Voyons en détail ce qu’il est possible de paramétrer dans l’onglet Navigation des options du thème Divi.
Sachez qu’il n’y a pas de « bons ou mauvais paramétrages », tout cela est subjectif et variera en fonction de vos projets web et de la finalité que vous souhaitez obtenir…
Les options que vous définirez dans cet onglet pourront avoir une influence sur le comportement de votre menu principal. Rendez-vous ici sur le dossier complet dédié à la navigation principale de Divi.

L’écran d’option « Navigation » est composé de 3 sous-onglets : « Pages », « Catégories » et « Paramètres Généraux ».
Voici le programme de cet article :
- Le sous-onglet Navigation > Pages
- Le sous-onglet Navigation > Catégories
- Le sous-onglet Navigation > Paramètres généraux
- Les autres options de Divi
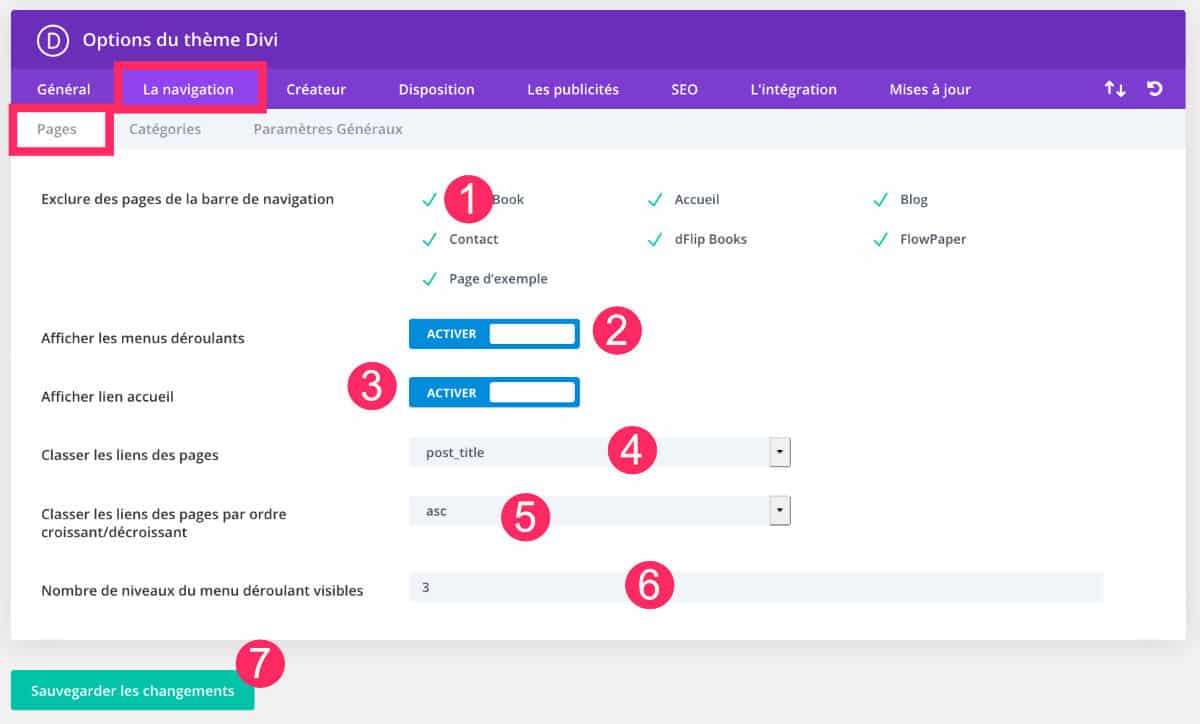
1 – Le sous-onglet Pages > Navigation

- Exclusion des pages : je ne sais pas trop si cette option est intéressante puisque pour organiser sa navigation, il vaut mieux passer par les options qu’offre WordPress depuis l’onglet Apparence > Menu. Voir ici pour savoir comment créer un menu principal WordPress.
- Menus déroulants : si cette option est désactivée, les sous-pages contenues dans votre navigation principale ne seront pas actives. Seules les pages de premier niveaux seront prises en compte.
- Lien d’accueil : cette option ajoute un lien vers votre page d’accueil, toutefois, si vous avez défini votre page d’accueil dans l’onglet Apparence > Personnaliser > Page d’accueil statique, cela créera un doublon.
- Classement des liens : cela vous permet de paramétrer l’organisation de tri des liens contenus dans votre navigation principale. Je le redis, cela n’a aucune valeur si vous paramétrez votre menu depuis l’onglet Apparence > Menu.
- Ordre de classement : idem que pour les classements des liens, il vaut mieux passer par l’onglet Apparence > Menu proposé nativement par WordPress.
- Nombre de niveaux dans les menus déroulants : ce sont les niveaux équivalent à la profondeur d’un menu. Tout dépend de combien de sous-éléments vous avez besoin dans votre menu principal.
- Sauvegarder : bien entendu, une fois que vous avez fait vos changements, n’oubliez pas de les sauvegarder.
À lire aussi : comment insérer des images dans le menu de Divi ?
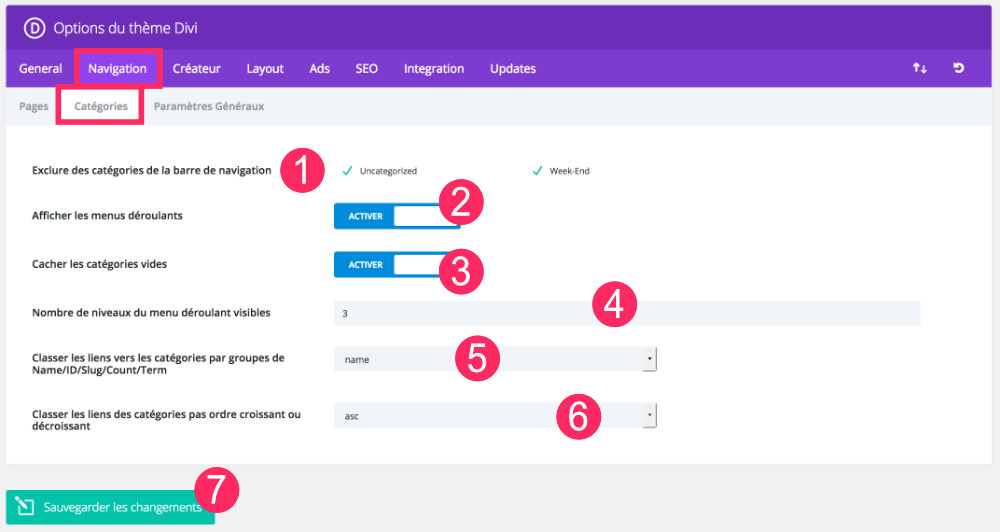
2 – Le sous-onglet Navigation > Catégories
Voyons maintenant plus en détail le sous-onglet « Catégories » disponible depuis l’onglet « Navigation »…

- Exclusion de catégories : tout comme les pages, il est possible d’exclure des catégories dans la navigation principale. C’est ici que vous pourrez les cocher ou les décocher. Cependant, il est peut-être plus pertinent de faire cela depuis l’onglet Apparence > Menu proposé nativement par WordPress.
- Menus déroulants : si votre blog détient des catégories-enfant et que vous souhaitez les faire apparaitre automatiquement, vous pouvez activer cette option.
- Catégories vides : vous pouvez afficher, dans la navigation principale de votre site, toutes les catégories existantes. Par défaut, les catégories qui ne contiennent aucun article seront cachées. Si vous désirez quand même les afficher, vous pouvez désactiver cette option.
- Niveaux du menu déroulant : tout comme les menus déroulants des pages, vous pouvez décider de la profondeur du menu déroulant de vos catégories. Cela dépendra de votre organisation interne concernant les catégories parentes et enfant.
- Classer les liens : vous pouvez filtrer le classement des liens de votre navigation de catégorie
- Ordre de classement : de même que vous pouvez les classer selon un tri ascendant ou descendant.
- Sauvegarder : n’oubliez pas de sauvegarder vos changements.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
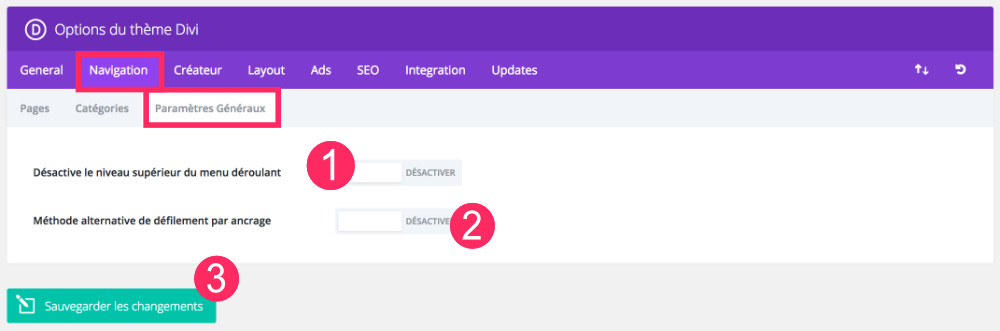
3 – Le sous-onglet Navigation > Paramètres généraux
Jusqu’à présent, les deux derniers onglets n’avaient pas beaucoup de valeur ajoutée mais les options disponibles depuis le sous-onglet « Paramètre Généraux » sont plutôt importantes…
- Désactiver le niveau supérieur : lorsque l’option est désactivée, les éléments primaires de votre navigation seront clicables. Si vous voulez que l’élément primaire, contenant des sous-éléments de menu, ne puisse pas être cliqué, activez cette option. Par exemple, sur ce blog, Astuces Divi, vous pouvez cliquer sur l’élément nommé « TOUT POUR DIVI« . Cet élément primaire est clicable car l’option est désactivée. Si j’avais voulu que l’élément « TOUT POUR DIVI » ne soit pas accessible, j’aurais alors activé cette option.
- Méthode alternative de défilement : lorsque l’on crée une navigation par défilement, c’est-à-dire par SCROLL, on ajoute un ID CSS pour accéder à cette partie de l’écran. Toutefois, il peut arriver que le titre soit coupé. En activant cette option, ça corrige le problème. Pour plein d’astuces concernant le scroll, rendez-vous ici.
- Sauvegarder : toujours pareil, n’oubliez pas de sauvegarder…
4 – Les autres options de Divi
Pour aller plus loin, je vous propose de naviguer dans les autres articles de cette série :
- Comment paramétrer l’onglet Général du thème Divi ?
- Comment paramétrer l’onglet Navigation du thème Divi ? (vous êtes sur cet article)
- Comment paramétrer l’onglet Créateur du thème Divi
- Comment paramétrer l’onglet Disposition du thème Divi ?
- Comment paramétrer l’onglet Publicité du thème Divi ?
- Comment paramétrer l’onglet SEO du thème Divi ?
- Comment paramétrer l’onglet Intégration et onglet Mises à jour du thème Divi ?




Bonjour,
Je fais un site avec divi.
Je voudrais bloquer ma barre latérale comme la votre.
Que dois je faire pour éviter qu’au défilement les éléments restent en haut de ma page?
Merci
Bonjour, si vous voulez fixer la sidebar de Divi, vous pouvez regarder ce tuto : https://astucesdivi.com/fixer-la-sidebar-de-divi/
Bonjour,
Mon menu déroulant du menu principal se déroule mais je ne peux pas accéder aux premiers articles du blog qui se situent en bas du menu déroulant… Je ne m’en étais pas aperçue tant que je travaillais sur un grand écran, mais je constate le problème sur un portable. En revanche, la navigation dans le menu s’effectue très bien sur une tablette ou un smartphone. Je n’arrive pas à comprendre d’où vient ce souci. Auriez-vous une explication ? Serait-ce dû à l’absence d’ID CSS pour permettre la navigation par SCROLL ? Auquel cas, comment devrait se présenter cet ID CSS ?
Merci beaucoup
Bonjour Sev, vous avez le lien du site ?
Bonjour Lycia,
Oui bien sûr, voici l’adresse :
https://www.encredesev.com
C’est parce que tu as trop d’éléments qui compose ton menu
Ce sont des articles que tu as ajouté au menu ?
Oui tout à fait, ils sont ajoutés au menu.
N’y a-t-il pas moyen d’avoir un menu déroulant aussi long que l’on souhaite ? Suis-je obligée de créer des catégories et par là-même des sous-menus ?
Je suis surprise qu’un menu déroulant ne puisse être déroulé…
Vous pouvez avoir un menu long, puisque si on le « ré-enroule » votre problème n’existe plus. On voit bien votre contenu à ce moment-là. Je pense qu’il vaut mieux mettre une page de catégorie. Quand l’utilisateur clique dessus, il arrive à la liste des articles. Sur Astucesdivi, il y a 1 élément avec 4 sous éléments. Chacun d’entre eux vous mène à la liste des articles de la catégorie. C’est peut-être plus facile pour l’utilisateur ?
Ré-enroule ? Je ne comprends pas. Si je scroll dans un sens ou dans l’autre je ne vois pas les articles en bas du menu (sur un écran 13″).
Je préfèrerais que tous les articles du blog soient visibles dans ce seul menu.
Ex. : dans le site ci-dessous (sélectionné à l’instant par hasard), le menu « Tous nos rayons » nécessite un scroll et ne gène pas l’utilisateur qui comprend immédiatement l’action à faire pour accéder à la suite du menu. Est-ce possible avec Divi ?
https://www.darty.com/nav/achat/encastrable/grand_refrigerateur/refrigerateur_americain/samsung_rs66n8100s9_ef.html
En fait, quand tu appuie pour dérouler le menu , tu peux reappuyer pour le fermer. (J’ai testé avec mon iPhone)
Merci Lycia. En fait mon problème est visible sur un écran d’ordinateur portable en particulier. Sur tablette ou smartphone, où il est possible de faire glisser le menu de manière tactile, on peut lire l’intégralité du menu. Avec une souris devant un écran par contre on s’arrête, selon la taille de l’écran, avant la fin du menu.
On peut corriger ça avec du CSS simplement
Oui, c’est ce que je subodorais après la lecture de la note 2 sur la méthode alternative de défilement, d’où ma question dans mon 1er commentaire à propos de l’absence d’ID CSS pour permettre la navigation par SCROLL. Mais où dois-je définir cet ID CSS ? Dans la personnalisation des CSS de l’onglet « Général » ? Et quels attributs lui donner ?
Non je pense plutôt à du Media Queries. Je regarderai la semaine prochaine
Merci Beaucoup Lycia. Je ne connais pas ces Media Queries…
Bonjour,
J’ai créer un menu mais impossible de la voir dans mes pages
Comment faire pour qu’elle apparaisse ?
Bonjour Nol,
Une fois votre menu créé, vous devez lui affecter un emplacement via Apparence > Menus > gérer les emplacements
Bonsoir Lycia,
Je bloque vraiment sur un point, je suis créatrice de faire-part mariage, j’ai donc crée ma page catégorie faire-part mariage ou tous mes modèles seront affichés, j’ai donc ajouté une ligne avec à droite le module boutique et à gauche barre latérale.
J’ai bien ajoutés les attributs aux modèles, également « réglé » la barre latérale dans apparence widget, mais quand j’actualise, l’onglet barre latérale reste vide…
Auriez-vous une idée du problème ?
Deuxième question,
Suite à une grosse erreur de parcours, j’ai voulu crée un site sous wix…
Je me suis vite rendue compte de la grosse erreur que je faisais, du coup je suis en train de crée et de remplacer ce site sous wordpress,
j’ai peur de crée un duplicate content puisque mes pages sont en ligne, mais sous un nom de domaine de remplacement qu’ovh m’a fourni en attendant de terminé celui-ci.
Y’a t’il une possibilité pour créer un site sous wordpress, mais non visible et hors ligne ?
Excusez-moi pour toutes ces questions, mais je suis vraiment perdu, et comme je retrouve énormément de réponses à mes questions sur votre site, je me permets donc de vous contacter aujourd’hui ….
Merci pour votre retour
Belle journée à vous
Bonjour,
savez-vous comment on désactive l’affichage du menu déroulant lorsque l’on scroll ? lorsque l’on scroll le menu disparait correctement mais si nous avons le malheur de passer la souris en haut de la page, la couleur de fond du menu déroulant et la couleur de la ligne s’affichent…
Merci par avance de votre aide.
Hello Julie, je n’arrive pas trop à comprendre votre besoin. Vous avez un lien ?
Hello Nelly !
Effectivement, il pourrait y avoir du duplicate content. Je vous conseille d’installer un plugin de maintenance dans les plus brefs délais. Celui-ci par exemple pourrait faire l’affaire : https://fr.wordpress.org/plugins/wp-maintenance/ ainsi Google n’aurait pas accès à votre site le temps de sa conception. Une fois que tout est rappatrié, supprimez le site sous Wix et désactivez la maintenance du nouveau site. Pour votre problème de barre latérale, il restera vide jusqu’à ce que vos articles soient publiés. Le sont-ils ? S’ils sont en brouillon, WordPress reconnait que la catégorie est vide et, de ce fait, n’affiche rien.
Bonjour,
J’ utilise divi pour créer un site, seulement j’ai un problème avec la barre de menu que je ne parviens pas à configurer comme je le souhaite…
Dans ma configuration actuelle la barre n’apparaît que lorsque l’on fait défiler la page de haut en bas. Et lorsque je sélectionne et que je désactive « barre de navigation fixe » dans option du thème divi « général » celle ci devient fixe et reste en haut de page.
J’avoue ne plus trop savoir de quelle façon configurer la barre de menu en optant pour l’option via DIVI ou apparence personnaliser « propre à wordpress » tout ce que je souhaiterai est de pouvoir afficher sur mon site un menu comme le votre… fixe et qui reste en place lorsque l’on fait défiler l’écran.
Par avance, merci pour les conseils que vous me communiquerez…
Cordialement
Stéphane
Bonjour Stéphane. Le menu se règle dans Apparence > Personnalisé > En-tête et navigation. Si vous voulez un menu comme sur ce blog, j’ai choisi l’option Style d’en-tête : « Défaut ». Et je n’ai pas coché les deux options de dessous. Le menu reste donc fixe. Est-ce que cela répond à votre question ?
bonjour,
je me demande si je peux modifier l’apparence du menu déroulant; En effet, le menu se déroule en colonne alors que je souhaiterai qu’il face toute la largeur de ma page comme ma barre de navigation et donc avoir mes onglets rangés horizontalement.
Merci d’avance
Cordialement
Coralie
Hello Coralie, as-tu vu cet article : https://astucesdivi.com/entete-menu-divi/
Je pense qu’il peut répondre à ton besoin…
Bonsoir et merci pour toutes ces infos :
Sur mon site, j’ai un sous menu déroulant et j’aimerais que celui-ci disparaisse lorsque je clic sur l’un des items du sous-menu (sur ecran ordi).
J’ai beaucoup cherché et je n’arrive pas à trouver la solution. Un peu comme ce qui se passe lorsque l’on clique sur l’un des item du sous menu tout pour divi…le sous-menu disparait 😉
Merci pour votre aide 🙂
Salut Rani, je ne vois pas trop ce que tu veux dire ?
Bonjour Lycia, tout d’abord, je tiens à vous remercier pour votre site qui m’a beaucoup aidé à réaliser mon site vitrine 😉…sur mon site accessible à l’adresse http://www.neo-dpo.fr ….j’ai un item services dans mon menu qui est un sous menu déroulant…lorsque je clique sur l’un des items du sous menu…j’accède à la section désirée de la page d’accueil…mais la fenêtre du sous menu est toujours apparente, à moins que je déplace le pointeur de la souris en dehors de la fenêtre….ce que je voudrais, c’est que dès que l’on clique sur l’un des items, la fenêtre du sous menu se ferme automatiquement….😉
Salut Rani, c’est bien bizarre ça. En effet, ton menu reste ouvert et je ne vois pas comment c’est possible. En plus, on dirait que le clic-droit est désactivé donc je ne peux même pas inspecter le code…
Lycia, je vais désactiver le plugin de protection clic droit si ça peut vous aider à identifier une solution, merci en tous cas pour votre aide 😉
Bonjour Lycia, pour info je viens de désactiver le plugin protection clic droit 😉
Salut Rani,
J’ai regardé le code mais je ne vois rien de spécial.
Comment as-tu obtenu ce style de menu ? Je crois que la solution est là… Car ce style de menu n’est pas classique, ou je me trompe ? Tu as ajouté du code ? Si oui, le soucis vient peut-être de là ?
Sinon, je vois que certains liens de menu sont des ancres et j’ai l’impression que ça bloque la fermeture du menu mobile, il faut voir d’où ça vient car quand on change de page, le menu se ferme bien…
JE ne peux pas plus t’aider mais je serai curieuse de connaitre la suite, tu nous tiens au courant ?
Bonjour Lycia, merci pour votre retour.
En ce qui concerne le format de l’entête, j’utilise le style par défaut de DIVI.
Pour l’animation du menu déroulant, j’ai choisi l’option « fondu » dans DIVI.
C’est donc bien un menu classique de DIVI, je n’ai pas jouer de code particulier.
Sur mobile, j’ai juste activer l’option « Collapse submenu items in the mobile menu » du plugin DIVI SWITCH.
Je pense que le fait que les items du sous menu redirige vers une section de la même page d’accueil à une incidence en effet. Car comme vous le dite, la fenêtre du menu déroulant se ferme bien automatiquement lorsqu’il y a une redirection vers une nouvelle page.
Il doit certainement exister une commande qui puisse permette de résoudre çà….je vais continuer mes recherches de mon coté et vous tiendrais informé avec plaisir 🙂
Salut Rani, le souci pourrait venir de Divi Switch.
Désactiver le niveau supérieur : bonjour Lycia, lorsque je clique sur mon menu sur PC, la page « prestation » par exemple s’ouvre, mon élément est cliquable, mais il ne l’est pas sur mobile. Je ne comprends pas pourquoi. Aurais – tu une idée pour me venir en aide ?
Salut Aurélie, non c’est bizarre. S’il est cliquable, il devrait l’être partout… Jamais vu ça.
Bon, merci quand même ! j’ai contourné le problème en attendant ! Merci de ta réponse rapide !
Bonjour Lycia (et Aurélie),
je rencontre le même problème qu’Aurélie, dans la version mobile le niveau supérieur de mon menu déroulant n’est étonnamment pas cliquable et je ne trouve pas de résolution.
Une nouvelle piste pour résoudre ce problème est-elle apparue depuis tout ce temps ?
Merci par avance de votre aide.
Il y a peut-être un conflit avec un autre plugin ?
Merci Lycia pour ton retour rapide.
J’aurai dû préciser que j’avais bien entendu testé la désactivation des plugins pour identifier un éventuel conflit. Même sans aucun plugin activé le problème demeure. Idem pour les personnalisations de CSS qui auraient pu poser un problème. Et côté menu, une configuration des plus classiques.
Ah … désolée je vois pas. Comme ça c’est difficile d’identifier le problème
Bonjour Ludo et Lycia
Non, je n’ai toujours pas trouvé la solution. C’est vraiment bizarre je travaille toujours sur divi, je n’ai jamais rencontré ce problème sur d’autres sites.
Bonjour
J’ai utilisé le thème builder pour construire mon header global.
J’ai créé mon menu dans apparence > menu.
Cependant mon menu déroulant ne s’affiche pas. Il n’y a que le premier niveau qui s’affiche et lorsque je clique dessus les sous éléments ne s’affiche pas ! Avez vous une idée ?
Merci
Non je vois pas d’où ça pourrait venir