Uno imagen que se desplaza sobre el ratón permite insertar imágenes muy largas que se deslizan hacia arriba cuando pasa el ratón sobre.
Es ideal para animar imágenes mucho más largas que anchas. Esto hace posible no monopolizar todo el espacio de una página al tiempo que permite Interacción en Internet.
Tal animación se encuentra a menudo en sitios webdesign. Es ideal para mostrar el página de diseño diseño de página de inicio y construir una cartera original...
Para entender mejor, he preparado un video que muestra el resultado final.
En este artículo, explicaré cómo lograr esto con el Divi Visual Builder.
1 – Preparar las imágenes de cartera
Primero, tendrás que estar en posesión de las imágenes. Deben estar dentro. formato retrato y mucho más largo que ancho. Por mi ejemplo, usé varios tamaños de imagen para ver si no era un problema con el efecto de desplazamiento en la escala:
- Imagen 1 : 1244px * 3996px
- Imagen 2: 1244px * 3633px
- Imagen 3 : 800px * 2537px
Le aconsejo que use imágenes de al menos 800 px de ancho. En cuanto a longitud, esto puede diferir pero usted tendrá que tomar en cuenta en su CSS. Lo veremos más tarde, en el capítulo "entender cómo modificar el código".
Lee también: cómo cambiar el tamaño de las imágenes utilizadas por Divi
2 - Construir el diseño
Vaya a la pestaña Páginas y añadir una nueva página (o editar una página existente). Activar el Divi Visual Builder.
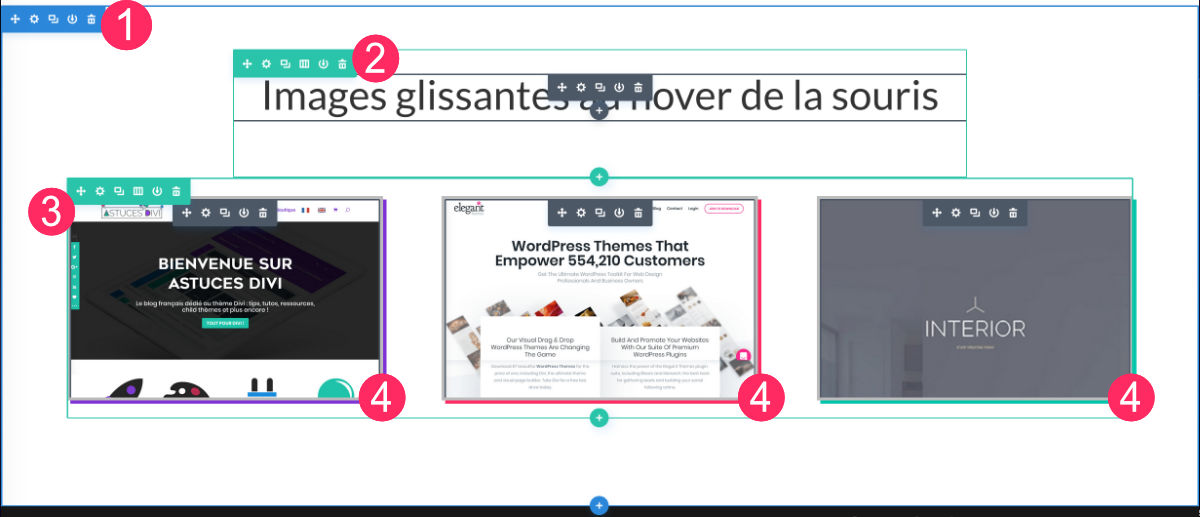
Siguiente:
- Añadir a SECTION STANDARD (en azul)
- Añadir a LINE 1 columna (1/1) (verde). Puede insertar un módulo de texto. Esto le permitirá mostrar un título.
- Añadir nuevo LINE (verde) cuya colonización se divide en 3
- En cada columna, añadirás un módulo IMAGE
Descubre todos los recursos oficiales sobre Scroll para Divi, aquí.
3 – Ajustes de línea y módulos de imagen
Antes de ir más lejos, tienes que hacer algunos ajustes para que El efecto de imagen que se desliza hacia arriba trabaja...
3.1 – Ajustes de línea
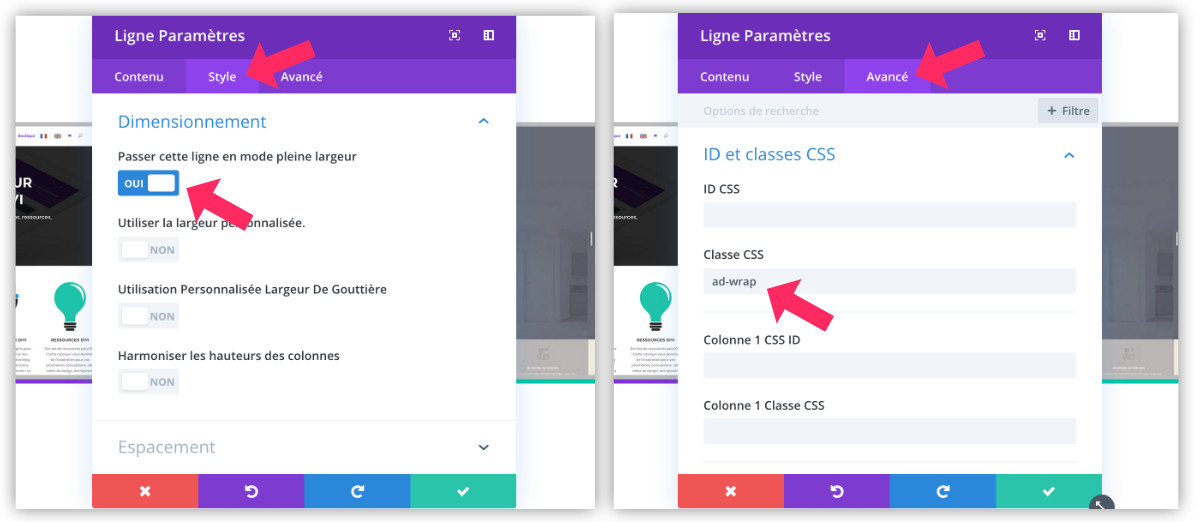
Abra la configuración de la línea verde que albergará sus imágenes (imagen de rueda detonada):
- A la pestaña ESTILO ENTRE DIMENSION « Pase esta línea a plena anchura » = SÍ
- A la pestaña ID de CSS y CLASES : entrar ad-wrap en el campo CLASS CSS
Completa con la grabación de tus cambios.
3.2 – Los parámetros de los módulos de imagen
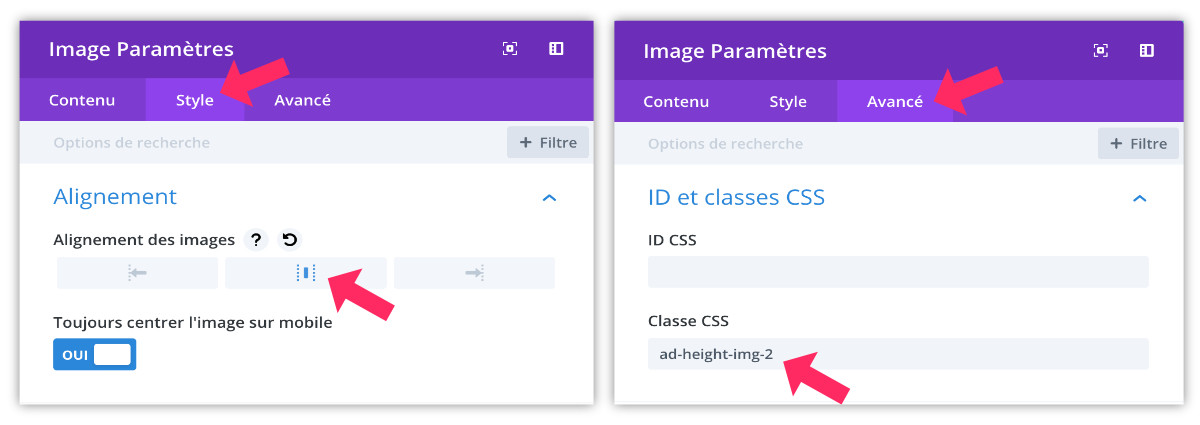
Abra la configuración de cada módulo IMAGE (imagen de rueda de tono):
- A la pestaña ESTILO ENTRE ALIGNMENTO : elegir alineación centrada
- A la pestaña ID de CSS y CLASES : entrar ad-height-img-x en el campo CSS CLASS. El "x" debe ser reemplazado con 1, 2 o 3 dependiendo de sus imágenes (ad-height-img-1, ad-height-img-2, ad-height-img-3). Por lo tanto, necesitará asignar un nuevo nuemro para cada módulo de imagen.
Guarda tus cambios.
4 - Añadir CSS para obtener una imagen que se desplaza sobre el ratón
Ahora que usted ha establecido su línea y módulos bien, usted será capaz de copiar y pegar el siguiente código en la pestaña Apariencia > CSS adicional :
/* image scroll up - ligne 3 colonnes */
.ad-wrap .et_pb_column_1
{
overflow: hidden;
height: 300px;
border:5px solid #BBB;
box-shadow: 5px 5px #7F32D3;
}
.ad-wrap .et_pb_column_2
{
overflow: hidden;
height: 300px;
border:5px solid #BBB;
box-shadow: 5px 5px #FF2A62;
}
.ad-wrap .et_pb_column_3
{
overflow: hidden;
height: 300px;
border:5px solid #BBB;
box-shadow: 5px 5px #00C4AA;
}
.ad-height-img-1, .ad-height-img-2, .ad-height-img-3
{
position: absolute;
top: 0;
width: 100%;
height: auto;
transition: top 5s ease-out 0s;
}
.ad-height-img-1:hover
{
top: -850px;
}
.ad-height-img-2:hover
{
top: -750px;
}
.ad-height-img-3:hover
{
top: -800px;
}
@media screen and (max-width: 980px) {
.ad-wrap .et_pb_column_1 {
height: 500px;
}
.ad-wrap .et_pb_column_2 {
height: 500px;
}
.ad-wrap .et_pb_column_3 {
height: 500px;
}
.ad-height-img-1:hover {
top: -1200px;
}
.ad-height-img-2:hover {
top: -1050px;
}
.ad-height-img-3:hover {
top: -1100px;
}
}Este código es indicativo porque tendrás que modificarlo según tus necesidades...
5 - Comprender cómo modificar el código
5.1 – Atención a .et_pb_column_1
.ad-wrap .et_pb_column_1 => en fonction du nombre de colonnes et du nombre de sections dans votre page, la classe CSS .et_pb_column_1 peut changer. Vous devrez alors modifier le numéro pour .et_pb_column_2 - .et_pb_column_3 etc. N'hésitez pas à inspecter le code dans votre navigateur pour savoir sur quelle classe CSS agir.
{
overflow: hidden; => ne pas toucher
height: 300px; => vous pouvez modifier la hauteur de la boite de votre image si vous le souhaitez.
border:5px solid #BBB; => ceci n'est que du style, vous pouvez le supprimer ou le modifier.
box-shadow: 5px 5px #7F32D3; => ceci n'est que du style, vous pouvez le supprimer ou le modifier.
}5.2 - Clase .ad-height-img-x
.ad-height-img-1, .ad-height-img-2, .ad-height-img-3
{
position: absolute; => ne pas toucher
top: 0; => ne pas toucher
width: 100%; => ne pas toucher
height: auto; => ne pas toucher
transition: top 5s ease-out 0s; => vous pouvez changer la rapidité du scroll. Si vous trouvez que 5 secondes c'est trop rapide, augmentez cette valeur. Attention, au plus votre image est longue, au plus le temps de défilement sera rapide et inversement.
}5.3 - Adaptarse a la longitud de la imagen
.ad-height-img-1:hover {
top: -850px; => modifier cette valeur en fonction de la longueur de votre image. Si l'image est très longue, augmentez cette valeur, si l'image est courte, réduisez cette valeur.
}
.ad-height-img-2:hover {
top: -750px;
}
.ad-height-img-3:hover {
top: -800px;
}Como se ve en el código anterior, necesitará ajustar el valor de la "top" de acuerdo con la longitud de sus imágenes. Si utiliza imágenes con el mismo tamaño y relación, es más fácil.
5.4 – Adaptar código para pantallas pequeñas (responsable):
El consultas de medios le permite actuar en la apariencia de ciertos elementos dependiendo de los tamaños de la pantalla. Esta es una de las maneras de Gestión responsable.
@media screen and (max-width: 980px) {
.ad-wrap .et_pb_column_1 {
height: 500px; => en version mobile, je propose de passer la hauteur à 500px au lieu de 300px dans la version de bureau
}
.ad-wrap .et_pb_column_2 {
height: 500px;
}
.ad-wrap .et_pb_column_3 {
height: 500px;
}
.ad-height-img-1:hover {
top: -1200px; => augmentez la valeur du "top" pour les versions mobiles. Vous devrez adapter chaque valeur en fonction de votre image.
}
.ad-height-img-2:hover {
top: -1050px;
}
.ad-height-img-3:hover {
top: -1100px;
}
}¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!
Una imagen que se desplaza sobre el ratón: ¡es posible con Divi!
¿Qué piensas de este consejo? ¿Podría ser parte de tu proyecto futuro? Puede parecer complicado, pero no lo es. Sólo tienes que seguir los pasos cuidadosamente y adaptarlos a tu página y necesidades.
De lo contrario, sugiero que descargas. Archivos JSON gratis. La carpeta contiene dos archivos:
- el archivo de la SECCIÓN en formato .JSON: debe ser importado en la biblioteca
- el diseño completo en formato .JSON: se puede importar en una nueva página como un diseño.
Para ir más lejos con el efecto de desplazamiento, aquí hay algunos recursos adicionales:






Bonjour,
Et merci pour ce tuto très très intéressant.
Je l’ai mis en œuvre pour test sur une de mes pages. Ça me donne des idées et j’aimerai avoir votre avis. Pensez-vous que je pourrais l’adapter dans ce qui existe déjà sur cette page ? Dans l’écran de l’ordinateur ?
Je vous donne le lien et vous le dites ce que vous en pensez :
https://www.valerie-mersier.fr/creation-webdesign-vignoble-domaine-burle/
Merci de votre retour…
Valérie
Bonsoir Valérie,
Merci 😉
J’ai regardé ton lien et effectivement ça pourrait être intéressant. Maintenant pour arriver à le mettre dans l’ordinateur ça risque d’être un peu costaud… à tester. Sinon, il y a aussi ce tuto qui pourrait faire l’affaire : Créer un effet de scroll dans un mockup
A bientôt !
Merci Lydia…
je vais faire un essai dès que j’en aurait le temps 🙂
et je ne manquerai pas de te tenir au courant.
Bien à toi,
Valérie
Bonjour, j’ai suivi le tuto et voilà le résultat :O
https://web-etcetera.fr/dev/
Pouvez-vous me dépanner ?
j’ai chargé le layout pardon, avec le tuto, le résultat était différent mais bizarre aussi
Salut Sonia,
Les paramétrages ont été faits en fonction de mon site de test. Si vous l’utilisez ailleurs, il faudra certainement faire des petites modifications. L’idée est de vous fournir une base, après il faut la customiser 😉
Désolée Sonia, j’arrive un peu trad, je ne vois rien sur la page.
Bonjour,
Je souhaiterais ajouter un hover sur des posts générés dynamiquement (articles, etc.), comme vous le faites pour vos articles avec cette image en transparence. Avez-vous un tuto qui explique comment procéder ?
Merci d’avance,
Priscille.
Salut Priscille, tu trouveras la réponse dans ce tuto : https://astucesdivi.com/template-article-divi/
salut c’est super cool l’effet ça fait 2 mois que je cherche àle faire . Du coup le gros soucis est que je veux pas le faire sur divi mais surr systeme.io , je ne sais pas s’il y a un code complet à copier coller pour avoir l’effet .
Merci de me repondre !
Salut Martial, non je ne sais pas comment faire ça avec Système io
Bonjour Lycia,
Merci pour tous tes tips ! mais sur celui-ci j’ai bien tout suivi (j’ai même essayé les étapes puis les fichiers à télécharger) mais mes images ne se mettent pas dans une boite, elles s’affichent en entier et défilent vers le haut sur mon texte….comment je peux les figer dans une boite et qu’elles défilent dans cette boite comme dans la vidéo du début de l’article ? Merci beaucoup
Coucou Aurélie, désolée du retard de réponse. Mais je crois que c’était OK au final ?