Sé que estás molesto. Esta es una pregunta que a menudo se hace en comentario, por correo electrónico o durante el entrenamiento: ¿Por qué Divi muestra imágenes grabadas (imágenes editadas)?
Es verdad, a veces las imágenes que usas son Retailed, trimmed, squared... Este es a menudo el caso con imágenes resaltadas (Las miniaturas en la página principal).
Por ejemplo, si estás ejecutando un blog en Pinterest, te gustaría que tus imágenes de primera página estén en formato retrato y no en paisaje... ¿No?
Usted verá en este artículo cómo Deja de recortar imágenes dentro Blog, Portfolio y módulos de galería.
1 – Imágenes en Divi, tamaño de la imagen, relación...
Los desarrolladores de Elegantthemes codificaron Divi con diferentes tamaños de imagen. Dependiendo de los módulos que utilice, imágenes se muestran con un cierto tamaño predefinido.
Puedes cambiar los diferentes tamaños siguiendo esto guía completa sobre imágenes de Divi. Usted comprenderá que todo es una historia de tamaño y relación.
Pero si:
= Usted no quiere establecer un tamaño específico para sus imágenes.
= Sólo quieres mostrar las imágenes con su tamaño y relación original, ya que las importaste en tu biblioteca.
Así que las explicaciones que siguen son una buena alternativa...
Descubre cómo dejar de hacer girar imágenes en Divi…
2 - Unas pocas líneas de código para dejar de reproducir imágenes Divi
Si desea aplicar los consejos de este tutorial, necesitará añadir algunas líneas de código para cambiar el código Divi original, para esto hay dos soluciones:
- Usted utiliza un tema infantil: sólo añadir el código al archivo funciones. php su tema infantil. Si no tienes uno, puedes descargar el Tema infantil para Divi aquí.
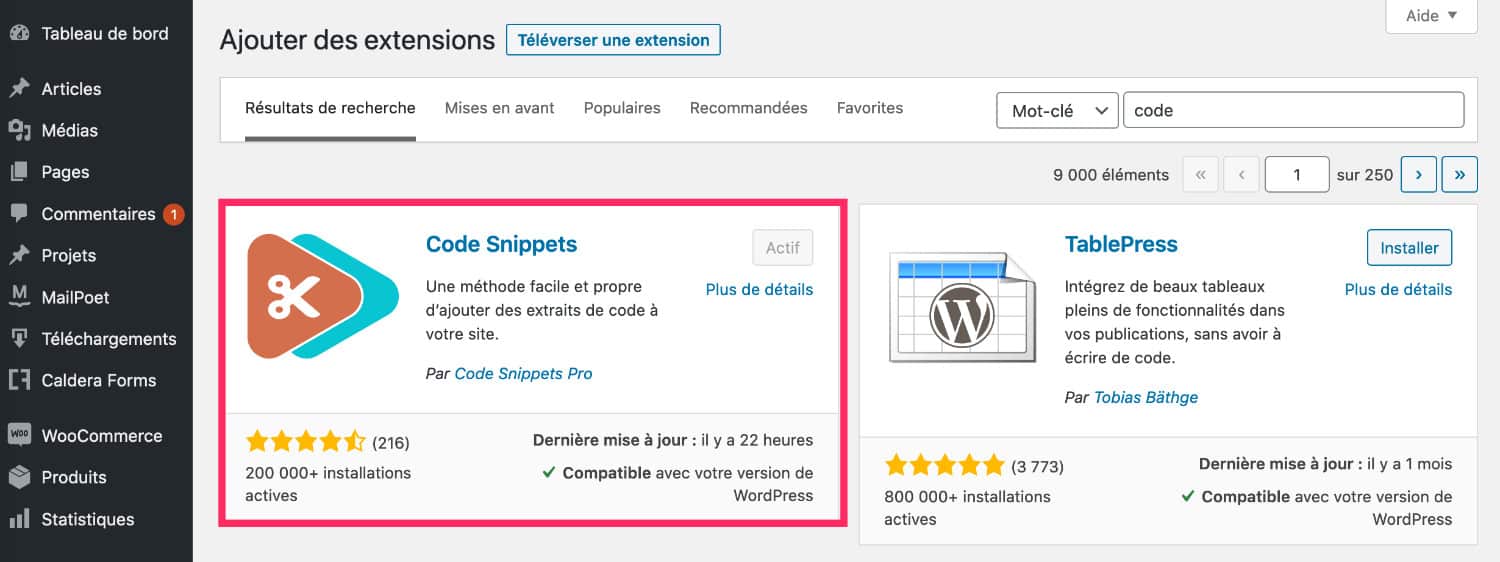
- Usted no utiliza un tema infantil: ¡No te preocupes! Si no usas un tema infantil y parece demasiado complicado, hay una alternativa mucho más simple. Instalar y activar extension Snippet Code. Es gratis y le permitirá agregar con seguridad su código PHP.

Y en cualquier caso, nunca cambies Padre Divi Theme. Vaya a través de cualquiera de las soluciones anteriores.
3 – Imágenes del módulo Blog
El Divi Blog módulo es un módulo útil para mostrar los últimos artículos del blog. Lo necesitará para crear la página del blog.
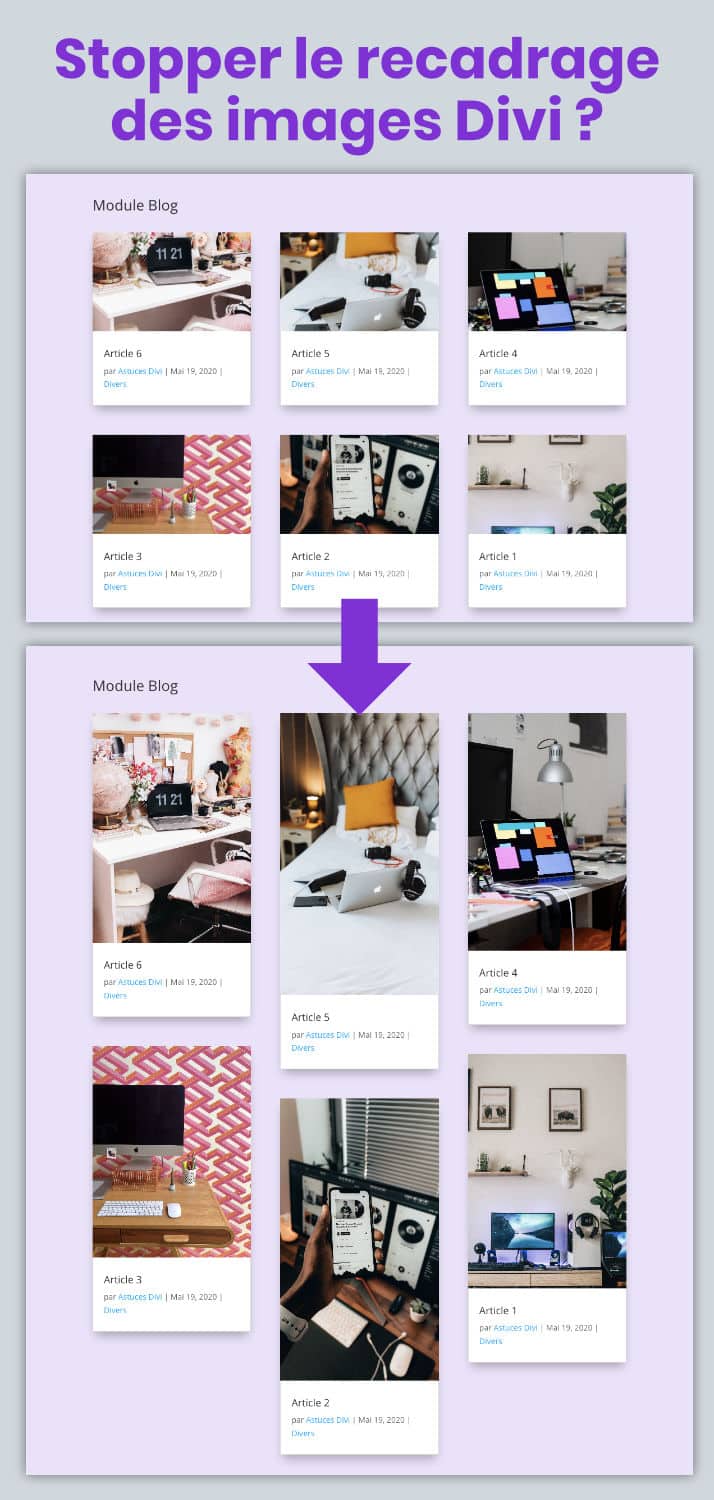
Pero debes haber notado que "Imágenes avanzadas" (las miniaturas) son recortadas. ¡Rrrrrrr!

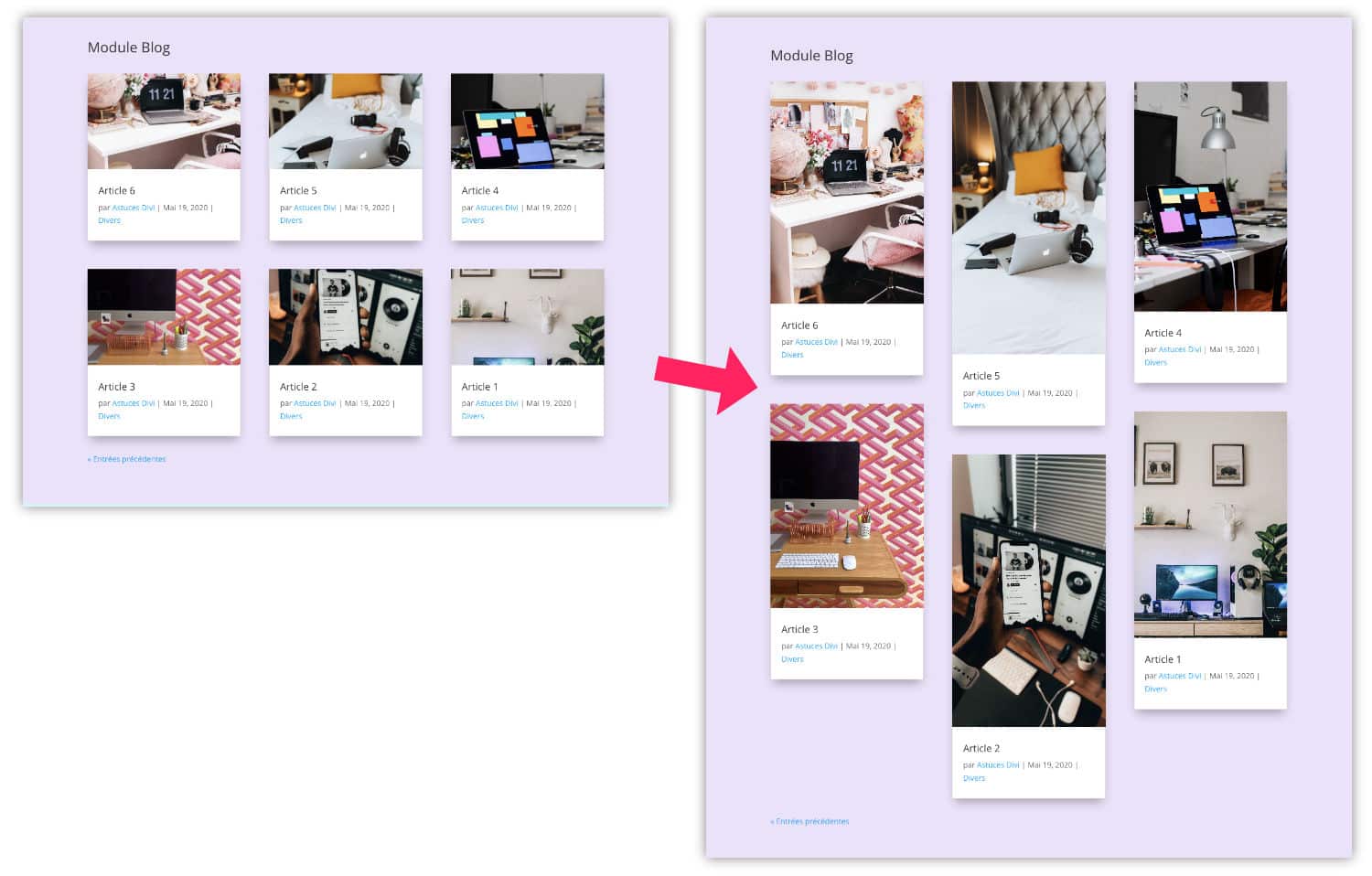
En la imagen anterior, se puede ver, a la izquierda, que la Blog módulo muestra imágenes divididas. Sin embargo, las imágenes presentadas que se utilizaron son muy fotografías en formato retrato.
El miniaturas del módulo Blog (Modo árido o modo de diapositiva) utilizar un formato de retrato 400px * 250px - o uno ratio de 16:10.
Es por eso que todo imágenes más grandes que 400px y más 250px alto son automáticamente reajuste.
Y por eso su retrato o imágenes cuadradas son detalladas.
Así que... tus imágenes ya no se vuelven a poner y otros mantener su relación y tamaño original, sólo aumentar el valores de tamaño de la miniatura.
Al colocar el tamaño en 9999px, usted está seguro de que tus imágenes nunca serán rojas (a menos que importe una imagen de 10.000 px... pero es imposible!).
// Begin stop cropping featured image in Divi Blog Module
function ld_blog_crop_image_width($width) {
return 9999;
}
function ld_blog_crop_image_height($height) {
return 9999;
}
add_filter( 'et_pb_blog_image_width', 'ld_blog_crop_image_width' );
add_filter( 'et_pb_blog_image_height', 'ld_blog_crop_image_height' );
// End stop cropping featured image in Divi Blog ModuleAquí, copiar y pegar el código anterior en el archivo funciones. php de su tema infantil o en nuevo snippet extensión Snippet code.
Luego simplemente refresca la página y las miniaturas de tu módulo de blog mostrará el tamaño original, sin cortar.
Además, si utiliza diferentes alturas de imagen, su módulo de blog mostrará un efecto de mampostería Muy bonito...
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
3 – Imágenes en el módulo Portfolio
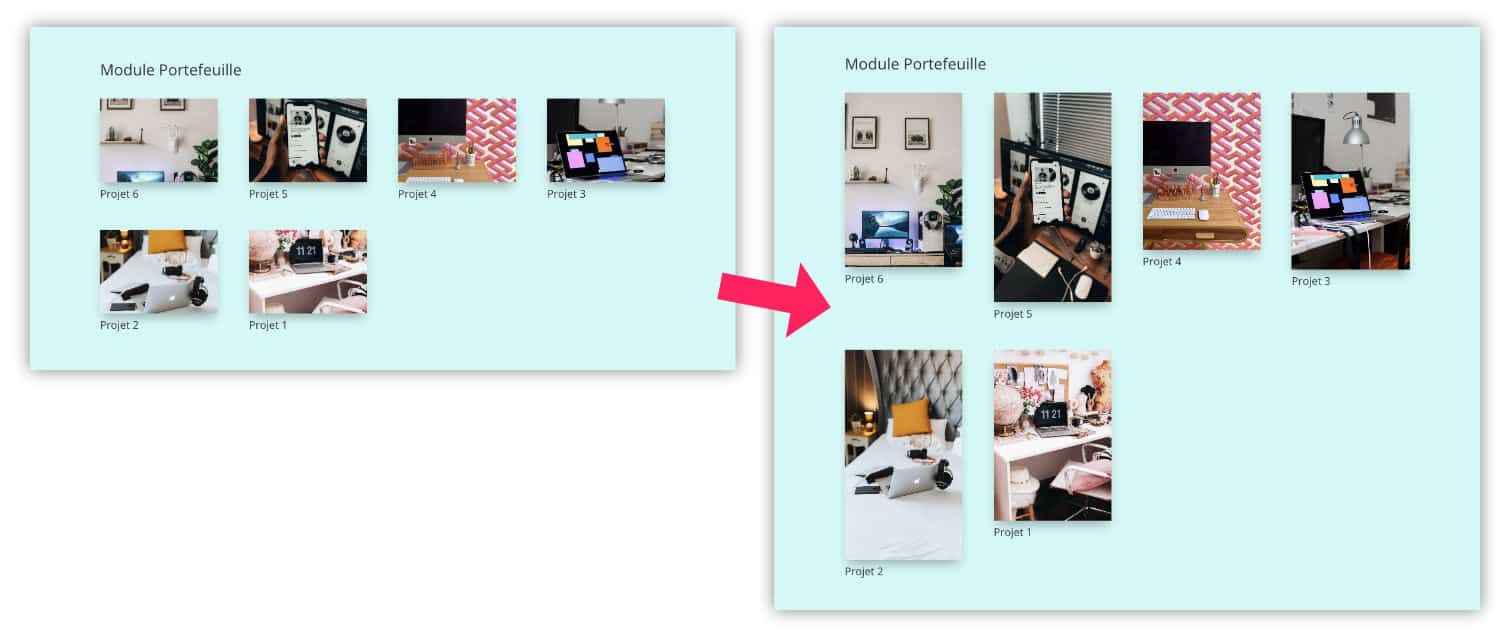
Para el Módulo de carteraPuedes hacer lo mismo. Así que, las miniaturas de tus Proyectos Divi Ya no será redone.
El Módulo de cartera en modo Grid utiliza las dimensiones 400px * 284px. Como con el módulo del blog, estos valores necesitan ser aumentados para que las miniaturas no sean "cortadas".
Aquí está el código para añadir:
// Begin stop cropping featured image in Divi Portfolio and Filterable Portfolio
function ld_portfolio_crop_image_width($width) {
return 9999;
}
function ld_portfolio_crop_image_height($height) {
return 9999;
}
add_filter( 'et_pb_portfolio_image_width', 'ld_portfolio_crop_image_width' );
add_filter( 'et_pb_portfolio_image_height', 'ld_portfolio_crop_image_height' );
// End stop cropping featured image in Divi Portfolio and Filterable PortfolioAquí está el resultado:

Después de añadir este código, simplemente refresque su página.
Tenga en cuenta que este código también funciona para el módulo de cartera Filtro.
4 - Imágenes en el módulo de la galería
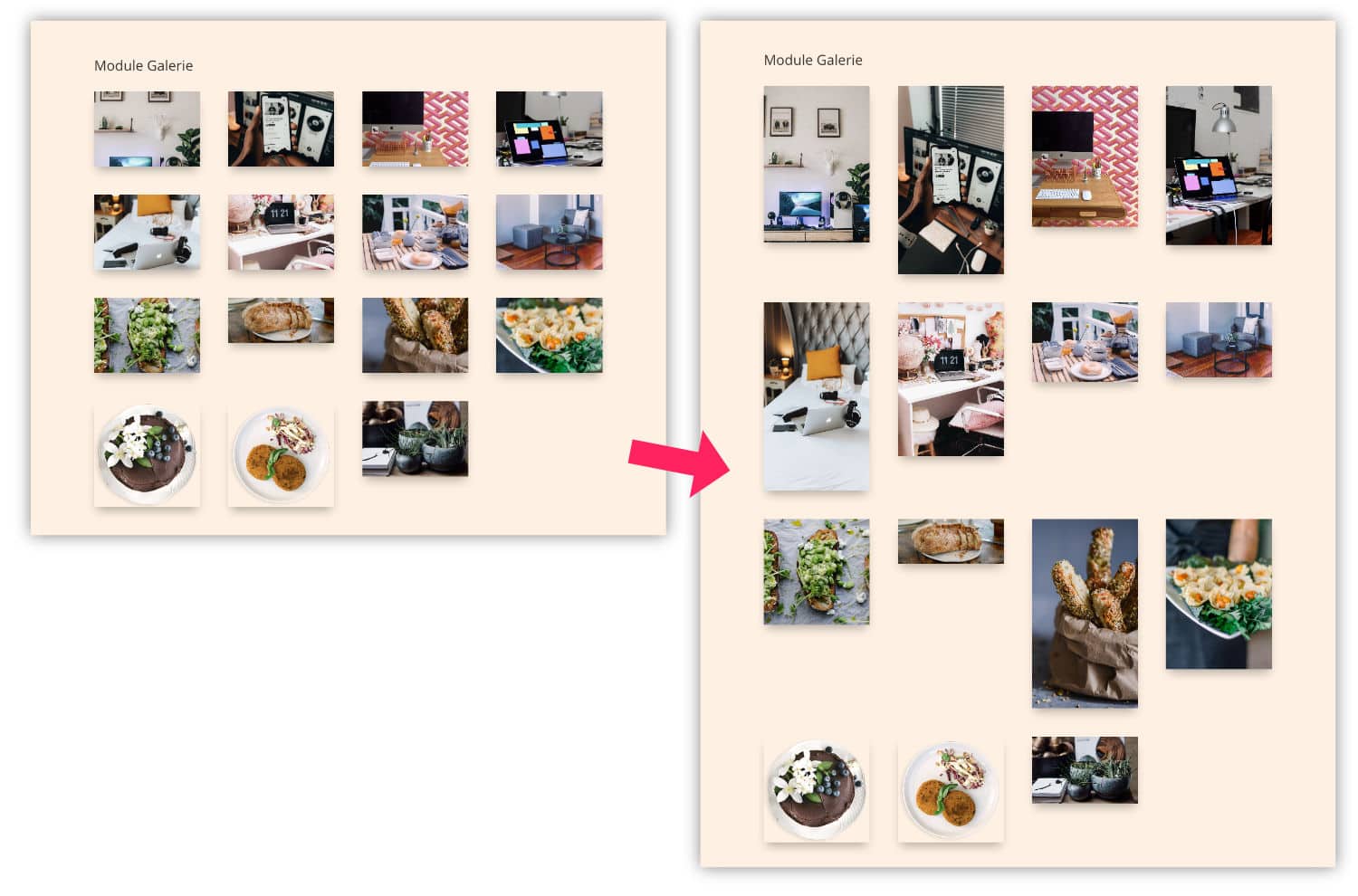
El Módulo de galería Divi utiliza los mismos tamaños de pantalla que el módulo Portfolio: 400px * 284px.
Como con los otros 2 módulos, necesita aumentar estos valores para que las imágenes de su galería mostrar el tamaño real…
Aquí está el código para añadir al archivo funciones. php de su tema infantil o en nuevo snippet extensión Snippet code :
// Begin stop cropping featured image in Divi Gallery Module
function ld_gallery_crop_image_width($size) {
return 9999;
}
function ld_gallery_crop_image_height($size) {
return 9999;
}
add_filter( 'et_pb_gallery_image_width', 'ld_gallery_crop_image_width' );
add_filter( 'et_pb_gallery_image_height', 'ld_gallery_crop_image_height' );
// End stop cropping featured image in Divi Gallery ModuleY aquí está el resultado:

Como puedes ver en esta captura de pantalla, las imágenes ya no son redone y mostrar su ratio de origen.
¡No te demores! Descubre el tema Divi aquí. !
5 - Recap: ninguna imagen regnate en Divi
Los últimos 3 capítulos te ofrecen los código individual para cada módulo (Blog, Galería, Portafolio). Esto es ideal si necesitas cambiar el tamaño de las imágenes sólo en uno de los 3 módulos.
Sin embargo, si su deseo es Eliminar el cultivo de imágenes En estos 3 módulos, puede utilizar el código siguiente:
// Begin stop cropping featured image in Divi Portfolio + Blog + Gallery
function ld_stop_crop_image_width($width) {
return 9999;
}
add_filter( 'et_pb_portfolio_image_width','ld_stop_crop_image_width' );
add_filter( 'et_pb_gallery_image_width','ld_stop_crop_image_width' );
add_filter( 'et_pb_blog_image_width', 'ld_stop_crop_image_width' );
function ld_stop_crop_image_height($height) {
return 9999;
}
add_filter( 'et_pb_portfolio_image_height','ld_stop_crop_image_height' );
add_filter( 'et_pb_gallery_image_height','ld_stop_crop_image_height' );
add_filter( 'et_pb_blog_image_height', 'ld_stop_crop_image_height' );
// End stop cropping featured image in Divi Portfolio + Blog + GalleryPor ejemplo, si utiliza la extensión Snippet code para agregar su código, esto le permitirá añadir sólo un snippet.
Por último, si lo deseas obtener miniaturas en formato cuadrado, leer este artículo.




21 comentarios