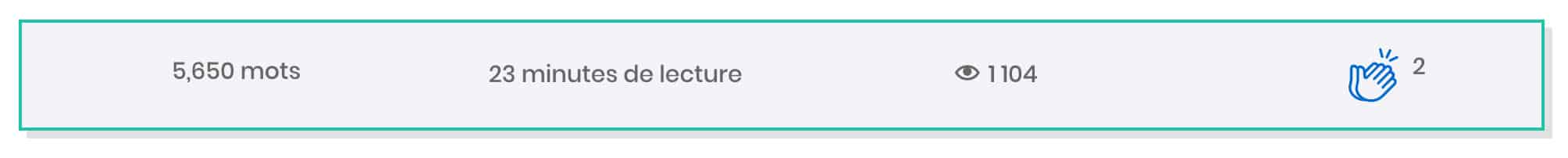
Vous avez peut-être remarqué la petite barre à la fin des articles d’Astuces Divi ? Dans cette barre, vous trouvez le nombre de mots de l’article, le temps de lecture, le nombre de vues et un système de vote par applaudissement.

Dernièrement, je vous ai envoyé un e-mail (newsletter dont le formulaire d’inscription se situe dans la barre latérale de cet article) pour vous demander si vous seriez intéressé de savoir comment ajouter ces données à vos articles. Vous avez été bien enthousiaste ! Alors voici ma réponse…
- 1 – Compter le nombre de mots et le temps de lecture avec WP Word Count
- 2 – Afficher le nombre de vues d’un article avec Post Views Counter
- 3 – Ajouter des applaudissements avec WP Applaud
- 4 – Intégrer les éléments aux articles de blog avec le Thème Builder
- 5 – Ajuster l’affichage avec un peu de CSS
1 – Compter le nombre de mots et le temps de lecture avec WP Word Count

WP Word Count est une extension gratuite (freemium) et légère disponible sur le répertoire officiel des extensions WordPress.
Ses réglages sont simples à réaliser. Après l’installation et l’activation de l’extension, voici ce que vous devez faire :

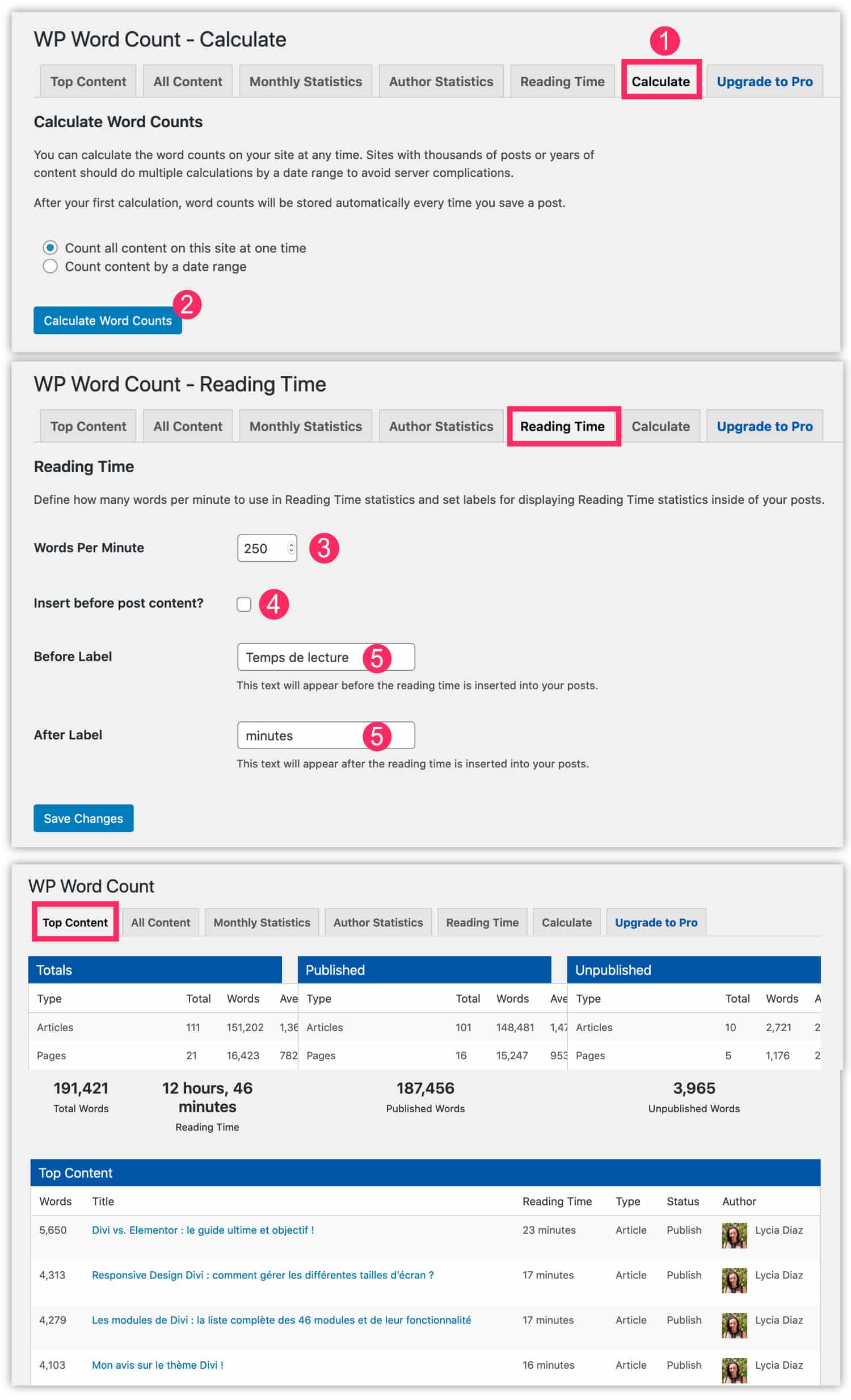
- Rendez-vous à l’onglet Word Count > Calculate.
- Cliquez sur « Calculate Word Count » et patientez. L’extension va récupérer les nombres de mots contenus dans vos publications.
- Ensuite, depuis l’onglet Reading Time, vous pouvez renseigner combien de mots correspondent à une minute de lecture. Par défaut, 250 mots sont équivalents à 1 minute de lecture.
- Vous pouvez activer l’affichage automatique du temps de lecture au sein de vos publications en cochant simplement la case prévue à cet effet (non utile pour la suite du tuto).
- Vous pouvez également insérer un texte qui se placera avant et/ou après le temps de lecture.
Enfin, dans les autres onglets (Top Content, All Content…), vous trouverez des statistiques : combien d’articles, combien de pages, combien de mots, la durée totale de lecture, etc.
2 – Afficher le nombre de vues d’un article avec Post Views Counter

Post Views Counter est également un plugin gratuit et facile à paramétrer. Ce qui est pas mal, avec cette extension, c’est que vous pouvez afficher ou non le nombre de vues de façon publique. Cela signifie que vous pouvez installer Post Views Counter à des fins statistiques en back-office.
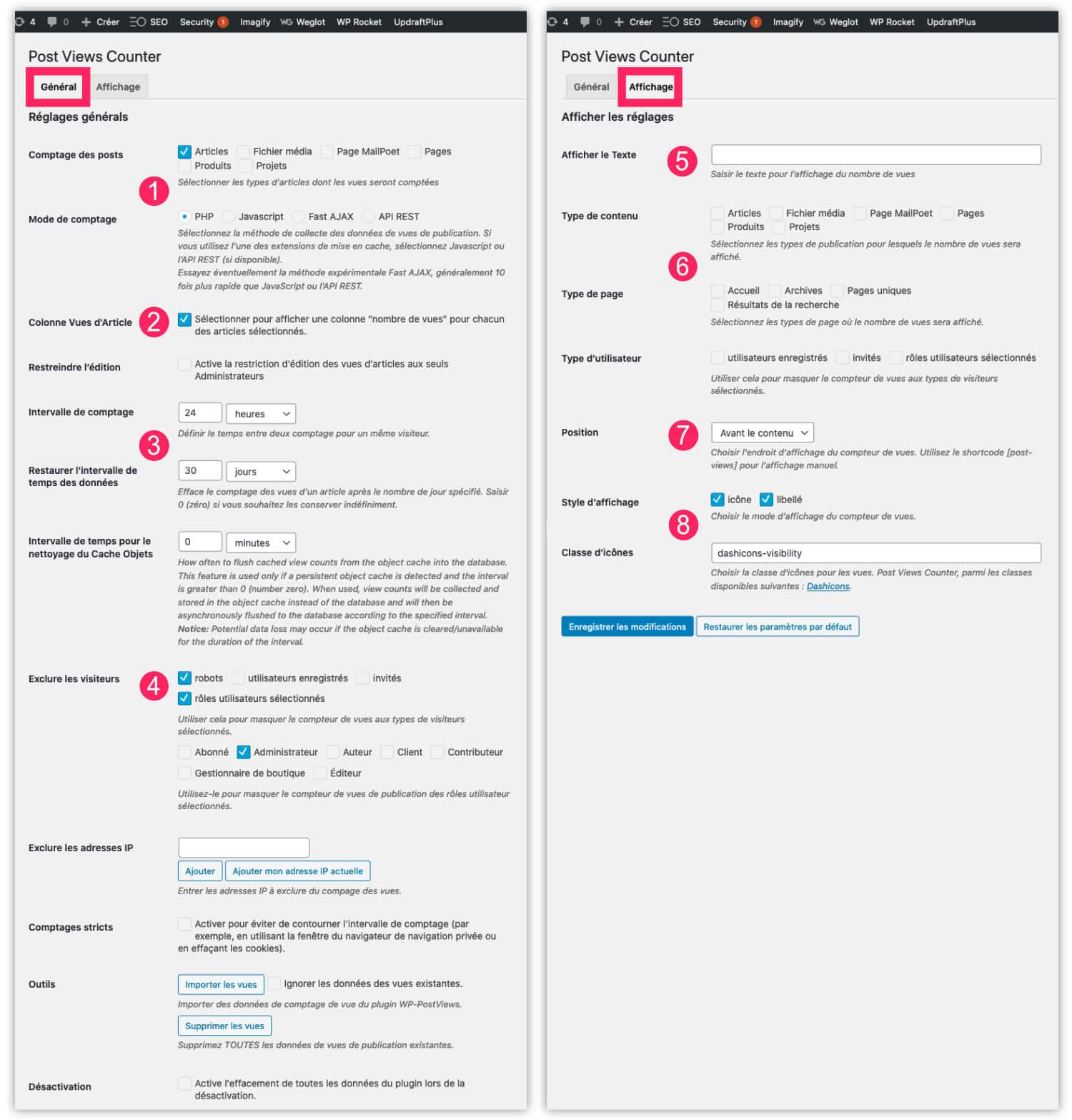
Une fois l’extension installée et activée, vous trouverez ses options de paramétrage à l’onglet Réglages > Post Views Counter. Ses paramètres sont séparés en 2 onglets : Général et Affichage.

- Vous pouvez activer le comptage des vues en fonction des types de publication. Il suffit de cocher. Vous pouvez également décider de la méthode de comptage (PHP, JS, etc.).
- Vous pouvez ajouter une nouvelle colonne en back-office. Celle-ci apparaîtra dans la liste des articles (et/ou des pages, selon vos choix cochés) afin d’obtenir les statistiques de vues par publication.
- Vous pouvez ajuster les méthodes et intervalles de comptage de vues.
- Vous pouvez exclure certains visiteurs du comptage.
- Puis, depuis l’onglet Affichage, vous pourrez paramétrer tout ce qui a un rapport avec l’affichage du nombre de vues en front. Par exemple, vous pouvez ajouter un texte à côté du nombre de vues.
- Vous pouvez insérer automatiquement le nombre de vues en fonction des types de publication (non utile pour la suite du tuto).
- Mais aussi la position de l’affichage automatique, par exemple : avant le contenu.
- Enfin, vous pourrez choisir d’afficher ou non une icône à côté du nombre de vues et vous pourrez modifier l’icône Dashicons, qui est la police d’icônes officielle de WordPress.
Voilà, c’est plutôt simple comme extension mais les options sont suffisantes pour agrémenter vos articles de blog.
3 – Ajouter des applaudissements avec WP Applaud

Le dernier élément que je vous propose d’ajouter au sein de vos articles est un système de vote avec WP Applaud. Mais on aurait très bien pu choisir un système avec étoile comme KK Star Rating, par exemple.
Cette extension est gratuite mais, autant le dire de suite, elle n’est pas souvent mise à jour…
Une fois installée et activée, voici son fonctionnement :

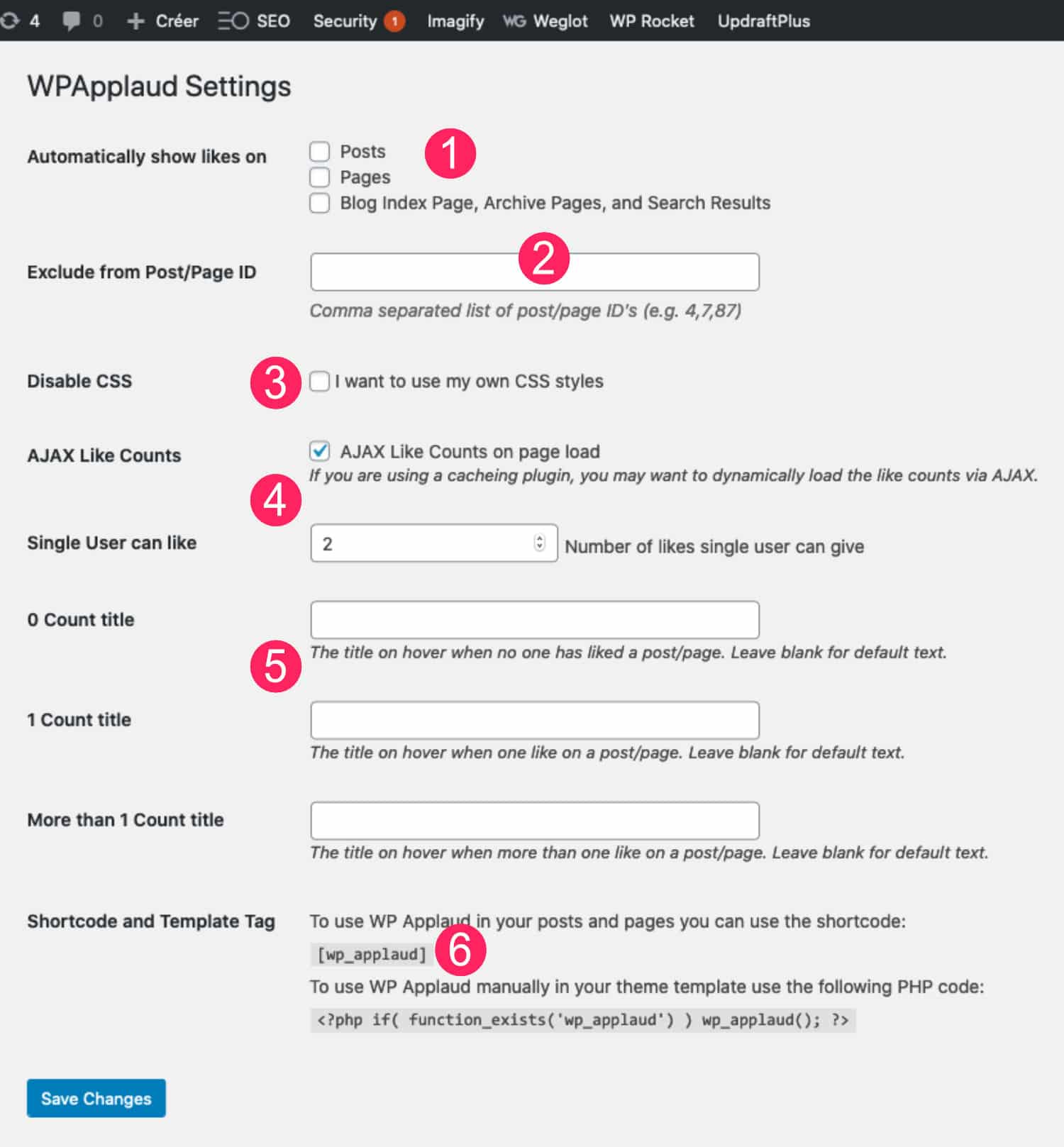
- Rendez-vous dans l’onglet WPApplaud pour cocher les types de publications sur lesquelles vous désirez voir apparaitre le « petit applaudissement ».
- Vous pouvez exclure des publications manuellement.
- Vous pouvez désactiver le CSS afin d’embarquer le vôtre.
- Vous pouvez choisir la méthode de comptage (Ajax et comptage maximal par internaute).
- Vous avez la possibilité d’ajouter des titres personnalisés.
- Enfin, et c’est ce qui nous intéresse le plus pour la suite du tuto : les autres méthodes d’affichage. Vous pouvez utiliser un shortcode pour afficher l’applaudissement à l’endroit désiré plutôt que de manière automatique.
4 – Intégrer les éléments aux articles de blog avec le Thème Builder
Voilà, maintenant que vous avez installé et paramétré les 3 extensions, je vous propose d’afficher ces informations de lecture au sein de vos articles de blog.
Pour cela, vous aurez besoin d’un modèle d’article créé avec le Thème Builder. Si ce n’est pas encore votre cas, vous pouvez suivre ce tutoriel pour créer une template d’article Divi.

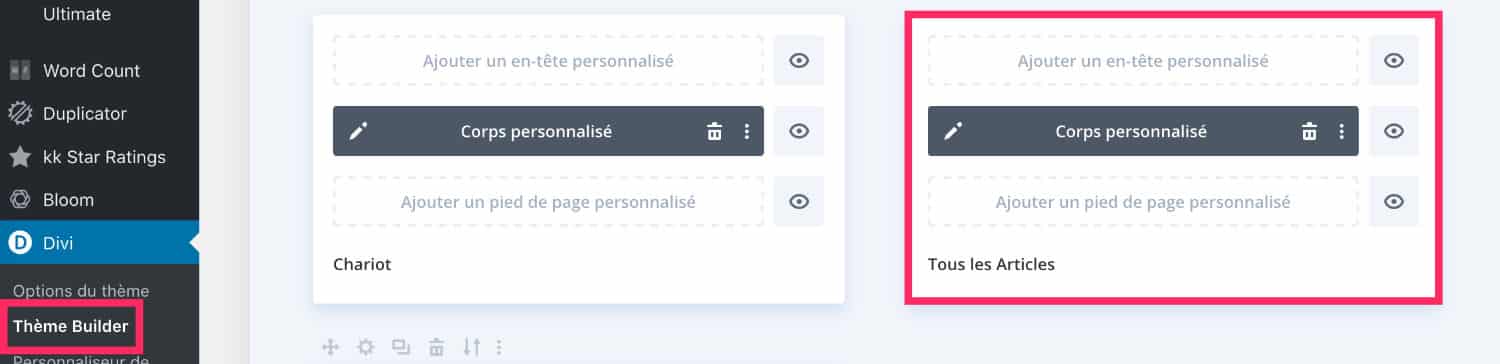
Donc vous l’avez compris, soit vous créez, soit vous modifiez votre modèle d’article créé avec le Thème Builder.

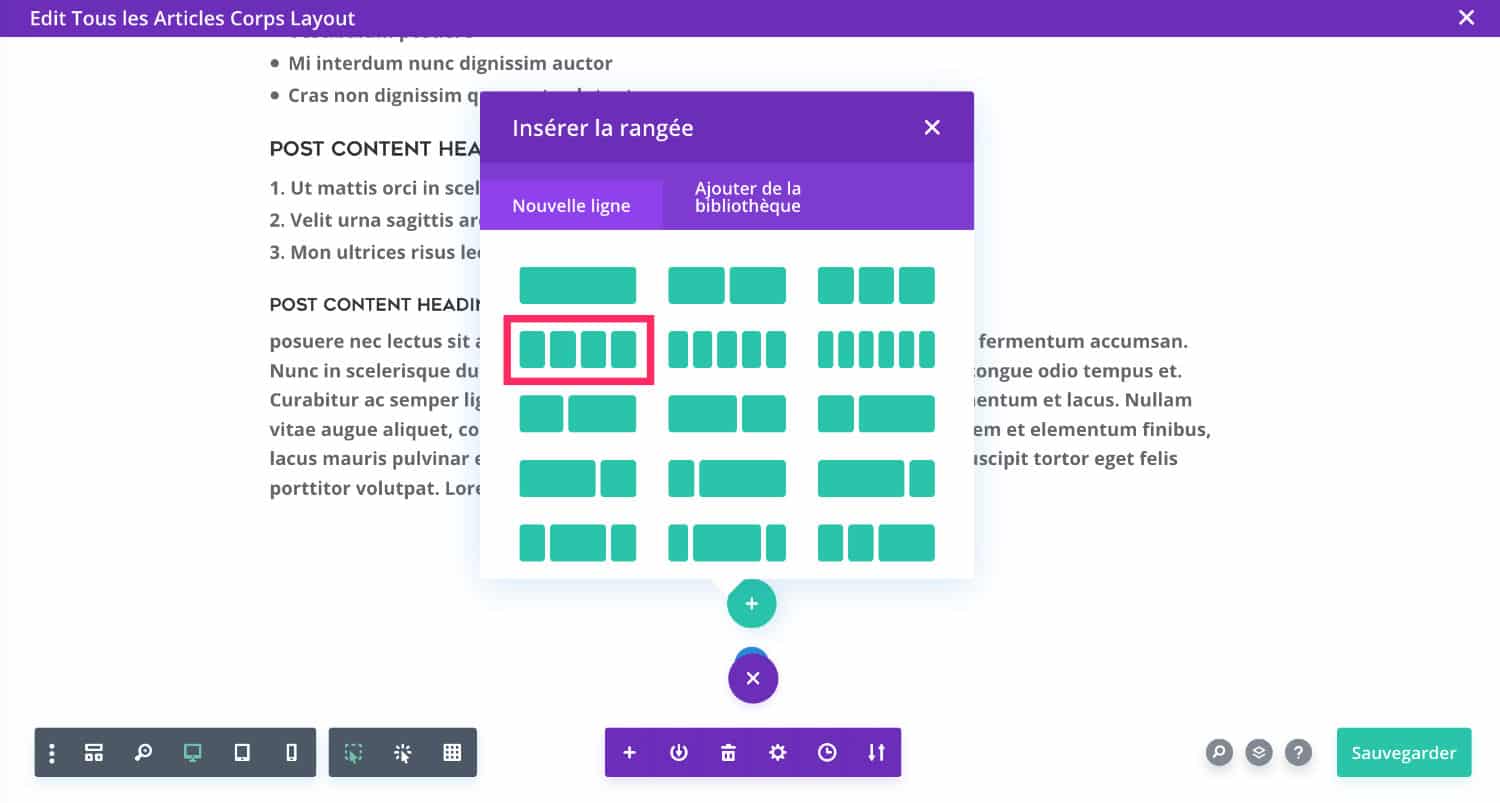
Vous ajoutez une nouvelle ligne (le « + » vert) coupée en 4 colonnes.

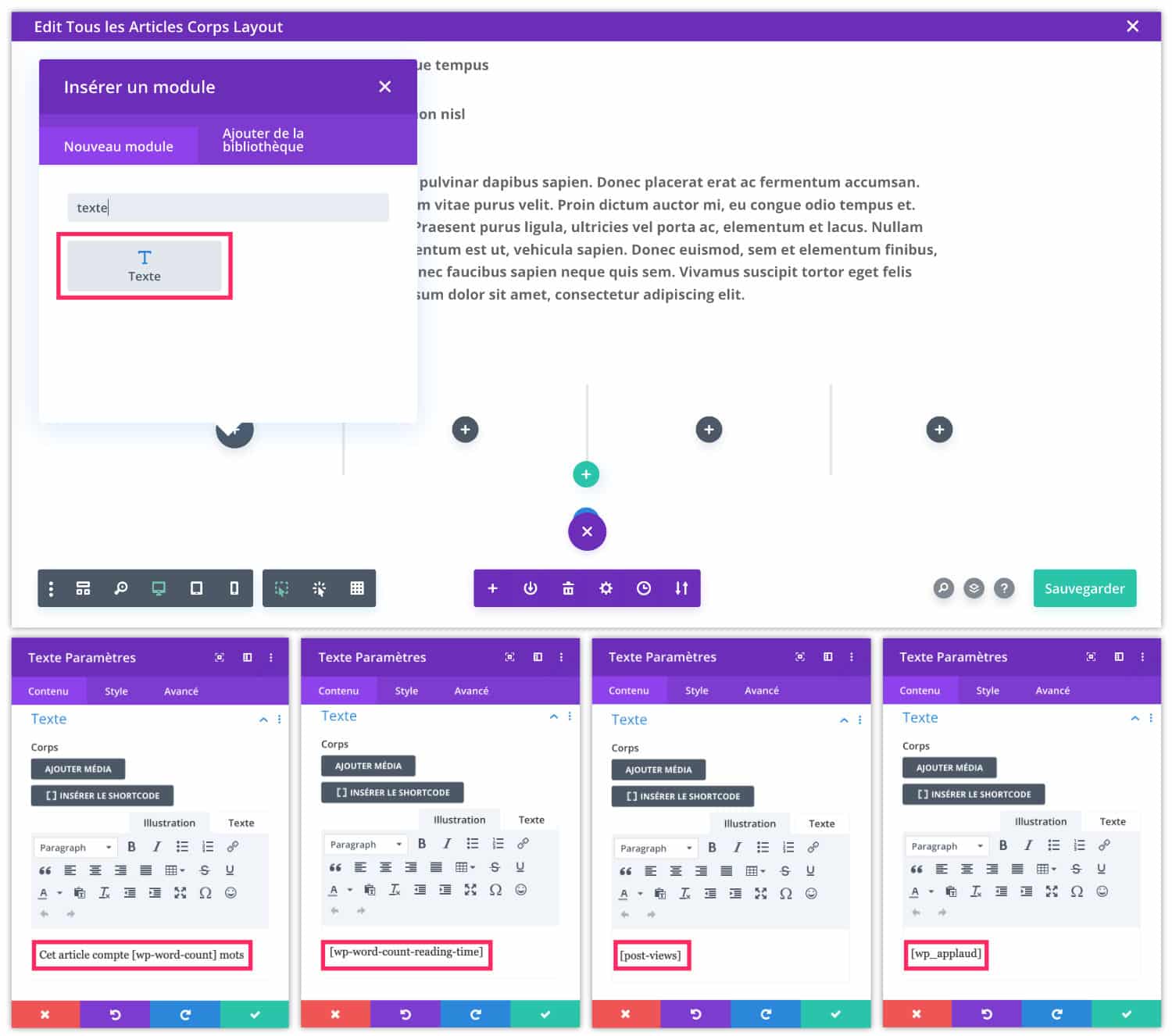
Dans chaque colonne de cette ligne, vous ajoutez un module de texte dans lequel vous placerez les shortcodes adéquats :
- [ wp-word-count ]* pour afficher le nombre de mots.
- [ wp-word-count-reading-time ]* pour afficher le temps de lecture.
- [ post-views ]* pour afficher le nombre de vues.
- [ wp_applaud ]* pour afficher le système de vote.
*Notez : ne pas copier-coller les shortcodes ci-dessus car j’ai ajouté volontairement un espace entre les crochets afin de permettre leur affichage.
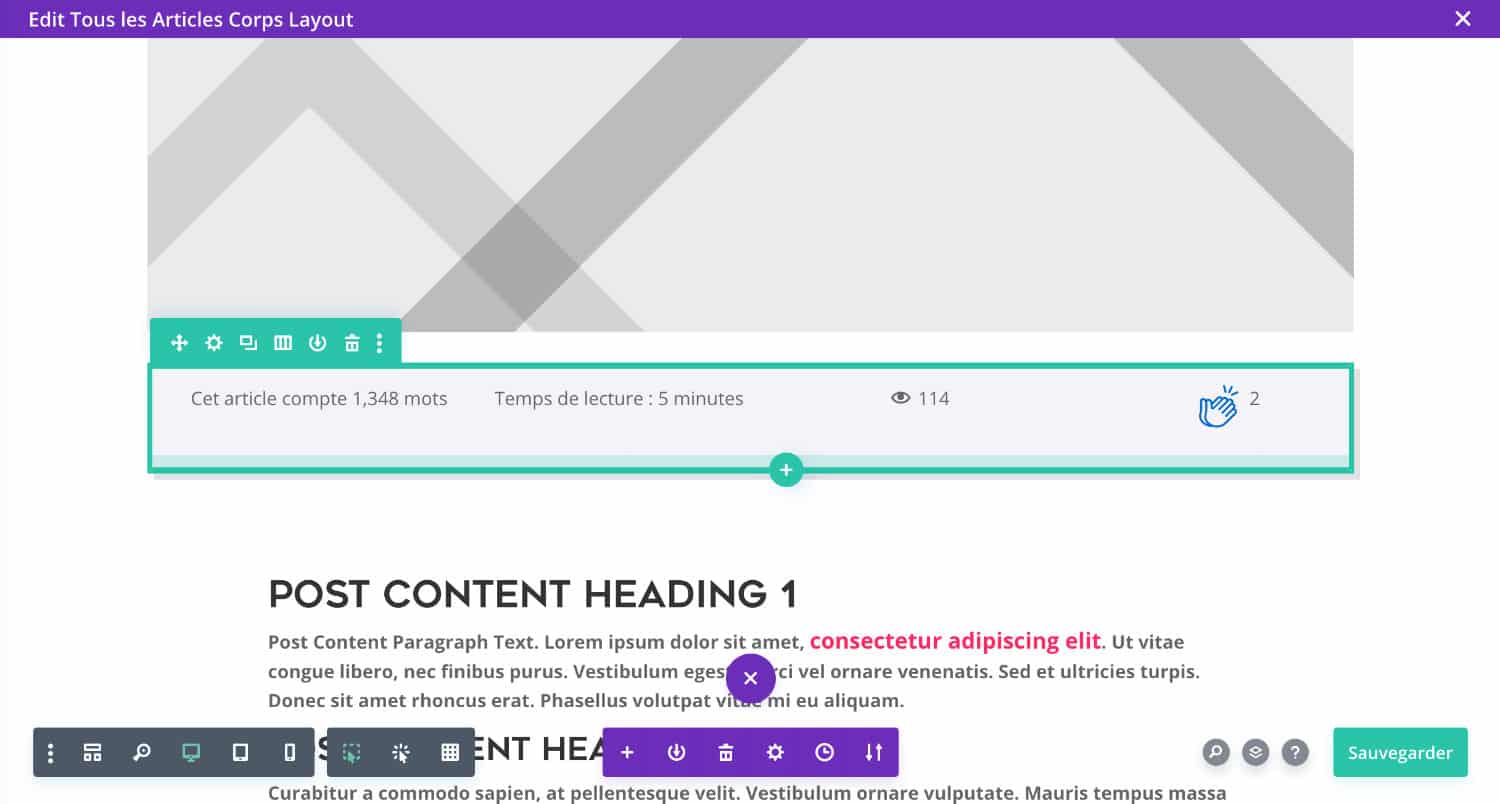
Voilà, c’est aussi simple que cela, voici le résultat :

Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
5 – Ajuster l’affichage avec un peu de CSS
Enfin, il est possible que vous ne soyez pas entièrement satisfait du rendu final, dans ce cas, vous pouvez ajouter un peu de code CSS pour parfaire l’affichage.
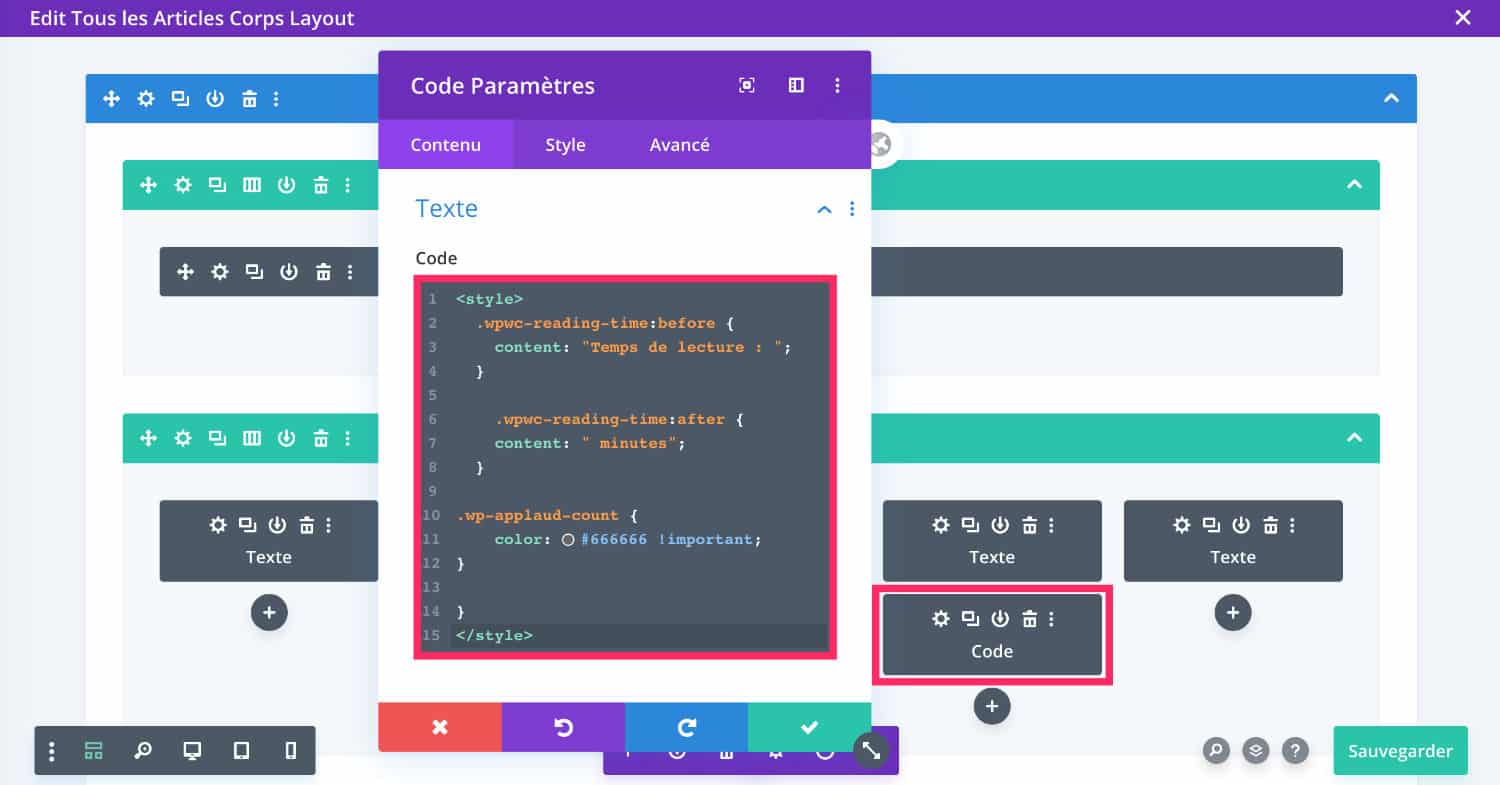
Dans l’exemple suivant, j’ai ajouté un module Code avec un peu de CSS mais vous avez de nombreuses autres solutions pour ajouter du code dans Divi.

Par exemple, vous pouvez ajouter un « before » et un « after » pour afficher du texte autour du temps de lecture. Cela est possible dans les options du plugin WP Word Count mais le visuel n’est pas optimal… Vous pouvez également changer la couleur du compteur de vote (WP Applaud)…
<style>
.wpwc-reading-time:before {
content: "Temps de lecture : ";
}
.wpwc-reading-time:after {
content: " minutes";
}
.wp-applaud-count {
color: #666666 !important;
}
</style>Alors, que dites-vous de ces astuces pour agrémenter vos articles de blog avec Divi ?




Magnifique tout ça, merci !
Bonjour,
Merci pour cet article très intéressant.
Comment procéder pour afficher le nombre de mots et le temps de lecture juste sous le titre de l’article, à la suite des méta.
J’aurais bien voulu joindre une capture d’écran mais je ne trouve pas le lien ???
Merci.
Bien cordialement.
Bonjour Roland, pour les afficher dans les metadonnees il faut le coder comme expliqué ici https://astucesdivi.com/mis-a-jour-le-divi/
Merci Beaucoup
Bonjour,
l’extension n’est plus disponible depuis Octobre 2022 pour problème de sécurité.
Serait-il possible d’avoir un autre tuto ?
Merci 🙂
Ah mince, il faut que je trouve une autre solution alors.