El sitios turísticos debe ser atractivo y "vendedores". Opto por el tema Divi entonces se vuelve estratégico ya que se puede realizar todo tipo de sitios web con !
Entre carteras, diseños y diversas características, esta selección muestra el alcance de lo que se puede hacer con Divi en el campo del turismo.
Algunos de estos sitios turísticos son sitios interinstitucionales, operadores turísticos, campings o sitios turísticos...
Así que también hay una amplia variedad de estilos y necesidades.
A menudo puede reservar servicios en línea (cruises, visitas, sitios de camping, etc.).
Cuando el sitio está conectado a un lugar particular, es muy interesante ver cómo su diseño y estilo nos dan un gusto de escape.
- 1 – Rock my adventure
- 2 – Busse Camping
- 3 – Camina por Kunanyi
- 4 - Hamburg City Tourist Office
- 5 – Tour de Búsqueda de Iceberg
- 6 – SeaTREK Helmet Diving
- 7 – Orión Egasail
- 8 – Mykonos Seajets
- 9 - Oficina de Turismo de Zionsville
- 10 – Camping Gl Aalbo
- 11 – Tour de vehículos militares
- 12 – Maru Charters
- Última palabra... en estos 12 sitios turísticos hechos con Divi
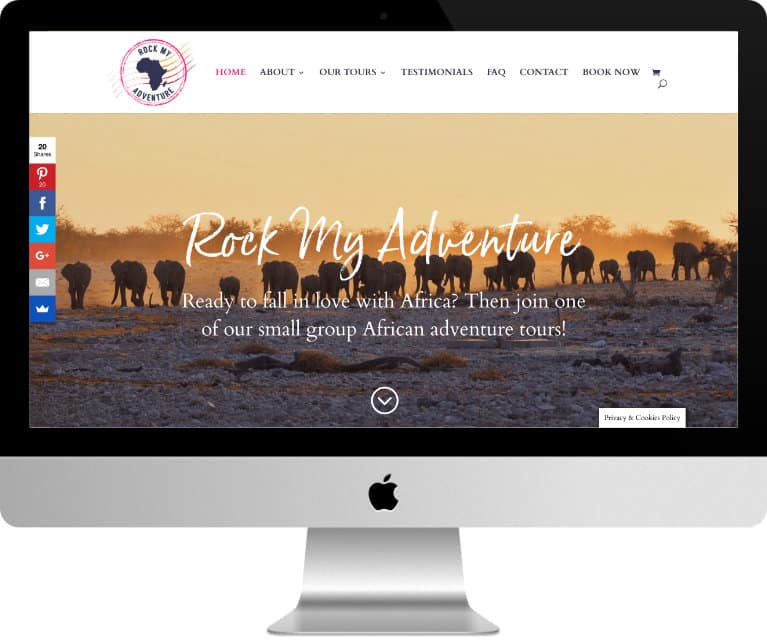
1 – Rock my adventure

Rock My Adventure es un pequeño agencia turística que ofrece expediciones a África.
Su sitio aprovecha Divi con una rica bienvenida, secciones Acerca de, Pruebas y FAQ, así como una tienda para reservar viajes en línea.
Combina armoniosamente la raíz y los lados modernos para una mirada inspiradora!
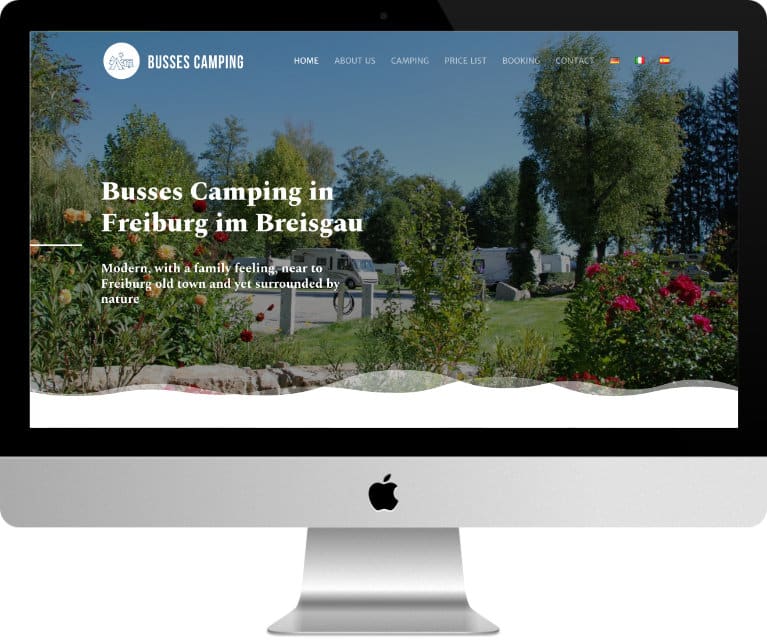
2 – Busse Camping

Autobuses Camping es uno de los Sitios turísticos Divi que aprovecha esta herramienta.
Promueve un camping en Fribourg, Alemania.
La recepción incluye superposiciones de imágenes y opciones gráficas interesantes para la transición entre las diferentes partes.
Las secciones Acerca de y Camping (con video, mini-portfolio y metros dinámicos) se centran en una narración muy estudiada.
Él apoya varios idiomas y la posibilidad de reservar en línea. El resultado es amistoso y cálido!
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
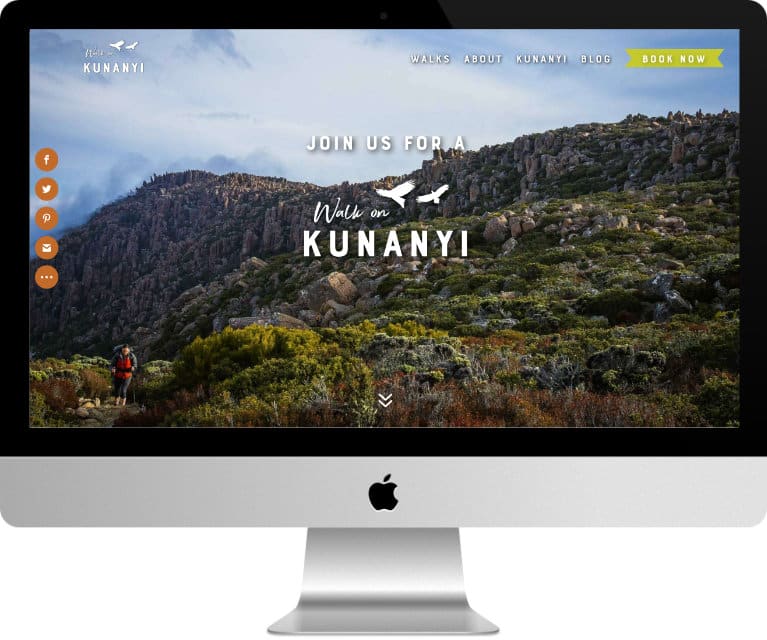
3 – Camina por Kunanyi

Camina por Kunanyi es el sitio de una pequeña agencia que organiza marchas en el Monte Kunanyi en Tasmania (Australia).
Con un diseño coherente en los tonos del lugar (verde, marrón, ocre), ofrece secciones para presentar los circuitos, el lugar y la agencia.
El blog contiene bastantes artículos, pero está muy bien presentado, con miniaturas en ancho fijo y altura variable, en dos columnas. Por supuesto es posible reservar en línea.
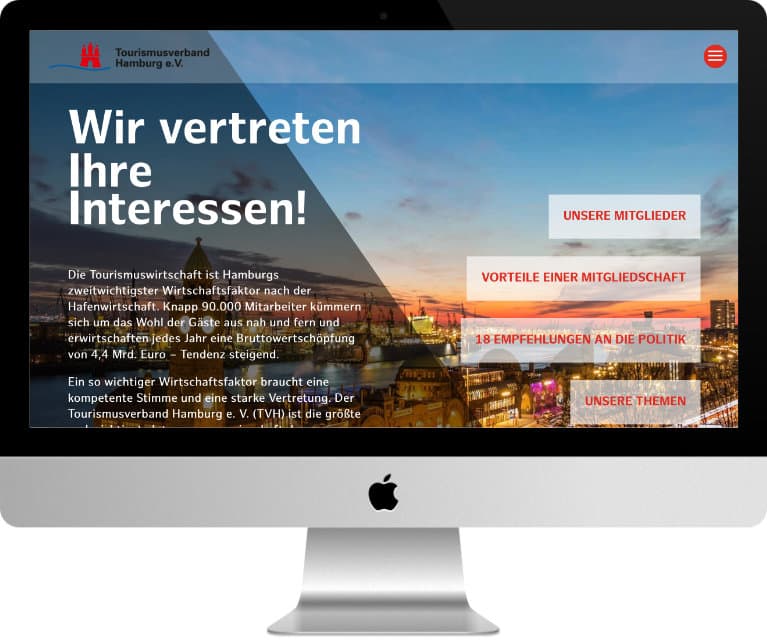
4 - Hamburg City Tourist Office

Regresar a Alemania con esta vez a Oficina de turismo – el de Hamburgo para ser exacto.
Su sitio refleja perfectamente el ambiente urbano, con sus líneas rectas y ángulos apuntados y sus tonos cálidos y brillantes.
La recepción muestra bloques dinámicos, con Parallax inferior.
Las diversas secciones destacan el aspecto práctico, con un lado muy pro (Hamburg es también un centro comercial muy comercial).
Nos arrepentiremos de la falta de calor, pero estamos aquí en un sitio institucional - y en esta área, es uno de los más exitosos!
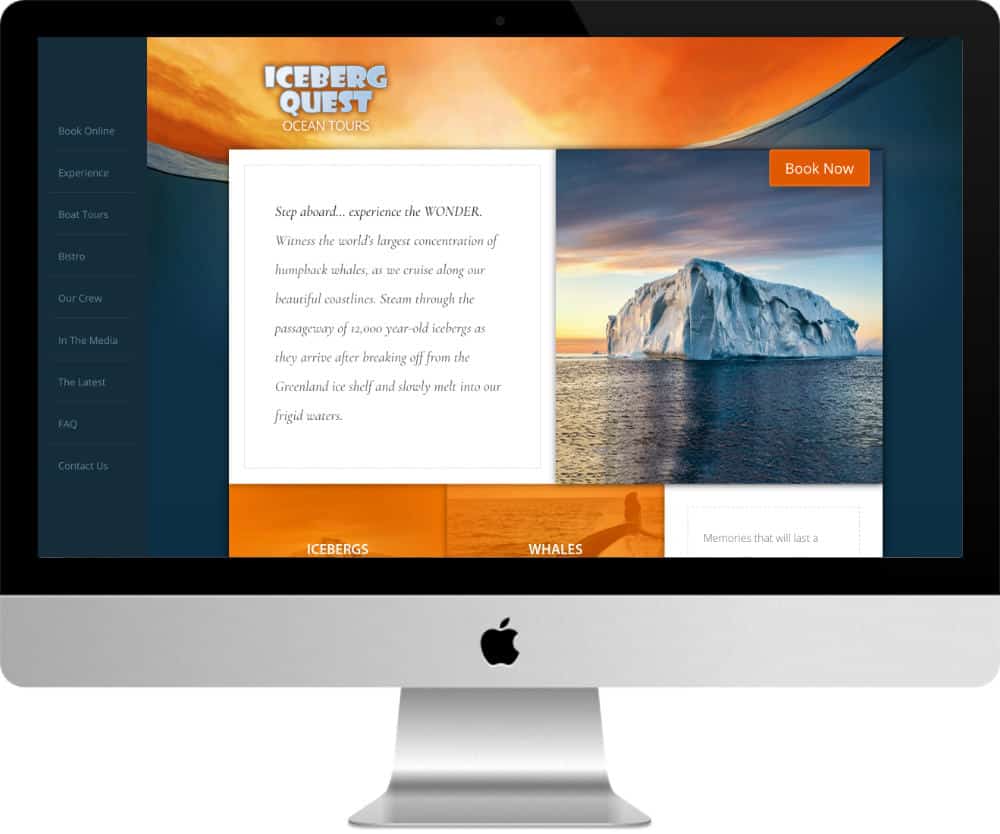
5 – Tour de Búsqueda de Iceberg

Éste es claramente uno de los Sitios turísticos Divi el más original y dinámico.
Iceberg Quest es una empresa de cruceros que ofrece viajes a los mares Árticos.
Sus sitio es un poco pesado para cargar, pero la recompensa es en la cita.
Se abre con una introducción dinámica, que sigue en una magnífica página web predominantemente naranja y pizarra.
¡Ahora estamos inmersos en los mares polares!
La funcionalidad de reserva está subcontratada a un sitio de terceros (bookeo), que creo que es una buena opción para no sobrecargar este sitio ya muy impresionante.
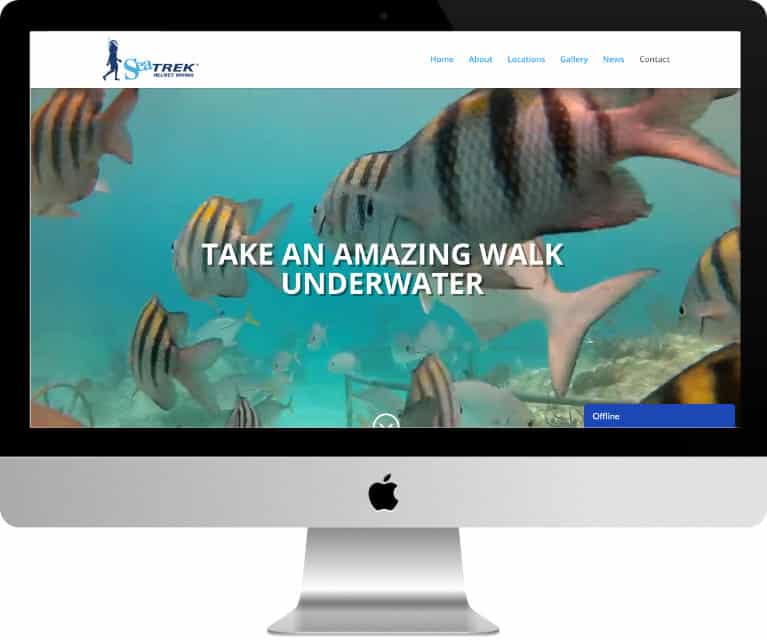
6 – SeaTREK Helmet Diving

Organismo SeaTREK ofrece inmersiones con casco completo para caminar hasta el fondo del agua.
Este concepto muy original impone un sitio que destaca al exponer claramente el servicio propuesto.
Betting ganó con un video de página completa, seguido por un CTA para descubrir la actividad.
Un mapa interactivo completa todo para indicar en qué lugares puedes encontrar SeaTREK.
El descubrimiento continúa con una galería de fotos y algunos enlaces a páginas dedicadas para profundizar.
Página contacto, sobrio y eficiente, invita a ir más allá y comenzar la experiencia.
¡No te demores! Descubre el tema Divi aquí. !
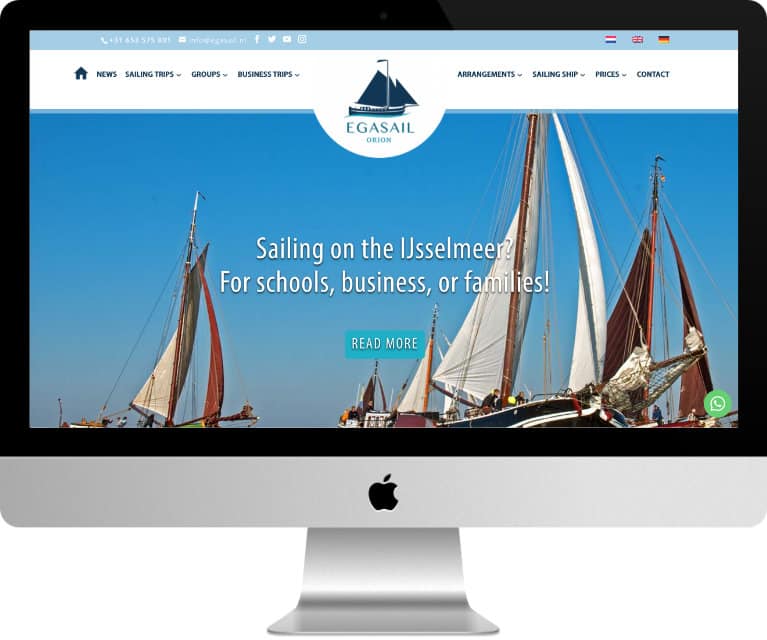
7 – Orión Egasail

Esta vez es una agencia que ofrece viajes de vela.
Egasail expositores en recepción uno pantalla completa, seguido de hermosas miniaturas con sombras que evocan las velas y permiten entrar en los detalles de la presentación, un video de página completa y algunas secciones adicionales.
La recepción puede parecer un poco pesada y carece de un CTA único y claro, pero todavía está muy bien logrado: pequeño bono para Header personalizado con un logotipo offset y redondeado.
La parte del blog es sobria pero poco proporcionada.
La empresa es holandesa, pero se proporciona apoyo a varios idiomas, incluido el inglés.
Este sitio está especialmente marcado por su armonía y acuerdo entre el fondo y la forma, las opciones estéticas y la envidia que le da a bordo!
8 – Mykonos Seajets

Otro servicio marítimo, esta vez un día de crucero por la isla de Mykonos, Grecia.
El sesgo es mucho más dinámico que el de Egasail. Casi todos los elementos tienen una animación.
Está muy bien hecho y muy inspirador. Contenido informativo e imágenes te hacen soñar – este último se revela en aberturas laterales.
Aquí, el CTA es claro y le hace querer ser tentado: un botón con sombra y gradiente para reservar su viaje en el mar.
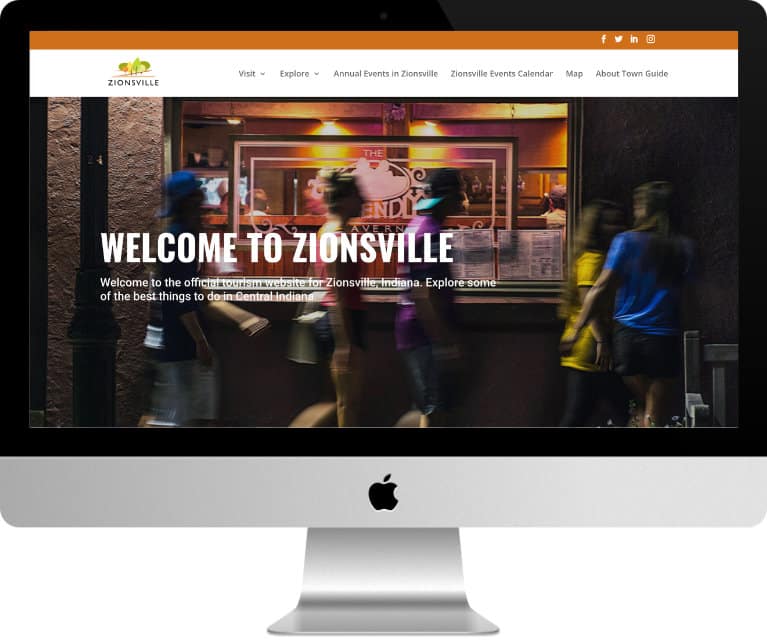
9 - Oficina de Turismo de Zionsville

Otro buen ejemplo es el de la Oficina de Turismo de la Ciudad de Zionsville en Indiana (USA).
¿Cómo mostrar un pequeño pueblo suburbano americano? Centrándose en su aspecto bucólico y tranquilo, en la historia y lugares donde puedes pasar momentos agradables.
La elección de colores suaves contrasta con la selección de fuentes angulares, que ofrece un renderizado moderno y seguro.
Los diversos contenidos (textos, fotos, videos, pictogramas originales) se destacan por un dinamismo perfectamente equilibrado.
Lástima que el mapa propuesto en el sitio no sea interactivo, pero dado el tamaño de la ciudad, no era realmente necesario.
Y esto confirma, si es necesario, que Zionsville es un pequeño capullo donde no te perderás!
¿Necesita más inspiración? Descubre todos los escaparates oficiales de Divi.
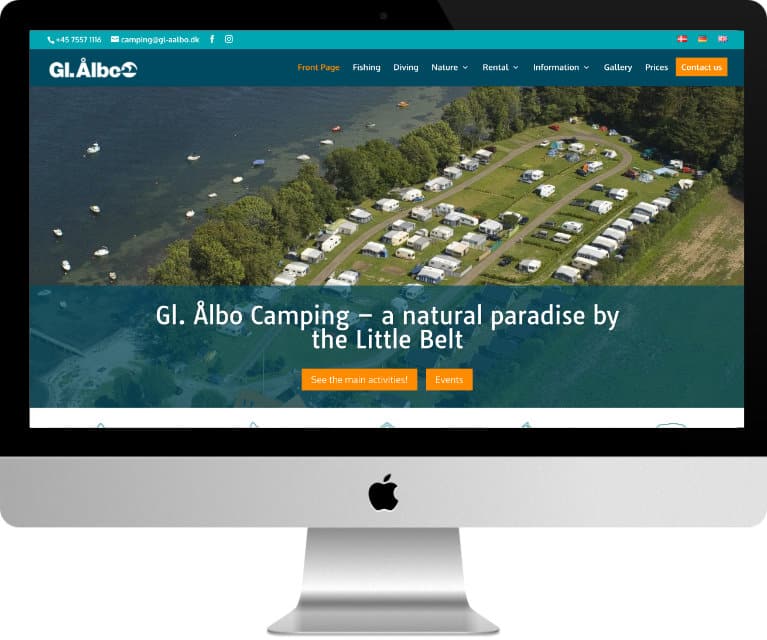
10 – Camping Gl Aalbo

Nuevo camping, muy diferente del Busses de Fribourg Se encuentra en Dinamarca y parece más grande y más clásico.
Las actividades propuestas (pesca, buceo, paseos naturales) también se cortan.
La presentación es bastante clásica, ya que el público objetivo es bastante amplio y familiar.
Sin embargo, el Gl Aalbo El resultado es muy bueno, con pictos efectivos, presentación alterna, información, imágenes y un Formulario de contacto en la primera página.
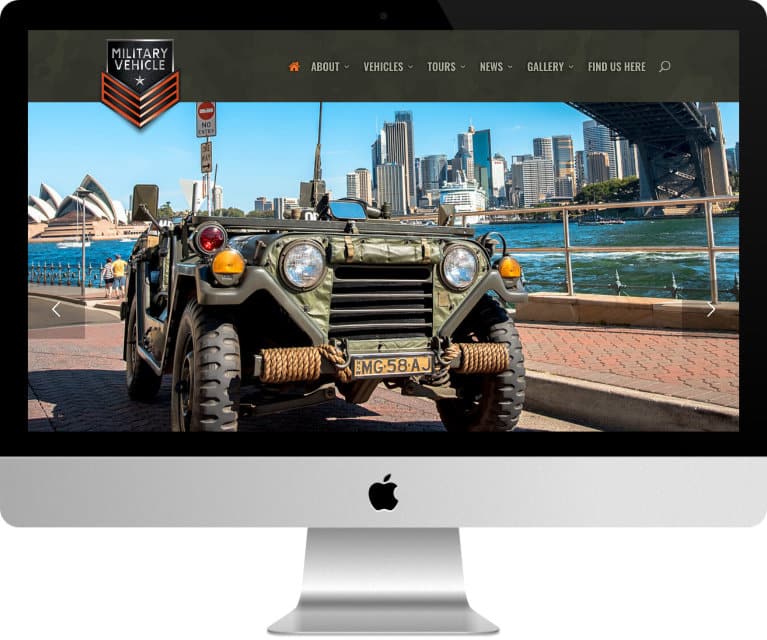
11 – Tour de vehículos militares

Basado en Sydney, Australia, Vehículo militar ofrece excursiones en vehículos militares de tipo Jeep, Rover, etc.
Todavía un concepto bastante original y un diseño muy adecuado para el servicio ofrecido.
Obviamente hay un color khaki dominante, inteligentemente mejorado con elementos naranja (pictos, líneas divisorias…).
El blog mezcla artículos originales y curación (incluyendo el contenido de YouTube) de una manera muy armoniosa.
Su presentación es muy "magazina" con elementos en ancho fijo y altura variable, así como tonos marrón-ocre para información sobre fuentes.
Me encanta este sitio que sabe combinar los lados militares y casuales de la familia. Debo decir que tengo una pequeña debilidad por este tipo de vehículo...
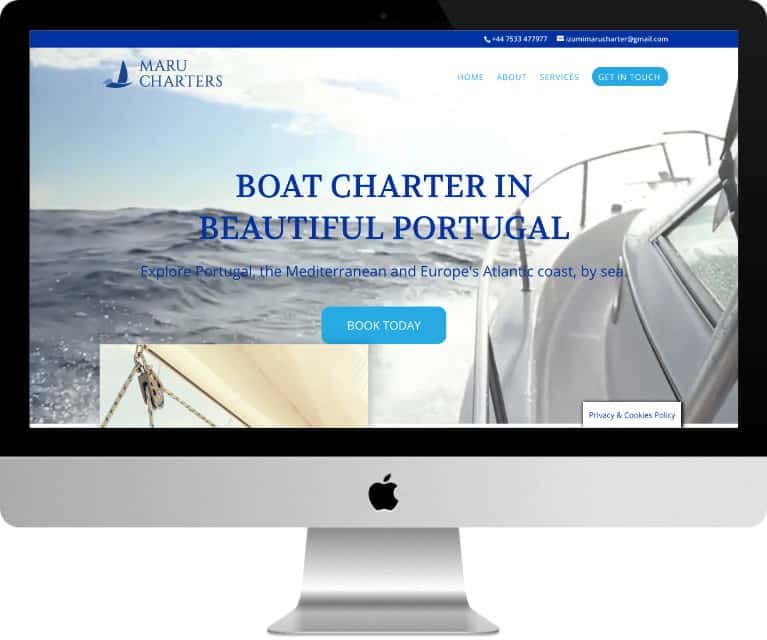
12 – Maru Charters

Estamos terminando esta lista de lo más hermoso Sitios turísticos Divi con una hermosa velero.
Es un poco de hielo en el pastel porque acumula casi todas las cualidades.
Su diseño de una página funciona muy bien con la entrada de un inspirador vídeo de página completa complementado con una clara llamada a la acción.
Luego una foto superpuesta, efectos de onda bastante en tono, simple y pictos hablando.
Sin mencionar las ilustraciones adaptadas como el plan de barcos en la sección Acerca de ¡Ya lo creemos!
Y finalmente un formulario de contacto sencillo y atractivo, que – es lo suficientemente raro para ser reportado – está perfectamente en línea con el resto del sitio.
¡Para ser visto absolutamente!
¿Necesita más recursos para Divi? Descubre los demás artículos de esta sección!
Última palabra... en estos 12 sitios turísticos hechos con Divi
Entonces, ¿qué piensas de esta lista de 12 inspiraciones?
Por mi parte, encuentro que ilustra las muchas posibilidades de la herramienta.
Este tema ofrece una gran variedad y es muy agradable pasear por estos sitios para inspirarse o simplemente disfrutar de las imágenes...
Si conoces a otro sitios turísticos hechos con Divi (ya sea suyo o no), no dude en mencionarlo en los comentarios.


Este artículo fue escrito por David Albert, editor independiente que ayuda a los empresarios a publicar contenido de calidad. Más información en su sitio web.


0 commentaires