Cómo crear un menú en WordPress, cómo personalizar el encabezado de un sitio hecho con el tema Divi, donde encontrar opciones de personalización etc... Todas las preguntas que encontrarán respuestas en este artículo. Te ofrezco un archivo completo Divi encabezados y menús. Aquí está el programa:
- Crear el menú principal de su sitio WordPress
- Quitar el logotipo de Divi y añadir el suyo
- Seleccione el tipo de encabezado propuesto por Divi
- Establecer la apariencia de los elementos del menú
- Algunos consejos para personalizar tu menú principal Divi
- Tip #1: Quitar la línea gris bajo el menú
- Consejo #2: añadir una imagen de fondo al menú principal
- Tip #3: añadir un efecto a la descripción del tema del menú
- Tip #4: añadir una imagen al mega menu
- Consejo #5: Eliminar el menú principal completamente
- Tip #6: Establecer el menú en la parte superior de la pantalla sólo al pergamino
- Tip #7: Establecer el menú principal en la parte inferior de la pantalla
- Recursos para cambiar el menú Divi
1 – Crear el menú principal de tu sitio WordPress
Antes del poder personalizar encabezado y menú Dividebe estar en posesión de los elementos para hacer aparecer en Navegación principal Su sitio. Estos elementos pueden ser:
- páginas,
- Artículos,
- enlaces,
- de categorías,
- etiquetas.
Paso 1: Crear elementos de menú
El primer paso es crear páginas (bienes, servicios, contacto, etc.) y posiblemente Categorías del blog. Estos elementos tendrán que han estado "publicados" para ser utilizado dentro de su menú principal. Por lo tanto, no será capaz de añadir páginas con el Proyecto de estatuto.
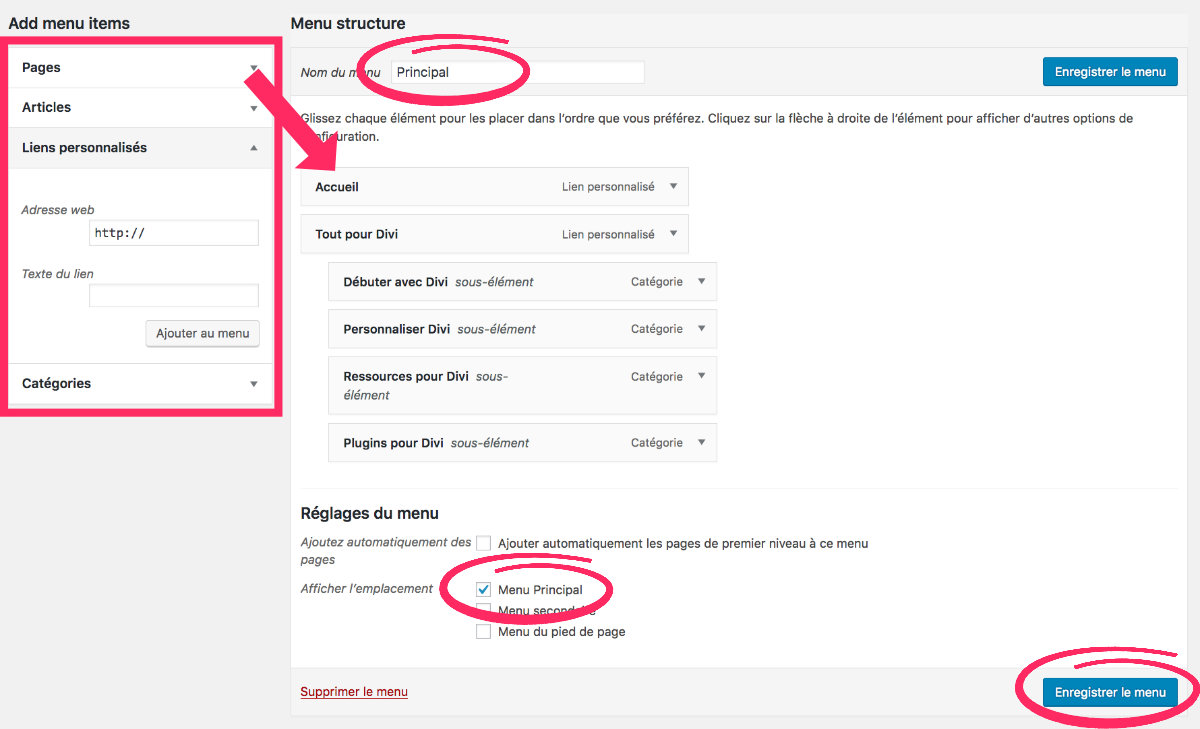
Paso 2: Crea tu menú principal
Vaya a la pestaña Apariencia > Menú. Simplemente introduzca el nombre de su menú en el campo dedicado y haga clic "Crear menú".

Una vez que usted crea su menú, usted será capaz de comprobar los elementos para añadir a su menú. La lista de elementos disponibles está a la izquierda de la pantalla. Estos elementos se clasifican por tipología (páginas, artículos, enlaces personalizados, categorías).
Simplemente compruebe los elementos deseados (aquellos que ha publicado / creado upstream) y haga clic en Añadir al menú.
Paso 3: Organizar la estructura del menú principal
Puede arrastrar y soltar cada elemento en el menú para reordenarlos. El elemento más alto será el elemento más izquierdo de su menú principal: el elemento más bajo será el elemento más adecuado.
Si mueves uno de tus elementos a la derecha, entonces se convertirá en un sub-element.
Paso 4: asignar una ubicación a su menú
Recuerde asignar una ubicación a su menú. De lo contrario, su menú no será visible en el lado frontal (lado del espectador). Compruebe la caja "Main Menu".
Acabar con Guardar menú luego ve a la parte frontal para comprobar cómo aparece tu menú.
Para entender mejor, vea este resumen de vídeo:
Nota: crear un menú principal de un sitio no depende de un tema, es una característica nativa de WordPress. Por otro lado, la apariencia de la navegación principal depende mucho del tema que utilice. Y eso es lo que veremos en el resto de este artículo.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
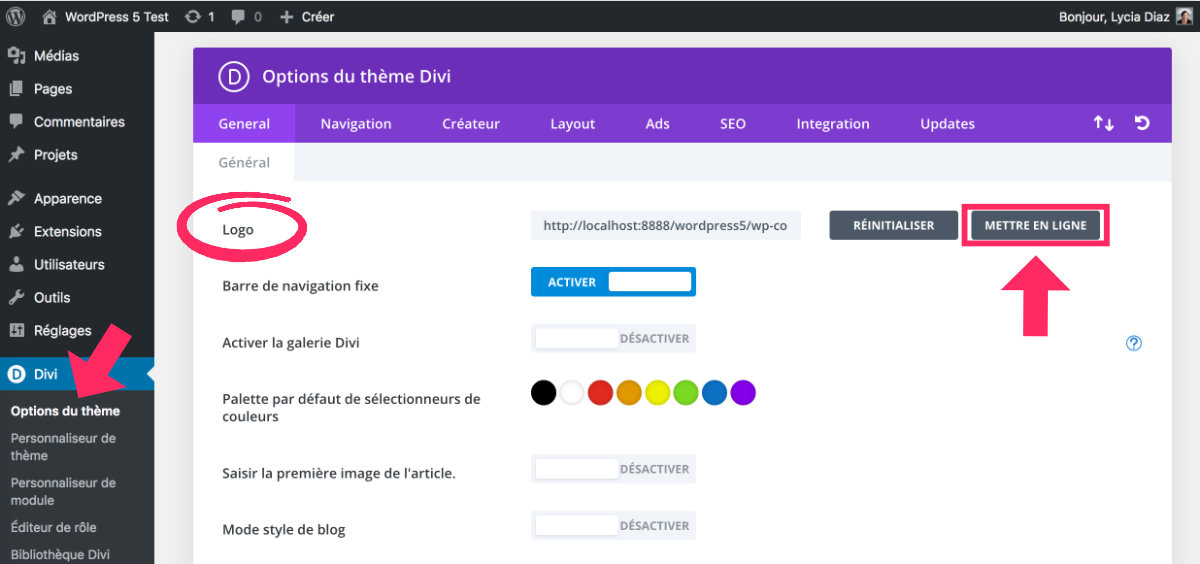
2 – Quitar el logotipo de Divi y añadir el suyo
Ahora que se crea tu menú principal, podrás personalizarlo.

Entonces ve a la pestaña Divi Opciones temáticas Logotipos. Haga clic Ponga en línea y elegir su imagen de la biblioteca o descargarla de su computadora.
Este paso es simplista...
3 – Seleccione el tipo de encabezado propuesto por Divi
Ahora tienes todas las cartas a mano para empezar a configurar el tipo de encabezado que prefieras.
Vaya a la pestaña Apariencia √≥ Personalizar > Header > Navegación √≥ Header Format.
En el menú desplegable, Divi ofrece 5 tipos de encabezados:
- Default
- Centered
- Logo Inline centrado
- Slide In
- Pantalla completa
Su elección resultará en diferentes opciones de configuración que veremos en detalle.
3.1 – Cabecera predeterminada

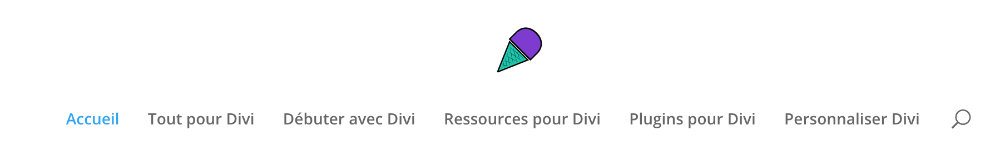
Esto es lo que el menú principal de un sitio WordPress parece utilizar el encabezado predeterminado de Divi. El logo está situado a la izquierda y los elementos que componen su navegación siguen con una alineación correcta.
Este encabezado predeterminado ofrece varias opciones:
Opción 1: "Ayuda la barra de navegación si no hay desplazamiento"
Si revisa esta opción, el menú principal sólo aparecerá cuando el usuario descienda (scroll) al fondo de la página.
Cuando el usuario de Internet está en la parte superior de la página, la navegación desaparece.
Esta opción puede llevar a confusión: si no es cómodo con Internet, no necesariamente tendrá la idea de desplazar su página para hacer aparecer la navegación y podría dejar su sitio antes incluso de haber visitado otra página. Esto podría tener consecuencias para su tasa de rebote.
Por mi parte, nunca comprobé esta opción, a menos que me impongan restricciones debido al diseño.
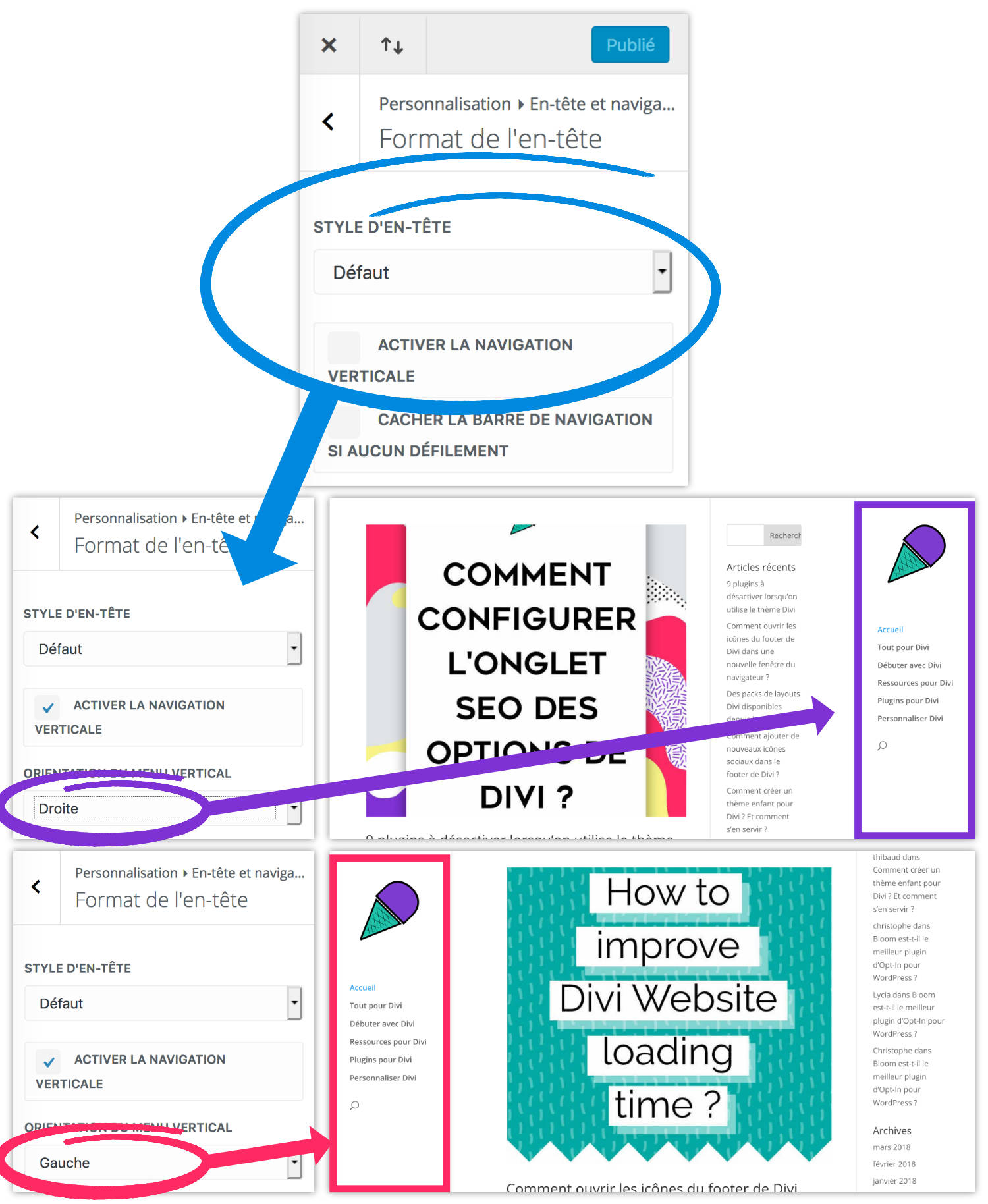
Opción 2: "Comparar navegación vertical"

El encabezado predeterminado también permite obtener un navegación fija y lateral. Esta opción le permite colocar la navegación lateral a la derecha o a la izquierda. El renderizado es bonito y el logotipo se colocará en la parte superior de la navegación.
3.2 – Header Centered

El encabezado centrado muestra el logotipo en el centro de su página. Los elementos del menú se centrarán justo debajo del logotipo. Este tipo de diseño es ideal si utiliza un logotipo de banda. También puede ser creativo preparando un banner especial para su encabezado usando software como PhotoShop o Affinity por ejemplo.
El encabezado centrado también ofrece las mismas opciones que el encabezado predeterminado, a saber:
- "Comparar navegación vertical" significa: En este caso, el menú lateral se verá como el menú lateral predeterminado excepto que los elementos de navegación se centrarán en lugar de alinearse a la izquierda.
- « Ocultar la barra de navegación si no desplazamiento »
3.3 – Header Logo Inline Centré

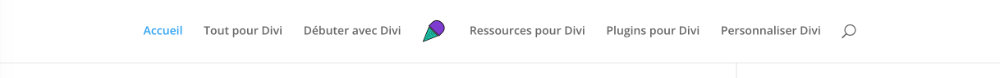
Header Inline Logo Centered, como se puede ver en la imagen anterior, coloque su logotipo en el centro de los elementos que componen la navegación.
Este tipo de diseño puede ser válido si elementos de su navegación están incluso en número y si tienen un número de caracteres más o menos similares. De hecho, dependiendo de los elementos de su menú, el logotipo podría no estar centrado y entonces ofrecería una inconsistencia en la armonía del diseño.
3.4 – Diapositiva en Header

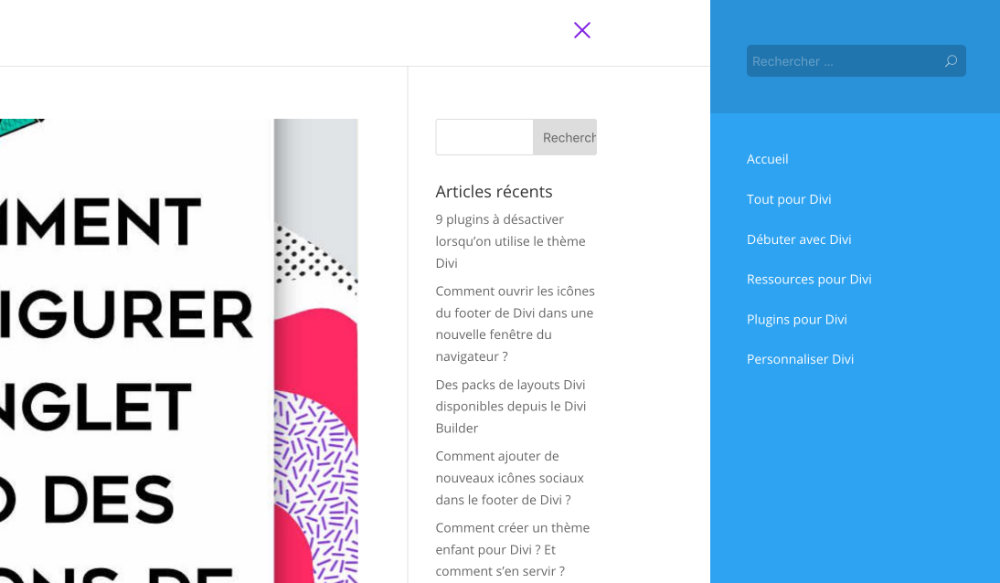
Header Slide In, como su nombre indica, ofrece un menú que se desliza de la derecha cuando el usuario hace clic en el icono del menú (la hamburguesa). Además, si no te gusta esta hamburguesa, puedes usar un plugin gratis para cambiar su apariencia.
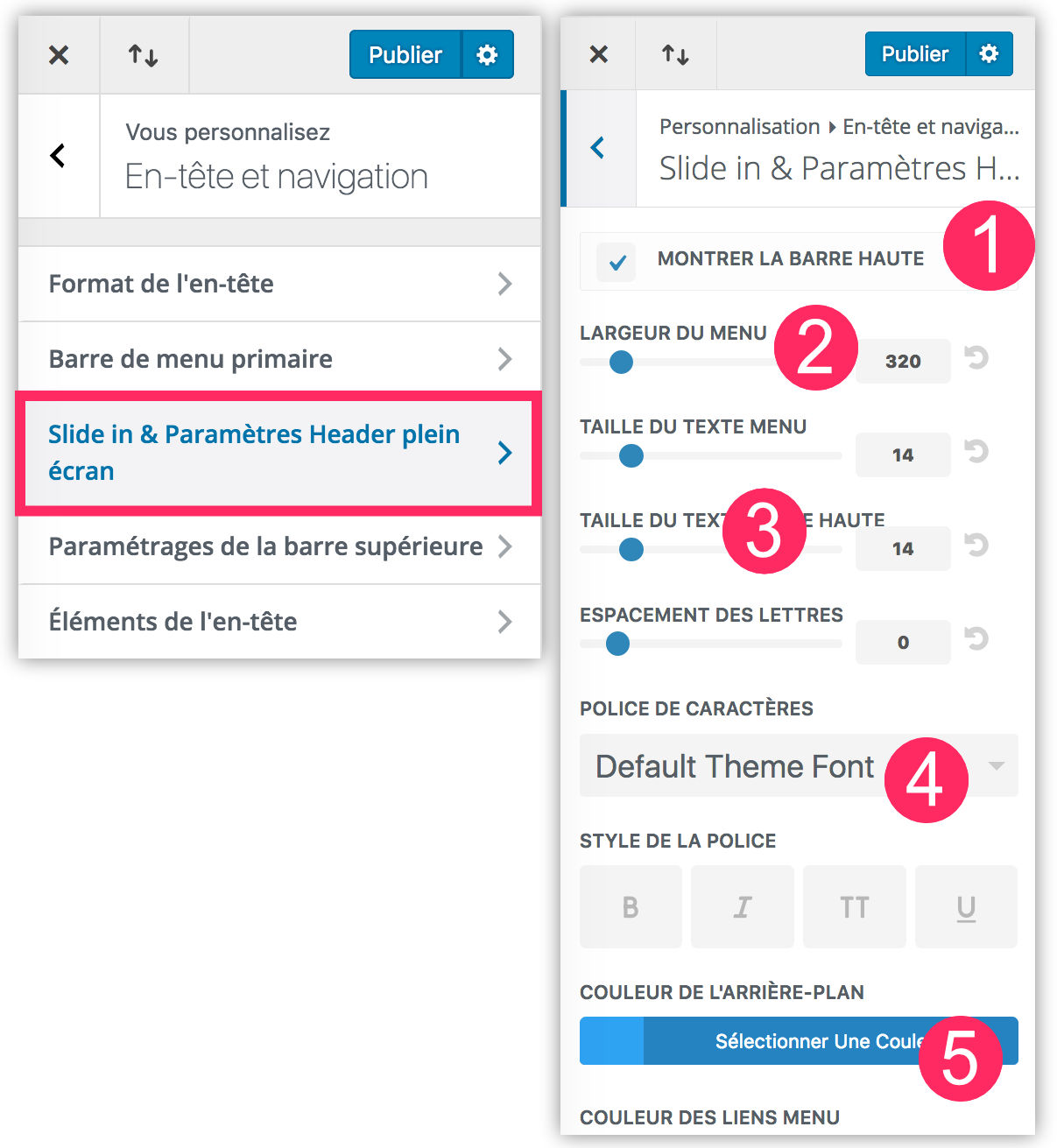
Por defecto el fondo de este menú es azul, pero no te preocupes, puedes personalizar este menú en la pestaña Apariencia > Personalizar > Header > Navegación > Slide In & Ajustes Full Screen Header.

En la diapositiva En las opciones del menú se puede:
- Haga que la barra de búsqueda aparezca o no
- Establecer el ancho del menú
- Definir el tamaño de las diferentes fuentes
- Elija la fuente del menú
- Seleccione el color de fondo, así como los enlaces del menú.
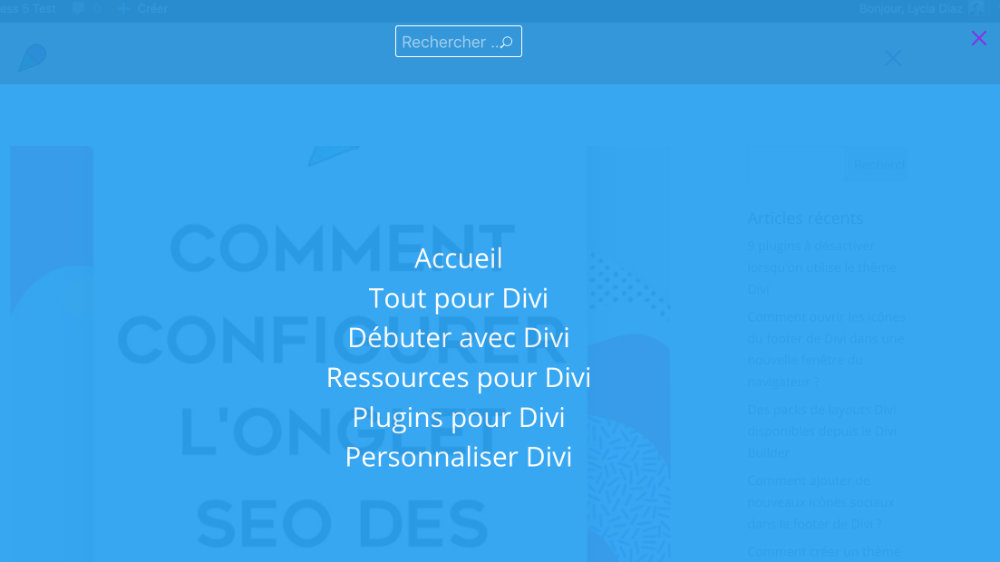
3.5 - Cabecera de pantalla completa

Cabecera de pantalla completa de Divi es una cabecera de cubierta. Cuando el usuario hace clic en el icono del menú, la pantalla está completamente cubierta y hace que los elementos del menú aparezcan.
Las opciones de personalización son las mismas que el menú Slide In. También puede decidir sobre la opacidad del color de fondo.
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!
4 - Establecer la apariencia de los elementos en el menú Divi
Ahora que usted ha elegido el tipo de encabezado, usted será capaz de definir la apariencia de los elementos en su menú.
La mayoría de las opciones que ofrece Divi están en la pestaña Apariencia √≥ Personalizar > Header > Navegación √≥ Primaria Menú Bar. Desde esta pestaña puedes:
- establecer el menú en modo ancho completo
- Ocultar imagen de logotipo del menú
- alto menú
- set logo height
- elegir tamaño de Typo y espaciamiento de letras
- definir la fuente de carácter y su apariencia (gras, italias, capitales, etc.)
- configurar el color de los elementos de tu menú (color de texto, enlace activo, color de subelemento)
- elegir un color de fondo para el menú principal, así como para menús desplegables
- elegir el color de la línea de menú desplegable y la animación de este menú.
Para los encabezados "Slide In" y "Full Screen", encontrará algunas de estas opciones en la pestaña Apariencia > Personalizar > Header " Navegación > Diapositivas En & Ajustes Header Pantalla completa.
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos! O aprender cómo utilizar eficazmente este tema a través de mi entrenamiento Divi !
5 - Algunos consejos para personalizar tu menú principal Divi
Aunque Divi hace fácil definir el diseño de su sitio utilizando sus opciones, es posible que desee ir más allá de él. Aquí están algunos consejos que pueden interesarle:
Tip #1: Quitar la línea gris bajo el menú
Lo notaste, ¿verdad? Esta línea gris delgada que delimita el menú Divi... ¿Quieres deshacerte de él? Es simple, ve a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional y añadir esta simple pieza de código:
/* supprimer la ligne grise sous le menu principal de Divi */
#main-header {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}Consejo #2: añadir una imagen de fondo al menú principal
Todavía en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional Puedes añadir este código. Tenga en cuenta que puede adaptarse a las necesidades de su imagen de fondo:
/* ajouter une image en fond du menu principal */
#main-header {
background-size: initial;
background-repeat: no-repeat;
background-image: url(ajoutez ici l'URL de votre image) !important;
background-position: center;
}Tip #3: añadir un efecto a la descripción del tema del menú
Con este simple bit de código CSS, podrás mostrar una línea que aparece en la vista general de cada elemento que compone el menú Divi:
/* ajouter une ligne au survol des éléments du menu */
#top-menu .current-menu-item a::before {
-webkit-transform: translateY(15px);
transform: translateY(15px);
opacity: 1.0;
}
#top-menu li a:hover:before {
-webkit-transform: translateY(15px);
transform: translateY(15px);
opacity: 1;
}
#top-menu li a:before {
content: '';
position: absolute;
top: 3px;
left: 0;
background: #666666; /* changez le code couleur HTML à votre convenance */
width: 100%;
height: 2px;
-webkit-transform: translateY(24px);
transform: translateY(24px);
opacity: 0;
transition: 0.3s ease;
}Esta línea, que aparece sobre el ratón, puede ser fácilmente modificada con CSS... Para más posibilidades, aquí está un tutorial que ofrece 3 formas originales de animar objetos en su menú Divi sobre el ratón.
Tip #4: añadir una imagen al mega menu

Nos vemos aquí para añadir más imágenes en el mega menú de Divi o consultar la documentación oficial sobre crear un mega menú simple (sin imágenes).
Consejo #5: Eliminar el menú principal completamente
Es muy fácil quitar el menú principal de una página o de un sitio hecho con Divi. En dos clics o un poco de CSS, elimina su pantalla en una sola página o en todo el sitio. Descubre el tutorial para ocultar el menú Divi.
Tip #6: Establecer el menú en la parte superior de la pantalla sólo al pergamino
Para lograr esto, realmente no necesitarás conocimiento. Puede insertar un módulo de menú completo en cualquier lugar de su página y adjuntarlo a la parte superior de la pantalla cuando el usuario se desplaza hacia abajo. Descubre cómo configurar el menú principal en el pergamino Toma.
Tip #7: Establecer el menú principal en la parte inferior de la pantalla
En el mismo espíritu que el tutorial anterior, puede configurar fácilmente el menú principal de su sitio en la parte inferior de la pantalla. Es muy simple: seguir esto to get a Fixed Bottom Menu.
6 - Recursos para cambiar el menú Divi
A veces, simples pedacitos de código CSS no son suficientes para lograr lo que queremos... Aquí hay otras avenidas para explorar:
- Crear un menú transparente en una sección Héroe ¡Es fácil!
- Mhmm – Powery Header & Menu Maker : Este plugin para Divi te ofrece hacer cosas extraordinarias. Puedes elegir entre una docena de diferentes encabezados Divi. Muchas opciones le permitirán cambiar el icono de la hamburguesa, crear mega menús y más! Vea un ejemplo en el vídeo anterior Descubra el plugin.
- Integrar el Constructor Divi en el encabezado Divi: PavéNum ofrece un tutorial para integrar el uso del Divi Builder en el Divi Header con ganchos. Te invito a visitar esta página si quieres saber más.
- Menú Quad: Este plugin le permite crear un mega menú personalizado para sus proyectos Divi. Descubra el plugin.
- Añadir iconos al menú Divi junto al texto o en lugar del texto.
- Use el encabezado predeterminado de Divi al mismo tiempo que Slide En la cabecera: Michèle de Divi Soup le ofrece un tutorial para emparejar dos tipos de menú al mismo tiempo. Descubre el tutorial.



255 Comentarios