Divi Presets est une fonctionnalité disponible dans le Divi Builder. Peu d’utilisateurs la connaissent, pourtant, elle permet d’améliorer votre productivité lors de la création de vos sites. La connaissez-vous ? L’utilisez-vous ?
Je vous explique tout dans cet article tutoriel et aussi en vidéo 🎥 !
- 1 – Divi Presets, c’est quoi 👀 ?
- 2 – Exemple d’utilisation sur des modules « résumé »
- 3 – Divi Presets disponible sur tous les modules ✅
- 4 – Ne pas confondre « Divi Presets » et « Étendre les styles »
- 5 – Ne pas confondre avec la fonctionnalité « Élément global »
- 6 – Le tuto Divi Presets en vidéo 🎬
- 7 – Quelques ressources supplémentaires 🤩
1 – Divi Presets, c’est quoi 👀 ?
Si vous êtes graphiste ou Web Designer et que vous utilisez PhotoShop, Sketch ou Affinity Designer, vous connaissez certainement des moyens pour améliorer votre productivité, notamment avec la fonctionnalité d’élément synchronisés entre eux. Cela permet, par exemple, de créer le design d’une charte graphique avec un style modifiable en 1 clic et impactant tous les éléments où le style a été affecté.
Le visual builder de Divi propose aussi cette fonctionnalité, appelée Divi Presets. Celle-ci est une « fonctionnalité cachée » car elle n’est pas visible dès le premier regard… Il faut la connaitre et savoir à quoi elle sert.
Donc pour répondre à la question : Divi Presets permet d’enregistrer le style d’un module en tant que style prédéfini afin de s’en resservir ultérieurement. Cela vous fait gagner un temps précieux lors de vos conceptions de mise en page. Dans le cas où le style a besoin d’être modifié, il suffira de l’éditer et cette modification s’appliquera à tout le site.
Découvrir les explications détaillées sur l’article officiel d’ElegantThèmes
2 – Exemple d’utilisation sur des modules « résumé »
Pour mieux comprendre comment fonctionnent les Divi Presets, prenons l’exemple sur un module Résumé.

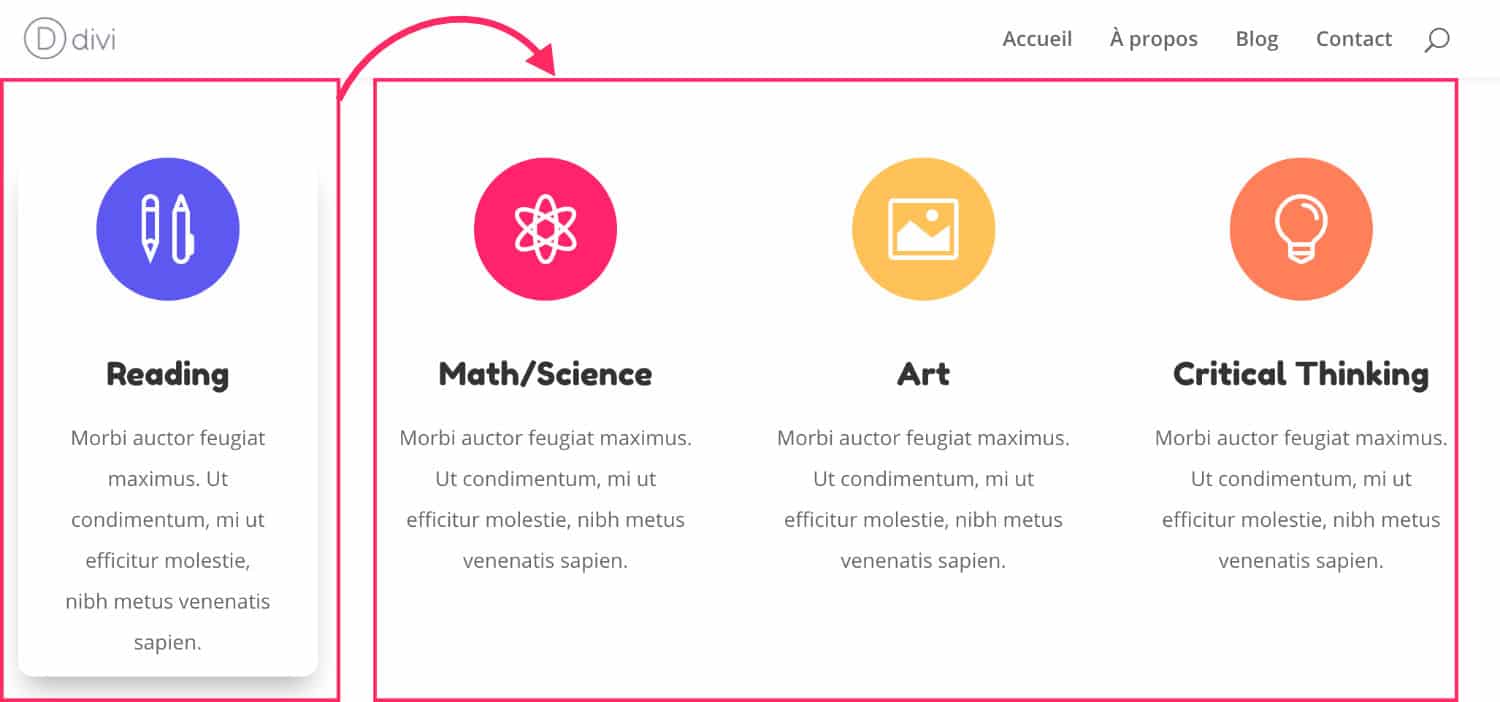
Comme vous le voyez sur l’image ci-dessus, le but est d’appliquer les styles du premier module Résumé, à gauche, aux 3 autres modules Résumés, de droite. Pour cet exemple, il s’agit simplement d’ajouter une ombre et des angles arrondis.
Voici ce que vous devez faire :

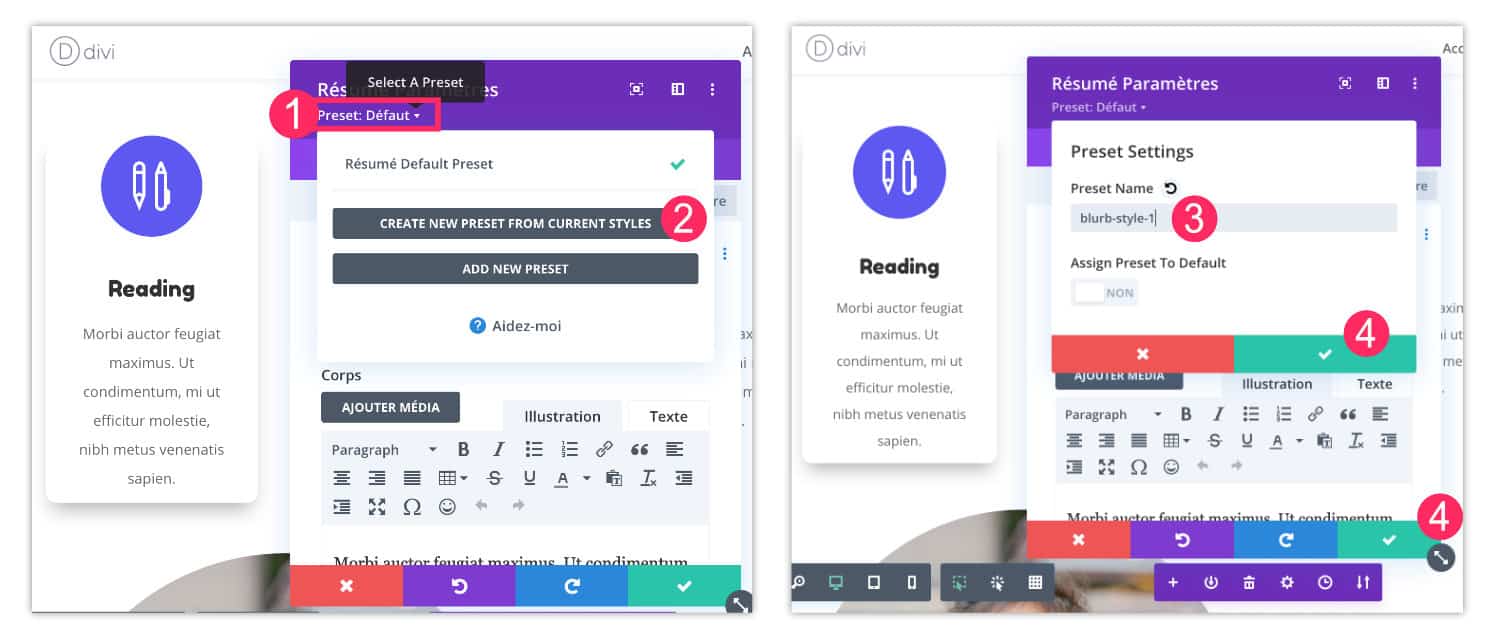
- Éditez le module Résumé qui contient les styles à enregistrer. Cliquez sur l’icône de la roue dentée de ce module. Tout en haut, vous verrez « Preset : Défaut ». Cliquez dessus pour ouvrir une fenêtre contextuelle.
- Cliquez sur « Create new preset from current styles ». Cela signifie que vous allez créer un nouveau préréglage (Preset) à partir des styles actuels.
- Donnez un nom à votre style afin de vous en souvenir lors d’une prochaine utilisation.
- Enregistrez vos actions jusqu’à ce que tous les popups se referment (3 fois).

Ensuite, vous pourrez appeler ce préréglage à chaque fois que vous en avez besoin :
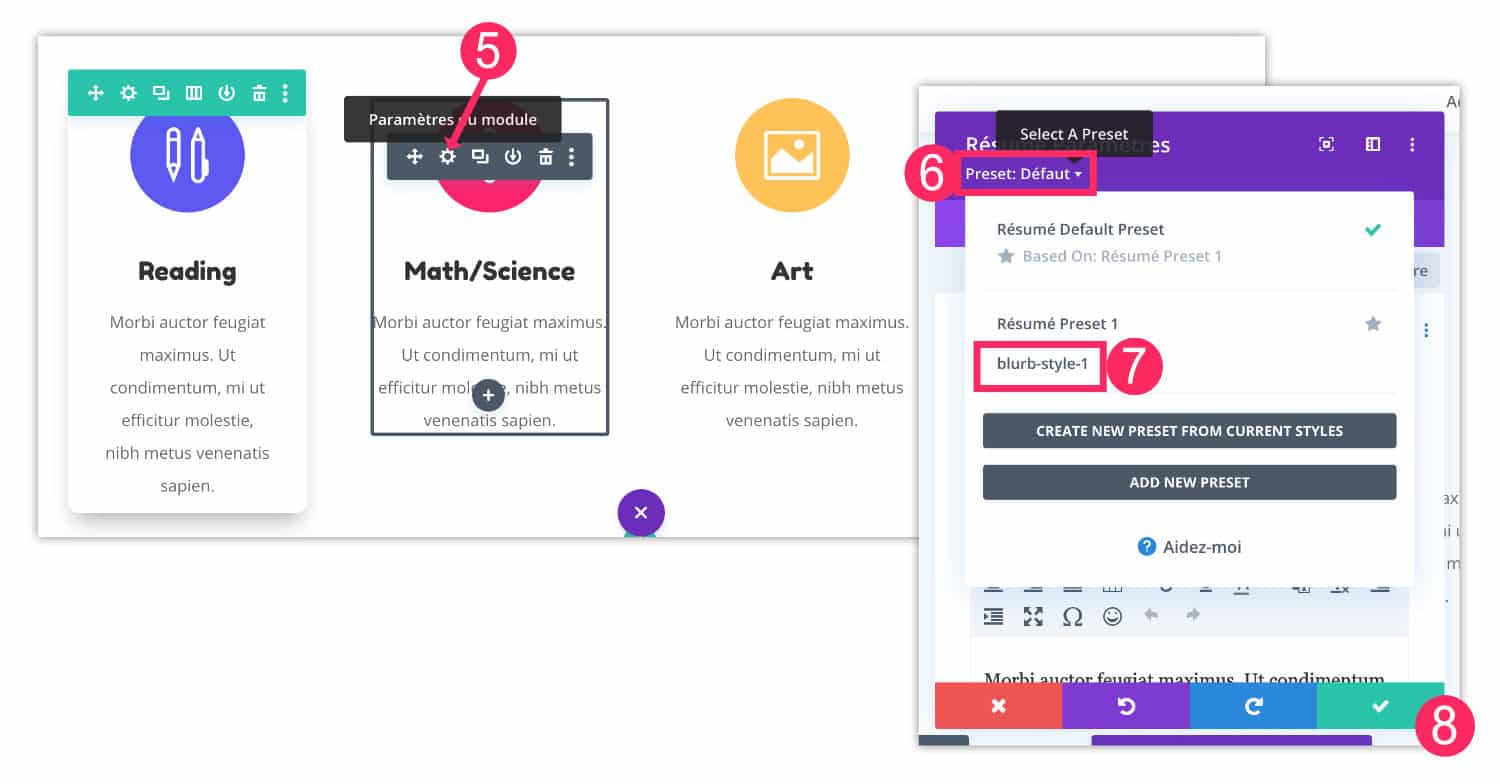
- Ouvrez les réglages du module à modifier (icône de la roue dentée)
- Cliquez sur « Preset : Défaut ».
- Sélectionnez le style à appliquer, pour mon exemple il s’agit de blurb-style-1.
- Validez vos modifications.
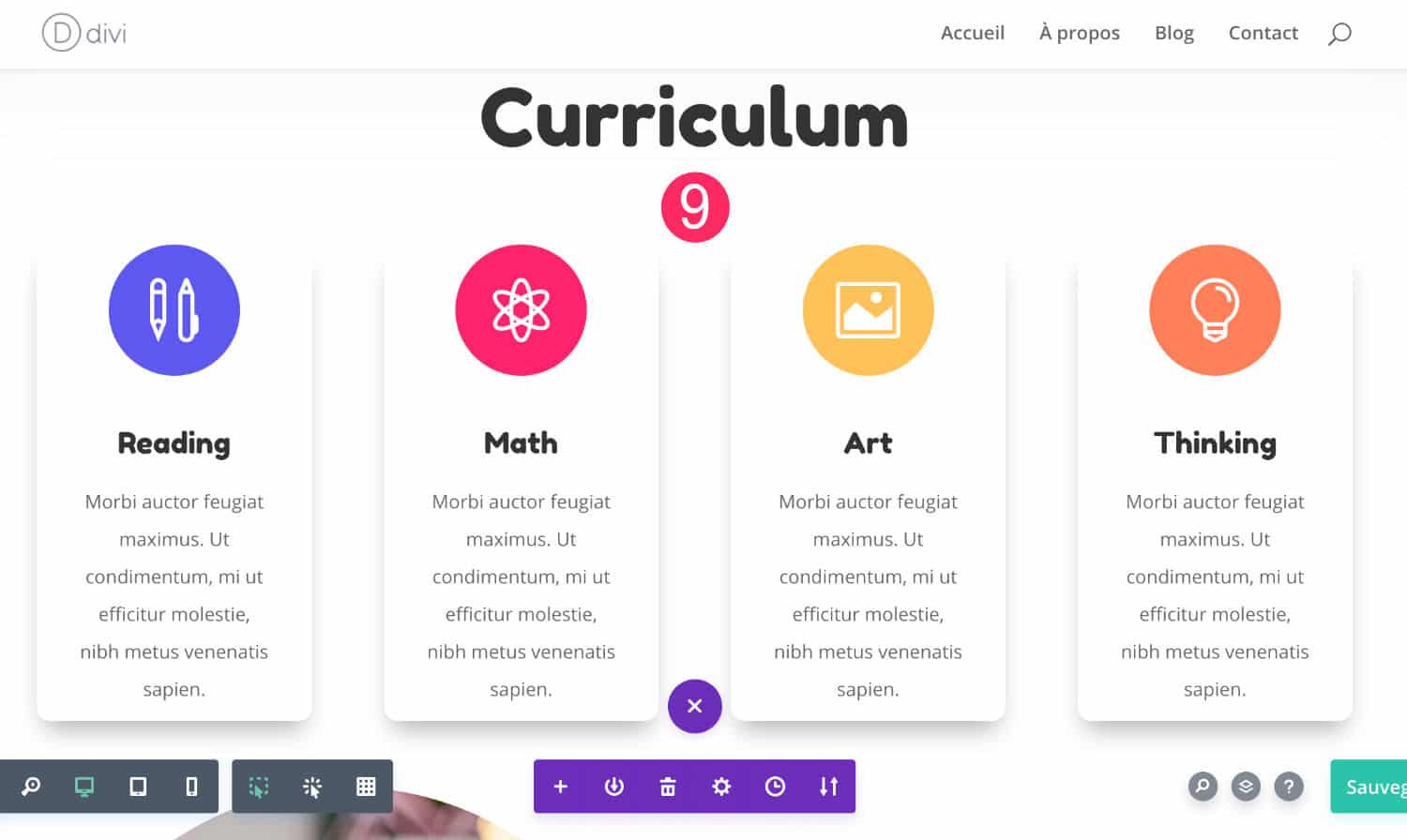
- En 3 clics, les autres modules Résumé ont récupérés les styles définis dans le Divi Preset en question.

3 – Divi Presets disponible sur tous les modules ✅
Je vous ai montré un exemple avec le module Résumé mais, en fait, les Divi Presets sont disponibles pour n’importe quel module.
Prenons alors un autre exemple avec le module Bouton, la démarche est identique :

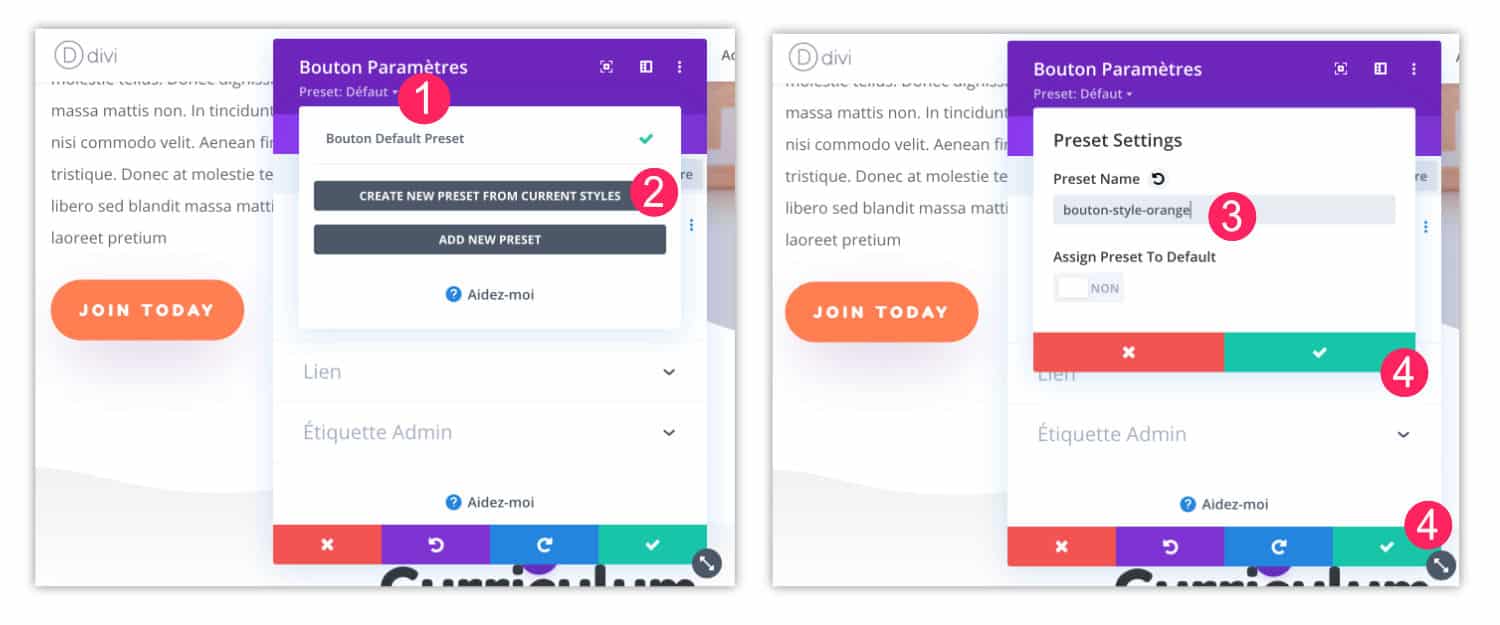
- Éditez le module Bouton qui contient les styles à enregistrer. Cliquez sur l’icône de la roue dentée puis sur « Preset : Défaut ».
- Cliquez sur « Create new preset from current styles » afin de créer un nouveau préréglage.
- Donnez un nom à votre style afin de vous en souvenir lors d’une prochaine utilisation.
- Enregistrez vos modifications.

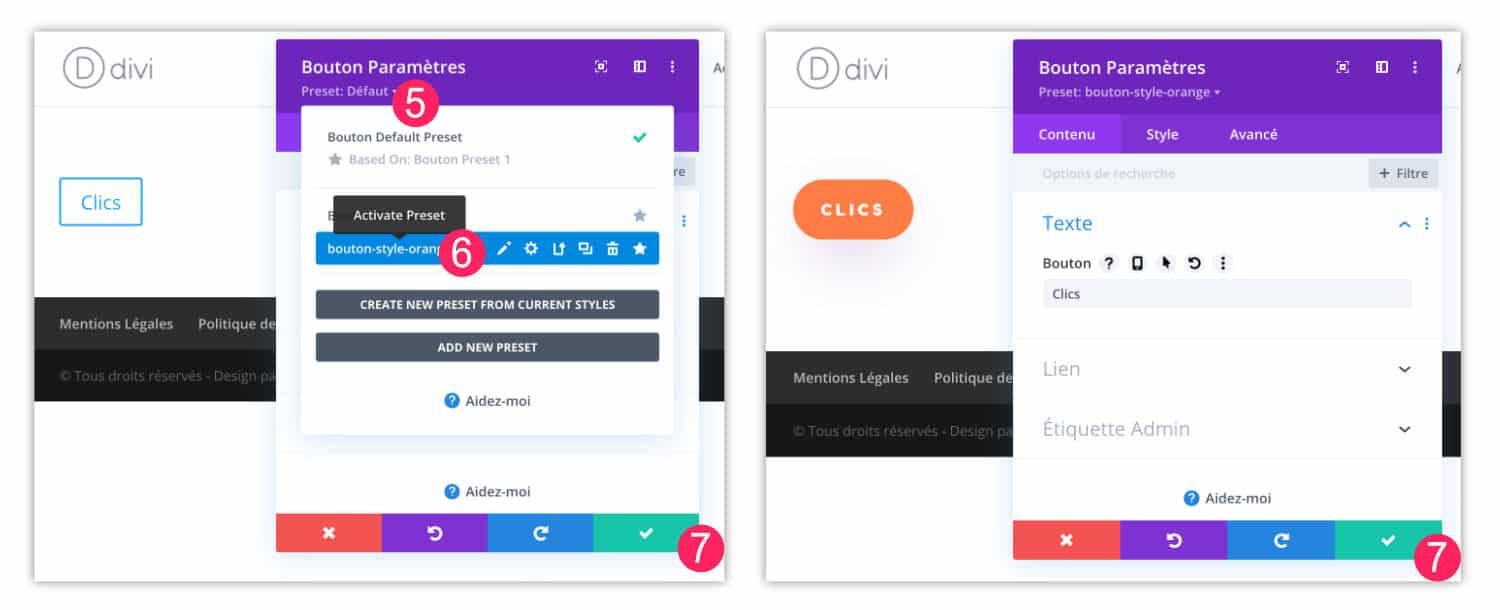
- Ouvrez les réglages du module Bouton à modifier (icône de la roue dentée) et cliquez sur « Preset : Défaut ».
- Sélectionnez le style à appliquer, pour mon exemple il s’agit de bouton-style-orange.
- Validez vos modifications.
Voilà, votre nouveau bouton a été stylisé en 1 clic et correspond exactement à votre charte graphique. Vous avez gagné de nombreuses minutes de paramétrages !

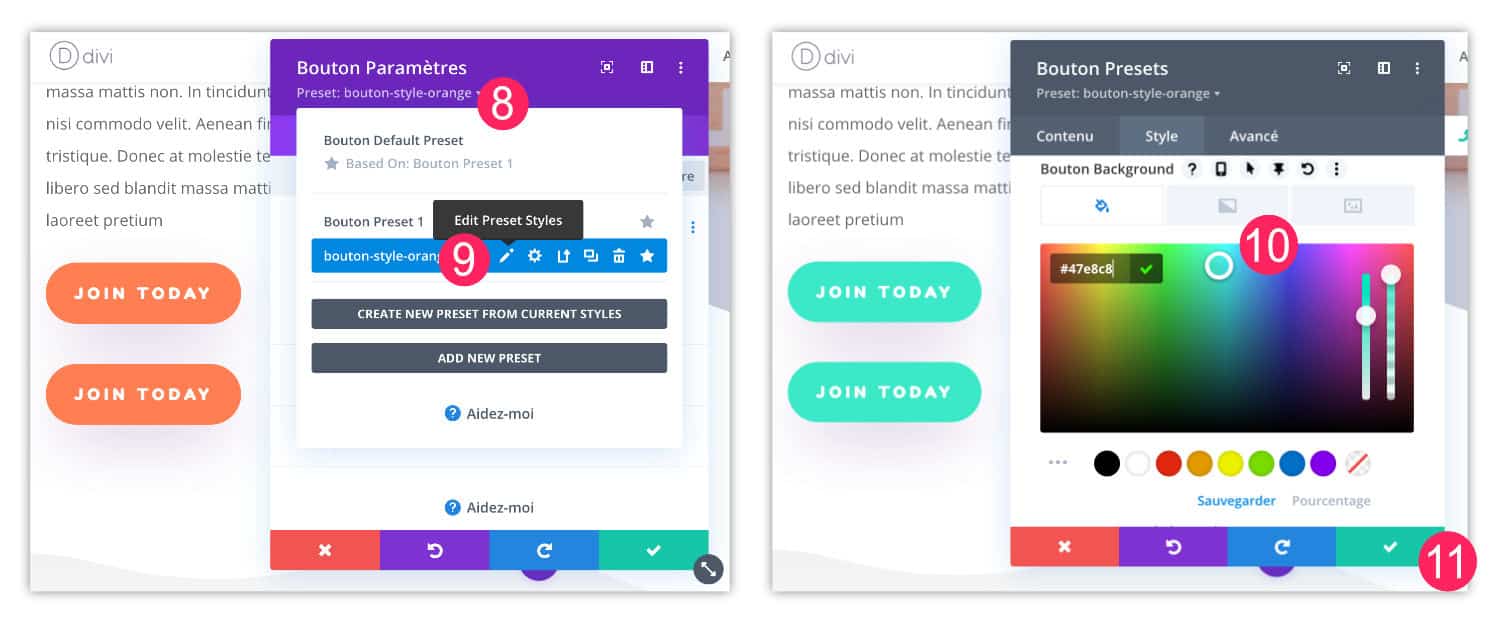
- Éditez les réglages du module Bouton puis cliquez sur « Preset ».
- Sélectionnez le preset à modifier en cliquant sur l’icône du stylo.
- Effectuez les modifications nécessaires, par exemple : changez la couleur du bouton.
- Enregistrez vos modifications.
À présent, tous les boutons de votre site qui utilisaient ce Divi Preset viennent d’être modifiés. Voilà à quoi sert cette fonctionnalité… Non seulement vous appliquez un style rapidement mais aussi vous pouvez appliquer les modifications à l’ensemble du site et gagner un temps considérable !
👉 Notez : il existe de nombreuses façons d’améliorer votre productivité avec Divi. Par exemple, découvrez comment importer/exporter un layout Divi ou comment importer/exporter un template de Theme Builder.
4 – Ne pas confondre « Divi Presets » et « Étendre les styles »
Vous pourriez vous demander, à juste titre, si cette fonctionnalité de Divi Presets n’est pas redondante avec la fonctionnalité « Étendre les styles ».
Effectivement, ces deux fonctionnalités se ressemblent mais il y a quelques subtilités qui les différencient :

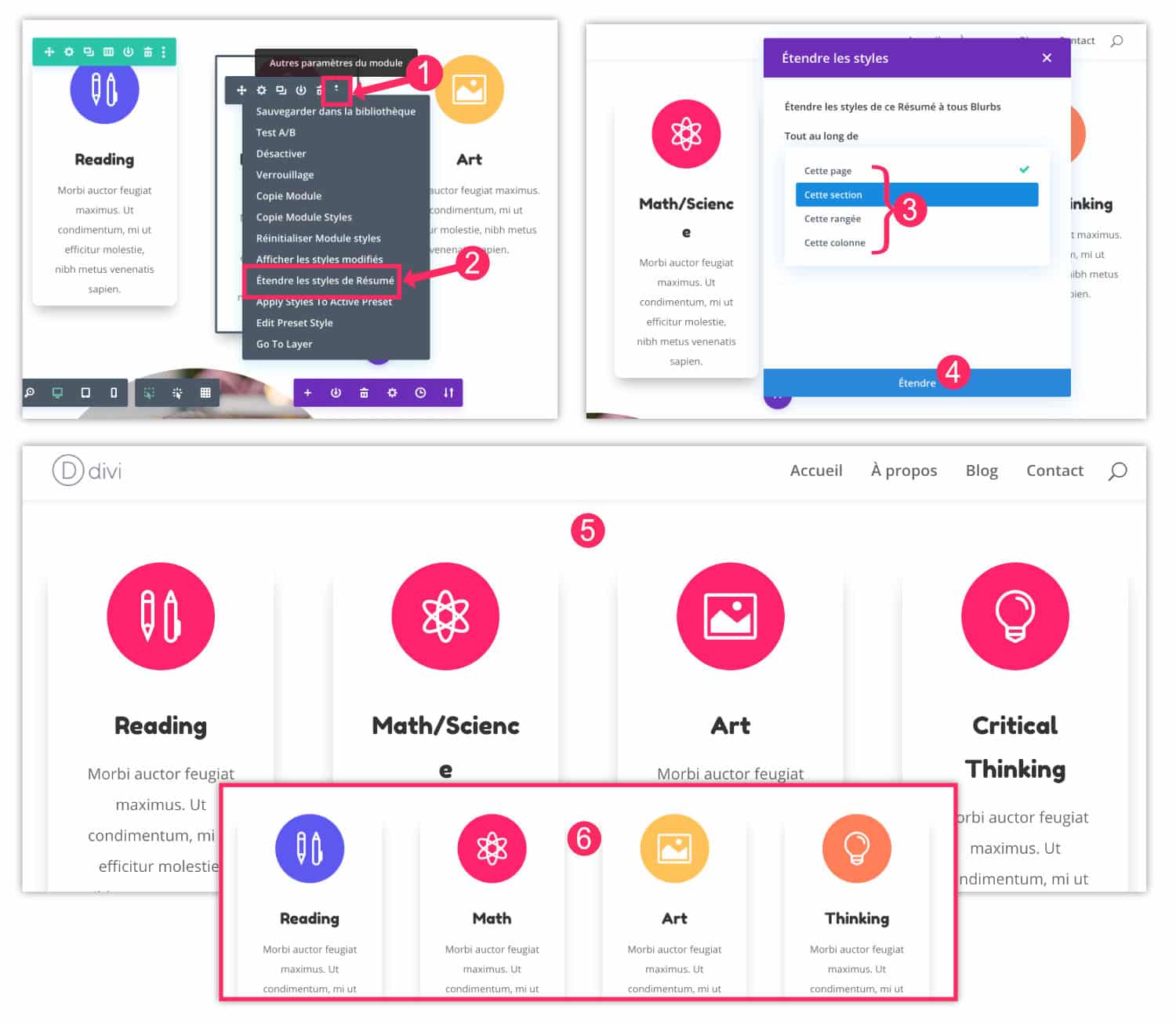
- Au survol d’un module avec votre souris, des options apparaissent : cliquez sur « Autres paramètres du modules » (icône des 3 petits points).
- Cliquez sur Étendre les styles
- Choisissez dans quelle mesure vous souhaitez étendre ces personnalisations : sur toute la page, sur toute la section, sur toute la rangée ou sur toute la colonne.
- Validez votre choix en cliquant sur Étendre.
- Voilà le résultat : tous les modules Résumé ont récupéré tous les styles du module de départ, y compris la couleur.
- Alors qu’en utilisant les Divi Presets, seulement les styles généraux avaient été copiés.
Mais surtout, ce qu’il faut retenir ici, c’est qu’il est impossible d’étendre les styles au site entier avec la fonctionnalité « Étendre les style ». De plus, vous ne pouvez pas vous en servir sur une nouvelle page et vous ne pourrez pas faire des modifications en mode « synchronisé ».
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
5 – Ne pas confondre avec la fonctionnalité « Élément global »
Idem pour la fonctionnalité d’Élément Global. On pourrait croire qu’elle ressemble aux Divi Presets car la modification d’un élément global impacte aussi le site entier.
Un élément global est un module, une ligne ou une section qui a été enregistré dans la bibliothèque Divi et qui permet d’être utilisé chaque fois que vous en avez besoin. Toutefois, si vous enregistrez un bouton en tant qu’élément global et que vous changer le lien (URL) du bouton, alors ce lien sera aussi changé sur toutes les page du site qui utilise ce bouton global ! Cela pourrait ne pas être votre souhait. Dans ce cas, les Divi Presets sont alors indispensables.
Pour mieux comprendre cette fonctionnalité d’élément global, lisez ce tutoriel détaillé.
6 – Le tuto Divi Presets en vidéo 🎬
Pour une explication « plus vivante » de cette fonctionnalité de Divi Presets, visionnez le résumé de cet article dans cette vidéo explicatives :
Ou regardez la présentation (en anglais) proposée par Nich Roach :
7 – Quelques ressources supplémentaires 🤩
Alors, que dites-vous de cette fonctionnalité ? Je serais curieuse de savoir (en commentaire) si vous l’utilisez et si vous trouvez qu’elle vous fait gagner réellement du temps ?
En attendant, voici quelques ressources supplémentaires :
- 7 fonctionnalités cachées du Divi Builder
- Divi Presets release
- Documentation officielle d’Elegant Themes à propos des Divi Presets
- Récupérez gratuitement un Style Guide prêt à l’emploi (voir vidéo ci-dessous)
Pour aller plus loin encore dans l’utilisation des Divi Presets, regardez cette vidéo qui vous montre comment ces préreglages peuvent être utilisés pour vos textes et polices d’écriture :




Merci beaucoup et 👏🏻 pour la vidéo, c’est encore mieux pour la compréhension 🙂
Je vais très certainement m’en servir car c’est bien pratique !
Bonne soirée
Merci Nathalie 😉
Elle est top ta vidéo ! ✨ Bravo et merci pour toutes ces astuces que tu partages. J’avais bidouillé dans cette fonction, mais je n’avais pas tout saisi. Maintenant c’est sûr que je vais m’en servir ! 😃
Merci Vero ! À bientôt 😜
Un bon article + une bonne vidéo pour nous expliquer le sujet, que demander de plus ? Merci, c’est top, clair et précis 🙂
Merci « Trotti » 😉
Bonjour,
Quelqu’un rencontre-t-il ce problème? J’utilise des couleurs globales dans mes presets de modules. Jusque là tout va bien sauf que, les modules avec preset intégré à une page perdent leur couleur à l’ouverture cette page ou à son affichage de façon aléatoire. Je suis obligé d’aller sur le module et de faire « re-initialiser module style » pour qu’il reprenne sa couleur.
Et même en repassant les couleurs globales en normales, ça le refait.
Merci
Ah c’est bizarre