Certains d’entre vous savent certainement déjà comment créer des liens au sein d’une même page (qui pointent vers un endroit spécifique de votre page)… Mais lorsqu’on débute, ce n’est pas évident… Lors de mes formations, je vois plein d’apprenants qui ont encore un peu de mal avec cette pratique. Et pour éviter de toujours répéter les même choses (lol), j’ai décidé de l’expliquer dans cet article, cela pourrait aider d’autres personnes qui passeraient par ici 😉
- 1 – Petit rappel : qu’est-ce qu’une ancre ?
- 2 – Comment créer un lien simple : externe ou interne ?
- 3 – Comment créer un lien vers une section située dans la même page
- 4 – Comment créer un lien vers une section située dans une autre page ?
- 5 – Lien du menu qui pointe vers une section d’une page spécifique
- 6 – Créer une table des matières manuelle
- 7 – Ancre HTML, lien dans une même page, ancre de lien…
1 – Petit rappel : qu’est-ce qu’une ancre ?
L’ancre ou « ancre de lien » ou « texte d’ancrage » est le mot sous lequel l’éditeur d’un site va insérer un lien. Le lien en question est une adresse web, aussi appelée URL.
Le lien peut pointer vers :
- Une page interne de votre site. Par exemple, pour mon blog, ce pourrait être un lien vers ma page de contact :
<a href="https://astucesdivi.com/contact">Me contacter</a>Dans cet exemple, « Me contacter » est l’ancre de lien vers ma page de contact.
- Une page externe à votre site. Par exemple, vous faites un lien vers un site externe dont le sujet est en corrélation avec la thématique de votre site ou vers votre profil Facebook (peu importe) :
<a href="https://www.elegantthemes.com/">Découvrir Divi</a>Dans cet exemple, « Découvrir Divi » est l’ancre de lien vers un site externe.
- Un endroit spécifique au sein d’une page : vous faites un lien qui renvoi vers une section ou vers un paragraphe qui se trouve au sein de la même page :
<a href="#identifiant-css">Voir le paragraphe 3</a>Dans cet exemple, « Voir le paragraphe 3 » est l’ancre de lien vers une section spécifique de ma page.
Vous pouvez constater que l’adresse web vers laquelle l’ancre renvoi n’est pas une URL classique, il s’agit d’un identifiant : #identifiant-css.
Et c’est justement ce dernier point qui pose quelques soucis lorsqu’on débute et qui mérite une attention particulière, d’où le sujet de cet article.
2 – Comment créer un lien simple : externe ou interne ?
Pour les grands débutants, voyons d’abord comment créer un lien simple (externe ou interne) avec Divi et avec WordPress…
👉 Avec le Divi Visual Builder
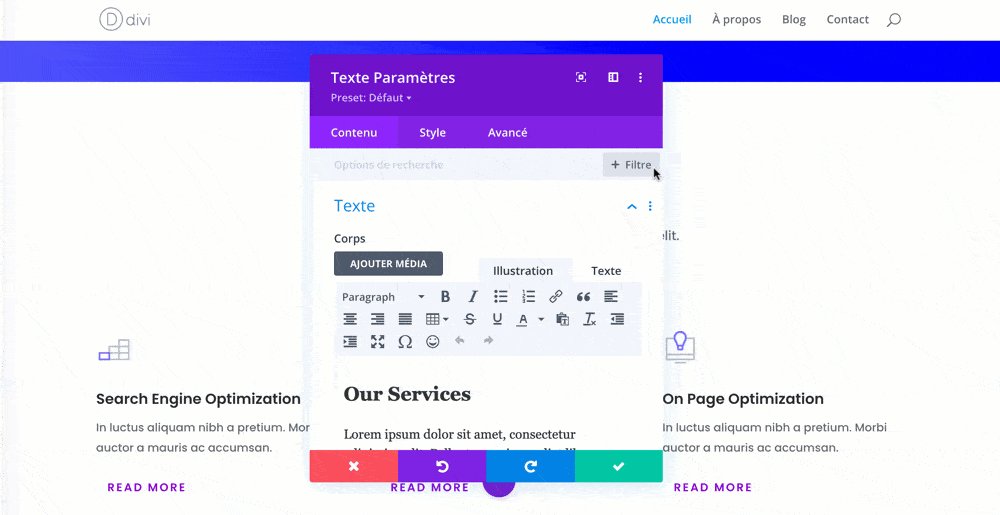
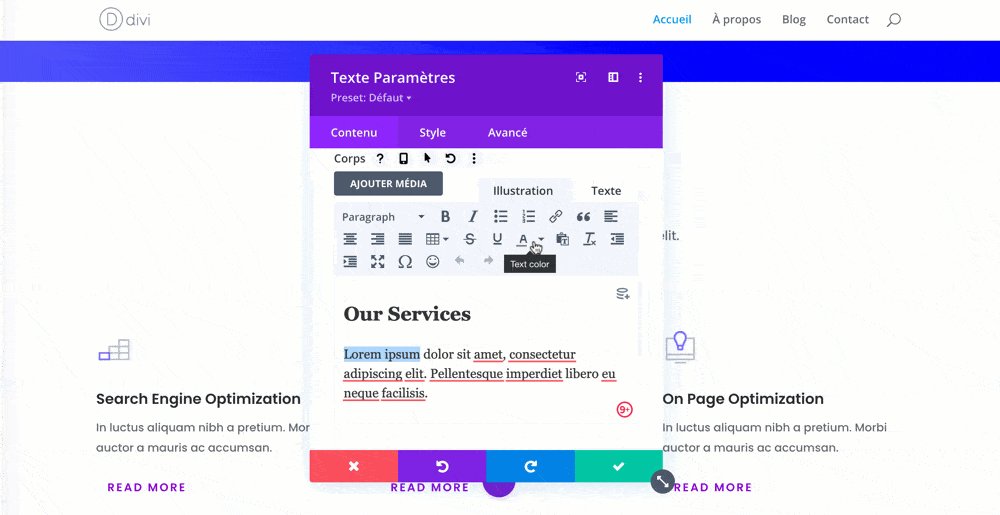
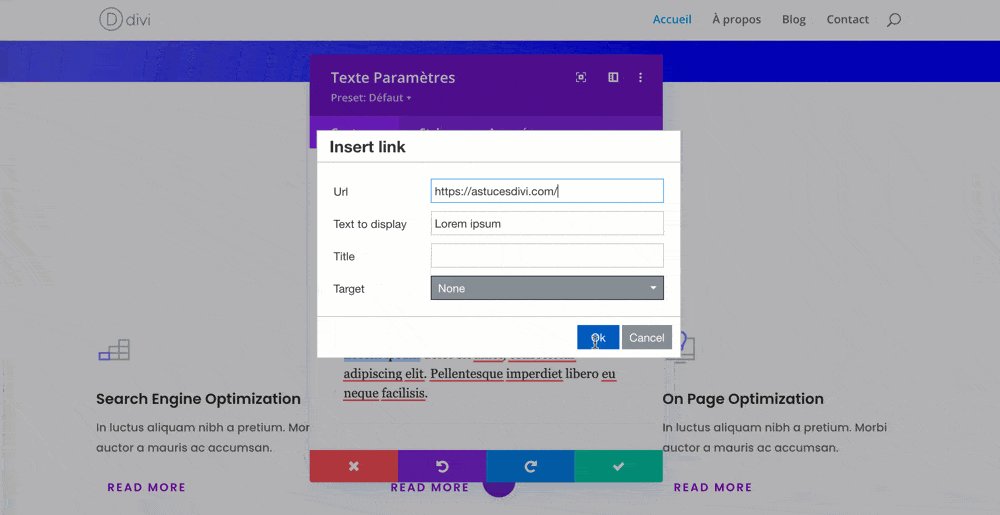
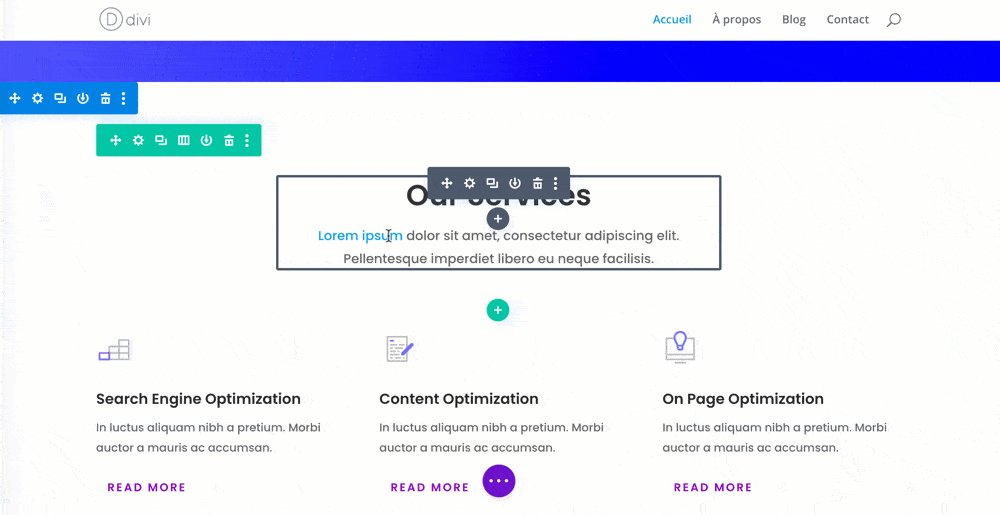
Divi permet de placer des liens de diverses manières. La manière traditionnelle est de surligner l’ancre de lien contenu dans votre texte et de cliquer sur l’icône du maillon pour y saisir l’adresse web, externe ou interne :

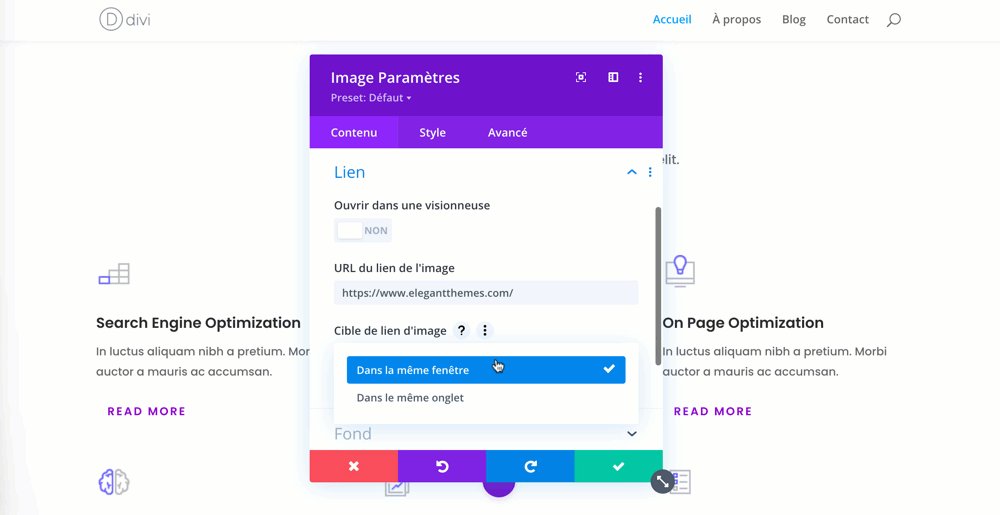
Divi offre également une autre possibilité pour insérer un lien : l’onglet Lien présent dans l’onglet Contenu de chaque module, ligne ou section :

Dans cet exemple, j’ai placé un lien sur le module Image mais j’aurais pu le placer sur n’importe quel autre type de module Divi puisque chaque élément de Divi est doté de cet onglet Lien.
À la différence du premier exemple, ce n’est pas seulement le texte d’ancrage qui est cliquable mais le module entier.
👉 Avec l’éditeur de WordPress (Gutenberg)
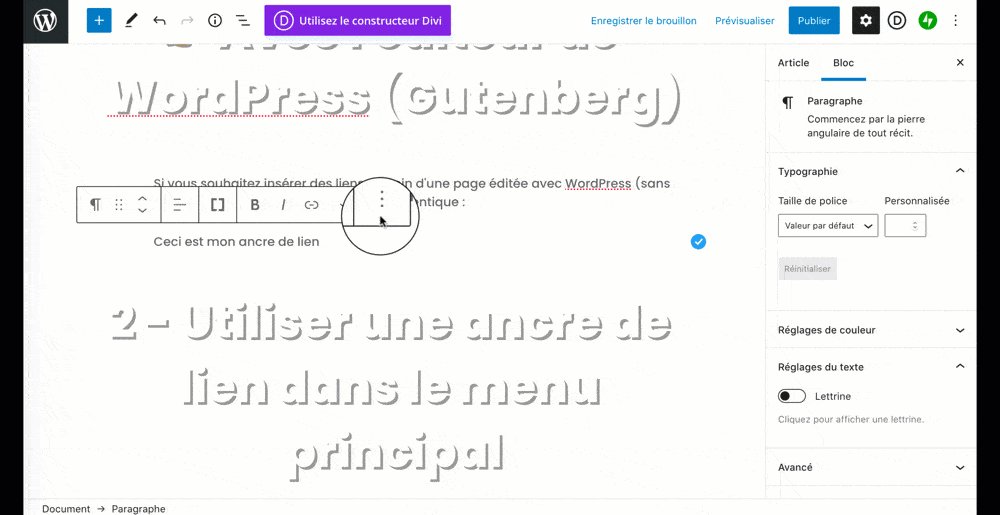
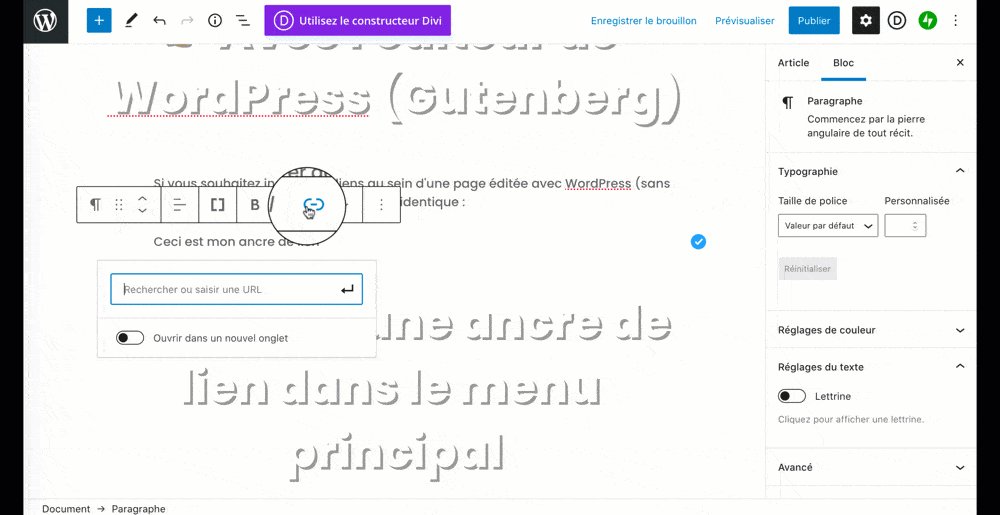
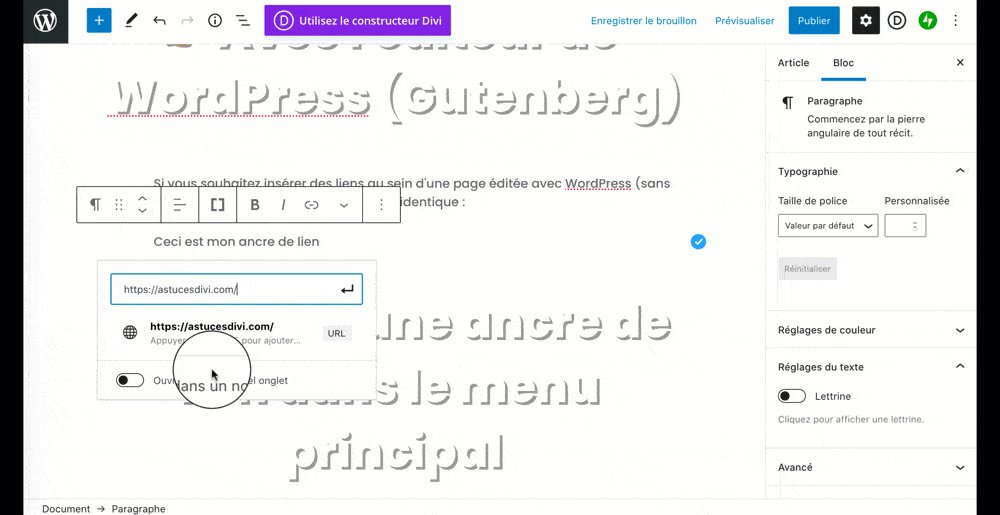
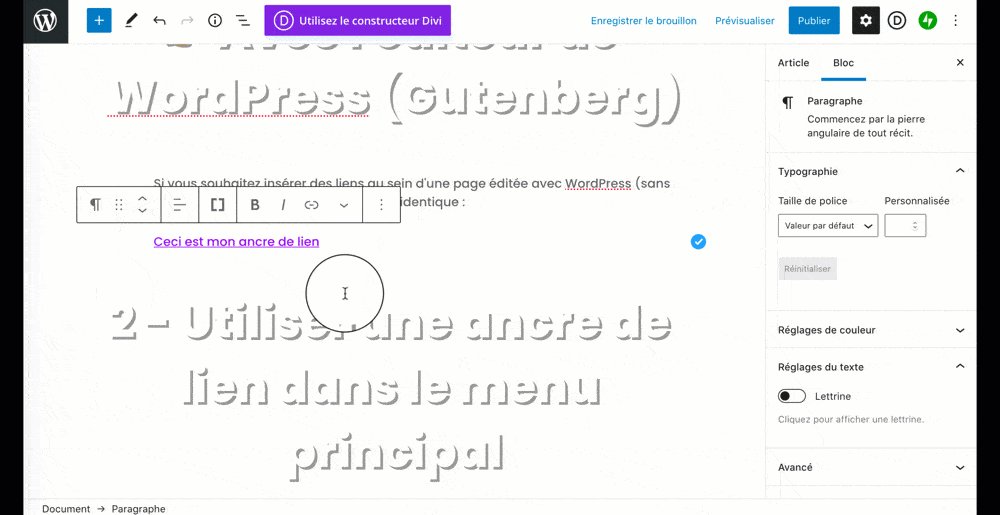
Si vous souhaitez insérer des liens au sein d’une page éditée avec WordPress (sans activer le Divi Builder), la procédure est identique :

La seule différence est qu’avec l’éditeur Gutenberg, vous pouvez seulement insérer des liens sur un texte d’ancrage (comme l’image animée ci-dessus), sur un bloc Image ou sur un bloc Bouton. Les autres blocs de Gutenberg n’offrent pas la possibilité d’insérer un lien sur la totalité du bloc. Par exemple, vous ne pouvez pas insérer de lien sur un bloc Tableau.
Rappel : la « Cible du lien » est la manière dont votre lien doit s’ouvrir. Vous pouvez décider de l’ouvrir normalement (à la place de la page actuelle) ou bien dans un nouvel onglet du navigateur. En HTML, ça donne :
Ce lien s’ouvrira à la place de la page actuelle :
<a href="https://astucesdivi.com/contact">Me contacter</a>Ce lien s’ouvrira dans un nouvel onglet du navigateur grâce à l’attribut target= »_blank » placé dans la balise <a> :
<a href="https://astucesdivi.com/contact" target="_blank">Me contacter</a>3 – Comment créer un lien vers une section située dans la même page
Voyons maintenant comment créer un lien qui renvoie, non pas vers une autre page du site ou vers un site externe, mais vers une section spécifique de votre page.
Pour cela, vous aurez besoin de créer un identifiant CSS, que l’on appelle ID CSS.
⚠️ Cet identifiant (ID CSS) doit être unique dans votre page, vous ne pourrez l’utiliser qu’une seule fois, contrairement aux Classes CSS qui peuvent être réutilisées à l’infini.
L’ID CSS permet de nommer un élément web et de le styliser avec du CSS par exemple, mais dans notre cas, cet ID va nous servir à créer un lien interne au sein de la même page.
Que ce soit avec Divi ou avec Gutenberg, vous avez tous les outils à votre disposition pour créer des ID CSS et les utiliser pour faire des liens dans la même page.
👉 Liens internes dans une même page avec Divi
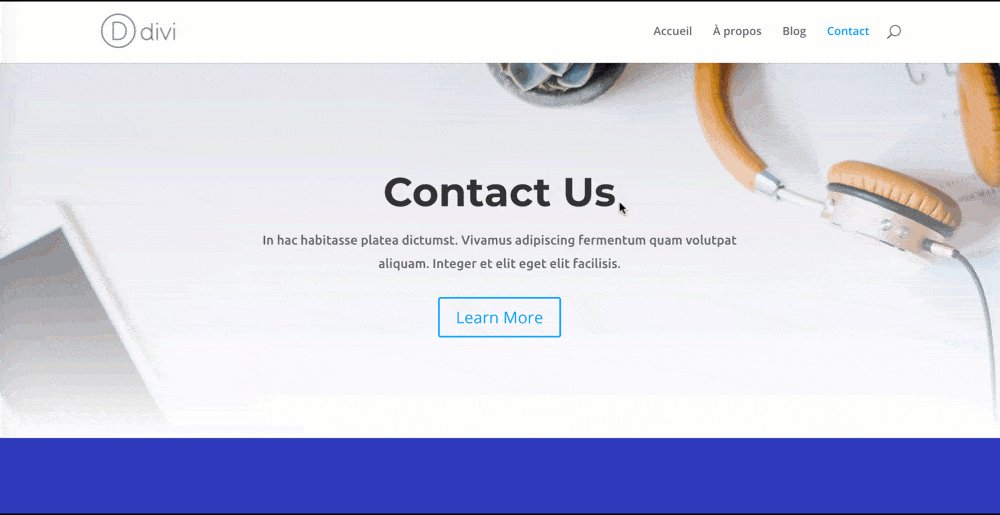
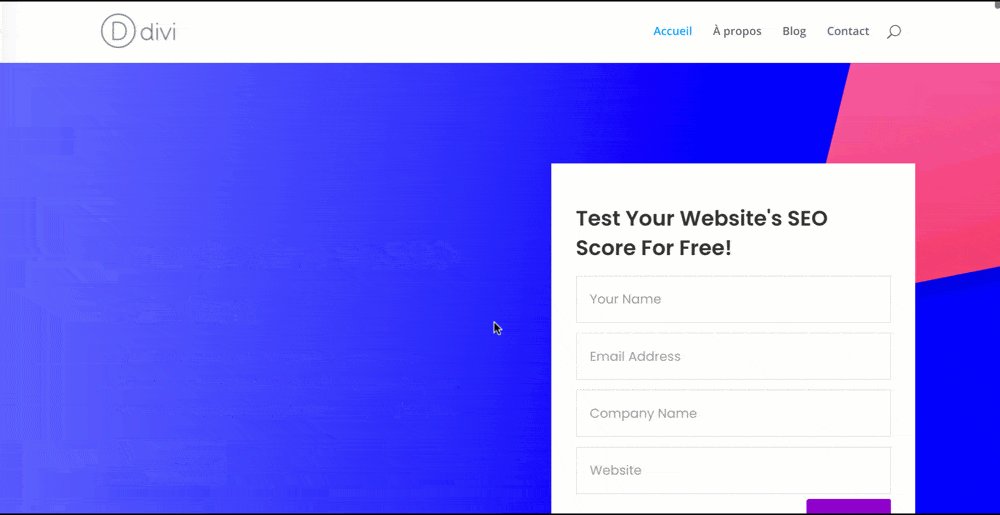
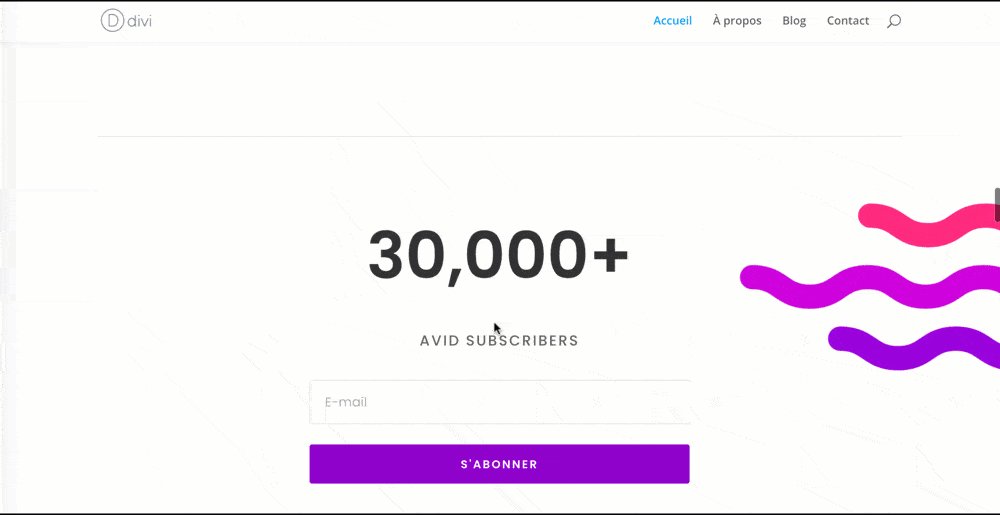
Voici un exemple de lien à cliquer en haut de page et qui renvoi vers une section située en bas de page :

Après avoir cliqué sur le lien, la page défile jusqu’à la section désirée (scroll). Maintenant, voyons comment faire :

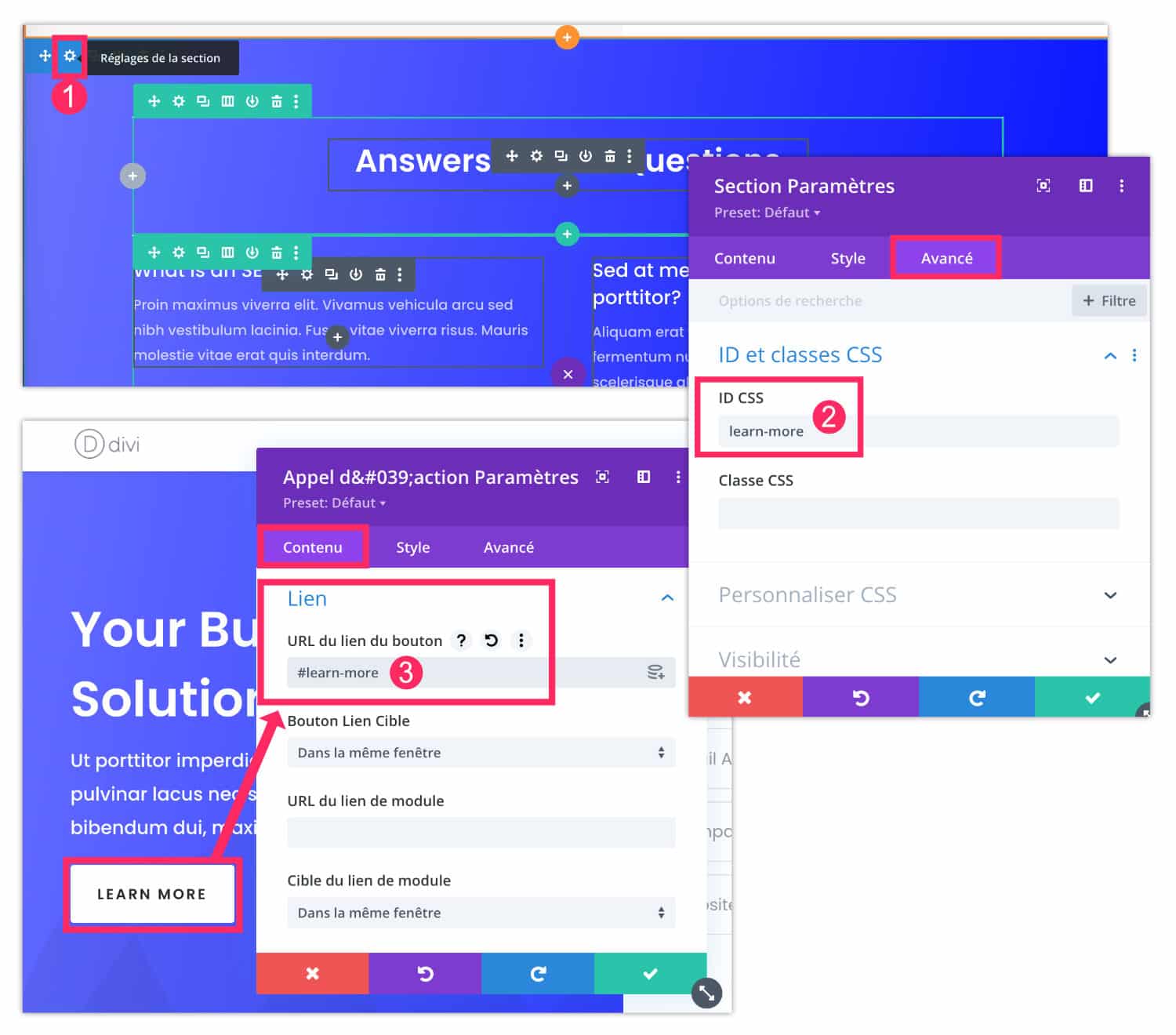
- Éditez les paramètres de la section de destination (la section vers laquelle le lien interne doit renvoyer).
- Rendez-vous dans l’onglet « Avancé » et utilisez le champ ID CSS pour saisir un terme unique (que vous inventez), par exemple : learn-more. Notez que cet ID CSS ne doit pas contenir de caractères spéciaux, d’accents, de majuscule ou d’espace (uniquement des minuscules et des tirets).
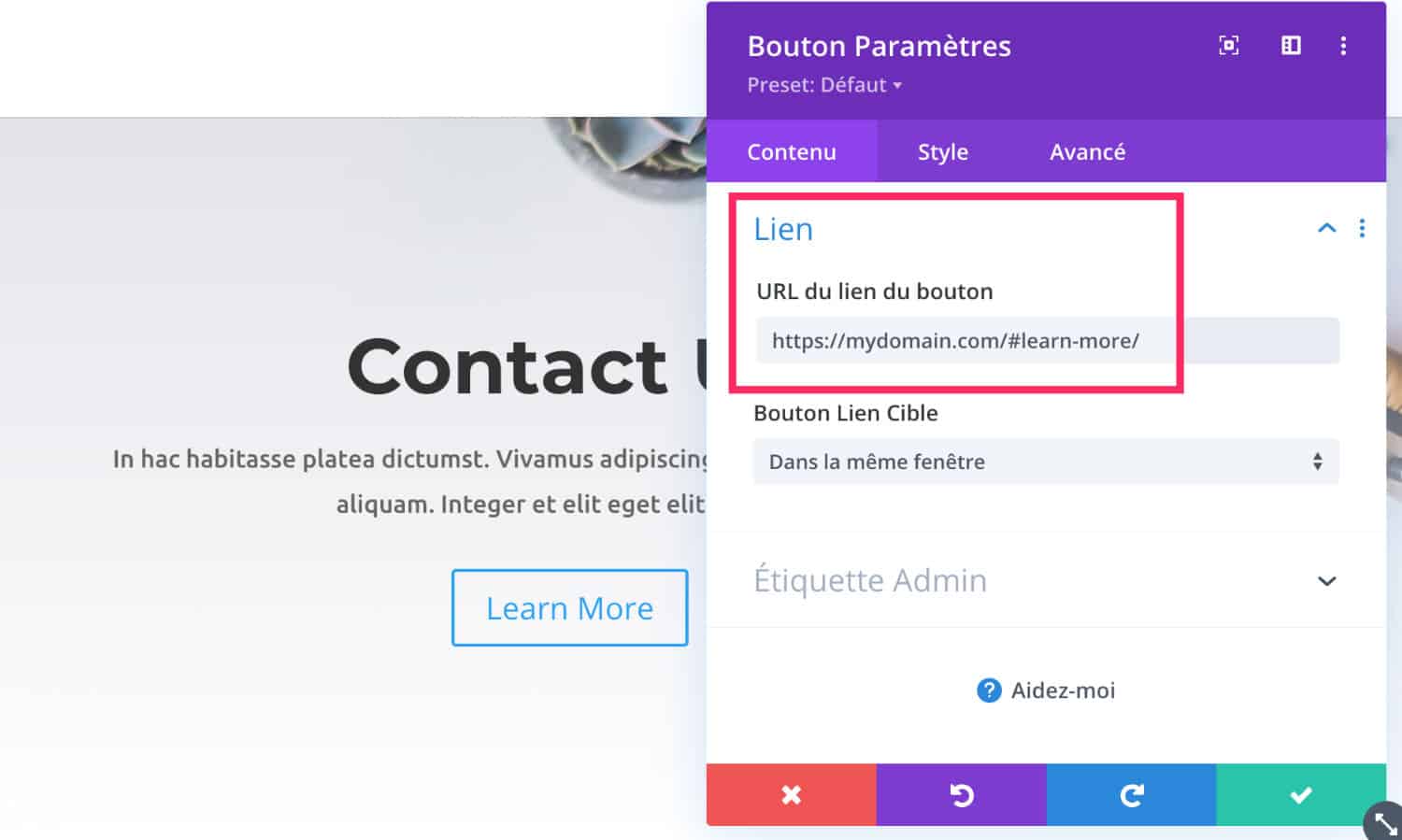
- Rendez-vous ensuite dans l’élément qui doit accueillir votre lien : ce peut être un bouton, un appel à l’action ou un texte d’ancrage. Saisissez l’URL de l’ancre, pour mon exemple, il s’agit de #learn-more.
Voilà, le lien qui mène à une section précise de votre page est créé et est fonctionnel, c’est aussi simple que cela !
📌 Notez : l’ID CSS ne contient pas le # – L’URL du lien interne utilise le #
👉 Liens internes dans une même page avec Gutenberg
Avec Gutenberg, c’est pareil. Il vous suffit de placer un ID CSS sur un bloc et de créer le lien correspondant :

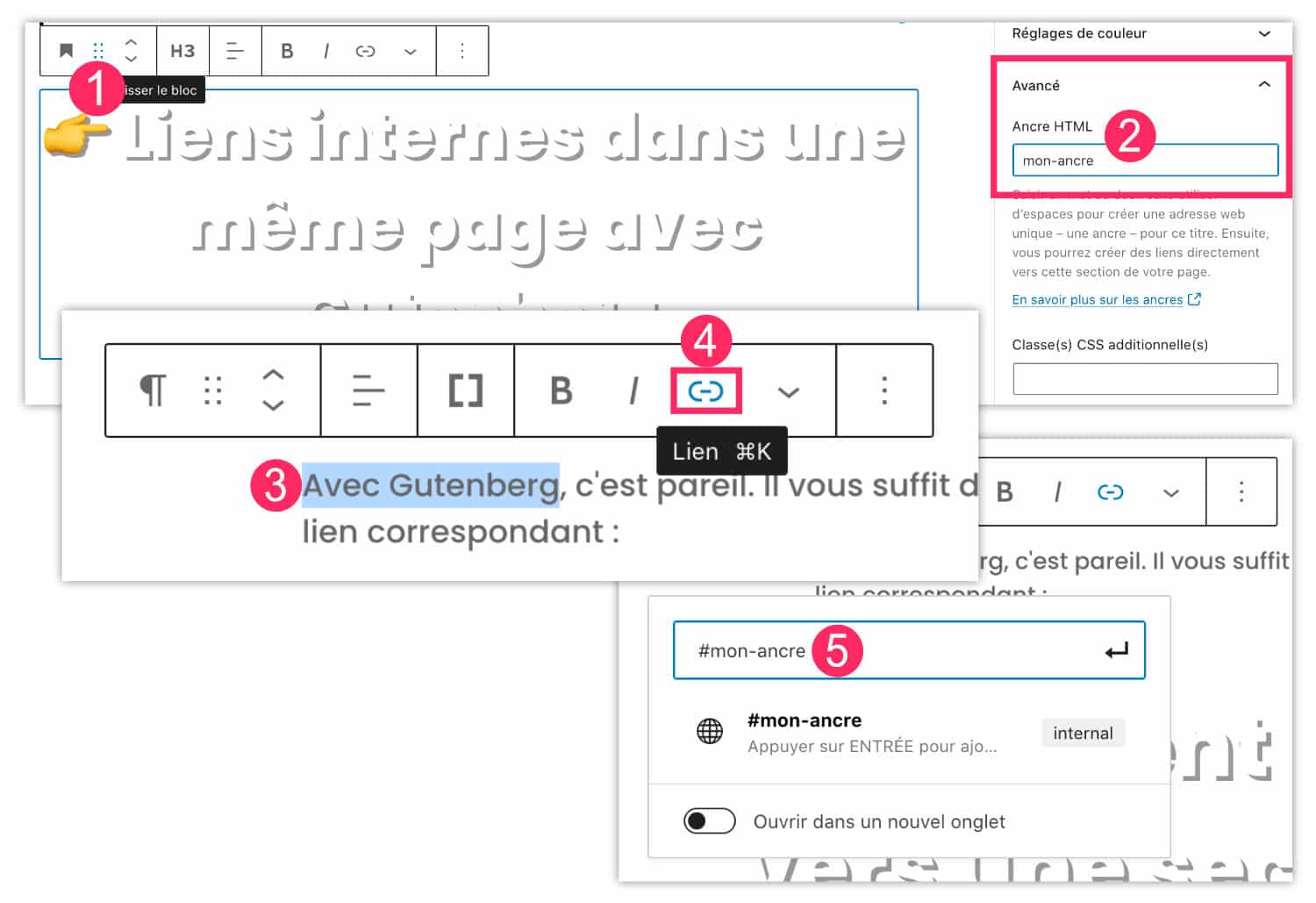
- Sélectionnez le bloc de destination vers lequel le lien doit renvoyer
- Dans la barre latérale, rendez-vous dans l’onglet Avancé > Ancre HTML et saisissez un identifiant de votre choix. Pour mon exemple, il s’agit de mon-ancre.
- Ailleurs dans votre page, vous pouvez créer un texte d’ancrage (ou utiliser un bloc Bouton), en surlignant l’élément qui deviendra cliquable.
- Cliquez ensuite sur l’icône Lien.
- Saisissez l’adresse : pour mon exemple, il s’agit de #mon-ancre.
Vous l’aurez compris, cette pratique est un grand classique du HTML et c’est pour cette raison que tous les outils d’éditions de sites web permettent de créer des ancres de lien internes de cette manière.
4 – Comment créer un lien vers une section située dans une autre page ?
Une petite précision, cependant, si vous devez faire un lien interne vers une section spécifique située sur une autre page.
Par exemple, vous êtes sur la page « Contact » et vous souhaitez faire un lien vers une section située en bas de votre page d’accueil :

Dans ce cas, vous devrez préciser l’adresse complète de l’URL suivie de l’ID CSS. Par exemple utilisez https://mydomain.com/#lear-more/ au lieu de #learn-more seulement, sinon votre lien ne fonctionnera pas.

5 – Lien du menu qui pointe vers une section d’une page spécifique
C’est une utilisation assez courante des ancres HTML internes : un élément du menu principal de votre site pointe vers une section située sur une page spécifique.
Par exemple, vous trouvez qu’il est inutile de créer une page de contact car une section de votre page d’accueil pourrait simplement contenir votre formulaire, mais vous souhaiteriez quand même indiquer dans le menu principal un lien vers ce formulaire.
La démarche est alors identique aux explications précédentes :

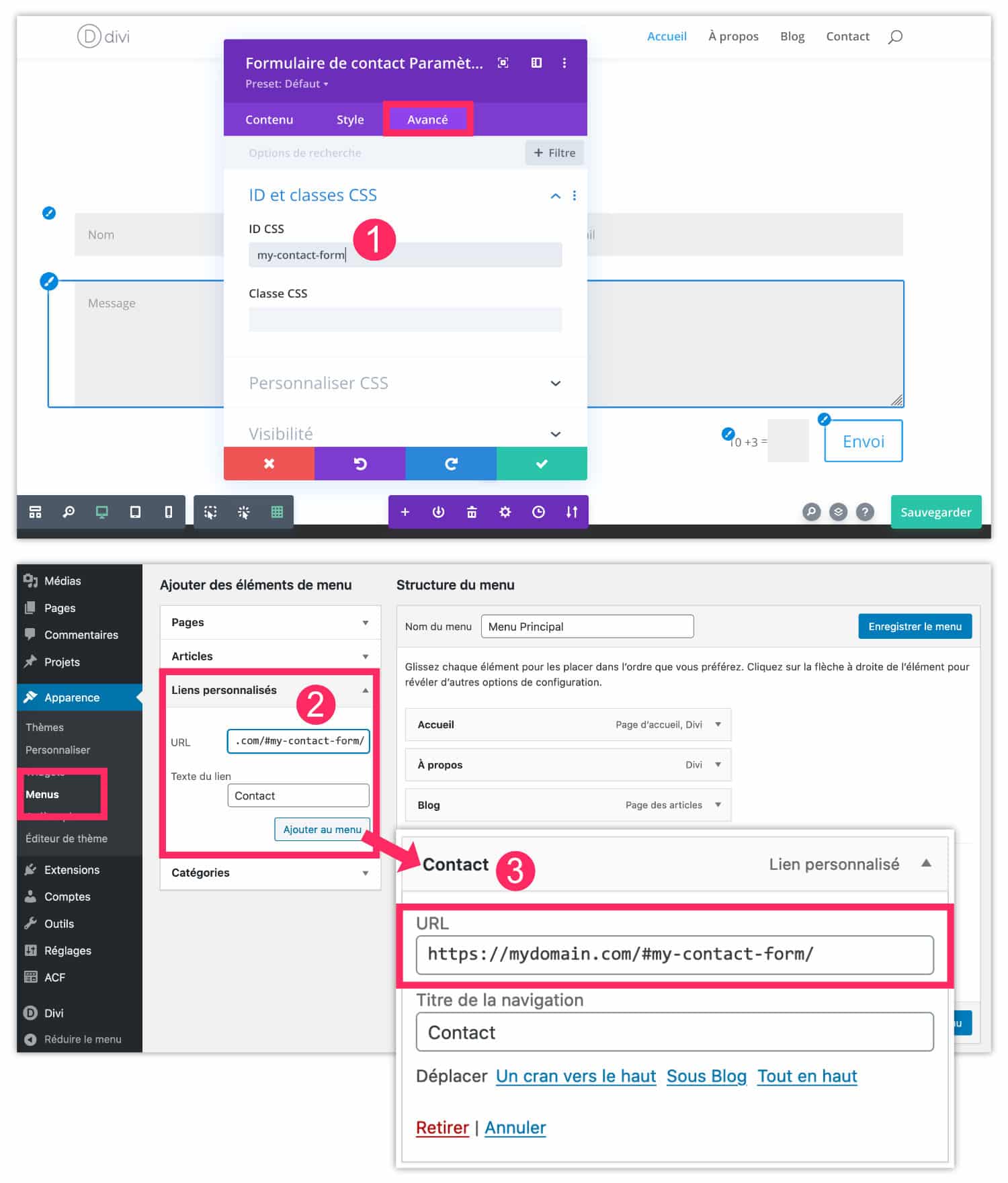
- Placez votre formulaire en bas de votre page d’accueil. Rendez-vous dans l’onglet Avancé et saisissez un ID CSS. Par exemple : my-contact-form.
- Rendez-vous ensuite dans l’onglet Apparence > Menu de votre interface WordPress et sélectionnez le champ « Liens Personnalisés ».
- Saisissez l’URL complète de la page où se trouve votre formulaire (dans mon exemple, il s’agit de la page d’accueil) et ajoutez l’ID CSS en fin d’URL sans oublier le signe #. Exemple : https://mydomain.com/#my-contact-form/. Ajoutez cet élément au menu et enregistrez vos modifications.
De cette manière, le formulaire situé au bas de votre page d’accueil sera accessible d’un simple clic depuis votre menu principal et vous économisez la création d’une nouvelle page.
6 – Créer une table des matières manuelle
Enfin, une autre utilisation courante des ancres HTML internes est de créer une table des matières au sein d’un article ou d’une page afin que les internautes puissent accéder plus rapidement à des parties (sections) de la publication.

Vous devrez alors ajouter un ID CSS à chacune de vos sections ou éléments contenus dans votre page. Par exemple : section-1, section-2, section-3, etc.
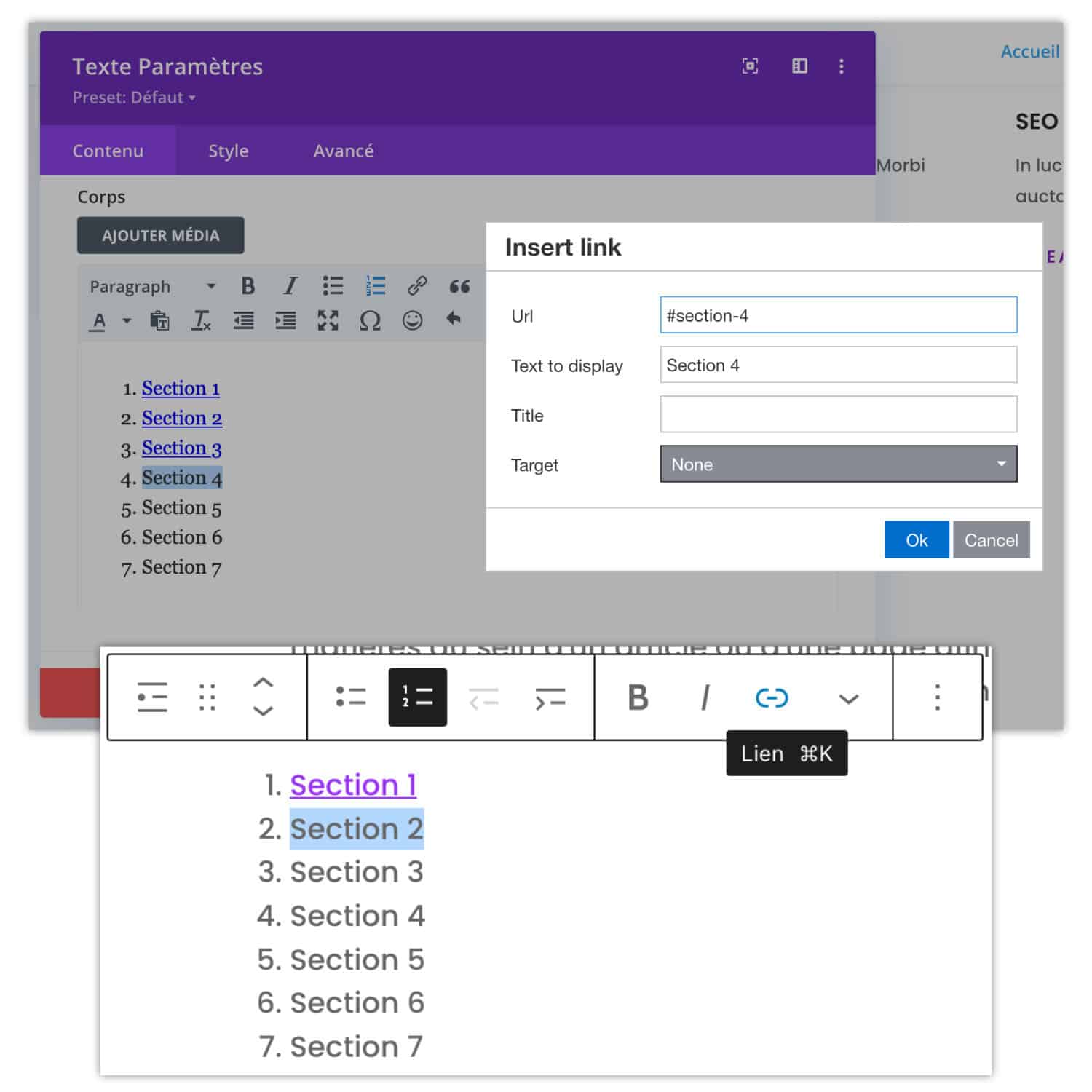
Ensuite, vous pourrez utiliser un module Texte pour Divi ou un bloc Liste numérotée pour Gutenberg et vous devrez ajouter vos liens manuellement sur chaque élément de la liste. Par exemple : #section-4 pour renvoyer vers la section qui utilise l’ID CSS section-4.
Si vous publiez beaucoup de contenus et que vous avez régulièrement besoin d’un sommaire, je vous conseille plutôt d’utiliser une table des matières automatique qui vous fera gagner beaucoup de temps. Si c’est occasionnel, la méthode manuelle suffira et vous évitera d’utiliser un plugin supplémentaire.
7 – Ancre HTML, lien dans une même page, ancre de lien…
C’est tout un jargon ! Cet article est un « retour aux basiques » mais il est super important de les connaitre justement…
Car de nos jours, les outils de WordPress nécessitent si peu de connaissance qu’on en oublierait presque qu’ils écrivent du code à notre place et si vous connaissez quelques astuces de ce genre, vous comprenez mieux comment fonctionnent WordPress, Divi, Gutenberg ou même les autres builders comme Elementor et compagnie.
Et si vous cherchiez comment faire un lien qui pointe dans une section de votre page, j’espère que vous avez trouvé votre bonheur ici !




MERCI BEAUCOUP POUR VOS EXPLICATIONS CLAIRES SUR LES LIENS! j’ai passé un temps fou à communiquer avec divi pour en final « ça ne marche pas ». et là j’ai tout compris!
ça fait du bien de « comprendre »! hihihi
cordialement
Ivan
Super Ivan !
Encore un partage d’astuce qui me fait gagner telllllllement de temps. Merci Lycia !
Bonjour Lycia, j’ai suivi exactement le procédé en mettant « Inscris-toi » dans le CSS ID de la section vers laquelle je veux mener et j’ai mis « #inscris-toi » dans le URL du bouton source. Le champs en dessous, j’ai sélectionné « »Bouton lien cible » « Dans la même fenêtre ». Est-ce qu’il y a autre chose à vérifier? Merci
Salut Vicky, si ça ne marche pas, il vaut mieux vérifier si tout a été écris de la bonne manière.
Bonjour, on dirait que avec les mise à jour, l’ancre interne ne marche plus, quelqu’un a eu le meme problème ?
Non, tu peux avoir un plugin qui fout le bordel ?
Bonjour,
merci pour ces explications, cependant, après avoir tout suivi à la lettre, vérifié l’orthographe, rien n’y fait, les liens me ramènent tout en haut de la page concerné et de tiennent pas compte des sections ancrées. J’ai le soucis sur toutes mes pages.
Je précise que j’ai également activé l’option « Méthode alternative de défilement par ancrage » dans les paramètres de DIVI.
Avez-vous une idée du problème svp ?
D’avance merci pour votre aide,
Marie
Salut Marie, tu as dû intervertir le # ?
Bonjour. tuto très clair sur les ancres dans Divi. Tout fonctionne chez moi.
J’ai un question concernant le défilement jsuqu’à une ancre : actuellement et par défaut, lorsque je clique sur un lien, il y a un scroll automatique dans ma page jusqu’à la cible. Je souhaiterai tester un passage « direct » lorsque je clique sur un lien vers ma cible (sans scroll) .Est-ce possible d’avoir cette option, ou de régler le type de scroll (vitesse de défilement ou animation type accélération/décélération). J’espère avoir été claire 😉
Salut Julien, je ne pense pas que tu puisses agir sur le scroll
Merci pour ta réponse. J’ai une autre question : sur la version mobile de mon site les ancres ne semblent pas fonctionner : les liens de mon menu ne réagissent pas, ni les boutons .Alors qu’en version PC, mes ancres dans la même page fonctionnent parfaitement. Ai-je oublié quelque chose en faisant ma version mobile?
Oh ça c’est bizarre ! Il y a souvent une mise en cache sur mobile, si tu as modifié récemment ça pourrait venir de là
Bonjour,
Lorsqu’on fait un lien dans une même page, l’affichage dans le navigateur ne se positionne pas exactement au niveau de la cible mais il y a toujours un décalage d’1 cm par exemple avec l’élément précédent. C’est le même comportement quand on clique dans l’ascenseur à droite de l’écran sous le curseur: il y a toujours un résiduel de la page précédente qui s’affiche. J’ai des sections dimensionnées à 100vh et qui s’enchainent dans la page et souhaiterais afficher la section entière uniquement bien calé dans l’écran.
Savez-vous résoudre ce point?
merci
Olivier
Salut Olivier, regarde le point numéro 2 du chapitre 3 de cet article et dis nous si ça règle le problème : https://astucesdivi.com/options-divi-navigation/
Bonsoir Lycia,
Malheureusement je n’ai que l’option « désactivé le niveau supérieur du menu déroulant » dans navigation/paramètres généraux.
Avec quelle version as-tu fait les copies d’écrans?
Est-ce que l’explication que je donne est suffisamment claire pour comprendre ma problématique? Car j’aimerais bien savoir si c’est solutionnable ou si c’est natif dans les navigateurs et il y aurait rien à faire…
Merci pour ton premier message en tout cas.
Olivier
Bonjour Lycia,
Il me semble que j’avais déjà répondu à ta proposition. Mais je ne vois pas la réponse. Je la refais donc.
Ma version de divi est probablement plus récente que celle de la copie d’écran que tu montres dans ce point 2. Je n’ai pas l’option « Méthode alternative de défilement » dans l’onglet Divi/option thème/navigation/paramètre généraux. Toutefois je ne pense pas que ça résoudrait ce point. Mais ce point est peut être normal finalement. L’écran d’accueil « Bienvenue sur Astuces Divi » a le même comportement: le passage à la page suivante comme décrit dans mon message précédent laisse une petite bande noir du bas de l’image d’arrière plan en haut de ce 2ieme écran.
J’ai remarqué que certains sites laissaient un espace blanc assez large entre les écrans. Les transitions ont peut-être cette vertu. elles ont peut-être été créées pour ça.
J’espère que mon explication est claire.
Merci en tout cas et votre site est interessant.
Olivier
Olivier, tu as raison, cette option n’est plus disponible. Mais en vrai, tu ne devrais pas en avoir besoin, moi je n’ai jamais ce souci on dirait. Sinon, c’est surement solutionnable, il faudrait trouver un snippet de code, que je n’ai pas dans mon chapeau pour l’instant.
Salut Olivier. Je ne suis pas sûre de tout comprendre. Si tu vas sur un de mes articles et que tu cliques sur un titre de la table des matières, tu verras que ce titre est bien visible (non coupé) dans la fenêtre du navigateur. Mais pour la page d’accueil d’Astuces Divi, je ne comprends pas car je n’ai pas de méthode de défilement par scroll, du moins je crois 😉
Alors je ne sais pas, il faudrait trouver un petit bout de script certainement pour corriger ce problème… Mais je suis une bille en JS.
bonjour,
j’ai voulu faire une ancre dans le module onglets (1 onglet par ancre, mais ça ne marche pas. Une idée ?
Merci,
Mapi
Je ne sais pas si cela peut marcher avec le module Onglet. Il faut vérifier si tu n’as pas utilisé plusieurs fois la même ancre car cela ne peut pas fonctionner au sein de la même page.
Merci pour l’astuce !
Super !
Bonjour,
J’ai créé un menu avec un onglet du menu qui mène vers une page et qui comporte des sous-menu avec des ancres pour aller dans des sections différentes de cette même page.
Quand je suis sur la page d’accueil (ou sur une autre page), et que je clique sur un sous-menu de cet onglet, les ancres fonctionnent et je suis bien redirigé vers la section de cette page.
Par contre, une fois que je suis sur la page en question, si je clique sur les sous-menu, cela l’affiche bien dans la barre d’adresse, mais ça n’y va pas…
Une idée de quel pourrait être le problème ?
Merci.
Il faut mettre comme lien l’URL entière où se trouve l’ancre suivie de l’ancre (avec le hashtag), si tu mets uniquement le # comme lien dans ton élément de menu, cela ne fonctionne que sur la page en question. J’espère être assez claire.
Bonjour ! Je ne sais pas si je suis au bon endroit mais…
J’ai deux bouton en header qui redirigent vers des ancres sur la même page. Cela fonctionne très bien sur PC.
Les blocs avec les ancres sont clonés pour une version mobile de la page.
En version mobile, les boutons (ancres) ne fonctionnent pas. Comme si ni le bloc normal PC, ni le bloc mobile ne sont pris en compte.
J’espère être clair.
Une idée, merci.
Hello ! Je pense que c’est normal, les ID doivent être uniques dans une même page. Du coup si tu dupliques tes boutons, ils ne le sont plus, car même si on ne les voit pas, ils existent dans le code. Il faudrait que tu ne dupliques pas et utilises le même bouton sur ordinateur comme sur mobile.
Bonjour Lycia, merci. J’y avais pensé mais il semble que cela ne marche pas non plus. En te lisant je me dis que peut-être on peut dupliquer mobile, le bouton et le bloc et leur donner un ID différent que celui de la version PC. Je vais regarder avec mon technicien à son retour de vacances. Bel été.
Oui il faut un ID différent
Bonjour Lycia,
Je débute dans la création d’un site avec Divi et je dois dire que ton site m’est d’une aide précieuse (intégration d’une police personnalisée, dividers… beaucoup de réponses à des questions restées sans réponse avec d’autres sites).
J’avais essayé de laisser un commentaire la semaine dernière mais il n’a pas été publié alors je tente une nouvelle fois.
En effet, j’ai le même souci que Nicolas quelques commentaires au-dessus (en avril 2022).
C’est à dire que j’ai créé un menu avec un onglet du menu qui mène vers une page et qui comporte des sous-menu avec des ancres pour aller dans des sections différentes de cette même page.
Problème:
* Quand je suis sur la page d’accueil (ou sur une autre page), et que je clique sur un sous-menu de cet onglet, les ancres fonctionnent et je suis bien redirigé vers la section de cette page (avec un léger temps de décallage un poil génant puisque je suis d’abord ramenée en haut de page, puis ça scrolle jusqu’à la section concernée);
* Par contre, une fois que je suis sur la page en question, si je clique sur les sous-menu, cela l’affiche bien dans la barre d’adresse, mais ça n’y va pas…
Je précise que j’ai bien rentré le lien URL entier de la page où se trouve l’ancre, suivie de # »nom de l’ancre » (un truc comme https://tribu-consulting.net/notre-histoire/#biographies/.
Aurais-tu une idée pour régler ce problème?
Merci!
Ah oui, il faut mettre l’URL entière, sinon ça ne marche pas… Du coup tu as trouvé une solution ?
Non, ça ne fonctionne toujours pas et pourtant l’URL est bien entière…
Bonjour Lycia,
Le problème est réglé, ouf! En fait, il s’avère que ça venait tout bêtement du dernier slash après mon nom d’ID CSS. Dans un autre tuto il ne le mettait pas donc j’ai testé, et sans ce slash superflu tout fonctionne bien. Merci encore.
Merci beaucoup pour toutes ces explications. C’est très clair et très simple d’utilisation. Merci d’avoir pris le temps pour cela !
Merci Bruno
Bonjour Lycia ,
tout d’abord un grand merci pour le travail que tu mets à notre disposition ! je suis épatée et reconnaissante de ouf pour la qualité de ce que tu délivres ici.
D’habitude je trouve toutes les réponses ici mais j’ai un problème pour lequel je n’ai rien trouvé (ici ou ailleurs) .
J’ai installé des boutons avec des ancres sur mes pages. (il renvoient à un formulaire en bas de page).
Cela fonctionne très bien sur desktop mais en version mobile il y a 2 couacs.
(1)Dès l’ouverture de la page le défilement se fait AUTOMATIQUEMENT et se (2) BLOQUE sur la section de destination de l’ancre. Impossible de remonter….
( j’ai mis l’adresse de mon site dans le formulaire de commentaires ) . J’ai du merder quelque part …. Aurais tu une piste ?
Un grand merci par avance
Tu m’inspires Lycia ! 🙂
En t’écrivant j’ai eu un flash et j’ai compris le point 1 (défilement automatique) que j’ai corrigé (j’avais utilisé « diapo » et mis le lien de l’ancre …. donc voila oups … je l’ai juste retiré) . Par contre mon problème de blocage au niveau de l’ancre avec impossibilité de remonter, persiste sur la page mobile….
Bon ben je suis désolée de t’avoir dérangée, j’ai paniqué. J’ai fini par trouver une solution. Merci de m’avoir lu.
belle journée et encore merci pour tout ce que tu partages.
ps : je cherche un free lance pour mon seo qui pourrait jeter un oeil sur mon site et régler tous les trucs qui coincent niveau technique . Je ne sais pas si tu proposes ce genre de prestations mais si cela t’intéresse n’hésite pas à me contacter.
Belle journée
Myriam
Bonjour Lycia,
Merci beaucoup pour cet article !
Je me permets de revenir sur le problème de Nicolas du 13 avril 2023 car j’ai le même.
J’ai bien vérifié mes liens dans les éléments de menu (URL complet + #ancre).
Pourtant, si je suis déjà sur la page en question, le lien du menu sensé me renvoyer plus bas sur cette page ne le fait pas… Mais l’URL s’affiche bien dans la barre de recherche.
Avez-vous une solution pour ce problème ?
Merci !
Merci pour cette astuce !
Quentin, il faut que tu vérifies que ton ancre n’est utilisée qu’une seule fois dans ta page, sinon, ça annule son fonctionnement