Les sites web affichant une « mise en page emboitée » – appelée également « Boxed Layout » – se font plutôt rares de nos jours. On en voit de moins en moins… Le thème Divi propose cette option et votre choix va être crucial pour la suite de la conception de votre projet.
La mise en boite du design de votre site est un parti-pris qui doit être décidé au début de la personnalisation de votre thème.
Est-ce que ce design est fait pour vous ? Comment activer la mise en page emboitée avec Divi ? Quels avantages ? Cet article va répondre à toutes ces questions…
Voici le programme :
- Qu’est-ce que la mise en page emboitée de Divi (ou boxed layout) ?
- Quand choisir la mise en page emboitée ?
- Comment activer la mise en page emboitée sur Divi ?
- À quoi ressemble une mise en page « emboitée » ?
- Quels avantages à choisir une mise en page emboitée ?
- Comment utiliser la mise en page emboitée de Divi de manière originale ?
Qu’est-ce que la mise en page emboitée de Divi (ou boxed layout) ?
Les sites web utilisant des « modèles encadrés » permettent de définir des limites de largeur pour le corps principal de la page.
Le boxed layout définit une largeur fixe pour afficher le contenu de chacune de vos pages. Ainsi, quelle que soit la résolution de l’écran, votre site Web conservera toujours la même taille car le conteneur propose une largeur fixe.
Même si en version mobile cela peut réduire la largeur de vos pages, en version ordinateur de bureau (et notamment sur les ordinateurs grands modèles), la lecture de vos pages et articles sera facilitée car l’internaute n’aura pas à parcourir vos rédactions sur une largeur en 100%. Cela peut être fatigant sur des écrans très larges.
Quand choisir la mise en page emboitée ?
Idéalement, vous devez décider de cette mise en page dès le début du lancement de votre projet web.
Même si cela peut être modifié en cours de route (car c’est très facile de cocher ou décocher l’option de Divi), ça pourrait impacter l’ensemble du design de votre site.
La mise en page emboitée (ou non) devrait être décidée en même temps que le type de header que vous souhaitez proposer sur votre site.
Pour en savoir plus sur les types de menus/headers proposés par Divi, je vous propose de découvrir mon article consacré aux menus et en-têtes de Divi. Dans cet article, vous découvrirez les divers types de design que vous pourrez utiliser pour le menu principal de votre site Divi.
Comment activer la mise en page emboitée sur Divi ?
Bonne nouvelle, cela est plus que simple. Il suffit de cocher une option dans les paramètres de Divi.

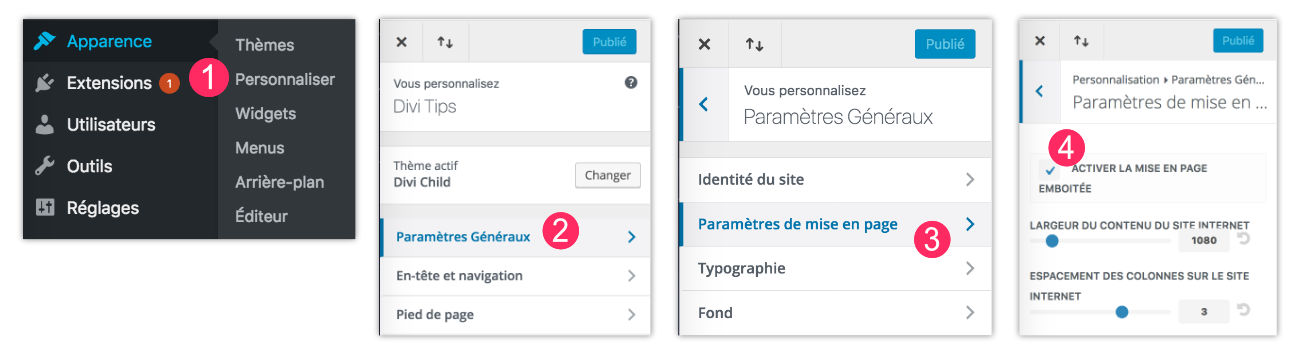
- Allez à l’onglet Apparence > Personnaliser
- Cliquez sur Paramètres Généraux
- Cliquez sur Paramètres de mise en page
- Cochez l’option Activer la mise en page emboitée
- N’oubliez pas de cliquer sur « Publier » pour enregistrer vos modifications.
Vous pourrez même définir la largeur du contenu de votre site grâce à des options supplémentaires.
À quoi ressemble une mise en page « emboitée » ?

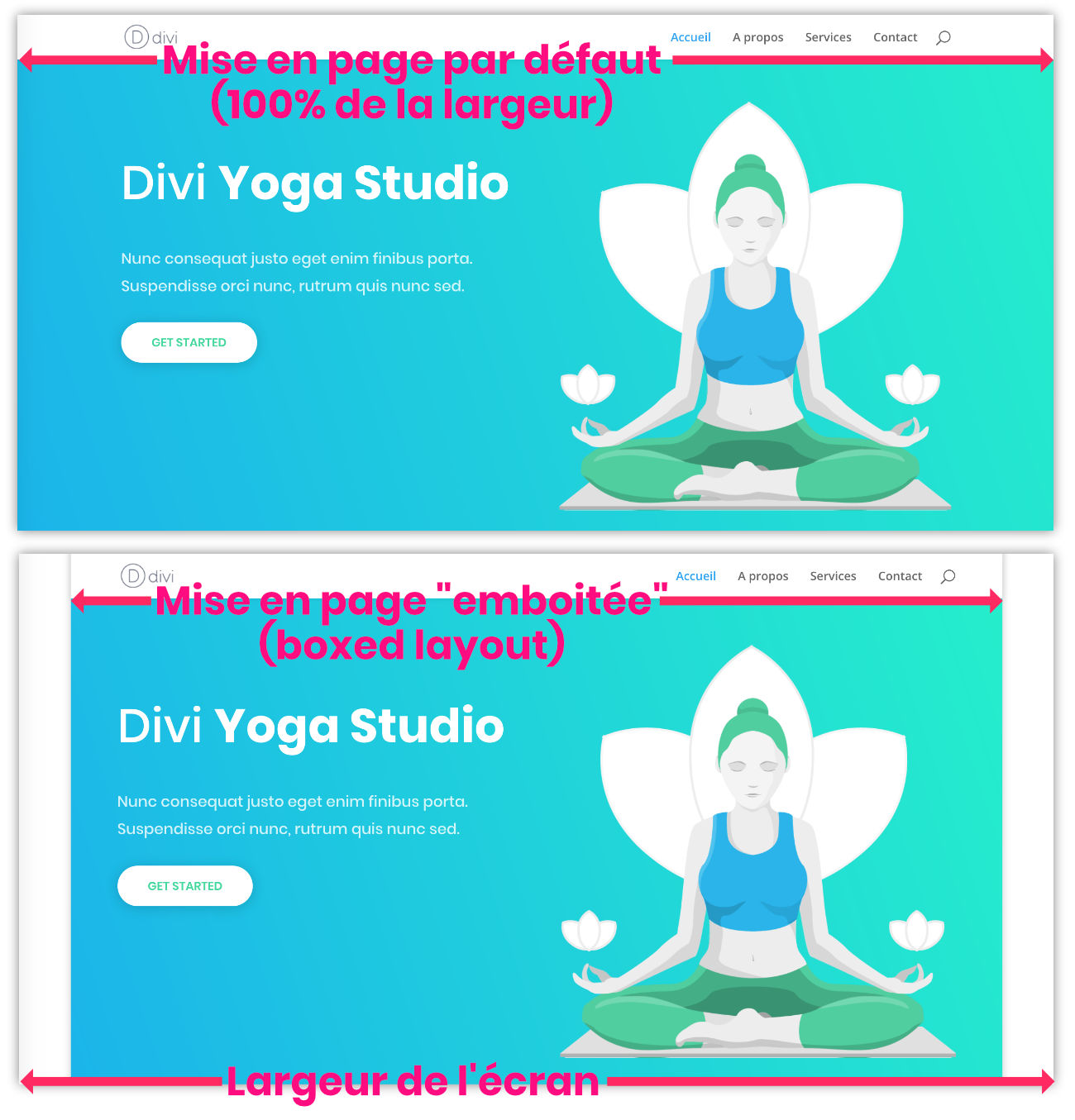
Sur la première capture d’écran, on voit que la page web s’étend sur 100% de la largeur de l’écran. C’est la mise en page « par défaut » proposée par le thème Divi. Si ce type de design vous convient, vous n’aurez donc rien à faire. Aucune modification à apporter…
Sur la deuxième capture d’écran, on peut voir que le contenu de la page est réduit, comme « mis en boite ». La page web laisse alors apparaitre une sorte de « vide » des deux côtés. La mise en page emboitée étant une volonté spécifique, vous pourrez l’activer avec une simple option comme vu au chapitre précédent.
Voici deux exemples de mise en page emboitée avec Divi :
Quels avantages à choisir une mise en page emboitée ?
Bien évidemment, choisir ce type de mise en page est une histoire de goût, mais au-delà, c’est une histoire de design…
Lorsque je crée des sites pour mes clients, c’est rare que je choisisse ce type de mise en page mais il m’est arrivé de le choisir dans certains cas. Il faut donc prendre en compte le public visé, le design global et l’atmosphère du site.
En plus de tout cela, cette mise en page emboitée peut laisser libre cours à de nombreuses personnalisations qu’il n’est pas possible d’obtenir avec une mise en page en pleine largeur.
Comment utiliser la mise en page emboitée de Divi de manière originale ?
On y vient…
Lorsque vous choisissez la mise en page emboitée de Divi, celui-ci vous permet seulement de définir une image de fond ou une couleur de fond.
Je vous propose de changer cela à votre avantage dans deux nouveaux tutoriels :
- comment obtenir une couleur de fond différente sur chaque page de votre site Divi ?
- comment afficher une image d’arrière-plan différente sur chaque page de votre site Divi ?
Besoin de plus de ressources sur le Boxed Layout de Divi ? Découvrez ces articles du blog de ElegantTheme qui regorge d’idées et de tutos !




On est d’accord que sur Ecran de PC c’est plus lisible surtout avec les tailles d’écran en WXGA d’aujourd’hui.
Par contre sur Mobile on n’a pas forcement envi d’avoir une marge sur les cotés… L’écran étant déjà réduit en visibilité (largeur).
Du coup, je cherche à mettre la taille en pleine largeur seulement sur mobile.
J’y arrive mais le top-heder et main-header se mettent aussi à 100%, du coup plus de marge là ou se trouve le logo et l’hamburger…
Voici le code utilisé :
/* Largeur page sur mobile */
@media only screen and (max-width:980px) {
.et_boxed_layout #page-container,
.et_boxed_layout #page-container .container,
.et_boxed_layout #page-container .et_pb_row,
.et_boxed_layout.et_non_fixed_nav.et_transparent_nav #page-container #top-header,
.et_boxed_layout.et_pb_pagebuilder_layout.single #page-container .et_pb_row,
.et_boxed_layout.et_pb_pagebuilder_layout.single.et_full_width_page #page-container .et_pb_row,
.et_boxed_layout.et_pb_pagebuilder_layout.single.et_full_width_portfolio_page #page-container .et_pb_row,
.et_fixed_nav.et_boxed_layout #page-container #main-header,
.et_fixed_nav.et_boxed_layout #page-container #top-header,
.et_non_fixed_nav.et_transparent_nav.et_boxed_layout #page-container #main-header {
width: 100% !important;
}
}
Je vois que sur le site Divi Soup il est bien configuré.
Avez-vous une idée des class et ID à modifier ?
Je comprends tout à fait ce que tu veux dire mais il faudrait que je teste pour voir sur quelle classe CSS s’appuyer. Si j’ai un moment, je regarde…
Merci par avance Lycia.
J’ai un site de test au besoin 😉
As-tu un lien ?
Pardon pour le temps de réponse. Je finalisais le WP de test avec DIVI et la page emboitée.
Je t’ai envoyé un mail avec les accès 😉
Merci pour vos conseils. Cela m’a super bien aide
Merci Dominique 😉
Je serais aussi intéressé par une solution de mise en page emboitée uniquement pour ordinateurs (et 100% pour les mobiles). Si quelqu’un a une solution…
Salut Fab,
Je suppose que ce n’est pas compliqué mais il faut que je cherche un peu. Dès que j’ai le temps, je mets le tuto à jour. En attendant, tu peux chercher du côté du CSS et des media-queries.
Aller c’est cadeau 😉
/* Page pleine largeur sur Mobile */
@media only screen and (max-width: 980px) {
.et_boxed_layout #page-container,
.et_boxed_layout #page-container #main-header,
.et_boxed_layout #page-container #top-header,
.et_boxed_layout #page-container #main-footer {
width: 100% !important;
}
}
Merci 😉
Bien entendu cela fonctionne que par rapport à la taille de l’écran < 980px.
Et non depuis le type de périphérique utilisé (Mobile, tablette, PC/MAC, etc…)
Il serai éventuellement possible de le faire en jQuery mais je ne vois pas trop l’intérêt.
A 980px, on a les smartphone et les tablettes (en mode portrait seulement, en paysage la largeur dépasse souvent les 980px).