Some of you certainly already know how create links within the same page (which point to a specific place on your page)... But when we start, it's not obvious... During my training, I see many learners who still have a little trouble with this practice. And to avoid always repeating the same things (lol), I decided to explain it in this article, it could help other people who would go through here
- 1 – Small reminder: what is an anchor?
- 2 - How to create a simple link: external or internal?
- 3 – How to link to a section on the same page
- 4 - How do I create a link to a section in another page?
- 5 - Link of the menu that points to a section of a specific page
- 6 - Create a manual table of contents
- 7 - HTML anchor, link in the same page, link anchor...
1 – Small reminder: what is an anchor?
Anchoring or " Link anchor ' or "anchoring text" is the word under which the publisher of a site goes insert link. The link in question is a web address, also called URL.
The link can point to:
- An internal page of your site. For example, for my blog, this could be a link to my contact page:
<a href="https://astucesdivi.com/contact">Me contacter</a>In this example, "Contact me" is the link anchor to my contact page.
- A page outside your site. For example, you link to an external site whose subject is related to the theme of your site or to your Facebook profile (regardless):
<a href="https://www.elegantthemes.com/">Découvrir Divi</a>In this example, Discover Divi is link anchor to an external site.
- A specific place within a page: you make a link to a section or paragraph within the same page:
<a href="#identifiant-css">Voir le paragraphe 3</a>In this example, "See paragraph 3" is the link anchor to a specific section of my page.
You can see that the web address to which the anchor refers is not a classic URL, it is an identifier: #identifier-css.
And it is precisely this last point which raises some concerns when we begin and which deserves special attention, hence the subject of this article.
2 - How to create a simple link: external or internal?
For great beginners, let's first see how to create a simple link (external or internal) with Divi and WordPress...
With the Divi Visual Builder
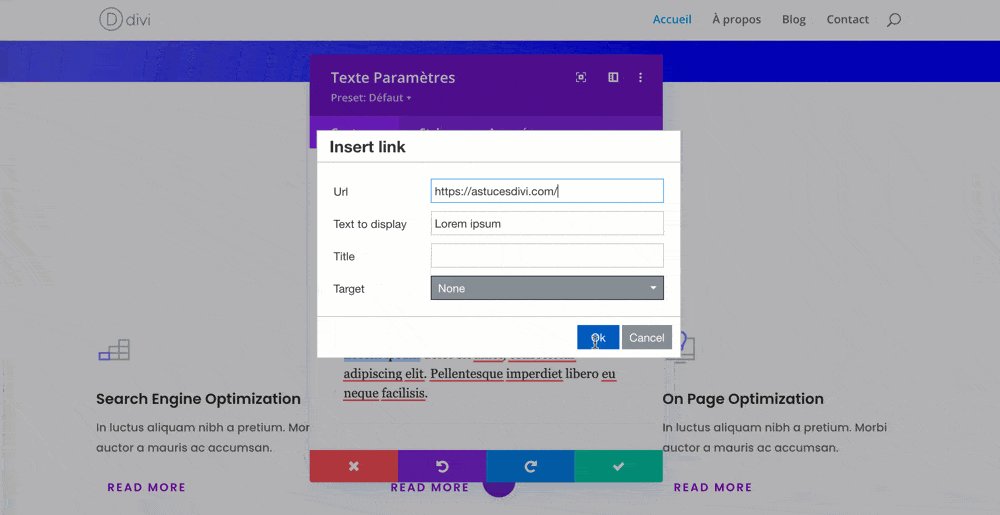
Divi allows to place links in various ways. The traditional way is to highlight Link anchor contents in your text and click on the link icon to enter the web address, external or internal:

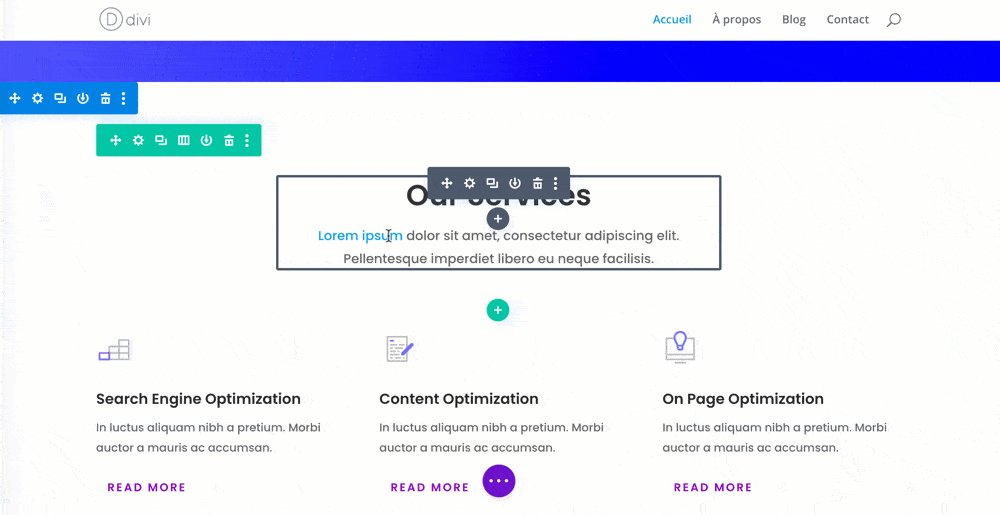
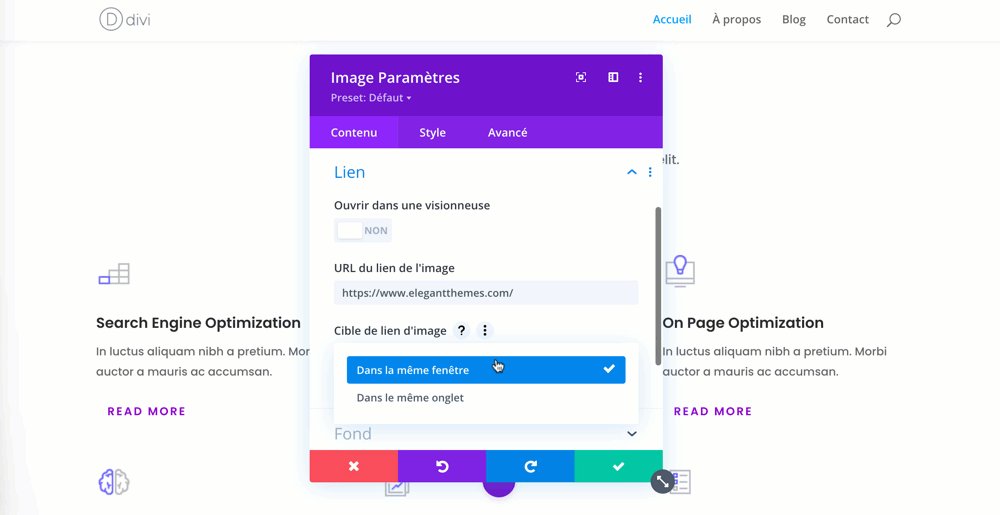
Divi also offers another possibility to insert a link: Link present in the tab Content of each module, line or section:

In this example, I placed a link on the module Image But I could have placed it on any other type of Divi module since each item in Divi has this tab Link.
Unlike the first example, not only the anchor text is clickable but the entire module.
With WordPress Editor (Gutenberg)
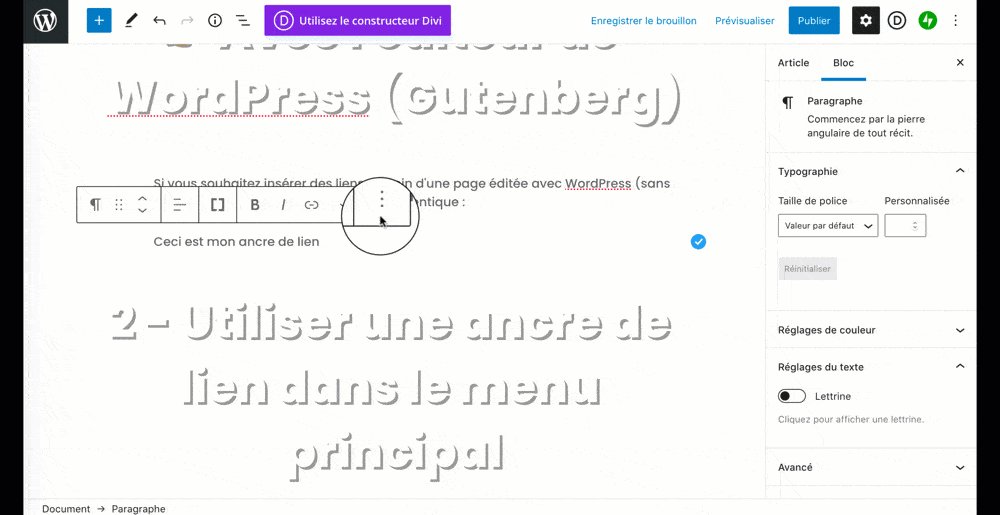
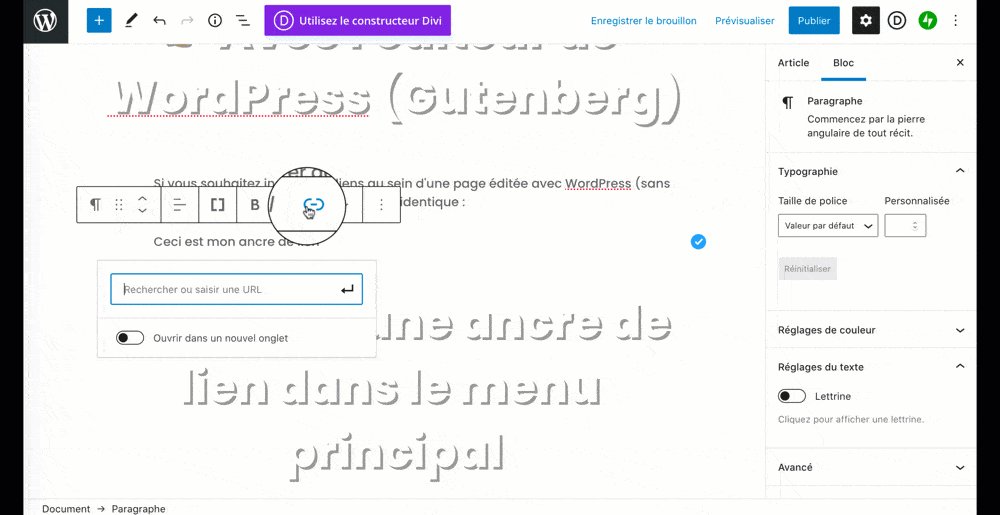
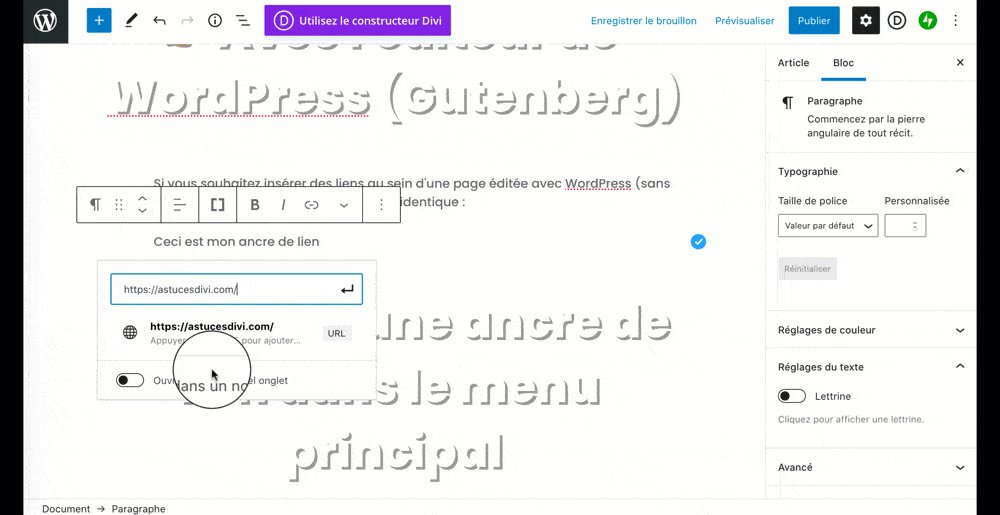
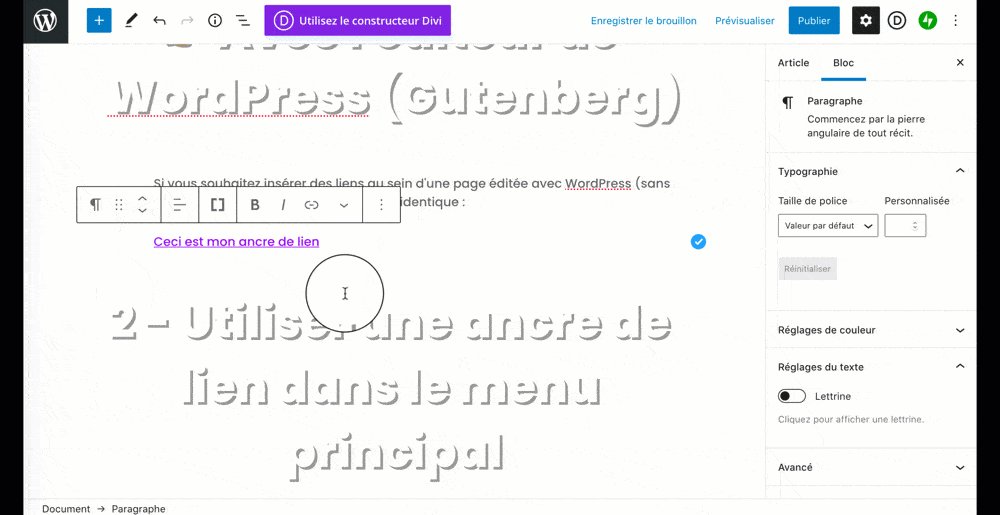
If you wish insert links within a page edited with WordPress (without enabling the Divi Builder), the procedure is identical:

The only difference is that with the Gutenberg editor, you can only insert links on an anchor text (such as the animated image above), on an Image block or on a Button block. The other Gutenberg blocks do not offer the possibility of inserting a link on the entire block. For example, you cannot insert a link on a Tableau block.
Reminder: "Link Target" is the way your link should open. You can decide to open it normally (in place of the current page) or in a new browser tab. In HTML, it gives:
This link will open instead of the current page:
<a href="https://astucesdivi.com/contact">Me contacter</a>This link will open in a new browser tab with the attribute target= »_blank » placed in the tag <a> :
<a href="https://astucesdivi.com/contact" target="_blank">Me contacter</a>3 – How to link to a section on the same page
Now let's see how to create a link that returns, not to another page of the site or to an external site, but to a specific section of your page.
For this, you will need to create a CSS identifier, which is called CSS ID.
This identifier ( CSS ID) must be unique in your page, you can only use it once, unlike CSS Classes that can be reused infinity.
LCSS ID allows us to name a web element and stylize it with CSS for example, but in our case this ID will be used for create an internal link within the same page.
Whether with Divi or Gutenberg, you have all the tools at your disposal to create CSS IDs and use them to make links in the same page.
Internal links in the same page with Divi
Here is an example of a link to be clicked at the top of the page that refers to a section at the bottom of the page:

After clicking on the link, the page scrolls to the desired section (scroll). Now let's see how to do this:

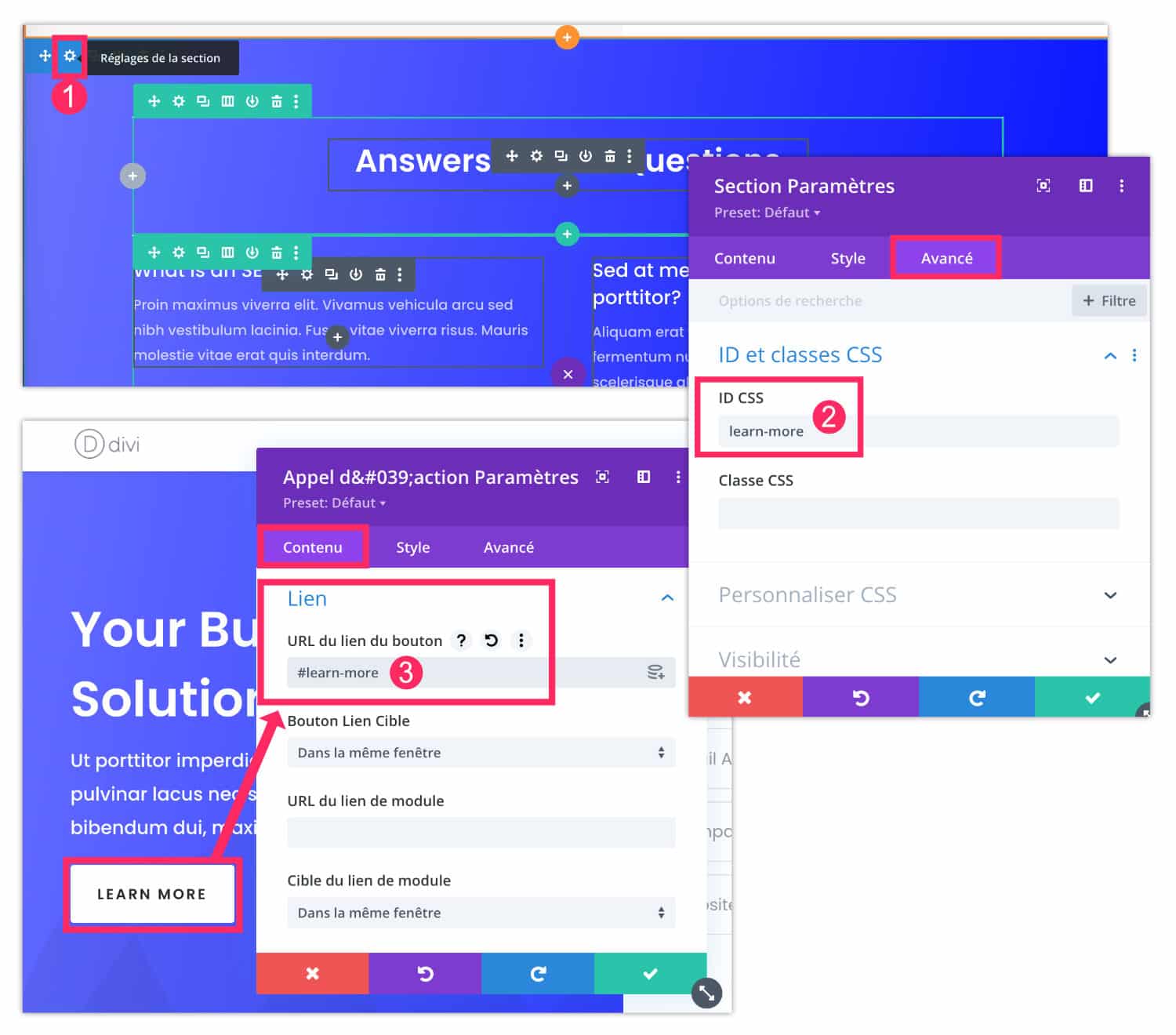
- Edit the settings of the Section destination (the section to which the internal link must return).
- See you in the tab "Advanced" and use the CSS ID field to enter a unique term (which you invent), for example: Learn-more. Note that this CSS ID must not contain special characters, accents, capitals or space (only tiny ones and dashes).
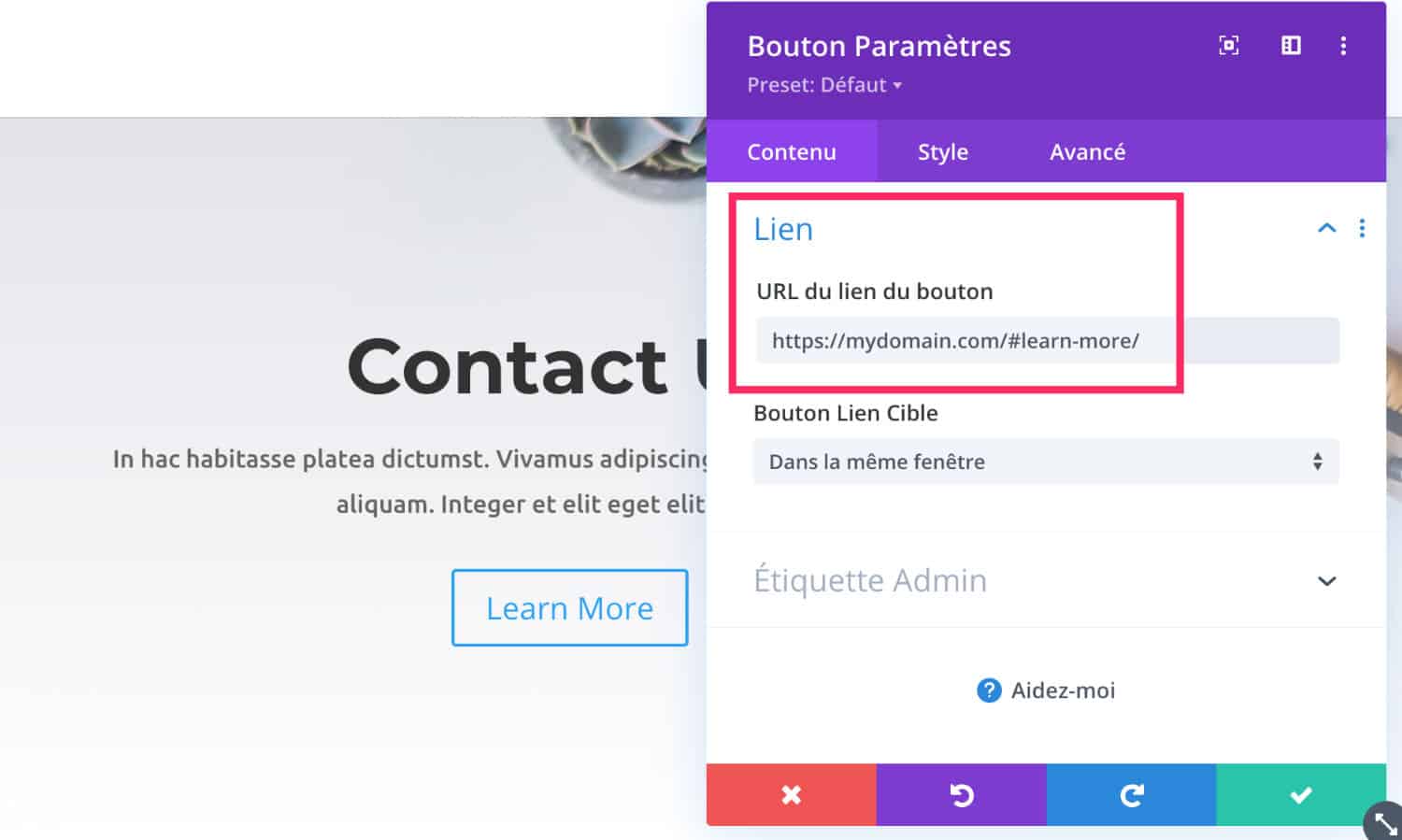
- Then go to the element that must host your link: it can be a button, a call to action or an anchor text. Enter the anchor URL, for my example, it is #learn-more.
Here, the link that leads to a specific section of your page is created and is functional, it's as simple as that!
Note: CSS ID does not contain # – Internal link URL uses #
Internal links in the same page with Gutenberg
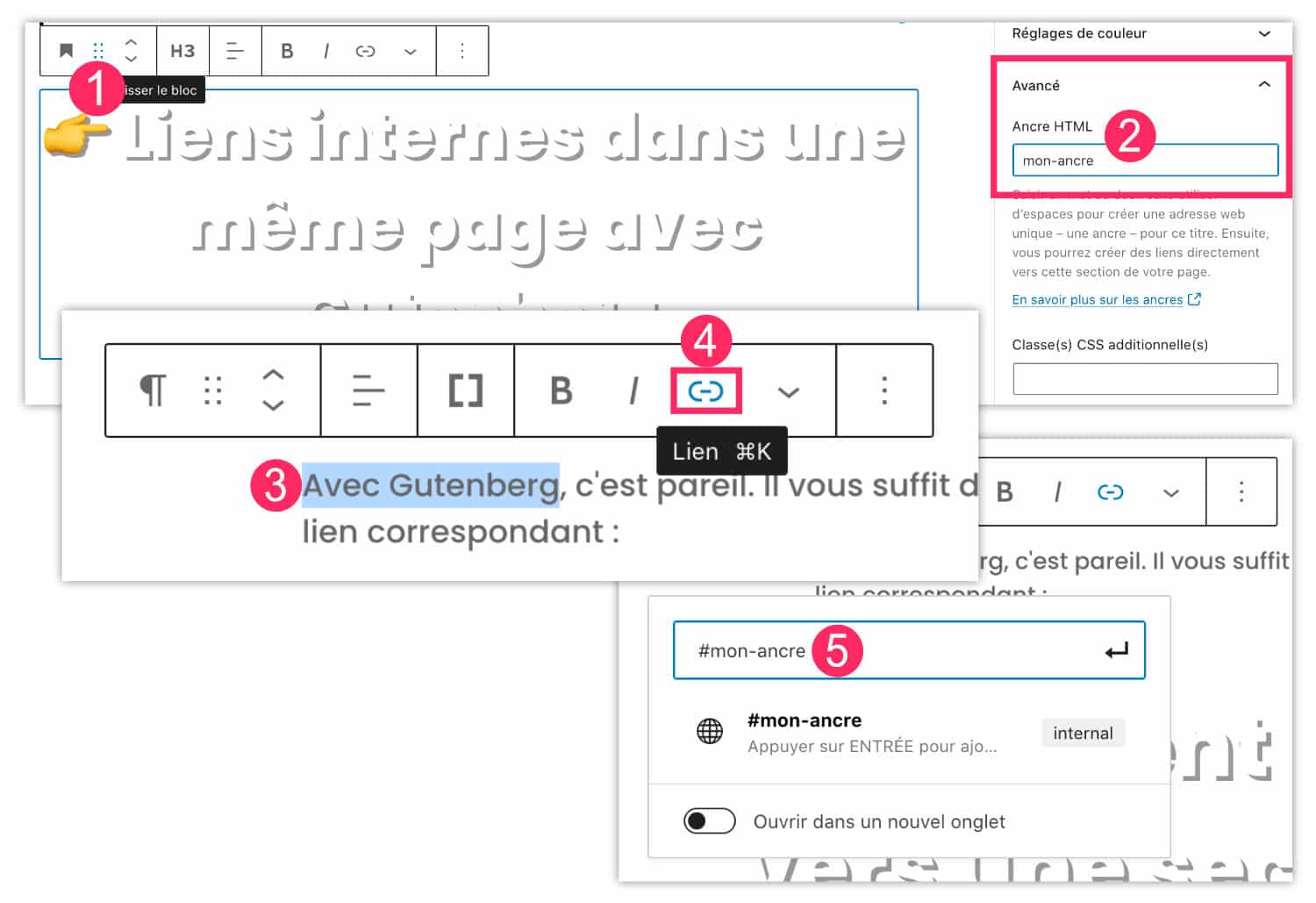
With Gutenberg, it's the same. Simply place a CSS ID on a block and create the corresponding link:

- Select the destination block to which the link should return
- In the sidebar, go to the tab Advanced > HTML anchor and enter an ID of your choice. For my example, it is my anchor.
- Elsewhere in your page, you can create an anchor text (or use a button block), by highlighting the element that will become clickable.
- Then click the Link icon.
- Enter the address: for my example, this is #my anchor.
You will understand, this practice is a great classic of HTML and this is why all the web editing tools allow to create internal link anchors in this way.
4 - How do I create a link to a section in another page?
A small precision, however, if you need to make an internal link to a specific section located on another page.
For example, you are on the "Contact" page and you want to link to a section at the bottom of your home page:

In this case, you will have to specify full URL address followed by CSSID. For example use https://mydomain.com/#lear-more/ for #learn-more Only, otherwise your link will not work.

5 - Link of the menu that points to a section of a specific page
This is a fairly common use of internal HTML anchors: an item in the main menu of your site points to a section on a specific page.
For example, you find it unnecessary to create a contact page because a section of your home page might simply contain your form, but you would still like to indicate a link to this form in the main menu.
The approach is then identical to the previous explanations:

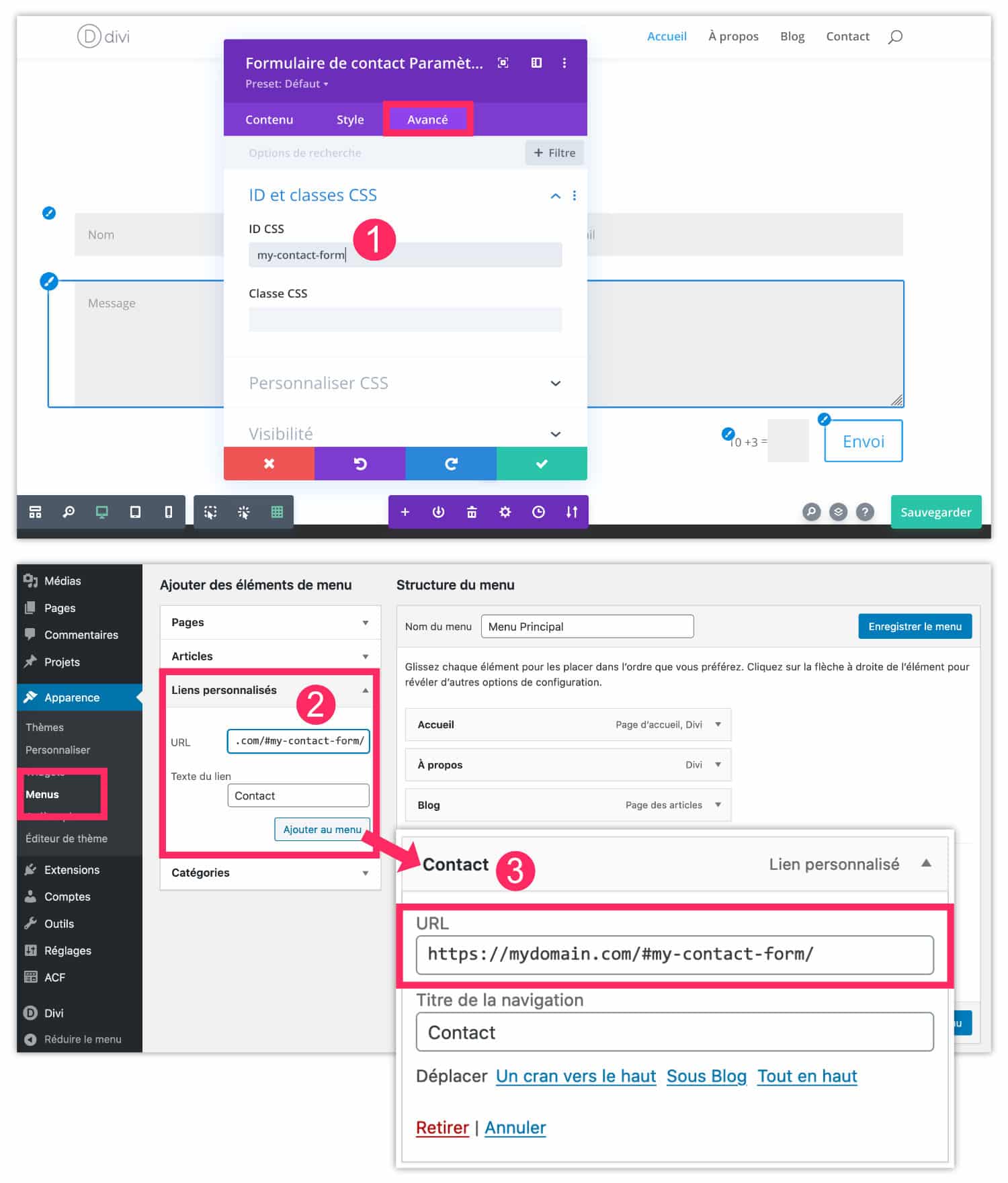
- Place your form at the bottom of your home page. See you in the tab Advanced and enter a CSS ID. For example: my-contact-form.
- Then go to the tab Appearance > Menu of your WordPress interface and select the field "Customized Links".
- Enter the full URL of the page where your form is located (in my example, this is the home page) and add the CSSID at the end of the URL without forgetting the sign #. Example: https://mydomain.com/#my-contact-form/. Add this item to the menu and save your changes.
In this way, the form at the bottom of your home page will be accessible with just one click from your main menu and you Save creating a new page.
6 - Create a manual table of contents
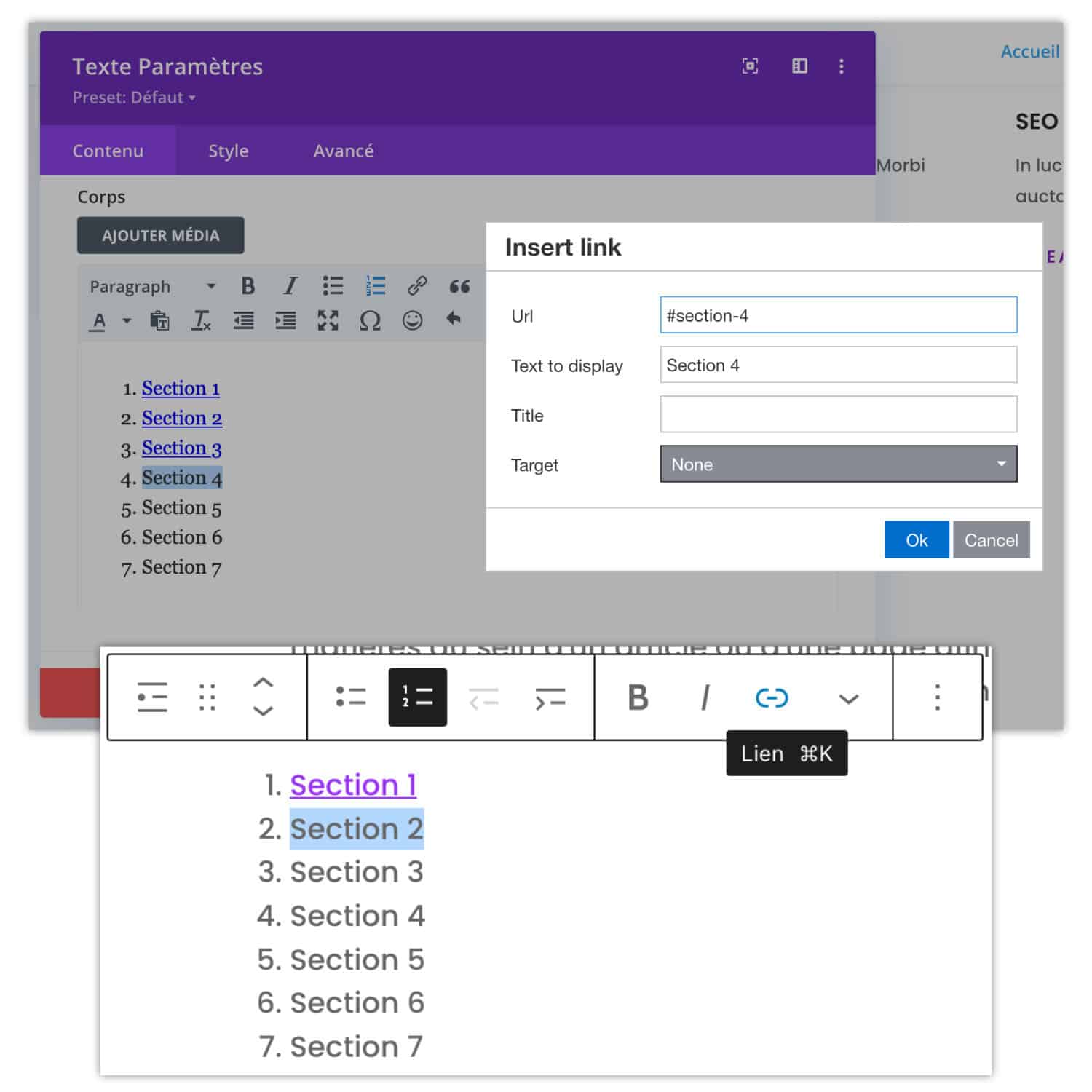
Finally, another common use of internal HTML anchors is to create a table of contents within an article or page so that users can access parts (sections) of the publication more quickly.

You will then need to add a CSS ID to each of your sections or items in your page. For example, section-1, section-2, section-3, etc.
Then you can use a Text module for Divi or a numbered List block for Gutenberg and you will need to add your links manually to each item in the list. For example: #section-4 to return to the section that uses CSSID Section 4.
If you publish a lot of content and you need a summary on a regular basis, I would advise you to use a automatic table of contents that will save you a lot of time. If it is casual, the manual method will suffice and you avoid using a plugin additional.
7 - HTML anchor, link in the same page, link anchor...
It's a whole jargon! This article is a "return to basics" but it is super important to know them precisely...
Because nowadays, WordPress tools require so little knowledge that we would almost forget that they write code for us and if you know some tips of this kind, you understand better how WordPress works, Divi, Gutenberg or even other builders like Elementor and company.
And if you were looking how to make a link that points in a section of your pageI hope you found your happiness here!




MERCI BEAUCOUP POUR VOS EXPLICATIONS CLAIRES SUR LES LIENS! j’ai passé un temps fou à communiquer avec divi pour en final « ça ne marche pas ». et là j’ai tout compris!
ça fait du bien de « comprendre »! hihihi
cordialement
Ivan
Super Ivan !
Encore un partage d’astuce qui me fait gagner telllllllement de temps. Merci Lycia !
Bonjour Lycia, j’ai suivi exactement le procédé en mettant « Inscris-toi » dans le CSS ID de la section vers laquelle je veux mener et j’ai mis « #inscris-toi » dans le URL du bouton source. Le champs en dessous, j’ai sélectionné « »Bouton lien cible » « Dans la même fenêtre ». Est-ce qu’il y a autre chose à vérifier? Merci
Salut Vicky, si ça ne marche pas, il vaut mieux vérifier si tout a été écris de la bonne manière.
Bonjour, on dirait que avec les mise à jour, l’ancre interne ne marche plus, quelqu’un a eu le meme problème ?
Non, tu peux avoir un plugin qui fout le bordel ?
Bonjour,
merci pour ces explications, cependant, après avoir tout suivi à la lettre, vérifié l’orthographe, rien n’y fait, les liens me ramènent tout en haut de la page concerné et de tiennent pas compte des sections ancrées. J’ai le soucis sur toutes mes pages.
Je précise que j’ai également activé l’option « Méthode alternative de défilement par ancrage » dans les paramètres de DIVI.
Avez-vous une idée du problème svp ?
D’avance merci pour votre aide,
Marie
Salut Marie, tu as dû intervertir le # ?
Bonjour. tuto très clair sur les ancres dans Divi. Tout fonctionne chez moi.
J’ai un question concernant le défilement jsuqu’à une ancre : actuellement et par défaut, lorsque je clique sur un lien, il y a un scroll automatique dans ma page jusqu’à la cible. Je souhaiterai tester un passage « direct » lorsque je clique sur un lien vers ma cible (sans scroll) .Est-ce possible d’avoir cette option, ou de régler le type de scroll (vitesse de défilement ou animation type accélération/décélération). J’espère avoir été claire 😉
Salut Julien, je ne pense pas que tu puisses agir sur le scroll
Merci pour ta réponse. J’ai une autre question : sur la version mobile de mon site les ancres ne semblent pas fonctionner : les liens de mon menu ne réagissent pas, ni les boutons .Alors qu’en version PC, mes ancres dans la même page fonctionnent parfaitement. Ai-je oublié quelque chose en faisant ma version mobile?
Oh ça c’est bizarre ! Il y a souvent une mise en cache sur mobile, si tu as modifié récemment ça pourrait venir de là
Bonjour,
Lorsqu’on fait un lien dans une même page, l’affichage dans le navigateur ne se positionne pas exactement au niveau de la cible mais il y a toujours un décalage d’1 cm par exemple avec l’élément précédent. C’est le même comportement quand on clique dans l’ascenseur à droite de l’écran sous le curseur: il y a toujours un résiduel de la page précédente qui s’affiche. J’ai des sections dimensionnées à 100vh et qui s’enchainent dans la page et souhaiterais afficher la section entière uniquement bien calé dans l’écran.
Savez-vous résoudre ce point?
merci
Olivier
Salut Olivier, regarde le point numéro 2 du chapitre 3 de cet article et dis nous si ça règle le problème : https://astucesdivi.com/options-divi-navigation/
Bonsoir Lycia,
Malheureusement je n’ai que l’option « désactivé le niveau supérieur du menu déroulant » dans navigation/paramètres généraux.
Avec quelle version as-tu fait les copies d’écrans?
Est-ce que l’explication que je donne est suffisamment claire pour comprendre ma problématique? Car j’aimerais bien savoir si c’est solutionnable ou si c’est natif dans les navigateurs et il y aurait rien à faire…
Merci pour ton premier message en tout cas.
Olivier
Bonjour Lycia,
Il me semble que j’avais déjà répondu à ta proposition. Mais je ne vois pas la réponse. Je la refais donc.
Ma version de divi est probablement plus récente que celle de la copie d’écran que tu montres dans ce point 2. Je n’ai pas l’option « Méthode alternative de défilement » dans l’onglet Divi/option thème/navigation/paramètre généraux. Toutefois je ne pense pas que ça résoudrait ce point. Mais ce point est peut être normal finalement. L’écran d’accueil « Bienvenue sur Astuces Divi » a le même comportement: le passage à la page suivante comme décrit dans mon message précédent laisse une petite bande noir du bas de l’image d’arrière plan en haut de ce 2ieme écran.
J’ai remarqué que certains sites laissaient un espace blanc assez large entre les écrans. Les transitions ont peut-être cette vertu. elles ont peut-être été créées pour ça.
J’espère que mon explication est claire.
Merci en tout cas et votre site est interessant.
Olivier
Olivier, tu as raison, cette option n’est plus disponible. Mais en vrai, tu ne devrais pas en avoir besoin, moi je n’ai jamais ce souci on dirait. Sinon, c’est surement solutionnable, il faudrait trouver un snippet de code, que je n’ai pas dans mon chapeau pour l’instant.
Salut Olivier. Je ne suis pas sûre de tout comprendre. Si tu vas sur un de mes articles et que tu cliques sur un titre de la table des matières, tu verras que ce titre est bien visible (non coupé) dans la fenêtre du navigateur. Mais pour la page d’accueil d’Astuces Divi, je ne comprends pas car je n’ai pas de méthode de défilement par scroll, du moins je crois 😉
Alors je ne sais pas, il faudrait trouver un petit bout de script certainement pour corriger ce problème… Mais je suis une bille en JS.
bonjour,
j’ai voulu faire une ancre dans le module onglets (1 onglet par ancre, mais ça ne marche pas. Une idée ?
Merci,
Mapi
Je ne sais pas si cela peut marcher avec le module Onglet. Il faut vérifier si tu n’as pas utilisé plusieurs fois la même ancre car cela ne peut pas fonctionner au sein de la même page.
Merci pour l’astuce !
Super !
Bonjour,
J’ai créé un menu avec un onglet du menu qui mène vers une page et qui comporte des sous-menu avec des ancres pour aller dans des sections différentes de cette même page.
Quand je suis sur la page d’accueil (ou sur une autre page), et que je clique sur un sous-menu de cet onglet, les ancres fonctionnent et je suis bien redirigé vers la section de cette page.
Par contre, une fois que je suis sur la page en question, si je clique sur les sous-menu, cela l’affiche bien dans la barre d’adresse, mais ça n’y va pas…
Une idée de quel pourrait être le problème ?
Merci.
Il faut mettre comme lien l’URL entière où se trouve l’ancre suivie de l’ancre (avec le hashtag), si tu mets uniquement le # comme lien dans ton élément de menu, cela ne fonctionne que sur la page en question. J’espère être assez claire.
Bonjour ! Je ne sais pas si je suis au bon endroit mais…
J’ai deux bouton en header qui redirigent vers des ancres sur la même page. Cela fonctionne très bien sur PC.
Les blocs avec les ancres sont clonés pour une version mobile de la page.
En version mobile, les boutons (ancres) ne fonctionnent pas. Comme si ni le bloc normal PC, ni le bloc mobile ne sont pris en compte.
J’espère être clair.
Une idée, merci.
Hello ! Je pense que c’est normal, les ID doivent être uniques dans une même page. Du coup si tu dupliques tes boutons, ils ne le sont plus, car même si on ne les voit pas, ils existent dans le code. Il faudrait que tu ne dupliques pas et utilises le même bouton sur ordinateur comme sur mobile.
Bonjour Lycia, merci. J’y avais pensé mais il semble que cela ne marche pas non plus. En te lisant je me dis que peut-être on peut dupliquer mobile, le bouton et le bloc et leur donner un ID différent que celui de la version PC. Je vais regarder avec mon technicien à son retour de vacances. Bel été.
Oui il faut un ID différent
Bonjour Lycia,
Je débute dans la création d’un site avec Divi et je dois dire que ton site m’est d’une aide précieuse (intégration d’une police personnalisée, dividers… beaucoup de réponses à des questions restées sans réponse avec d’autres sites).
J’avais essayé de laisser un commentaire la semaine dernière mais il n’a pas été publié alors je tente une nouvelle fois.
En effet, j’ai le même souci que Nicolas quelques commentaires au-dessus (en avril 2022).
C’est à dire que j’ai créé un menu avec un onglet du menu qui mène vers une page et qui comporte des sous-menu avec des ancres pour aller dans des sections différentes de cette même page.
Problème:
* Quand je suis sur la page d’accueil (ou sur une autre page), et que je clique sur un sous-menu de cet onglet, les ancres fonctionnent et je suis bien redirigé vers la section de cette page (avec un léger temps de décallage un poil génant puisque je suis d’abord ramenée en haut de page, puis ça scrolle jusqu’à la section concernée);
* Par contre, une fois que je suis sur la page en question, si je clique sur les sous-menu, cela l’affiche bien dans la barre d’adresse, mais ça n’y va pas…
Je précise que j’ai bien rentré le lien URL entier de la page où se trouve l’ancre, suivie de # »nom de l’ancre » (un truc comme https://tribu-consulting.net/notre-histoire/#biographies/.
Aurais-tu une idée pour régler ce problème?
Merci!
Ah oui, il faut mettre l’URL entière, sinon ça ne marche pas… Du coup tu as trouvé une solution ?
Non, ça ne fonctionne toujours pas et pourtant l’URL est bien entière…
Bonjour Lycia,
Le problème est réglé, ouf! En fait, il s’avère que ça venait tout bêtement du dernier slash après mon nom d’ID CSS. Dans un autre tuto il ne le mettait pas donc j’ai testé, et sans ce slash superflu tout fonctionne bien. Merci encore.
Merci beaucoup pour toutes ces explications. C’est très clair et très simple d’utilisation. Merci d’avoir pris le temps pour cela !
Merci Bruno
Bonjour Lycia ,
tout d’abord un grand merci pour le travail que tu mets à notre disposition ! je suis épatée et reconnaissante de ouf pour la qualité de ce que tu délivres ici.
D’habitude je trouve toutes les réponses ici mais j’ai un problème pour lequel je n’ai rien trouvé (ici ou ailleurs) .
J’ai installé des boutons avec des ancres sur mes pages. (il renvoient à un formulaire en bas de page).
Cela fonctionne très bien sur desktop mais en version mobile il y a 2 couacs.
(1)Dès l’ouverture de la page le défilement se fait AUTOMATIQUEMENT et se (2) BLOQUE sur la section de destination de l’ancre. Impossible de remonter….
( j’ai mis l’adresse de mon site dans le formulaire de commentaires ) . J’ai du merder quelque part …. Aurais tu une piste ?
Un grand merci par avance
Tu m’inspires Lycia ! 🙂
En t’écrivant j’ai eu un flash et j’ai compris le point 1 (défilement automatique) que j’ai corrigé (j’avais utilisé « diapo » et mis le lien de l’ancre …. donc voila oups … je l’ai juste retiré) . Par contre mon problème de blocage au niveau de l’ancre avec impossibilité de remonter, persiste sur la page mobile….
Bon ben je suis désolée de t’avoir dérangée, j’ai paniqué. J’ai fini par trouver une solution. Merci de m’avoir lu.
belle journée et encore merci pour tout ce que tu partages.
ps : je cherche un free lance pour mon seo qui pourrait jeter un oeil sur mon site et régler tous les trucs qui coincent niveau technique . Je ne sais pas si tu proposes ce genre de prestations mais si cela t’intéresse n’hésite pas à me contacter.
Belle journée
Myriam
Bonjour Lycia,
Merci beaucoup pour cet article !
Je me permets de revenir sur le problème de Nicolas du 13 avril 2023 car j’ai le même.
J’ai bien vérifié mes liens dans les éléments de menu (URL complet + #ancre).
Pourtant, si je suis déjà sur la page en question, le lien du menu sensé me renvoyer plus bas sur cette page ne le fait pas… Mais l’URL s’affiche bien dans la barre de recherche.
Avez-vous une solution pour ce problème ?
Merci !
Merci pour cette astuce !
Quentin, il faut que tu vérifies que ton ancre n’est utilisée qu’une seule fois dans ta page, sinon, ça annule son fonctionnement