El extensiones son la esencia misma de WordPress. ¿Quién podría considerar un blog o sitio de WordPress sin plugins? A menos que seas un gran desarrollador y te codificas, es casi imposible no usarlos. La pequeña preocupación es cuando este uso se convierte en frenesí e lo instala en todo momento. El Tema Divi le permite limpiar un poco en la pestaña de extensión! En este artículo, propongo una lista de extensiones innecesarias para Divi, aquellos que puedes deshabilitar el día que usas este tema ...
- 1. Elemento de salida o compositor visual
- 2. Adios Easy Google Font
- 3. ¡No hay necesidad de Animate!
- 4. Adiós Header y Footer Script
- 5. Hastaluego Google Analytics by MonsterInsights
- 6. Ciao Formulario de contacto 7!
- 7. Adiós WP Simple Adsense Inserción...
- 8. Plugin se hizo inútil: Para arriba
- 9. No es necesario que Page Scroll para ID
- En conclusión...
1. Elemento de salida o compositor visual

Elementor es un constructor de página para WordPress que ha sido popular desde su liberación y que ha hecho la "vieja" como Composer visual Por ejemplo. Lo que ciertamente contribuyó a su éxito es su fácil uso en front-end pero también la simple importación de diseño pre-made.
Para ser leído absolutamente: ¿Divi o Elementor? ¿Qué constructor de página elegir?
El Tema Divi, por su parte, embarca su propio constructor de páginas : Divi Builder, que ya no tiene nada que envidiar a las nuevas páginas de construcción del mercado desde sus recientes actualizaciones (atención a no confundir el tema Divi con el Divi Builder).
No sólo el Divi Builder es usable en la parte posterior o delantera (desde la parte de administración como de la parte de visitante) pero además, ahora se embarca páginas preconstruidasTambién él. Así que si tú optar por el tema Divi¡No necesitarás añadir un editor de página!
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
2. Adios Easy Google Font

Temas que no toman en varios tipos de fuentes? Esto es cada vez más raro hoy en día, pero con el tema Divi, no necesitará un plugin como Easy Google Font¡Claro! Este último permite cambiar sus fuentes básicas para utilizar las fuentes de las galería Google.
El Tema Divi Embarca esta característica e incluso propone ser capaz de seleccionar su fuente favorita para cada sección o módulo independientemente.
También descubrir cómo utilizar fuentes personalizadas en Divi.
3. ¡No hay necesidad de Animate!

¡Animate! es un plugin que permite agregar una animación a un elemento, sección, botón, etc. Si utiliza este tipo de plugin, puede deshabilitarlo porque el Tema Divi ofrece diferentes tipos de animaciones para cada módulo que inserta. Puede elegir el tipo de animación, pero también su dirección, duración, intensidad y tiempo.
4. Adiós Header y Footer Script

Header and Footer Script es un plugin que permite añadir piezas de códigos en los header o pie una palabra Tema de prensa – generalmente guiones o meta etiquetas – para añadir algunas características o información muy importantes.
Podríamos hacer sin este tipo de plugin si creamos un tema infantil y editar los archivos necesarios. Pero... el tema Divi Nativamente ofrece una pequeña "ventana" que permite esta posibilidad. Este es el campo « Añadir línea de código a la <head> desde tu blog » en la pestaña Divi Opciones temáticas Integración.

Usando esta opción, verá que es muy fácil hacer cambios o mejoras en su sitio.
Lee también: ¿Cómo añadir código personalizado a Divi?
5. Hastaluego Google Analytics by MonsterInsights

Google Analytics de MonsterInsights es un plugin que permite un análisis amplio de tráfico tu Palabra Prensa blog con la información en su Google Analytics accountAdemás, permite conectarlos juntos.
Sin embargo, encuentro este plugin demasiado intrusivo, también requiere un número incalculable de permisos, que apenas me gusta...

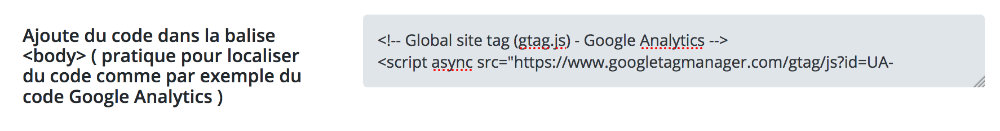
Con Divi, puedes hacerlo sin esta extensión, simplemente pega tu script de seguimiento de Google Analytics en el campo "Añadir código a etiqueta" <body> » ubicado en la pestaña Divi Opciones temáticas: Integración. Lea el tutorial completo para Conecta Divi con Google Analytics.
¡No te demores! Descubre el tema Divi aquí. !
6. Ciao Formulario de contacto 7!

Formulario de contacto 7 es sin duda el plugin de forma más utilizado. Es simple de establecer, hace su trabajo bien e incluso ofrece addons – extensiones adicionales para añadir ciertas características ...
Sin embargo, si lo usas simplemente para ofrecer un formulario de contacto a tu visitante, puedes deshabilitarlo ya que es uno de los primeros plugins innecesarios para Divi.

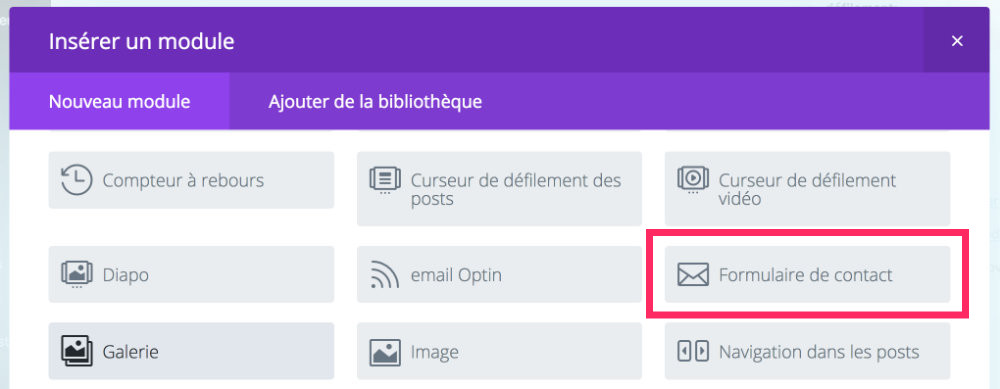
En efecto, Divi Builder propone un Módulo de formulario Usted puede configurar fácilmente, elegir sus campos, con o sin condiciones, e incluso añadir una trampa Captcha. En resumen, este módulo le ahorra un plugin!
Averigüe cómo hacer su Formulario de contacto Divi compatible con GDPR.
7. Adiós WP Simple Adsense Inserción...

¿Quieres monetizar tu blog? Abrió una cuenta. Google Adsense ¿y quieres insertar tus banners publicitarios en tus artículos? WP Simple Adsense Insertion ofrece esta característica pero por qué todavía instalar un plugin mientras el tema Divi ¿Cuál es la propuesta predeterminada?
Lo discutimos en un artículo anterior: tema Divi te permite añadir tu banner publicitario lugares para este propósito. Esto se establece en la pestaña Divi Opciones de tema √≥ publicidad de pestañas.
8. Plugin se hizo inútil: Para arriba

Aquí hay un plugin que debe haber conocido su período de popularidad, una vez, cuando los temas de WordPress no pensaban en la experiencia del usuario. Sin duda sigue siendo útil para miles de sitios pero no para sitios utilizando el tema Divi.
De hecho, Divi ofrece una opción para hacer aparecer « Botón de respaldo », sólo activa de Divi tab Opciones temáticas General.
9. No es necesario que Page Scroll para ID

Page Scroll to ID permite añadir un pergamino a una sección de la página. Esto es particularmente necesario cuando se crea un sitio de una página. Si usas y te das cuenta un recast con el tema Divi, usted será capaz de desactivar esta extensión porque Divi hace que sea fácil de usar esta característica.
En conclusión...
Esta pequeña lista de 9 extensiones innecesarias para Divi Sólo la parte visible del iceberg. En efecto, Tema Divi está bien equipado y permite utilizar muchas características sin utilizar innecesariamente extensiones adicionales.
En otras palabras, al menos utiliza características de varias fuentes externas, por lo menos se arriesgan a conflictos inter-plugin y más fácilmente se mantendrá su sitio.



Merci Lycia de ce post, et de la pertinence des articles de votre blog !
C’est vrai que depuis que j’utilise DIVI, ma liste d’extensions a fondu comme neige au soleil. Ainsi que les conflits et bugs en résultant.
J’ai mis également au placard une liste de scripts devenus inutiles.
Et pour vous citer, ceci n’est que la partie visible de l’iceberg.
La contre partie est peut-être que la prise en main de DIVI devient complexe si on veut connaître toutes ses fonctions. Mais heureusement l’interface est bien pensée et offre l’essentiel en première vue.
Elegant theme fait vraiment un travail remarquable !
Merci Michel pour ce retour très intéressant.
Bonjour,
En partant sur DIVI prend t-on des risques en terme de compatibilité des modules wordpress ou est-ce que le choix de ce genre de thème, notamment avec le divi builder, n’a rien à voir ? Comment savoir si un module ou un widget sera compatible ou pas ?
Bonjour Joao,
Qu’entendez-vous par « module » ? Est-ce que vous craignez que certains plugins ne soient pas compatibles avec Divi ? Honnêtement, je n’en connais pas. Ensuite, c’est sûr que les modules proposés dans le Divi Builder sont pour l’instant restreints à ce que propose Divi… mais bientôt il y aura de la nouveauté, car depuis hier, la version 3.1 a vu le jour et elle permet aux développeurs de créer des modules spécialisés. Donc bientôt, de nouveaux modules dans le Divi Builder vont apparaitre ! J’ai hâte.
Oui je parlais bien de plugins. Par exemple j’ai besoin d’une fonctionnalité bien précise de https://wordpress.org/plugins/connections/ , et d’un widget également, j’espère qu’il s’intègrera bien.
Elegantthemes propose 30 jours d’essais je verrai bien.
Merci pour vos précisions !
Bonjour,
Merci Lycia
Étant dans les balbutiements de DIVI, j’ai apprécié le pas à pas pour créer un thème enfant, j’ai utilisé « Notepad++ » en remplacement « SublimText » et tout fonctionne.
Georges
Super Georges !
Pourquoi créer un thème enfant ? Est-ce une obligation ?
Bonsoir Pierre. Non pas du tout, créer un thème enfant n’est pas obligatoire si vous ne devez pas modifier votre thème parent. Si par contre vous comptez modifier certains fichiers, vous devrez en créer un.
Hello,
Merci pour votre article. Je viens de prendre divi et voici les soucis que je rencontre.
Lorsque je mets divi en thème, j’ai un souci avec le module code. J’ai un petit code qui me permet de faire apparaître un bouton ou une image après un certain nombre de secondes, afin que son apparition concorde parfaitement avec mon appel à l’action de ma vidéo de vente. mais non seulement le code ne fonctionne pas, mais en plus il apparrait sur le front de mon site. Donc pour contourner le pb, j’ai pris uniquement divi en extension et repris mon thème optimizepress car ce dernier propose une fonction « delay » très simple à utiliser. Mais lorsque je veux utiliser le divi builder pour personnaliser ma page d’accueil, mes modifications ne s’enregistrent pas, comme s’il y avait un conflit entre le thème et l’extension. Qu’en pensez-vous ? Pensez-vous que c’est moi qui utilise mal le module code, ou le pb est autre part ? Merci pour votre aide.
Bonjour et merci pour votre commentaire.
Je ne sais pas s’il le souci vient d’un conflit entre votre thème et le Divi Builder, toutefois, il faudrait essayer avec un autre code pour voir si le souci ne viendrait pas de celui-ci.
Cependant, je me demande pourquoi vous n’utilisez pas tout simplement le module « Appel à l’action » ou même le module « Bouton » de Divi que vous paramétrez simplement avec un délai d’apparition. Cette fonctionnalité est native dans Divi. Lorsque vous paramétrez le module, dans l’onglet « style », tout en bas, il y a une option pour faire apparaitre le bouton ou tout autre module après un certain temps. Peut-être que cela pourrait convenir à vos besoins ? À tester…
Bonne continuation.
Merci bcp pour votre aide, je n’avais pas pensé à jouer avec les animations pour varier le délai. Je débute tout juste sur divi, j’ai encore besoin de me faire la main dessus, mais je suis bien contente, ça va me permettre de conserver ce thème qui offre énormément de possibilités.
Vraiment encore merci !
Re, par contre je ne peux pas mettre une valeur supérieur à 3000ms dans les options pour le delay. Or mon bouton doit apparaitre à 548400ms… (environ 8 minutes) Y a t-il un moyen de modifier cette valeur ? Merci.
Je ne pense pas…
Bonjour ! Il semble y avoir un conflit entre Divi Builder et certains de mes plugins. Tel que suggéré dans les forums, j’ai désactivé les plugins un par un (long !) pour voir lequel était en conflit…sans toutefois trouver. J’ai aussi fait la mise à jour la plus récente du Divi Builder. Sauriez-vous comment résoudre le problème ?
Bonjour Chantal, avec quel thème utilisez-vous le Divi Builder ?
Je viens de lire le commentaire de Jennifer. Lycia, est-ce que tu sais si Divi propose, lorsque l’utilisateur va pour quitter le site en cliquant sur la croix de son onglet (sur FF, Chrome ou autre), d’afficher une popup pour, par exemple, proposer une réduction si on a un woocommerce ? Merci à toi (encore une fois).
Non malheureusement Vincent, Divi ne propose pas de faire ça, c’est dommage !
Par contre, pas terrible pour la mise en page du blog (ballot pour un WordPress qui se voue à cela). Obligée d’user d’autres plugins.
Bonjour comment insérer un captcha dans divi ?
Hello, une sécurité CAPTCHA est en option sur les formulaires de Divi, il suffit de l’activer (3+12=?)
Oui j’ai trouvé entre temps merci je m’obstinais à vouloir ajouter un champs !!!!
sympa le captcha qui bug sur deux lignes dans les iPads en lecture horizontale… pas moyen de le régler
Hello Lycia
Cet article est déjà ancien mais toujours d’actualité, et moi qui continuais à mettre Monster Insight…
En revanche pour Contact Form7 le problème c’est que je ne crois pas que le module de contact de Divi permette de faire un formulaire de contact qui donne aussi la possibilité de s’inscrire à une newsletter, afin d’éviter de donner deux fois son adresse mail? Dommage car j’aime bien leur captcha (beaucoup moins moche que de devoir cliquer sur des feux rouge).
J’ai vu que Contact Form7+Mail Chimp extension faisait ce job.
A moins que tu connaisses d’autre manière de faire. Ca m’intesserait de savoir.
Merci
Hello Delphine,
En effet, je ne crois pas que le formulaire de contact de Divi puisse inscrire les internautes à ta newsletter en simultané. Sinon, tu as Bloom que tu bénéficies avec la licence Divi. À voir en fonction de tes besoins.
Bonjour Lycia et merci, je souhaite désinstaller Monster, mais ou trouves t’on le suivi des analyse google en suite ? (outre que google analytics directement)
Merci et belle journée
Salut Marion,
Effectivement, si tu désinstalles Monster, tu trouveras uniquement tes statistiques directement sur ton compte GA. Il existe aussi une application pour smartphone. Donc, pour répondre à ta question : plus de stats directement dans ton admin WordPress. Mais honnêtement, c’est pas plus mal : 1 plugin en moins !
Cet article explique comment intégrer le code de Google Analytics directement dans Divi.
À bientôt
Lycia 😉
Bonjour Lycia,
C’est bien les plugins, mais quand on ne sait pas si c’est compatible avec divi c’est usant de chercher cette info inexistante sur le web, alors ton conseil avisé pourrait peut etre m’aider à faire le bon choix pour ne pas dépenser de temps et d’argent inutilement.
J’ai vu ce plugins « Pre Order for WordPress WooCommerce » qui me plait beaucoup avec ses multiples fonctionnalités, mais je ne sais pas si s’est compatible avec divi ou même si divi intègre déja ce genre de module dans son theme ?!!
je te mets un lien vers la vidéo du plugins qui inclus (systeme de précommande, compte à rebours et versement d’acompte pour réserver un produit hors stock).
Si tu penses qu’il n’est pas compatible avec divi, pourrais-tu me guider vers un plugins ayant ces mêmes fonctionnalité ou très proche et compatible avec divi svp ? Je tourne en rond depuis des jours et des jours.
le lien de la vidéo : https://www.youtube.com/watch?v=8ZRHZQaBxgM
ou celui de l’éditeur : https://store.webkul.com/Pre-Order-WordPress-WooCommerce.html
en plus il coute que 39$ (prix à vie), alors que celui proposé par woocommerce coute 129$ (prix/an) et je ne sais même pas s’il est aussi complet ?!!
Merci de ton aide Lycia
Cordialement,
Youssef
Salut Youssef, désolée de mon retard de réponse. Alors, si tu veux mon avis, je ne vois aucun souci à ce qu’un plugin WooCommerce ne soit pas compatible avec Divi. Divi est le thème et ne propose pas ce genre de fonctionnalité. C’est bien WooCommerce qui gère ta boutique et donc, un add-ons WooCommerce ne devrait pas rentrer en conflit avec ton thème. Toutefois, ce qu’il faut regarder, c’est la dernière version du plugin : de quand elle date. Si le plugin est régulièrement mis à jour, tu auras rarement de soucis. J’ai plusieurs add-ons WooCommerce sur mes sites et je n’ai jamais eu de problème. Donc, je dirais que tu ne devrais pas avoir de problème toi non-plus. As-tu vérifié si ton plugin en question est également disponible en version gratuite sur le répertoire officiel ? Cela te permet d’être sûr que le plugin respecte les bonnes pratiques et en plus, tu peux tester la version gratuite pour voir si tout va bien. Ensuite, tu pourras passer en pro pour obtenir d’autres fonctionnalités. En faisant une recherche rapide, j’ai trouvé celui-ci qui a été mis à jour il y a 4 jours seulement : https://wordpress.org/plugins/pre-orders-for-woocommerce/ … c’est peut-être le même que toi ? Ou un autre ? Peut-être qu’il peut faire le job ?