Although Weglot solution implemented on any WordPress theme, I confirm that this plugin is well compatible with the theme Divi. Have you noticed the appearance of the two small French-English flags just a little higher A few days ago, I decided to step in and translate my blog TipsDivi so that it is available in French AND English! It only took me 15 minutes watch in hand. Yes, yes, it is possible with Weglot.
In this article, I explain in detail the procedure for quickly obtaining a multilingual site. Here is the program:
- How to get a multilingual WordPress with Weglot?
- How much does it cost?
- Weglot and SEO...
- How to add multilingual flags below the titles of Divi theme articles?
- What to do after installing Weglot?
- In conclusion...

How to get a multilingual WordPress with Weglot?
The procedure is disconcerting so easy! First of all, you must know that Weglot is a solution that can be implemented in a WordPress but also in any other type of CMS/framework like Shopify, Jimdo, Wix, BigCommerce, Drupal, Symfony, Laravel...
Here we will settle for WordPress.
To use Weglot in your WordPress site or blog, you will need to install the Weglot extension and create an account on the official website.
This being done, here are the few configuration options that are available to you from the Weglot tab present in your site administration:
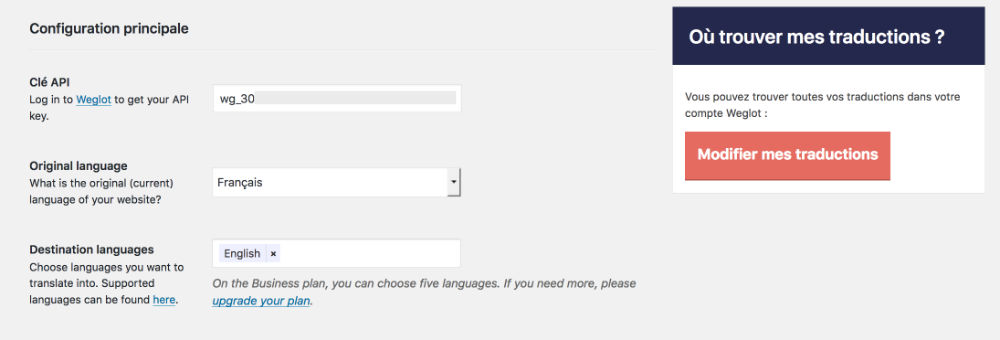
1 – Main configuration

The first of the actions you will have to perform is connect the plugin with your Weglot account freshly created. For this, you will only have to go to Weglot tab and enter your API key. You can get it by clicking on the available link next to the input field or you can find it in your Weglot account To the tab Project Settings.
Then you will have to define the original language of your site. On the above screenshot I chose French.
Finally, you can choose the language(s) of destination. In my case, I chose English (English on screen capture).
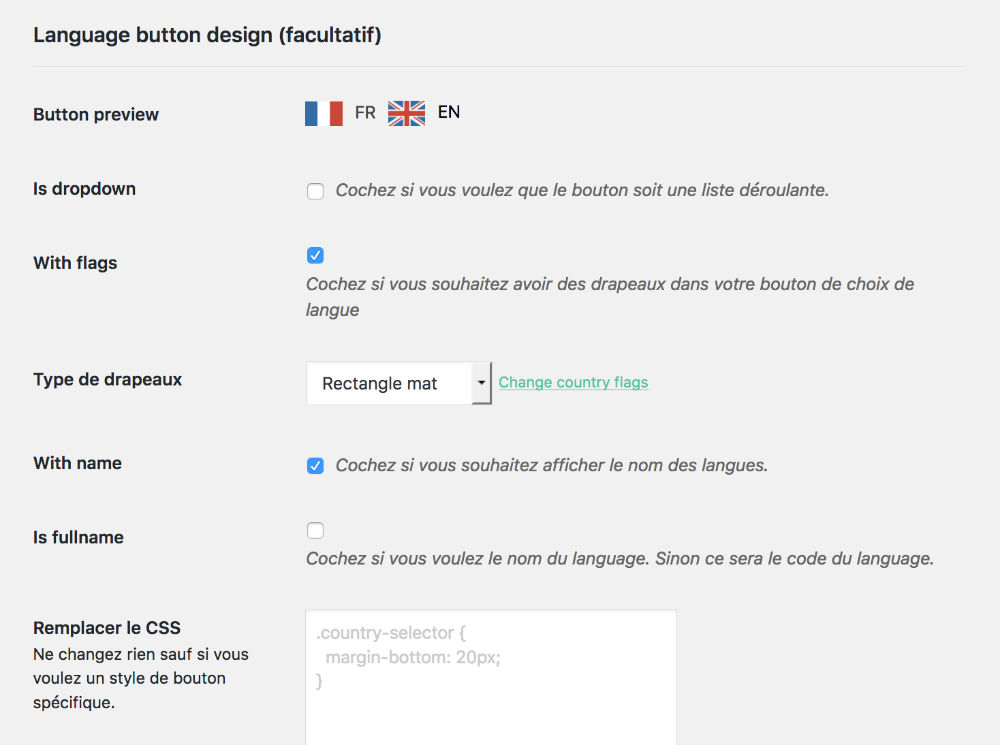
2 - Language button design

This configuration is optional but here you can:
- choose to display your languages as a drop-down list,
- choose to display flags or only the name of the language as text,
- define the design of your flags: rectangles or round,
- define if you want to display the name of the entire language or only the country code (French or FR),
- add CSS if necessary.
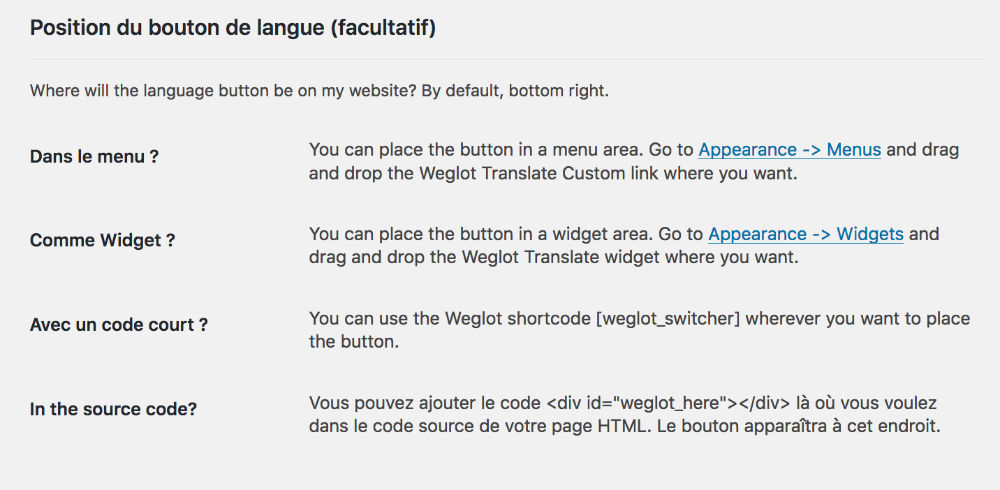
3 – Language button position

In this section, you can setting the position of your language buttons. By default, when you activate Weglot plugin, it automatically shows the language buttons in the lower right corner, in sticker. But you can decide otherwise:
- you can make flags appear in the main menu via the tab Appearance > Menu
- in sidebar via tab Appearance > Widgets
- with a shortcode to implement it at the place you want
- or even in the source code of a Divi file.
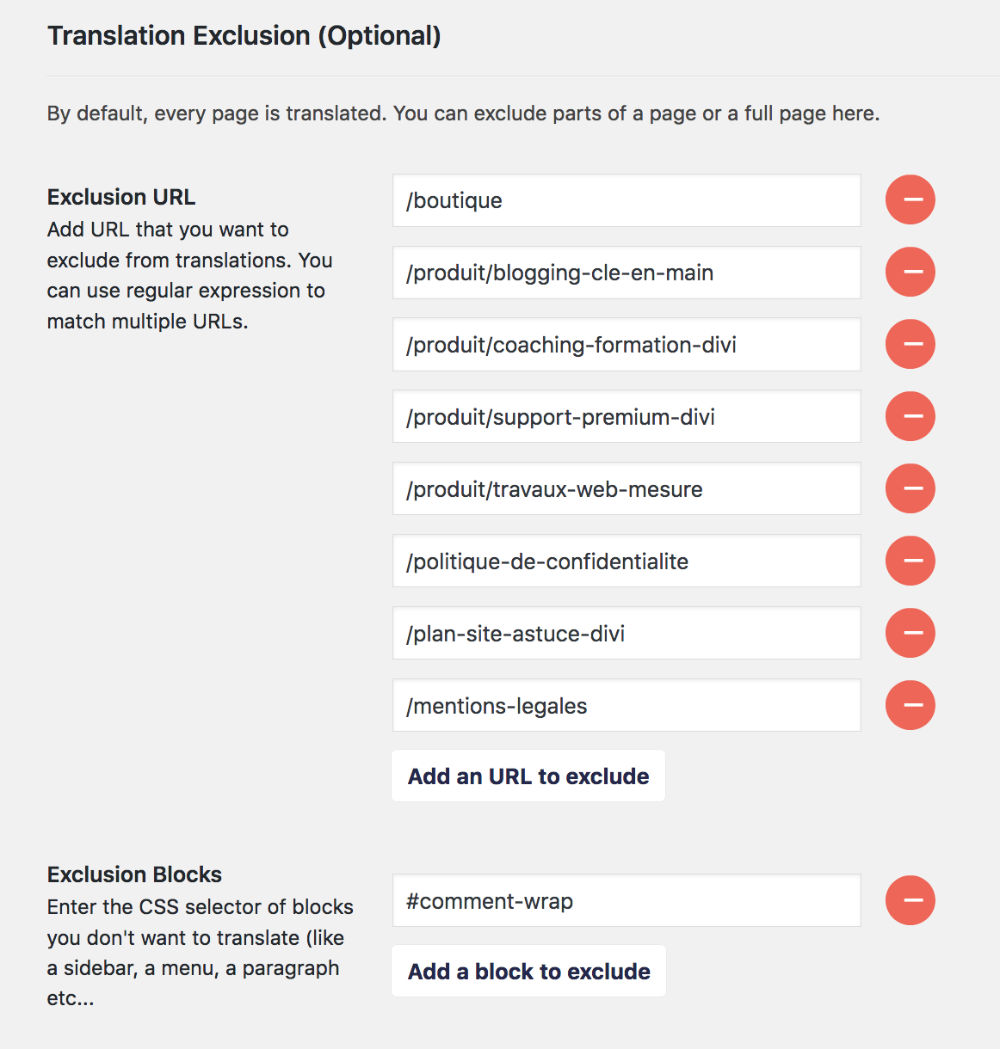
4 - Exclusion of translations

In this section, you can exclude entire pages or Page parts so that they are not translated. This may be a will on your part either because you don't see any interest in it or because you want to save numbers of words (yes, the Weglot license is based on the number of words to translate, we will talk about it a little below in this article...).
In the above screenshot, you can notice that I have excluded some entire pages by entering the end of my URLs. But I also excluded all comments with a Divi ID. By typing #how-wrap Weglot doesn't translate any comment, so I save hundreds or thousands of words...
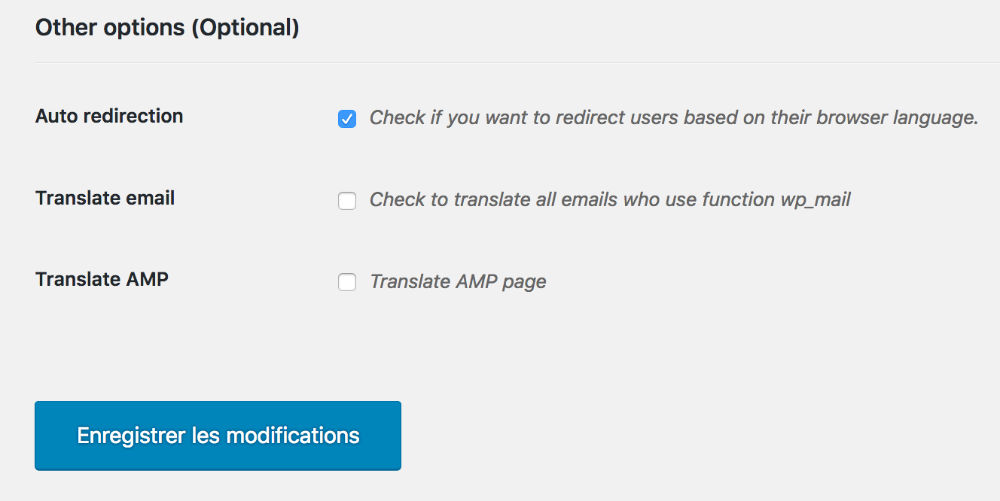
5 - Other options

In this last section you will find 3 very interesting options such as allowing the Internet user to be redirected in his language according to the configuration of his browser and your available languages or the translation of your AMP pages.
How much does it cost?
And yes, come to the question. "money"… Weglot is actually "not given" and that was really the reason that made me hesitate. Here's what you'll have to pay to get your WordPress in multiple league:
- for a site of less than 2000 words: Weglot is free. Let's say I don't know a lot of website that makes less than 2,000 words. This may be a solution to translate the homepage for example and then study the benefits in terms of traffic.
- for a translation of 10,000 words: count 9,90€ht per month or 99€ht per year.
- for a translation of 50,000 words: count 19,90€ht per month or 190€ht per year.
- for a translation of 200,000 words: count 49€ht per month or 490€ per year.
- for a translation of 1,000,000 words: count 199€ht per month or 1990€ per year.
To learn more about the plans proposed by Weglot, I give you meet here.
You think it's expensive? One license WPML or Polylang – which are plugins allowing also to translate your WordPress sites – will cost you about 100€ht per year (more or less depending on the plans).
However, these solutions are extremely time-consuming and tedious to implement – It is said that time is money and Weglot will save you a lot of time.
I was able to test the 3 solutions and actually, it's Weglot lightest, fastest and easiest...
Imagine how long it takes to translate a site of about fifty pages, or worse, how much should it cost to outsource the translation via freelancers or specialized companies?
Weglot's strength compared to other solutions is that You will not have to spend hours translating your content! No, Weglot is in charge and it must be said that the translation is quite successful. There are not many false notes, some shells, of course, but you can correct them.
But be careful, each language added doubles your translation quota. For example, on TipsDivi, I have for the moment only a 30 published articles. So I chose the plan of 50,000 words…
Ouch! Ouch! He's already reached, so I'm going to have to upgrade my plan soon. If I wanted to add two other languages in addition to English, I would have already reached the 150,000 words translated. So you understand that it can go very, very quickly!
Weglot and SEO...
This is another question you can ask yourself. Since natural SEO is essential for a website, you may wonder if search engines will take into account the languages you will add with Weglot. The answer is YES, Weglot is compatible with Google's guidelines in terms of multilingualism.
Languages are added to the URL via a subfolder. For example, http://tip-div-2024.local/ is in French – http://tip-div-2024.local/en/ is in English.
Everything is well translated as the tag Meta Title or Meta Description that you seize in Yoast for example, which is used to appear in search results.
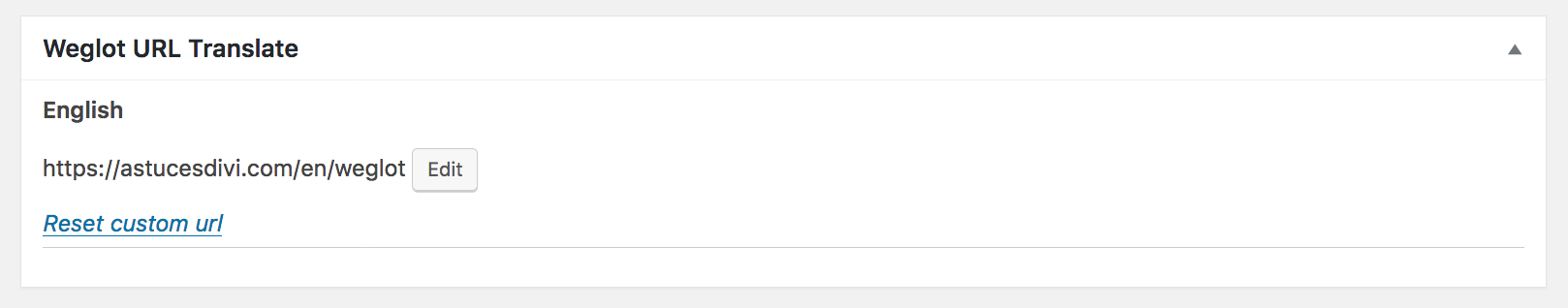
By default your URLs will remain in the original language of your site but will have a prefix like for example https://mon-site.com/en/the-title-of-my-article-in-his-language-original/. If you wish to translate them, an insert at the bottom of your articles is provided for this purpose. You can manually change the URL of your translated pages.

Read this Article to better understand how Weglot manages your SEO.
How to add multilingual flags below the titles of Divi theme articles?
For this, you will need a theme child for Divi. Once you're in possession of this one, the handle is very simple:
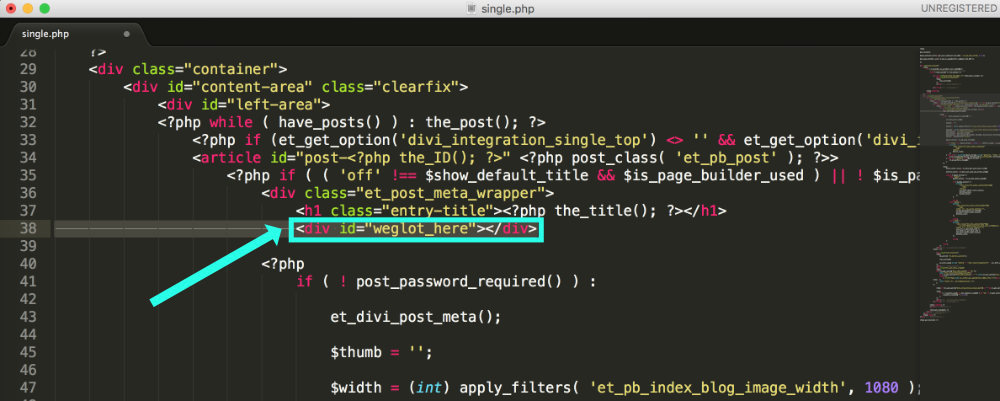
- Copy File single.php present in the theme Divi (the parent theme).
- Edit this file using a text editor like SublimText for example then add the code
<div id="weglot_here"></div>just below the title surrounded by an H1 tag as you can see on line 37 of the screenshot below:
- Record and Insert this copy into the child theme folder (at the root). It will be taken into account instead of single.php parent theme.
- Send your child theme to the server and activate it instead of the theme Divi. If your child theme is already present and active, add only the file single.php At its root.
- Now your articles have Weglot flags just below their title.
Discover all you can do with the theme Divi
What to do after installing Weglot?
All the actions mentioned above actually took 15 minutes: creating the Weglot account + setting the extension + modifying my single.php
However, this may not be enough. Here's what you could do after installing Weglot:
1 – Visit all pages to translate
This action automates the translation and activates it. You will therefore have to review your entire site, as a user might do. You have nothing else to do to activate translations.
2 - Correct shells
Once you have translated your site, you will be able to visit your Weglot account and make corrections if you find that some translations do not meet your expectations. The manipulation is quite simple, you will see.
3 – Enable tracking of your statistics
Not all Weglot users think about it, but it's important to do some actions within your account Google Analytics to track the URLs visited in your translated languages. Here is the procedure:
- See you in your account Google Analytics (you must already have created an account to link your website and track its statistics),
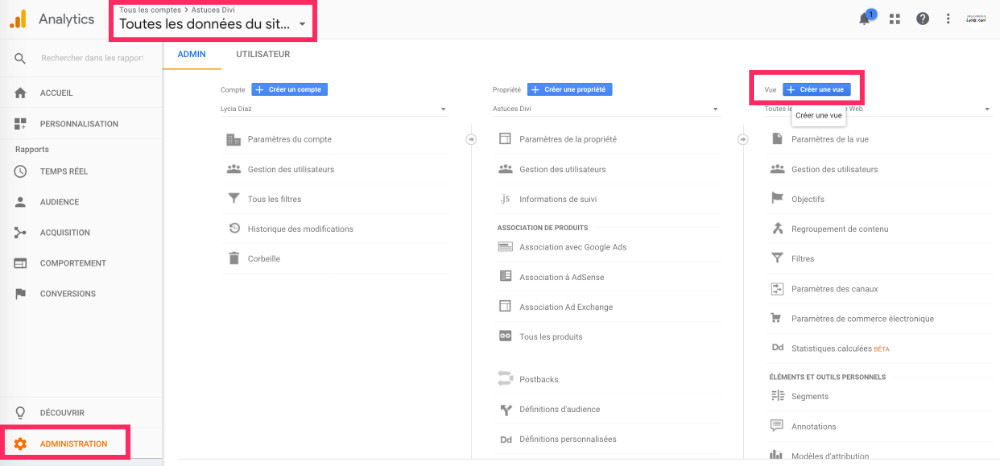
- Go to the named tab "Administration" located at the bottom left,
- Select your property if you have more than one,
- Go to View > "+Create a view"

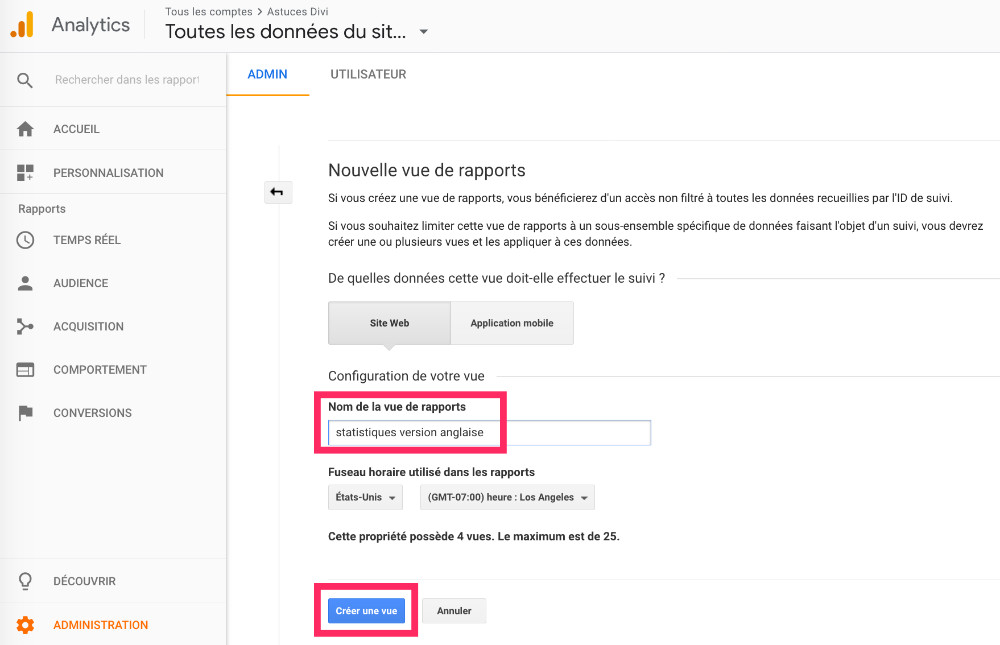
- Name your view, for example "statistics", and set the time zone,
- Click "Create a View"

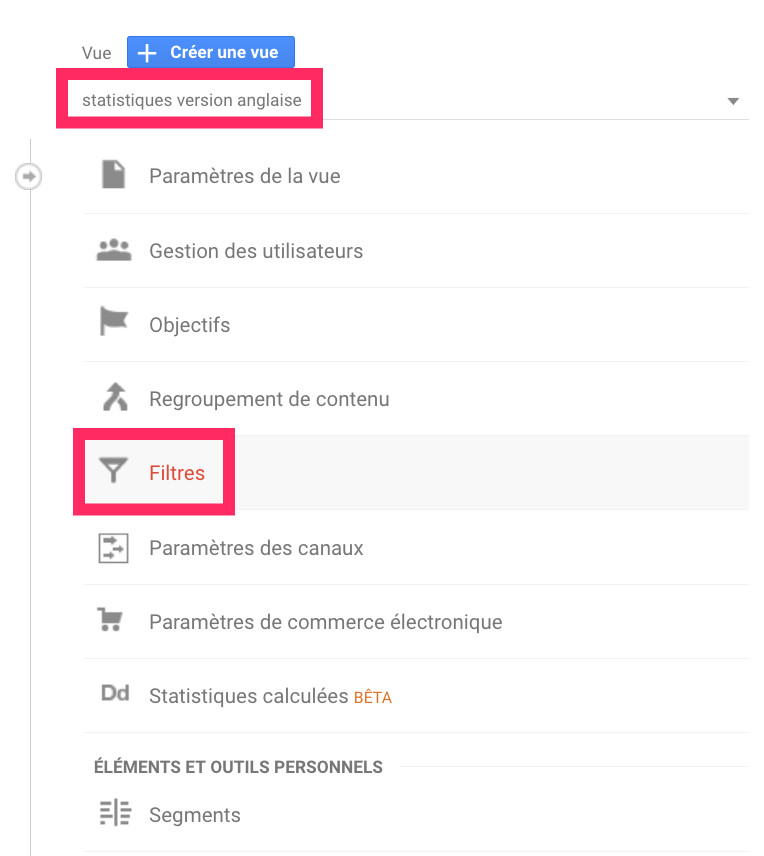
- Then, always in "View", Go to Filter tab then click "Add filter"

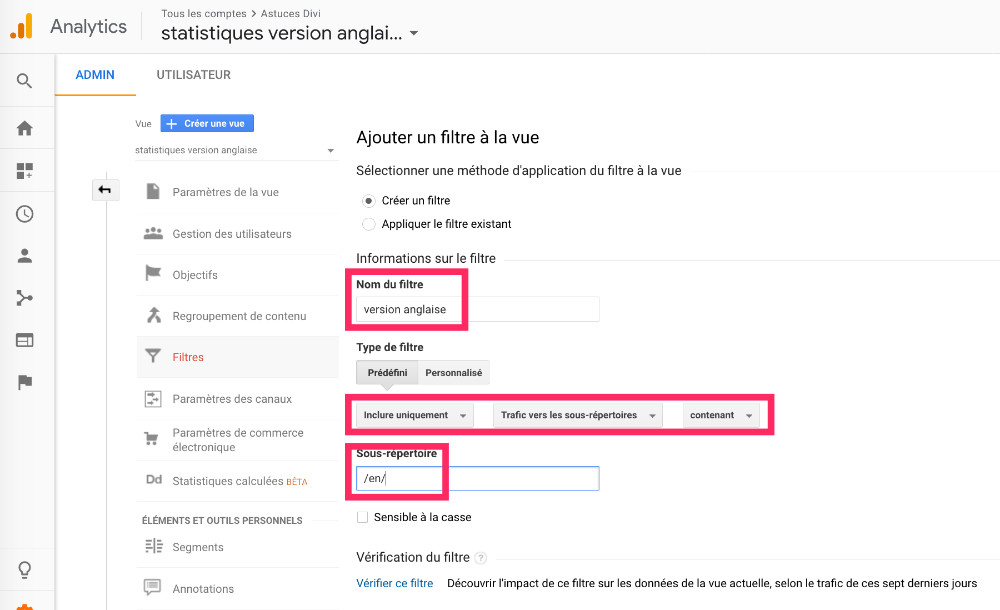
- Name your filter, for example "English version",
- Type of filter = "predefined filter" Then choose:
- "Include only"
- "Traffic to subdirectories"
- "Container"
- Sub-directory: " /en/" (for example, English)

- Finish with "record"
Now you can track the traffic of internet users visiting your foreign language URLs. Perhaps you wonder why you should do this since your statistics already show you the share of traffic from foreign countries?
This must be distinguished precisely since some Internet users based in the USA or England for example are not necessarily anglophone, they can simply be Francophone and live abroad. So that won't give you the actual traffic of your site in another language. By creating a new view with a filter in Google Analytics, you will be able to separate Francophone traffic from Anglophone traffic (or other languages used).
4 - Propose images for each language version
Even if Weglot is a Magic solution, this plugin will not translate you images. It will translate the legends but not the content of the images, obviously...
If you are used to promoting your blog articles on social media and especially on Pinterest, you will certainly need to consider proposing several versions of your images to pin. One Pinterest strategy will certainly benefit from making your articles available in your other languages. Of course, it won't take 15 minutes... and it's a background work you'll have to do.
In conclusion...
Consider proposing a website or blog in several languages is not a decision to be taken lightly. You will understand, that you will cost money and/or time. For my part, I've thought about it well and I'm waiting to see the spin-offs in terms of traffic, in the medium and long term, that my translated pages will bring...
Also read:



Comme d’habitude les articles de Lycia sont très clairs et ses tuto écrire faciles à suivre. Bravo
Merci Christine ! Tu es adorable 😉
Super Lycia, merci pour tout
Merci à toi ! Dès que j’ai le temps, je vais mettre à jour cet article et je vais revenir avec quelques chiffres intéressants, étant donné que ça fait un moment maintenant que j’utilise Weglot… À présent, la partie en anglais représente presque 25% de mon trafic. Le pari est plutôt gagné 😉
Bonjour Lycia, la solution Weglot à l’air vraiment intéressante VS concurrence. J’ai une question au niveau du coût. Mon site ne doit pas trop bouger en terme de contenu. Puis-je le traduire un mois et arrêter mon abonnement ? Ma version traduite sera alors toujours en ligne ou elle disparaitra à la fin de mon abonnement ?
Merci
Salut Maxime. Malheureusement une fois que tu arrêtes ton abonnement, tu perds tes traductions. Donc en gros, temps que tu payes, tu as un site multilingue. Il faut mesurer. Selon le nombre de mots de ton site ça coûte pas plus cher qu’un abonnement WPML ou Polylang. Par contre pour un blog comme le mien, ça douille un peu 😉
Ok super merci pour ta réponse rapide. Pour WPML et Polylang , tu te ré-abonnes à l’année c’est bien ça ?
Et en terme de référencement le best pour toi c’est Weglot ?
Oui tu te réabonnes chaque année mais surtout c’est toi qui doit traduire. Tu dois traduire tes textes, tes menus et tes meta description de Yoast. Du coup, le référencent ne dépend pas vraiment de la solution. Weglot traduit tout en automatique et tu peux optimiser certaines phrases si tu les trouves mauvaises.
Bonsoir, Merci pour cet article. Est-ce qu’il s’agit de traductions automatiques ou faites par des traducteurs humains ? Cordialement,
Salut Gaëlle.
Oui, il s’agit de traduction automatique mais tu peux faire des améliorations si tu en as besoin et tu les enregistres comme étant « vérifiée », ça se passe sur ton compte Weglot en ligne, c’est très facile.
Sinon, tu fais comme moi : je laisse faire la machine hi hi hi ! Ça m’a pris 5 minutes l’autre jour pour ajouter l’Espagnol sur Astuces Divi, j’ai optimisé 2 ou 3 mots et le tour était joué, un vrai régal !
Merci pour cette réponse et surtout pour la réactivité.
Bonne soirée 🙂
Bonjour !
ton article est vraiment très bien comme beaucoup d’autres d’ailleurs et aident vraiment à avancer !
Concernant cet article justement, j’aurais une petite question pour ce qui est des vidéos :
est-ce que tu sais déjà si on peut changer de nom de domaine directement avec Weglot pour passer d’un site français à un site italine ? Ex.: monsite.fr à monsite.it
Et si il y a une video en français, par exemple sur la page d’accueil ou sur toute autre page du site en .fr, est-il possible que la vidéo soit automatiquement changée avec une vidéo en italien ??
Merci à toi pour ton retour et pour tout ton travail !
Cordialement
Salut Gael, je ne voudrais pas dire de bêtises mais je pense que tu peux versionner tes vidéos. Ce dont je suis sure, c’est qu’on peut versionner les images depuis le Dashboard de Weglot, il suffit de saisir l’URL de l’image version anglaise pour remplacer la française donc logiquement, tu peux faire la même choses pour tes vidéos. Tout se passe dans ton compte Weglot et non dans WordPress, c’est la seule différence avec les plugin multilingues traditionnels.
Bonjour Lycia
Merci pour ton article.
Pourrais-tu, stp, nous éclairer sur la compatibilité et sur le fonctionnement de Weglot avec le theme builder ?
Je connais l’astuce pour gérer cela avec Polylang, mais je me demande comment c’est géré avec Weglot.
Je te remercie par avance 🙂 !