Les graphistes et les webdesigners ne manquent pas de créativité lorsqu’il s’agit de créer le design de leur propre site web. Dans ce nouvel article dédié à l’inspiration, voici quelques sites originaux qui vont vous donner quelques idées pour vos futures créations ou refontes avec WordPress et Divi.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
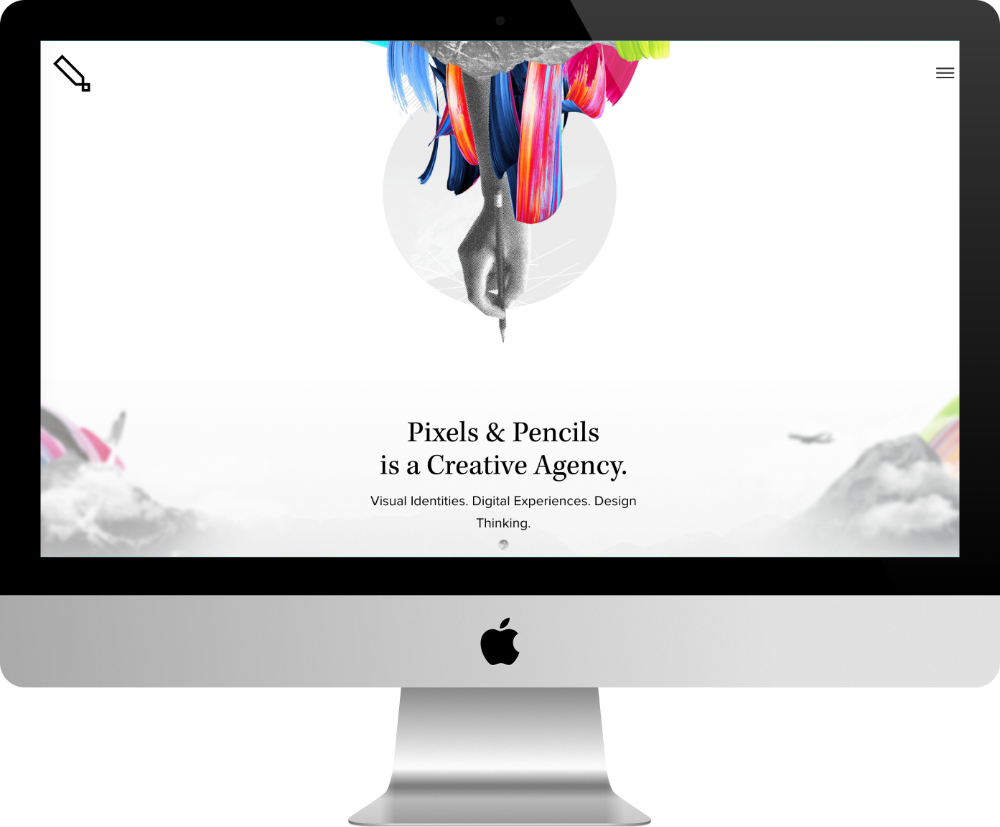
1 – Pixels and Pencils

L’originalité de ce site d’agence créative réside dans sa page d’accueil et les éléments graphiques qui ont été intégrés. Le résultat n’aurait pas été aussi réussi sans l’utilisation des Dividers proposés par Divi ainsi que les animations d’entrées de chaque élément.
Chaque section passe du noir au gris et au blanc en utilisant des séparateurs en biais (Dividers). Cela donne au layout un certain dynamisme.
Si on réfléchit bien, rien d’extraordinaire ici. Le créateur du site a juste joué sur l’harmonie des graphismes et des sections.
Les projets ont été mis en avant dans une section dédiée et les boutons ont été légèrement remaniés pour faire oublier l’empreinte de Divi. Bien joué
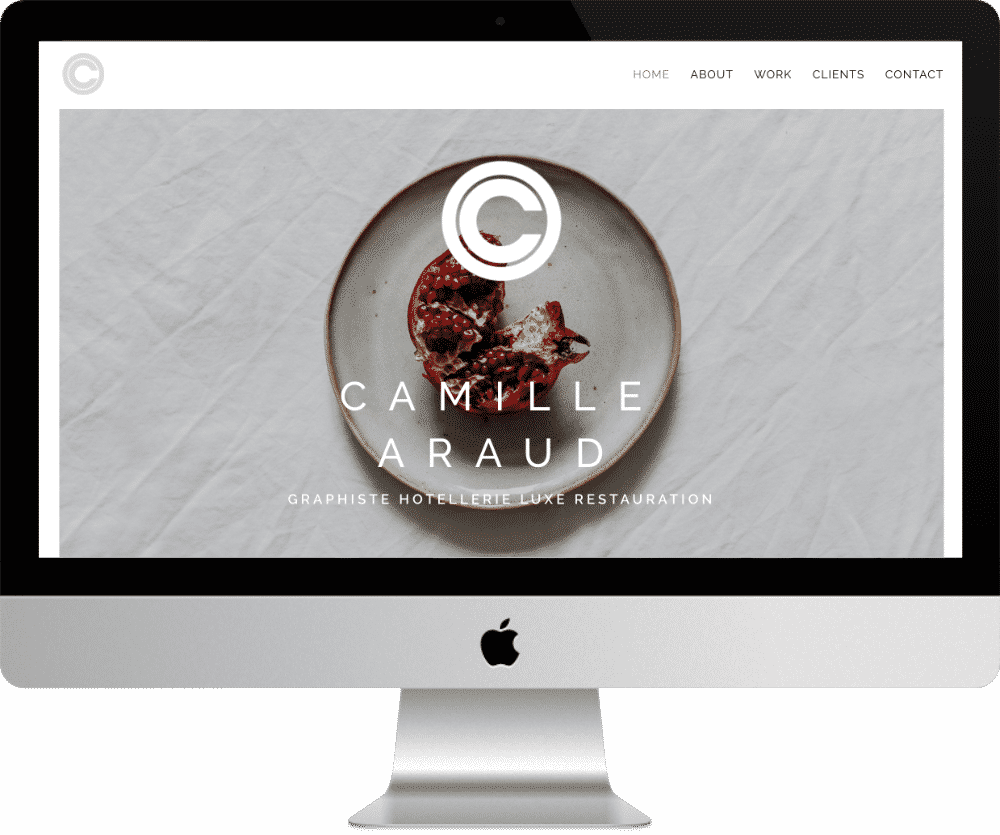
2 – Camille Araud

Camille Araud est une graphiste réputée dans son domaine : l’hôtellerie de luxe. Elle a choisi de faire confiance au thème Divi pour son portfolio créatif.
Le layout de la page d’accueil est sobre et chic. L’architecture du site est simple et l’accent est mis sur ses créations (page work) et sur ses clients.
Ce site, pourtant simple, a le mérite d’inspirer la confiance !
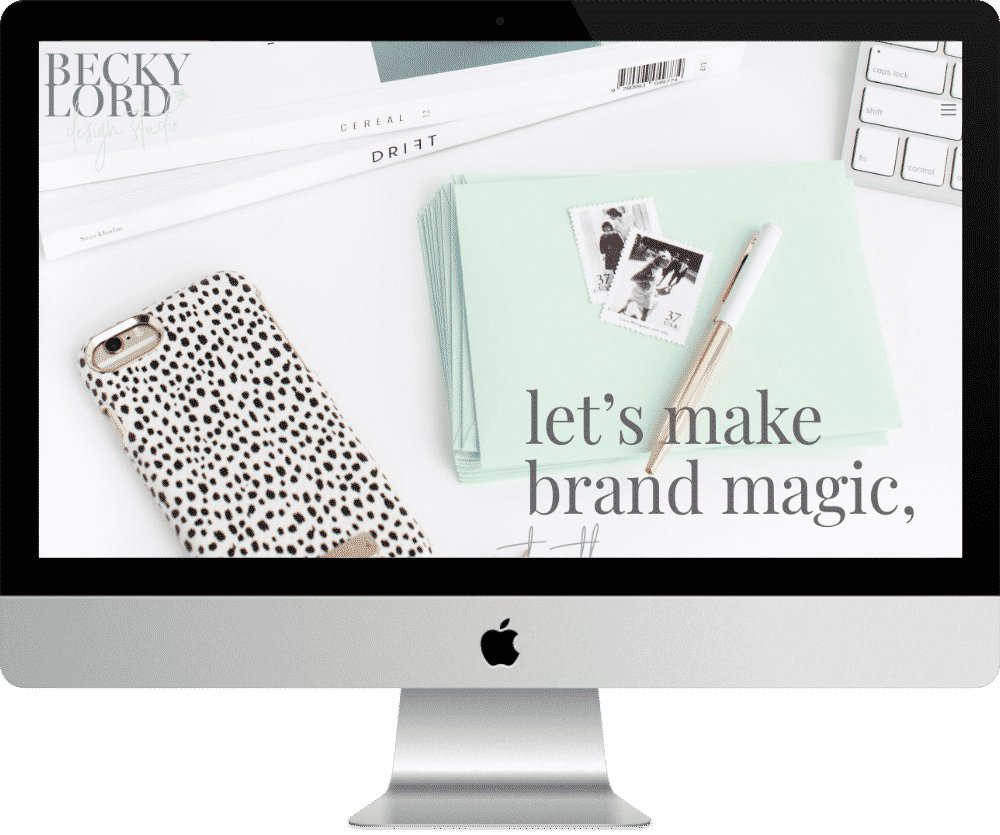
3- Becky Lord

Un site clair et inspirant arborant des couleurs pastel. Voilà comment je résumerais le design du site de Becky Lord, une jeune designer britannique.
Le site propose un header transparent avec un menu à recouvrement. Ce header transparent aurait pu être une bonne idée, sauf qu’à mon avis, c’est dommage car l’image d’arrière-plan cache le logo. Les deux sont juxtaposés et se confondent. Dommage !
La page Porfolio, quant à elle, est particulièrement bien réussie, avec des sections de différentes tailles : 3/3 puis 2/3 + 1/3 puis 3/3 etc.
La page FAQ est sacrément riche et utilise le module Bascule de Divi pour proposer des questions-réponses aux internautes.
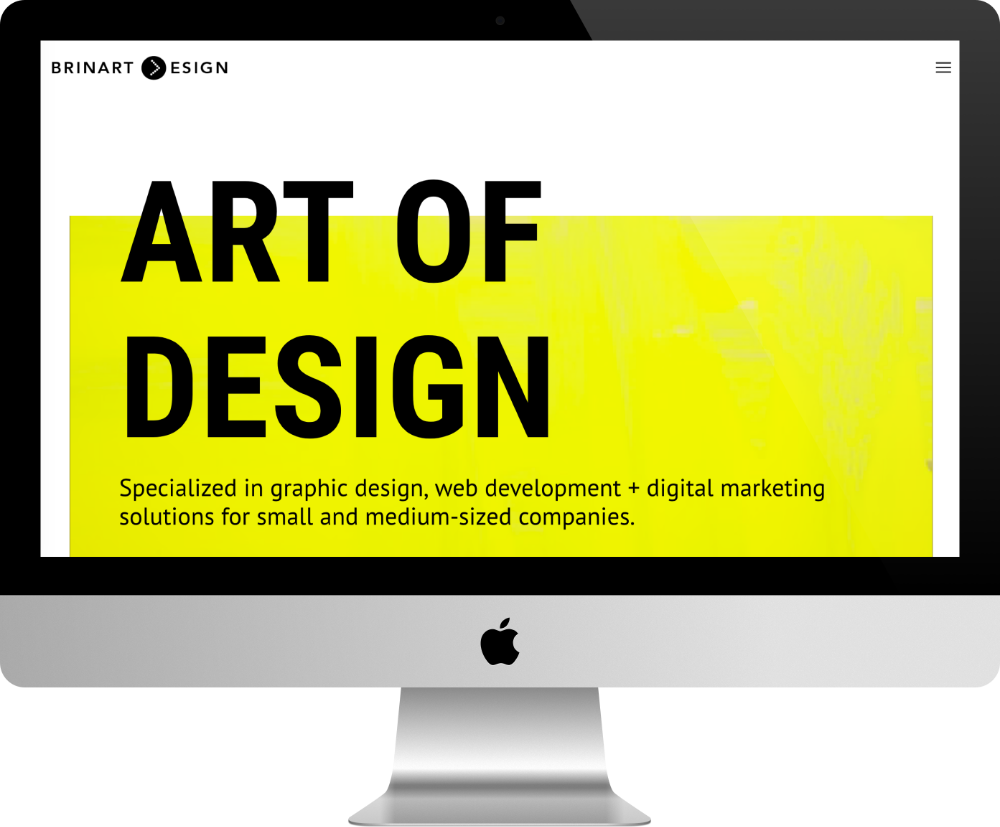
4 – Brinart Design

On arrive sur la page d’accueil et cette vidéo se met en route… Mais qu’est-ce que c’est ? Ah oui, un pinceau dépose cette peinture jaune sur l’encadré… Va-t-il réussir à peindre correctement toute la fenêtre ? Ça donne envie d’attendre et de voir si ce peintre fait bien son boulot ! Malin comme idée ! Pendant ce temps, les secondes passent et l’internaute est toujours là !
Cette graphiste a pris la décision de mettre sa photo sur la page d’accueil. Je trouve que c’est important pour les internautes. Cela émet des signaux de confiance…
Le reste du site est cohérent, sobre et cette pointe de jaune « flashy » est plutôt agréable finalement !
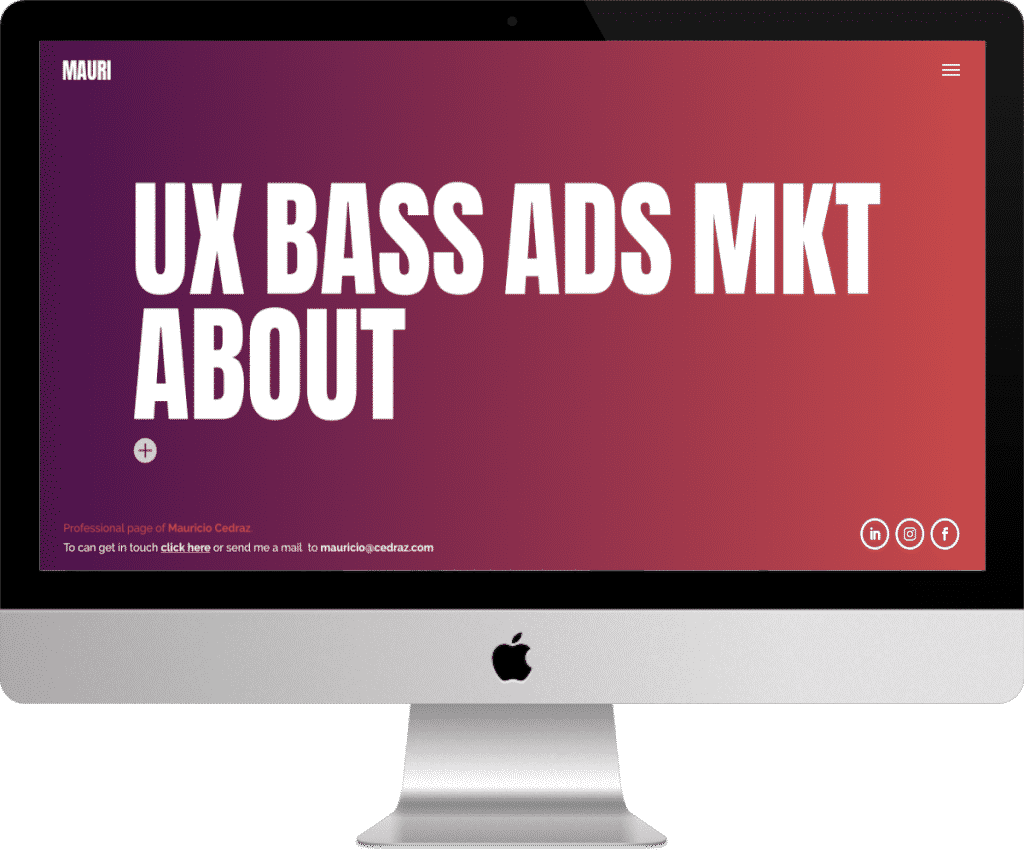
5 – Mauricio Cedraz

Une page d’accueil très courte mais sacrément efficace pour ce site de graphiste et UX Designer ! Pas de scroll à l’infini… Juste un énorme titre où les lettres changent de sens et de couleurs au hover de la souris !
Bien vu ! Et les couleurs aussi sont particulièrement bien choisies.
Le menu principal est latéral et glisse sur l’écran lorsqu’on clique sur l’hamburger.
Quand on change de page, on change de couleurs et de dégradés. Bonne idée !
La page ABOUT est particulièrement bien réussie avec un brin d’humour… ça ne fait pas de mal !
Besoin de plus d’inspiration ? Découvrez plus de sites web faits avec Divi




0 commentaires