The parameters Divi theme options are pretty simple. In this article, I suggest you look at the last two tabs of this option screen: Integration tab and Updates tab.
What are they for? What are the configurations to perform?
Here is the program of this article:
1 – The INTEGRATION tab

LIntegration tab is a very important tab if you want to bring Advanced customizations to your Divi theme.
It will allow you to perform them, in a simplified way, without putting your hands in the code in depth.
On Astuces Divi, you will find several tutorials that use this Divi feature.

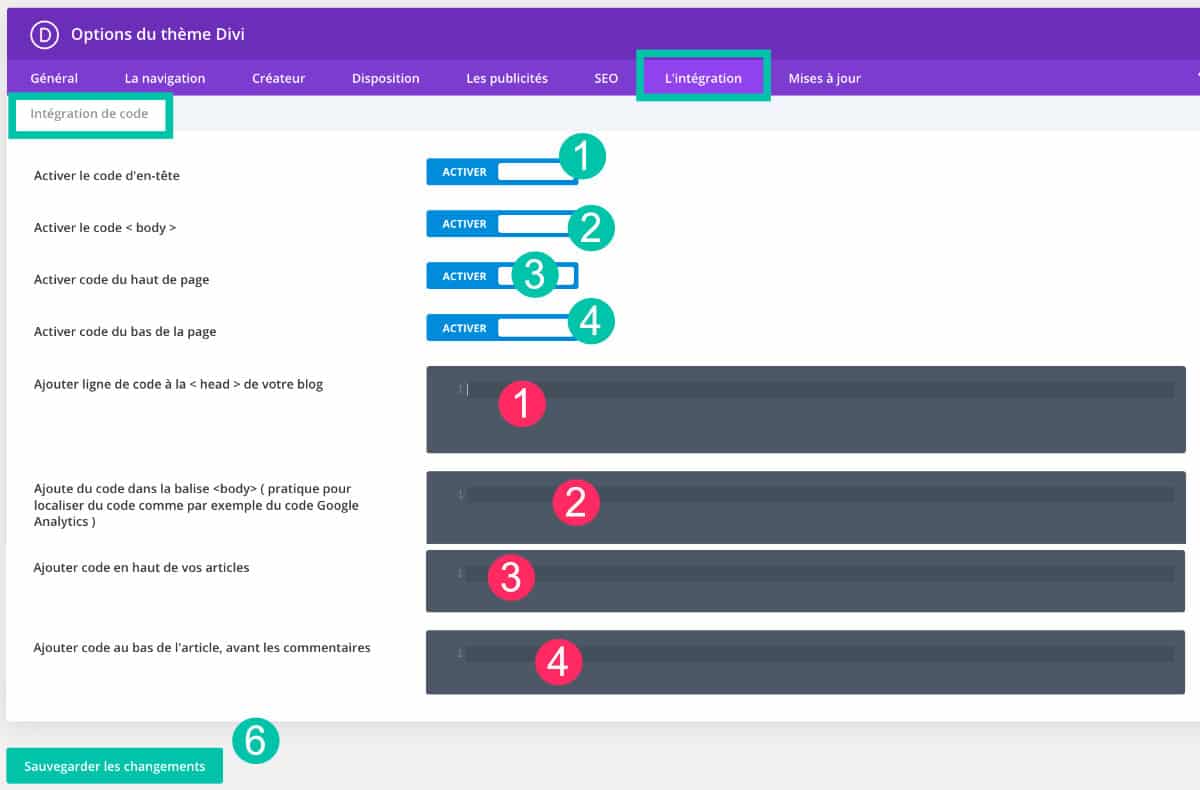
- "Activate d-Header Code" goes in pairs with « Add a line of code to the Head of your blog ». The tag
<head>is necessary for all sites. She has some very important lines of code. You may need to add lines of code to this location but generally you will need an extension like Insert Headers and Footers. With Divi, this plugin becomes useless because this theme offers you enable this feature and insert the code you need. You can, for example, add a new font to your site or do more complex things. - "Enable Body Code" goes in pairs with "Add Code in Body". The Body tag is present on all pages of your site (including articles). This tag can be used to properly inject code as a tracking code Google Analytics. Then you can enable this feature and add the code you need. To learn more, here how to connect Google Analytics with Divi.
- « Enable code Top of page » goes in pairs with "Add code at top of articles". This is more or less the same as the previous feature (code in body) with the particularity that the code will be used only on your articles and not on all pages of your site.
- "Activate the bottom code" goes in pairs with "Add code at the bottom of articles". This option offers the same functionality as the previous one (code at the top of the articles) except that the code (Javascript) added here will be injected into the footer (footer). Most of the time, this place is recommended.
- Save: Don't forget to save your changes.
Discover all you can do with the theme Divi
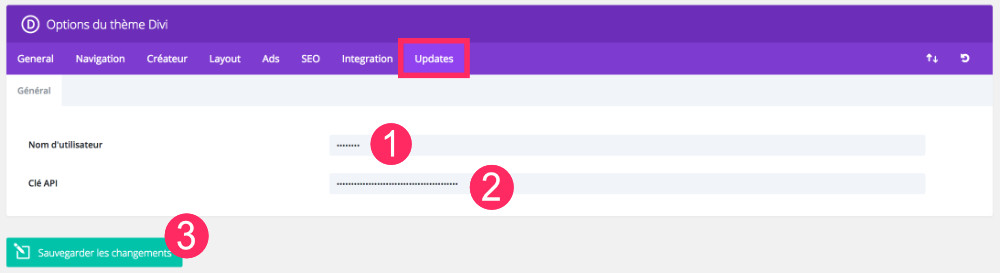
2 - Updates tab

This tab Updates is very important because it is thanks to it that you will be able to install the next updates of the theme Divi just one click!
Remember, in a previous article, I explained how to install the Divi theme on your site, we saw when we had to get the license proposed by Elegantthemes.
So you must have an Elegantthemes account if you want to benefit from updates to themes and plugins.

- Username: This is where you insert your ID (pseudo) with which you connect to your ElegantThemes account.
- API key: the API key is in your ElegantThemes account.
- Save: Don't forget to save the information you just entered.
To understand better, I invite you to read this tutorial dedicated to updating the Divi theme.
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
3 – In conclusion...
Tabs "Integration" and « Updates » available in the Divi theme options are, in my opinion, the most important tabs with General tab.
This is where most of the feature parameters of the theme are found.
If you would like to know the other options for this theme in detail, here is the list of articles in this series:
- How to set The General tab of the Divi theme ?
- How to set The navigation tab of the Divi theme ?
- How to set The Creator tab of the Divi theme
- How to set The Divi theme layout tab ?
- How to set The Divi theme adverts tab ?
- How to set The SEO tab of the Divi theme ?
- How to set the Integration tab and Updates tab of the Divi theme ? (you are on this article)



Bonjour,
Merci pour tes articles, je les trouve utiles et très explicites, ça me donne envie de travailler avec DIVI, déjà ma décision est prise en lisant tes 10 bonnes raisons… 🙂
sinon j’ai une petite question, est ce que en ajoutant du code dans l’onglet intégration, on a plus besoin de créer un thème enfant ??
Bonjour Zakaria. Tout dépend du niveau de customisation dont tu as besoin. L’onglet « intégration » ne remplace pas le fichier functions.php d’un thème enfant. Donc selon ce que tu souhaites faire tu devras toujours faire un thème enfant.
Bonjour pouvez vous m’aider.
J’ai commencer à travailler des modules avec DIVI 3.0 sous WordPress 4.9. Avant cela je ne connaissais pas, j’ai pris la main sur cette version et ensuite j’ai suggérer à mon client de mettre à jour DIVI pour avoir accès à toutes les nouvelles fonctionnalités.
Le site n’est pas en ligne et je ne travaille pas en local :/
Depuis j’ai un message d’erreurs sur tous le textes présents dans n’importe quel module :
et_pb_text could not be displayed
hide error message
TypeError : Cannot read property ‘iframeContainer’ of undefined in TinyMCE in div in ETBuilderTinyMCE in div in div in t in ETBuilderModule in t in div in t in ETBuilderColumn in div in t in ETBuilderRow in div in t in ETBuilerSection in div in t in div in ETBuilderRoot in t
Merci de votre aide.
Bonjour Fiorio,
Je ne vais pas être d’une grande aide. Peut-être que vous devriez prendre une capture d’écran et l’envoyer au support de ElegantThemes ?
Merci pour tous ces articles! En particulier, je viens de (enfin) trouver où entrer mon code API…
Super Raphaëlle !