Puedes jugar fácilmente opciones de sobrevuelo ofrecidas por Divi. Se llama "Hover" Webdesign... Por ejemplo, uno puede hacer un zoom sobre la imagen como habíamos visto en un tutorial anterior. Puedes cambiar el color de un texto o fondo... Pero hoy te mostraré cómo cambiar una imagen sobre el ratón.
- Dificultad: cero!
Duración: tiempo para un café!
1 – ¿Qué es "hover" o "mice fly"?
¿Es realmente necesario explicar lo que es HOVER? Si usted es un rediseño, usted sabe y maestro ... Pero si vienes directamente de la edad del hielo, aquí tienes una pequeña definición:
El "Hover" o "Mouse Overflight" es el acto de mostrar un estado o estado diferente a un elemento cuando el usuario de Internet pasa el ratón sobre él.
Es muy común crear diseños originales: cambiar el color, cambiar el tamaño, cambiar la posición, etc.
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
2 - Cambiar una imagen en el flyover en 3 clics
La ventaja es que Divi ofrece opciones de sobrevuelo en cada módulo y el Módulo de imagen ¡No te apartes de la regla, por supuesto!
Entonces, ¿alguna vez has pensado en cambiar una imagen cuadrada cuando pasas el ratón? Es posible y es muy fácil:
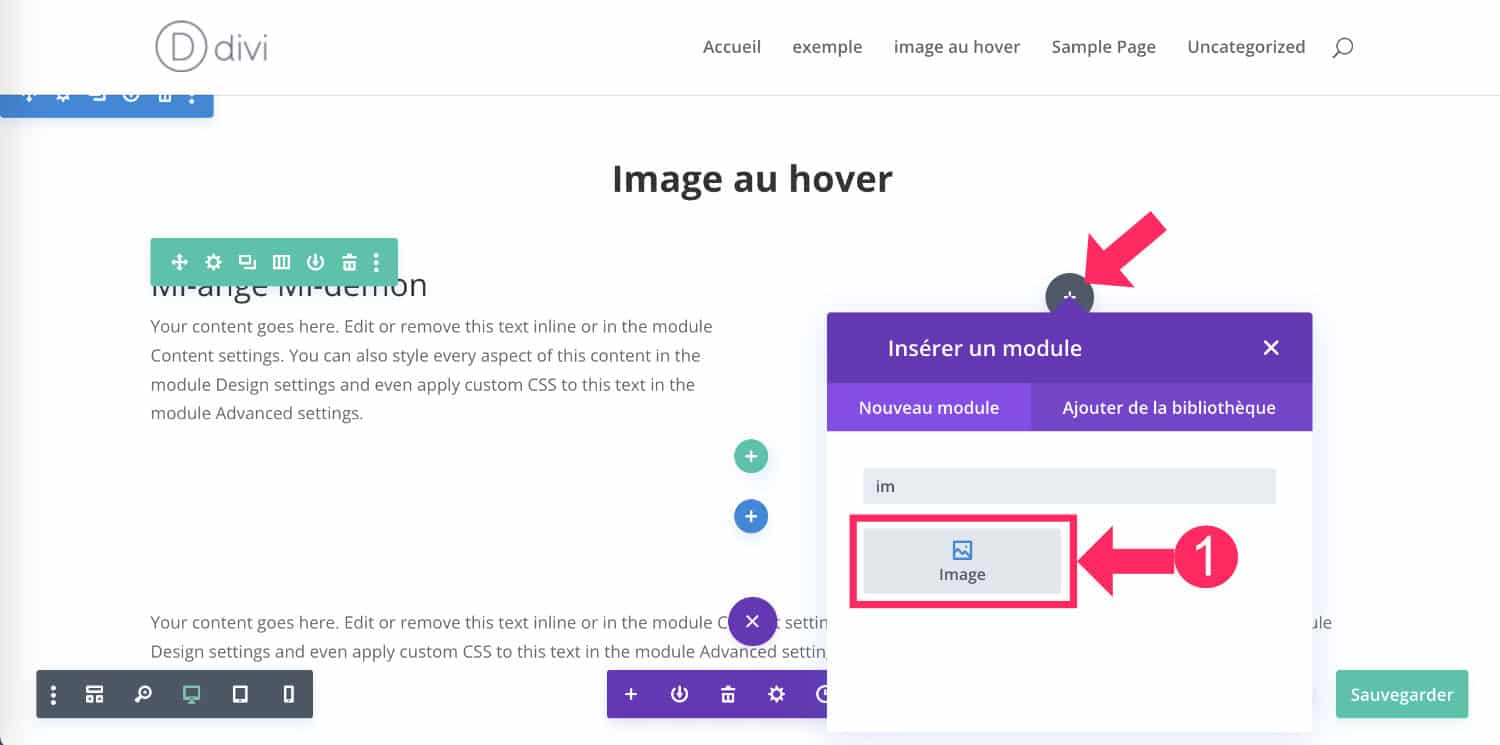
- Añade un módulo de imagen dentro de tu diseño con Visual Builder
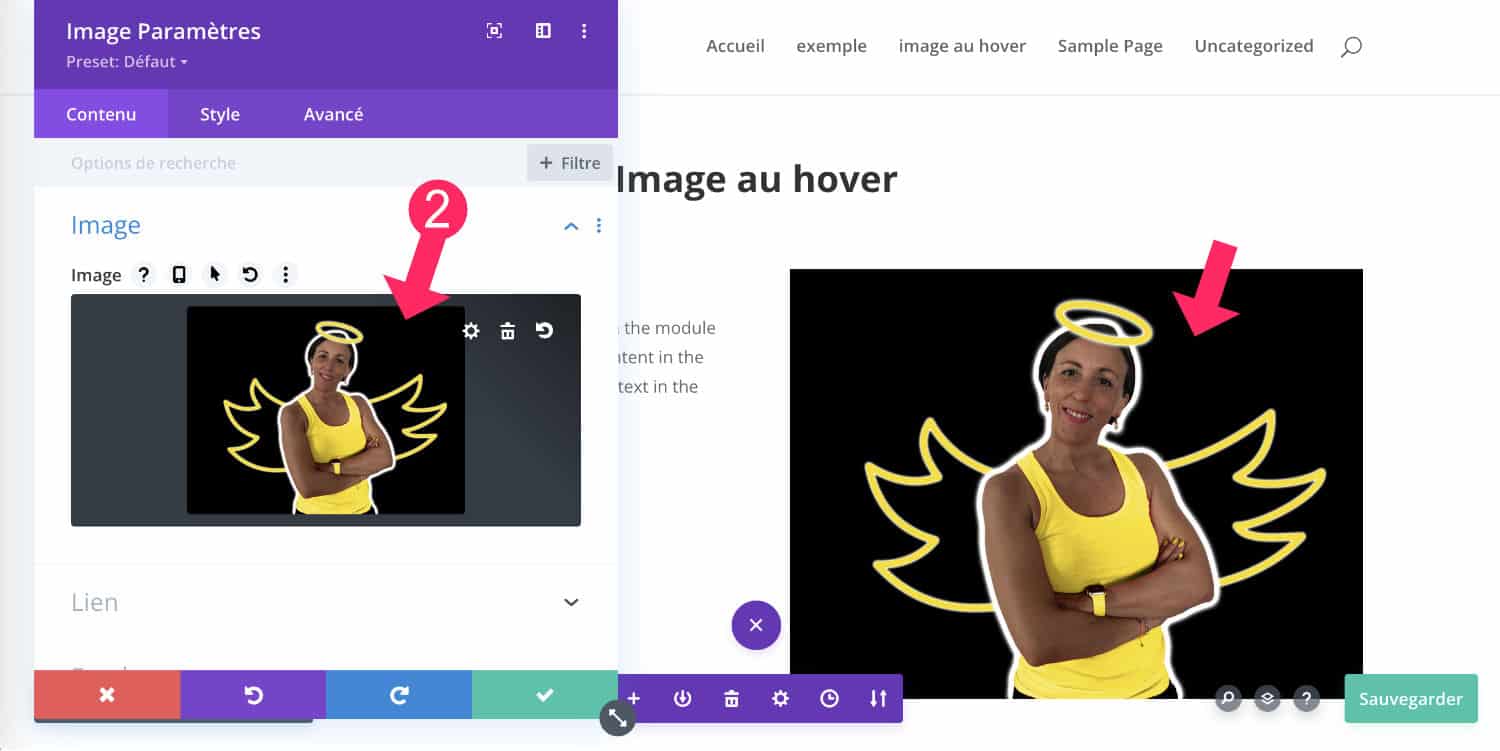
- Importe su primera imagen, se llamará imagen "A"
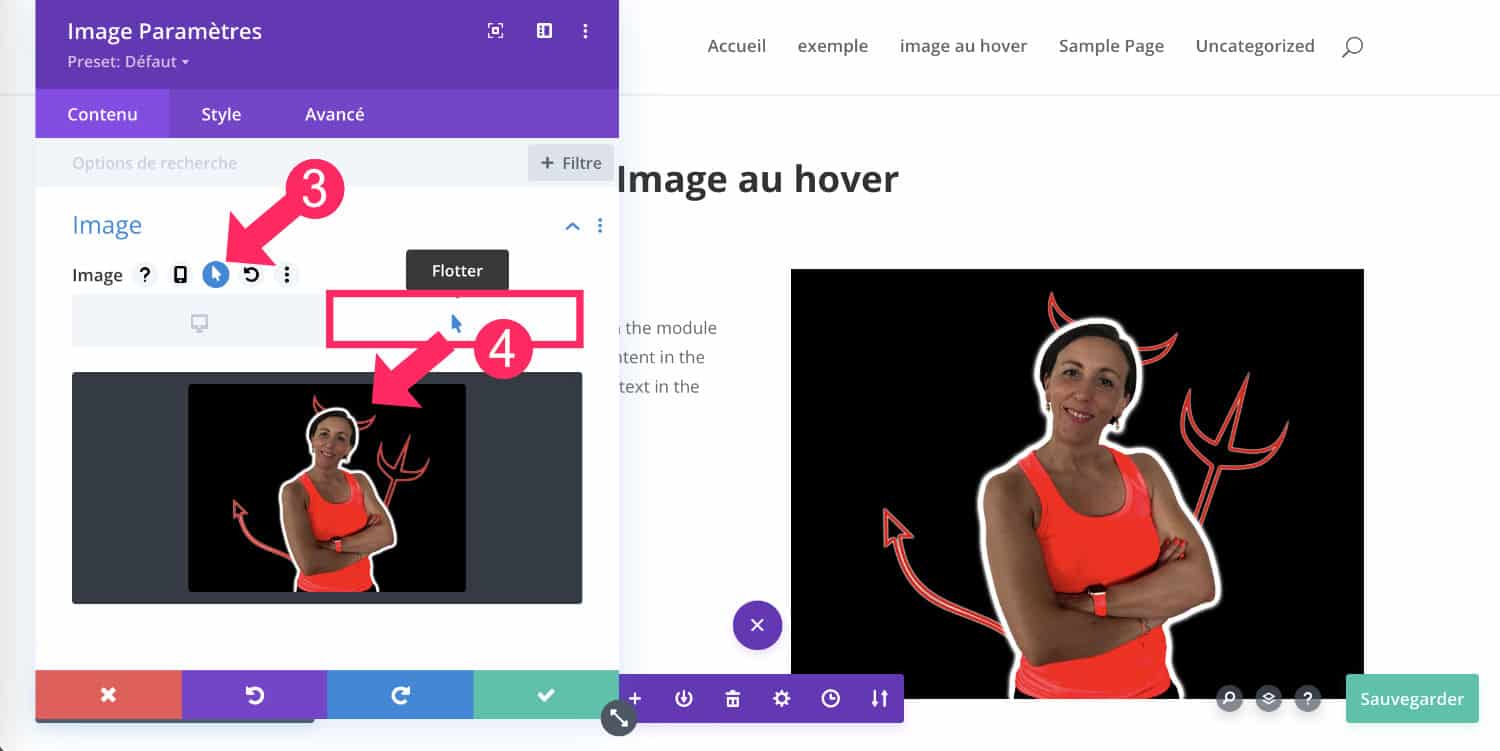
- Activar la opción de arrastre haciendo clic en el icono de flecha.
- Seleccione Tapa de palanca (Flotter tab), Traducción errónea) e importar su segunda imagen, imagen "B".



¡Eso es!
Nada más simple, ¿no?
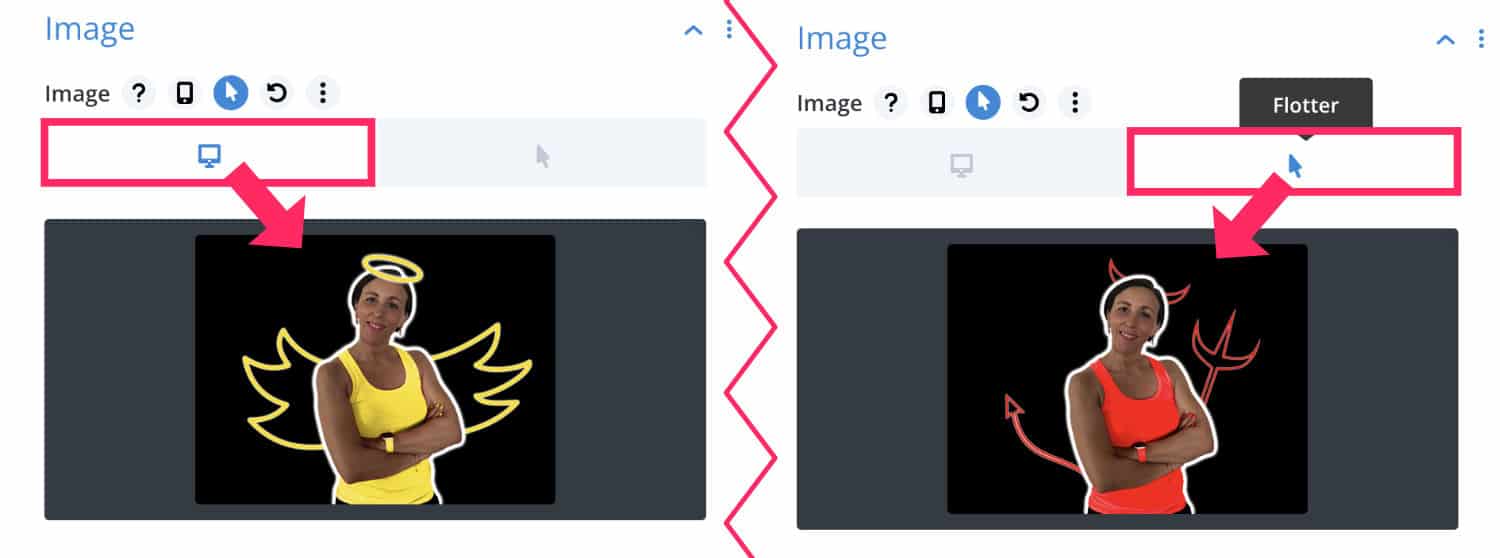
No dude en comprobar ambas pestañas (pista de tinta y pestaña de flicker) para comprobar que ambas imágenes están en los lugares correctos.

3 – Consejos para un efecto exitoso
Usted notará que para que el efecto sea exitoso, es mejor utilizar dos imágenes que se superponen perfectamente.
Por mi ejemplo, dupliqué la misma imagen dos veces y luego cambié el color y añadí elementos gráficos. Hice esto usando dos programas de software:
- Affinity Photo para convertir la imagen y cambiar el color
- Affinity Designer añadir elementos gráficos
Como explico en el siguiente video, tomó más tiempo hacer estas imágenes que integrarlas en Divi.
Esto nos recuerda que un buen diseño y buen diseño del sitio no confía exclusivamente en la técnica para crear el sitio... Por el contrario: su contenido – sus textos y sus imágenes – hará toda la diferencia! Entonces, Divi te permitirá integrarlos fácilmente...
4 - Cambiar imagen sobre el ratón: el tutorial en vídeo
Aquí está el pequeño video recap... Como es un tutorial muy corto de Divi, tomé la oportunidad de añadir, como un bono, el diseño de estas dos imágenes al final del vídeo... Así que si tienes curiosidad, ¡mira todo el video!
¡No te demores! Descubre el tema Divi aquí. !
5 - Opciones de sobrevuelo disponibles en todos los módulos Divi
Como recordatorio, Las opciones de sobrevuelo están disponibles en cada módulo Divi! Simplemente pase el ratón junto al título del módulo para ver el iconos de buceadores y otras opciones... Así que no dudes en usarlo!
Además, también está en este lugar que puede activar el icono del teléfono que le permite mango pixel cerca de respuesta de cada módulo. Nunca lo repetiré lo suficiente: mira bien, todas las opciones están ahí, delante de tus ojos,
Quieres personalizar ¿Divi como profesional? Descubre todos los tutoriales!
6 - Para ir más lejos
Para ir más lejos con la función Hover de Divi, aquí hay una pequeña lista de tutoriales:
- Otra forma de cambiar imagen sobrevuelo
- Cómo desplazar una imagen sobre el ratón
- Cómo añadir un efecto inclinado a la escala de vuelo (Wow, me encanta!)
- Cómo mostrar el resumen de un artículo sobre el volante
- ¿Cómo crear un efecto zoom sobre una imagen con un texto clicable arriba?
- ¿Cómo sustituyo el logotipo de un cliente con el testimonio de un cliente en el ratón?




Hello Licia, voilà tu as fait un nouveau adepte 😉 en tous cas c’est chouette ton aide que tu apportes et un grand Merci pour tes nombreux tutos.
Ici sur ce tuto, je pourrais être tenté, sauf ce qui me gène au passage de la souris pour le changement d’image, c’est ce petit « flash » blanc qu’il y à et ça donne un rendu pas du tout fluide entre les deux images. Dommage l’idée est intéressante !
Cordialement
Michel
Finalement ça passe bien avec l’essaie que j’ai fait, la transition est fluide 😉
Oui je vois ce que tu veux dire… tu as certainement raison
Ah super !
Bonjour Lycia,
J’aimerais mettre une image survolée (donc deux images,) dans mon menu entête à la place du mot boutique et dans un de mes menus pied de page, ou si pas possible à côté du menu entête.
L’astuce image Visual Builder module n’est pas applicable dans ce cas.
Avez vous une solution à me proposer svp ?
Oui je vois. Pas d’idées à part bidouiller avec du CSS
Bonjour !
Après quelques années chez shopify, je commence à me familiariser avec Divi que je trouve intéressant au niveau seo. Mais je désespère à ne pas trouver une astuce ou module pour savoir comment afficher une seconde image au survol d’un produit !
Avec le thème Dawn de shopify, cette fonction est proposée naturellement mais là avec Divi, je n’ai rien trouvé sur ce sujet. Auriez-vous une info sur ce sujet ou faudra-t-il retourner à l’âge de glace ? 😉
Merci d’avance pour votre aide.
Eh bien non, il n’y a pas d’option pour ça. D’où ce tutoriel. Peut-être qu’un plugin tiers propose ça ? Peut-être Divi Suprême ? À voir…
J ai un soucis avec mes images sur Divi, mes image sont grisées a 50 % . Que faire
Je ne sais pas, je suppose qui faut inspecter votre site pour mieux comprendre ce qu’il se passe. Il doit y avoir un dégradé de paramétré quelque part.
Bonjour,
Merci pour cette solution très simple (et plus généralement pour vos tutos sur lesquels je tombent régulièrement).
J’ai lu le commentaire de @Meyer Michel et, comme lui, j’aimerai faire disparaître cet effet de flash lors de la transition mais je ne vois pas comment faire cela. Quelqu’un pourrait-il m’aider ?
D’avance merci
Bonjour Elise, malheureusement je n’ai pas trouvé de solution à ce « flash »