Every time I create a new site with Divi, I often modify the same things: remove grey line under menu, open the footer icons in a new tab etc... But why didn't I find out? Divi Switch Before?!
This Multifunction plugin allows correction and Customize Divi without taking the lead with the code and the creation of a child theme. It allows you to focus on the most important: content and design.
I tested Divi Switch And I suggest you discover all its features...

The list of opportunities offered by Divi Switch is long! Here's what you can do with this multifunctional plugin...
- Edit the Header from Divi (header and menu)
- Edit Divi Footer
- Acting on the main content
- Customize Responsive
- Acting on the commentary part
- Customize archive pages
- Integrate layouts into specific locations
- Download SVG files
- Export plugin
- Add options in the customizer
Before going further, note that Divi Switch is a premium plugin you will be able to obtain an annual or lifetime license from the Aspen Grove Studios or Divi Space.

1 – Modify the Header of Divi
We have already seen, in a previous article, that we can do things nice with the settings options of the Header by Divi (site header).
But some options remain unavailable in Divi.
And I don't throw stones at them, it's a good choice thatElegantThemes fact: not to offer hundreds of options and not to become a gas plant like Ocean WP For example.
But this implies that you will have to do some customizations to get the design you want...
Here's how Divi Switch Will help you:

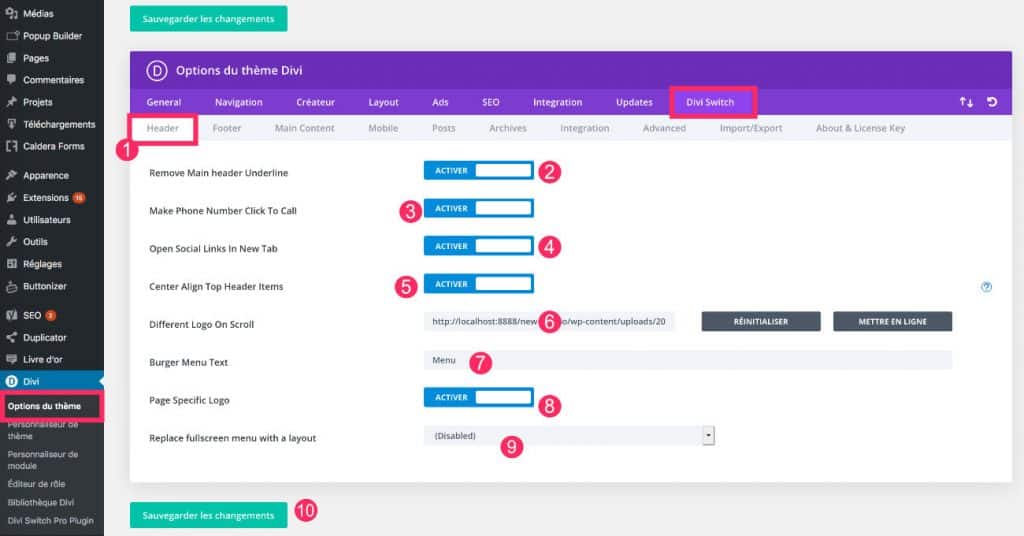
- Go to the tab Divi > Theme option > Divi Switch > Header
- With one click, you can delete grey line which is under the main menu.
- You can also make the phone number clickable: the one you make appear in the Top Menu (the menu above the main menu).
- If you display your social media icons in the Top Menu, you can open them in a new window (see also how to open the footer icons in a new window)
- If you want center the elements of your Top Menu, you can do it in 1 click.
- If you want your logo is different when user scroles your site (when it goes down in a page), you can download a different logo here.
- You can add a text next to the mobile menu icon (burger).
- You can even decide to display a different logo on each page of your site.
- And in addition, if your menu doesn't suit you, you can replace it with a layout saved in your library. A layout must be created and recorded in your library.
- Remember to save your changes.
2 – Edit Divi footer
One personalized footer is often an essential element in the design of a site. We have already seen how to create a footer revealed at the scroll or even Manual addition of new icons.
Here's what you can do here:

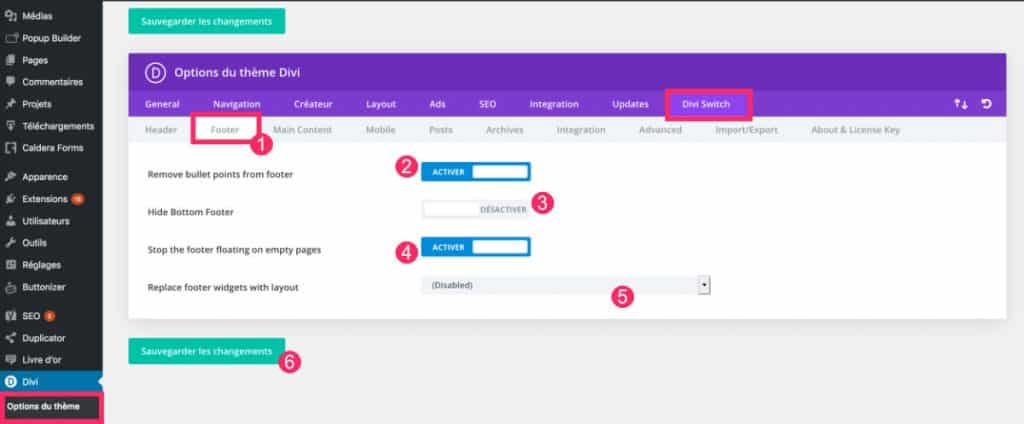
- Go to the tab Divi > Theme option > Divi Switch > Footer
- With one click, you can remove the "bubble points", i.e. the smart list that may appear a few times in the footer widgets.
- You can completely remove the bottom of the footer, the one where credits or social media icons appear.
- An interesting option here: allow the footer to place completely at the bottom of the screen when the content of the page is too short.
- Finally, you can replace the widgets area with a layout previously recorded in your library.
3 – Acting on the main content
This tab offers options that concern various Divi modules or contents.

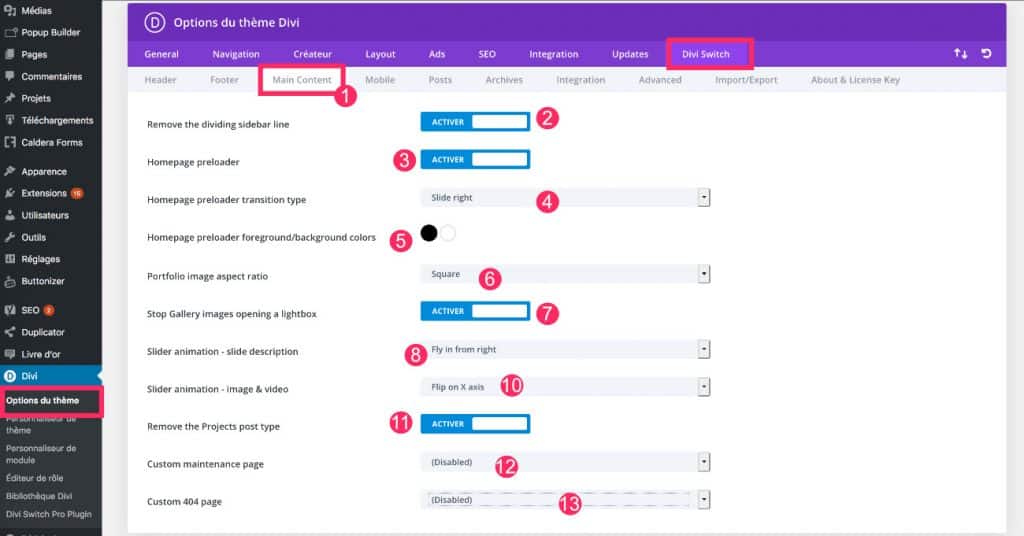
- Go to the tab Divi > Theme option > Divi Switch > Main Content.
- Remove the grey line separating the main content from the sidebar
- Add preloader (pre-load icon) which allows the user to wait.
- Add animation to the preloader.
- Choose the preloader color.
- Choose ratio of portfolio images (squares, rectangles, etc.).
- Do not allow images of the Divi gallery to open in a lightbox.
- Change the animation of the slider description.
- Change animation of Slide module and Video Slider module.
- Delete the post-type custom "Project" (Post Type Projects).
- Add a custom maintenance page: You can choose from your creations saved in your Divi library.
- Add a custom 404 error page: choose a layout in your library.
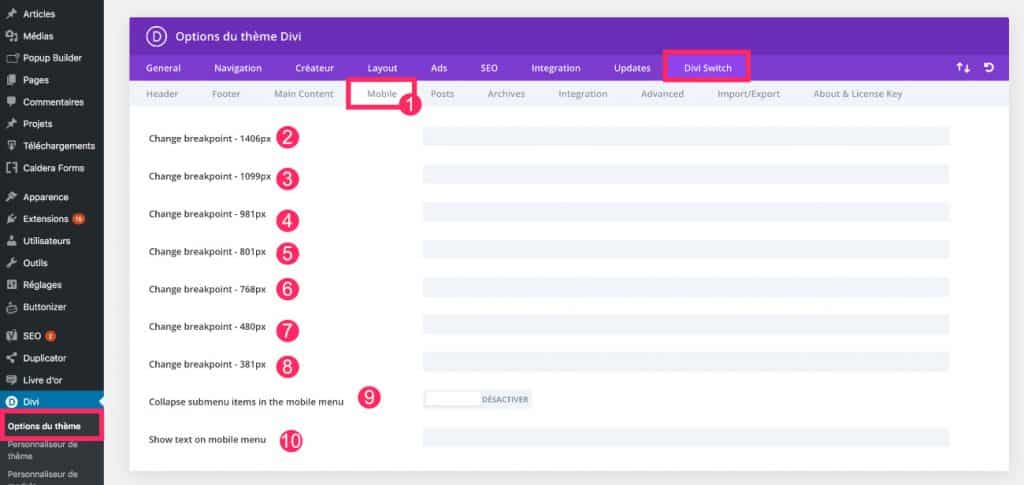
4 - Customize Responsive
Go to the tab Divi > Theme option > Divi Switch > Mobile.

Here you can simply change the level of responsive. That is, if you find that the tablet (or mobile) version does not start fast enough or the opposite, you can easily change the width of the content to pixel. It's the "breakpoint" or "point of rupture".
You can specify a value for each screen type.
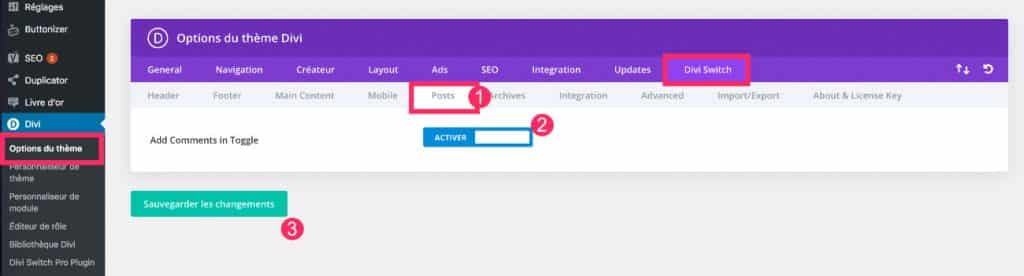
5 - Acting on the commentary part
Nothing very interesting here...

- Go to the tab Divi > Theme option > Divi Switch > Mobile
- You can place the comments in a flipper.
- Record.
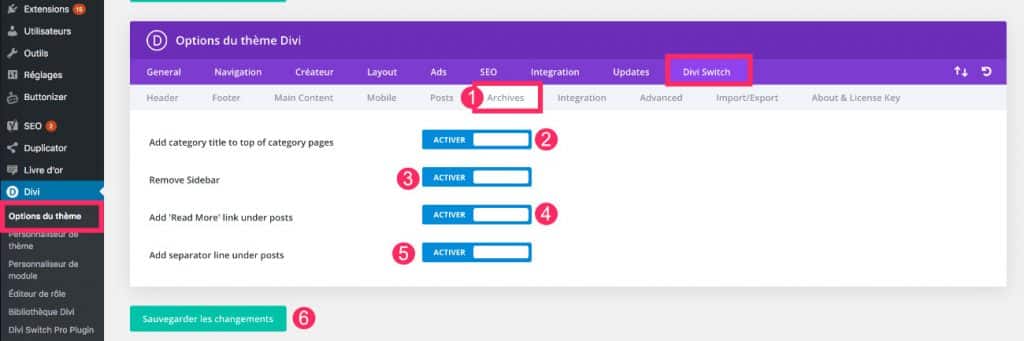
6 - Customize archive pages
Here, on the other hand, you can get a feature that is missing from the theme: the ability to customize archival pages.
Archive pages are dynamic pages generated automatically in WordPress. For example, these are category pages, label pages, author pages etc.
These pages have a specific URL like: mywebsite.com/category/your-name-category.
Divi Switch makes these archive pages sexier:

- Go to the tab Divi > Theme option > Divi Switch > Archives
- You can show the title of your category at the top of the page.
- You can remove sidebar on archive pages.
- Add "read more" below each element.
- Add a line to separate each item on the archive.
- Save
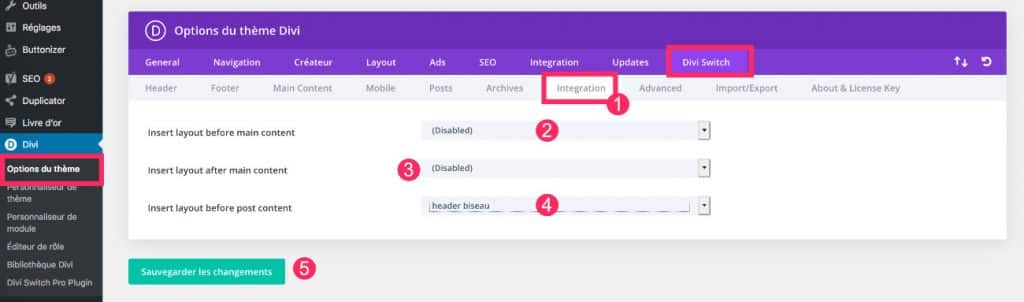
7 - Integrate layouts into specific locations
This is ideal if you need to display promotional items in strategic locations, which you can change later in just 1 click.

- Go to the tab Divi > Theme option > Divi Switch > Integration
- You can add a pre-recorded layout above the main content.
- Similarly to place content after the main content (before comments)
- Also to add a layout before the content of your articles.
Note: these layout additions will be made on all pages identical.
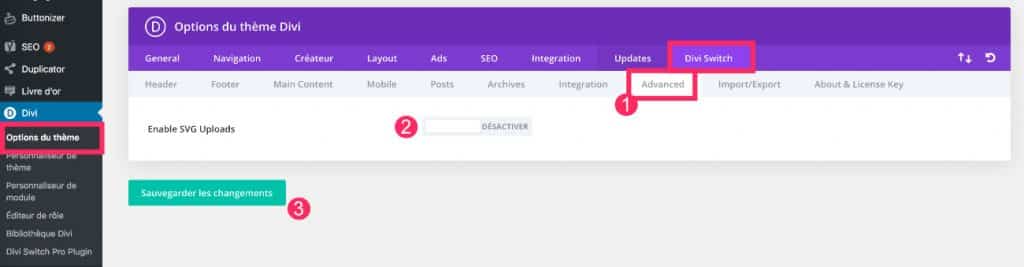
8 – Download SVG files

Tab Divi > Theme option > Divi Switch > Advanced allow you to download SVG files to your media library.
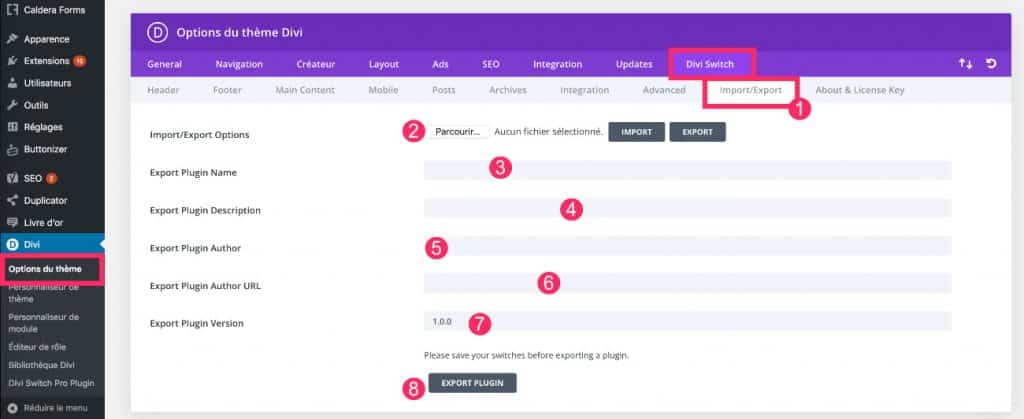
9 - Export settings as a plugin
That's a brilliant idea! : Import/Export tab allows you to create a plugin on the fly. This will contain all the options you have set with the Divi Switch plugin.
This means that you could create a "basic" plugin that adds many pre-recorded customizations and that you can install on all your sites. Without installing Divi Switch and setting it again.
Moreover, if you install this plugin within your customers' sites, they will not be able to change the options of Divi Switch since they were embedded in the extension itself.

- Go to tab Divi > Theme option > Divi Switch > Import-Export
- You can use the import function to save time in setting. This means that you are already in possession of a plugin created from Divi Switch and that the latter is also installed.
- Otherwise, you can export your own settings by entering the name of your plugin.
- Description of the plugin.
- Author of the plugin.
- The URL of the author's site.
- The plugin version.
- Then you can click on Export Plugin to download it locally and install it on another site.
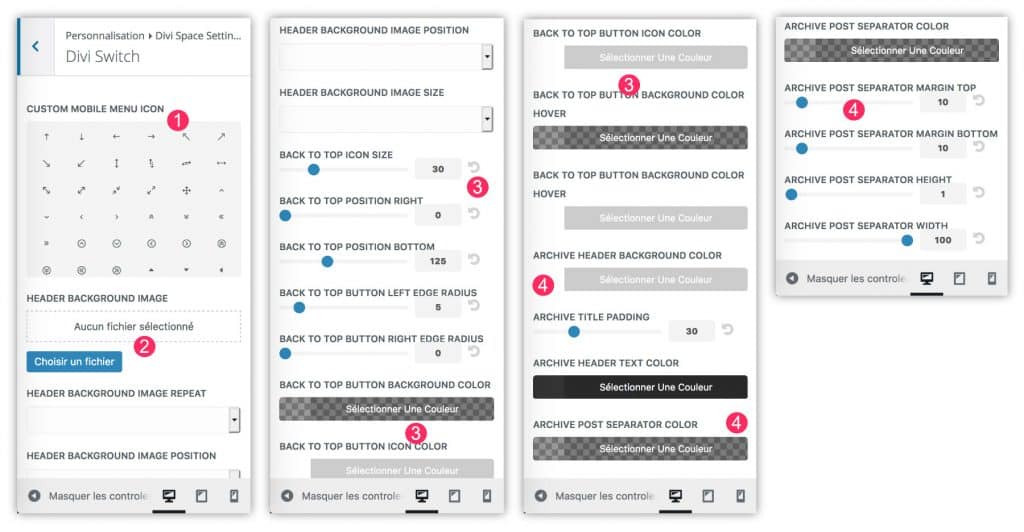
10 - Add options in the customizer
In addition to all the options listed, you will find additional options in customiser (on the tab Appearance > Customize) :

- You can change Mobile Menu icon (the famous Hamburger).
- Add a background image to your header.
- Customize the "Back Up" button.
- Change the colors and design elements of your archive pages.
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos!
In conclusion...
Divi Switch is a plugin that intervenes at various levels of customization. Several of them can be done by hand if you know a little about CSS and PHP. Others, are a little more complex... However, if putting your hands in the code doesn't make you vibrate, this premium plugin is really a must-have for Divi users. It also represents a significant saving of time!





Bonjour,
Merci pour ce condensé d’infos sur Divi Switch.
Est-ce que dans le temps avec les multiples MAJ Divi, le plug ne sera pas, très vite, obsolète ? C’est une question sûrement bête, mais celui-ci regroupe tellement de fonctions différentes que je me dis que s’il bug, le site entier bug.
Quel est votre avis sur la question ?
Merci de votre retour,
Valérie
Hello Valerie ! C’est une bonne question ! Je pense que ce plugin est maintenu par une équipe sérieuse. Et comme c’est un plugin premium, c’est dans leur intérêt de le maintenir correctement. Si c’était un plugin gratuit, j’aurais un peu plus de doute… Mais tu peux peut-être leur poser la question…
Merci Lycia… je vais les interroger à ce sujet.
Bonjour Lycia et merci pour votre site.
Lors de l’installation de ce plugin ma page par Accueil ( la seule pour l’instant) à complètement bugger.
Le logo est énorme, le menu prend la moitié de la page, le bouton de recherche ce retrouve en dessous du header et impossible de modifier le header. En désactivant le plugin tous reviens correctement. Avez vous une réponse à cela ?
Salut Pascal.
J’ai pas trop de réponse à te donner… J’ai testé ce plugin avant la version 4.0.x de Divi, est-ce que cela pourrait venir de là ? Sinon, je pense plutôt à un paramétrage. As-tu paramétré le plugin lui-même ? Cela pourrait rentrer dans l’ordre, je suppose…
Bonsoir,
J’ai trouvé la solution. Cela venait du plugin ithemes security. Pour cela il faut decocher la protection php des plugins.
Bonne soirée
Ah super Pascal pour le tuyau !
Bonne soirée.
Hello,
J’aimerai supprimer les puces mises automatiquement dans mon footer!
A ce jour, je ne trouve pas la partie divi switch dans mon divi « option du thème ».
Avez-vous un autre chemin svp? J’ai beau chercher je ne trouve pas 🙁
Merci beaucoup par avance.
Amandine.
Salut Amandine,
Divi Switch est une extension tierce qui ne fait pas partie de Divi, c’est donc pour ça que tu ne la trouves pas.
Bonjour,
J’ai acheté le plugin Divi switch pour l’option. Page specific logo. J’ai réussi à changer le logo pour chaque page mais 2 problemes : le logo apparait petit peu importe la taille du fichier. Et surtout, je dois changer l’url de destination (par exemple sur la page http://ppfranchise.ada.fr/ada-bikes j’ai besoin que le logo redirige sur celle-ci et non sur la home page. Savez-vous comment faire ? C’est très urgent, pour un client. Merci
Salut Juliette, il faudrait demander au support du plugin Divi Switch.