You like square images ? Me too! And the square images in DiviIt's not always easy!
Therefore, I propose a simple tutorial to display Square images in Divi Gallery and Portfolio modules.
No need to know how to code... A few CSS or PHP lines will suffice and you can simply copy and paste them from this article.
Anyway, no need to rip out the hair...
1 – Square images Divi... not so easy!
I don't know why, it's still a mystery, but ElegantThemes hasn't planned anything to make it easier for us to do the job about square images…
It's a format that I really appreciate and I guess I'm not the only one... However, no option exists for easily obtain square images when configuring Gallery and Portfolio modules...
So before you start, that goes without saying, your library will already have to contain images in square format, i.e. with a ratio 1:1.
Divi Code Module
- Images 1000px * 1000px
- Images 800px * 800px
- Images 500px * 500px
- Etc.
The ratio of images is very important in the web and I invite you to read this photo guide for Divi : this tutorial will allow you to rewrite the image sizes used in Divi in a global way.
However, this requires some knowledge of WordPress and Divi and can cool some beginners.
So here's a very simple way of change the display of the images of the modules Gallery and Portfolio Without putting your hands in the code...
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
2 - Square images for the gallery module
Insert it gallery module within your page using the Visual Builder...

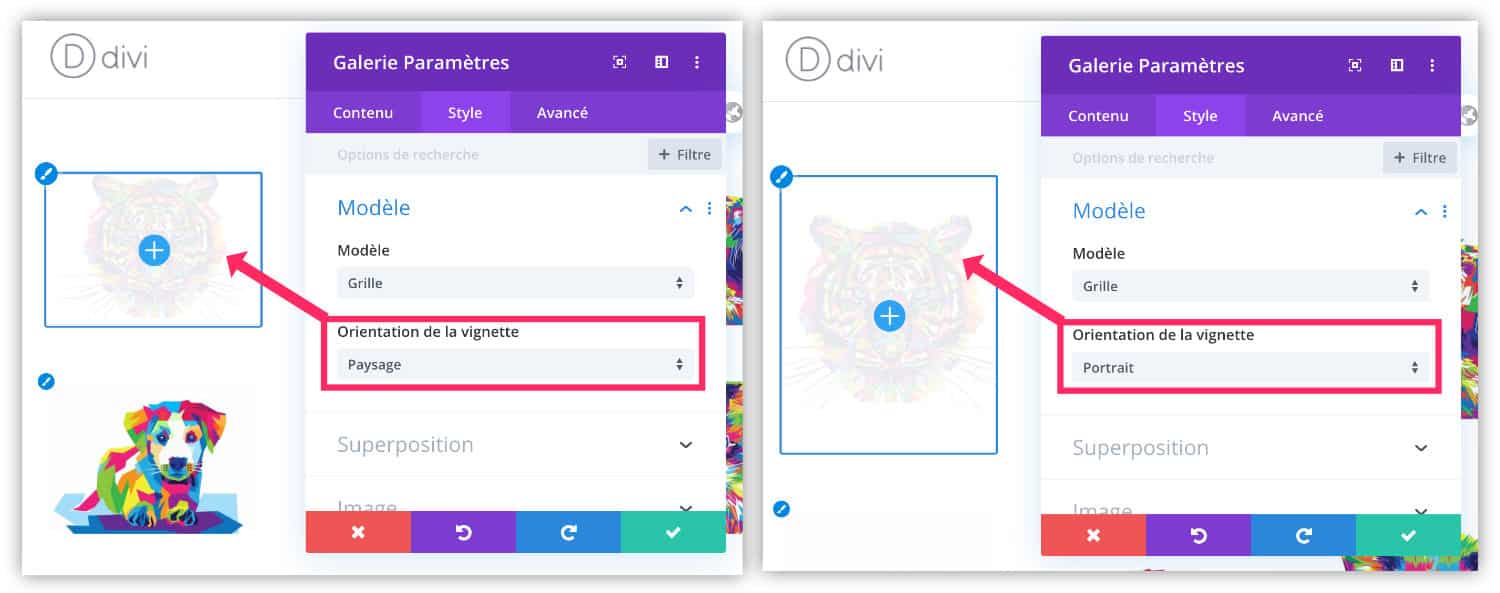
You will be able to select all images to display from "Content" tab. Then, since "Style" tab, be sure to choose the Grid model.

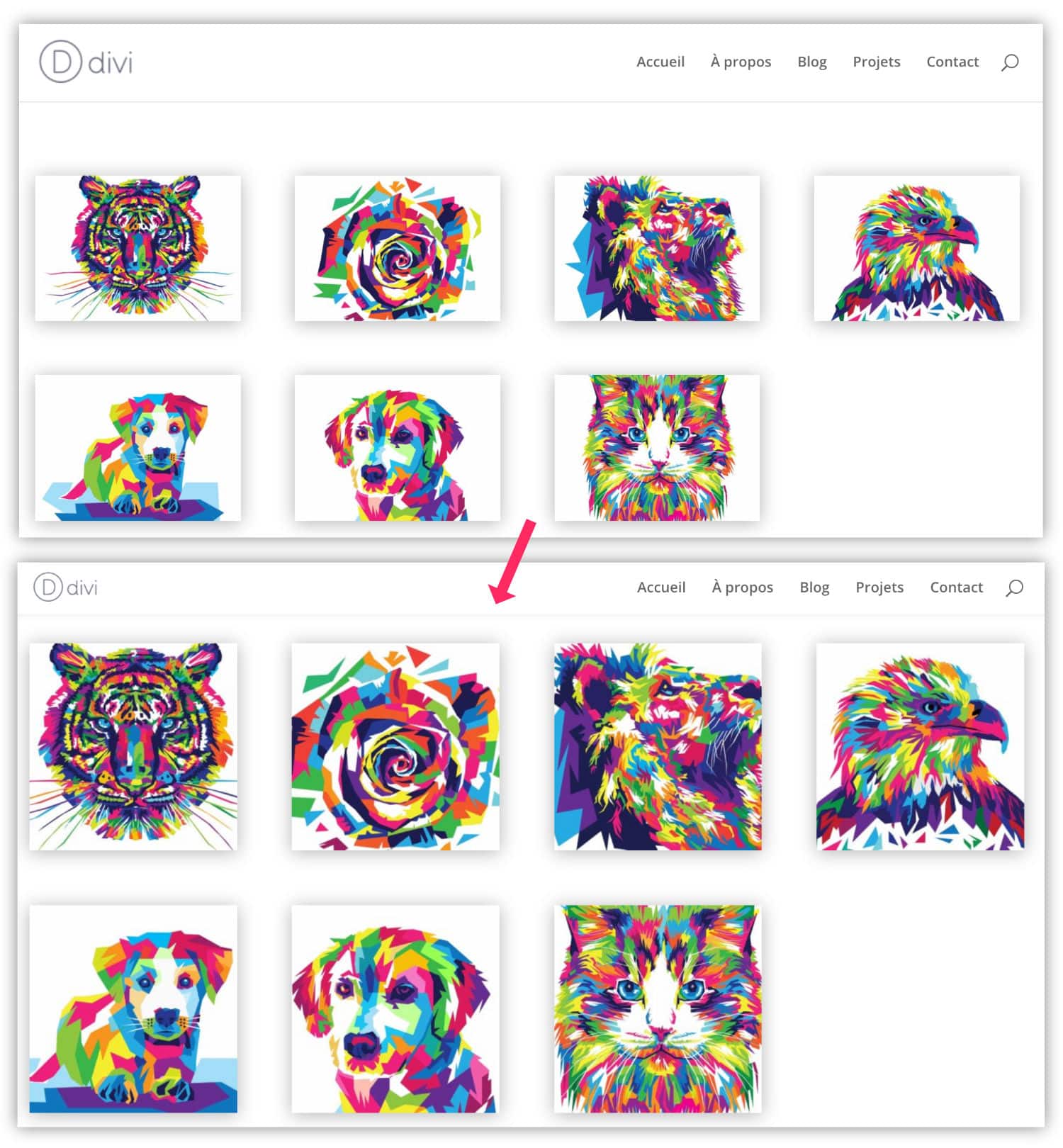
The concern is that the gallery module offers only two possible orientations: Landscape or Portrait...
Unfortunately, depending on the size of your square images, they will be trimmed (cropped) and still display in landscape orientation or portrait... Rrrrr!

As you can see on the above capture, the square images display in landscape format... To correct this, here is what you need to do:

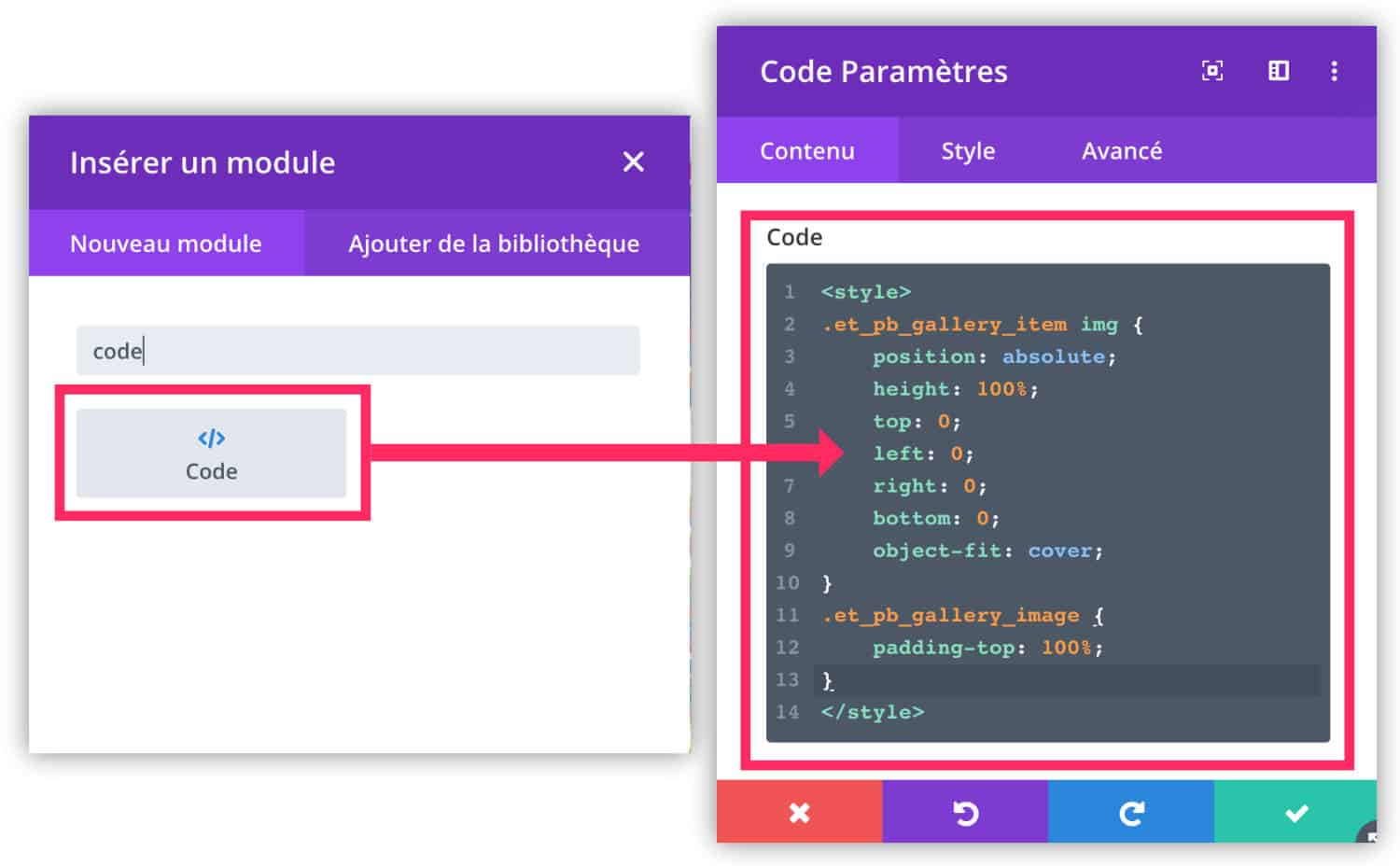
Within your layout, just below the gallery moduleinsert a Code module and enter the following few CSS lines:
<style>
.et_pb_gallery_item img {
position: absolute;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
}
.et_pb_gallery_image {
padding-top: 100%;
}
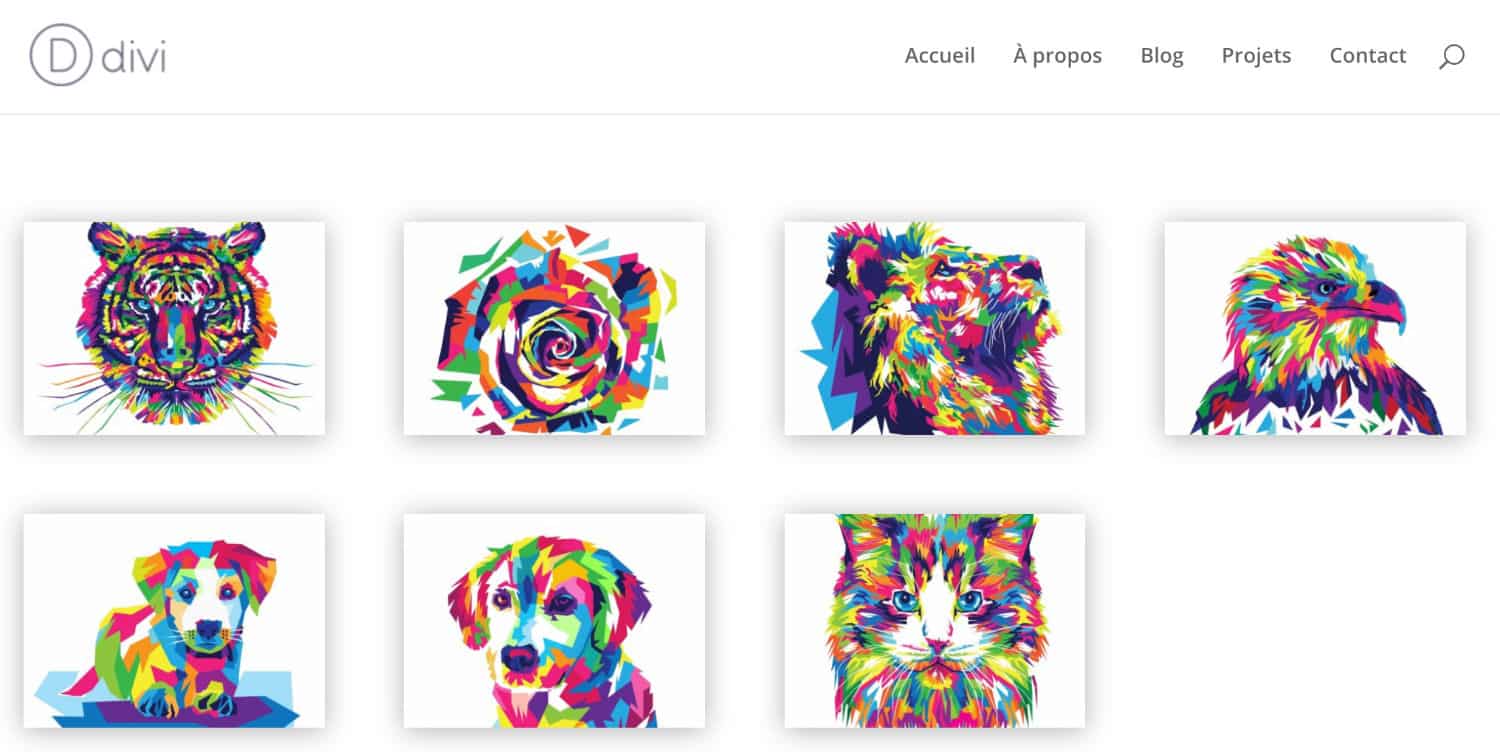
</style>That's it, that's it! Here's the result:

3 – Square images for the Portfolio module
The Portfolio module is useful if you use the Divi 'Projects'. Projects behave in the same way as blog articles. These are dynamic publications. The Portfolio module (or Portfolio) is a close cousin of Blog module Divi: it displays your latest "Projects" publications.
To obtain square images with portfolio module, we will proceed in the same way as for the gallery module, it is a variant of the code...
First of all, your site must be in possession of projects already published and these must have a image highlighted in square format 1:1.
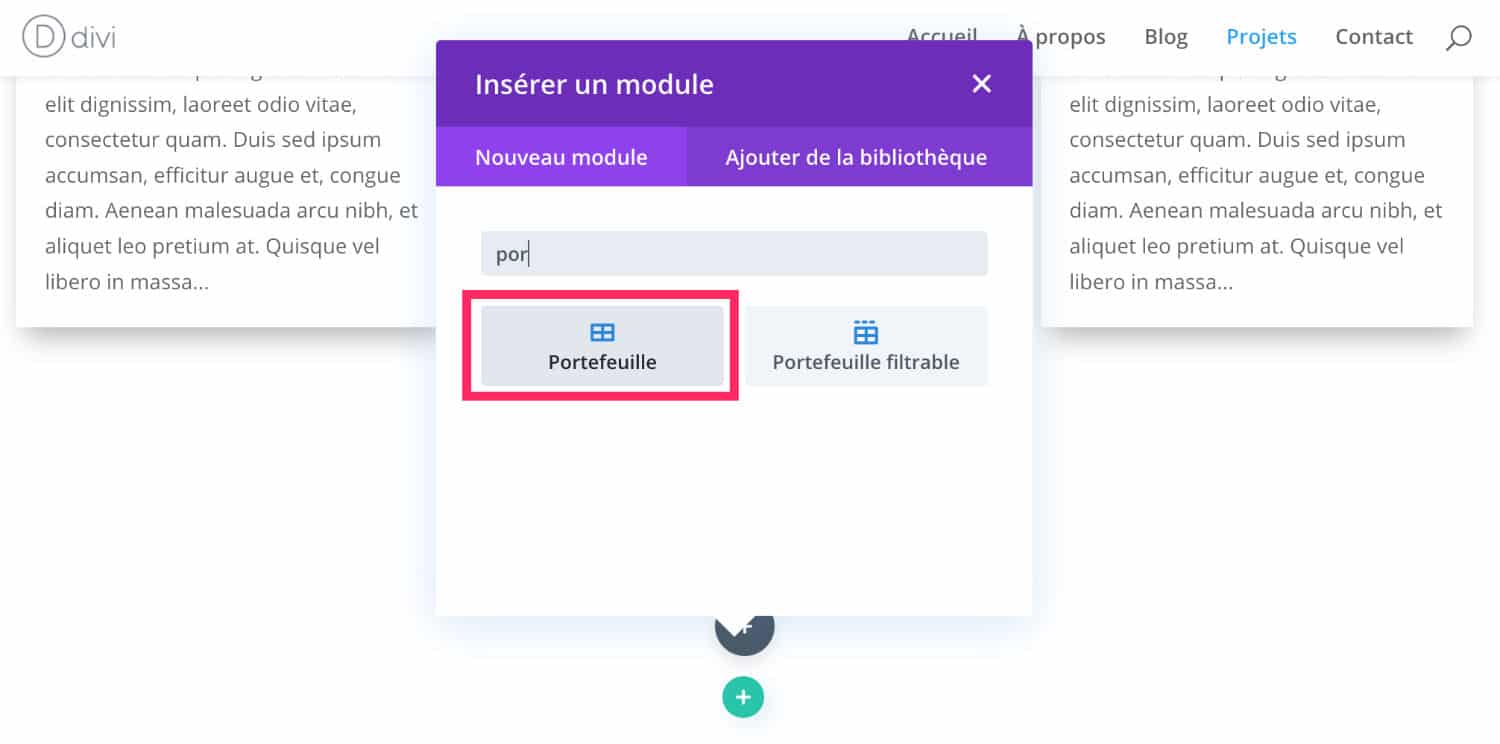
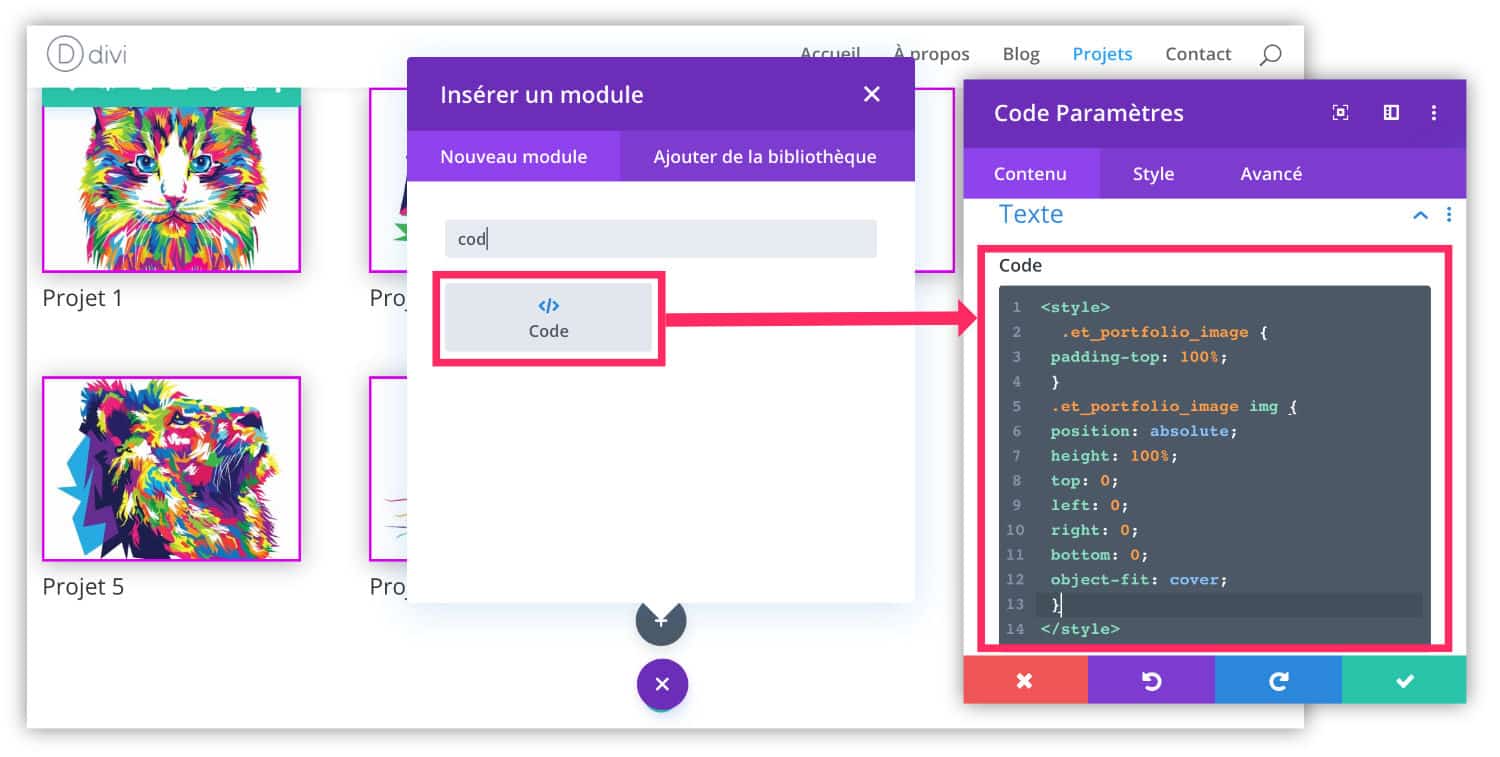
Within your layout, add a Portfolio module:

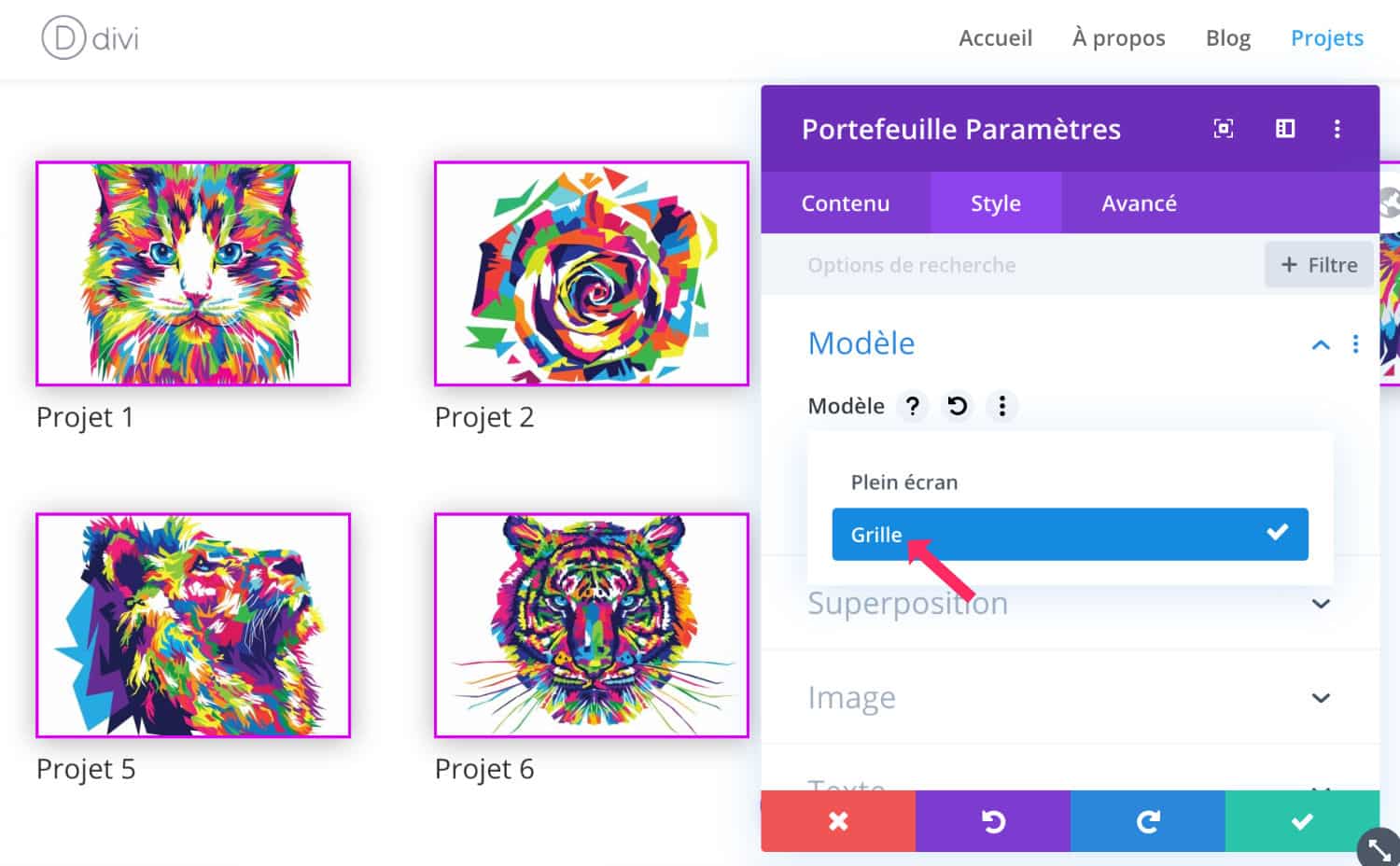
Since "Content" tab, you can filter projects to display. Since then, "Style" tab, don't forget to select Grid model.

Since Style tab, you can also customize the appearance of the module and projects... You can add a shadow, border, change the size and font of the text, etc.

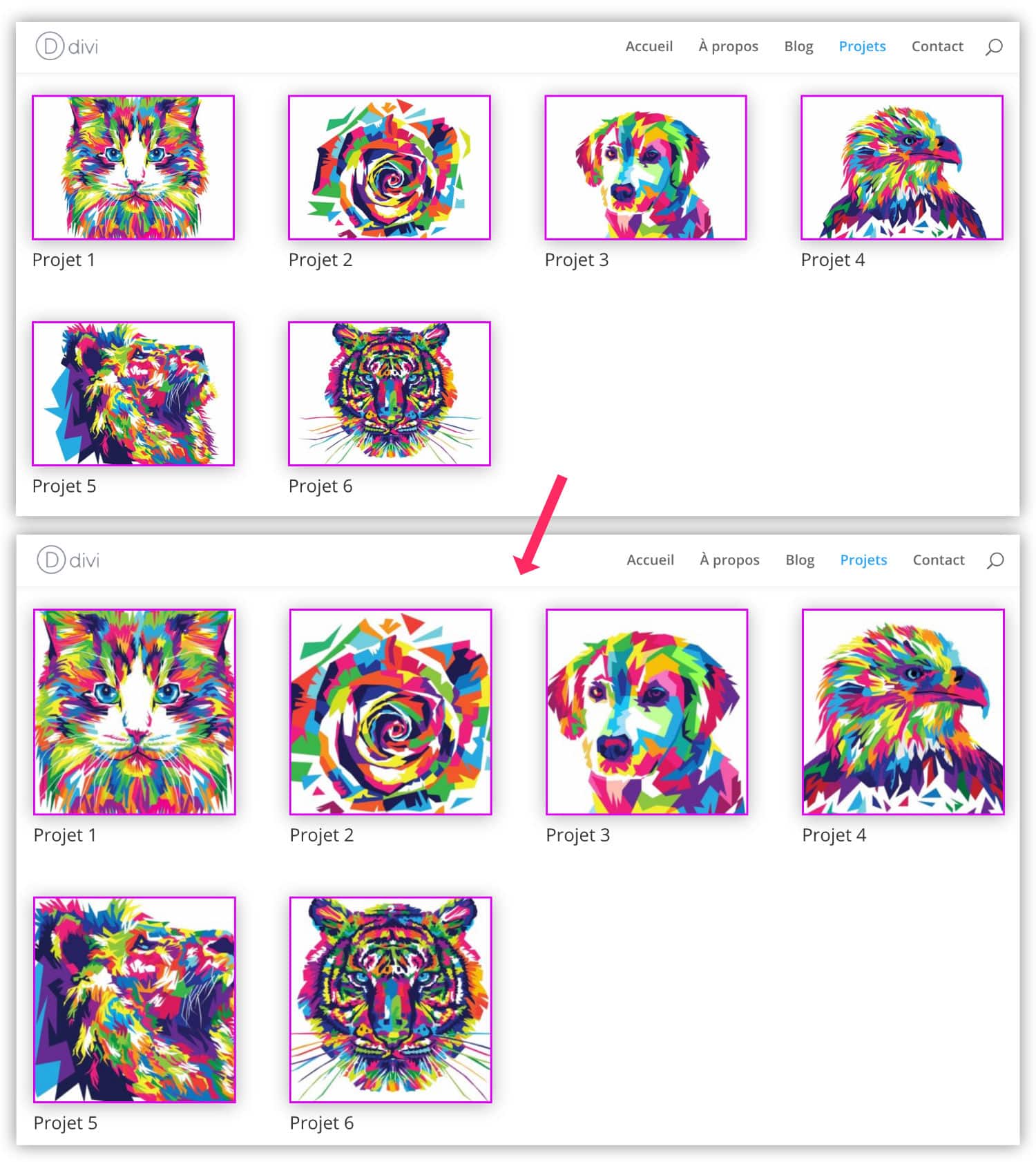
On the above screenshot, you can see that my projects display thumbnails in landscape format... However, images used are well in square format !

To correct this, add a Code module just below the Portfolio module and enter the following code:
<style>
.et_portfolio_image {
padding-top: 100%;
}
.et_portfolio_image img {
position: absolute;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
}
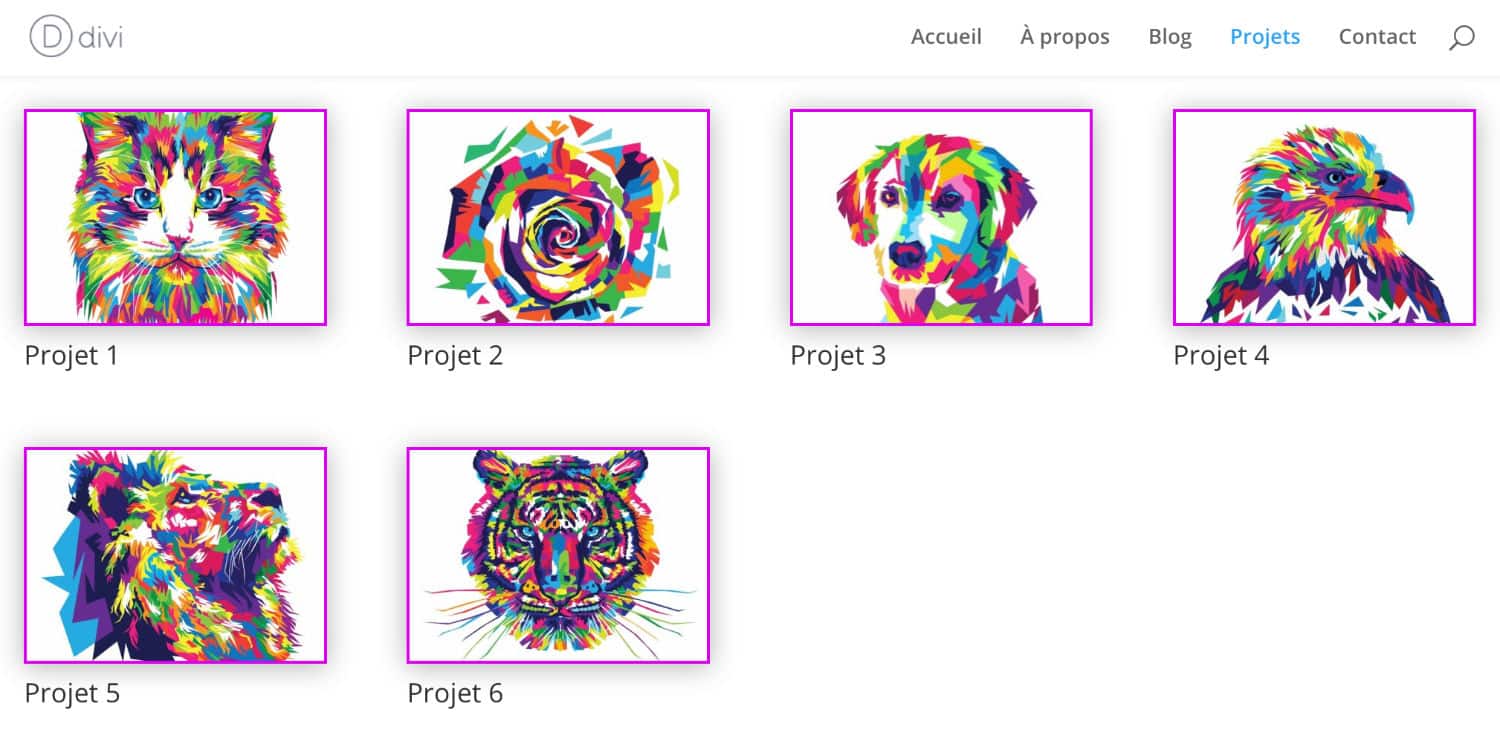
</style>As with the Gallery module, adding these few CSS lines allows you to quickly and easily get a display projects with square images.
Here's the result:

Don't delay! Discover the theme Divi here !
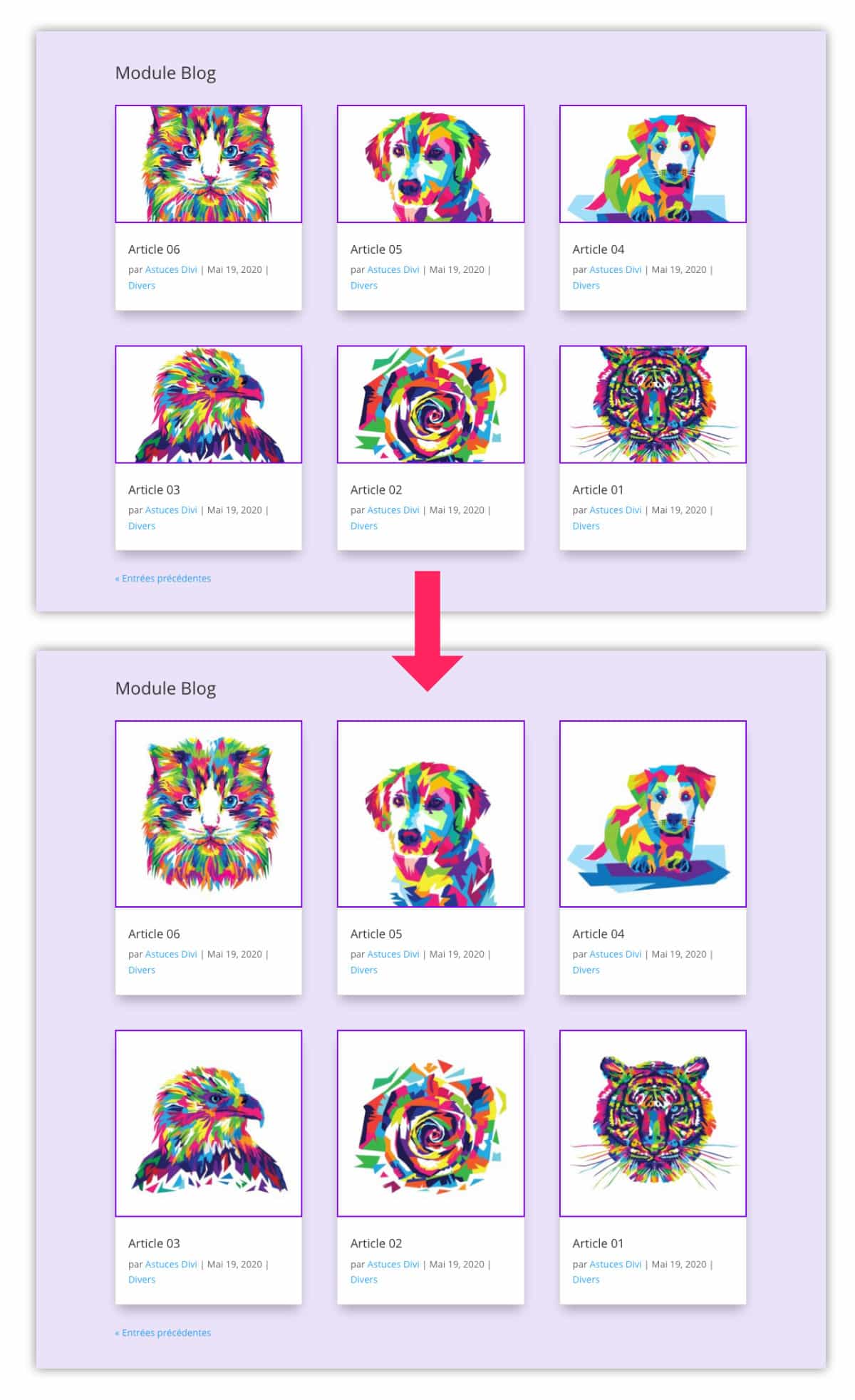
4 - Square images for Blog module
For get square images in the thumbnails of the Blog module, some CSS lines will not be sufficient.
You will need to add a few lines of PHP to the file functions.php of your theme child.
If you don't have a child theme, you can use extension Snippet Code who will do the same job. It's even simpler!

// Begin square featured image in Divi Blog Module
function ld_blog_square_image_width($width) {
return 300;
}
function ld_blog_square_image_height($height) {
return 300;
}
add_filter( 'et_pb_blog_image_width', 'ld_blog_square_image_width' );
add_filter( 'et_pb_blog_image_height', 'ld_blog_square_image_height' );
// End stop square featured image in Divi Blog ModuleBy inserting the above code, the thumbnails of the blog module will display in square format.
The value "300" is in pixel. You can change this value if necessary.
5 - Other way to get square images in Divi
This way of obtaining square images for galleries, blogs and portfolios Divi is very easy, you have seen.
However, if you wish to obtain very specific image sizes, you should rather follow this tutorial for change the sizes imposed by Divi.
Extension Simple Image Size is precisely easy to use as explained hereHowever, note that its developer has not updated it in some time (this does not mean that it is not effective).
To go further with the images of Divi, I suggest an interesting playlist:
- 6 Unique Border Designs for your Divi Gallery Module Images
- The Difference Between Covered Images and Featured Images in WordPress
- The Ultimate Guide to Using Images within Divi
- How to Regenerate Thumbnails and Crop Images in WordPress




Super intéressant, merci !
Merci Carlos !
C’est vrai qu’il est important que les images ne soient pas croppées car dans certains cas ça peut être un facteur de ralentissement de la performance du site, d’une part.
D’autre part, j’ai pris l’habitude via Lightroom et photoshop de ne produire que des photos carrées et compressées, ceci principalement pour une question d’homogénéité de présentation de mes produits.
Par ailleurs pour le « Responsive » au niveau portable, ça peut éviter de se retrouver avec des commentaires de Google que les photos ne sont pas adaptées car trop larges.
Enfin, si on veut produire également sur Instagram, le format carré est plus que recommandé.
Oui, moi aussi j’aime bien utiliser le format carré, ça passe partout !
merci beaucoup ! j’ai enfin trouvé des réponses à mes questions et des solutions à mes problèmes !!
Super !
Hello,
Merci pour ton article très intéressant.
Comment faire si je souhaite faire des images dans un autre format que carré ?
Par exemple 200 x 300
Merci
Salut Minh,
Je pense que c’est ce tuto dont tu as besoin : https://astucesdivi.com/taille-images-de-divi/
C’est gentil mais j’ai fait tout ce que dit l’article et cela n’a pas fonctionné.
Les miniatures du module gallery sur ma home sont toujours rognées en largeur.
Si tu as une idée de ce qui a posé pb je suis preneur de ton aide 🙂
Salut Minh, j’ai une petite idée : quelle sont les tailles des images que tu uploades ? Charge une image de 1000px ou 1200px minimum et regarde si elle est rognée aussi.
Les images que je charge font 1920 1080.
Je viens de tester avec une image de 1290 px x 861 et ce la ne change rien, l’image est croppée.
(Pour info ce sont les images en dessous du player youtube sur cette page : http://www.pokeslide.com )
Je vais regarder demain depuis mon ordinateur car ton lien ne fonctionne pas sur mon mobile. Bizarre
Sorry.
Pas étonnant, j ai fait une typo et oublié le c à com…
le site est http://www.pokeslide.com
Salut Minh,
Très joli site…
Si tu inspectes le code source de ta page, tu verras que ce sont des miniatures recadrées par Divi qui sont utilisées (400px*284px). Donc, soit tu suis à la lettre (en l’adaptant) ce tuto : https://astucesdivi.com/taille-images-de-divi/ pour changer les tailles utilisées par le module Portefeuille, soit tu utilises uniquement des images de 800px*568px (ou 1200px*852px) que tu recadres à ta sauce dans un logiciel photo. Je ne vois que ça…
Bonjour Lycia,
Chouette tuto, ça fonctionne impeccable merci !
Par contre, petite question concernant les vignettes. Elles ne sont pas cropées comme je l’aimerais. Comment y remédier stp ?
Désolé, j’avais pas vu que Minh avait le même soucis que moi et votre réponse.
En effet en inspectant je vois que mes miniatures sont également en 400*284.
Je comprends pas trop votre commentaire : « soit tu utilises uniquement des images de 800px*568px (ou 1200px*852px) que tu recadres à ta sauce dans un logiciel photo. »
Je recadre comment, au ratio 1:1 ? Merci
Décidément je pose les questions trop vite puisque je crois avoir trouvé dans votre lien. Ratio 100:71.
Super Jerome, alors tu vas pouvoir faire 😉
Merci, je cherche ça depuis longtemps et ça marche vraiment super!
Parfait ! Raphaël 😉
Bonjour, merci pour le tuto.
Moi j’ai le même soucis pour la partie blog. Je veux que mes images principales s’affichent en carré sauf qu’il ne me le fait pas tout le temps en tout cas sur la page d’accueil du site.
Le code que tu donne c’est pour le module code ou pour le fichier function.php du thème enfant ?
Salut Audrey, tout est expliqué dans le tuto. Selon le code à ajouter tu utilises le module code ou le thème enfant. Pour le chapitre 4 de cet article, celui qui devrait t’intéresser, il s’agit du fichier functions.php du thème enfant.
Super merci pour cette astuce!
Et… y a-t-il possibilité de manager deux galeries avec des formats différents sur la même page?
Hé oui j’ai une galerie pour des images au format carré et en dessous une autre pour des formats rectangulaires, et du coup tout passe en carré 🙁 …
Salut Bernard ! En fait, il faudrait que tu mettes une Classe CSS sur ta galerie. Et dans le code CSS, tu n’appelles que les galeries qui sont dotées de cette Classe
Bonjour, merci pour ce tuto. Petite question néanmoins, mes images s’affichent correctement dans le portfolio en format carré, mais la miniature est très pixélisée (or la photo chargée a été optimisée pour le web). Avez-vous une astuce pour cela ?
Merci et bonne journée
Super astuce, j’adore et la décline souvent !
Je me trouve bloquée par contre pour la dupliquer sur un format portfolio pleine largeur… Possible ?
Ca y est, j’ai finalement trouvé un bout de code le permettant en passant par la personnalisation du CSS (et non plus par le module code comme proposé ici). Merci pour tous les tutos vraiment bien construits. Une aide précieuse !!
Merci Lucie pour ton retour
Coucou Elodie, je pense qu’il faudrait redéfinir la taille des images https://astucesdivi.com/taille-images-de-divi/. (désolée du retard, ton commentaire était dans mes spams)
Bonjour,
Merci pour cet article, très utile !
Je souhaite modifier les marges internes entre chaques images, est-ce possible ?
Merci par avance
Anais, as-tu essayé avec les options du module ou bien en CSS ?
Bonjour Lycia !
Merci tellement ! Apres avoir galeré pendant 3h, on m a envoyé ce lien et c’est parfait ! Je m arrachais les cheveux pour faire des images rondes dans le module blog…
J’ai dû ajouter du css derriere pour separer un peu les items mais franchement merci ! L ajout de php, je n y aurais jamais pensé…
Merci Aline !
Bonjour Lycia,
Merci pour ce tuto, en revanche, si ça fonctionne bien pour la galerie et le portfolio, impossible de faire fonctionner le code pour le blog…
J’ai ajouté le code à la fin du fichier functions.php de mon thème enfant comme indiqué dans le tuto mais rien n’a changé… J’aimerais éviter de rajouter une extension pour faire ça, mais du coup est-ce que tu as une idée des raisons qui pourraient faire que ça ne marche pas ?
Merci !
Salut Marie, il faut que tu adapte ce code selon ton propre site. Regarde si les « class » sont correctes par exemple.