¿Le gustan las imágenes cuadradas? Yo también. ¡Y las imágenes cuadradas en Divi no siempre son fáciles!
Es por eso que estoy proporcionando un sencillo tutorial para mostrar imágenes cuadradas en los módulos de Galería y Portafolio de Divi.
No es necesario saber codificar... Unas pocas líneas de CSS o PHP serán suficientes y puedes simplemente copiarlas y pegarlas desde este artículo.
En definitiva, no hay que tirarse de los pelos...
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
1 - Imágenes cuadradas Divi... ¡no es tan fácil!
No sé por qué, sigue siendo un misterio, pero ElegantThemes no ha proporcionado nada para facilitarnos el manejo de las imágenes cuadradas...
Es un formato que me gusta mucho y supongo que no soy el único... Sin embargo, no hay ninguna opción para obtener fácilmente imágenes cuadradas al configurar los módulos de Galería y Portafolio...
Así que, antes de empezar, no hace falta decir que su biblioteca debe contener ya imágenes en formato cuadrado, es decir, con una proporción de 1:1.
Por ejemplo:
- Imágenes 1000px * 1000px
- Imágenes 800px * 800px
- Imágenes 500px * 500px
- Etc.
La proporción de imágenes es muy importante en la web y te invito a leer esta guía de imágenes para Divi Este tutorial le permitirá reescribir los tamaños de imagen utilizados en Divi de forma global.
Sin embargo, esto requiere un cierto conocimiento de WordPress y Divi y puede ser un obstáculo para algunos principiantes.
Por lo tanto, aquí hay una forma muy sencilla de cambiar la visualización de las imágenes en los módulos de Galería y Portafolio sin ensuciarse las manos con el código...
¿Sabías que puedes probar Divi gratis? Ir a esta página y haga clic en "PRUEBA GRATUITA
2 - Imágenes cuadradas para el módulo Galería
Inserte el Módulo de la galería dentro de su página utilizando el Constructor Visual...

En la pestaña "Contenido" podrá seleccionar todas las imágenes que se mostrarán. A continuación, en la pestaña "Estilo", asegúrate de elegir la plantilla "Rejilla".

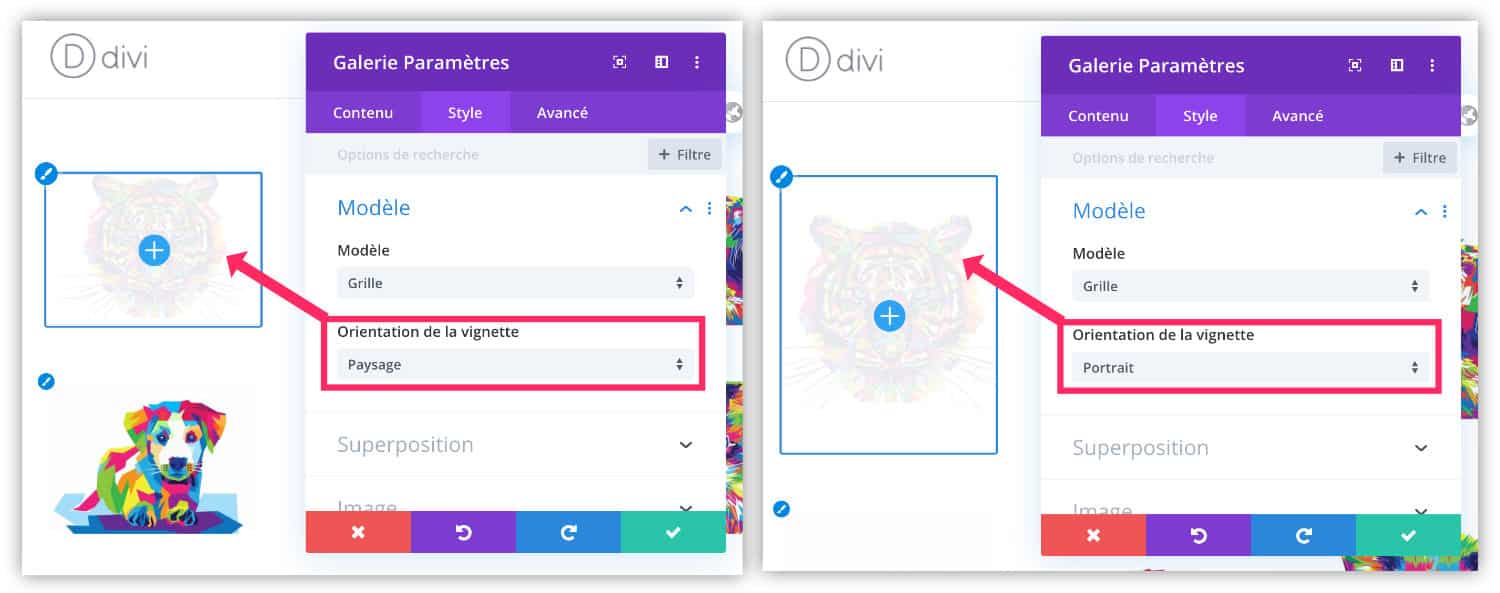
El problema es que el módulo Galería sólo ofrece dos orientaciones posibles: Paisaje o Retrato...
Desgraciadamente, dependiendo del tamaño de tus imágenes cuadradas, se recortarán y seguirán apareciendo en orientación horizontal o vertical... ¡Rrrrr!

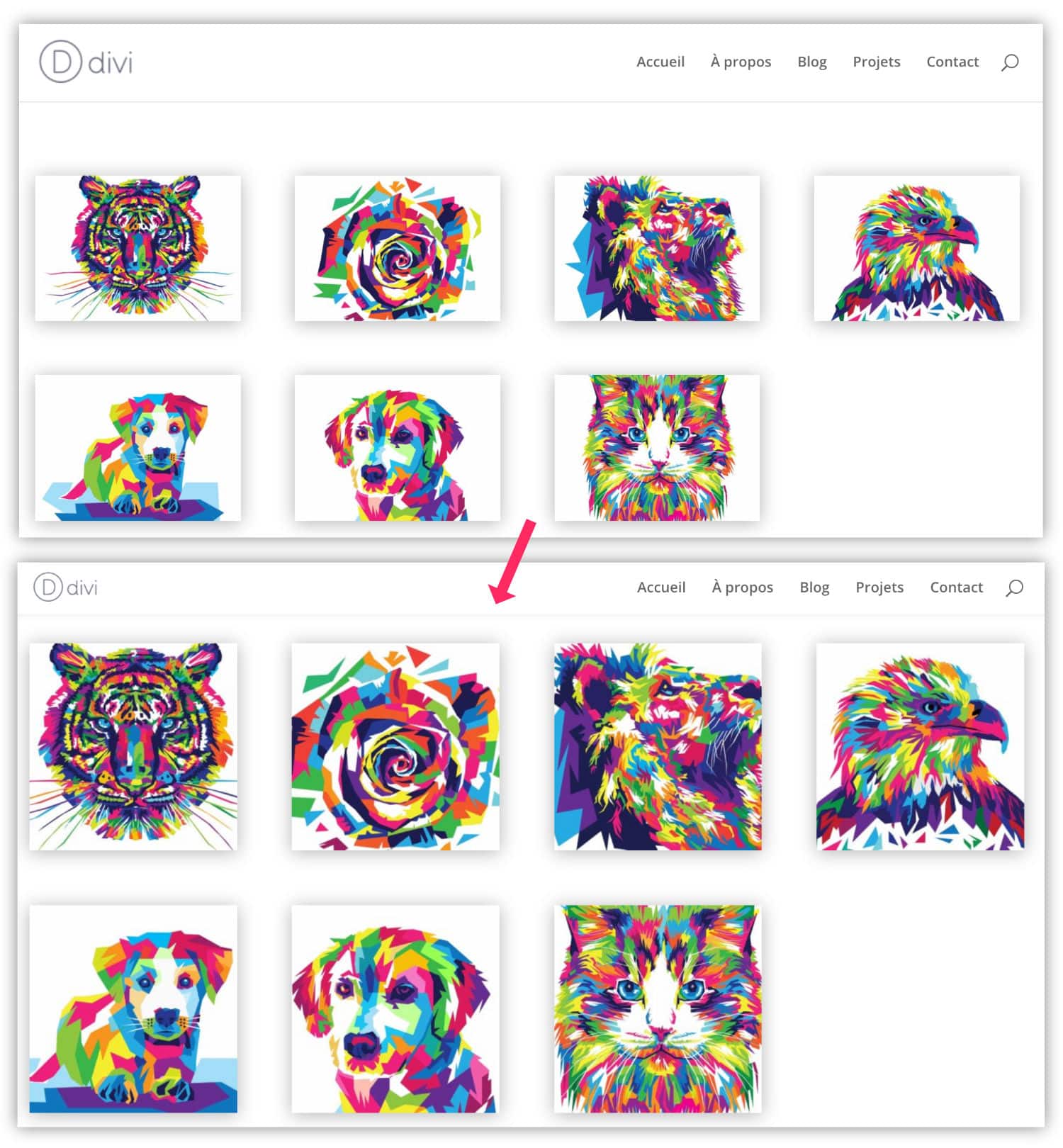
Como puede ver en la captura de pantalla anterior, las imágenes cuadradas se muestran en formato apaisado... Para corregir esto, esto es lo que tiene que hacer:

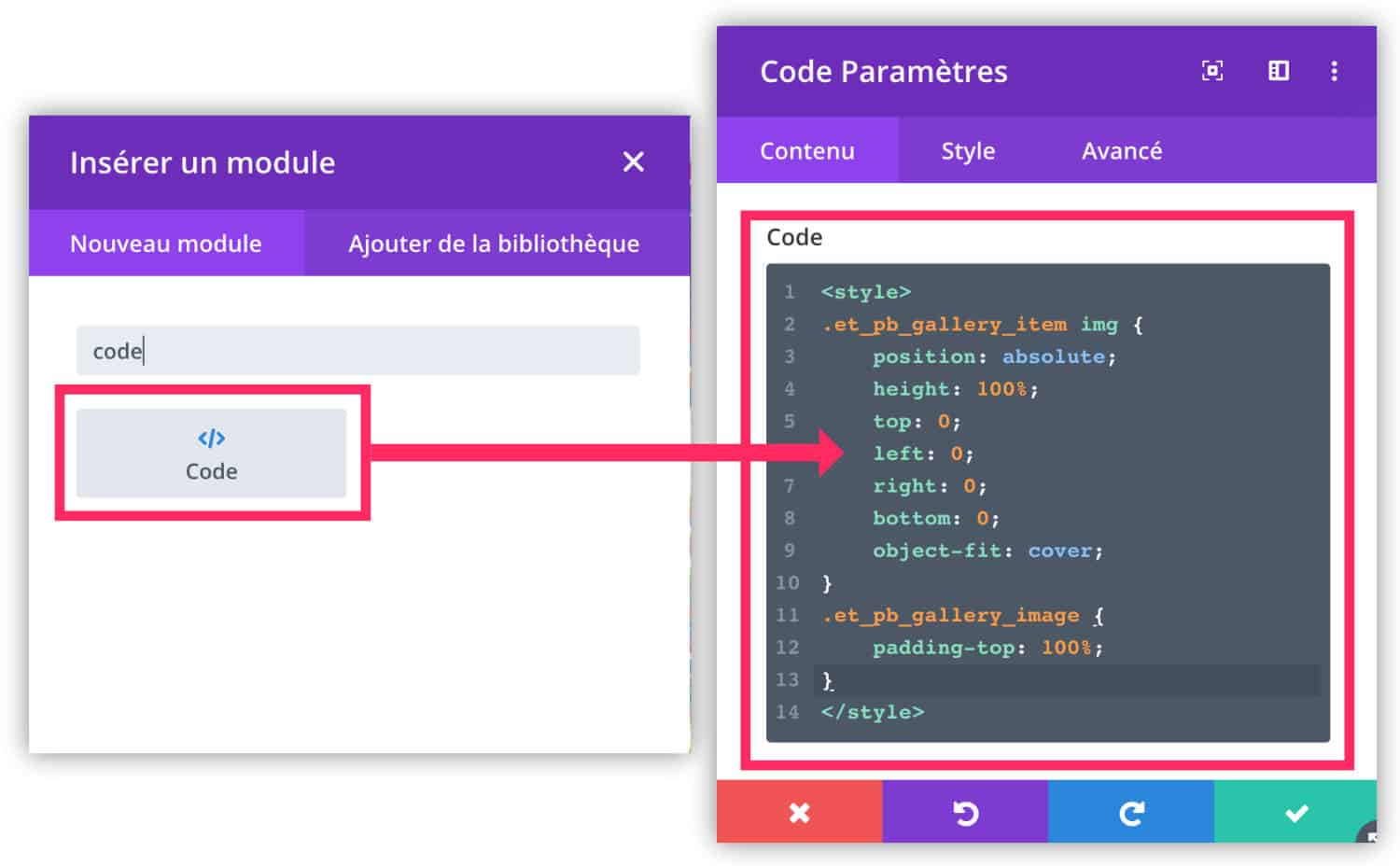
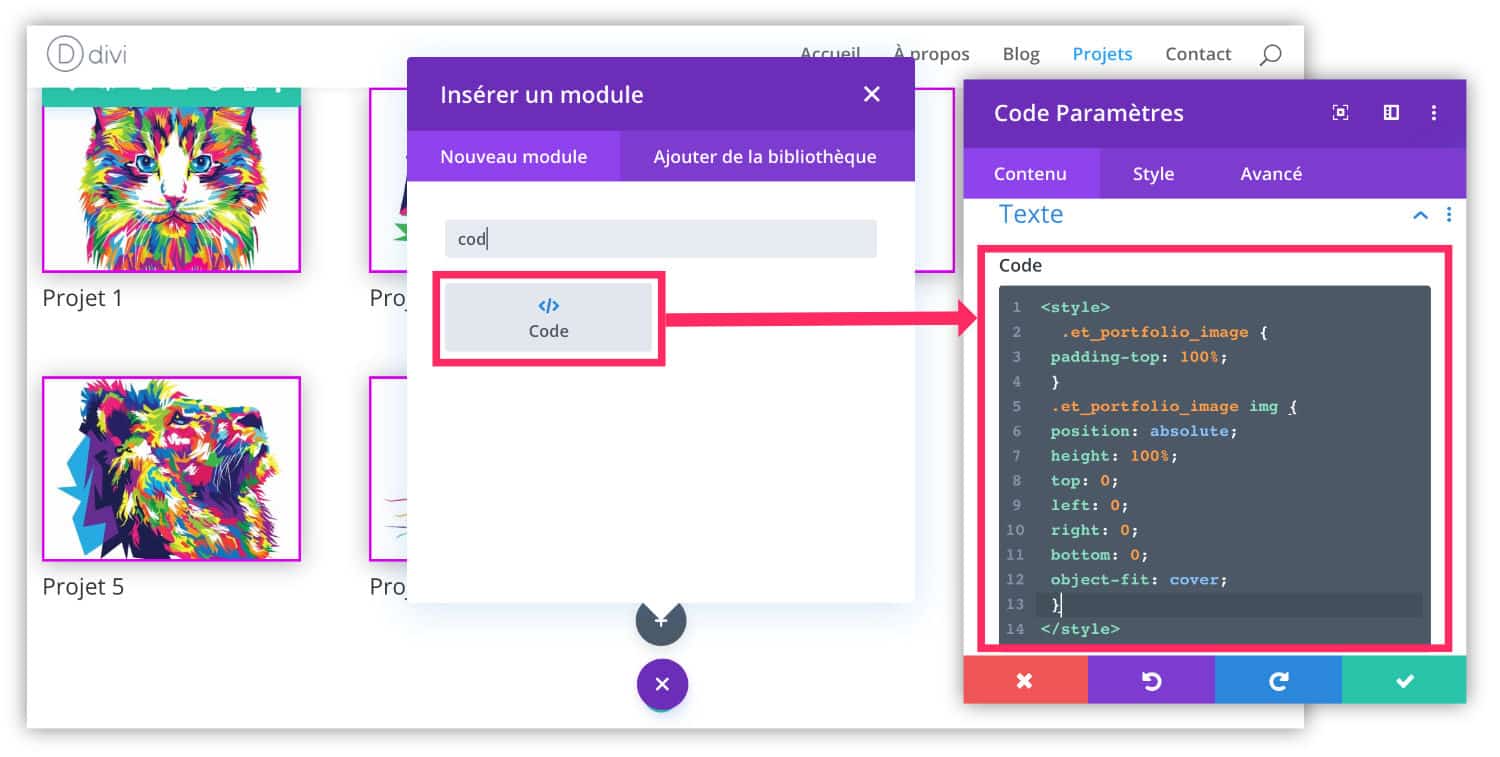
En su diseño, justo debajo del módulo Galería, inserte un Módulo de código e introduzca las siguientes líneas de CSS:
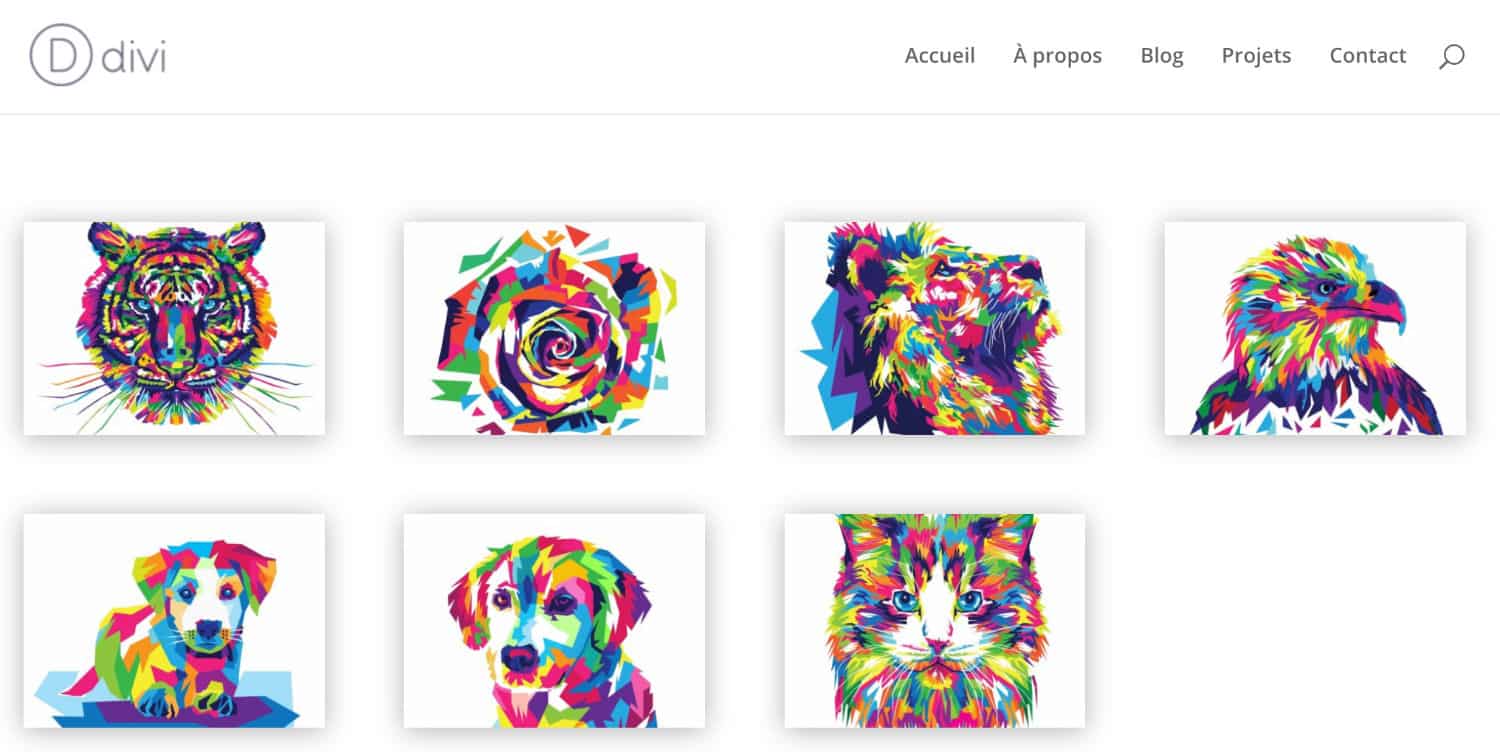
Así de sencillo. Aquí está el resultado:

3 - Imágenes cuadradas para el módulo Portfolio
El módulo Portafolio es útil si está utilizando los "Proyectos" de Divi. Los proyectos se comportan de la misma manera que las entradas del blog. Son publicaciones dinámicas. El Módulo de cartera (o Cartera) es un primo cercano del Módulo del blog de Divi: muestra sus últimas publicaciones de "Proyectos".
Para obtener imágenes cuadradas con el módulo Portfolio, procederemos de la misma manera que para el módulo Gallery, es una variación del código...
En primer lugar, su sitio debe tener proyectos ya publicados y éstos deben tener una imagen destacada en formato cuadrado 1:1.
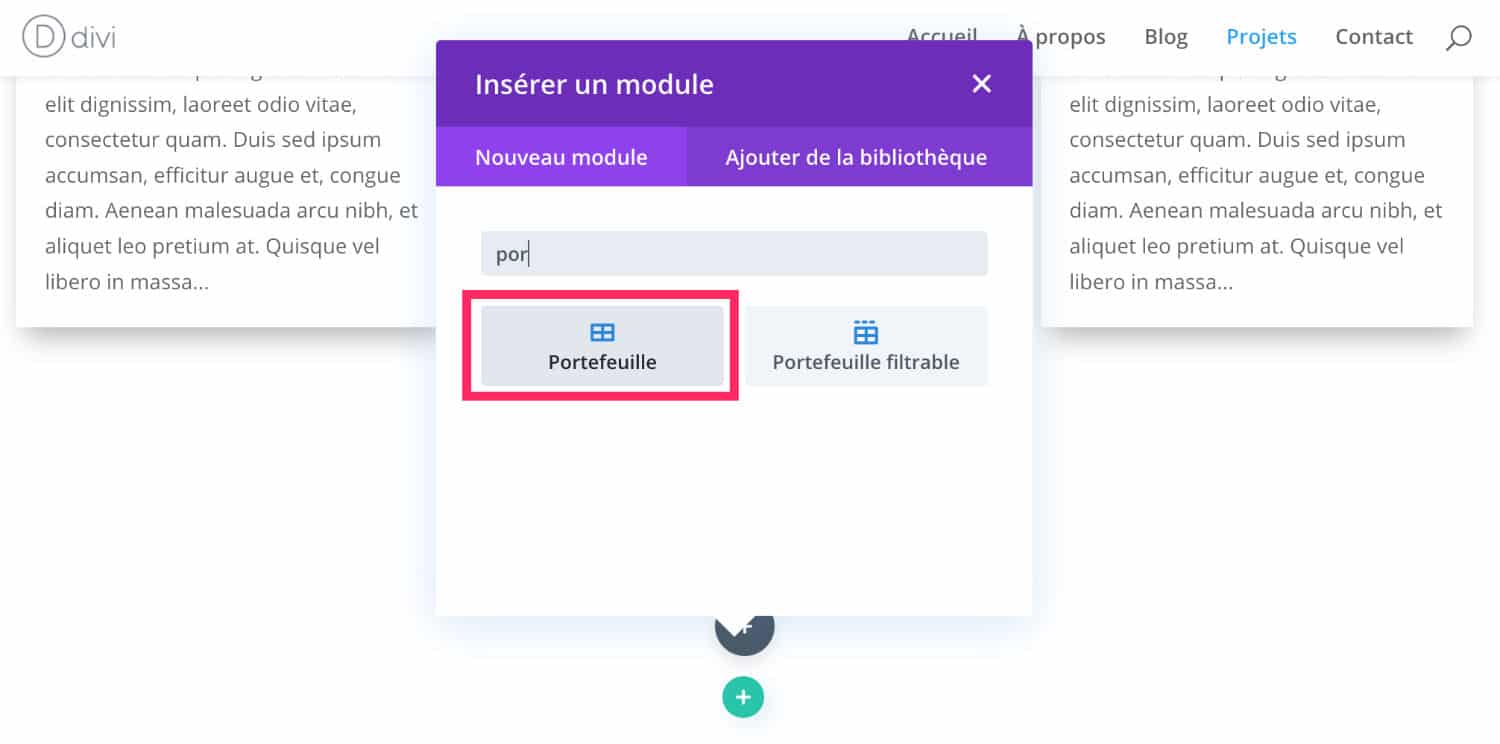
Dentro de su diseño, añada un módulo "Portafolio":

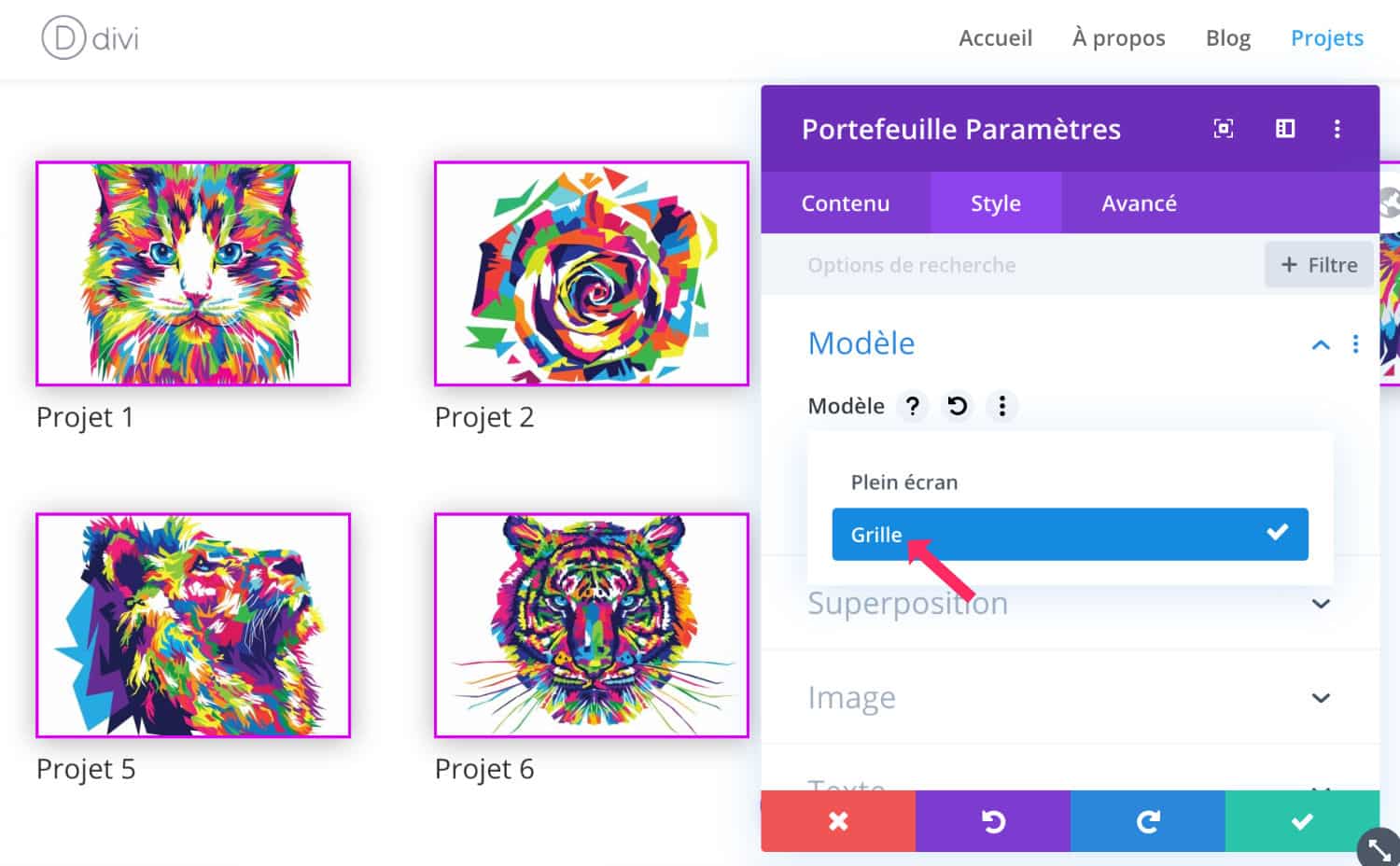
Desde la pestaña "Contenido", puede filtrar los proyectos que se mostrarán. En la pestaña "Estilo", no olvides seleccionar la plantilla "Rejilla".

Desde la pestaña Estilo, también puedes personalizar la apariencia del módulo y de los proyectos... Puedes añadir una sombra, un borde, cambiar el tamaño y la fuente del texto, etc.

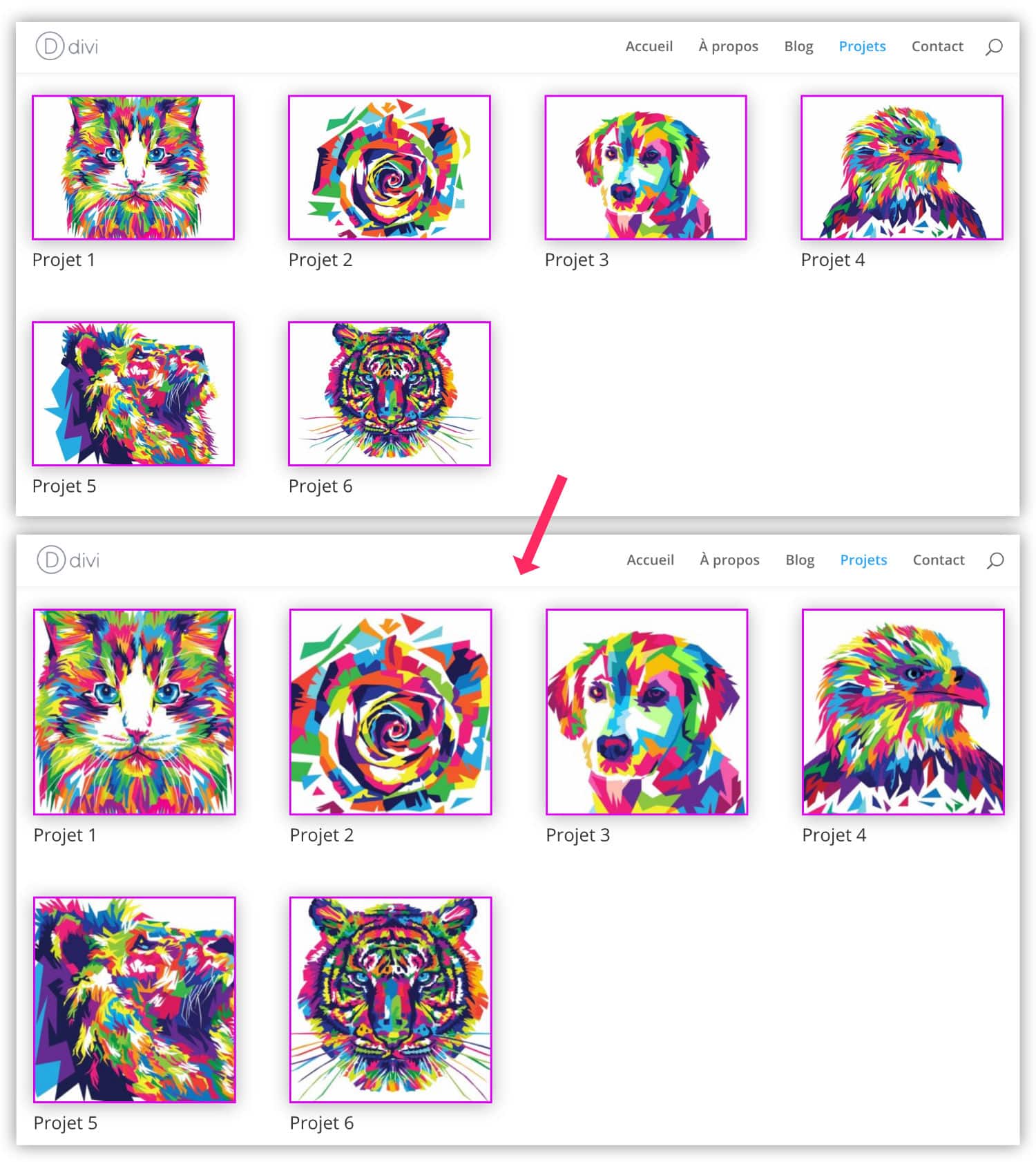
En la captura de pantalla anterior, puedes ver que mis proyectos muestran las miniaturas en formato horizontal... ¡Sin embargo, las imágenes utilizadas están en formato cuadrado!

Para corregir esto, añada un módulo de Código justo debajo del módulo de Cartera e introduzca el siguiente código:
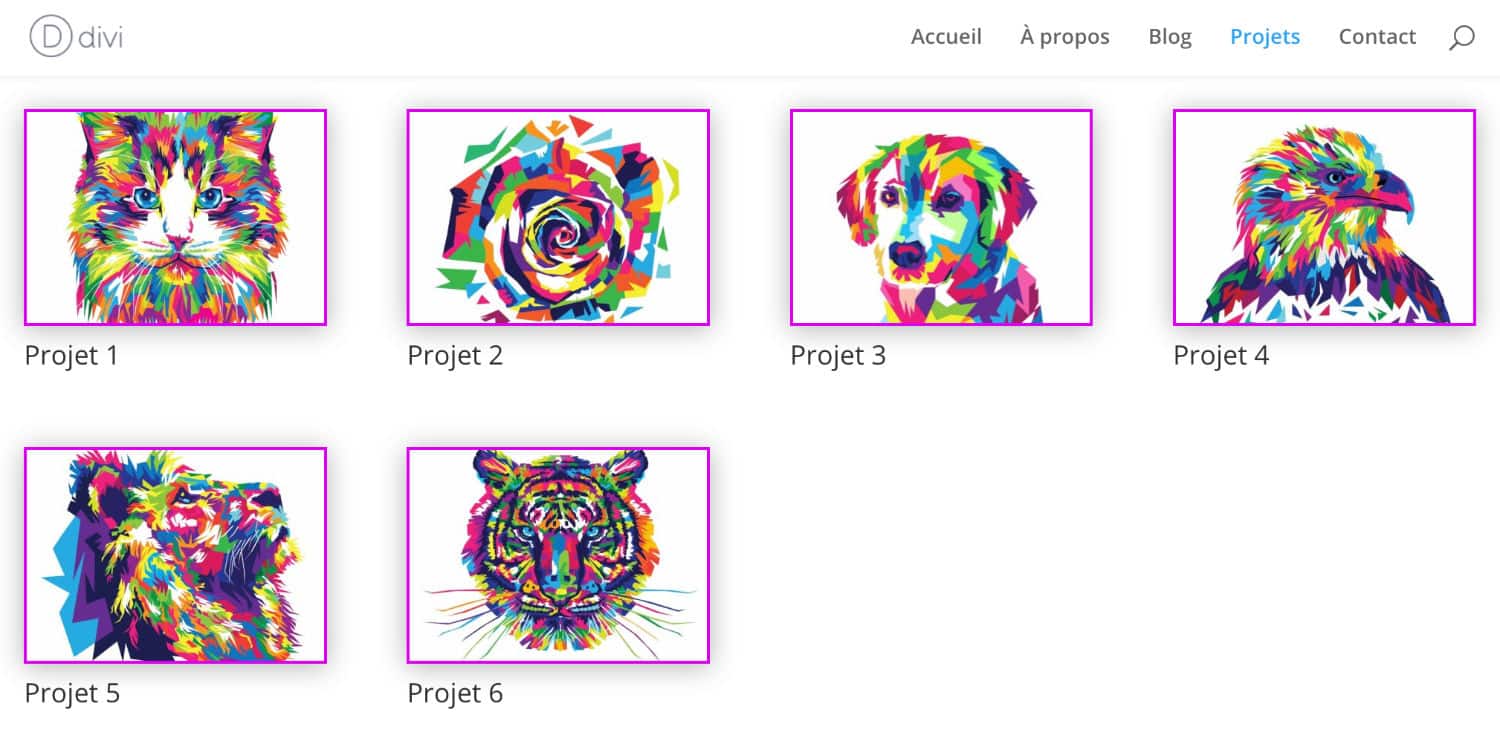
Al igual que con el módulo de Galería, añadir estas pocas líneas de CSS permite mostrar rápida y fácilmente proyectos con imágenes cuadradas.
Aquí está el resultado:

No se demore. Descubra el tema Divi aquí !
4 - Imágenes cuadradas para el módulo Blog
Para obtener imágenes cuadradas en las miniaturas del módulo Blog, unas pocas líneas de CSS no serán suficientes.
Tendrá que añadir unas cuantas líneas de PHP al archivo functions.php de su tema infantil.
Si no tiene un tema hijo, puede utilizar la extensión Code Snippets que hará el mismo trabajo. Es aún más sencillo.

// Begin square featured image in Divi Blog Module
function ld_blog_square_image_width($width) {
return 300;
}
function ld_blog_square_image_height($height) {
return 300;
}
add_filter( 'et_pb_blog_image_width', 'ld_blog_square_image_width' );
add_filter( 'et_pb_blog_image_height', 'ld_blog_square_image_height' );
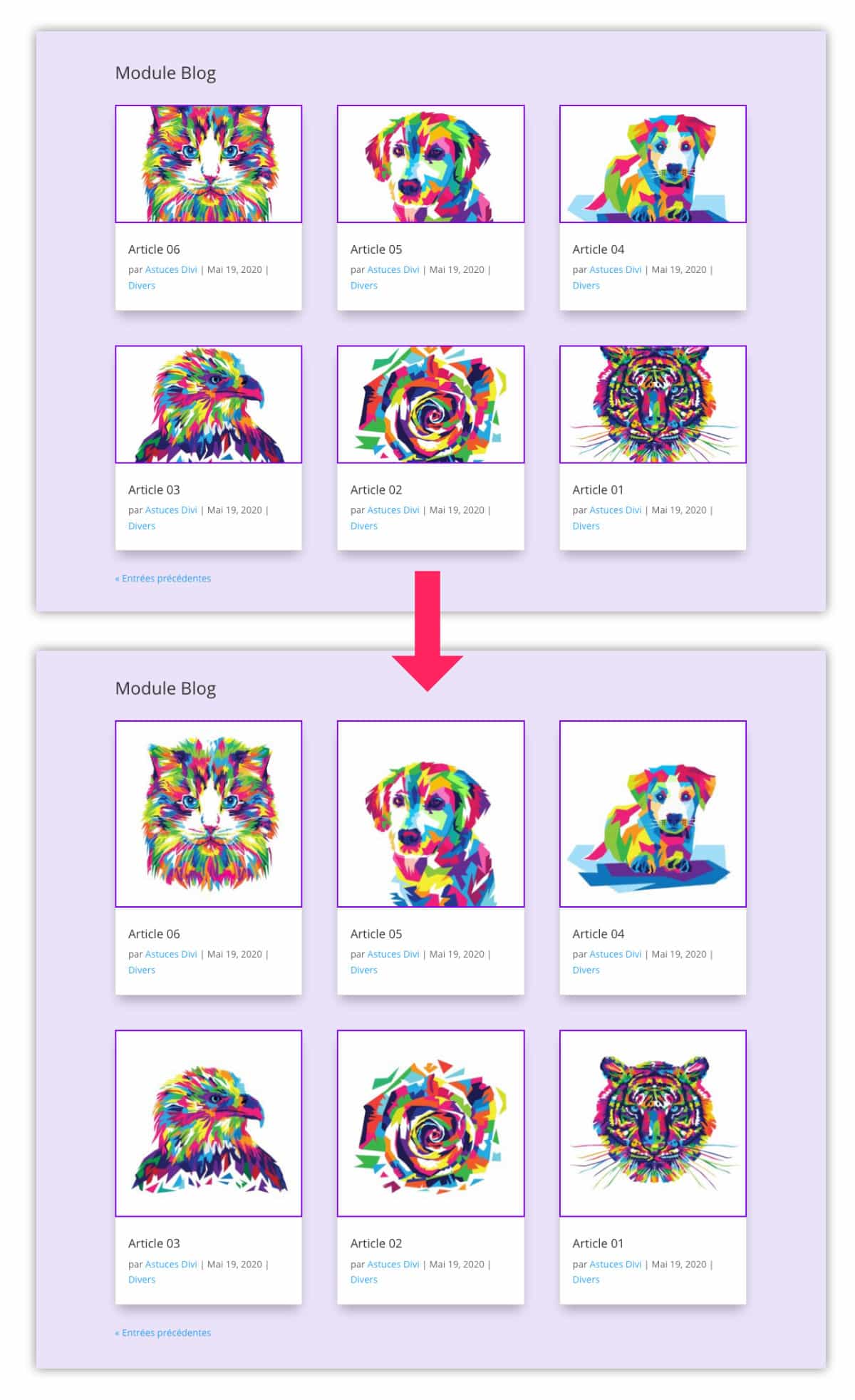
// End stop square featured image in Divi Blog ModuleAl insertar el código anterior, las miniaturas del módulo Blog se mostrarán en formato cuadrado.
El valor "300" está en píxeles. Puede cambiar este valor si es necesario.
5 - Otra forma de obtener imágenes cuadradas en Divi
Esta forma de conseguir imágenes cuadradas para galerías, blogs y portafolios de Divi es muy fácil, como has visto.
Sin embargo, si desea obtener tamaños de imagen específicos, debe seguir este tutorial para cambiar los tamaños impuestos por Divi.
La ampliación Tamaño de la imagen simple es fácil de usar como se explica aquíSin embargo, hay que tener en cuenta que el desarrollador no lo ha actualizado desde hace tiempo (lo que no significa que no sea eficaz).
Para ir más allá con las imágenes de Divi, le sugiero una interesante lista de lecturas:
- 6 diseños únicos de bordes para las imágenes de su módulo de galería Divi
- La diferencia entre imágenes cubiertas e imágenes destacadas en WordPress
- La guía definitiva para usar imágenes en Divi
- Cómo regenerar miniaturas y recortar imágenes en WordPress













Super intéressant, merci !
Merci Carlos !
C’est vrai qu’il est important que les images ne soient pas croppées car dans certains cas ça peut être un facteur de ralentissement de la performance du site, d’une part.
D’autre part, j’ai pris l’habitude via Lightroom et photoshop de ne produire que des photos carrées et compressées, ceci principalement pour une question d’homogénéité de présentation de mes produits.
Par ailleurs pour le « Responsive » au niveau portable, ça peut éviter de se retrouver avec des commentaires de Google que les photos ne sont pas adaptées car trop larges.
Enfin, si on veut produire également sur Instagram, le format carré est plus que recommandé.
Oui, moi aussi j’aime bien utiliser le format carré, ça passe partout !
merci beaucoup ! j’ai enfin trouvé des réponses à mes questions et des solutions à mes problèmes !!
Super !
Hello,
Merci pour ton article très intéressant.
Comment faire si je souhaite faire des images dans un autre format que carré ?
Par exemple 200 x 300
Merci
Salut Minh,
Je pense que c’est ce tuto dont tu as besoin : https://astucesdivi.com/taille-images-de-divi/
C’est gentil mais j’ai fait tout ce que dit l’article et cela n’a pas fonctionné.
Les miniatures du module gallery sur ma home sont toujours rognées en largeur.
Si tu as une idée de ce qui a posé pb je suis preneur de ton aide 🙂
Salut Minh, j’ai une petite idée : quelle sont les tailles des images que tu uploades ? Charge une image de 1000px ou 1200px minimum et regarde si elle est rognée aussi.
Les images que je charge font 1920 1080.
Je viens de tester avec une image de 1290 px x 861 et ce la ne change rien, l’image est croppée.
(Pour info ce sont les images en dessous du player youtube sur cette page : http://www.pokeslide.com )
Je vais regarder demain depuis mon ordinateur car ton lien ne fonctionne pas sur mon mobile. Bizarre
Sorry.
Pas étonnant, j ai fait une typo et oublié le c à com…
le site est http://www.pokeslide.com
Salut Minh,
Très joli site…
Si tu inspectes le code source de ta page, tu verras que ce sont des miniatures recadrées par Divi qui sont utilisées (400px*284px). Donc, soit tu suis à la lettre (en l’adaptant) ce tuto : https://astucesdivi.com/taille-images-de-divi/ pour changer les tailles utilisées par le module Portefeuille, soit tu utilises uniquement des images de 800px*568px (ou 1200px*852px) que tu recadres à ta sauce dans un logiciel photo. Je ne vois que ça…
Bonjour Lycia,
Chouette tuto, ça fonctionne impeccable merci !
Par contre, petite question concernant les vignettes. Elles ne sont pas cropées comme je l’aimerais. Comment y remédier stp ?
Désolé, j’avais pas vu que Minh avait le même soucis que moi et votre réponse.
En effet en inspectant je vois que mes miniatures sont également en 400*284.
Je comprends pas trop votre commentaire : « soit tu utilises uniquement des images de 800px*568px (ou 1200px*852px) que tu recadres à ta sauce dans un logiciel photo. »
Je recadre comment, au ratio 1:1 ? Merci
Décidément je pose les questions trop vite puisque je crois avoir trouvé dans votre lien. Ratio 100:71.
Super Jerome, alors tu vas pouvoir faire 😉
Merci, je cherche ça depuis longtemps et ça marche vraiment super!
Parfait ! Raphaël 😉
Bonjour, merci pour le tuto.
Moi j’ai le même soucis pour la partie blog. Je veux que mes images principales s’affichent en carré sauf qu’il ne me le fait pas tout le temps en tout cas sur la page d’accueil du site.
Le code que tu donne c’est pour le module code ou pour le fichier function.php du thème enfant ?
Salut Audrey, tout est expliqué dans le tuto. Selon le code à ajouter tu utilises le module code ou le thème enfant. Pour le chapitre 4 de cet article, celui qui devrait t’intéresser, il s’agit du fichier functions.php du thème enfant.
Super merci pour cette astuce!
Et… y a-t-il possibilité de manager deux galeries avec des formats différents sur la même page?
Hé oui j’ai une galerie pour des images au format carré et en dessous une autre pour des formats rectangulaires, et du coup tout passe en carré 🙁 …
Salut Bernard ! En fait, il faudrait que tu mettes une Classe CSS sur ta galerie. Et dans le code CSS, tu n’appelles que les galeries qui sont dotées de cette Classe
Bonjour, merci pour ce tuto. Petite question néanmoins, mes images s’affichent correctement dans le portfolio en format carré, mais la miniature est très pixélisée (or la photo chargée a été optimisée pour le web). Avez-vous une astuce pour cela ?
Merci et bonne journée
Super astuce, j’adore et la décline souvent !
Je me trouve bloquée par contre pour la dupliquer sur un format portfolio pleine largeur… Possible ?
Ca y est, j’ai finalement trouvé un bout de code le permettant en passant par la personnalisation du CSS (et non plus par le module code comme proposé ici). Merci pour tous les tutos vraiment bien construits. Une aide précieuse !!
Merci Lucie pour ton retour
Coucou Elodie, je pense qu’il faudrait redéfinir la taille des images https://astucesdivi.com/taille-images-de-divi/. (désolée du retard, ton commentaire était dans mes spams)
Bonjour,
Merci pour cet article, très utile !
Je souhaite modifier les marges internes entre chaques images, est-ce possible ?
Merci par avance
Anais, as-tu essayé avec les options du module ou bien en CSS ?
Bonjour Lycia !
Merci tellement ! Apres avoir galeré pendant 3h, on m a envoyé ce lien et c’est parfait ! Je m arrachais les cheveux pour faire des images rondes dans le module blog…
J’ai dû ajouter du css derriere pour separer un peu les items mais franchement merci ! L ajout de php, je n y aurais jamais pensé…
Merci Aline !
Bonjour Lycia,
Merci pour ce tuto, en revanche, si ça fonctionne bien pour la galerie et le portfolio, impossible de faire fonctionner le code pour le blog…
J’ai ajouté le code à la fin du fichier functions.php de mon thème enfant comme indiqué dans le tuto mais rien n’a changé… J’aimerais éviter de rajouter une extension pour faire ça, mais du coup est-ce que tu as une idée des raisons qui pourraient faire que ça ne marche pas ?
Merci !
Salut Marie, il faut que tu adapte ce code selon ton propre site. Regarde si les « class » sont correctes par exemple.