Vous aussi vous êtes fan de ces petites animations mignones que l’on trouve parfois sur des sites web ou sur des applications mobiles ? Cela s’appelle un Lottie. Si vous ne connaissez pas, vous êtes au bon endroit, car cet article va vous expliquer pourquoi et comment ajouter des Lotties dans Divi.
- 1 – Qu’est-ce qu’un Lottie ?
- 2 – Lotties : où les trouver, comment les créer ?
- 3 – Les plugins pour insérer un Lottie avec Divi
- 4 – Comment insérer un Lottie avec Divi gratuitement et sans plugin ?
- 5 – Quelques idées de Lotties pour vos mises en page avec Divi
- 6 – Les Lotties pour Divi : en conclusion…
1 – Qu’est-ce qu’un Lottie ?
Un Lottie, ou Lottie File ou Lottie Animation est un fichier très léger au format JSON qui permet d’animer des icônes, des logos ou des images au sein de votre site ou de votre application. Ces petites animations permettent d’égayer votre mise en page, améliorent l’engagement de vos utilisateurs et augmentent le taux de conversion.
Un Lottie est un format récent qui a été créé à la base par Airbnb, afin d’améliorer les interactions dans son application mobile. Ensuite, une bibliothèque native a été créée afin que les Lotties envahissent le web.
Aujourd’hui, grâce à des plugins ou un peu de code, vous pouvez facilement intégrer des Lotties dans WordPress mais aussi dans Divi !
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
2 – Lotties : où les trouver, comment les créer ?
Alors, créer son propre Lottie n’est pas donné à tout le monde. Il va vous falloir être en possession de divers logiciels dont Adobe After Effects. Vous devrez installer le plugin AE BodyMovin, créer vos images avec Sketch, etc. Donc, ce n’est pas si simple !
Par contre, j’ai une bonne nouvelle. Il existe une librairie partiellement gratuite où vous trouverez des centaines de Lotties tout prêts, il s’agit du site Lottie Files :

Il vous suffit de créer un compte gratuitement afin d’accéder à tous les fichiers en téléchargement. Rendez-vous dans la catégorie des Lotties gratuits pour commencer à faire votre marché.
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
3 – Les plugins pour insérer un Lottie avec Divi
Une fois que vous avez trouvé votre bonheur dans la librairie des Lotties, vous pourrez facilement les embarquer sur votre site Divi à l’aide de plugins dédiés.
3.1 – À l’aide de Divi Supreme
Je vous ai déjà présenté ce plugin pour Divi, pour rappel, voici une petite vidéo (à 7’24, vous découvrirez mon test du Lottie) :
Divi Supreme est une extension freemium (une partie gratuite, une partie payante) qui apporte +49 nouveaux modules au sein du Divi Visual Builder.

Cette extension enrichie votre expérience avec le Visual Builder et la bonne nouvelle est qu’un module « Lottie » est disponible.
Ainsi, vous pourrez insérer n’importe quelle image animée en provenance de la librairie Lottie Files en moins de temps qu’il m’en a fallu pour l’écrire.
Notez toutefois qu’il vous faudra la version Pro du plugin pour bénéficier de ce module.
3.2 – À l’aide de BrainAddons for Divi Builder
Autre solution : BrainAddons for Divi Builder.

Il s’agit, là aussi, d’un plugin freemium pour Divi, composé de 20 modules gratuits + 20 modules payants. Et vous vous en doutez, le module Lottie est proposé dans la version pro (payante) du plugin. Tout comme Divi Supreme.
4 – Comment insérer un Lottie avec Divi gratuitement et sans plugin ?
Si vous envisagez d’utiliser régulièrement ce type d’animation, je vous conseille d’investir dans l’un des 2 plugins cités précédemment, car ils ont l’avantage de proposer une large gamme de modules supplémentaires pour Divi et vous aurez l’occasion d’amortir votre investissement. De plus, ces modules permettent de définir le comportement du Lottie inséré : animation au clic, au scroll, au hover, en boucle, durée, etc.
Par contre, si vous pensez utiliser ponctuellement les Lotties sur votre site, il convient alors de trouver une autre solution, gratuite…
Facile ! Le site officiel Lottie Files permet d’embarquer facilement les animations au sein du Divi Builder.

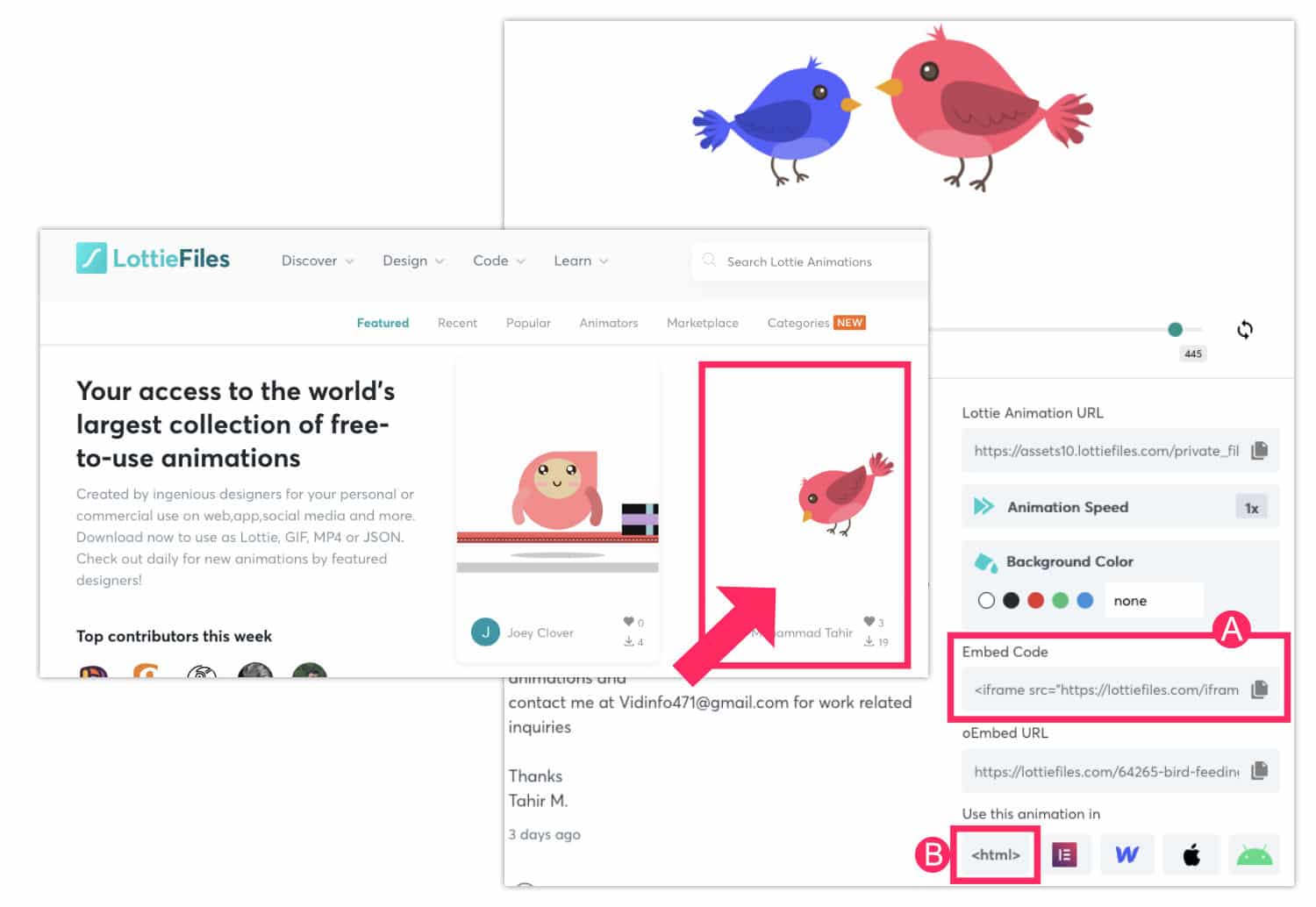
Rendez-vous alors sur le site Lottie Files et sélectionnez le Lottie de votre choix, cliquez dessus. Moi, j’ai choisis ces mignons petits oiseaux…
Une fenêtre s’ouvre et vous propose plusieurs options pour embarquer cette animation sur votre site. Nous nous concentrerons sur 2 options :
- Option A : le Embed Code (code iFrame)
- Option B : le code HTML
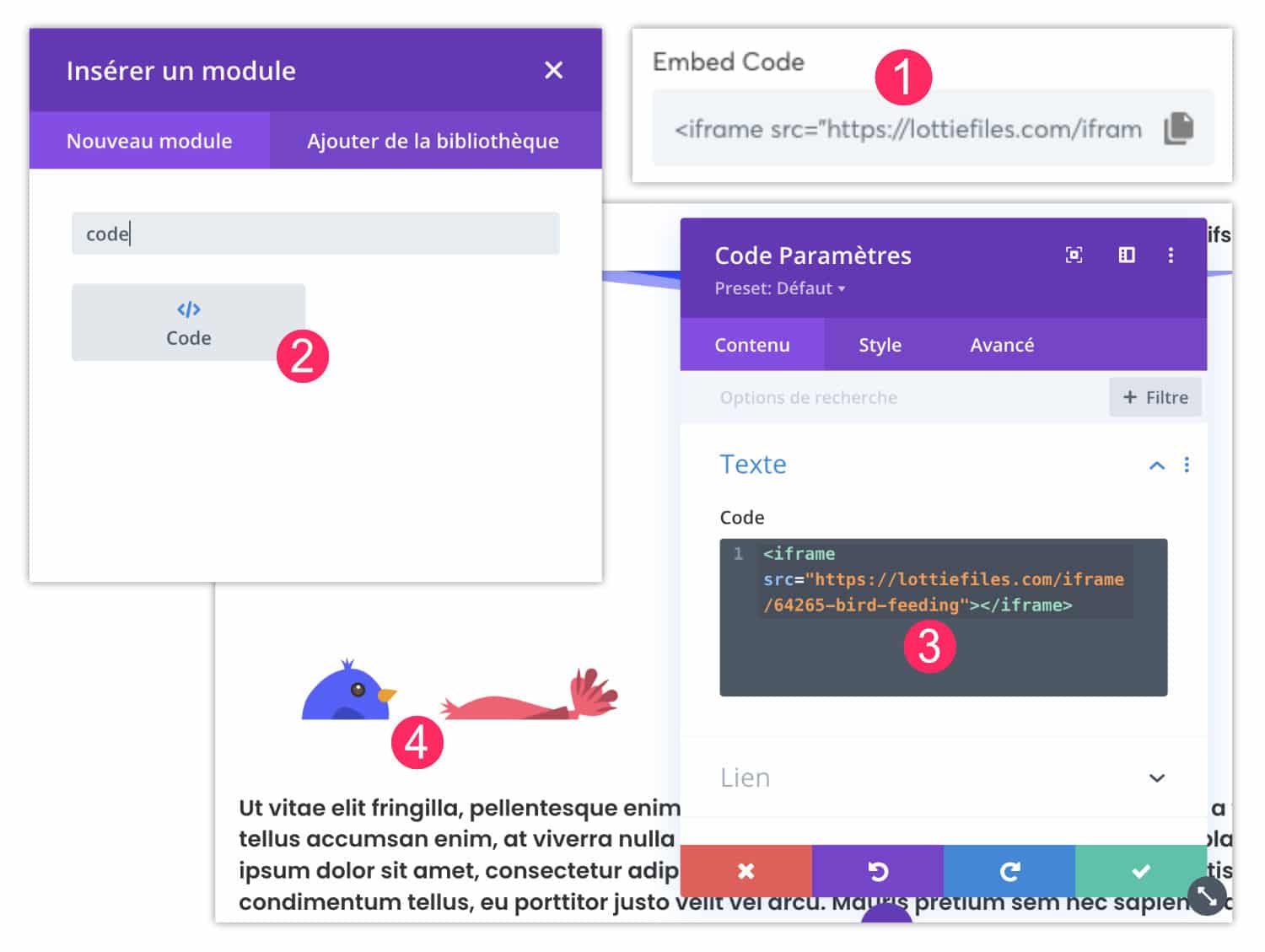
Option A : avec le code iFrame
Si vous choisissez cette première option, c’est très simple :

- Copiez le code iFrame
- Au sein de votre mise en page Divi, insérez un module Code
- Collez le code iFrame dans le champ dédié
- Vous verrez apparaître le Lottie dans votre mise en page. Le seul souci est qu’il est possible que celui-ci soit croppé (coupé).
Si c’est votre cas, il est possible que l’option B soit plus convenable…
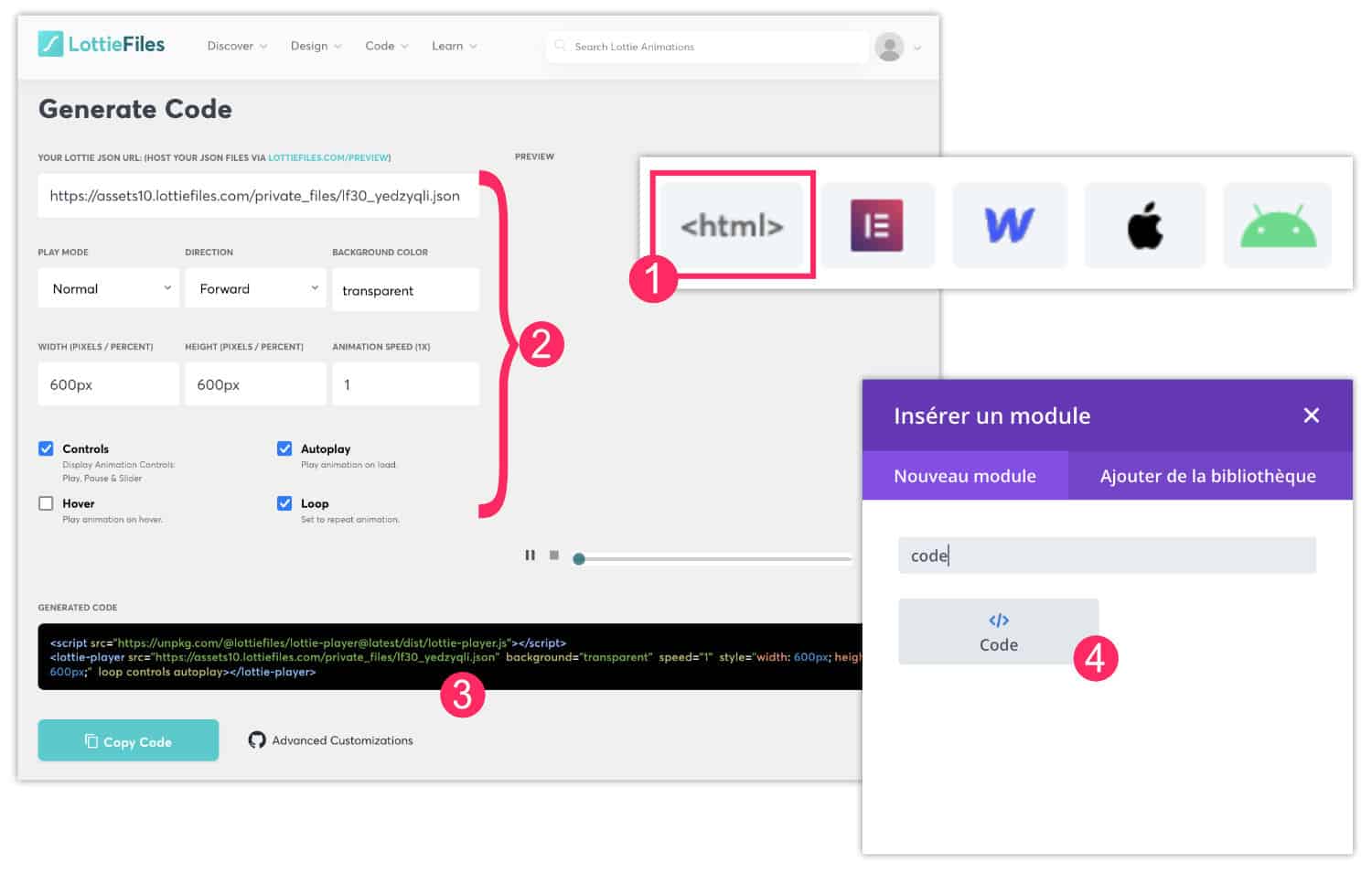
Option B : avec le Script + HTML
Cette seconde option n’est pas plus compliquée et a l’avantage de pouvoir définir quelques paramètres comme la taille, la hauteur, la loop, l’autoplay, etc.

- Cliquez sur le bouton HTML pour obtenir le code
- Définissez les paramètres dont vous avez besoin, par exemple, modifiez la taille du Lottie
- Copiez le code ainsi généré, en dessous de l’aperçu du Lottie
- De retour au sein de votre mise en page Divi, ajoutez un module Code à l’endroit où vous souhaitez voir apparaitre le Lottie

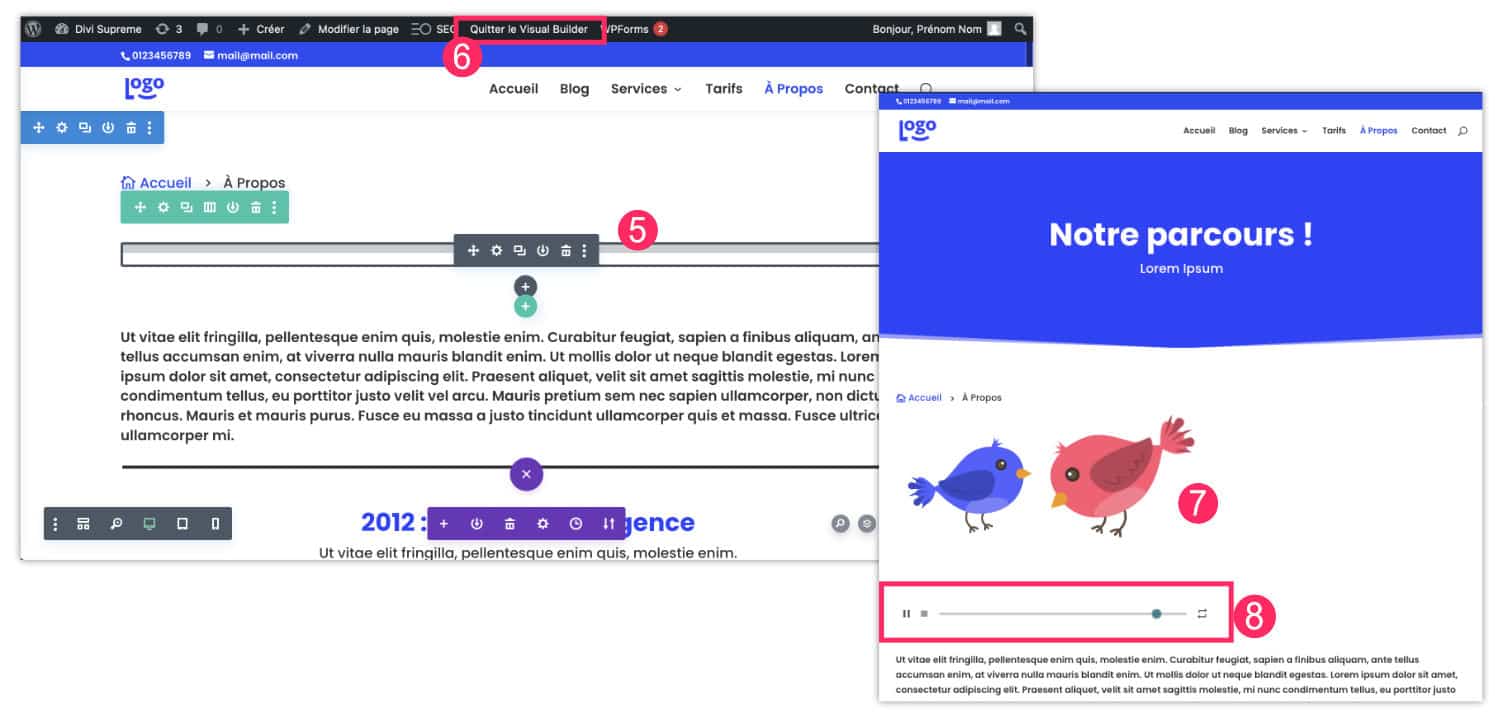
- Une fois le module Code validé, il est possible que rien n’apparaisse. Ne vous inquiétez pas…
- Quittez le Visual Builder.
- Une fois sorti du Visual Builder, vous verrez le Lottie apparaître !
- Le seul hic est que le lecteur du Lottie est également visible.
J’ai malheureusement tout essayé (« display none » en CSS) mais rien n’y fait, ce lecteur ne peut pas (a priori) être supprimé. Donc, le gratuit a parfois ses limites…
Besoin d’autres ressources pour Divi ? Découvrez les autres articles de cette rubrique !
5 – Quelques idées de Lotties pour vos mises en page avec Divi
En parcourant la bibliothèque de Lotties, j’ai eu quelques idées…
👉 Personnalisez votre page d’erreur 404 :
Vous trouverez tous les Lotties d’erreur 404 ici.
👉 Personnalisez votre page de recherche :
Utilisez ce tutoriel pour créer une page de recherche et insérez un Lottie approprié. Vous trouverez tous les Lotties de la catégorie « recherche » ici.
👉 Personnalisez votre page panier :
Suivez ce tutoriel pour personnaliser votre page panier et ajoutez l’un des Lotties de la catégorie Shop :
Et ce n’est pas fini ! Vous pouvez insérer des Lotties où bon vous semble ! Profitez-en, c’est très léger et cela ne ralentit pas votre site.
Découvrez de nombreuses autres astuces et ressources directement sur le blog d’Elegantthemes.
6 – Les Lotties pour Divi : en conclusion…
Alors, je suis curieuse : connaissiez-vous les Lotties ? Que pensez-vous de ces animations ? Vous avez vu qu’il était facile de les utiliser dans Divi…
Notez que sur cette page, j’ai inséré 6 Lotties directement dans Gutenberg (cet article est rédigé avec l’éditeur de WordPress, pas avec le Divi Visual Builder). Il suffit alors d’utiliser l’option B de ce tutoriel et d’insérer le code dans un Bloc HTML, tout simplement !




Super ces lotties ! Je connaissais pas. Si quelqu’un trouve comment enlever le lottie-player ce serait cool 🙂
Ah mais c’est très simple en fait pour enlever le player !! Il suffit de décocher « controls » avant de copier/coller le code 😆
Bonjour Lycia,
Pas mal, bonne trouvaille.
Perso je ne connaissais pas.
Sinon on peut aussi faire plus de chose avec du SVG. Il faudra cependant connaître un minimum le code SVG pour arriver à un bon résultat mais c’est bien plus poussé.
Merci David, oui le SVG est aussi très intéressant mais en effet, rien n’est « pré-maché », il faudra s’y connaitre un peu 😉 alors que la bibliothèque LottieFiles est vraiment pratique.
Oh punaise Cyril, c’est vrai ? Quelle quiche que je suis 😉 je n’ai pas vu cette option. Merci pour l’info, les autres lecteurs vont être contents de ton intervention 😉 Merci encore.
Super ces petites animations je les trouve adorables . Je vais me laisser tenter pour les roulettes.
Comme nous parlons animations tu nous expliqueras un jour comment tu as réalisé les animations de ta page à propos ? 😉😉🙏🙏
Coucou Christine ! Tu parles de ma page À propos sur La Webeuse ?
Oui Lycia, je parle de la page « à propos » de la Webeuse 👍👍👍
Ah c’est simplement les options d’animation des modules de Divi (onglet Style > Animation)
Bonsoir Lycia , et voici mon article illustré par des lotties ….grâce a toi 👏👍
https://desroulettessouslespieds.fr/visiter-ile-saint-honorat-cannes/
Qu’en penses tu ?
Oh trop génial ! La plage, les cocotiers, le voilier… trop sympa ! Mais à la fin de l’article avec la fille qui dit « bye », c’est un lottie aussi ? Car il me semble pas animé… bisous
Merci Lycia 🥰 . « La fille qui dit bye », c’est mon avatar facebook , et ma signature d’article….tu ne m’avais pas reconnue 🤣🤣🤣 ?
MDR
Bonjour Lycia, merci pour ton article sur les lotties. J’utilise divi supreme, mais les lotties ne s’affichent pas sur mobile. Je ne sais pas pourquoi.
Ah c’est bizarre. Quand les images ne s’affichent pas sur mobile c’est parce qu’elles ont des accents dans le nom du fichier mais pour les lotties aucune idée
Bonjour Lycia, super article ! Comme l’a dit Cyril, pour enlever le player, il faut décocher la case Controls. Ce serait super top de modifier ton article pour gagner du temps 😝. Merci pour tes articles !
Oui tu as raison je vais corriger bientôt