pour optimiser le temps de chargement mais aussi pour des contraintes de sécurité.
Par contre s’il y a un module que nous recommandons c’est bien WP Rocket.