Improving the performance of a WordPress site is essential. In a world where everyone is in a hurry – me the first – no one has time to waste with the loading time of a website. Even if the blog article looks interesting, we become demanding and we want read it right awayIf not never!
Do you recognize yourself? It's "mobile effect": I'm at a bus stop, I've got two minutes to lose so I'm documenting myself... the bus arrives and the page is still loading. Well, it'll be for the next time or never because I get on the bus, I get a tweet or another notification and I've already forgotten this great article on this super slow blog...
That's what happens when your website is too slow. In this article we will see how to improve the performance of a WordPress site…
This is a question that was asked by Sophie by email. In fact, the real question was: "How can I lighten DIVI files? Because in a hurry, he's not great. Can we get rid of unnecessary JS files for example? »
Before we answer this question, let's go back to some key points...
What are the benefits of having a successful website?
It's a question that may seem a bit silly, yet many site creators favour functionality and aesthetics over performance. It is often the last wheel of the coach elsewhere (with accessibility and it is a shame). Yet you have so much to gain in improving the performance of your site :
First, search engines such as Google prioritize search results from efficient and fast websites. In order to improve the user experience, Google more easily suggests quick-loading sites in its first results pages. Just as slow-loading websites will not be as well classified as others. It is also for this reason that Google created the AMP project.
Second, efficient and fast website considerably improves the user experience. This famous story I told you at the beginning of the article is not a legend. It's very real: the Internet user does not like to wait even for a fraction of a second of too much and will not hesitate to leave your site and look for another one to meet his need.
Finally, as a website designer, you have to offer high-performance websites because they are testimony to your skills and know-how. Imagine if you want to promote your portfolio but it only offers examples of slow sites, do you think the prospect will want to entrust you with its project?
Why improve the performance of a WordPress site?
Some say that " WordPress is slow", but before accusing this CMS, it is important to understand how it works and why this can affect the page loading speed.
To work, a WordPress site needs a MySQL database in which it stores the contents of pages, articles and various settings while the files are stored on a server (Divi theme, plugins and images).
Each time a user requests to display a URL (an article or page), a query is made in a database to display the related content.
It is for this reason that it is said that WordPress (like the other CMS elsewhere) loads more slowly than a static website and that it requires a little more attention in terms of performance.
How to test the speed of a web page?
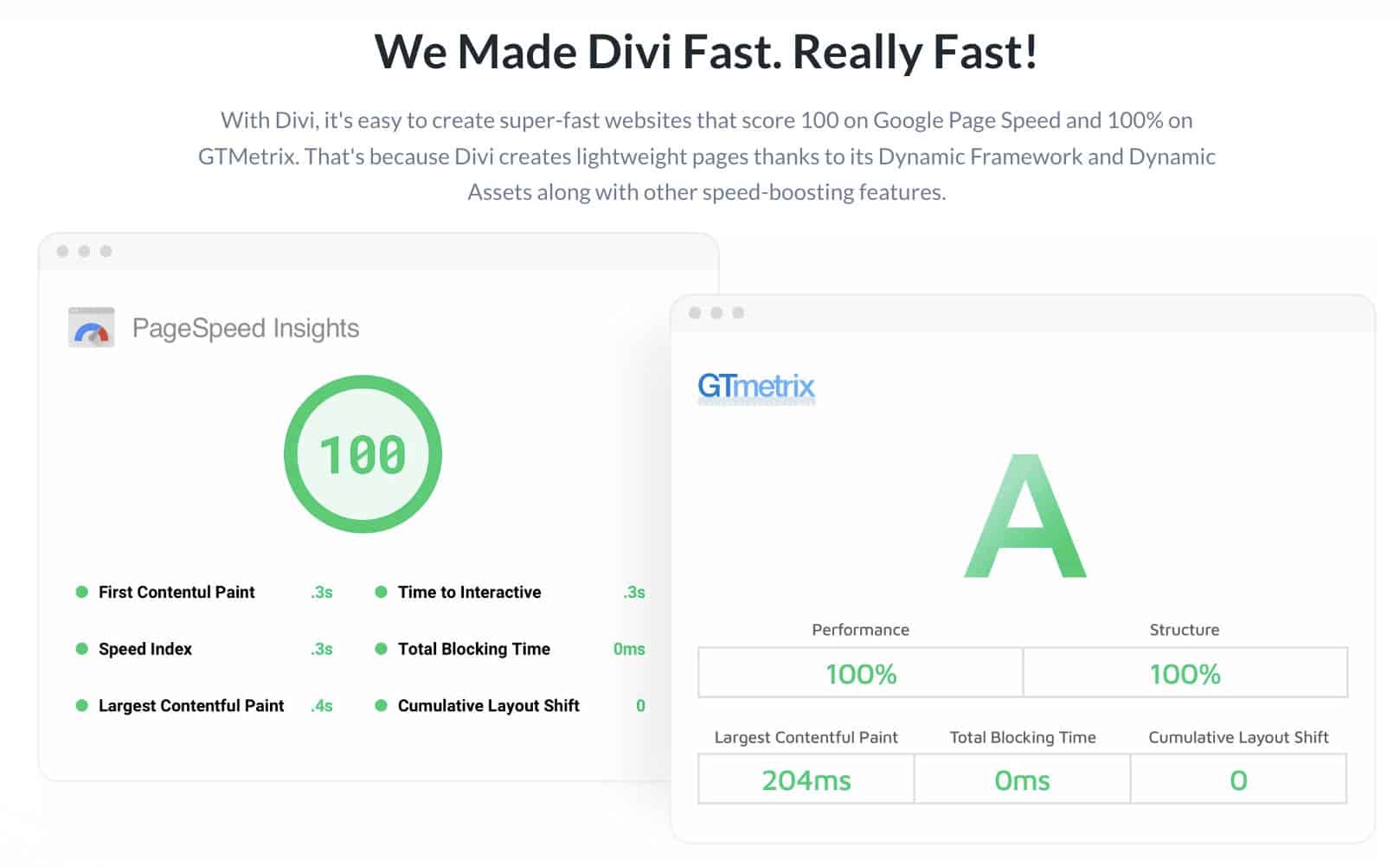
Have you ever tested the performance of your site? Do you know that there are free online tools that will give you an estimate of the Weight / performance / speed from your site? Here they are:
You only need to copy and paste the URL of your site (or neighbour's) to verify its performance.
Tip: make a screenshot during your first test. Thus, after performing corrective actions to improve the performance of your website, you can retest and see your progress.
Is Divi a quick theme?
Ladies and gentlemen, since August 2021, I can clearly answer this question: YES, Divi has become a fast theme, optimized for the performance of your site !
The developers of ElegantThemes have concentrated their efforts recently and have done a lot of work to improve the performance of your site with Divi !

I invite you especially to discover the Divi's performance file on the official website. Among other things, this has changed:
- If your page only uses 5 of the 50+ Divi modules, Divi only handles the functions required for these 5 modules and ignores the rest.
- Divi's CSS is divided into hundreds of small components and unused CSS are never loaded.
- Divi JavaScript is light because all unused scripts are deleted.
- Divi identifies the CSS needed to stylize the content above the flotation line, and reports everything else below this line.
- Divi now supports the cache of Google fonts.
- Now, Divi load jQuery and other JavaScript files asynchronously when they are not required in the header.
- Etc.
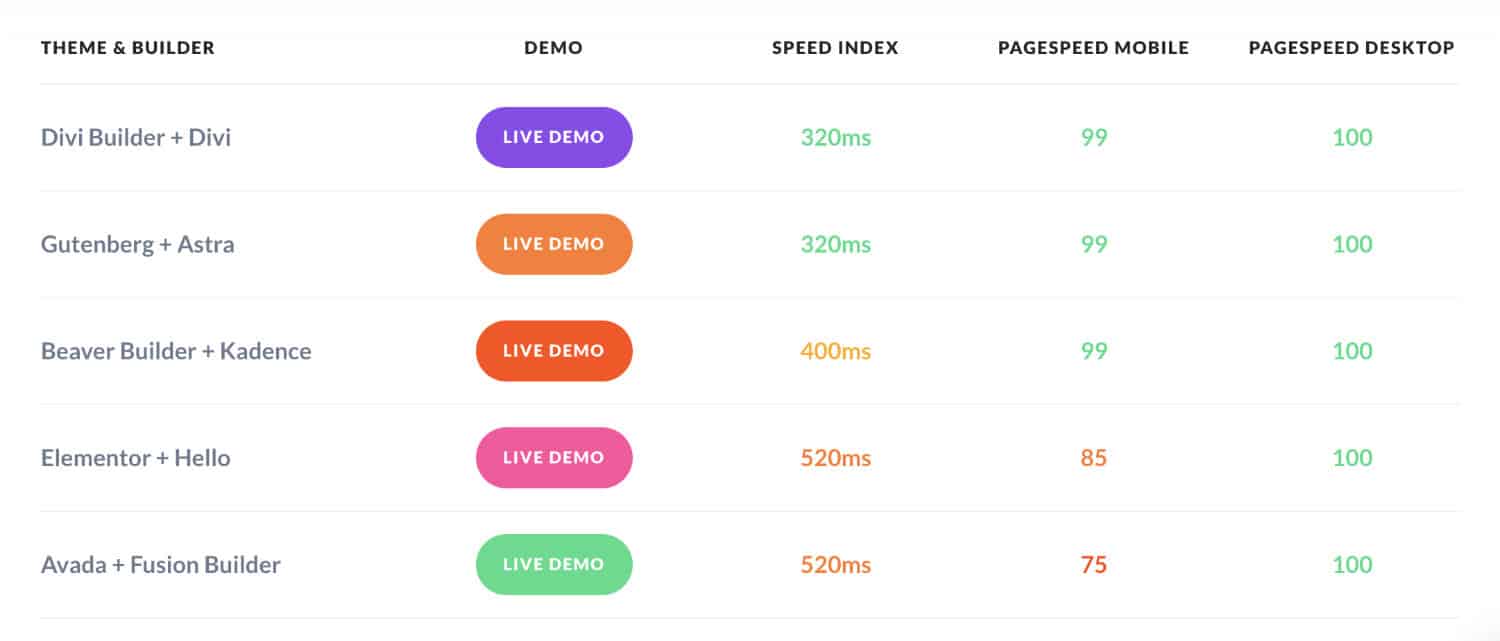
When I tell you, Divi did a great job! Here is even a performance comparison of several themes + builder :

| Theme + Builder | Speed Index | See evidence |
|---|---|---|
| Divi + Divi Builder | 320ms | Test here |
| Astra + Gutenberg | 320ms | Test here |
| Kadence + Beaver Builder | 400ms | Test here |
| Hello + Elementor | 520ms | Test here |
| Avada + Fuision Builder | 520ms | Test here |
Version 4.10 of Divi released on August 18, 2021, which formalized these major improvements in the performance of Divi... You can watch the official video or go directly to the article for more information.
I assume that the improvement of Divi's performance was necessary following the evolution of Google and these Core Web Vitals.
Besides, did you find an improvement for your Divi sites?
Note: if you have a cache plugin like WP Rocket, you may encounter some display errors, for example, since this update. This is normal, the Divi code has been updated to improve the loading speed of your site but maybe you will need to review some options offered by your cache plugin.
Finally, know that Divi is optimized for loading speed and if you find that your site is always slow, it's because each site is different: you add plugins, fonts, images, videos... And boom! Your site becomes slow... And it's not all the time the fault of the theme "! It is often, or in part, our fault, we users! If we don't follow good practices, a WordPress site can become a real snail!
But, don't worry, we'll see what it's possible to do in the rest of this article...
Did you know that? You can test Divi for free by visiting on this page and by clicking on "TRY IT FOR FREE"
How to improve the performance of a WordPress/Divi site?
In her email, Sophie asked me if it was possible to delete files from Divi that would be useless to us and to my knowledge, we cannot perform this action in a "clean" way.
In fact, in a way, we could do that, but it would have consequences: as soon as we change a theme, the changes that have been made will disappear as soon as we make the next update of the theme.
It's good for this reason that WordPress allows us to create a child theme. However, this child theme allows us to add FEATURES but do not allow us to remove FIELDS. A child theme is therefore used to "overburden" rather than "unload".
For improving the performance of a Divi site (or all types of WordPress sites), you will then have to carry out a series of actions and choices:
NB: These improvements can be applied to all WordPress sites, even those not using the Divi theme.
1 – Choose a good host
I think this is a crucial step. Although some users only swear by "free" and "low-cost", if you care about your site or blog, it is not on this point that you need to save.
A bad hosting solution is one of the first points where performance is lacking. For my part, I advise my clients only 3 hosting companies:
- OVH: Although this hoster sometimes encounters some temporary failures on some of its servers, it remains a safe value and I greatly appreciate the quality of the phone support that always provides a solution to the problem. Be careful, I recommend never to subscribe to the "first prize" offer.
- WP SERVER: Top hosting that deals with WordPress sites, which has advanced security, ultra-intuitive use and high-level performance. I particularly appreciate the quality of the very reactive support: the small "live chat" button never made me wait more than a minute (discover WP Server).
- O2SWITCH: It's an alternative to the other two hosts.
These three suppliers are French, which is really a "plus" when we have to exchange with them... In general, I advise my clients to flee from other hosting companies.
2 - Configure your accommodation
Even if these configurations are closely linked to the options offered by the host, make sure you have chosen the latest version of PHP: PHP 7. This is not new but version 7 greatly improves the performance of a website.
3 – Optimize your images for the Web
The photos and pictures are the heel of Achilles WordPress. Users want to display a lot of them, in sliders, in carousels, they want them in high definition etc... and there it is DRAME!
Images are one of the first causes of slow loading of a site. So I advise you to pay special attention to it.

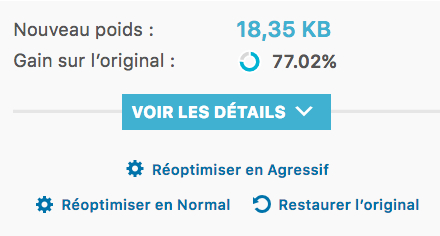
You will first have to process the images upstream, before downloading within your site – I tell you everything in this complete article dedicated to the optimization of images for WordPress – but you will also have to act after downloading using a compression plugin like Imagify. This plugin is magical and still reduces you by half the weight of each of your images.
4 - Use a cache plugin
I think there's no secret, if you really want to increase the performance of your site with Divi (or any other WordPress theme), you will have to consider installing and setting a cache plugin.
One cache plugin allows to create a static copy of the page or article of your site and stores it in the internet browser, thus deleting the step to go to database to recover the requested content.
As a result, this page stored in the browser cache of the Internet user will be offered again – when a future visit to your site takes place – in a fraction of a second instead of returning to a database. Except if the user erases his browsing history...
The cache plugins sometimes are difficult to configure and can "break" your site. Don't worry, it's enough to uncheck some options to get everything right. For my part, I use the extension WP Rocket (plugin premium in French) freemiums exist.
5 – Possible use of CDN
The principle of CDN (Content Delivery Network) is to provide your users with data from a closer server source. When a user enters a URL to view your site, the data must travel from their location to your server and then return to their location to display the requested page. The physical distance between these two points can affect the page loading time. As a result, Internet users close to your server will be able to view your site more quickly.
NB 1: Not all sites need a CDN but you should consider this option if you have many resources on your pages such as images, style sheets, videos etc. and if traffic is important and your hosting does not follow.
NB 2: Setting up a CDN will only work if you have already set up a cache plugin.
6 - Beware of plugins
When you discover WordPress, you can pack, at the beginning, and install everything and anything as a plugin. It's super addictive and it's also free, in most cases. So we tend to add it intempestively.
Plugins can be a source of slowing down your site. This is not really the number of extensions installed that makes the difference but rather the quality of the code of each plugin, the queries it performs and the files it loads.
If you do a performance test of your site with one of the tools I was talking about at the beginning of the article, you will be able to check which requests are the longest.
Depending on the results, you can/should make a decision about some plugins... Do you really need this plugin that makes a super nice effect on your images but that adds lots of files that lead the user experience? Do you really need to show your latest Instagram photos or Facebook news feed?
7 - Embeds: not always friends
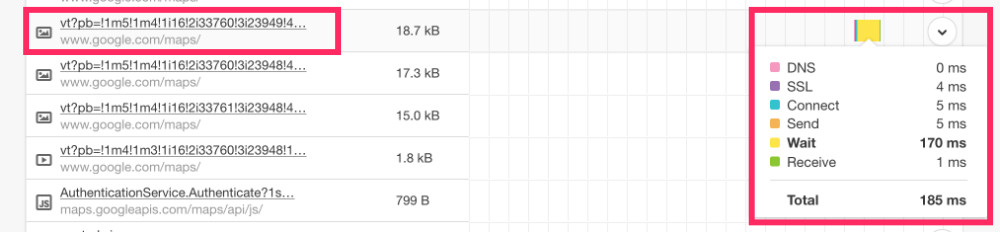
Embeds are files embedded in your WordPress pages or articles. There are all kinds of videos like YouTube/Viméo, tweets, Pinterest cards, Google maps.
If you look at the code and the loading time of your pages, you can check which resources take the most time and slow down the loading of your site.
In this case too you will have to make choices: Do you really need a Google Map on your homepage? Shouldn't you instead insert in the contact page for example, which is a page less visited than the home? Or better yet, why not replace the Google Map with a Call-to-Action that leads to the online Map link?
8 - Police are playing too!
Do you know that the writing fonts you choose have a consequence on the loading time of your WordPress site?
A font is a collection of glyphs that contain many information, some of which have additional metadata.
Imagine the impact of using multiple fonts on a single page, especially if these fonts are complex.
Conclusion on the performance of a Divi site
In conclusion, I wanted to go back to the theme Divi and its performance. It's obvious that the choice of theme will have a consequence on the loading of your site. But you saw that there is also a performance story of the server, and good image management.
There was a time when the Theme Divi had some problems of slowness, indeed, but a big update from August 2017 corrected many problems without forgetting the version 4.10 of Divi that totally projected Divi at the top of the ranking of quick WordPress themes, as explained earlier in this article. This is one of the advantages of opt for a theme which is maintained and improved regularly.
So if your site using the theme Divi is very slowIt is recommended that the 8 points listed above be checked and whether certain parameters could be improved. But above all, these are the 4 most important criteria on which you must make an effort (without any concessions):
- choice of a good host
- Optimizing your images
- cache your site
- removal of plugins that lead to site loading
Here we go.






Merci beaucoup pour cet article et d’avoir répondu à mes questions. A moi de jouer maintenant !
Bon week-end
Sophie
Je me pose la question a propos du plug in de cache. Sachant que divi peur compter les java et css, est-ce redessine en plus ? si oui que faut il configurer ou pas pour ne pas faire un calcul double ?
Salut Tilto.
Je ne sais pas si tu parle de la minification ? Pour ma part, je ne fais pas les choses en double te j’utilise simplement les options proposées par WP Rocket. Est-ce que cela répond à ta question ?
Bonjour,
Merci pour cet article qui apporte quelques billes supplémentaires pour gérer la performance d’un site DIVI.
A ce sujet, je me demandais si 1 article remplis de DIV n’était pas complexe à lire pour un robot et si toutes ces DIV à répétitions n’alourdissaient pas la page avec, pour conséquence, un ralentissement du chargement ? D’après votre expérience, est-ce que cela pourrait être le cas ?
Bonjour David, je ne pense pas que du HTML puisse alourdir le temps de chargement. Par contre ça peut être néfaste pour le SEO car il existe des balises plus pertinentes. Ce qui fait le plus de mal c’est le poids des images. IMAGIFY est très bien pour les alléger. J’avais écrit un article sur WPFORMATION qui explique comment s’en servir, si ça vous intéresse. Faites un test de poids d’une de vos pages et regardez dans l’audit ce qu’ils préconisent. Ça peut venir d’autres choses.
Je confirme pour la version PHP. Je suis passé de PHP5.quelquechose à PHP7, le gain est énorme.
PS: étonnement dans cet article, les liens externes que tu fais, ne sont pas en nofollow.
Hello Vincent. Je met en nofollow uniquement les liens d’affiliation puisque c’est ce que Google recommande. Pour les autres liens, ils sont toujours en follow.
Merci beaucoup!
Merci Frank !
Bonjour Lycia ! Merci beaucoup ! Pour la mise en cache j’ai testé W3 Total cache mais il semble qu’il soit incompatible avec DIVI avez vous un puglin à me conseiller parmi les freemiums ?
Salut Sandrine,
Es-tu sûre que Divi n’est pas compatible avec W3 Total Cache ? Ça me parait bizarre (mais pourquoi pas après tout…). Y’a peut-être un conflit ailleurs ?
Par contre, je ne peux pas te conseiller de plugin de cache gratuit ou freemium car je n’ai toujours utilisé que WP Rocket (premium).
Merci de ta réponse Lycia, oui je te confirme qu’il était responsable d’un problème d’affichage au niveau de l’entête du site. j’ai personnalisé le css pour le menu et ça ne passait pas du tout. Je l’ai probablement mal configuré mais il est assez complexe. Aux regard des forums je n’ai pas été la seule a rencontrer des difficultés en voulant associer Divi à WP3TC. J’apprécie WP Rocket et le trouve super efficace mais les personnes que j’assiste n’ont pas de buget : du free du free du free… j’ai testé WP super cache. Pas de problème si ce n’est que sur GTmetrix le site apparait toujours comme si je n’avais pas activé la mise en cache. Idem si j’autorise la mise en cache via htacces. étrange. je vais bien finir par trouver. merci en tout cas
OK Sandrine, je comprends…
Mais il faut aussi que les gens comprennent que quand c’est gratuit, tu en as parfois pour ton argent.
Il y a un proverbe qui dit « je n’ai pas les moyens de m’acheter du pas cher »… Et oui, quand tu construis une maison avec des matériaux à bas coût, il est fortement probable que dans 2 ans, tu doives tout rénover. Au final, ça t’aura coûté le double. Alors que si tu avais mis les moyens au départ, tu serais tranquille pour les 15 ou 20 prochaines années. C’est pareil dans le web… Et c’est ça qu’il faut faire comprendre aux clients. Sachant qu’un freelance ou un dev facturera plus cher pour « réparer » que pour « créer ». Bref, j’espère que tu arriveras à régler ce problème de cache. Mais il me semble que WP Super Cache a bonne presse ? À voir…
Merci Lycia; Tu prêches une convaincue ! Problème résolu je suis passé à comet., Gtmetrix a apprécié, encore faible à mon goût sur pingdom mais on avance.
A bientôt
Merci Sandrine !
Super ! Par conte j’ai toujours un doute sur la taille du style.css plus de 600k c’est beaucoup quand même !
Hello,
L’un des grands axes d’amélioration du temps de téléchargement d’un site, c’est les images. Cela représente souvent plus de 60% du poids de la page.
On peut conseiller alors de faire du lazyloading et d’essayer de mettre en place le webP sur son site.
Bonjour, j’ai de gros probléme avec mon site, il bug, il est lent, j’aimerais bien que quelqu’un puisse m’aider, voici un de mes liens: https://transponyx.com/ . Merci!
Salut Didouche !
Met une extension de cache (WP Rocket par exemple) et vérifie chez ton hébergeur quelle est la version PHP qui est utilisée. Tu devrais avoir au moins la version 7.3 de PHP. Cela peut vraiment faire la différence !
Bonjour, votre article est très complet et très pertinent.
Souvent le problème sur WordPress provient des modules. Il y a une forte communauté donc il y a un module pour tout. Cependant l’ajout de module est à modérer pour optimiser le temps de chargement mais aussi pour des contraintes de sécurité.
Par contre s’il y a un module que nous recommandons c’est bien WP Rocket.