La funcionalidad de "Divi Layout Block", permite insertar Módulos Divi dentro del editor Gutenberg sin autorización Visual Builder !
Incluso en mis sueños más salvajes, nunca hubiera imaginado esto posible!
Debe decirse que desde entonces salida de Divi 4.0todas las actualizaciones relacionadas con correcciones menores de errores o actualizaciones de seguridad. No se ha añadido ninguna nueva funcionalidad desde la publicación de la Theme Builder…
1 – ¿Qué es Gutenberg?
Deberíamos presentarnos ¿Gutenberg otra vez? Me pregunto... Pero estoy pensando sobre todo en los nuevos usuarios de WordPress: sin duda debe preguntarse lo que es Gutenberg ?
Bueno, sí, si has estado usando WordPress durante mucho tiempo, Gutenberg es una palabra que te es familiar, que causó mucha tinta para fluir cuando salió de WordPress 5.0 en diciembre 2018. Pero piensa un poco sobre los usuarios que descubrieron WordPress en 2019. Este último no puede entender nada sobre este término...
Para hacer un topo rápido (luz, incluso): Gutenberg es Word Press Editor. No significa mucho para ti, ¿verdad? El editor es simplemente la interfaz que utilizas dentro de WordPress cuando creas tu contenido (página, artículos, etc.) sin constructor de páginas.
Anteriormente, antes de diciembre de 2018, el editor de WordPress parecía aproximadamente como una página "Word". Una especie de página blanca con una barra de herramientas que permitió formatear el texto.
Debe decirse que era un poco "Dinosaur". Gutenberg vino a patear todo esto... El ascenso de Wix (entre otros) es ciertamente para algo...
De todos modos, todo para decir que la salida de la nueva interfaz de entrada de contenido de WordPress (llamado Gutenberg), herir un poco Page Builder.
Además, te escribí un artículo sobre esto que explicaba cómo mantener el Divi Builder back-office después de la liberación de Gutenberg. Sí, el cambio no agrada a todos.
Pero tienes que creer que Divi fue capaz de rebotar. Bueno, tomó un tiempo, te daré... Pero hoy serás capaz disfrutar del poder de Divi dentro de Gutenberg !
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
2 - ¿Por qué utilizar Gutenberg dentro de Divi?
Esa es una pregunta muy buena. Contrario: ¿por qué utilizar sólo el Divi Builder?
Casi podría convertirse en un debate nacional.
Pero aquí está mi opinión, la que doy a todos mis estudiantes durante mi entrenamiento:
- Uno tema se utiliza para definir el diseño general de un sitio WordPress.
- Uno página constructor se utiliza para crear páginas llamadas "complejos": páginas de ventas, landing pages, home pages, etc.
- Gutenberg se utiliza para escribir artículos de blog.
To (re)read WordPress / Divi / Theme Builder / Page Builder: los fundamentos.
On Astuces Divi y en mi otro blog (El WeberEs esta filosofía que estoy aplicando.
¿Por qué utilizar una herramienta poderosa y ingeniosa para simplemente mostrar texto y algunas imágenes aquí?
Lee también: ¿Cómo optimizar el rendimiento de su sitio web Divi?
Así que, para escribir artículos simples, no hay necesidad de construir página, sea lo que sea...
Pero es precisamente aquí que toda frustración es. Todavía nos falta este pequeño módulo, ese poco más que habríamos querido insertar en nuestro artículo. Por ejemplo: un acordeón, un módulo de blog o no sé qué más!
Uf, el Versión 4.1 Finalmente nos permite combinar los dos. No más necesidad de añadir addons for Gutenberg para obtener un herramienta completa.
3 – ¿Cuál es el "Bloque de Diseño Divi"?
El Divi Layout Block es una nueva característica de Divi que permite insertar Módulos Divi dentro de sus diseños de Gutenberg.
Puesto que un video es a menudo más hablar que las palabras, aquí están Nick Roach que presenta esta característica:
¿Qué dices?
Ver publicación oficial en el blog de Elegantthemes.
No resistí la tentación de probar inmediatamente estos Bloques Divi Layout Y explicaré cómo funciona...
4 - Bloque de diseño Divi: ¿Cómo funciona?
Nada más simple, no te vas a perder... Aquí está el procedimiento:
4.1 – Insertar un bloque Gutenberg
Crear o editar contenido (página o artículo) con WordPress editor (Gutenberg).

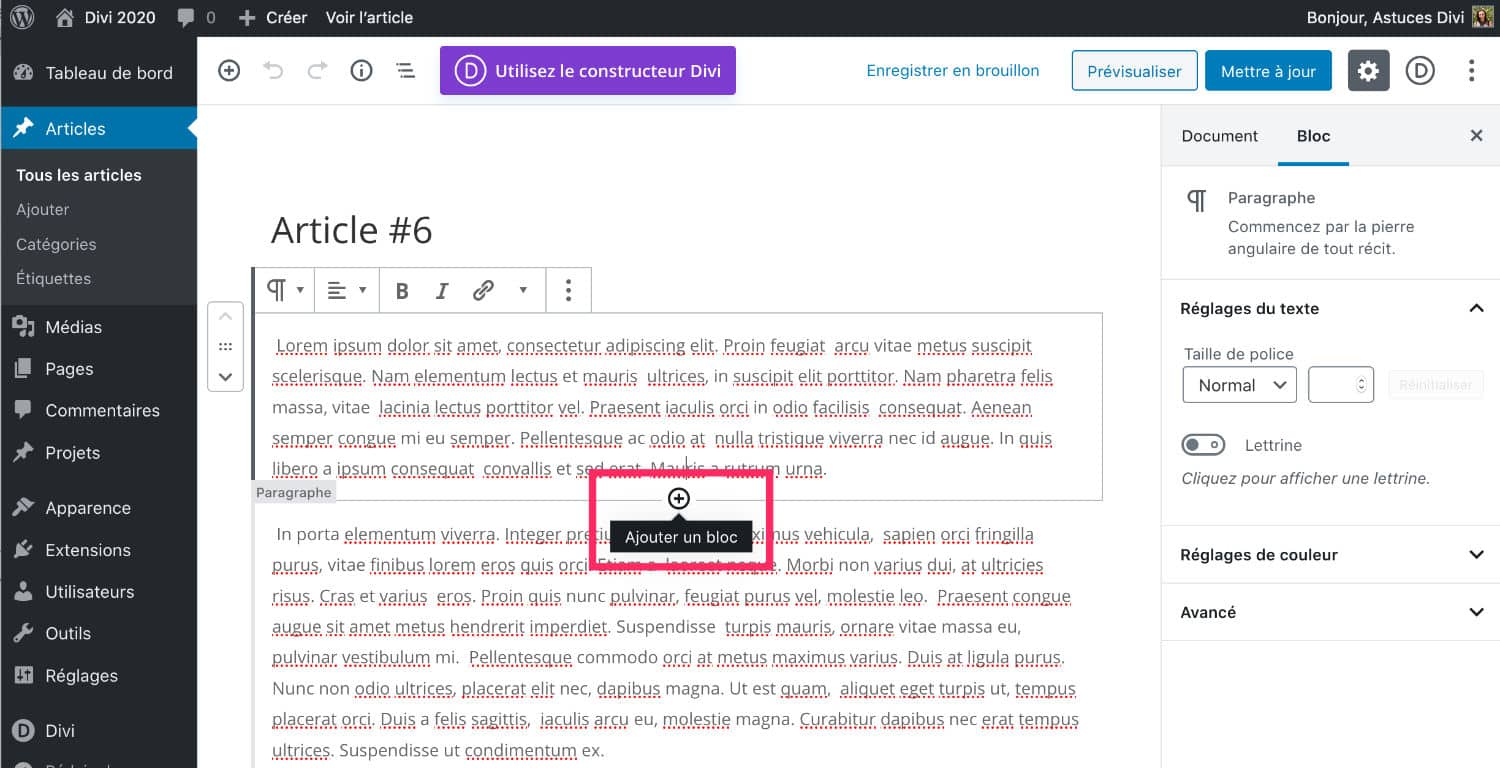
Haga clic « + Add Block ».
Este es el mismo enfoque que utiliza para insertar cualquier bloque de Gutenberg.
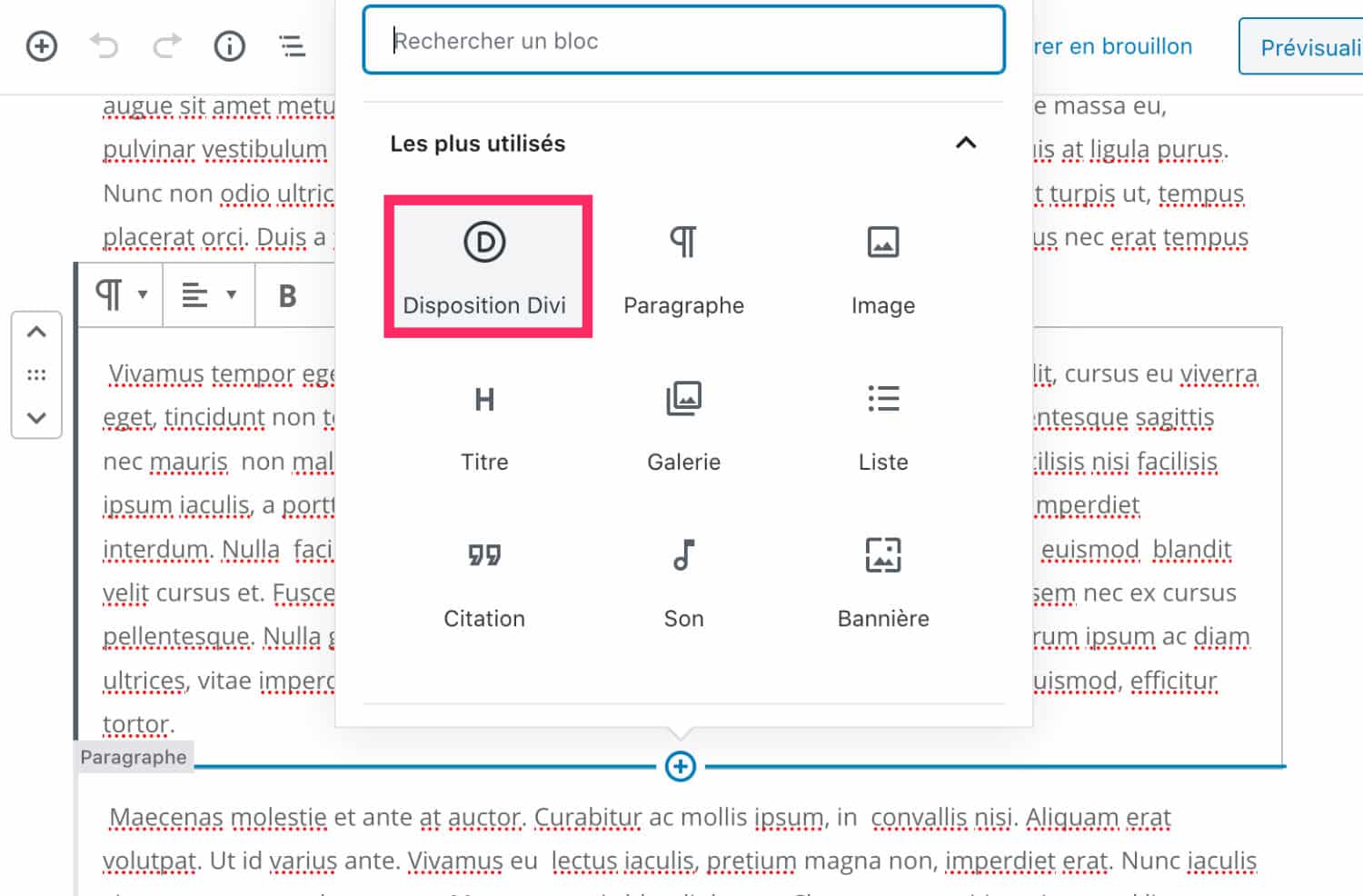
4.2 - Insertar el bloque "Divi Disposition"
Un nuevo bloque apareció: el bloque Divi Disposition.

Seleccione este nuevo bloque...

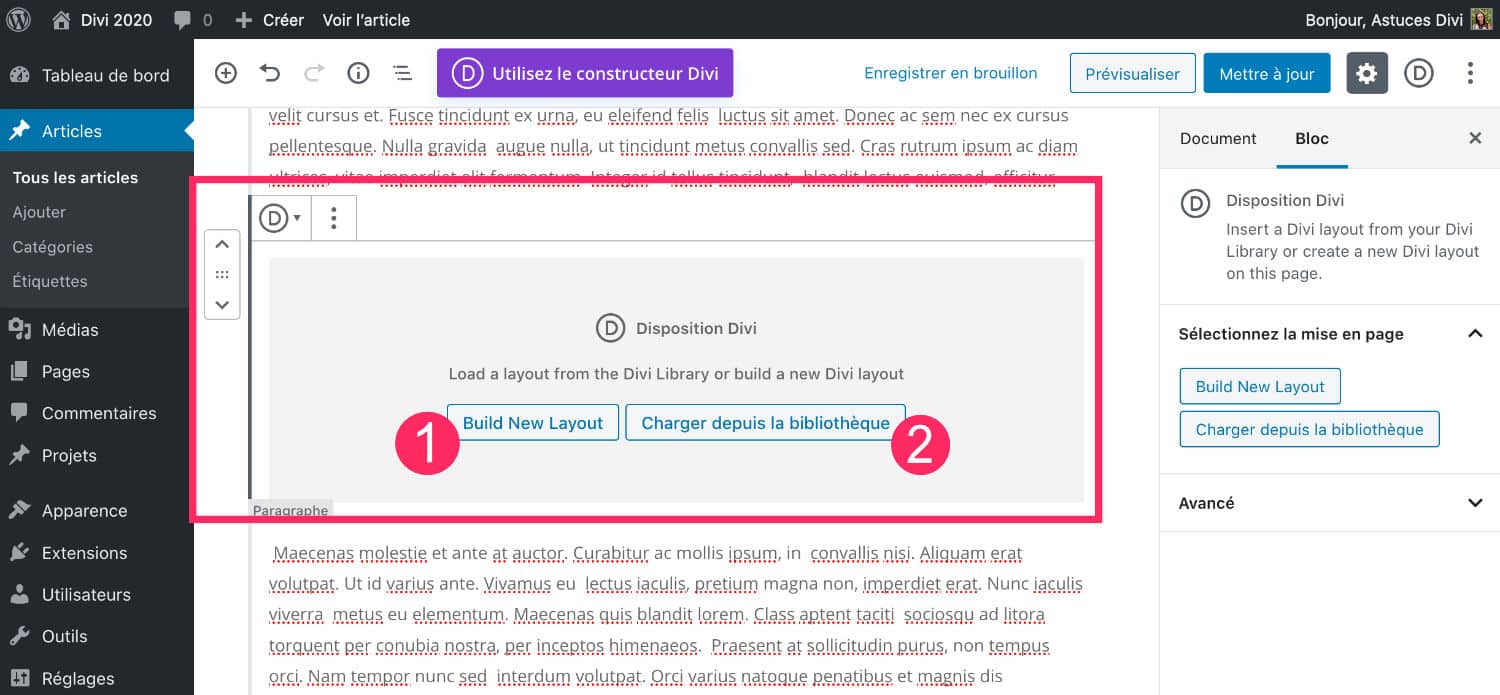
Dos opciones te ofrecerán... Puedes:
- Construir nuevo diseño: Usted construirá su sección
- Carga de la biblioteca: Su sección ya está construida y la descarga desde su Biblioteca Divi.
4.3 – Construye el bloque Divi/Gutenberg
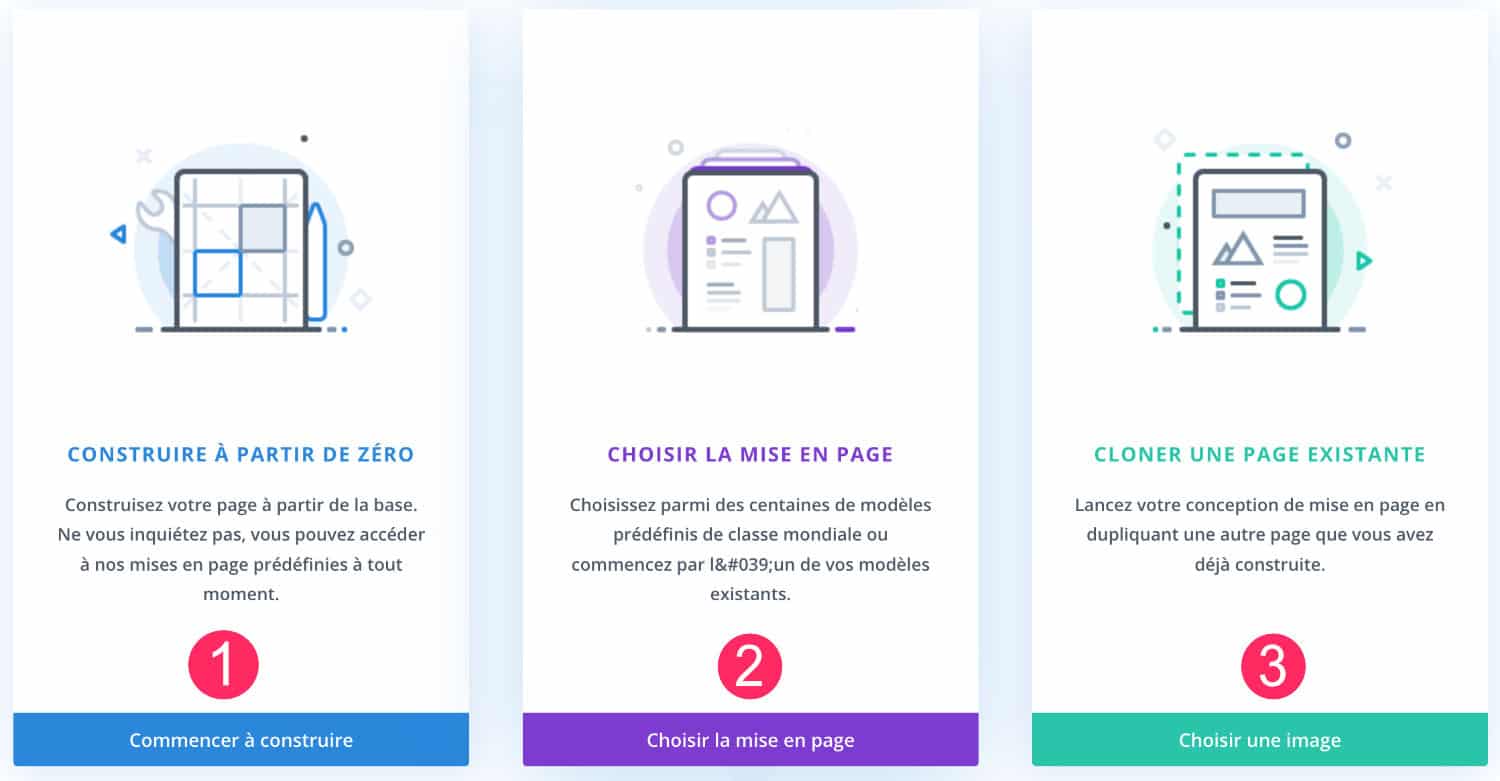
Si usted hace la opción #1, usted descubrirá 3 nuevas opciones:

- Construir desde cero
- Seleccionar diseño
- Cierre una página de extancia
Ciertamente ya conoces esta pantalla. Estas son las opciones clásicas de Divi para construcción de un diseño.

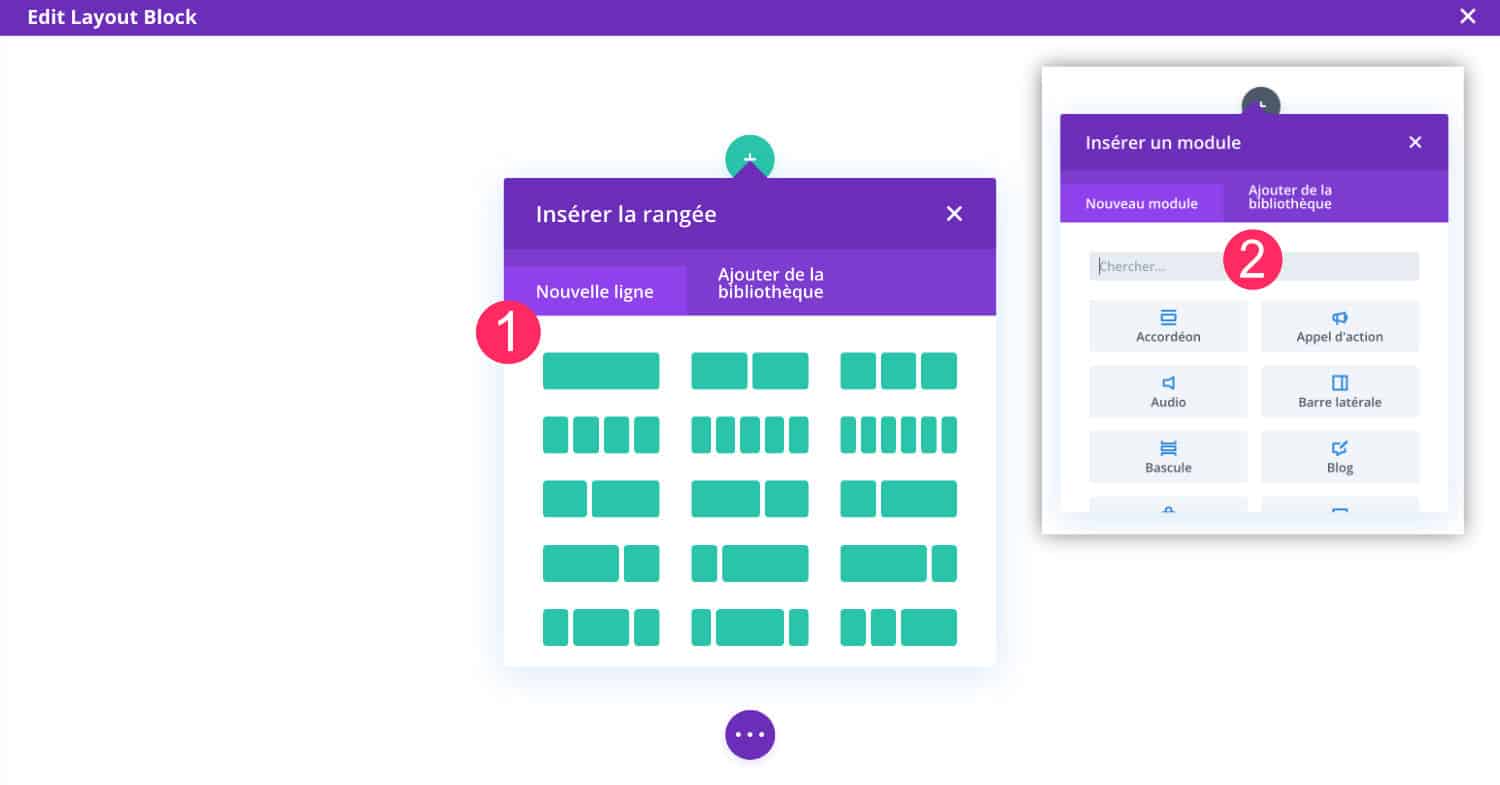
Si eliges la opción "Construir desde cero", añadirás:
- Una nueva línea
- Luego un módulo ofrecido por Divi.
Usted tendrá la elección entre 46 módulos del Divi Builder.
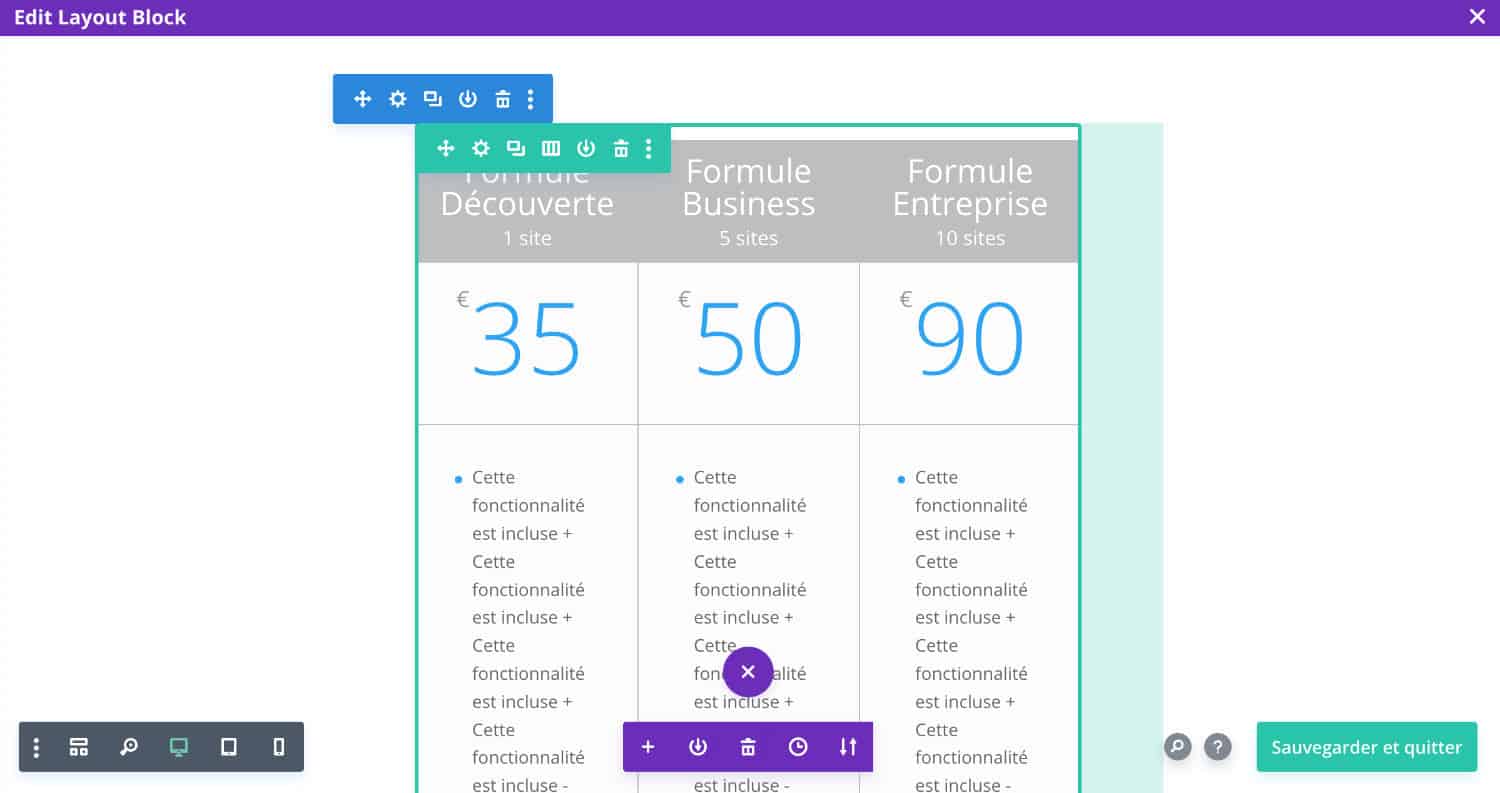
Por este ejemplo, inserté un módulo de "Tabla de Aranceles"...

Cada módulo parametriza con las opciones de Divi, si conoce bien el Divi Builder, no serás desorientado...
Como siempre, no olvidarás guardar tu construcción Divi usando la cruz morada y el botón verde en la parte inferior de la página.
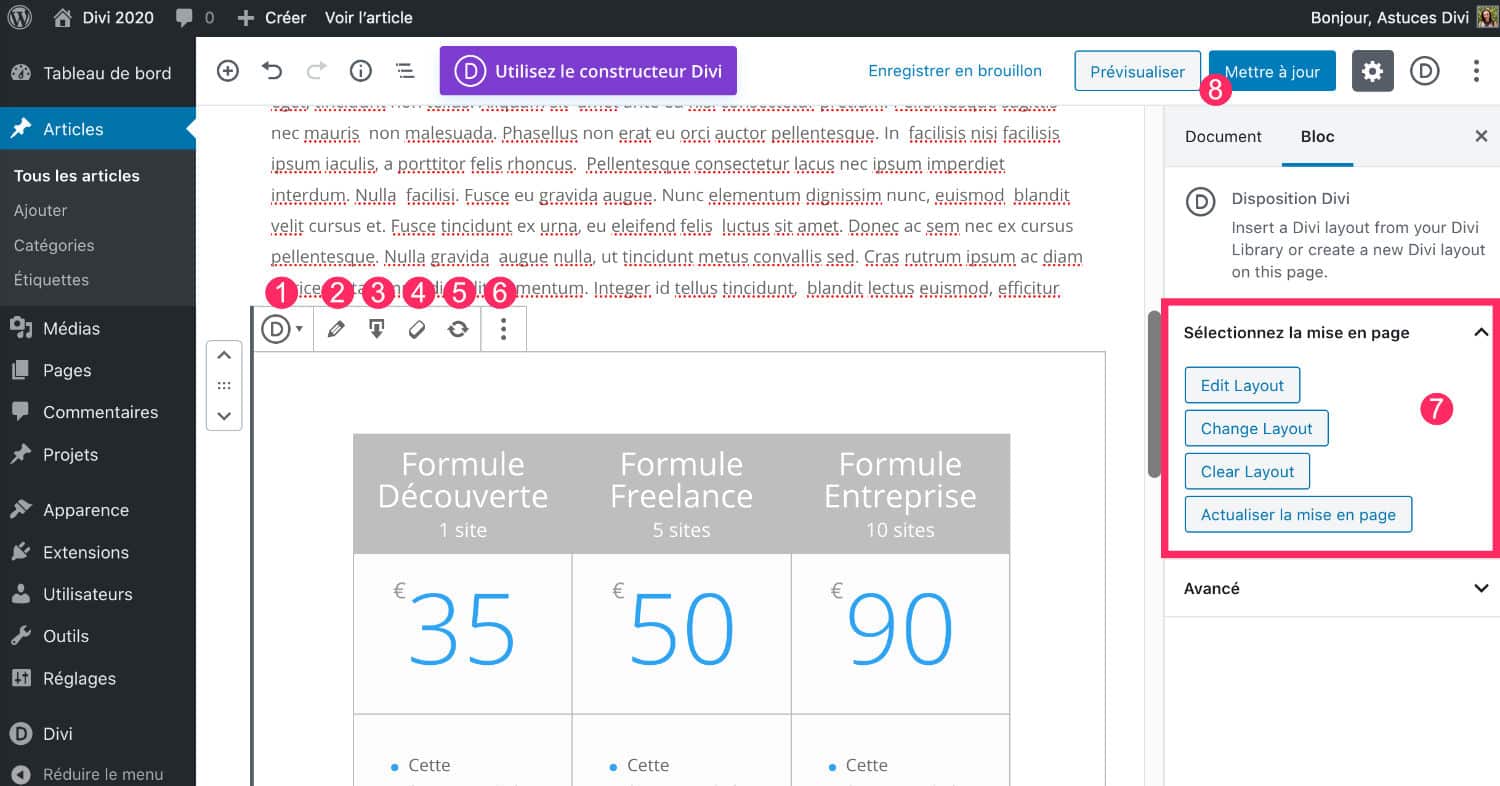
4.4 – Editar Divi/Gutenberg Block
Una vez Divi Layout Block insertado, podrá cambiar la configuración con un menú contextual que aparece en el fly-by del ratón.

- Usted puede convertir el Divi Block Layout en bloque "grupo", pero honestamente, no veo demasiado interés...
- El icono del lápiz le permitirá modificar el bloque Divi.
- Puede cambiar su diseño contra un diseño preconstruido.
- Diseño claro: esta opción elimina el diseño creado con Divi.
- Actualización del diseño: actualiza el bloque.
- Opciones adicionales: Estas son las opciones clásicas de Gutenberg.
4.5 - Análisis del diseño con Gutenberg y Divi
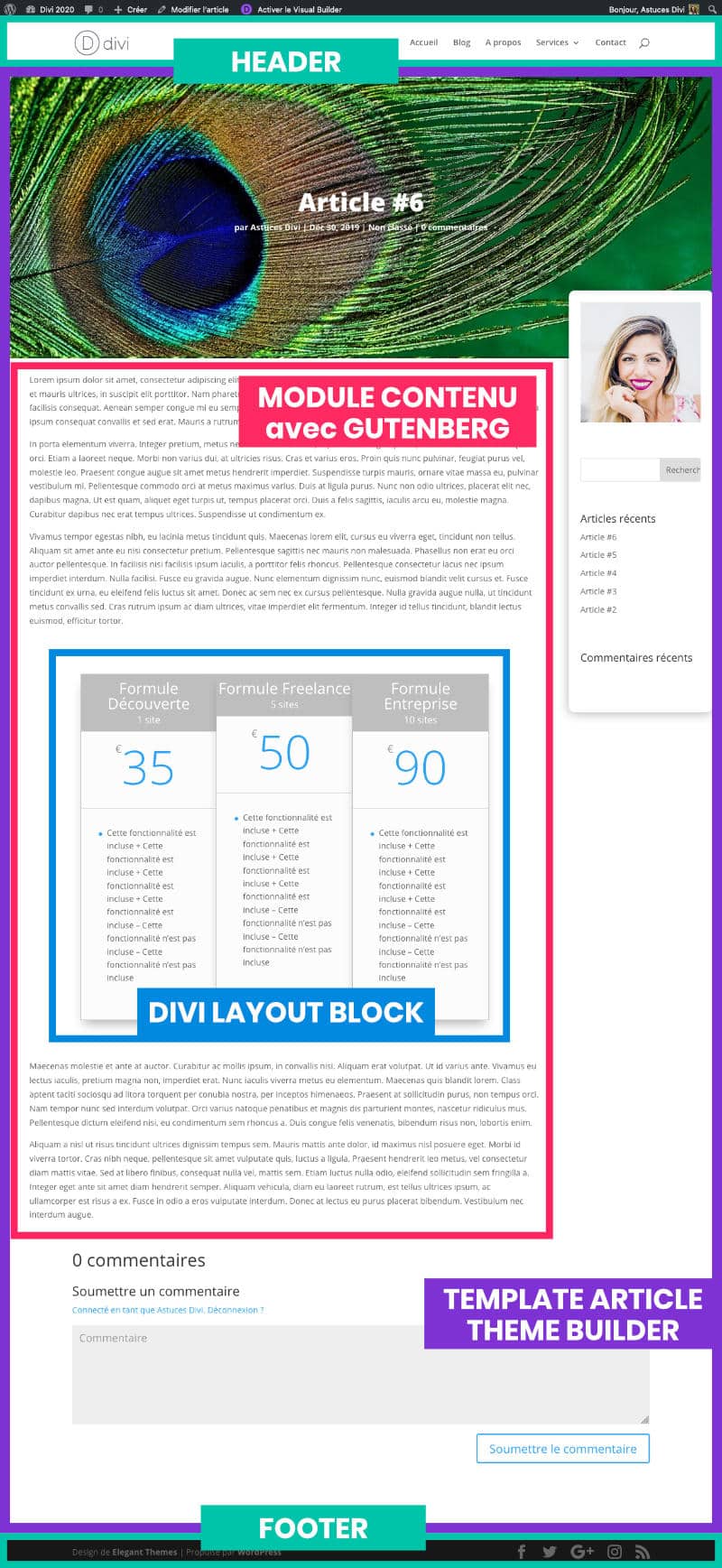
Para entender mejor, propongo una explicación del diseño en detalle:

En la imagen anterior, intentaré explicar el diseño:
- Caja en verde: Aquí está el Header (header) y Footer (footer) del sitio. Estos son "original", es decir, fueron hechos con el tema Divi. Simplemente.
- Caja púrpura: Es el plantilla de artículo creado con Divi Builder Tema, como se explica en este artículo.
- Caja rosa: la plantilla de artículo construida con el Divi Theme Builder apela al « Contenido publicado » módulo. Esto significa que el módulo hará aparecer el contenido de la publicación, lo que fue construido con Divi o con Gutenberg. En esta captura, es contenido de Gutenberg.
- Caja azul: Es el Divi Layout Block insertado antes! Se derrite en la decoración...
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!
5 - Mi opinión general...
Divi Block Layout es una característica interesante que no confunde a ningún usuario que sepa un mínimo WordPress y Divi.
Es genial insertar secciones que tenemos previamente grabado en nuestra biblioteca o crear on the fly a section Divi, que aparecerá simplemente dentro de Gutenberg.
Supongo que esta función me servirá tarde o temprano...
Tenga en cuenta que esta característica también existe para Page Builder Elementor Pero la diferencia es que tienes que añadir un add-on para llegar y que no se puede insertar artículos ya guardados en tu biblioteca Elementor. Con Divi, es diferente ya que los módulos que insertas se pueden construir dentro de Gutenberg mismo...
También creo que los temas elegantes deben centrarse ahora en rediseñar algunos módulos que, con el tiempo, se han convertido en un poco anticuado...
Y tú, ¿qué piensas de esta característica?




20 comentarios