Ajouter une table des matières – également appelée sommaire – au début de vos articles de blog peut s’avérer être un « vrai plus », tant au niveau de l’optimisation du SEO de votre blog que de l’amélioration de l’expérience utilisateur (UX) de vos lecteurs.

Autrefois, il fallait avoir quelques connaissances en HTML pour pouvoir insérer une table des matières au sein de vos articles.
Ici, vous allez voir qu’il existe plusieurs solutions et nous les passerons toutes en revue…
- 1 – Pourquoi insérer un sommaire en début d’article de blog ?
- 2 – Insérer une table des matières grâce à une extension gratuite
- 3 – Insérer un sommaire manuellement avec Gutenberg
- 4 – Insérer une table des matières manuellement avec le Divi Builder
- 5 – Insérer un sommaire manuellement avec l’éditeur classique de WordPress
- 6 – En conclusion : table des matières manuelle ou automatisée ?
1 – Pourquoi insérer un sommaire en début d’article de blog ?
Ajouter un sommaire au début de vos articles de blogs peut vous paraître insignifiant, mais pourtant c’est tout le contraire !
Lorsque je débutais dans le blogging, je n’insérais une table des matières que si ça valait vraiment le coup. C’est-à-dire que si l’article était vraiment très long ou un peu complexe.
Au fil du temps, je me suis rendue compte que ce « petit plus » était en fait indispensable pour de nombreuses raisons :
- Mes articles étant de moins en moins succincts et de plus en plus développés, un sommaire permet de rendre le contenu plus digeste.
- Cela aide les lecteurs d’Astuces Divi à mieux naviguer et à mieux comprendre les chapitres de mes articles. Ainsi, ils peuvent se rendre rapidement à la partie qui les intéresse le plus.
- Lire le sommaire de l’article peut aussi aiguiser la curiosité des lecteurs qui n’auraient pas pris la peine d’aller plus loin que l’introduction.
- Cela est indispensable pour Google qui a également besoin de connaitre rapidement le contenu de votre article et à mieux le comprendre grâce à une sémantique HTML adéquate.
- La table des matières permet aux robots d’indexation de proposer des résultats enrichis (Richs Snippets) directement dans ses résultats de recherche, avec des liens qui pointent vers certains de vos chapitres.

Ajouter un sommaire à vos articles est une optimisation à ne pas sous-estimer et peut vous permettre d’améliorer vos positions dans les résultats de recherche comme l’explique cet article bourré de conseils pour atteindre rapidement la 1ère page de Google.
Donc, avec une table des matières au début de vos articles, vous faites d’une pierre, deux coups !
D’ailleurs, lorsque j’ai un peu de temps, j’essaye de mettre à jour mes anciens articles pour optimiser et actualiser le contenu et j’en profite toujours pour y ajouter un sommaire, si ce n’est pas déjà le cas… C’est un gros chantier mais ça en vaut la peine !
2 – Insérer une table des matières grâce à une extension gratuite
Si vous envisagez d’effectuer ce chantier, vous aussi, je vous propose de découvrir un moyen simple d’y parvenir.
L’extension gratuite nommée LuckyWP Table of Contents est très facile à configurer et donne un résultat plus que satisfaisant, voyons comment faire…
2.1 – Installation de « LuckyWP Table of Contents »

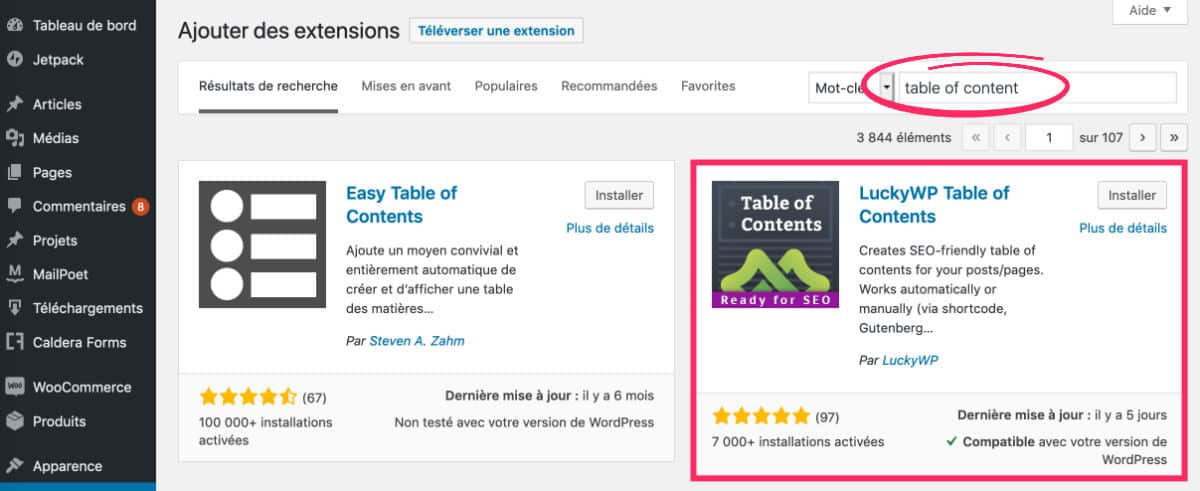
Tout simplement, allez à l’onglet Extensions > Ajouter, disponible directement depuis la partie administration de votre site.
Faites une recherche « table of contents » : installez puis activez le plugin LuckyWP.
Vous trouverez les paramétrages du plugin sous l’onglet Réglages > Table des Matières.
2.2 – Configuration de LuckyWP
Le paramétrage de ce plugin est très facile et ses options sont disponibles en ENG/FR. Il vous suffira de naviguer dans les divers onglets pour cocher/décocher les options qui s’offrent à vous.
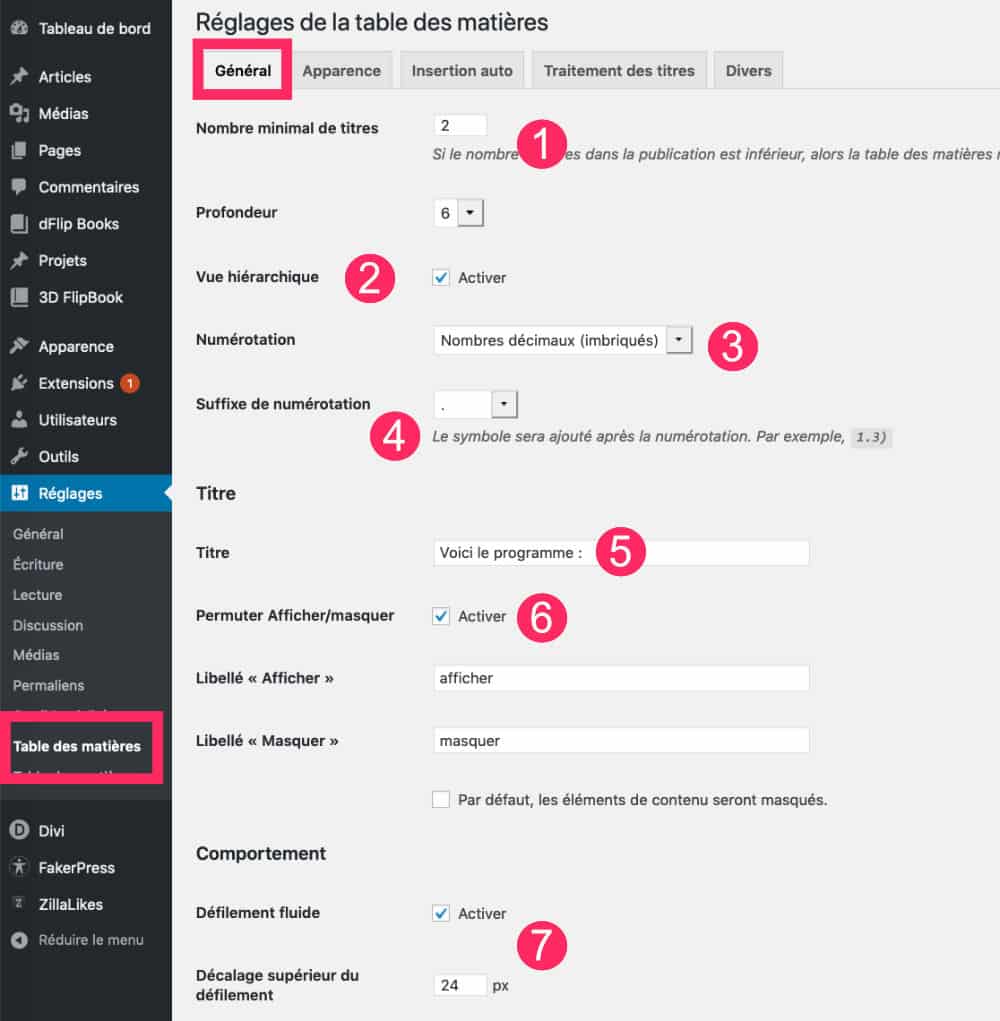
2.2.1 – Onglet Général

C’est depuis cet onglet que vous pourrez effectuer les principaux réglages tels que :
- Le nombre minimal de titres qui déclenche la création d’une table des matières.
- La possibilité d’afficher le sommaire suivant la hiérarchie de vos titres (H1 – H2 – H3 etc.).
- Le type de numérotation à utiliser : des nombres, des chiffres romains, aucune numérotation etc.
- Le suffixe de la numérotation : aucun, une parenthèse ou un point.
- Le titre à afficher au-dessus de la table des matières.
- Activer le filtre permettant à l’internaute d’afficher ou de masquer le sommaire. Vous pourrez même changer les libellés.
- Ajouter une marge automatique avant le point d’ancrage et activer le défilement (scroll) fluide.
Une fois vos réglages effectués, n’oubliez pas d’enregistrer vos modifications.
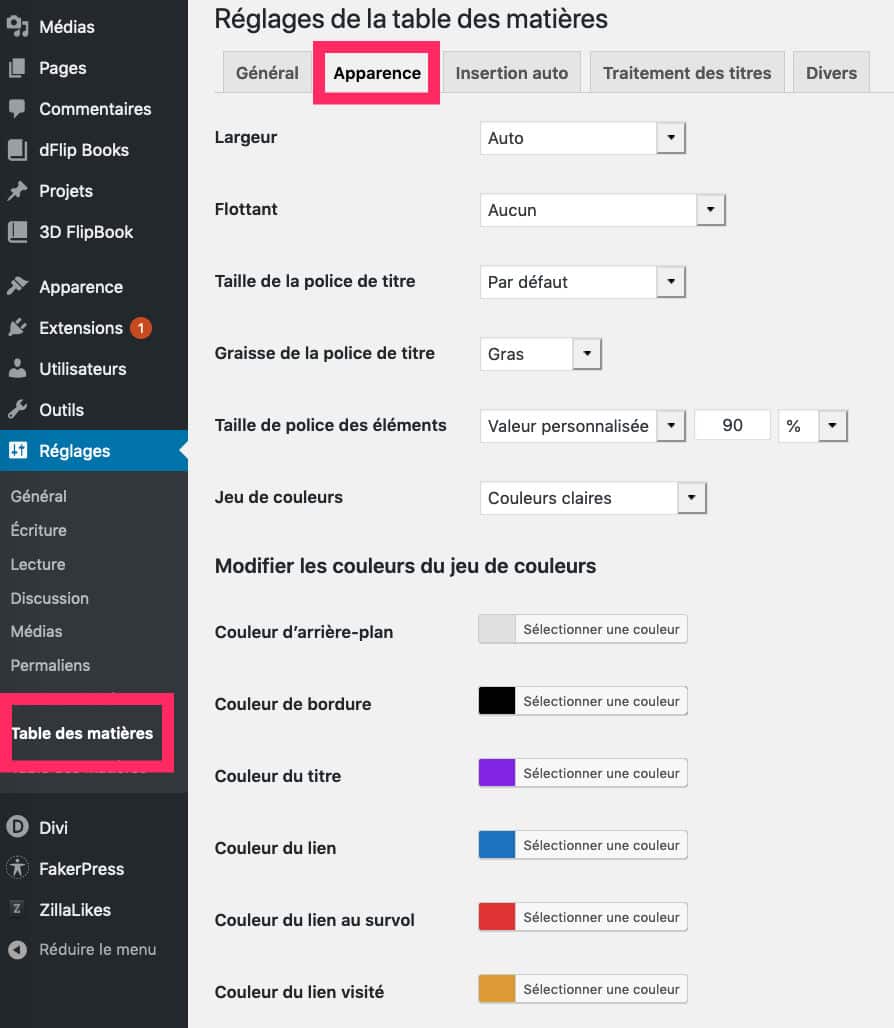
2.2.2 – Onglet Apparence

L’onglet Apparence vous permet de customiser l’affichage de votre sommaire.
Vous pourrez spécifier la police, la graisse et surtout les couleurs à utiliser.
Les options sont plutôt complètes et vous permettent de personnaliser totalement votre table des matières en décidant de la couleur du fond, de la couleur des liens, des liens au survol et des liens visités.
Bref, tout est fait pour que votre sommaire se fonde avec la charte graphique de votre site/blog !
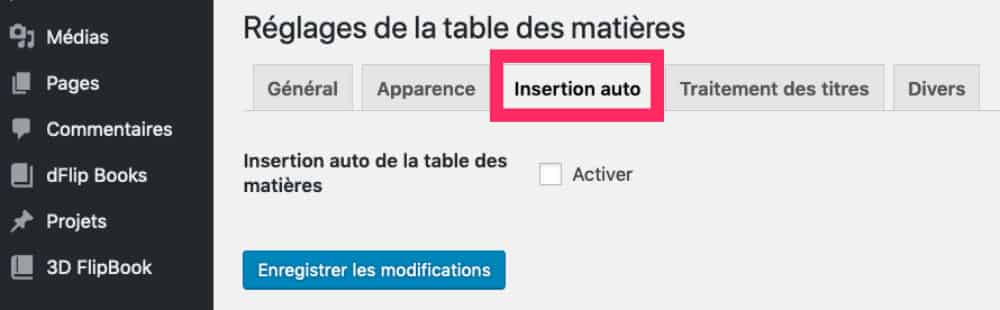
2.2.3- Onglet Insertion Auto

Le plugin LuckyWP permet une insertion automatique d’une table des matières au sein de vos publications.
C’est une bonne option qui pourrait vous faire gagner un temps fou, mais heureusement que cela ne reste qu’une option.
Si vous ne la cochez pas, le sommaire ne s’ajoutera pas de manière automatique et cela vous laissera plus de liberté sur l’endroit où vous souhaitez l’insérer (méthode manuelle).
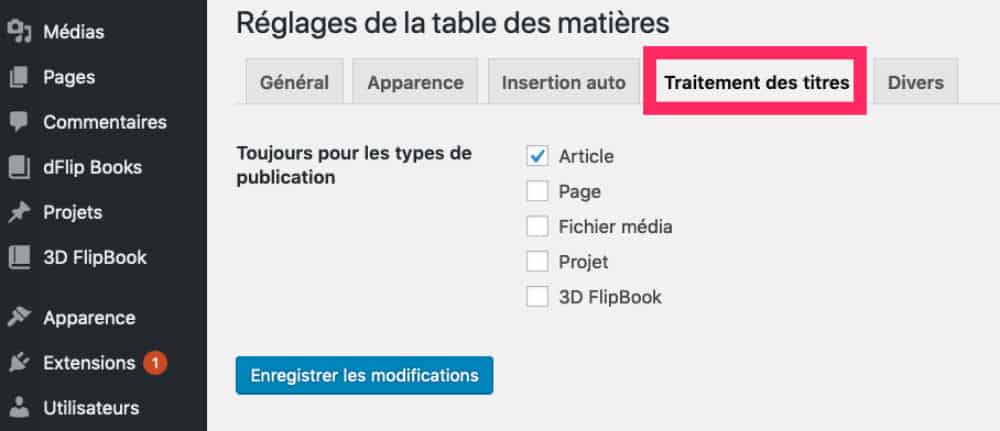
2.2.4 – Onglet Réglages de la table des matières

Depuis cet onglet, vous déciderez tout simplement des types de publication qui peuvent accueillir une table des matières.
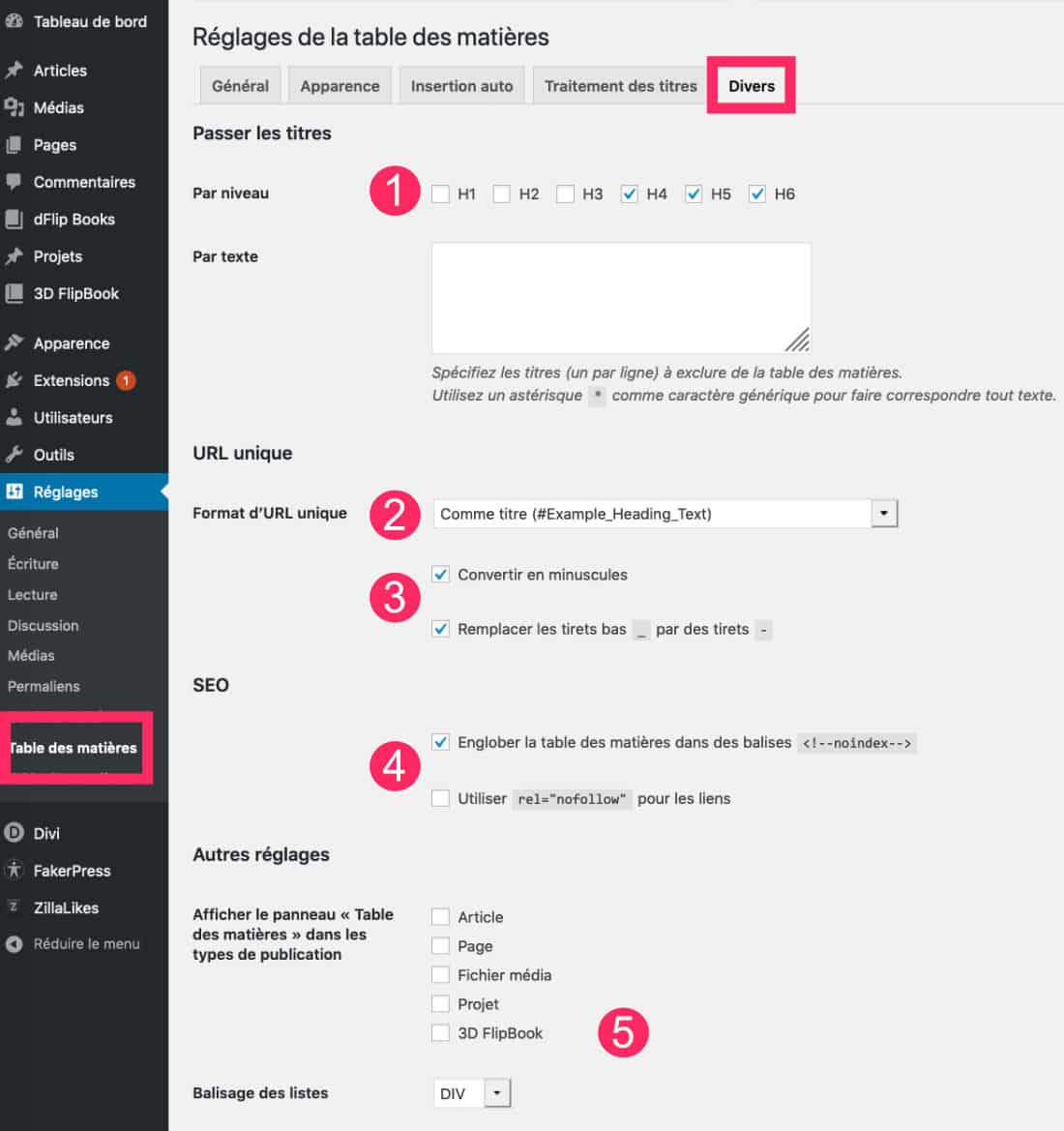
2.2.5 – Onglet Divers

L’onglet Divers offre des options intéressantes, notamment au niveau du SEO…
- Cochez les titres à exclure de votre sommaire. Par exemple, vous pourriez décider que seuls les titres H1 – H2 et H3 y figurent et que les autres doivent être masqués.
- Décidez du format de vos URL. Un lien est créé automatiquement en interne : une ancre est donc placée à la fin de l’URL de vos articles. Avec cette options, vous pouvez décider de l’apparence de celle-ci.
- Concernant ces ancres ajoutées à l’URL, vous pourrez convertir vos titres en minuscule et remplacer les underscores (les tirets bas _ ) par des tirets.
- Deux options SEO sont également possibles : baliser le sommaire avec un
"noindex"(cela indique à Google de ne pas indexer ces URL) et d’ajouter un"nofollow"à vos liens de sommaire (cela indique à Google de ne pas suivre ces URL). À vous de choisir ce qui vous semble être le mieux… - D’autres réglages sont également possibles comme de décider de la balise HTML dans laquelle apparaîtra votre table des matières (UL ou DIV).
2.3 – Insertion du sommaire LuckyWP au sein de vos articles de blog
Voilà, les réglages étant effectués, vous pourrez profiter de cette nouvelle fonctionnalité.
Si vous avez décidé d’insérer automatiquement le sommaire, normalement, tout est déjà en place. Vous n’aurez rien à faire de plus que de vérifier l’apparence de celui-ci au sein de vos articles.
Si, par contre, vous avez décidé d’insérer manuellement la table des matières de LuckyWP au sein de vos articles, voici ce que vous devrez faire :

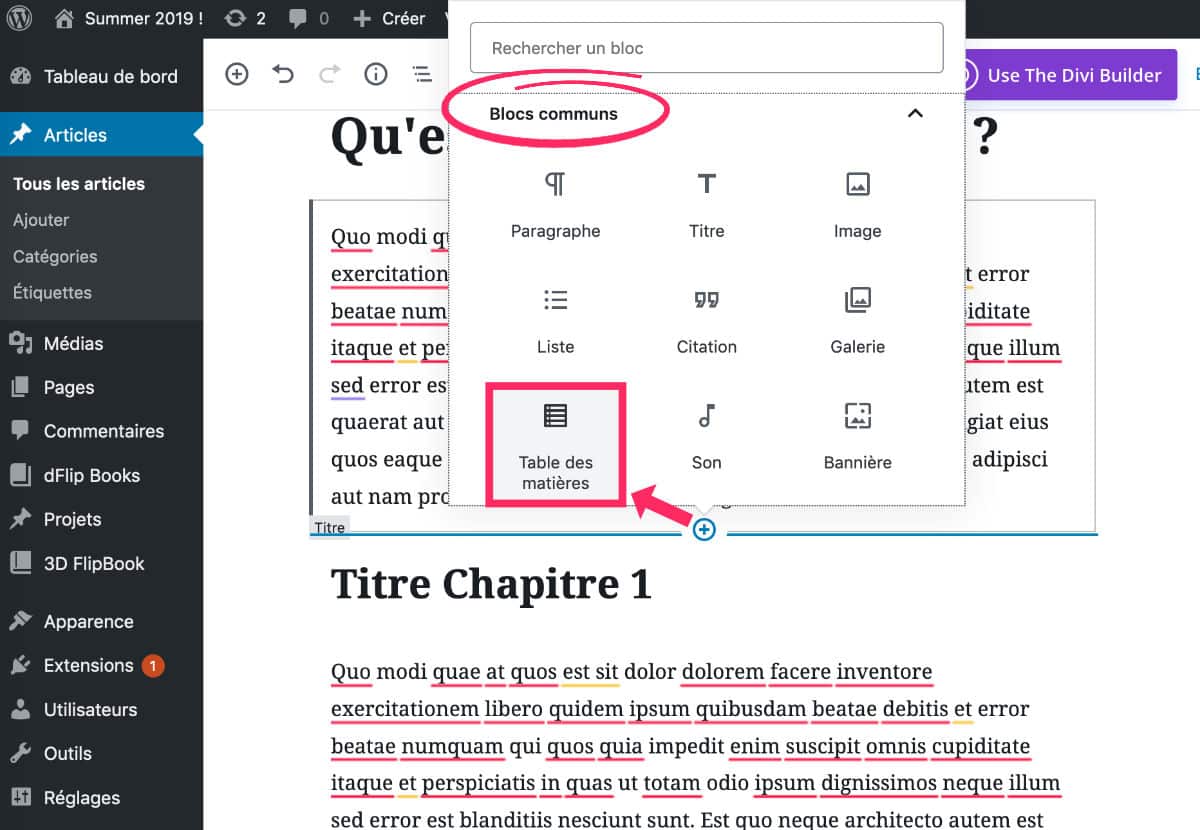
Lors de la rédaction de vos articles avec le nouvel éditeur de WordPress (Gutenberg), vous pourrez facilement insérer un bloc « Table des matières » – disponible dans « Blocs Communs » – à l’endroit où vous le souhaitez.
Ce bloc récupèrera tous les titres identifiés au sein de votre articles et les listera sous la forme d’un sommaire cliquable.
Vous n’avez rien d’autre à faire…
Découvrez d’autres plugins compatibles avec Divi… et qui vous veulent vraiment du bien 😉
3 – Insérer un sommaire manuellement avec Gutenberg
Si vous êtes du genre réticent et que vous n’aimez pas beaucoup ajouter des plugins à gogo inutilement, vous devriez alors suivre cette deuxième solution : ajouter manuellement une table des matières à l’aide de Gutenberg.
Idéalement, il vous faudrait quelques connaissances en HTML, mais rien de très compliqué si vous suivez ces étapes :
Lorsque votre rédaction est terminée ou lorsque le plan de votre article est terminé, vous devrez ajouter un IDENTIFIANT pour chacun de vos paragraphes.
Les blocs TITRES de Gutenberg sont alors idéaux pour cela.

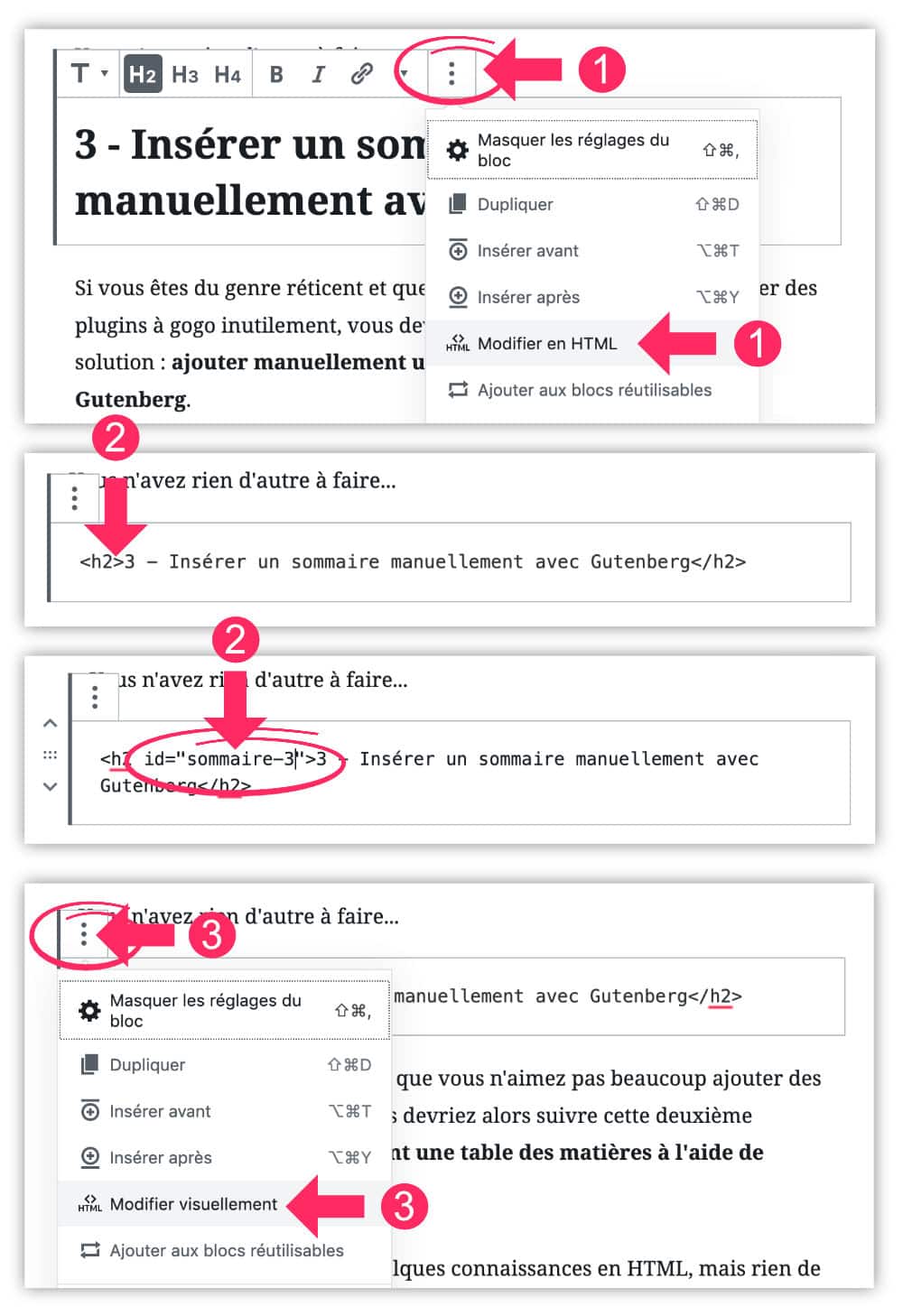
- Sélectionnez le bloc de titre à modifier : cliquez sur le menu contextuel (les 3 petits points) et choisissez « modifier en HTML ».
- Vous verrez alors la version HTML de votre titre. Celui-ci est placé dans des balises H2, H3 H4 etc. Dans cette balise, vous devez ajouter un identifiant unique que vous créerez pour chaque titre. La balise
<h2>devra ressembler à cela<h2 id="mon-identifiant-1">. Vous renouvellerez cette action pour chaque titre en prenant le soin de ne jamais utiliser le même ID et sans utiliser des espaces ou des caractères spéciaux. - Vous pourrez ensuite refermer l’édition du HTML en sélectionnant « Modifier visuellement ».

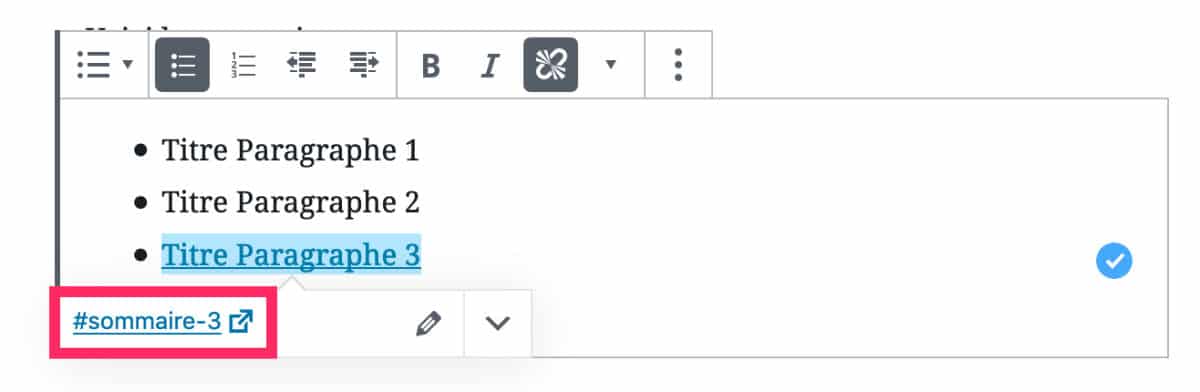
Une fois que tous vos titres détiennent un identifiant (ID), vous pourrez insérer un « bloc Liste » pour énumérer les éléments de votre table des matières.
Pour chaque élément, il vous suffira d’insérer un lien tel que #mon-identifiant-1, #mon-identifiant-2, #mon-identifiant-3 etc.
Cela permet de créer un lien interne à l’article qui mènera l’internaute à l’endroit désiré.
Il est temps de tester Divi gratuitement pour voir de quoi il est capable… C’est par ici !
4 – Insérer une table des matières manuellement avec le Divi Builder
Pour créer une table des matières dans une page/article utilisant le Divi Builder, c’est à peu près pareil qu’avec Gutenberg :
Tout d’abord, vous devrez insérer autant de ligne (rangée) ou de section que vous aurez besoin de paragraphe. En savoir plus sur la manière dont fonctionne le Divi Builder.
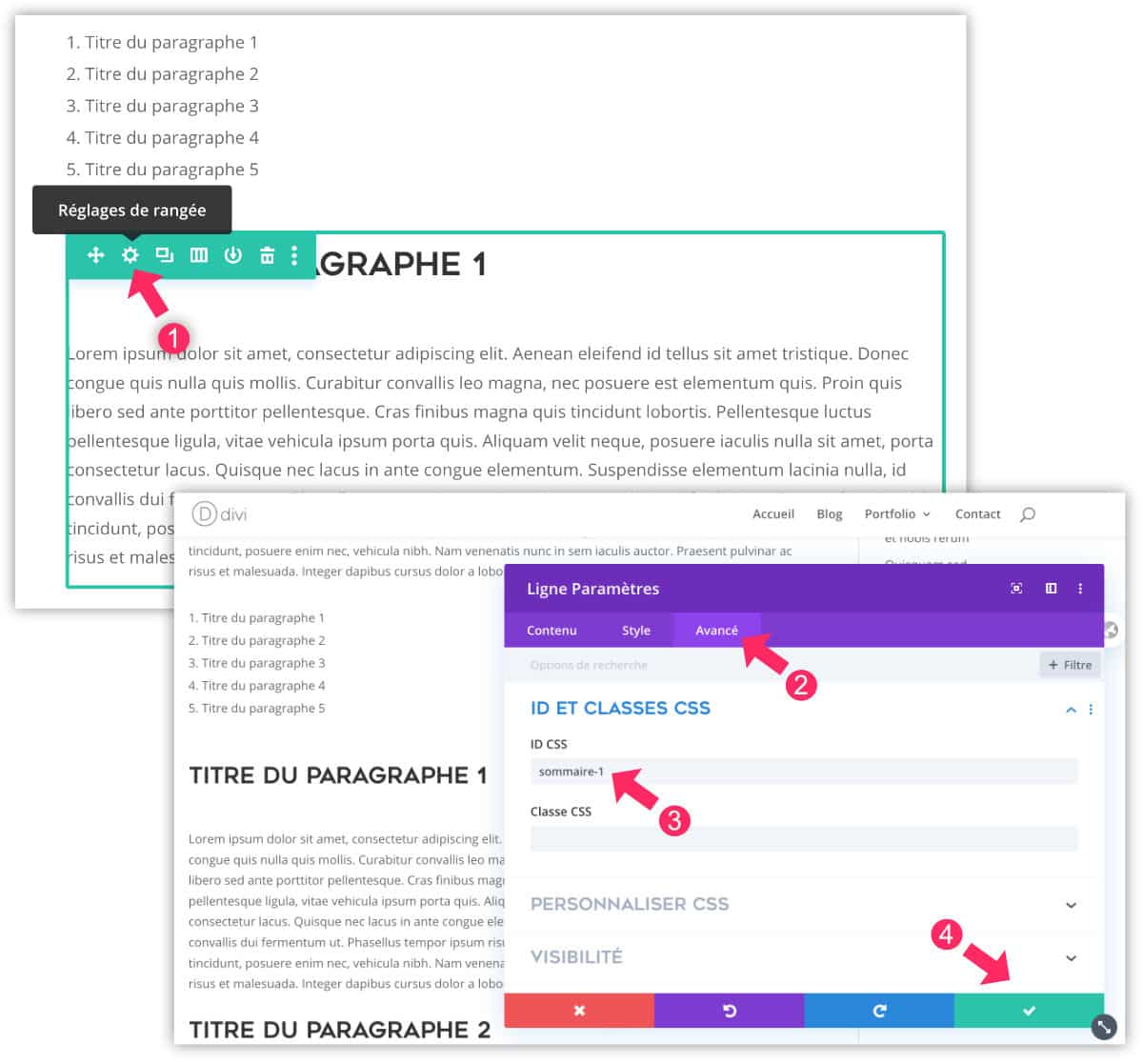
Lorsque vos paragraphes sont bien séparés dans des rangées et sections différentes, vous pourrez ajouter un ID (identifiant CSS) qui serviront à la création de votre table des matières.

- Éditez les réglages de la rangée
- Allez à l’onglet AVANCÉ
- Dans le champ « ID CSS », saisissez votre identifiant unique. Par exemple :
sommaire-1. N’utilisez pas de caractères spéciaux ni d’espaces. - Enregistrez vos modifications.
Vous devrez renouveler cette étape pour chacun de vos paragraphes.
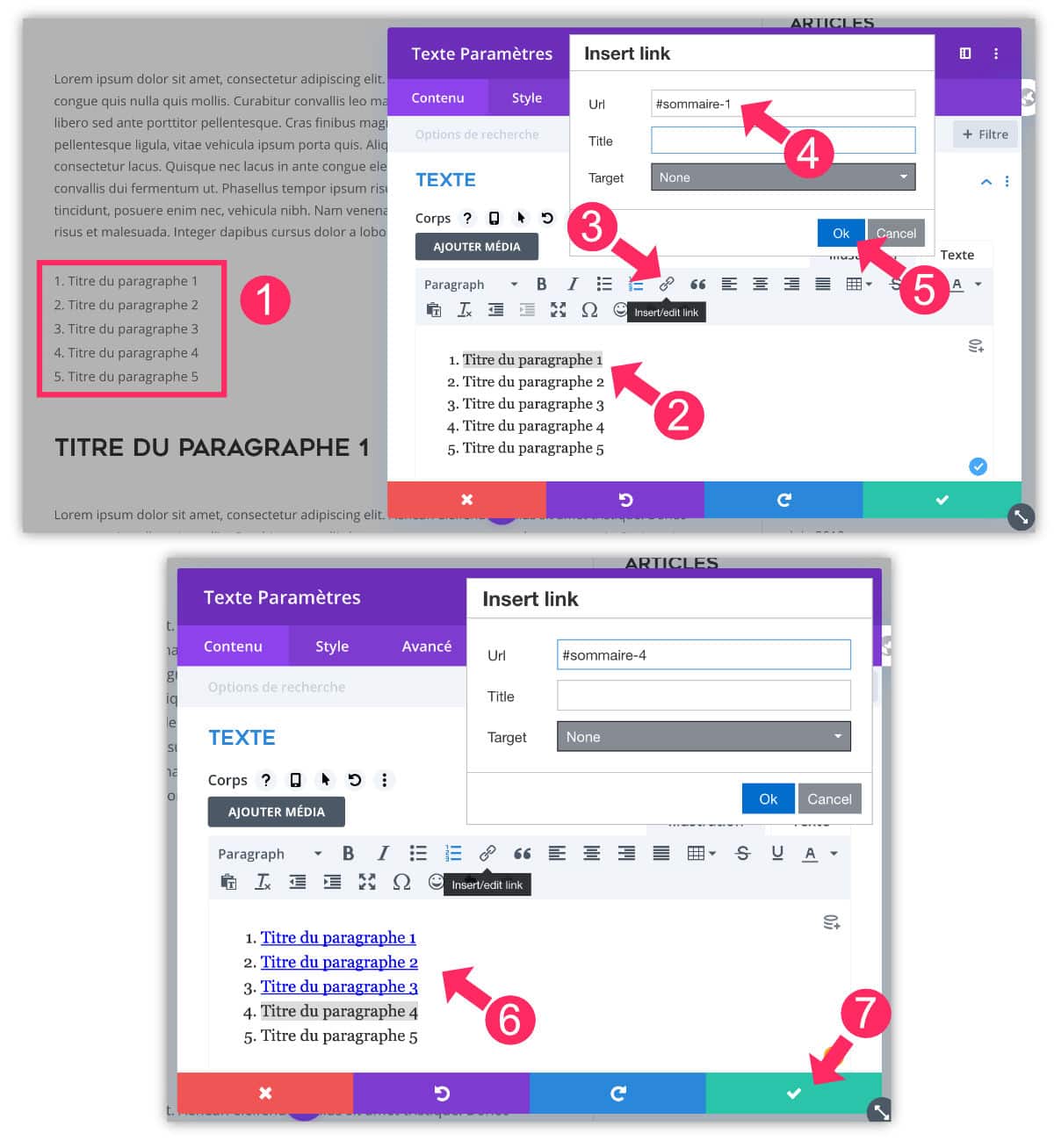
Ensuite, vous pourrez créer le sommaire à l’aide d’un module Texte dans lequel vous ajouterez une liste à puce (ou une liste numérotée si vous préférez).

- Ouvrez les paramètres du module Texte de Divi
- Surlignez l’un des éléments du sommaire (liste à puces ou numérotée)
- Cliquez sur l’icône d’insertion des liens
- Ajoutez l’identifiant CSS du paragraphe avec un « hashtag » comme préfixe. Par exemple :
#sommaire-1 - Validez en cliquant sur OK
- Renouvelez ces actions pour chaque paragraphe : les identifiants doivent être uniques, ne l’oubliez pas.
- Enregistrez vos modifications.
Voilà, vous obtenez une table des matières fonctionnelle pour votre publication utilisant le Divi Builder !
5 – Insérer un sommaire manuellement avec l’éditeur classique de WordPress
Si vous utilisez encore l’ancien éditeur de WordPress pour rédiger vos articles de blog, vous pouvez également ajouter une table des matières facilement.

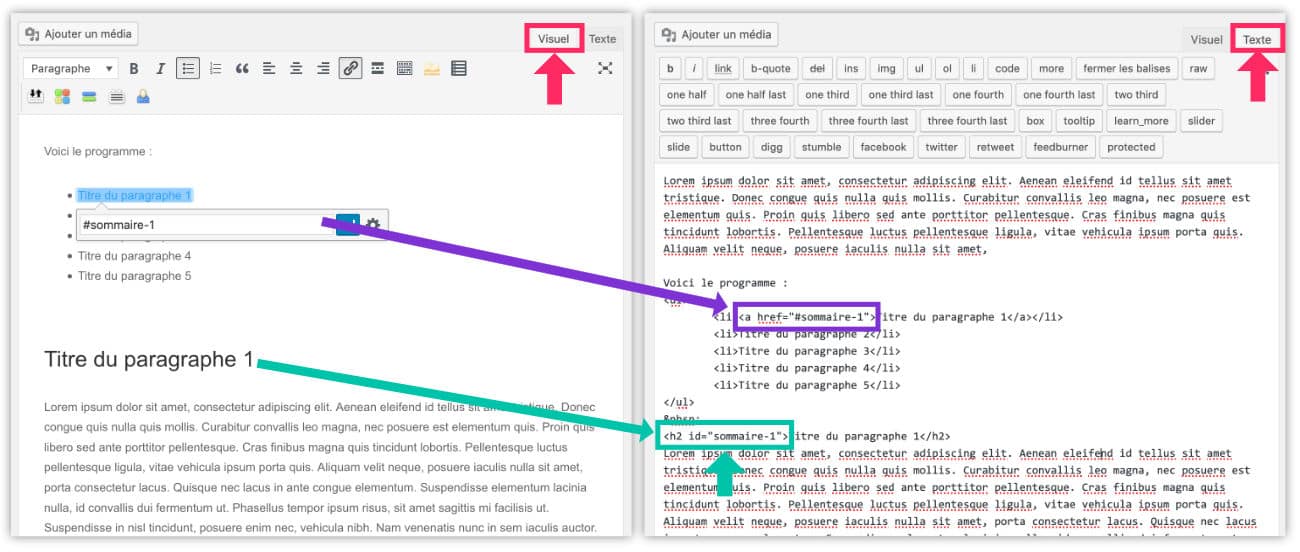
Il vous suffira de rédiger vos articles depuis l’éditeur VISUEL (écran de gauche sur la capture d’écran ci-dessus) puis de passer en version TEXTE (écran de droite sur la capture d’écran ci-dessus), pour insérer les identifiants CSS (ID) au sein des balises H2, H3, H4 etc.
Enfin, vous pourrez ajouter ces ID CSS comme adresse de lien au sein de votre sommaire, comme nous l’avons vu précédemment avec Gutenberg ou le Divi Builder.
Découvrez de nombreuses autres astuces et ressources directement sur le blog d’Elegantthemes.
6 – En conclusion : table des matières manuelle ou automatisée ?
Les méthodes manuelles sont efficaces et vous donne plus de liberté, cependant, cela demande beaucoup plus de temps qu’avec l’aide d’un plugin. Surtout si votre sommaire doit afficher des listes imbriquées !
Si vous souhaitez vous laisser tenter par la méthode avec plugin, sachez qu’il n’existe pas seulement LuckyWP, d’autres extensions gratuites ou freemiums sont également disponibles :



Très bel article… Je voulais moi même rajouter cette fonction primordiale en méthode manuelle afin de ne pas surcharger le nombre de plugins. Par contre, si d’autres personnes publient, ils n’y penseront pas.
En tous cas, très bien expliqué Lycia 😉
Bonjour
merci pour ce tuto qui est très bien !
J’ai utilisé la méthode dans le divi Builder cela marche très bien mais je remarque tout de même un soucis : la pagge descend trop bas lors du clic sur le lien et on se retrouve un tout petit peu plus bas dans la page, ce qui fait que le titre du paragraphe n’est pas visible.
Bref ça doit pouvoir se régler mais j’ignore comment, avez vous une idee?
Salut Romain.
Essaye de voir dans le sous-onglet Navigation > Paramètres généraux de Divi. Explications ici.
Ça pourrait corriger le problème. À voir 😉
Merci David,
Je l’ai fait en manuel jusqu’à cet article. C’était très fastidieux bien qu’il y avait certains avantages dont le fait de pouvoir choisir son ID.
😉
Salut Lycia,
J’ai installé Lycky WP Table of Contents pour éviter de m’embêter à le faire manuellement.
Le plugin est sympa. J’ai cependant quelques questions si cela ne t’embête pas.
1. Que conseilles-tu d’activer pour le SEO entre les options rel= »nofollow » et ?
Perso j’ai désactivé le noindex (pour que les titres soient indexés par Google) et activé nofollow (quel est sont utilité dans ce contexte ?)… C’est bon pour toi ?
2. Le balisage des titres est mieux en UL/LI ou en DIV ?
J’ai opté pour les listes UL/LI puisse que pour moi cela reste une liste.
3. J’ai des problèmes d’accès aux titres depuis la table des matières.
Lorsque je clique sur un titre, la page ne descends pas sur le bon titre… Mais sur un autre (souvent un ou deux titres qui se trouve avant).
Pourtant les #id correspondent bien entre la table de matière et les titres.
Pour info, je ne fait que sur 2 profondeur avec seulement les H2 et H3 (j’ai désactiver les autres). (exemple sur https://twp.proserv.fr/dolibarr-logiciel-erp-crm/)
As-tu aussi ce problème ?
Merci pour ton aide et au plaisir de te lire 😉
Salut David,
Alors, moi j’ai fait ces choix-là
– j’ai coché noindex
– je n’ai pas coché nofollow
– j’ai opté pour des tirets et non des underscores
– j’ai converti en minuscule
– j’ai choisi les LWPTOC1… : même si cela ne m’enchante pas, je préfère ça à des URL qui font 2km de long si le titre en question est trop long
Pour répondre à ton autre question : je n’ai aucun problème avec les renvois de titre. Mais effectivement, j’ai regardé ton lien et quand je clique sur le « 2 » ça renvoie sur le « 1.1 ». C’est très bizarre. Tu n’aurais pas un peu de code qui traîne et qui empêcherait le plugin de bien fonctionner ?
Bon, perso je n’ai jamais noté cela sur Astuces Divi mais qui sait ?
En tout cas, je gagne presque 10 minutes par article selon la complexité de la table des matières que je devais créer à la main et dont Gutenberg n’est pas du tout UX pour nous y aider !
Pour le noindex et nofollow, bizarre… tu ne veux pas que Google index ta TDM ?
Ou j’ai peut-être mal compris le fonctionnement.
Pour les tirets et minuscule, cela n’a pas d’importance étant en lwpto… en ID.
Pour mon problème, j’ai remarqué que le plugin insère des span devant chaque titre.
Mais pour ma part, il crée deux span au lieu d’un.
Le premier est n’importe quoi… ce qui fausse le truc.
Exemple, le titre 2 comporte span id=lwpto7 et ensuite un autre span id=lwpto2 (lui est bon)… Du coup, quand tu vas sur le 7ème ID, et bien il va sur le titre 2 🙁
Je vais désactiver AMP et faire d’autres tests (comme mettre les ID en titre et non lwpto…)
Si pas mieux -> ticket de support sur WordPress
Merci pour ta réponse 😉
Ah oui : AMP ? Moi je ne l’ai pas. Ça pourrait venir de là…
Pour le NOINDEX, je t’avoue avoir hésité mais voici ma philosophie :
1/ Lorsque je faisais mes TDM en HTML, j’avais noté que Google m’indexait mes liens (dans la Search Console). Résultat, un nombre incalculable d’URL indexées et peu de présentation dans la SERP et aussi peu de clic. J’ai pensé que cela n’était pas pertinent et pouvait diluer mon SEO. Je me trompe peut-être et si un expert SEO passe par là, j’aimerais bien son avis…
2/ La deuxième raison, et là pour le coup, je suis sûre de moi : si un jour, je décide de supprimer le plugin Lucky (pour cause de conflit, de faille de sécurité ou parce qu’il n’est plus maintenu), je devrais alors faire une redirection de chaque URL (chaque sous-URL) qui aura été indexée dans Google. Bon tu vas me dire : les REGEX c’est fait pour ça et je te dirais : oui, dans le cas où tu as choisi les URL avec LWPTOC … mais si tu as choisi la translitération de tes titres : tu es bon pour faire tes redirections à la main.
Qu’en penses-tu ?
Je suis d’accord avec toi pour le point N°2. C’est pour ca qu’il faut laisser les ID en LWPTO… histoire de faire des REGEX au cas où 🙂
Et puis, les #ID à rallonge c’est pas top.
Pour le point N°1 je suis partagé. C’est l’argument que tu présentes dans le chapitre 1 de ton article.
C’est vrai que du coup un nombre impressionnant d’URL sera indexé.
Mais ils ne sont pas intégré à ton site map. Cela ne reste que des liens ancre… Donc je sais pas, je suis loin d’être un expert SEO.
Si tu connais quelqu’un, je serai aussi intéressé par sa réponse concernant l’indexation des liens d’ancres (et non des ancres de lien lol), je ne trouve rien sur le net 😉
Je vais demander à notre ami Mickaël…
J’ai réécris le script.
Je suis parti de zéro. Il ne fait que 200 lignes en JS et 50 lignes en CSS et plutôt bien écrit. En effet, le plugin LyckyWP charge un script de plus de 1000 lignes et beaucoup de CSS… Sans compter tous les fichiers PHP qui sont exécutés. J’ai regardé, c’était une usine à gaz.
J’ai repris la quasi totalité des options proposées par le plugin LuckyWP et y ai rajouté quelques options importantes.
Par contre je ne rajoute pas de bloc dans Gutenberg, mais fait appel (avec un bloc HTML) a un short-code que j’ai créé et liste les options que je souhaite modifier si besoin (en fonction de l’article).
Si jamais tu es intéressée 😉
PS : J’attends la réponse de Mickaël avec impatience 😉
Merci David !
Tu es sacrément fort dis-moi ! C’est super de pouvoir éditer des plugins comme on le souhaite ! Ce n’est pas dans ma capacité malheureusement mais effectivement, c’est intéressant…
Du coup, tout est rentré dans l’ordre pour tes tables des matières ?
Concernant Mickaël, je l’attends toujours… je vais le relancer… mais tu sais, les SEO, ils ne sont jamais très pressés (LOL, petite blague pour le jour où il passera par là)
À bientôt
Lycia 😉
Oui plus de problème, vu que je sais ce que le script fait exactement.
J’ai rajouté une option où tu désignes une div qui contient les titres à indexer. Tu peux aussi ne pas prendre en compte des titres en rajoutant une classe sur les titres à ne pas indexer.
Seul problème, ce n’est pas compatible avec les pages AMP…
Ah oui mais si ce n’est pas compatible AMP, ce n’est pas très bon ? Quand tu dis « pas compatible », tu veux dire que ça ne s’affiche pas sur la version AMP ou que ça fait une erreur ?
Juste que ça ne s’affiche pas en AMP.
En effet, je construis la table des matières en jQuery, et comme les pages AMP ne prennent pas les scripts, la table des matières ne s’affiche pas. J’ai d’ailleurs fait en sorte qu’aucune partie de la table des matières ne s’affiche (encadré, etc…).
Mais je pense d’ailleurs que c’était à cause des pages AMP que LuckyWP posait problème.
Après concrètement ce n’est pas dramatique. La table des matières étant un petit plus, pas une nécessité.
Oui, merci David.
Effectivement, AMP enlève toutes les « fioritures » donc c’est un peu normal que la TOC n’apparaisse pas. En tout cas, bravo pour l’avoir codé toi-même…
Pour ma part, je me pose des questions, je continue à utiliser ce plugin (bien pratique) mais je n’aime pas être dépendante d’un plugin quel qu’il soit, ou du moins, le moins possible… Alors je le garde par fainéantise mais je sais que rien ne vaut « à la mano »… Et en même temps, il me fait gagner beaucoup de temps ! Entre les deux mon cœur balance…
En effet, mais le plugins LuckyWP fonctionne lui sur les pages AMP (enfin à mes souvenirs)… J’ai l’impression qu’il traite en amont lors de la demande du chargement de la page… Pas comme un JS qui lui se lance seulement une fois la page chargée.
Si tu veux que je te partage mon script n’hésite pas. Tu as mon mail/tel 😉
Merci David 😉 !
Salut Lycia, super article qui m’a permis une installation sans problème. J’aurais une question en ce qui concerne la partie divers. On nous propose de ne pas prendre en compte certains titres H1 H2… ou alors de le faire en choisissant le texte.
« Spécifiez les titres (un par ligne) à exclure de la table des matières.Utilisez un astérisque * comme caractère générique pour faire correspondre n’importe quel texte. »
Je ne sais pas du tout comment je dois écrire mon exclusion dans l’encart? J’ai en bas de page de mon article une baise H3 « Articles suivants » qui se joint à ma table des matières pas terrible. Merci beaucoup pour le coup de main 😉
Salut Julie, sur un de mes sites, je me suis trouvée avec le même souci. Les « articles à lire » de JetPack se retrouvaient dans ma table des matières. Effectivement, c’est ennuyeux… J’ai corrigé ça avec un peu de CSS (display none). Il te suffit de trouver la balise à exclure et le tour est joué. Tu t’y connais un peu en CSS ?
Normalement il n’y a que le titre à écrire. (comme il est écrit dans la table des matière)
On peut mettre un étoile avant ou après quelques mots si le titre comporte un texte variable.
Exemple pour le nombre de commentaire… Il faut mettre *commentaire*. Par contre si dans l’article il s’y trouve un titre avec le mot commentaire il ne sera pas pris en compte.
Ce sont les défauts que je trouvais à ce plugin : le fait de ne pouvoir définir une zone où sont pris en compte les titres.
bonjour,
j’ai construit mon site avec DIVI Builder
je viens de tester d’installer ce plugin.
lorsque j’active l’insertion auto, je vois bien apparaitre le sommaire sur les articles déjà publiés, mais pas sur mes brouillons, et si j’enlève l’insertion auto, je n’arrive pas à l’intégrer car le module « table des matières » n’apparait pas danas les modules de construction DIVI. y a-t-il une astuce ?
Salut Caroline.
Ok, je comprends.
Moi je l’utilise dans Gutenberg, donc, le module existe.
Pour le Divi Builder, il te suffit d’ajouter un shortcode dans un module de texte : lwptoc entre crochet (je ne veux pas l’insérer en commentaire alors je ne dois pas ajouter mes crochets, mais toi, oui). C’est écrit dans la documentation ici : https://fr.wordpress.org/plugins/luckywp-table-of-contents/ au paragraphe « Manual Insert ».
Bonjour,
Je viens de paramétrer l’extension. J’ai créé un article à l’adresse de mon site, https://divi.prenommer.com
En automatique, il m’est impossible d’afficher la table des matières ! Notamment à cette adresse : https://divi.prenommer.com/le-medecin-des-pauvres-du-venezuela-bientot-beatifie/
J’ai également testé sur la page Politique de Confidentialité. Rien à faire. Cela ne fonctionne pas. Est-ce le fait de n’avoir insérer aucun shortcode ?
Suis un peu perdu !
Merci d’avance si vous pouvez m’aidez,
Bien cordialement,
Claude
Salut Claude, soit tu utilises un shortcode soit tu paramètres le plugin pour que l’apparition de la table des matières soit automatique. As-tu bien vérifié cela dans les réglages de l’extension ?
Re-bonjour,
Cela fonctionne, je viens de voir que tous les titres (de H1 à H6) étaient cochés, j’ai coché seulement H1 ce qui me paraît logique finalement. Excepté qu’au déroulement du texte cela ne s’arrête que deux ou trois lignes en dessous de la section !
Bien cordialement
Claude
Bonjour Lycia,
J’ai paramétré l’extension afin que la table des matières apparaisse automatiquement. J’ai vérifié dans les réglages de LWPTOC et j’avais malencontreusement cochés 4 titres (de H1 à H4). Maintenant tout cela fonctionne je n’ai laissé cjoché que H1. Merci Lycia.
Bonne journée,
Claude
Super !
merci pour ce super travail. Toutes ces captures d’ecran.. J’ai choisi l’insertions automatique pour mes 83 articles mais le sommaire integre aussi les 3 titres des articles qui sont affichés dans le bloc « articles similaires ». Comment puis-je faire pour supprimer cela?
Salut Esther.
On peut facilement les cacher. Il faudrait que tu rajoutes ce code :
li.lwptoc_item:last-child {
display:none !important;
}
Si ça ne marche pas, donnes-moi l’URL de ton site, je regarderai de plus près.
merci beaucoup de ta reponse, tres concrete..mais il me manque un detail: je le mets où ce code magique??
Salut Esther, tu le mets à l’onglet Apparence > CSS Personnalisé
hello, encore merci pour ta reponse…..
Toute à ma joie d’avoir enfin le sesame, j’ai failli pleurer quand la clef n’est pas rentré dans la serrure!!
je n’ai pas trouvé « CSS personnalisé » dans l’onglet « apparence ». du coup j’ai cherché « CSS »… partout. j’ai trouve dans « gestion des titres » mais le code n’obtient pas le resultat souhaité.
Dans toutes mes bidouilles, j’ai vu que je pouvais exclure un titre en ecrivant « *mon tittre à exclure »…j’ai essayé, çà marche…à condition de saisir les 83 titres dejà en ligne + tous ceux à venir. En terme de travail çà ne m’inquiete pas mais la fenetrre de saisie a sans doute une limite de caracteres??
.
Comme tu me l’avais suggéré, je te donne l’URL de mon site.
desolée de ces tracasserie techniques.
Pardon, c’est Apparence > Personnaliser > CSS additionnel
C’est un onglet de WordPress, pas du plugin
le petit detail qui change tout!!
j’ai trouvé, j’ai essayé, çà n’a pas marché.
je ne veux pas t’embeter plus longtemps, tant pis…
merci en tout cas pour le temps que tu m »as consacré, c’est adorable.
cdlmt
Donne moi le lien de ton site, je regarde à l’occasion
merci pour ta gentille proposition. voici le lien https://www.choup.online/
Salut Esther.
Est-ce que tu peux essayer ce code :
.lwptoc_itemWrap:last-child
{
display:none !important;
}
.lwptoc_itemWrap:last-child(-1)
{
display:none !important;
}
.lwptoc_itemWrap:last-child(-2)
{
display:none !important;
}
.lwptoc_itemWrap:last-child(-3)
{
display:none !important;
}
Il y a de grandes chances que ça ne marche pas. Dans ce cas, tu regardes la pastille n°5 du chapitre 2.2.5 de mon article et tu choisis UL au lieu de DIV. Une fois que c’est fait, je regarderai à nouveau le code et je pense pouvoir trouver une solution. Tiens-moi au courant.
Ou bien essaye celui-ci, ça va marcher, je pense :
.lwptoc_item:last-child
{
display:none !important;
}
.lwptoc_item:last-child(-1)
{
display:none !important;
}
.lwptoc_item:last-child(-2)
{
display:none !important;
}
.lwptoc_item:last-child(-3)
{
display:none !important;
}
Sinon tu peux aussi faire :
.lwptoc_item:nth-last-child(-n+4) {
display: none !important;
}
Code identique.
Salut David ! Ça faisait un bail 😉 ! Pas mal l’idée mais tu crois que ça prend les 4 derniers dynamiquement ? Bon ben Esther n’a plus qu’à tester …
merci à tous les 2 pour la peine que vous vous donnez à mon sujet.
j’ai essayé TOUTES vos suggestions (mais j’ai pas compris la mention « meme code »).
rien n’a marché.
comme j’en avais marre de toutes ces bidouilles, j’ai pris le temps de saisir les titres à exclure « par le texte »…ouais, les 83 titres actuels… C’est surement pas propre, informatiquement parlant, mais çà marche!! donc çà me va.
cdlmt
@Esther, je pense que tu as mis ton code dans un mauvais endroit… Sinon je peux t’assurer que ce fonctionne.
Mais je te l’accorde, c’est un peu de la bidouille, c’est ce qui m’a fait développer mon propre plugins de table des matières, et j’ai poursuivi avec une barre de progression de lecture, un compteur de mots/temps de lecture et pour finir l’activation des titres de la TOC lors de la lecture.
@Lycia : Yes, j’essaie de sortir la tête de l’eau de temps en temps. J’étais sur un site immo qui m’a prit un peu de temps.
Oui ça prend bien les 4 derniers dynamiquement, c’est d’ailleurs une des propriété CSS qui est fait pour ça.
Je teste à chaque fois ici : https://css-tricks.com/examples/nth-child-tester/
Merci David 😉
Salut Lycia,
Est-ce que par hasard tu aurais de bons conseils pour installer un sommaire dans la sidebar qui défile à la lecteur ?
Avec ou sans plugin ? Et si possible un truc designable 🙂
Je cherche désespérément depuis quelques mois.
À chaque fois que je le vois sur un autre site, je trouve cela bien cool d’un point de vue UX, mais impossible de trouver comment faire.
Merci pour tes bons tuyaux.
Stéphanie
Bonjour,
Un grand merci pour ce tuto et cette aide car pour ma part, je suis très heureux de ce plugin.
J’ai néanmoins une question car je remarque que le défilement amène bien jusqu’au titre sur la version mobile tandis que sur la version website ordinateur, j’ai un défilement qui descend un peu trop.
Pour mieux comprendre, je vous invite à jeter un oeil sur le blog : http://www.welove-paris.com
Pourriez-vous me donner une astuce pour que le défilement soit bien identique sur les deux versions ? Ou une astuce pour faire en sorte que ce soit améliorer pour les lecteurs.
Salut Stéphanie.
Je ne sais pas trop si c’est ce que tu recherches mais le site Pour Pas un Rond utilises Easy Table of Content et ça donne le rendu que tu trouveras ici : https://www.pourpasunrond.fr/profil-linkedin-professionnel/.
Salut Chris, on dirait que le souci vient du header qui couvre l’ancre. Le scroll se passe bien mais il est masqué par le menu. De plus, je vois que c’est le thème Extra. As-tu contacté le support pour voir ?
Salut, j’ai trouvé cette ressource sur le site d’Elegantthemes : https://www.elegantthemes.com/blog/divi-resources/how-to-build-a-clickable-table-of-contents-for-a-blog-post-with-the-divi-layout-block
Je voulais avoir votre avis dessus.