¿Por qué Divi no guarda tus cambios? Esta es una pregunta que a menudo encuentro en comentarios o grupos en redes sociales. A veces sólo Usuarios de Divi hacer cambios de diseño en una página ya editada con el Editor Visual, guardar los cambios y una vez que salen del fabricante Divi, ya no pasa nada: no se han registrado cambios.
Esto puede provenir de varias causas, pero en este artículo (y en el video), hay una gran oportunidad de encontrar una solución para resolver este problema de registro…
1 – Consultar actualizaciones
Cuando WordPress, Divi o actualizaciones de lanzamiento de extensiones, puede ser por muchas razones: correcciones de seguridad, mejora de la herramienta, implementación de nuevas características y también soluciones de conflicto!!!
Así que esto es lo primero que hay que hacer cuando se encuentra un error: actualizar todos los elementos que componen su sitio: Palabra Prensa + Tema + Extensiones.

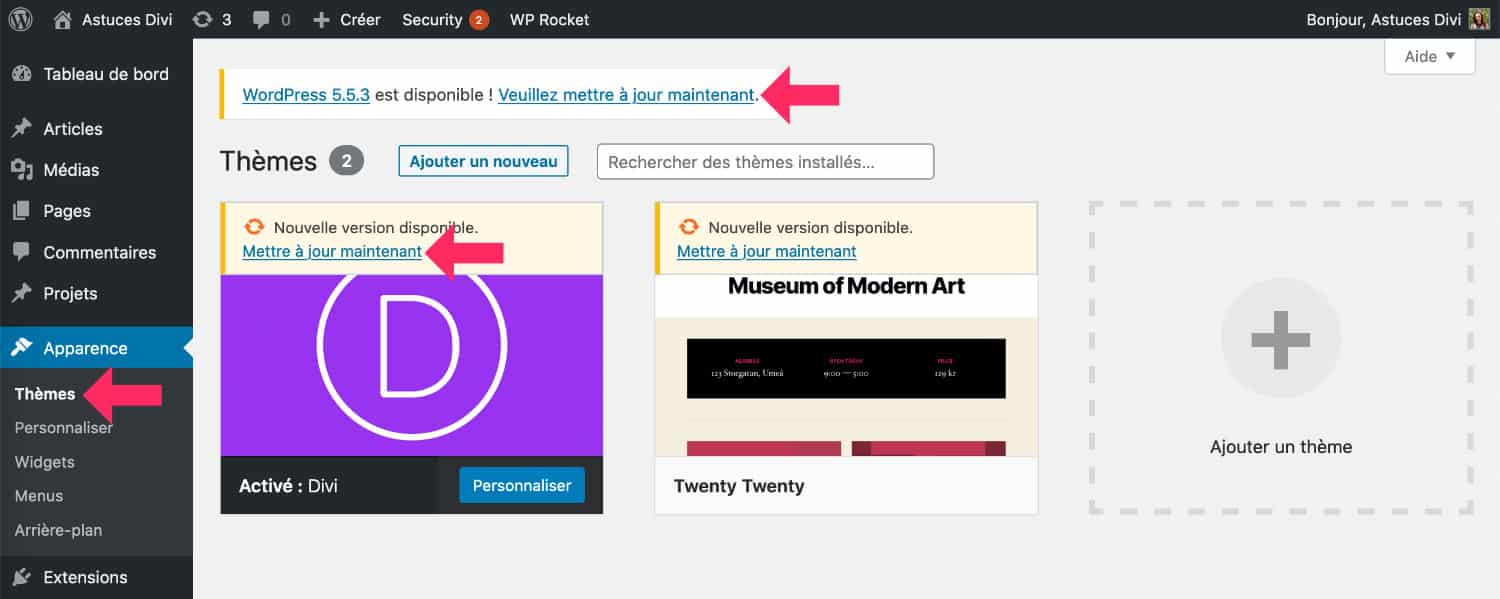
Vaya a la pestaña Apariencia > Tema Y mira que Divi está al día. Al actualizar el tema, esto ya puede resolver el problema. Por supuesto, para recibir actualizaciones automáticas, necesitará introducir la clave de API de su licencia Divi, como se explica en este artículo dedicado a la actualización a Divi.
En segundo lugar, también debemos comprobar que WordPress en sí mismo está al día. No te olvides de hacer una copia de seguridad de tu sitio antes de hacer una actualización importante de WordPress. Para esto, recomiendo Subtítulos que es muy fácil de usar.
Cuando hayas hecho tus actualizaciones, puedes volver a la edición de tu publicación para repetir tus cambios. Si después de eso, los cambios todavía no ahorranVamos a tener que seguir investigando.
¡No te demores! Descubre el tema Divi aquí. !
2 - Caché vacía y configuración de verificación
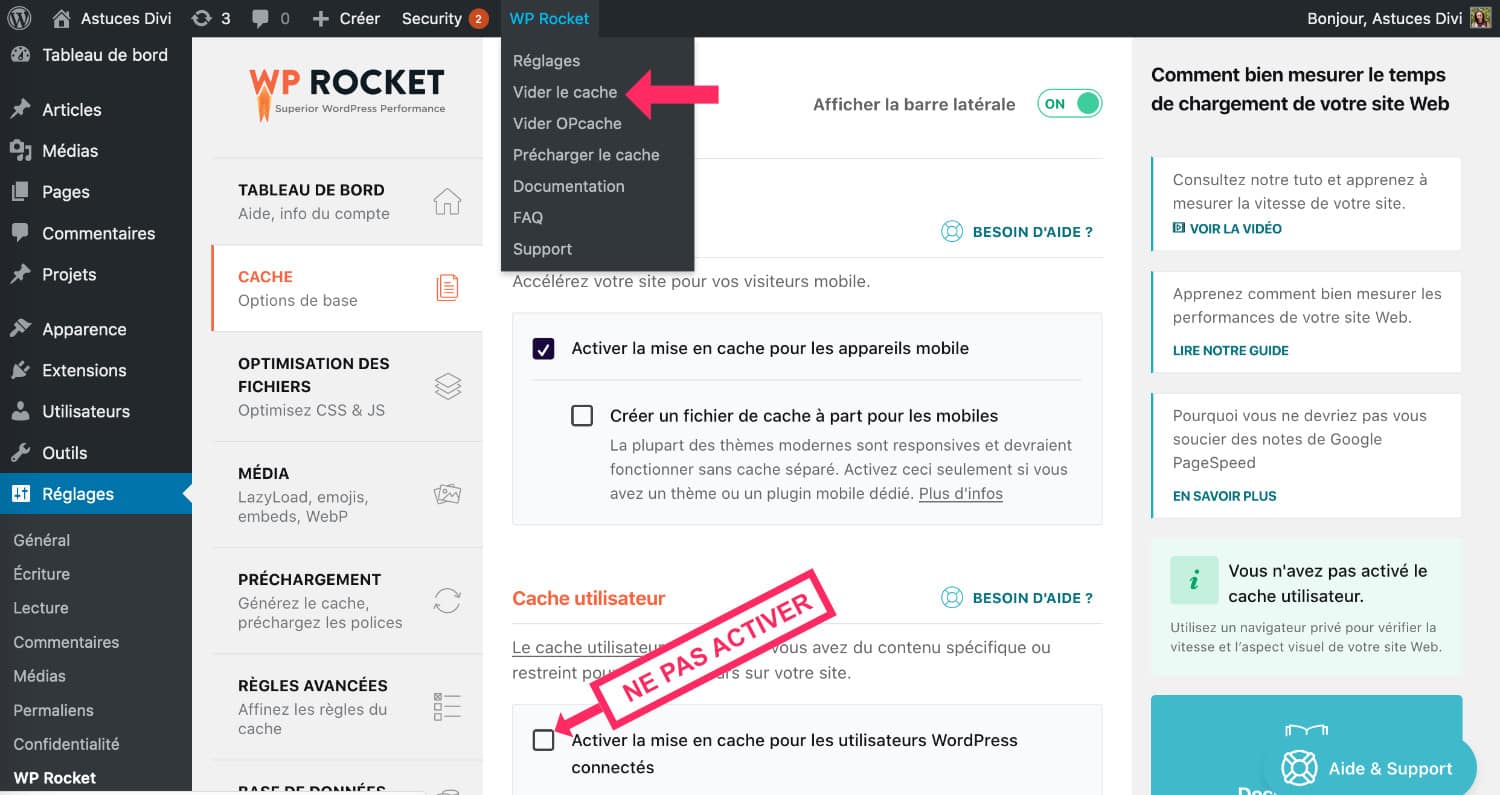
Si usas un plugin de caché, como WP Rocket por ejemplo, usted necesita pensar en vaciar el caché cuando se encuentra problemas para registrar sus cambios.
Cache permite más rápido su sitio pero también almacena información que puede no reflejar la realidad del sitio. Por eso, al limpiar el caché, podrías ver que todo es "bueno" finalmente...

Además, dependiendo de la extensión de caché utilizada, compruebe que una opción como « Activar caché para usuarios conectados de WordPress » no está comprobado. Como usuario "administrador", sus cambios pueden no tenerse en cuenta debido a tal opción.
Finalmente, dependiendo del host que utilice, también puede tener una opción « caché de servidor claro ». En este caso, considere vaciar ambos caches (el uno en el servidor y el otro en su extensión).
Luego vuelva a su página, actualícela, luego trate de hacer cambios. Si todavía no funciona, veamos la siguiente solución...
3 – Desactivar "Static CSS File Generation"
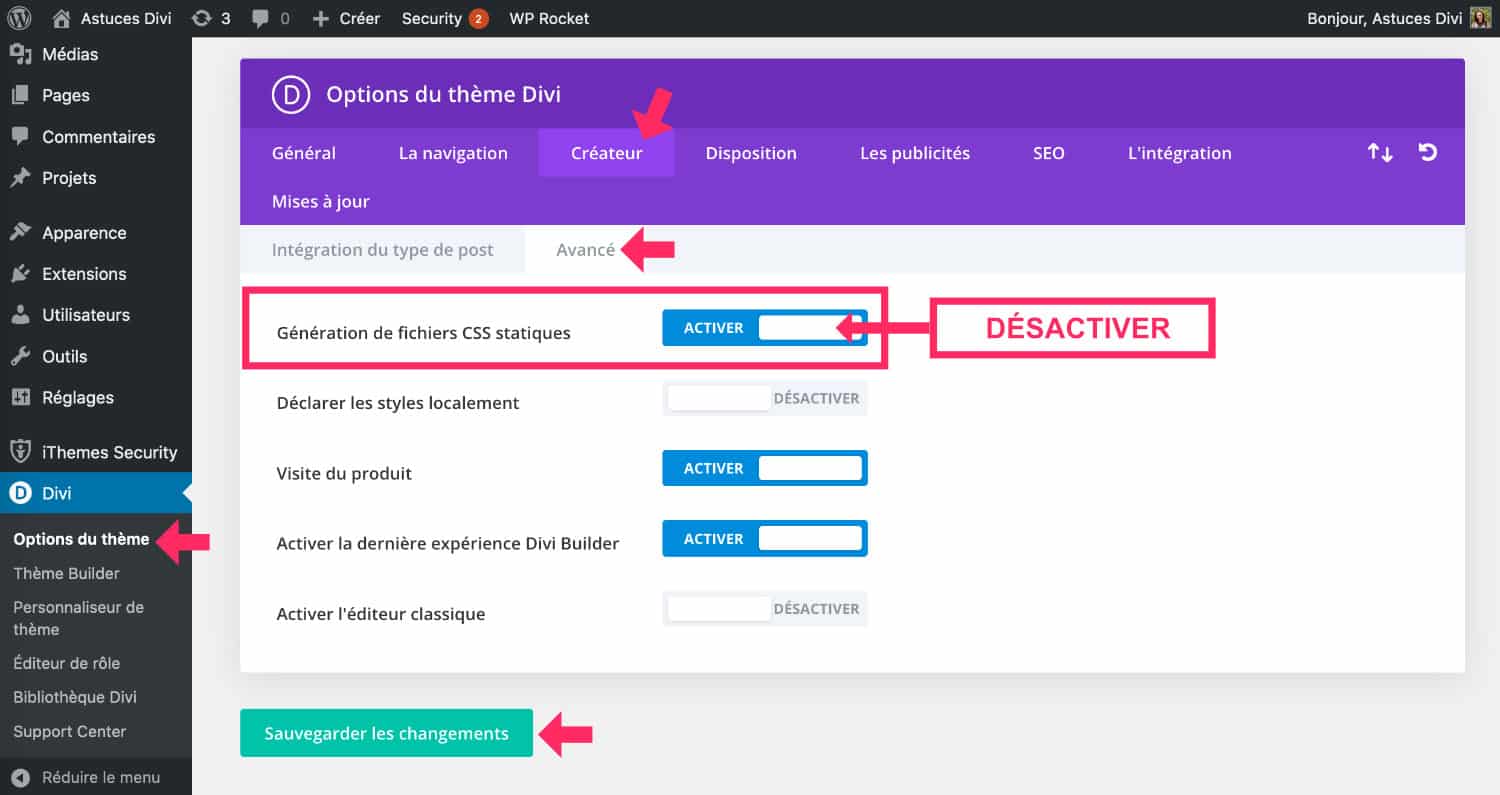
Todavía hay una opción que podría corregir su problema de registro. Este es simple, está en la pestaña Divi Opciones temáticas > Creador > Tab avanzado. Hay una opción aquí llamada "Static CSS File Generation".

Te aconsejo que deshabilitar esta opción. Por experiencia, la preocupación por la grabación viene a menudo de allí. En algunos casos, en algunos usos, esta opción puede ser prevención Divi de guardar correctamente sus cambios.
Entonces, después de eso, normalmente, deberías ser capaz de guardar todos sus cambios hechos con el Divi Visual Buildr.
Pero si, incluso después de estas tres soluciones, todavía no puedes guardar tus cambios cuando editas un diseño con Divi, tendrás que empujar las investigaciones un poco más...
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
4 - Descubre los conflictos entre extensiones
De hecho, cuando un sitio utiliza muchas extensiones, existe un mayor riesgo de conflicto.

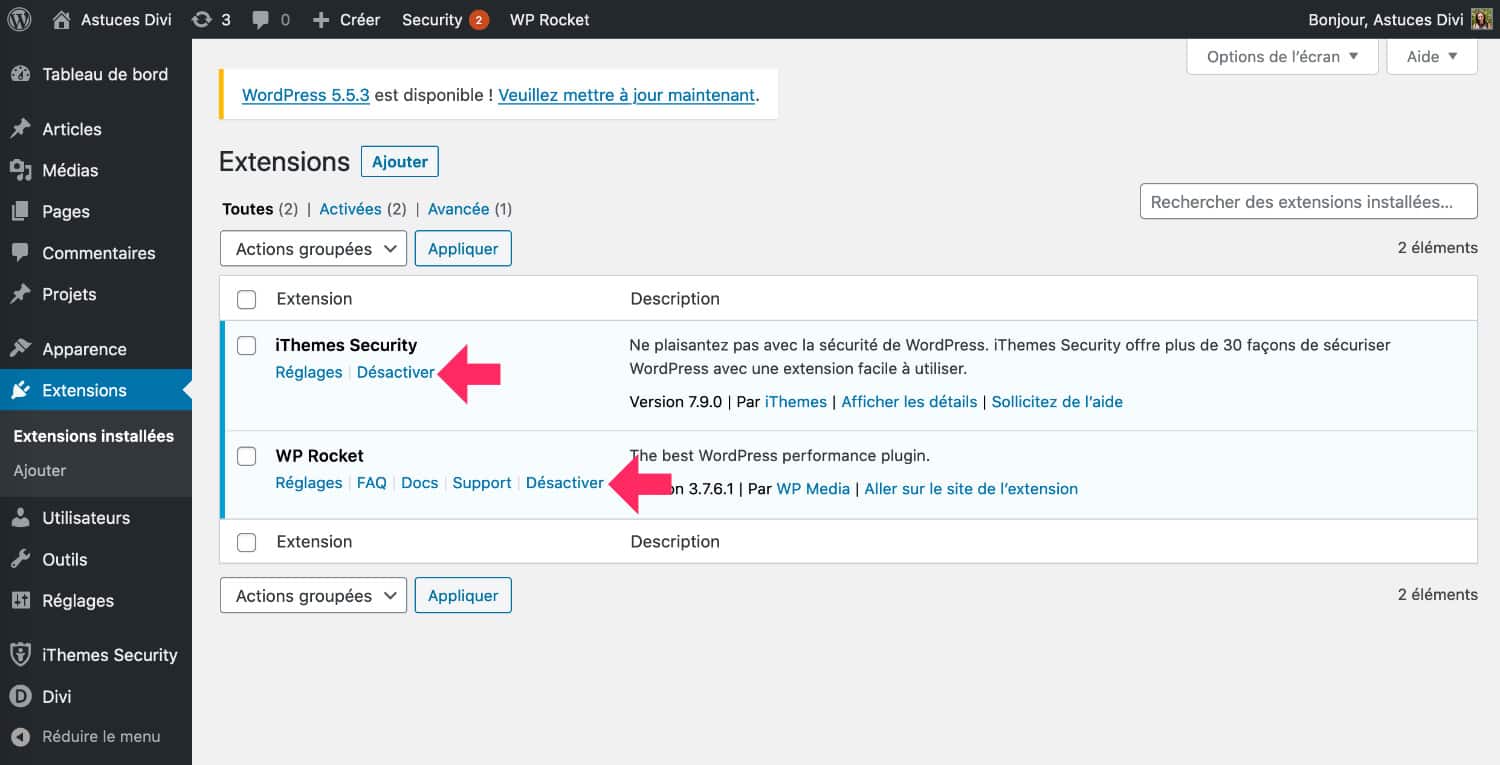
Entonces ve a la pestaña Prórrogas Extensiones instaladas y desactiva uno por uno cada extensión hasta que encuentre cuál es una preocupación.
Entre cada desactivación, se aclara el caché, se actualiza (en el navegador) la página que desea cambiar y luego se hace una prueba para ver si el problema está resuelto.
Tendremos que hacer esto de nuevo por cada extensión y si tienes un montón de ella, te llevará un tiempo.
5 - Otras formas de resolver el problema de grabación de Divi
Su servidor en su host debe utilizar una versión reciente de PHP.
Al menos 7.2 y en el mejor de los casos, la última versión estable ( versión PHP 8 acaba de publicarse y WordPress 5.6.x la soporta en buena parte). Esto puede causar problemas para el funcionamiento adecuado de su sitio. Entonces necesitará conectarse a la interfaz de su alojamiento para comprobar qué versión se utiliza.
Herramienta Salud del sitio WordPress también puede proporcionarle información valiosa, no dude en consultarlo.
Finalmente, si después de eso aún no has resuelto el problema de grabación, entonces debe ponerse en contacto con el soporte de ElegantThemes para pedir ayuda. Para ello, necesitará una licencia válida de Divi.
legible ¿Cuánto cuesta el tema Divi?
6 - Resuelve problemas de grabación Divi: video tutorial
Vea la versión en vídeo de estas explicaciones:





47 Comentarios