El tema Divi y su Divi Builder ofrecen un número incalculable de opciones de personalización. Conócelos bien para establecer el mínimo pixel de un diseño... Sin embargo, todavía hay algunos lugares donde los desarrolladores de Elegantthemes han decidido para nosotros, sin dejarnos una opción para corregir algunos elementos de diseño aquí y allá... Y aquí es donde ¡SNIPPETS para Divi!
Sí, gracias a una simple copia y pasta, corregirá estos pequeños diseños no deseados en su sitio.
Publico este artículo hoy, pero lo pinto en algún lugar porque con cada nuevo snippet que necesito para mis propios proyectos Divi, vendré a compartirlos aquí. ¡Así que este es un V1 para este artículo evolutivo!
- ¿Qué es un Snippet?
- ¿Cómo utilizar los snippets Divi que se ofrecen aquí?
- 1 – Quitar la línea gris bajo el menú Divi
- 2 - Quitar la línea gris de la barra lateral de Divi
- 3 – Reducir la fuente desde el botón Buscar
- 4 - Eliminar fichas de lista a pie Divi
- 5 - Eliminar la sombra bajo el menú principal de Divi
- 6 - Añadir una imagen de fondo al menú principal
- 7 – Obtenga un menú que cambie el color automáticamente
- 8 - Fijar la barra de herramientas del módulo Divi Text
- 9 - Parar las imágenes en el módulo Blog
- 10 - Mostrar fecha de actualización de un blog post
- 11 - Cambiar el color de WooCommerce Promo badge
- 12 - Permitir paralaje en pantallas móviles
- 13 - Abrir los iconos de pie en una nueva pestaña del navegador
- 14 - Introduzca un año dinámico en sus publicaciones
- 15 - Quitar el infobullo que aparece en la sobrevoltura de una imagen
- Snippets for Divi: En conclusión...
¿Qué es un Snippet?
Snippet es una palabra anglosa que podría traducirse como "extracto" en francés... Es, de hecho, una cuestión de porción de código listo para ser copiado y pegado a su sitio. Al agregar este código, la funcionalidad deseada o el diseño debe ser inmediata.
El Snippets son una verdadera felicidad para los usuarios de WordPress / Divi que no tienen habilidades de código, porque les permite corregir sus pequeñas preocupaciones sin utilizar un desarrollador.
Debo confesar que cuando empecé con WordPress, ni siquiera sabía dónde colocar el Snippets que encontré en la Web. Tampoco sabía la diferencia entre CSS o JS y no sabía cómo manejar estas líneas de código... De todos modos, ¿de qué se trata todo?
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
¿Cómo utilizar los snippets Divi que se ofrecen aquí?
Te ofrezco varios Snippets Divi para lograr diversos resultados inmediatos. Copia y pega el código dado. Para ayudarle, le diré dónde colocar este código, pero para su aprendizaje, le recomiendo que lea este guía cuidadosamente para descubrir añadir código en Divi.
Tenga en cuenta que los códigos propuestos pueden ser modificados por usted para que coincida mejor con su gráfico, así que no dude en cambiar los códigos de color, valores de píxeles, etc.
Ah! y mientras yo lo piense: si el código no funciona, piensa en vaciar tu caché o comprueba que las citas o apótrofes son rectas, porque puede ser modificada cuando el copy-paste...
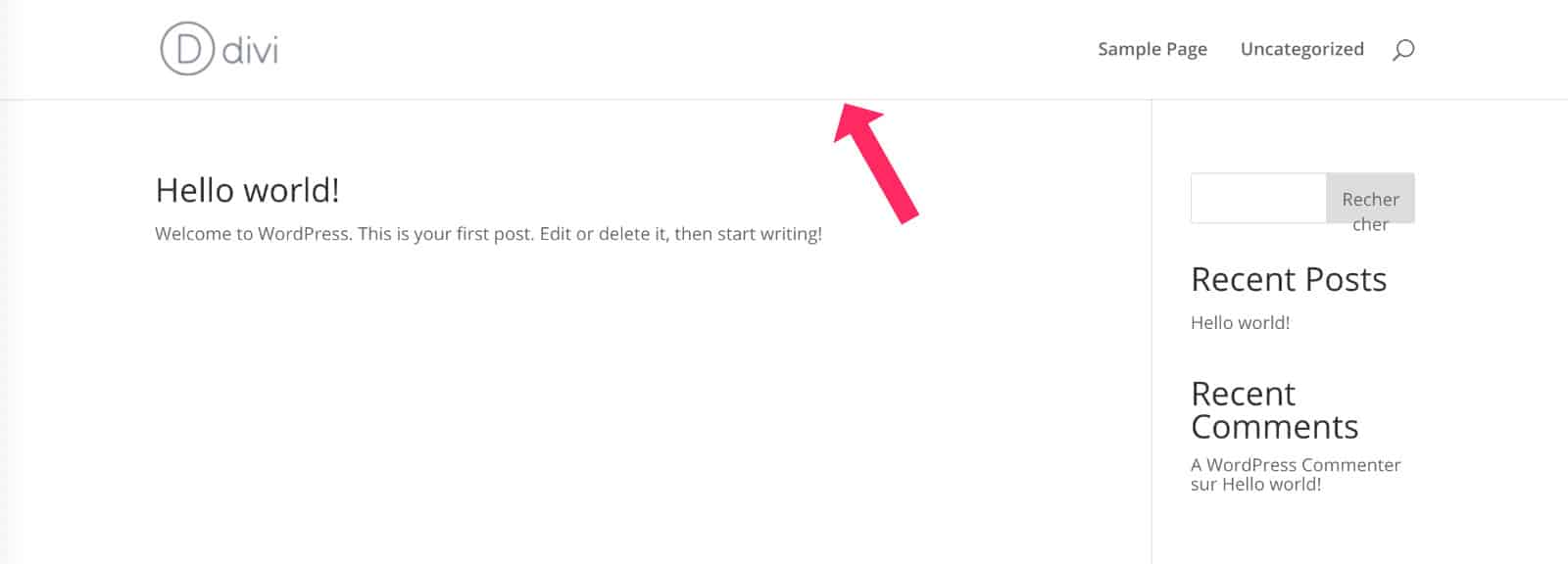
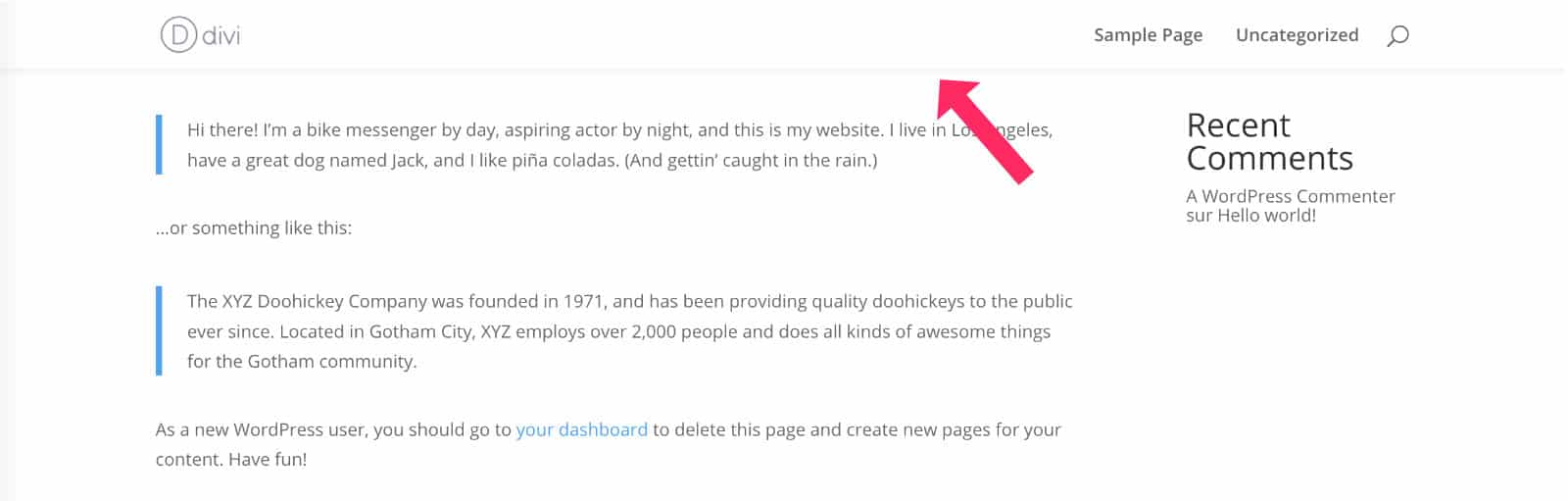
1 – Quitar la línea gris bajo el menú Divi
¡Ah, ella te enoja de eso! Muchos de ustedes me hacen esta pregunta regularmente: "cómo quitar la línea gris del menú"...

Así que aquí está la respuesta:
/* supprimer la ligne grise sous le menu de Divi */
#main-header {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}💡 Placez ce code dans la hoja de estilo de su tema niño – o en la pestaña Divi Opciones temáticas Personalizar CSS – o en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
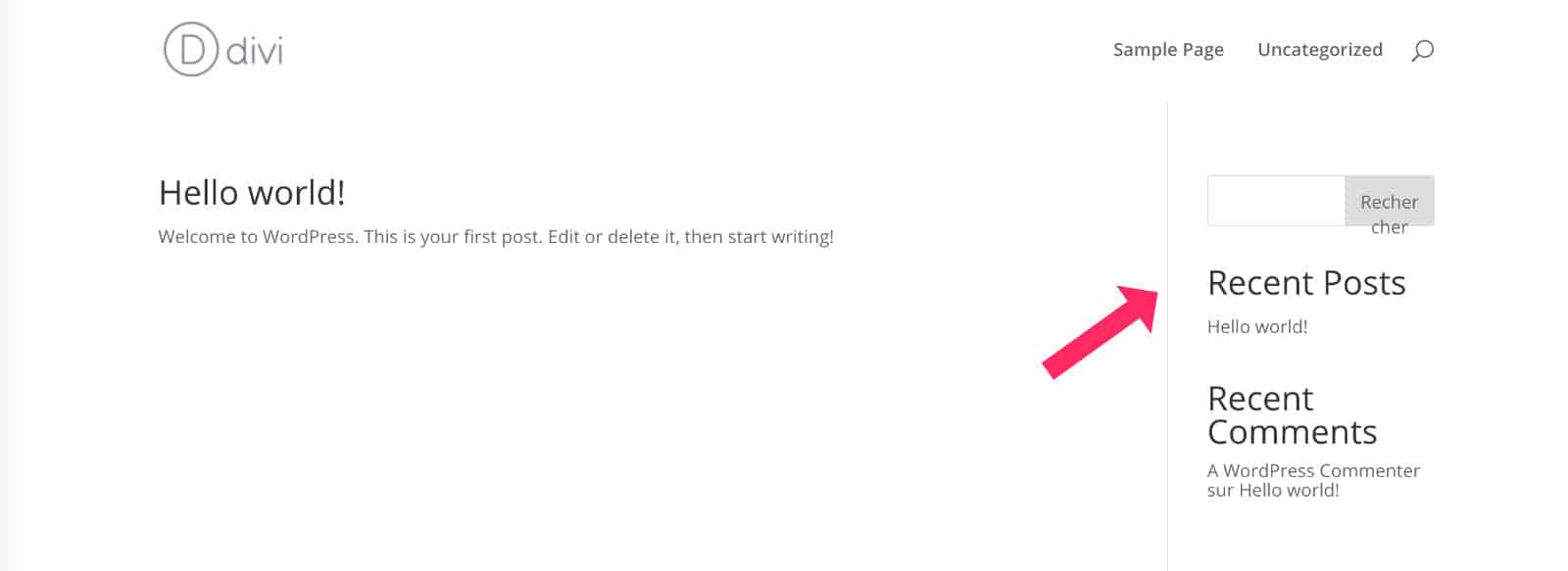
2 - Quitar la línea gris de la barra lateral de Divi
Este parece menos inquietante, pero en algunos sitios, mantener esta línea gris que separa el contenido principal de la barra lateral puede ser...

Así que aquí está la solución:
/* supprimer la ligne grise de la sidebar Divi */
#main-content .container::before {
background-color: rgba(0, 0, 0, 0);
}💡 Placez ce code dans la hoja de estilo de su tema infantil – o en la pestaña Divi Opciones temáticas Personalizar CSS – o en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.
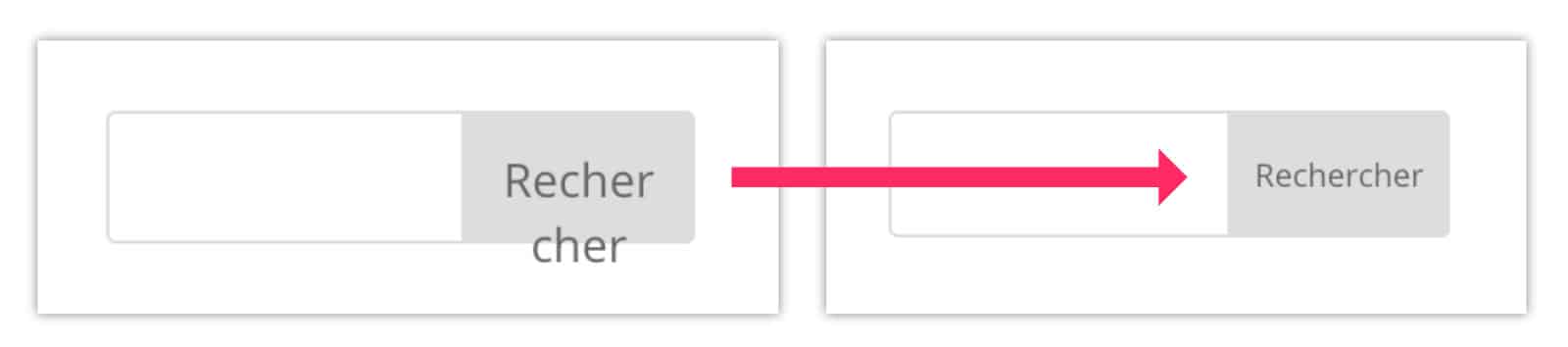
3 – Reducir la fuente desde el botón Buscar
¡Este que odias, estoy seguro! No te gusta la palabra "búsqueda" truncada. De hecho, para los anglófonos (búsqueda) el botón no plantea un problema, pero para los francófonos, es una preocupación...

/* réduire la police pour le bouton rechercher */
.et_pb_widget .wp-block-search__button {
font-size: 10px;
}Vea también este tutorial para optimizar la página de resultados Investigación con Divi.
💡 Placez ce code dans la hoja de estilo de su tema infantil – o en la pestaña Divi Opciones temáticas Personalizar CSS – o en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.
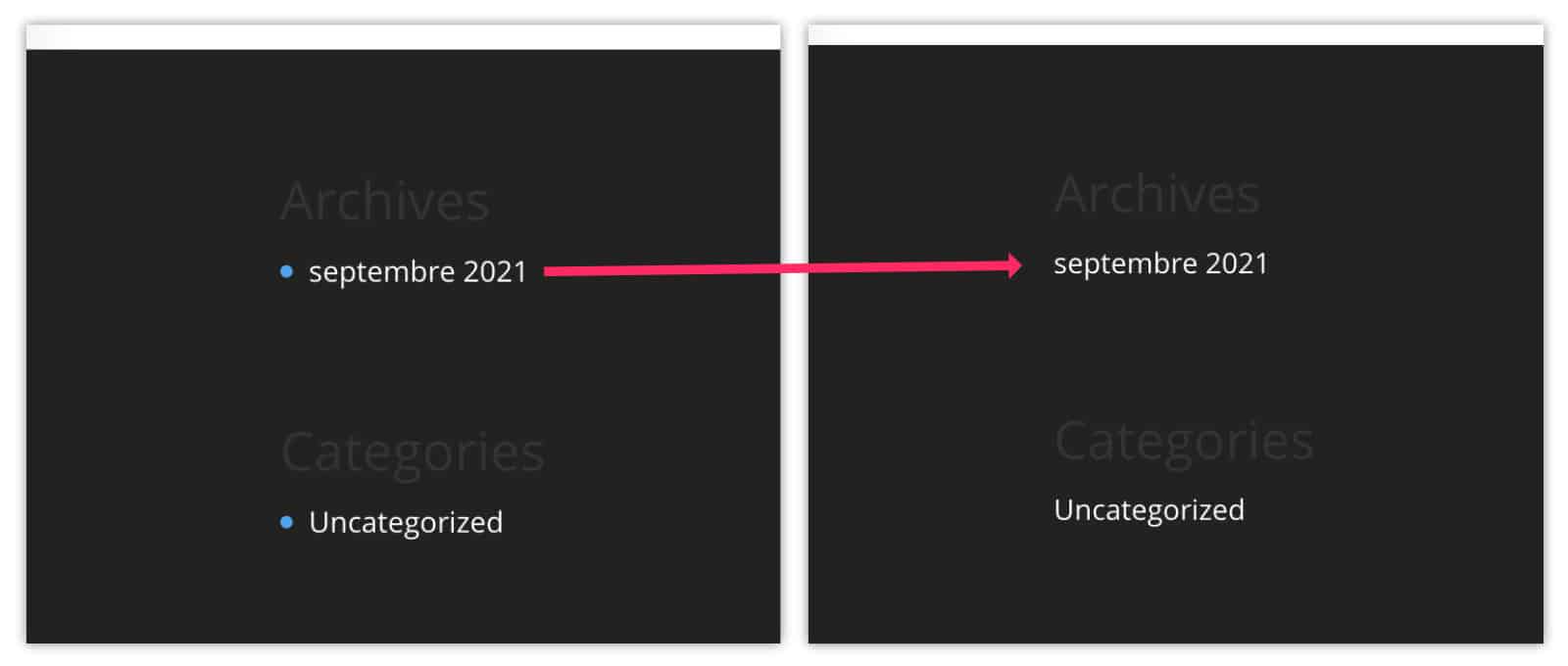
4 - Eliminar fichas de lista a pie Divi
Si utiliza widgets al pie de la página, es posible que los chips feos aparezcan y vengan a interrumpir su diseño...

Aquí está la solución:
/* supprimer les puces de liste en pied de page */
#footer-widgets .footer-widget li::before {
display:none;
}
#footer-widgets .footer-widget li {
padding-left: 0px;
}💡 Placez ce code dans la hoja de estilo de su tema infantil – o en la pestaña Divi Opciones temáticas Personalizar CSS – o en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.
5 - Eliminar la sombra bajo el menú principal de Divi
Este Snippet Divi también podría servirte, si quieres conseguir un diseño plano...

/* supprimer l'ombre sous le menu */
#main-header.et-fixed-header {
-webkit-box-shadow:none!important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}💡 Placez ce code dans la hoja de estilo de su tema infantil – o en la pestaña Divi Opciones temáticas Personalizar CSS – o en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
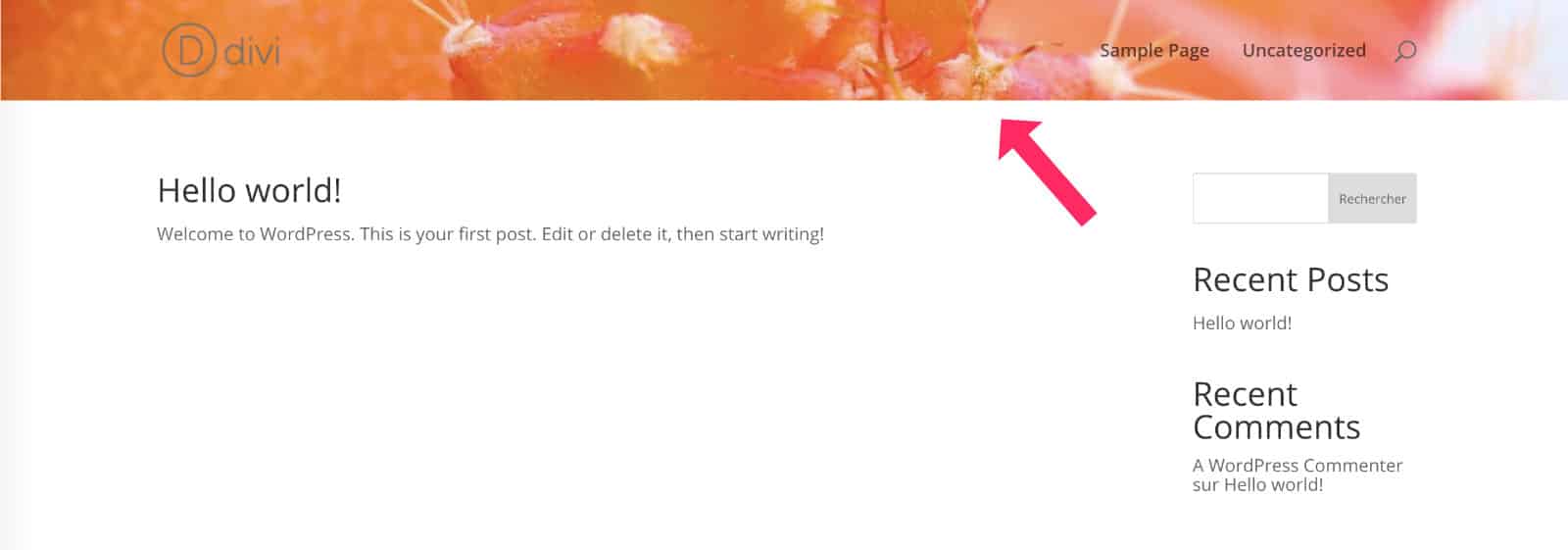
6 - Añadir una imagen de fondo al menú principal
Esto es menos común pero quizás le gustaría añadir una imagen decorativa en el fondo de su menú...

/* ajouter une image de fond dans le menu principal */
#main-header {
background-size: initial;
background-repeat: no-repeat;
background-image: url(placez ici l'URL de votre image) !important;
background-position: center;
}💡 Placez ce code dans la hoja de estilo de su tema infantil – o en la pestaña Divi Opciones temáticas Personalizar CSS – o en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.
Para añadir imágenes de fondo en el fondo de sus páginas, de esta manera.
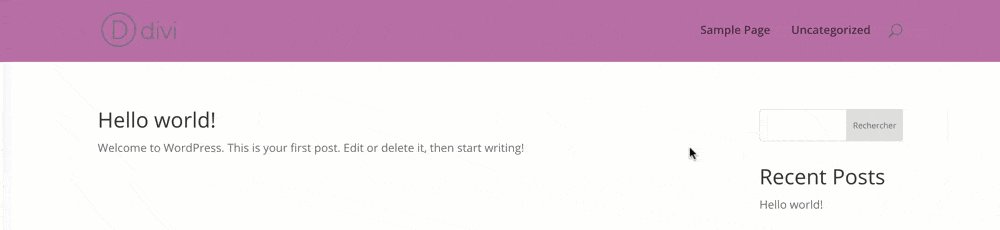
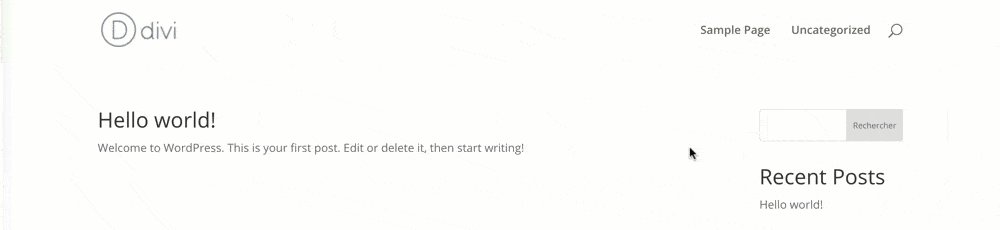
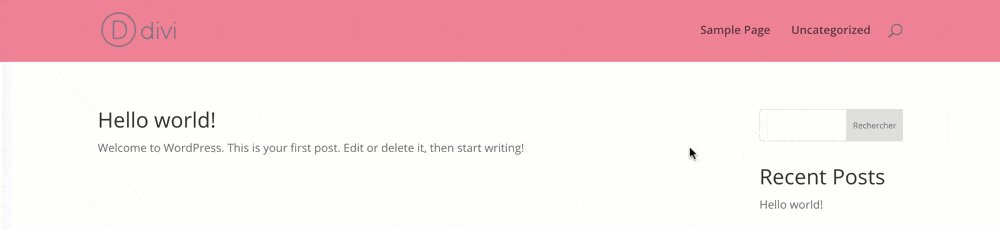
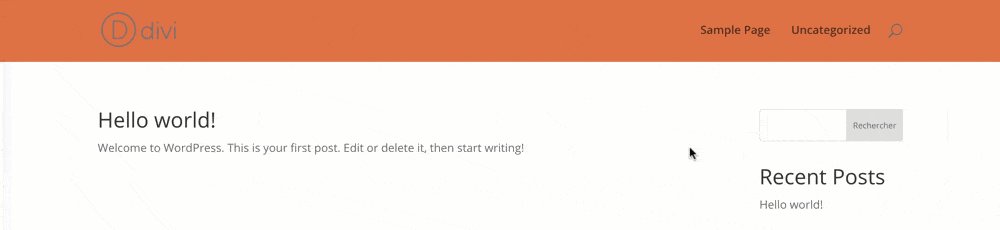
7 – Obtenga un menú que cambie el color automáticamente
Si desea dar peps a su sitio, puede elegir un menú principal con colores cambiantes, como aquí:

/* couleurs changeantes dans le menu principal */
#main-header {
-webkit-animation: random 15s infinite;
animation: random 15s infinite;
}
@keyframes random {
15% { background-color: #e3ff87; }
30% { background-color: #ff7c96; }
45% { background-color: #6ffffa; }
60% { background-color: #ef6b30; }
75% { background-color: #bf69b1; }
}💡 Placez ce code dans la hoja de estilo de su tema infantil – o en la pestaña Divi Opciones temáticas Personalizar CSS – o en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.
Si desea aplicar esto cambiar colores en otros elementos de su sitio, leer este tutorial.
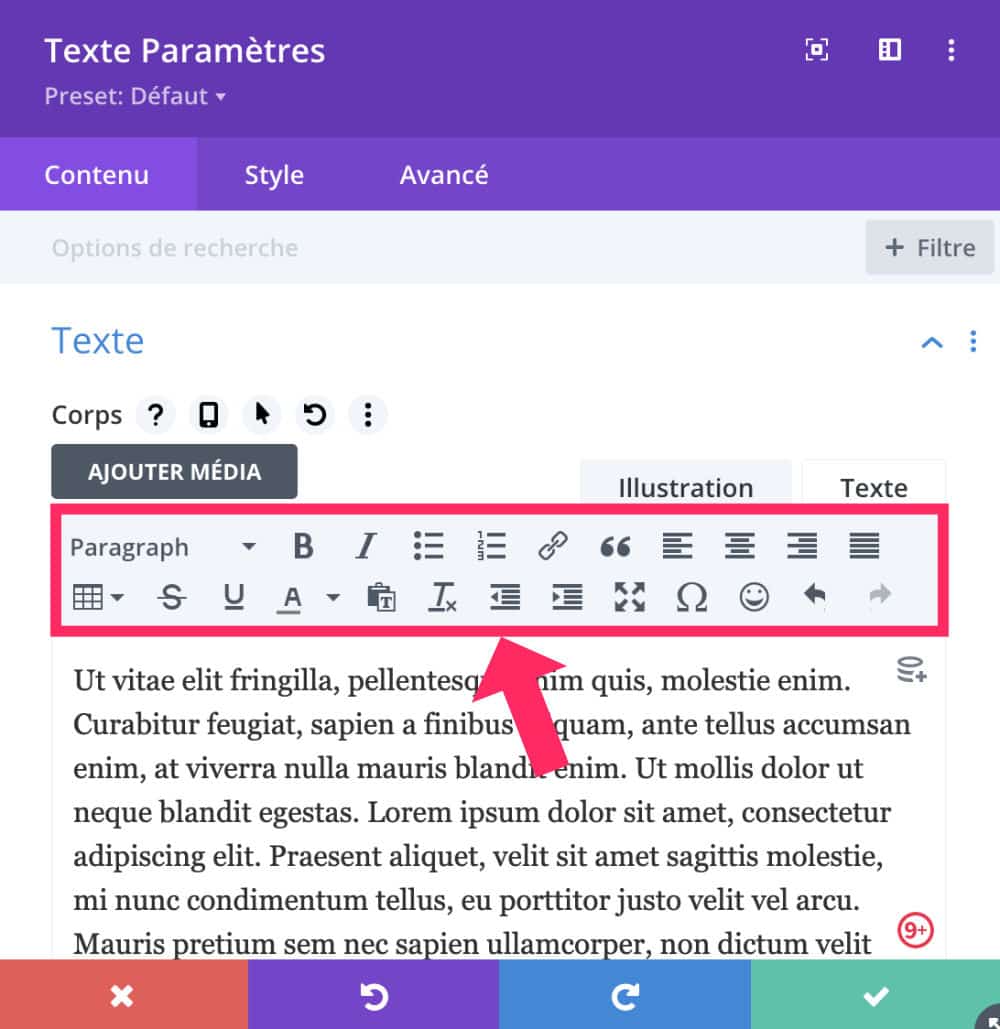
8 - Fijar la barra de herramientas del módulo Divi Text
Si usas el Divi Builder para escribir textos largos, debes haber notado que tenías que desplazarte para formatear el texto que estás escribiendo.
Es molesto si tu texto es largo...

La solución es añadir este pequeño Snippet:
/* toolbar sticky au scroll */
.mce-top-part {
position: sticky !important;
top: -60px;
}💡 Placez ce code dans la hoja de estilo de su tema infantil – o en la pestaña Divi Opciones temáticas Personalizar CSS – o en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.
Tenga cuidado, este código solo funciona si utiliza Divi en Front Office. Para otras situaciones, vaya al artículo dedicado al barra de herramientas fija.
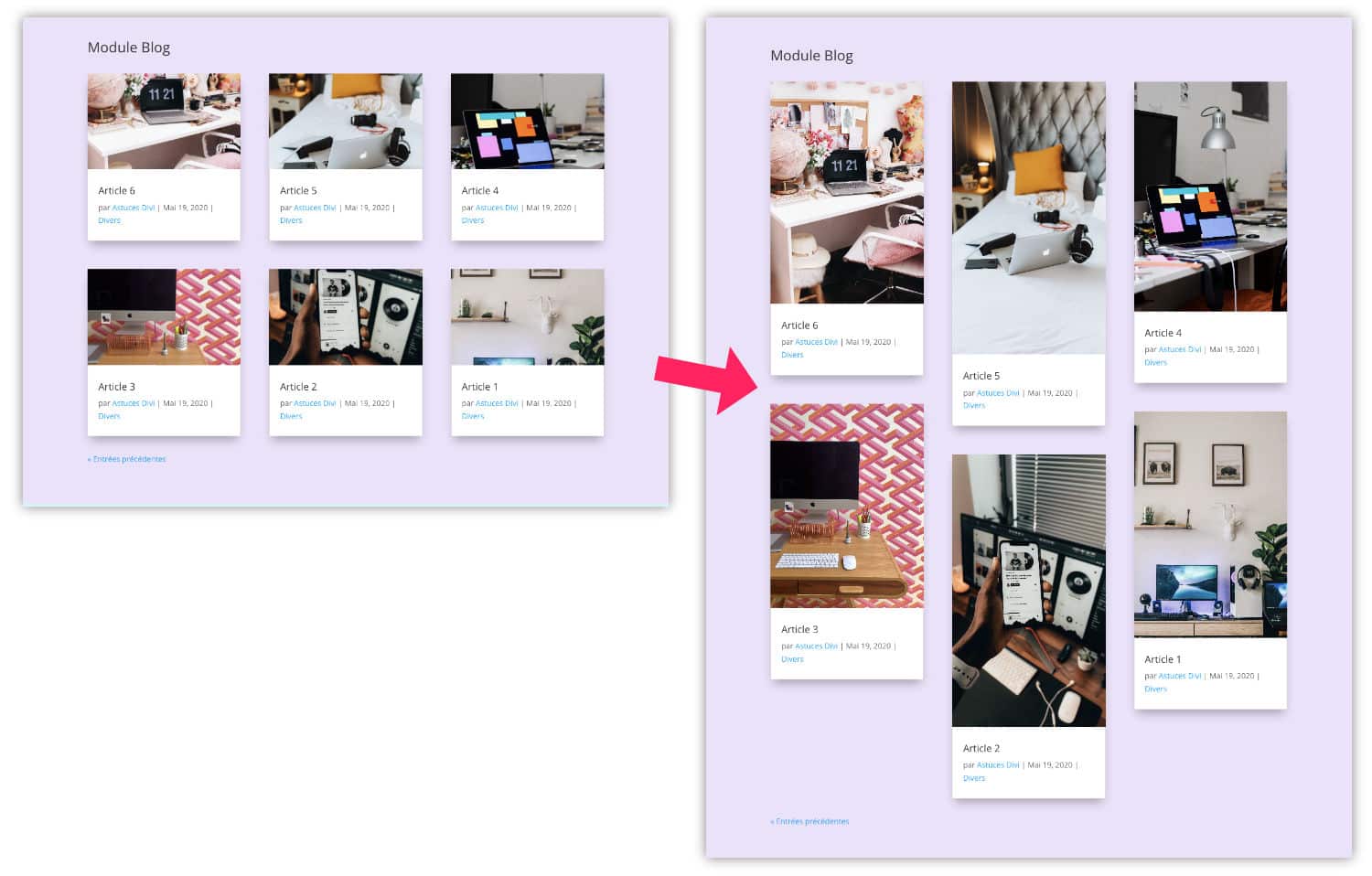
9 - Parar las imágenes en el módulo Blog
Debes haberte dado cuenta de que las imágenes resaltadas de tus artículos pueden aparecer en la página de tu blog usando el módulo Divi Builder Blog...

Es simple arreglar esto con este PHP Snippet:
// Begin stop cropping featured image in Divi Blog Module
function ld_blog_crop_image_width($width) {
return 9999;
}
function ld_blog_crop_image_height($height) {
return 9999;
}
add_filter( 'et_pb_blog_image_width', 'ld_blog_crop_image_width' );
add_filter( 'et_pb_blog_image_height', 'ld_blog_crop_image_height' );
// End stop cropping featured image in Divi Blog ModuleCopia y pega el código anterior en el archivo funciones. php su tema infantil.
Para otros consejos, vaya al artículo dedicado a en Divi.
¡No te demores! Descubre el tema Divi aquí. !
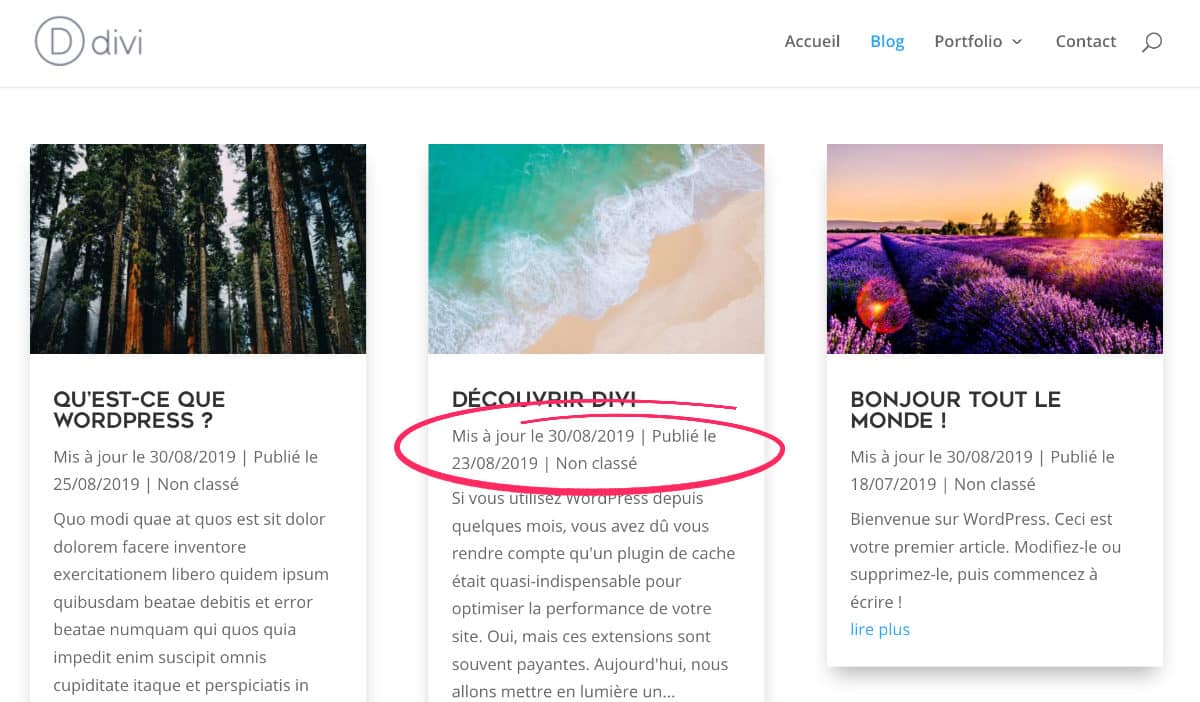
10 - Mostrar fecha de actualización de un blog post
Si tú también quieres mostrar la fecha de actualización de un blog, como aquí en Divi Tips, sabes que esto no es complicado...

function ad_last_updated_post( $the_date ) {
if ('post' === get_post_type() ) {
$nb_days_between = (get_post_modified_time() - get_post_time())/86400;
$nb_days_to_compare = '5';
$last_modified = sprintf( __( 'Mis à jour le %s', 'Divi' ), esc_html( get_post_modified_time( 'd/m/Y' ) ) );
$published = sprintf( __( 'Publié le %s', 'Divi' ), esc_html( get_post_time( 'd/m/Y' ) ) );
$date = $nb_days_between > $nb_days_to_compare ? $last_modified . ' | ' . $published : $published;
return $date;
}
}
add_action( 'get_the_date', 'ad_last_updated_post' );
add_action( 'get_the_time', 'ad_last_updated_post' );Copiar y pegar este fragmento en el archivo funciones. php su tema infantil.
Para otros consejos sobre fecha de actualización de un artículo, visite aquí.
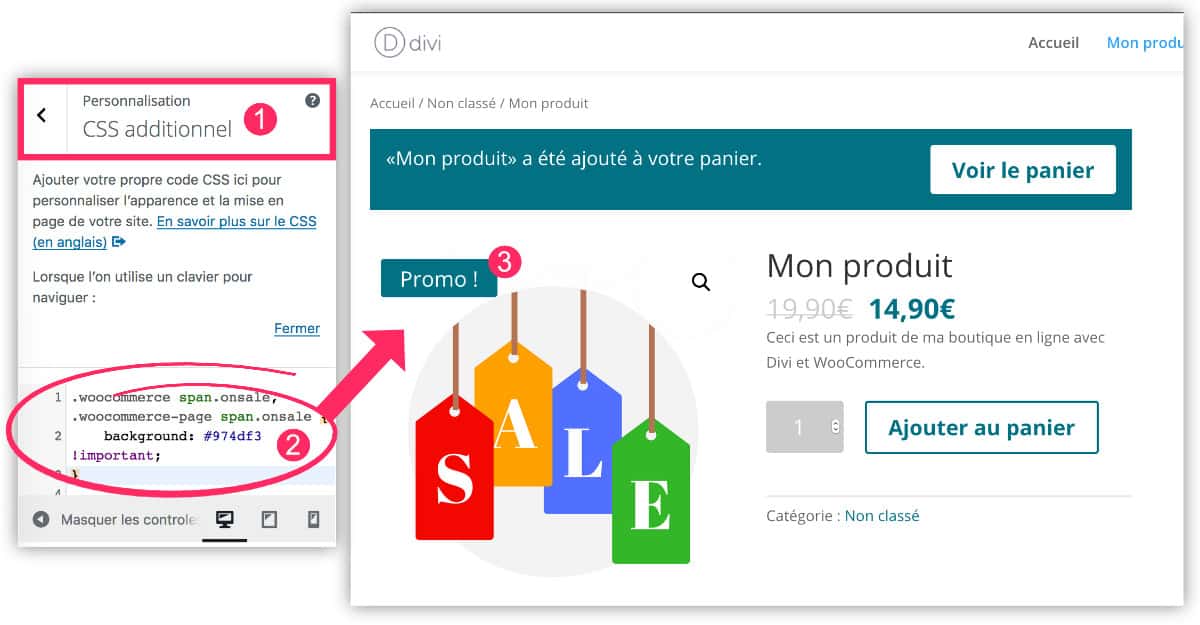
11 - Cambiar el color de WooCommerce Promo badge

Si tu tienda te da un giro y no puedes personalizarlo como quieras, aquí hay un fragmento para cambiar el color de esta placa en CSS:
/* changer la couleur du badge promo woocommerce */
.woocommerce span.onsale, .woocommerce-page span.onsale {
background: #974df3 !important;
}💡 Placez ce code dans la hoja de estilo de su tema infantil – o en la pestaña Divi Opciones temáticas Personalizar CSS – o en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional – No te olvides de cambiar el código de color (#974df3) por el tuyo.
12 - Permitir paralaje en pantallas móviles
Si creó un diseño con efectos paralaje, pueden no funcionar correctamente en las pantallas móviles. Si desea mantener sus efectos de paralaje en este tipo de pantalla, necesitará añadir el siguiente código:
<script>
jQuery(document).ready(function($) {
// Mobile device check
$is_mobile_device = null !== navigator.userAgent.match(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/);
if ($is_mobile_device) {
// Function to check if an element is in the Viewport
isInViewport = function(elem) {
elementTop = elem.offset().top, elementBottom = elementTop + elem.outerHeight(), viewportTop = $(window).scrollTop(), viewportBottom = viewportTop + $(window).height();
return elementBottom > viewportTop && elementTop < viewportBottom;
};
// Apply Parallax transform calculations when scrolling
$(window).scroll(function() {
$(".et_parallax_bg").each(function() {
var $this_parent = $(this).parent();
// Check if the parent element is on-screen
var $is_visible = isInViewport($this_parent);
if ($is_visible) {
element_top = $this_parent.offset().top,
parallaxHeight = $(this).parent(".et_pb_fullscreen").length && $(window).height() > $this_parent.innerHeight() ? $(window).height() : $this_parent.innerHeight(),
bg_height = .3 * $(window).height() + parallaxHeight,
main_position = "translate(0, " + .3 * ($(window).scrollTop() + $(window).height() - element_top) + "px)";
$(this).css({height: bg_height,"-webkit-transform": main_position,"-moz-transform": main_position,"-ms-transform": main_position,transform: main_position});
}
});
});
}
});
</script>
Coloque este Divi snippet en un módulo Código dentro del diseño donde se encuentra el parallax o coloque este snippet en la pestaña Divi Opción temática > Integración : añadir este código en la sección Head Su sitio. En este caso, El efecto paralaje se aplicará a todo el sitio.
Para más información, consulte el tutorial sobre Parallax para Divi.
13 - Abrir los iconos de pie en una nueva pestaña del navegador
Si no utiliza el tema Builder para construir el pie de su sitio, es posible que desee que los iconos de pie se abran en una nueva pestaña (nueva ventana), en este caso necesitará este Divi Snippet:
/* Ouvrir les icônes du footer dans une nouvelle fenêtre */
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery(".et-social-icon a").attr('target', '_blank');
});
</script>Coloque este código en la pestaña Divi Opción temática > Integración : añadir este código en la sección Head Su sitio.
Para más consejos, vaya al tutorial dedicado a iconos en el pie.
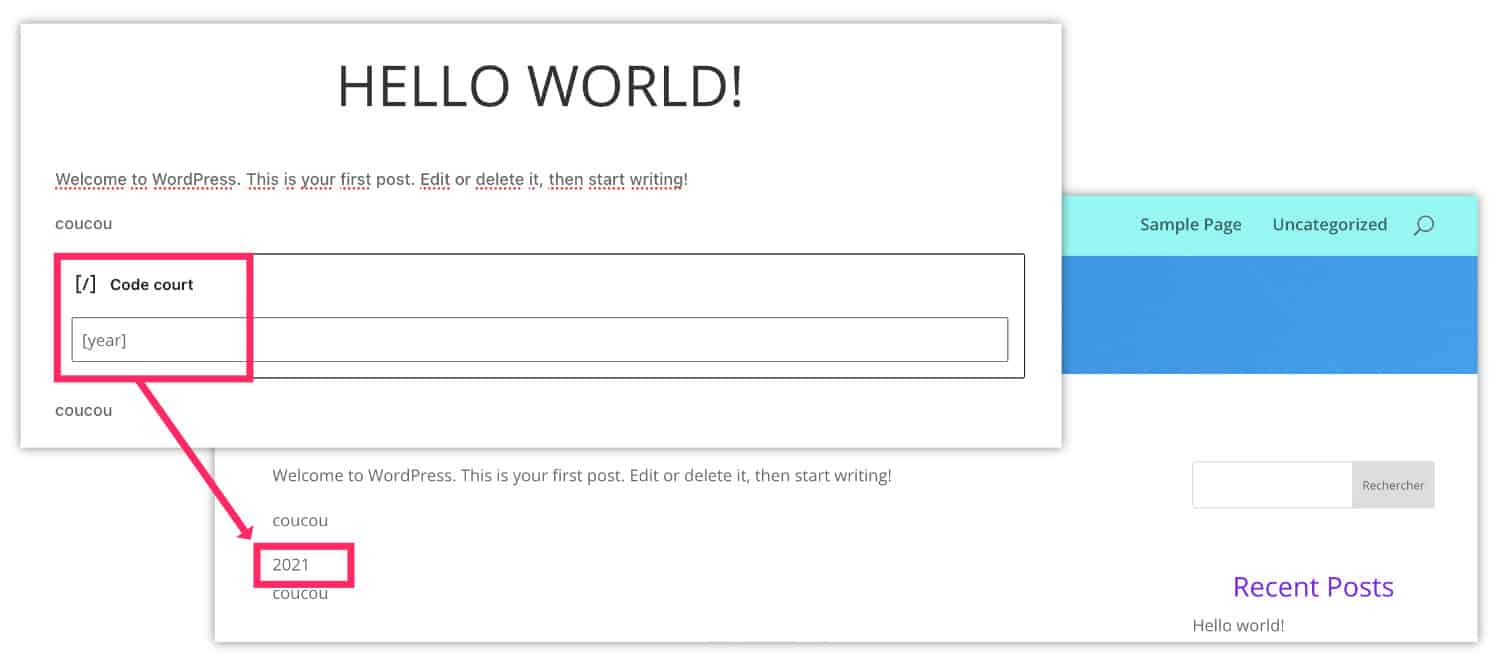
14 - Introduzca un año dinámico en sus publicaciones
Si quieres que tus publicaciones sean "actuales" y no quieres que las fechas insertadas se vean obsoletas, puedes crear fácilmente un código corto para mostrar una fecha dinámica. Por ejemplo, esto es útil si publicas un artículo como "Mejor Guía 2021 de ...", por lo que en 2022 no tendrás que volver a cambiar la fecha, será automático...

// Créer le shortcode [year] pour afficher l’année courante
function year_shortcode() {
$year = date('Y');
return $year;
}
add_shortcode('year', 'year_shortcode');Copiar y pegar este fragmento en el archivo funciones. php el tema de su hijo, luego coloque el código [año] en tus publicaciones cuando las necesites. PS: Esto no funciona en la calzada de Divi.
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos! O aprender cómo utilizar eficazmente este tema a través de mi entrenamiento Divi !
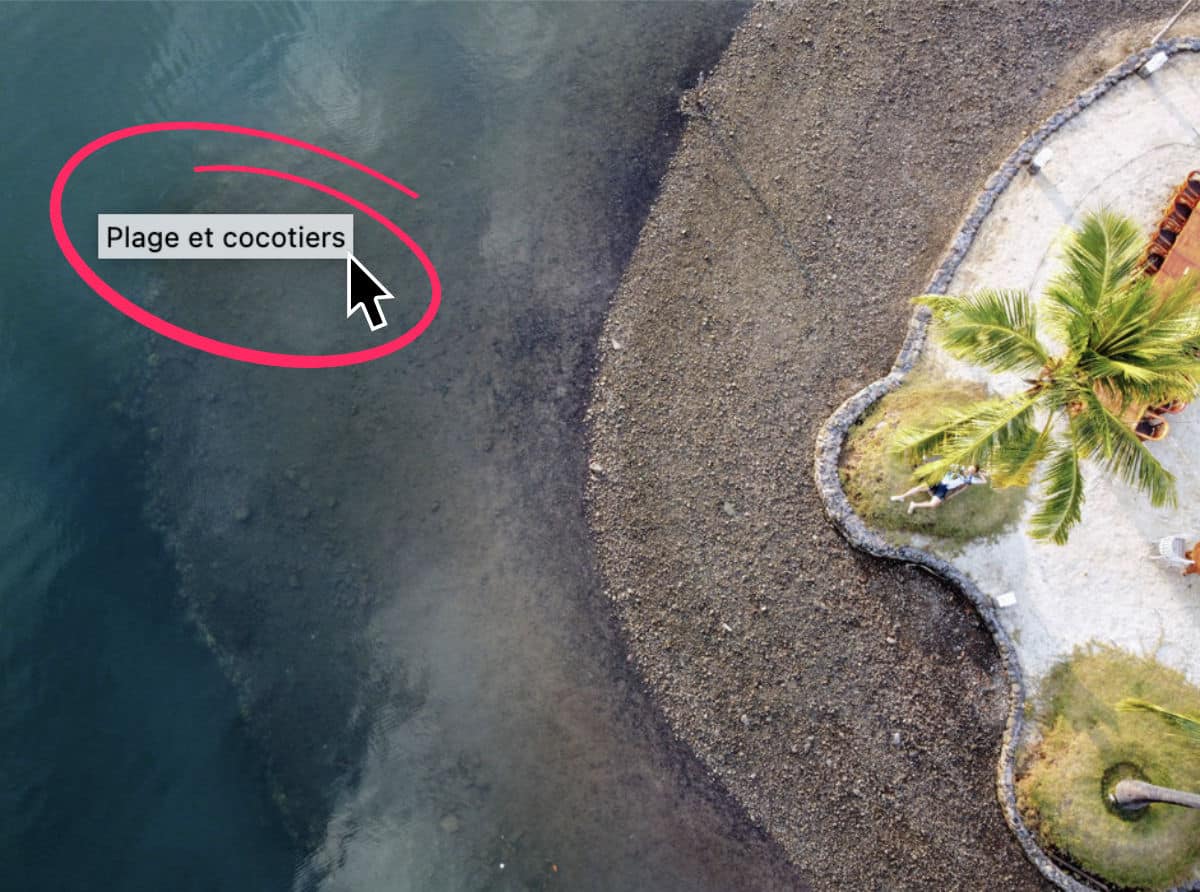
15 - Quitar el infobullo que aparece en la sobrevoltura de una imagen
Usted desea eliminar el error que aparece cuando pasa el ratón sobre una imagen en su sitio Divi. ¡Para esto, es muy fácil!

Simplemente agregue el siguiente código en la sección <head> en su sitio:
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $ld_title = $(this).attr("title");
$(this).attr("ld_title", $ld_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $ld_title = $(this).attr("ld_title");
$(this).attr("title", $ld_title);
$(this).removeAttr("ld_title");
});
});
</script>Propongo dos métodos para implementar este JavaScript: con o sin plugin. Lo mejor es leer cuidadosamente el jubillo que trata con el eliminación del título de imagen en la sobrevoltura del ratón.
Snippets for Divi: En conclusión...
Como se explicó al comienzo de este artículo, mantenerse conectado ya que este artículo evolucionará con el tiempo! Voy a agregar regularmente nuevo Snippets simple, útil y fácil de usar!
Y no dude en dejar un pequeño comentario de incentivo y compartir este artículo en sus redes, podría ser útil para su audiencia




10 Comentarios