Divi Presets is a feature available in the Divi Builder. Few users know it, yet it helps improve your productivity when creating your sites. Do you know her? Do you use it?
I'll explain everything in this tutorial article and also in video!
1 – Divi Presets, what is it?
If you are a graphic designer or Web Designer and you use PhotoShop, Sketch or Affinity Designer, you certainly know ways to improve your productivity, especially with the feature of item synchronized with each other. This allows, for example, to create the design of a graphic charter with a style modifiable in 1 click and impacting all the elements where the style was affected.
Divi's visual builder also offers this feature, called Divi Presets. This is a "hidden feature" because it is not visible from the first glance... You have to know it and what it's for.
So to answer the question: Divi Presets allows record the style of a module as a predefined style in order to replenish later. This saves you valuable time in your layout designs. If the style needs to be changed, it will be sufficient to edit and this change will apply to the entire site.
Discover detailed explanations on Official article of ElegantThemes
2 - Example of use on summary modules
To better understand how the Divi Presets, let's take the example on a Module Summary.

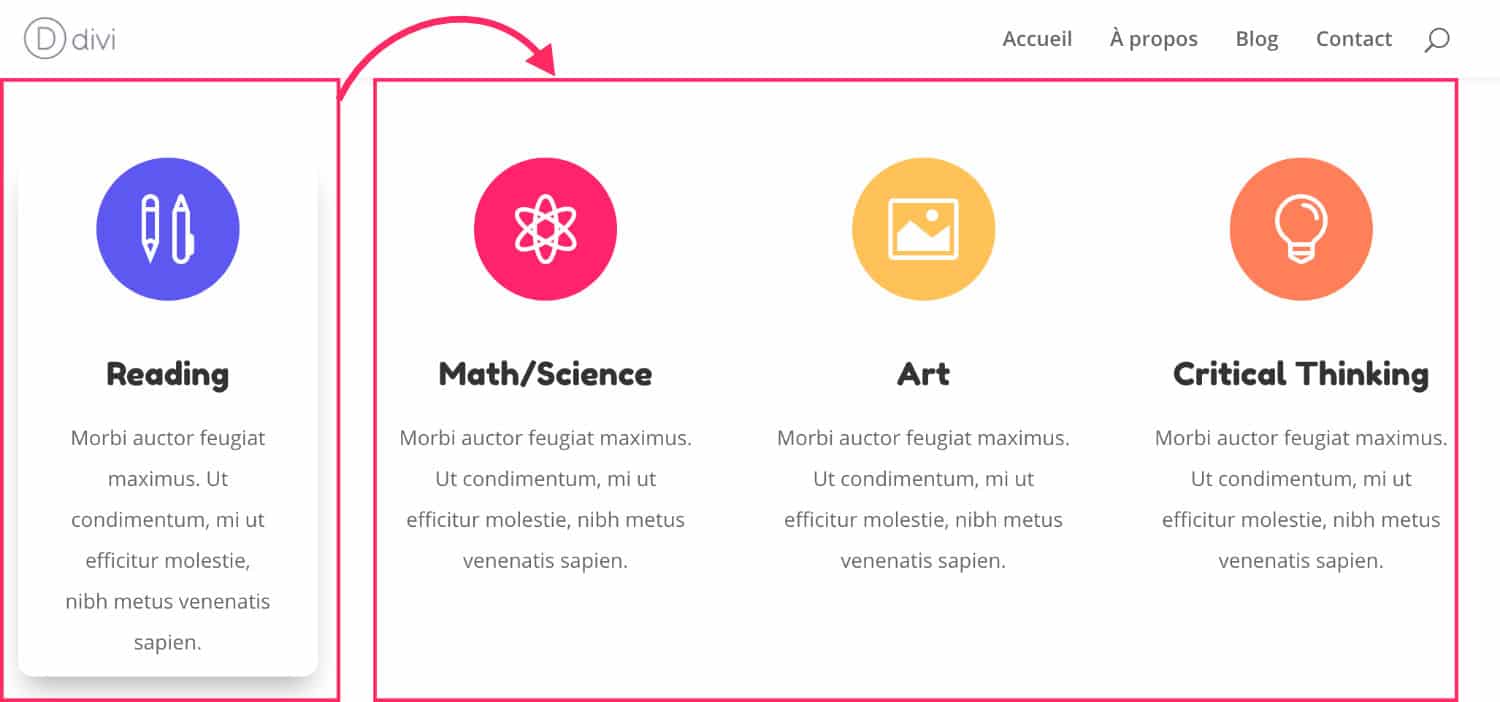
As you can see in the picture above, the goal is to apply the styles of the first Summary module, on the left, to the 3 other Summary modules, on the right. For this example, simply add a shadow and rounded corners.
Here's what you need to do:

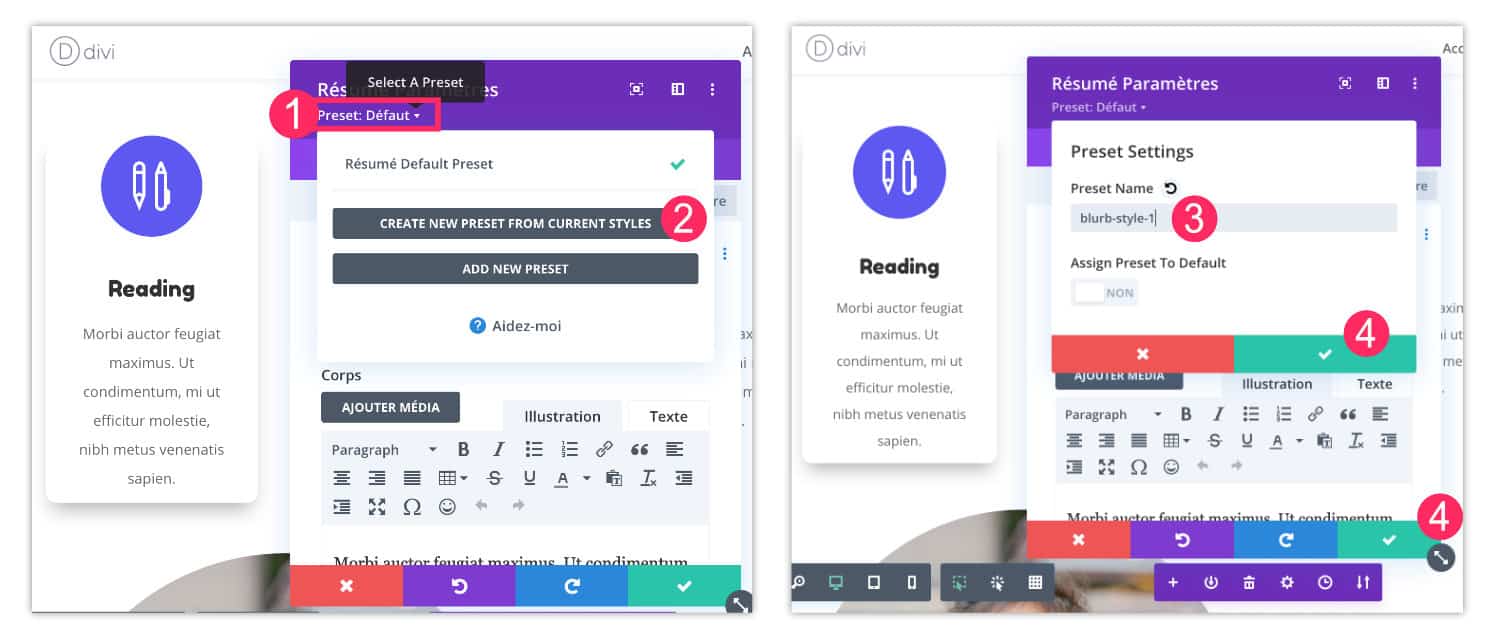
- Edit the Summary module that contains the styles to save. Click on the toothed wheel icon of this module. Upstairs, you'll see "Preset: Default". Click on it to open a popup window.
- Click « Create new preset from current styles ». This means that you will create a new preset (Preset) from current styles.
- Give a name to your style so you can remember it when you're next used.
- Record your actions until all popups close (3 times).

Then you can call this preset whenever you need it:
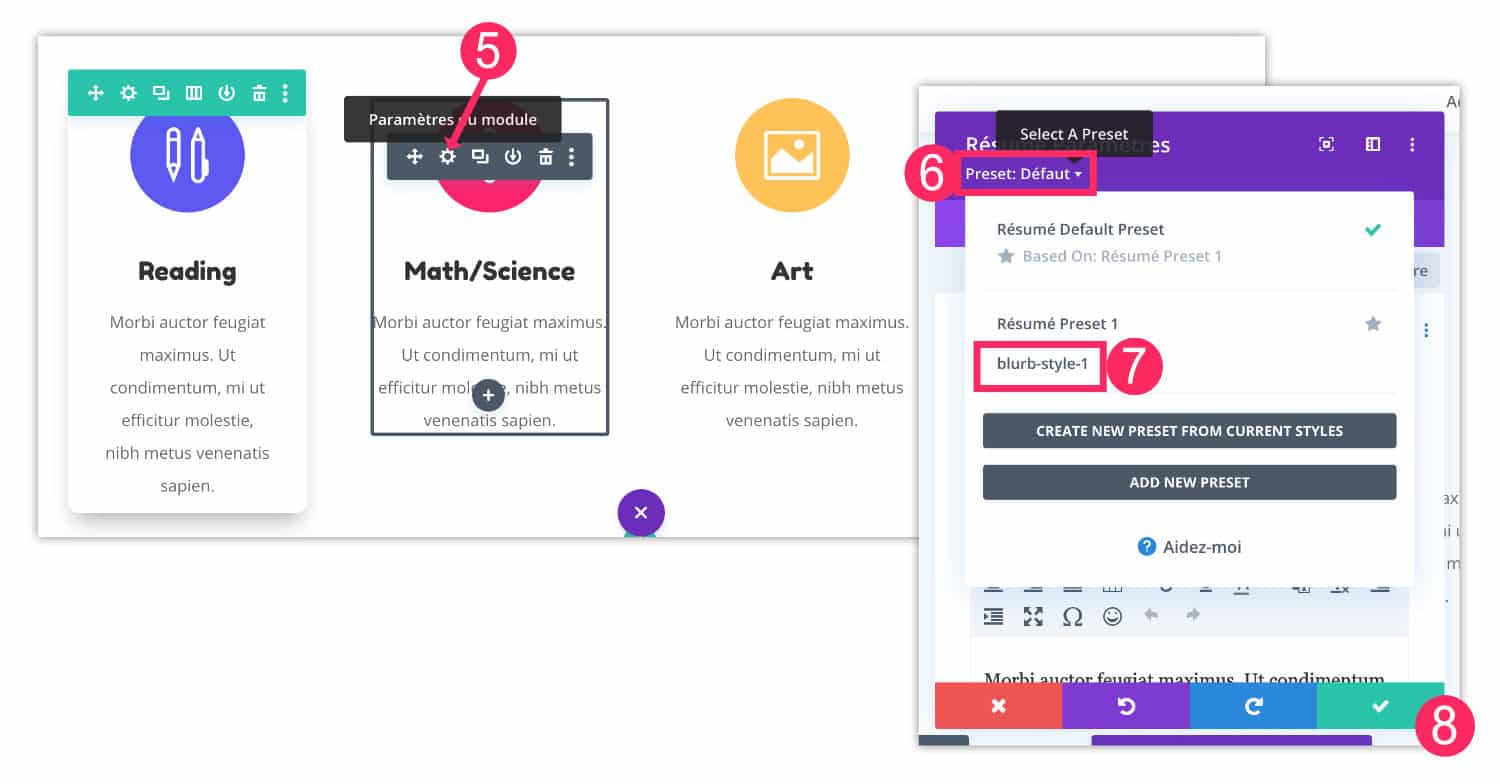
- Open the settings of the module to be modified (tone wheel icon)
- Click "Preset: Default".
- Select the style to apply, for my example it is blurb-style-1.
- Validate your changes.
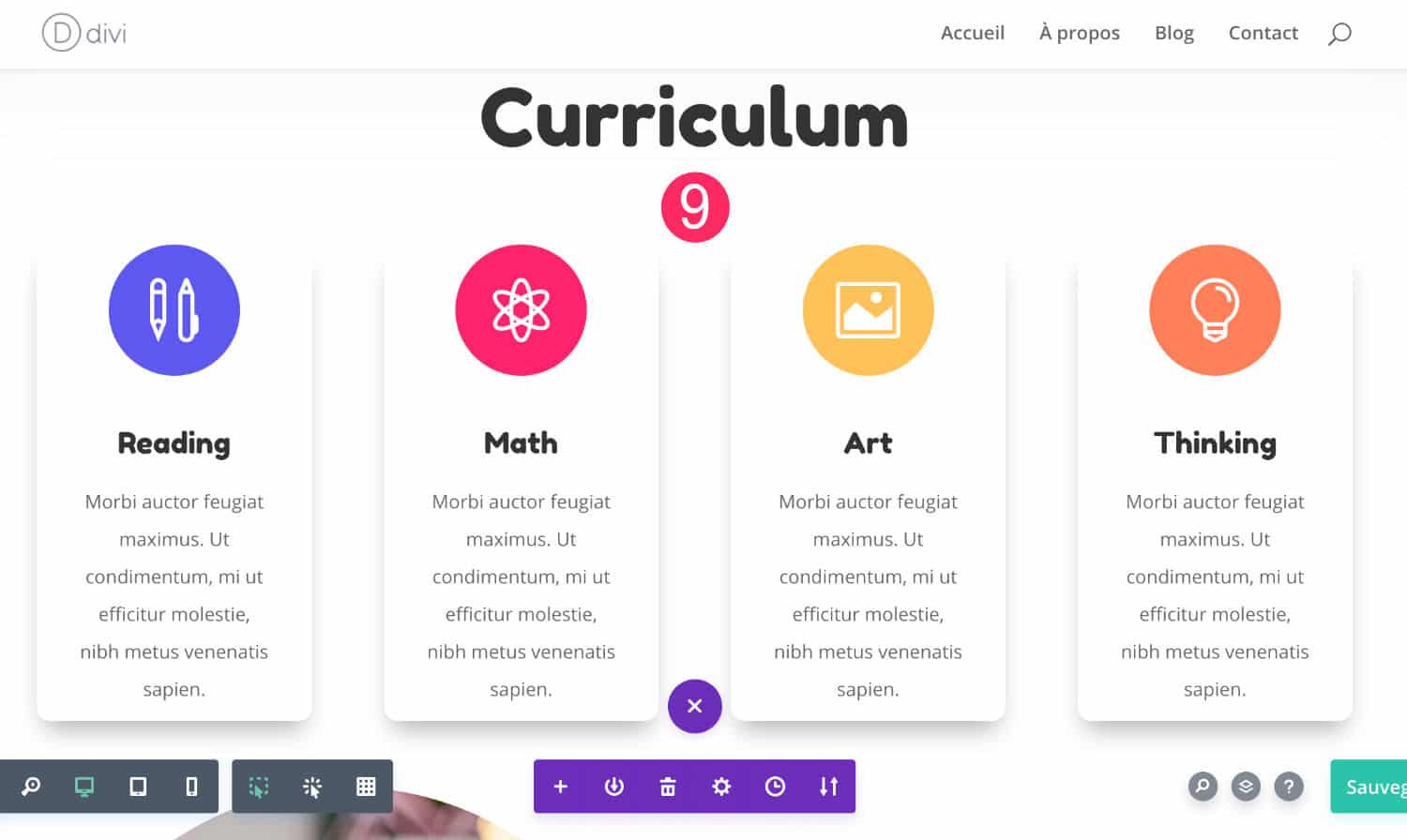
- In 3 clicks, the other Summary modules recovered the styles defined in the Divi Preset in question.

3 – Divi Presets is available on all modules
I showed you an example with the Summary module but, in fact, the Divi Presets are available for any module.
Then take another example with the Button module, the approach is identical:

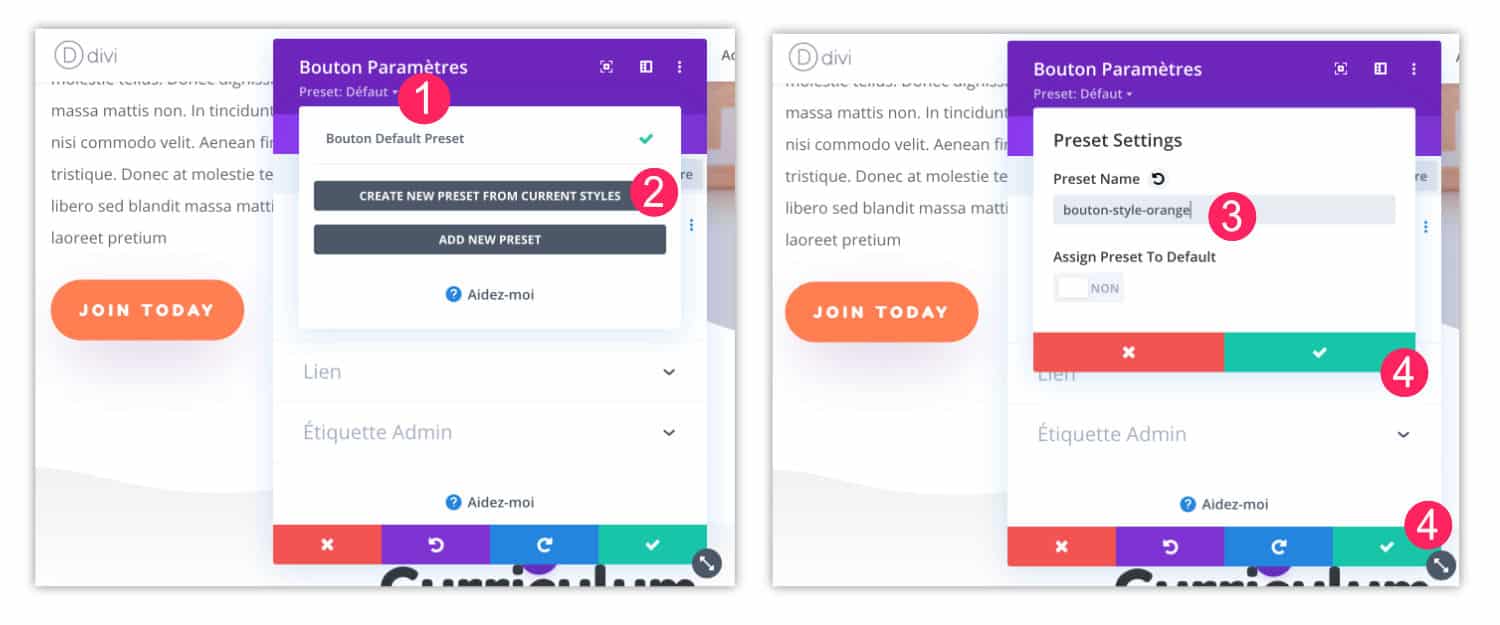
- Edit the Button module that contains the styles to save. Click on the icon of the toothed wheel then on "Preset: Default".
- Click « Create new preset from current styles » to create a new preset.
- Give a name to your style so you can remember it when you're next used.
- Save your changes.

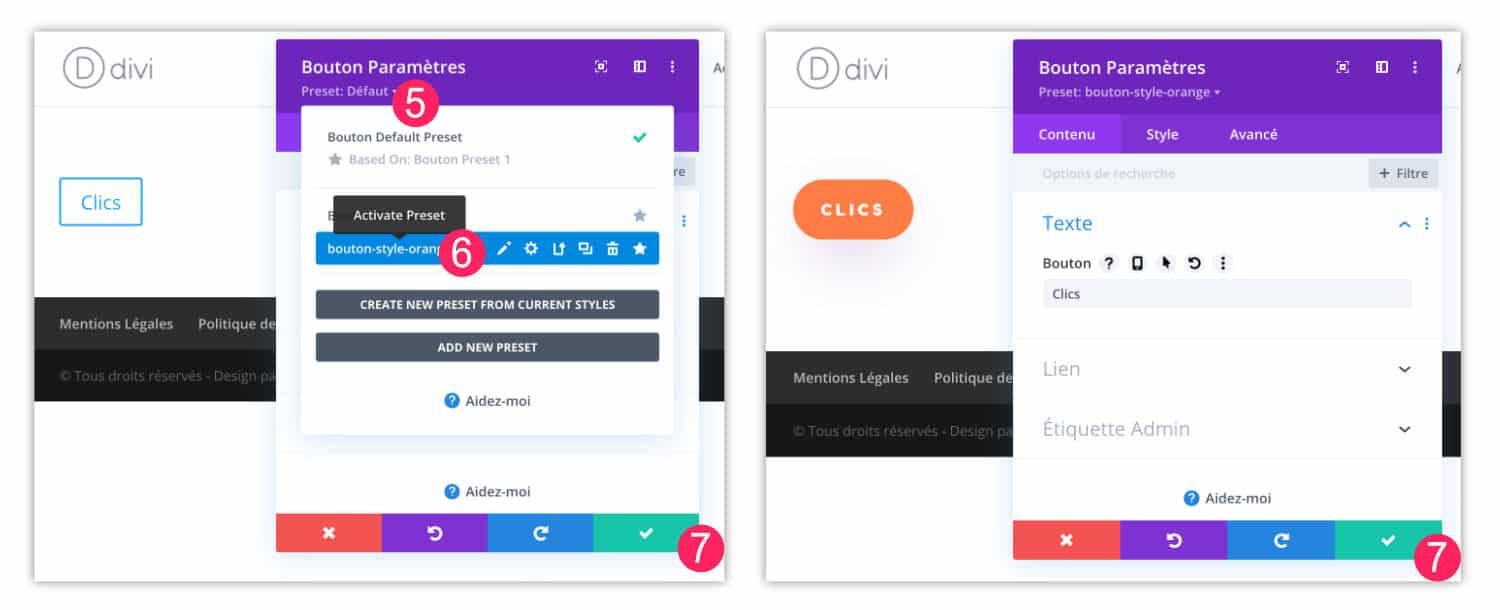
- Open the settings of the Button module to change (tone wheel icon) and click on "Preset: Default".
- Select the style to apply, for my example it is button-style-orange.
- Validate your changes.
Here, your new button has been stylized in 1 click and corresponds exactly to your graphic chart. You have won many minutes of settings!

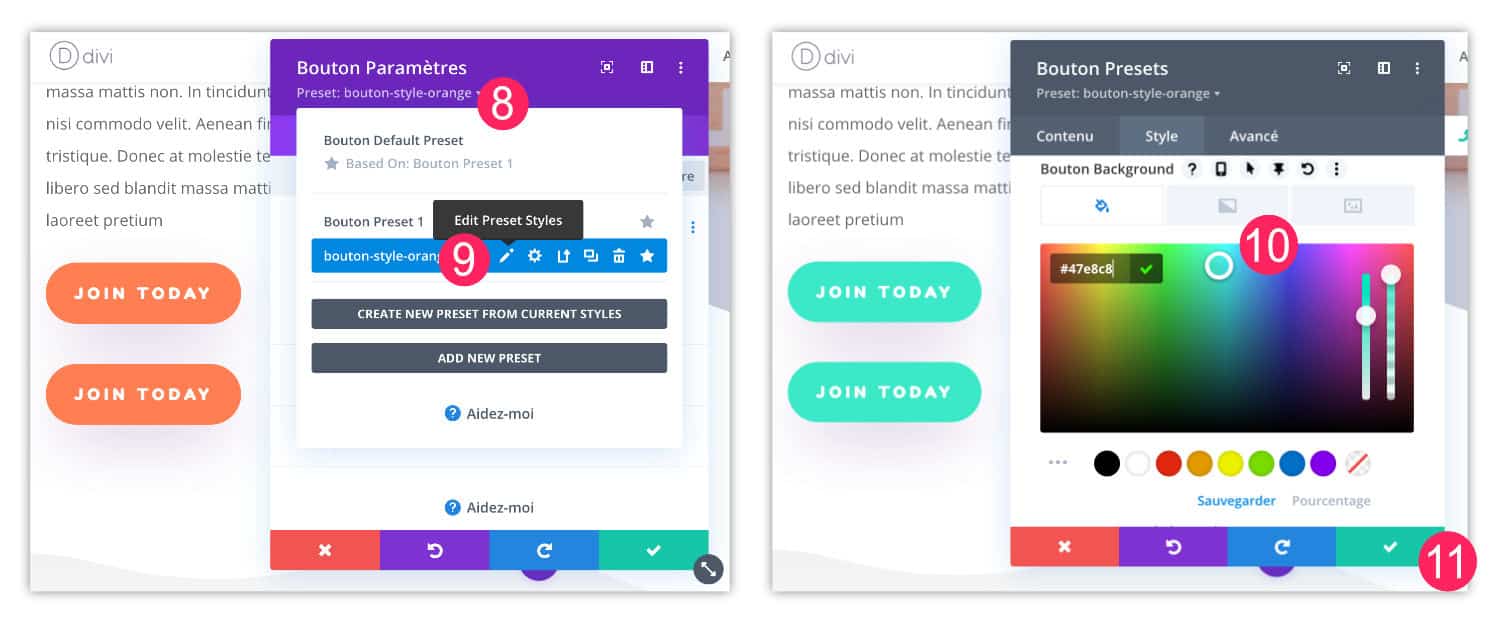
- Edit the settings of the Button module and click "Preset".
- Select the preset to change by clicking on the pen icon.
- Make the necessary changes, for example: Change the color of the button.
- Save your changes.
Now all the buttons on your site that used this Divi Preset have been modified. That's what this feature is for... Not only do you apply a style quickly but you can also apply the changes to the entire site and save a lot of time!
Note: there are many ways to improve your productivity with Divi. For example, find out how import/export Divi layout or how import/export a template from Theme Builder.
4 - Do not confuse "Divi Presets" and "Diffusion Styles"
You might rightly wonder if this feature of Divi Presets is not redundant with functionality Expanding styles.
Indeed, these two features are similar but there are some subtleties that differentiate them:

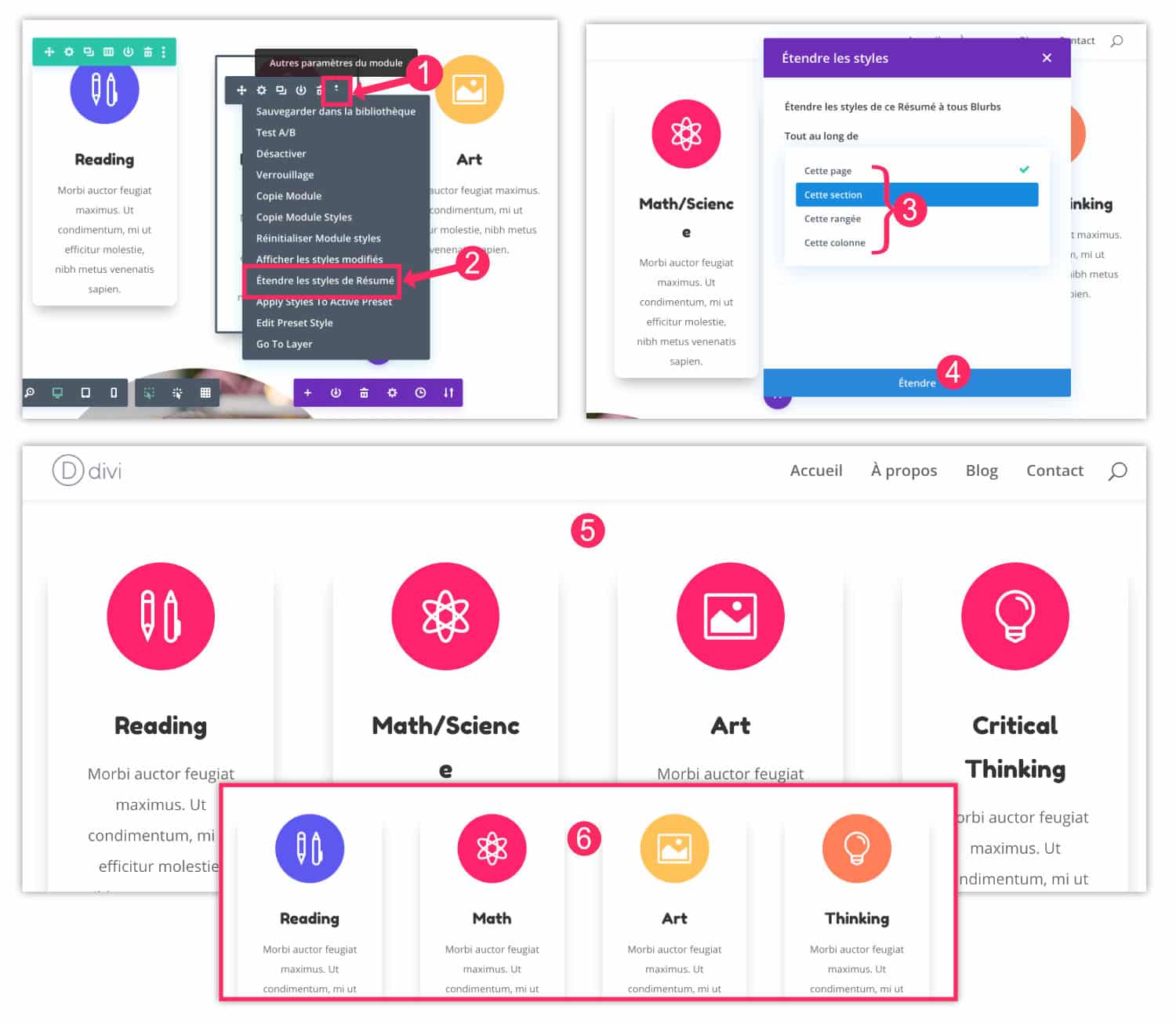
- Over a module with your mouse, options appear: click on "Other Module Settings" (Icon of 3 small points).
- Click Extend styles
- Choose to what extent you want to extend these customizations: on the entire page, on the entire section, on the entire row or on the entire column.
- Validate your choice by clicking on Expand.
- Here's the result: all Summary modules have recovered all the styles of the start module, including color.
- While using the Divi Presets, only the general styles had been copied.
But above all, what we have to remember here is that it is impossible to extend styles to the entire site with functionality "Strengthening the Style". In addition, you cannot use it on a new page and you will not be able to make changes in "synchronized" mode.
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
5 - Do not confuse with "Global Element" functionality
Same for the functionality of Global Element. You might think she looks like Divi Presets because the modification of a global element also impacts the entire site.
A global element is a module, line or section that has been recorded in the Divi library and which allows you to be used whenever you need it. However, if you save a button as a global element and that you change the link (URL) of the button, then this link will also be changed on all pages of the site that uses this global button! This may not be your wish. In this case, the Divi Presets then are indispensable.
To better understand this global element functionality, read this detailed tutorial.
6 - The tutorial Divi Presets in video
For a "more alive" explanation of this feature of Divi Presets, see the summary of this article in this explanatory video:
Or look at the presentation proposed by Nich Roach :
7 - Some additional resources
So, what do you say about this feature? I would be curious to know (in comment) if you use it and if you find that it actually saves you time?
In the meantime, some additional resources include:
- 7 hidden features of the Divi Builder
- Divi Presets release
- Official documentation of Elegant Themes about Divi Presets
- Get Free one Guide Style Loan for use (see video below)
To go further in the use of Divi Presets, watch this video that shows you how these prefixes can be used for your texts and Writing fonts :




Merci beaucoup et 👏🏻 pour la vidéo, c’est encore mieux pour la compréhension 🙂
Je vais très certainement m’en servir car c’est bien pratique !
Bonne soirée
Merci Nathalie 😉
Elle est top ta vidéo ! ✨ Bravo et merci pour toutes ces astuces que tu partages. J’avais bidouillé dans cette fonction, mais je n’avais pas tout saisi. Maintenant c’est sûr que je vais m’en servir ! 😃
Merci Vero ! À bientôt 😜
Un bon article + une bonne vidéo pour nous expliquer le sujet, que demander de plus ? Merci, c’est top, clair et précis 🙂
Merci « Trotti » 😉
Bonjour,
Quelqu’un rencontre-t-il ce problème? J’utilise des couleurs globales dans mes presets de modules. Jusque là tout va bien sauf que, les modules avec preset intégré à une page perdent leur couleur à l’ouverture cette page ou à son affichage de façon aléatoire. Je suis obligé d’aller sur le module et de faire « re-initialiser module style » pour qu’il reprenne sa couleur.
Et même en repassant les couleurs globales en normales, ça le refait.
Merci
Ah c’est bizarre