Ça vous énerve, je le sais… C’est une question qui m’est souvent posée en commentaire, par email ou lors de formations : pourquoi Divi affiche des images rognées (images recadrées) ?
C’est vrai, quelques fois, les images que vous utilisez sont retaillées, rognées, recadrées… C’est souvent le cas des images mises en avant (les vignettes à la une).
Par exemple, si vous animez un blog qui cartonne sur Pinterest, vous aimeriez que vos images à la une soient au format portrait et non en paysage… Non ?
Vous allez voir dans cet article comment stopper le rognage des images dans les modules Blog, Portefeuille et Galerie.
1 – Images rognées dans Divi, taille d’image, ratio…
Les développeurs d’Elegantthemes ont codé Divi avec différentes tailles d’image. En fonction des modules que vous utilisez, les images sont affichées avec une certaine taille prédéfinie.
Vous pouvez changer les diverses tailles en suivant ce guide complet sur les images de Divi. Vous comprendrez que tout est une histoire de taille et de ratio.
Mais si :
=> Vous ne souhaitez pas définir une taille précise pour vos images.
=> Vous souhaitez simplement afficher les images avec leur taille et leur ratio d’origine, telles que vous les avez importées dans votre bibliothèque.
Alors, les explications qui vont suivre sont une bonne alternative…
Découvrez comment arrêter de rogner les images dans Divi…
2 – Quelques lignes de code pour arrêter le recadrage des images Divi
Si vous souhaitez mettre en application les astuces de ce tutoriel, vous aurez besoin d’ajouter quelques lignes de code pour modifier le code original de Divi, pour cela, il y a deux solutions :
- Vous utilisez un thème enfant : il suffira d’ajouter le code dans le fichier functions.php de votre thème enfant. Si vous n’en avez pas, vous pouvez télécharger le thème enfant pour Divi ici.
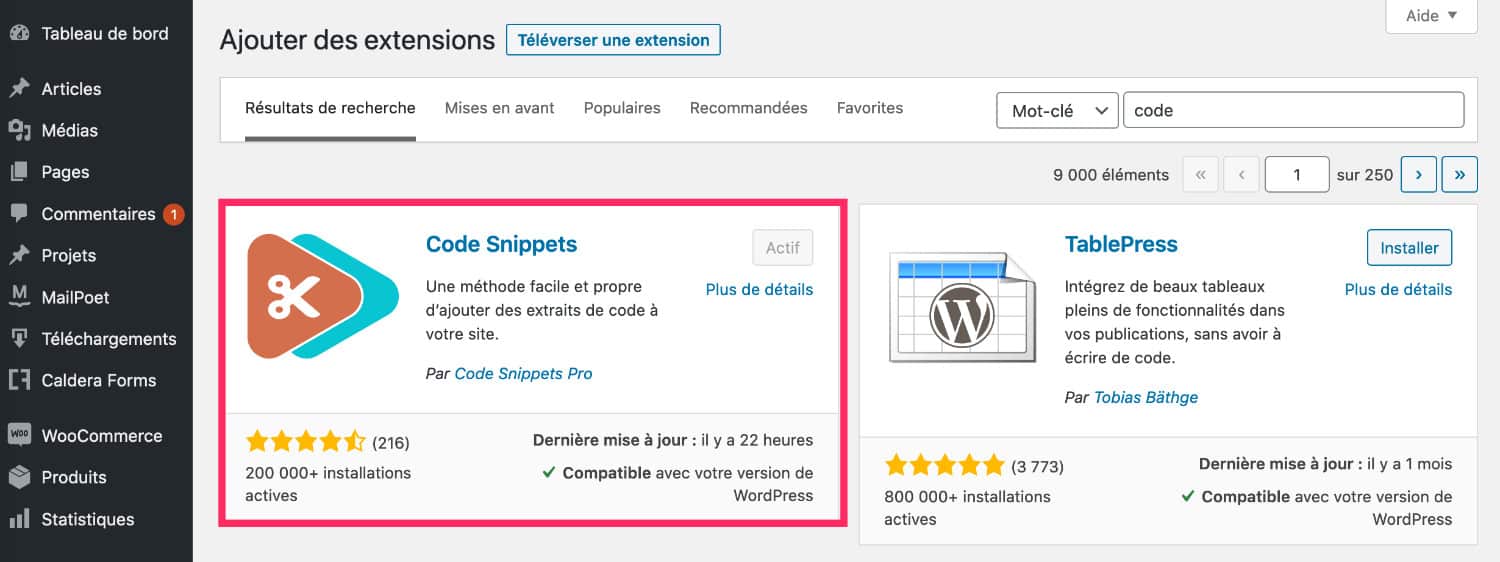
- Vous n’utilisez pas de thème enfant : pas de soucis ! Si vous n’utilisez pas de thème enfant et que cela vous parait trop compliqué, il y a une alternative bien plus simple. Installez et activez l’extension Code Snippets. Elle est gratuite et vous permettra d’ajouter votre code PHP en toute sécurité.

Et dans tous les cas, ne modifiez jamais votre Thème Divi parent. Passez par l’une ou l’autre des solutions présentées précédemment.
3 – Images rognées dans le module Blog
Le module Blog de Divi est un module utile pour afficher les derniers articles du blog. Vous en aurez besoin pour créer la page du blog.
Mais vous avez dû remarquer que les « images mises en avant » (les vignettes) sont rognées. Rrrrrr !

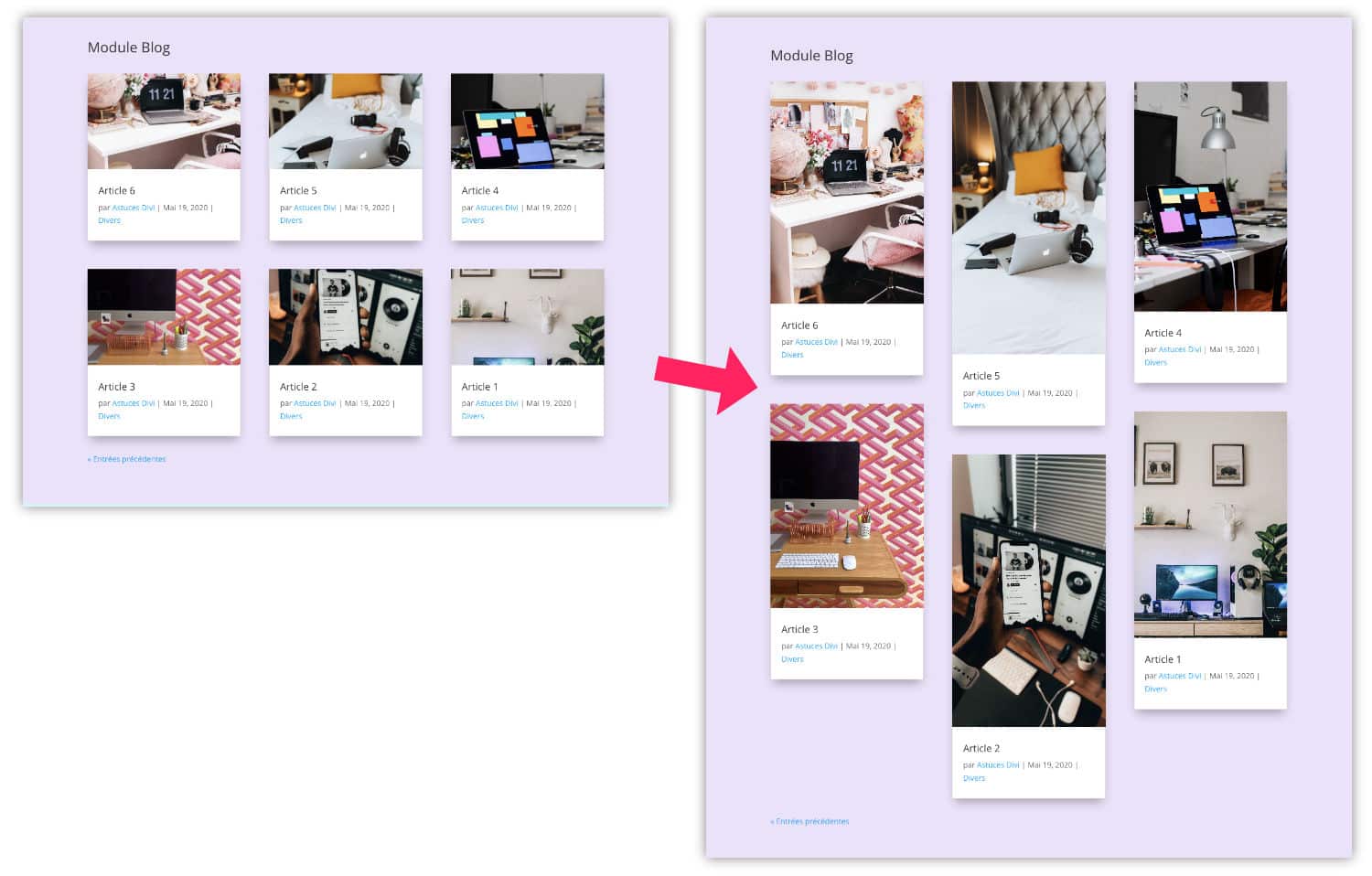
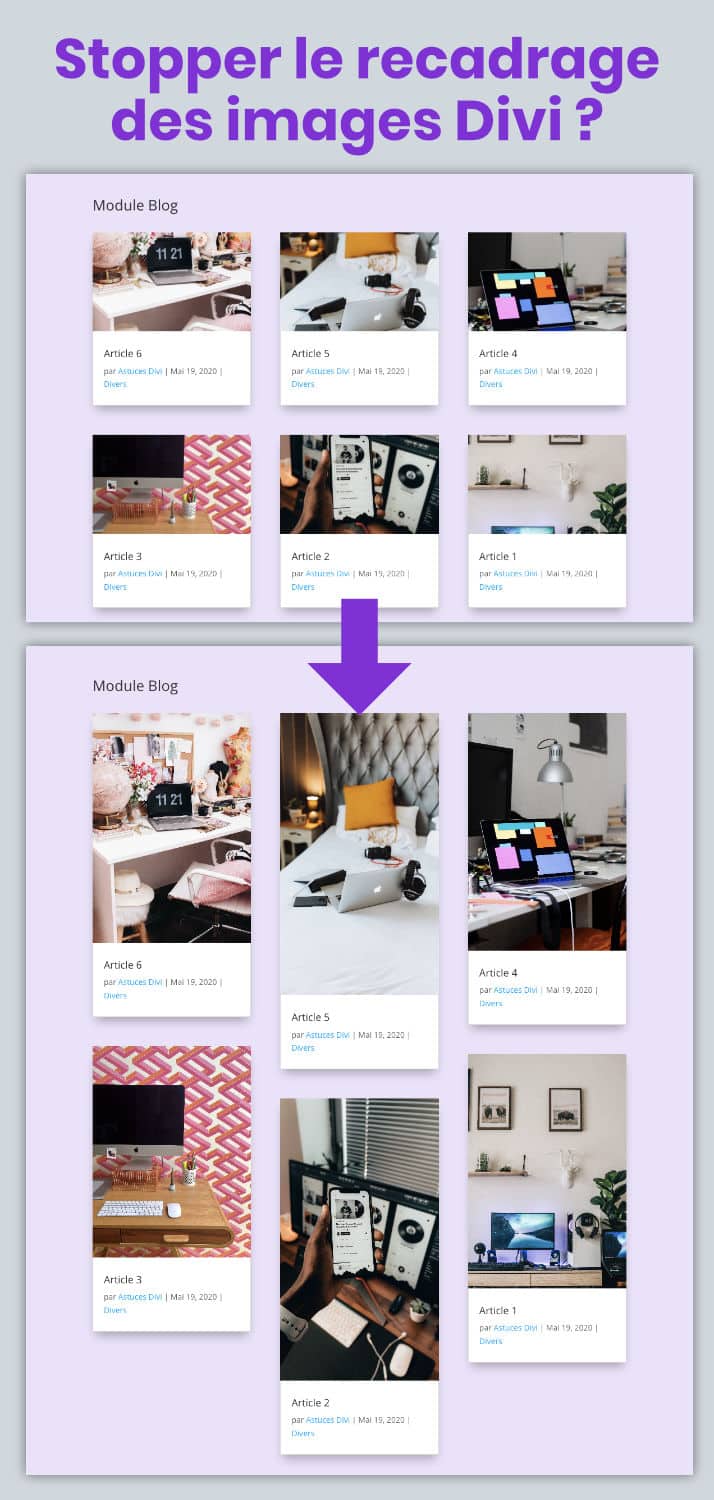
Sur la capture d’écran ci-dessus, vous pouvez voir, sur la gauche, que le module Blog affiche des images recadrées. Pourtant, les images mises en avant qui on été utilisées sont bien des images au format portrait.
Les vignettes du module Blog (mode « Grille » ou mode « Diapo ») utilisent un format portrait de 400px * 250px – soit un ratio de 16:10.
C’est la raison pour laquelle toutes les images plus larges que 400px et plus hautes que 250px sont automatiquement recadrées.
Et c’est pourquoi vos images portraits ou carrées sont retaillées.
Pour que vos images ne soient plus recadrées et qu’elles conservent leur ratio et taille originale, il suffit d’augmenter les valeurs des tailles de vignettes.
En plaçant la taille à 9999px, vous est sûr que vos images ne seront jamais recadrées (sauf si vous importez une image de 10.000px… mais c’est impossible !).
// Begin stop cropping featured image in Divi Blog Module
function ld_blog_crop_image_width($width) {
return 9999;
}
function ld_blog_crop_image_height($height) {
return 9999;
}
add_filter( 'et_pb_blog_image_width', 'ld_blog_crop_image_width' );
add_filter( 'et_pb_blog_image_height', 'ld_blog_crop_image_height' );
// End stop cropping featured image in Divi Blog ModuleVoilà, copiez-collez le code ci-dessus dans le fichier functions.php de votre thème enfant ou dans un nouveau snippet de l’extension Code Snippets.
Ensuite, il suffit de rafraîchir la page et les vignettes de votre module blog afficheront la taille d’origine, sans recadrage.
En plus, si vous utilisez des hauteurs d’images différentes, votre module blog affichera un effet « maçonnerie » (masonry) très sympa…
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – Images rognées dans le module Portefeuille
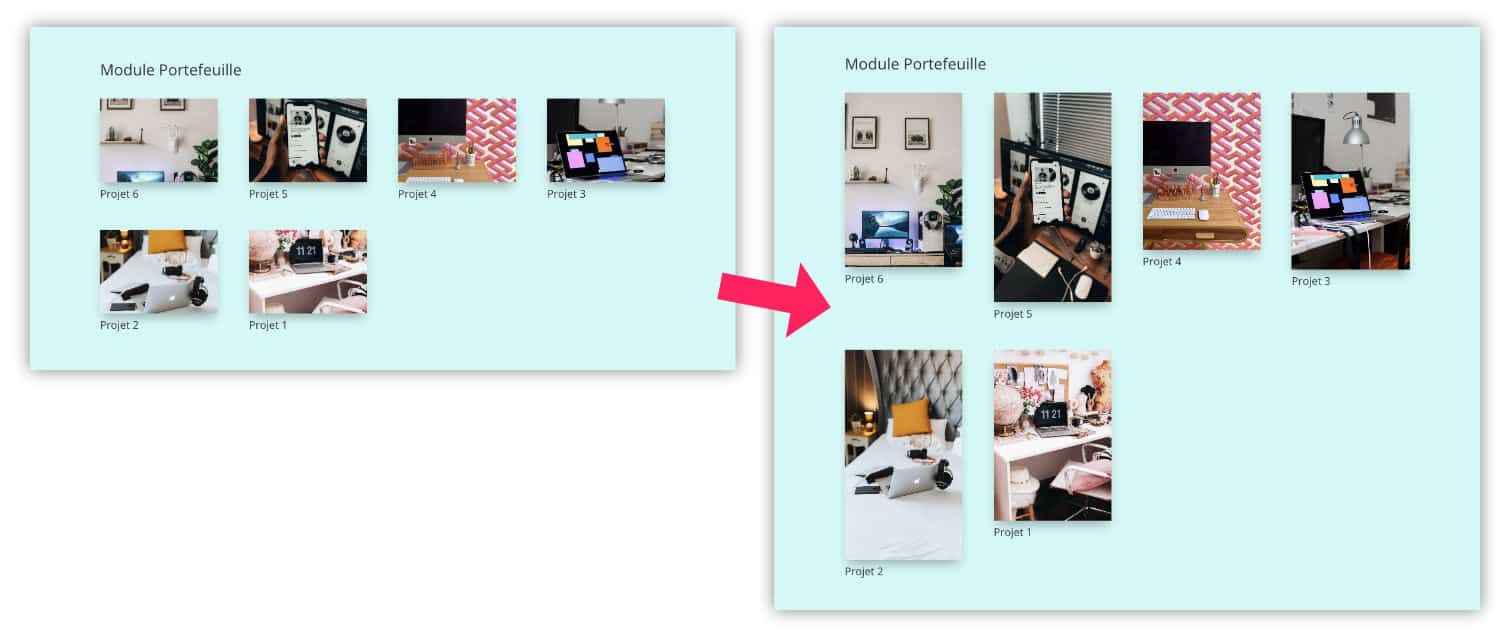
Pour le module Portefeuille, vous pouvez faire la même chose. Ainsi, les vignettes de vos Projets Divi ne seront plus recadrées.
Le Module Portefeuille en mode « Grille » utilise les dimensions de 400px * 284px. Comme pour le module blog, il faut augmenter ces valeurs pour que les vignettes ne soient pas « coupées ».
Voici le code à ajouter :
// Begin stop cropping featured image in Divi Portfolio and Filterable Portfolio
function ld_portfolio_crop_image_width($width) {
return 9999;
}
function ld_portfolio_crop_image_height($height) {
return 9999;
}
add_filter( 'et_pb_portfolio_image_width', 'ld_portfolio_crop_image_width' );
add_filter( 'et_pb_portfolio_image_height', 'ld_portfolio_crop_image_height' );
// End stop cropping featured image in Divi Portfolio and Filterable PortfolioVoici le résultat :

Après avoir ajouté ce code, il suffit de rafraîchir votre page.
Notez que ce code fonctionne aussi pour le module Portefeuille Filtrable.
4 – Images rognées dans le module Galerie
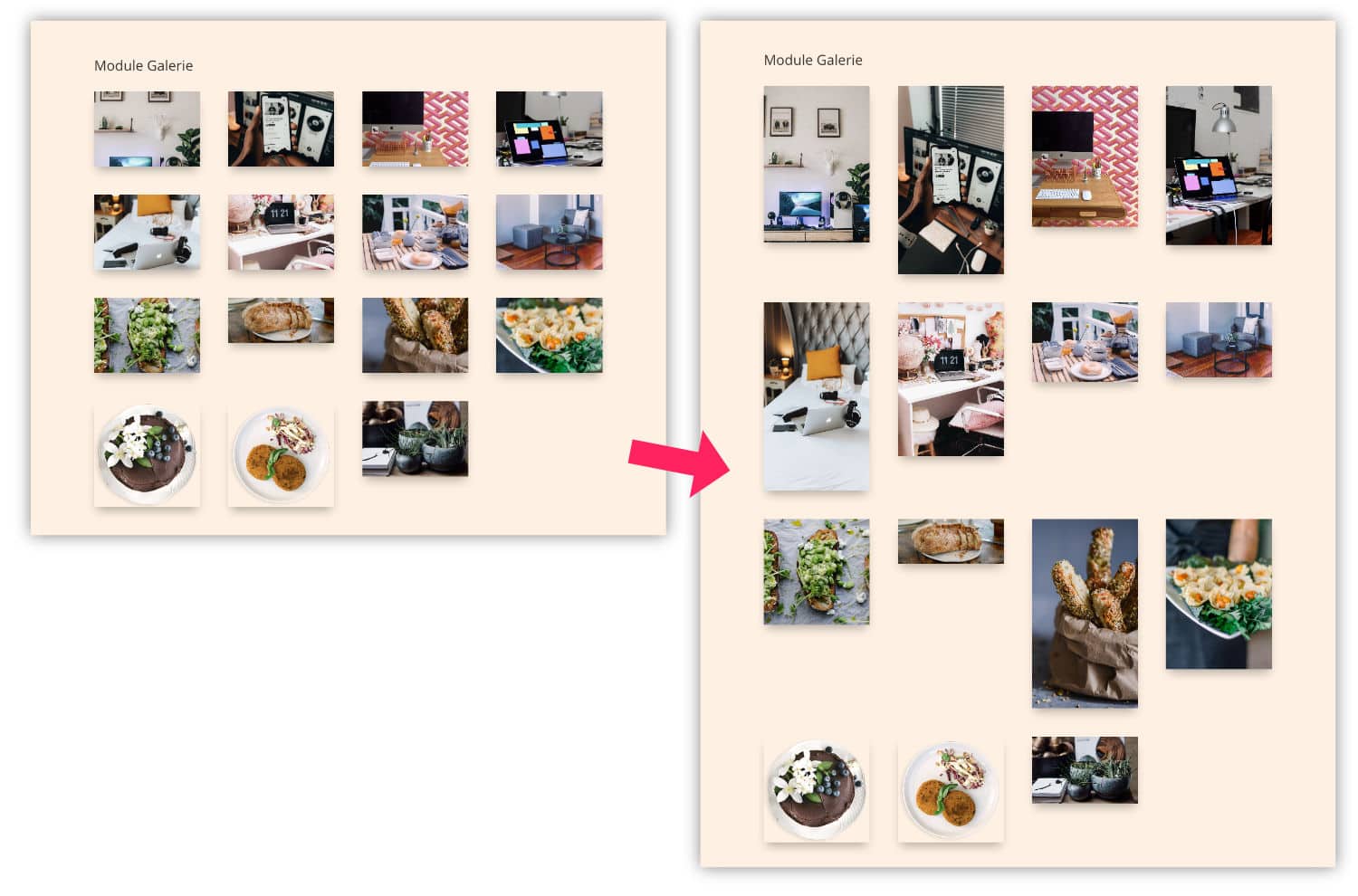
Le module Galerie de Divi utilise les mêmes tailles d’affichage que le module Portefeuille : 400px * 284px.
Comme pour les 2 autres modules, il faut augmenter ces valeurs pour que les images de votre galeries affichent la taille réelle…
Voici le code à ajouter dans le fichier functions.php de votre thème enfant ou dans un nouveau snippet de l’extension Code Snippets :
// Begin stop cropping featured image in Divi Gallery Module
function ld_gallery_crop_image_width($size) {
return 9999;
}
function ld_gallery_crop_image_height($size) {
return 9999;
}
add_filter( 'et_pb_gallery_image_width', 'ld_gallery_crop_image_width' );
add_filter( 'et_pb_gallery_image_height', 'ld_gallery_crop_image_height' );
// End stop cropping featured image in Divi Gallery ModuleEt voici le résultat :

Comme vous pouvez le voir sur cette capture d’écran, les images ne sont plus recadrées et affichent leur ratio d’origine.
Ne tardez plus ! Découvrez le thème Divi ici !
5 – Récap’ : aucune image rognée dans Divi
Les 3 derniers chapitres vous proposent le code individuel pour chaque module (Blog, Galerie, Portefeuille). C’est idéal si vous avez besoin de changer la taille des images que sur l’un des 3 modules.
Par contre, si votre souhait est de supprimer le recadrage des images sur ces 3 modules, vous pouvez alors utiliser le code ci-dessous :
// Begin stop cropping featured image in Divi Portfolio + Blog + Gallery
function ld_stop_crop_image_width($width) {
return 9999;
}
add_filter( 'et_pb_portfolio_image_width','ld_stop_crop_image_width' );
add_filter( 'et_pb_gallery_image_width','ld_stop_crop_image_width' );
add_filter( 'et_pb_blog_image_width', 'ld_stop_crop_image_width' );
function ld_stop_crop_image_height($height) {
return 9999;
}
add_filter( 'et_pb_portfolio_image_height','ld_stop_crop_image_height' );
add_filter( 'et_pb_gallery_image_height','ld_stop_crop_image_height' );
add_filter( 'et_pb_blog_image_height', 'ld_stop_crop_image_height' );
// End stop cropping featured image in Divi Portfolio + Blog + GalleryPar exemple, si vous utilisez l’extension Code Snippets pour ajouter votre code, cela vous permettra d’ajouter qu’un seul snippet.
Enfin, si vous souhaitez obtenir des vignettes au format carré, lisez cet article.




Bonjour,
J’ai bien collé le code dans le fichier functions.php de mon thème enfant, mais les images à la une restent toujours rognées… y a t il d’autres reglages a effectuer dans le backoffice?
MErci par aavance
E
Salut Zazvi, tu dois peut-être régénérer les miniatures (regenerate thumbnails) ou bien tu n’as pas agit sur le bon code, à savoir celui destiné à modifier les images de mise en avant. Il faut revérifier. Courage !
Bonjour,
Et merci pour ce snippet dont je rêvais depuis longtemps. J’ai modifié le fichier functions php du thème enfant et ça fonctionne : je l’ai appliqué à un module galerie et l’effet est tellement plus beau pour montrer des gravures de formats différents !
Mais pour que ce soit encore plus beau, y a t-il un moyen pour que l’espace séparant les vignettes en hauteur soit constant ? Actuellement, les espaces en hauteur sont réglés sur la plus haute image de chaque rangée et cela crée des blancs inesthétiques ou alors il faut ranger les images par taille, ce qui ne sera pas toujours possible. Je travaille en local, je peux vous faire une copie d’écran éventuellement. Mille merci pour vos astuces !
Salut Sandrine. Je serai en face du problème je pourrais peut-être t’aider mais là c’est un peu à tâton. Du coup il faut voir si des options existent pour ça ou s’il faut ajouter quelques lignes de CSS
Thank you so much! I had inserted or scripted directly into. function.php but every time I updated Divi the images obviously came back cropped! Finally a definitive solution thanks to this post and the Code Snippets plugin!
Testé pour les modules blogs et marche parfaitement, merci !
Super !
Thanks!! a lot!!
Bonjour,
Merci pour ce tuto
Dans votre exemple, pour le module blog, les elements se mettent les uns en dessous des autres proprement un en effet comme une galerie masonry…
Tandis que pour les galeries normales et les portefeuilles, l’affichage n’est pas tout à fait le même… car ils semblent tous dans la même ligne… je trouve ça horriblement horrible, n’avez-vous pas une solution pour les afficher en masonry comme pour le module blog ?
Salut Maxime, non je n’ai pas de solutions, il faudrait chercher comment faire…
Cool !
Hola! Solución para este problema pero con los módulos de Tienda? (WooCommerce)
No quiero usar las miniaturas, ya que pierden calidad, quiero usar las imagenes originales.
Hola Marcelo !
¿Ha indicado los tamaños de sus imágenes para los productos en la pestaña Apariencia > Personalizar > WooCommerce?
Perfect exactly what I was looking for.
Great !
Excellent article, worked great using the Code Snippet plugin thank you! Much faster and easier than creating a child theme.
Cool !
Cela fonctionne parfaitement dans le module blog. Merci ! Par contre comment faire pour que dans la page de l’article l’image à la une qui figure en tête de l’article ne soit pas rognée ?
Merci Lycia !
Bonjour Lycia,
merci pour ces informations précieuses et claires!
J’ai un problème qui me semble basique mais sur lequel je bloque depuis de nombreuses heure:
Sitôt que j’empêche le cropping, cetraines images de mon portfolio deviennent floues (pas dans le visual builder, seulement sur le site)mes images ont toutes une taille similaires(environ 400×600) As tu une piste qui pourrait m’aider? j’ai déja regeneré mes thumnails. C’est peut-être un problème classique …
Ah … tu as essayé d’importer des images de 800×1200 plutôt ?
Bonjour,
Merci pour cette astuce !!
Ici le code fonctionne très bien également, mais je viens de me rendre compte que sur Chrome, l’aperçu des image est étiré, comme si on avait déformé les images manuellement.
Avez-vous une solution à ce souci ?
(J’ai intégré le code relatif aux portefeuilles dans l’extension Code Snippets).
Merci d’avance 🙏
Laura
Merci Laura, non je n’ai pas d’idée. Avez-vous vidé le cache ?